Cada cowboy precisa de um cavalo, cada Batman precisa de um Robin, e todo programador precisa de um ótimo editor de código. Quando você trabalha com código todos os dias, você deve ter um editor de código padrão. Para muitos desenvolvedores por aí, o Visual Studio (VS) Code é o editor de sua escolha. Continue por este tutorial do Visual Studio Code.
Neste post, você vai aprender tudo sobre o VS Code e cada uma de suas poderosas características. Se você está procurando uma revisão detalhada do VS Code, incluindo explicações completas de tudo que ele é capaz, continue lendo.
Este post é um trecho de um capítulo do eBook De Admin para DevOps: O Jeito BS de fazer DevOps no Azure. Se você gostou deste capítulo e quer aprender sobre fazer o DevOps no Azure, confira!
A Interface
Este tutorial do Visual Studio Code usará o VS Code 1.53.2. Se as instruções e capturas de tela parecerem um pouco diferentes, há chances de que você esteja usando uma nova versão. Todos os esforços foram feitos para focar nos aspectos menos específicos da versão do VS Code, no entanto.
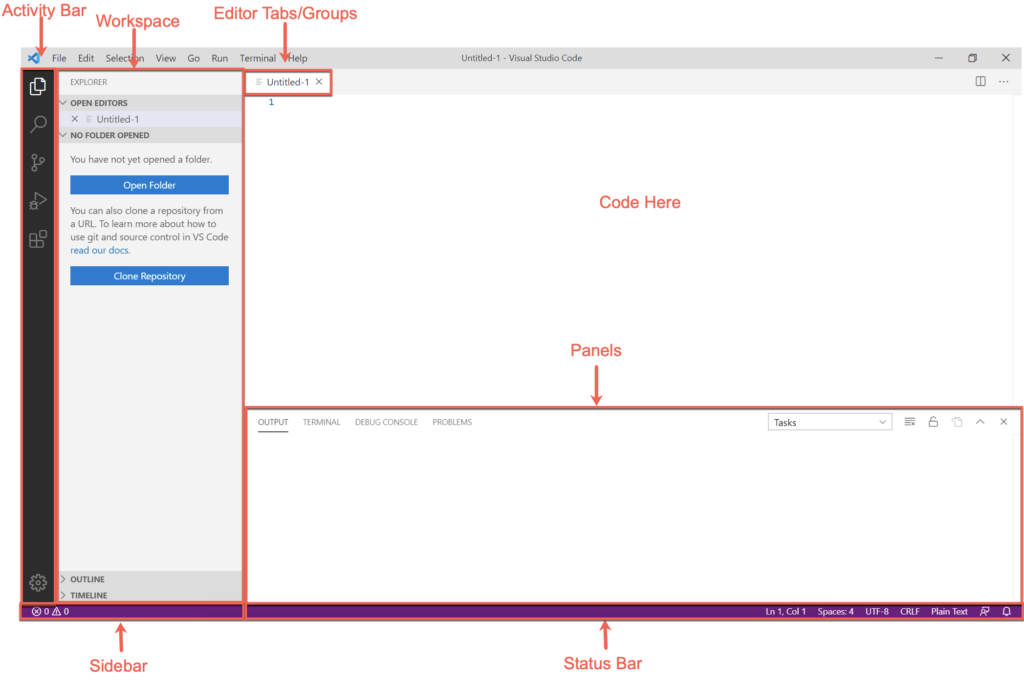
Quando você abrir o VS Code pela primeira vez, verá uma interface de usuário que se parece com a captura de tela a seguir. Você verá que o VS Code tem algumas áreas principais nas quais você estará olhando dia após dia.

A interface principal do VS Code pode ser dividida em cinco áreas distintas:
- Janela do Editor (Guias/Grupos) – A janela do editor é onde você fará a maior parte do seu trabalho. Este painel é onde você visualizará e editará todo o código em que está trabalhando. Sempre que você abrir um novo arquivo ou editar um arquivo existente, a janela do editor é onde o código será exibido. O VS Code tem guias neste painel de editor que permitem que você abra vários arquivos ao mesmo tempo e grupos de editores que agrupam várias guias.
- Espaço de Trabalho – O espaço de trabalho será a próxima parte mais comum da interface do usuário que você estará usando. O espaço de trabalho é onde todos os arquivos que você tem abertos em guias serão exibidos. Você comumente abrirá pastas inteiras também para ver todos os arquivos em uma pasta específica de uma vez aqui.
- Barra Lateral – A barra lateral é onde você verá informações como o repositório Git que você tem aberto, o nome de um branch Git em que está trabalhando e a capacidade de enviar alterações do Git para um repositório remoto.
- Painéis – A seção de painéis é a seção de “saída”. Você encontrará várias “guias” com informações retornadas pelo VS Code e suas extensões sob este painel. Aqui é onde você também encontrará o útil terminal integrado. O terminal integrado é um terminal Bash incorporado (com outros shells incluídos via extensões) que permite executar código diretamente no VS Code sem precisar abrir um shell separado.
- Barra de Status – A barra de status fornece informações sobre a guia do editor aberta. A barra de status mostra a posição do cursor, a codificação, o formato que o VS Code reconhece que o formato do arquivo deve ser, entre outras coisas. A barra de status é onde o VS Code e suas extensões também exibirão informações enquanto são executadas.
Comandos e a Paleta de Comandos
Há muito a fazer no VS Code, especialmente se você tiver instalado muitas extensões (abordadas mais tarde). Você pode controlar grande parte dessa funcionalidade pelos menus típicos Arquivo, Editar e Visualizar no topo da janela, mas nem tudo.
A maneira mais fácil de fazer as coisas acontecerem no VS Code é através dos comandos encontrados na paleta de comandos. A paleta de comandos é um menu que aparece no topo da tela quando você clica no menu Visualizar e seleciona Paleta de Comandos, ou pressiona Ctrl-Shift-P no seu teclado.
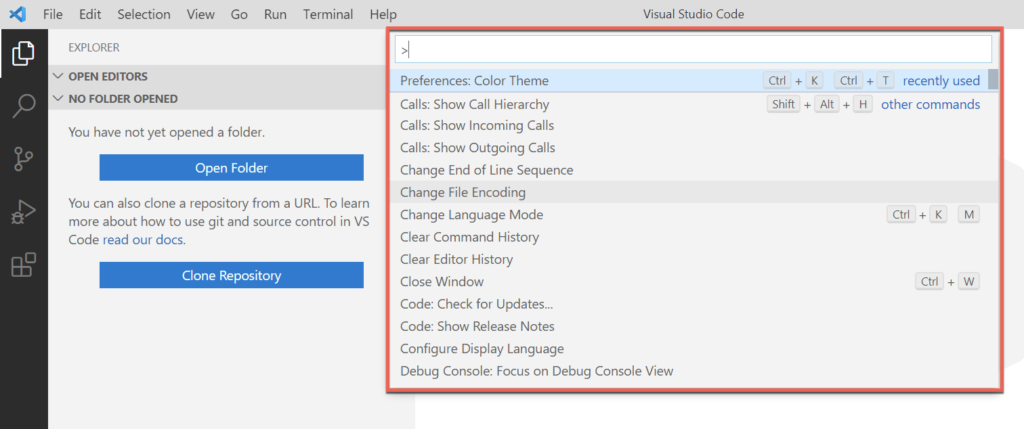
Na captura de tela a seguir, você pode ver um exemplo da paleta de comandos.

A paleta de comandos é onde você encontrará toda a funcionalidade do VS Code. A paleta de comandos é ótima porque toda a funcionalidade para gerenciar tarefas, configurações, trechos de código e muito mais está localizada em um único menu (abordado mais tarde).
A paleta de comandos é onde você encontrará tudo o que pode fazer em uma instalação padrão do VS Code e configurará qualquer extensão que tenha instalado.
Configurações
Você pode personalizar praticamente todos os aspectos do VS Code usando configurações. As configurações controlam tanto a funcionalidade padrão do VS Code quanto as extensões instaladas. As configurações são armazenadas como arquivos JSON, e o VS Code define muitas delas por padrão.
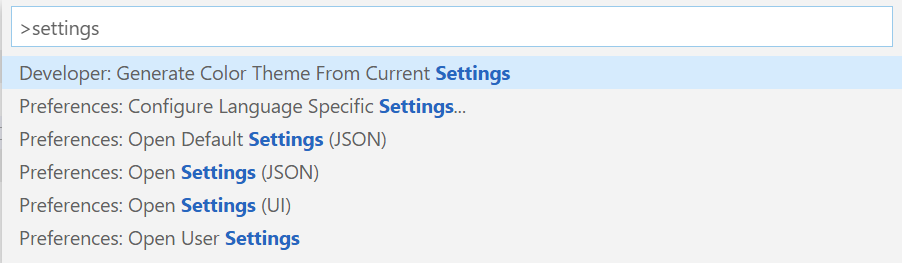
Para gerenciar configurações, abra a Paleta de Comandos com Ctrl-Shift-P. Digite “configurações” e escolha Preferências: Abrir Configurações (JSON), como mostrado abaixo. Mas cuidado, há muitas configurações!

O VS Code então abrirá um arquivo JSON exibindo todas as configurações atualmente definidas.
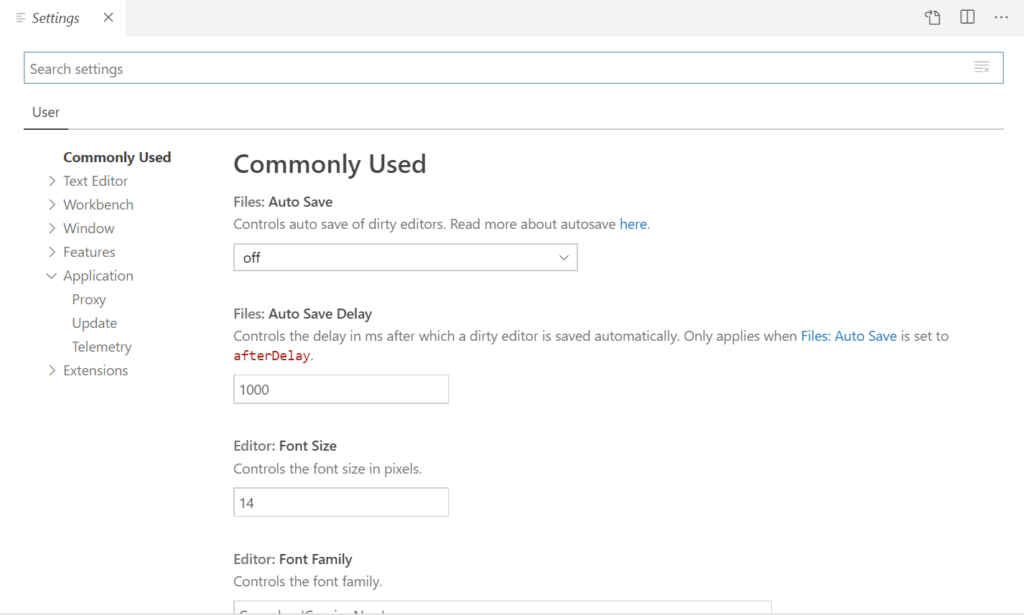
Há uma maneira mais fácil de gerenciar configurações, no entanto, através da interface do usuário do VS Code. O VS Code fornece uma interface para navegar nas configurações, como você pode ver na captura de tela a seguir. Você pode encontrar esta interface abrindo novamente o painel de comandos e escolhendo Preferências: Abrir Configurações (UI).
A interface para configurações do VS Code permite que você pesquise por configurações e as divida por categorias ao longo do lado esquerdo da tela.

Não há absolutamente nenhuma maneira deste tutorial do Visual Studio Code chegar perto de explicar todas as configurações disponíveis. Reserve um minuto para explorar e ver que ajustes você pode fazer no VS Code.
Extensões
Uma das características mais importantes do VS Code são suas extensões. No geral, o VS Code suporta características comuns de editores de código como destaque de sintaxe, Intellisense, etc. Ele compreende o tipo de código que você está escrevendo e se adapta a isso de muitas maneiras diferentes. Mas ele não compreende todas as linguagens.
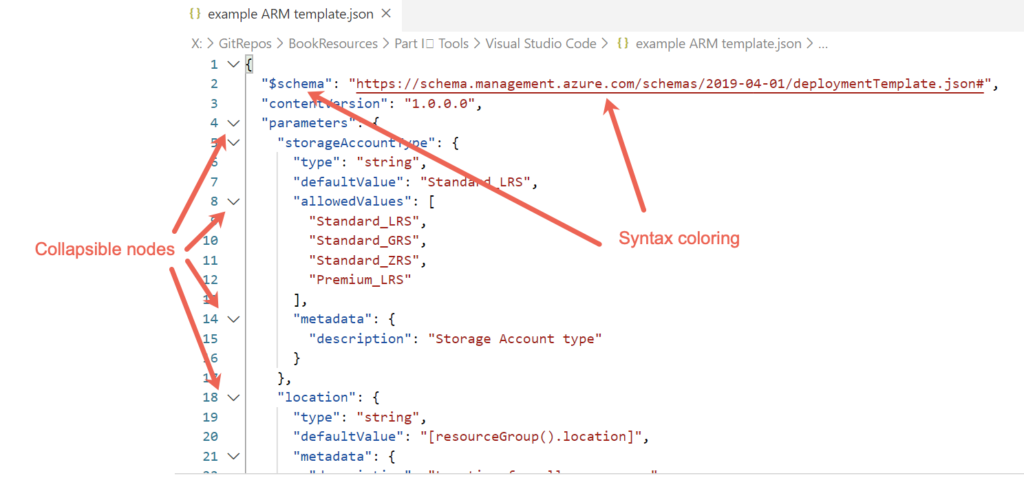
Por exemplo, talvez você esteja trabalhando em um modelo ARM. Um modelo ARM é JSON. Sorte sua, o VS Code entende JSON “out of the box”. Se você abrir um arquivo com uma extensão JSON, o VS Code assume que é um arquivo JSON e aplica todos os seus recursos de acordo. Na captura de tela a seguir, você pode ver algumas dessas características.
JSON é apenas texto simples, afinal de contas. Para o VS Code saber quando uma seção deve ser recolhível e que texto mudar de cor, ele deve entender a estrutura do JSON. O VS Code aplica esses recursos de forma diferente dependendo do tipo de arquivo aberto.

Mesmo que um modelo ARM seja criado em JSON e o VS Code entenda JSON, não significa que o VS Code compreende modelos ARM.
Um modelo ARM não é apenas JSON. Um modelo ARM possui funções e uma estrutura e esquema específicos. O VS Code não sabe que um determinado arquivo JSON precisa ter $schema definido como o primeiro elemento. Aqui é onde o ecossistema de extensões do VS Code se torna útil.
Mesmo que o VS Code não compreenda nativamente modelos ARM, isso não significa que ele não possa. Os desenvolvedores podem adicionar funcionalidades ao VS Code. Neste caso, os desenvolvedores podem adicionar funcionalidades relacionadas a modelos ARM por meio de uma extensão.
Uma extensão é um pequeno pacote que você pode carregar no VS Code para facilitar o trabalho com vários recursos.
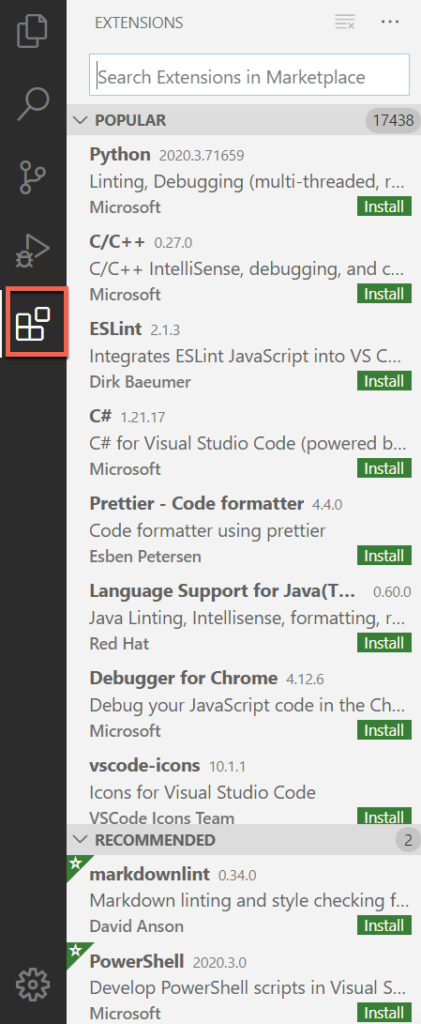
Você pode gerenciar extensões através do ícone de extensão na Barra de Atividades, como mostrado abaixo. Uma vez que você clique no ícone à esquerda, você deve imediatamente ver uma lista das extensões mais populares no Extension Marketplace.
O Extension Marketplace é onde os desenvolvedores armazenam extensões que você pode baixar e instalar a vontade.
Você pode ver na captura de tela a seguir que as extensões não são apenas específicas de linguagem. As extensões ampliam a funcionalidade do VS Code em uma ampla gama de recursos. Se você está desenvolvendo código para um produto específico, sempre pesquise no Extension Marketplace para ver se há alguma extensão disponível.

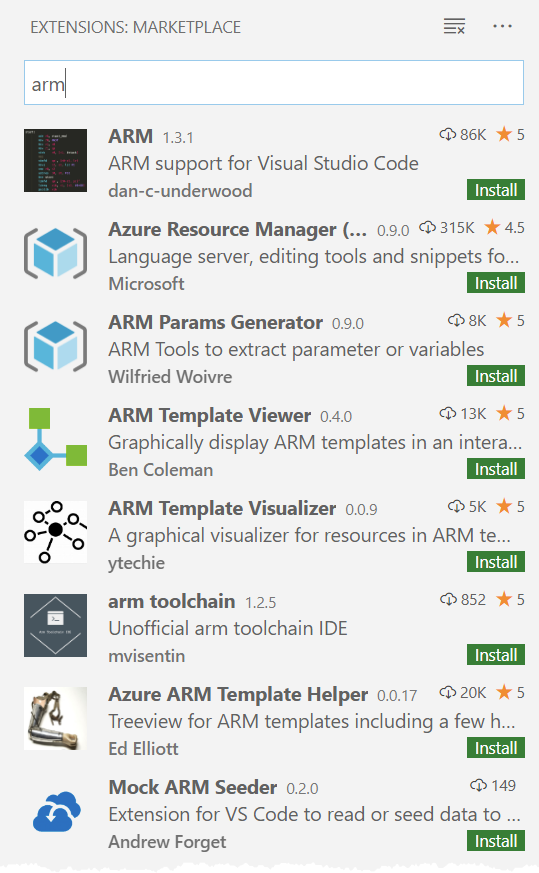
Para o exemplo do modelo ARM, pesquise por “arm,” conforme mostrado abaixo, e veja o que aparece. Observe que existem muitas extensões diferentes para modelos ARM, algumas da Microsoft e outras de desenvolvedores de terceiros. Clicar no botão verde Instalar ao lado de cada extensão fará o download e a instalação imediatos da extensão.

As extensões são o que fazem o VS Code brilhar de verdade. Elas permitem que você faça muito mais com o VS Code e eliminam a necessidade de sair do aplicativo para realizar outras tarefas relacionadas.
Snippets
Já digitou repetidamente o mesmo trecho de código? Assim como no desenvolvimento de software, você sempre deve tentar seguir o princípio Não Se Repita (DRY).
Claro, você poderia realizar a mesma coisa digitando o trecho de declaração da função pela 50ª vez, mas qual é o sentido? E quem garante que você vai escrevê-lo da mesma maneira toda vez de qualquer maneira? Se você precisa de uma maneira automatizada de criar textos, você precisa usar snippets.
Os snippets do VS Code são um recurso útil que todos deveriam usar, não importa o tipo de desenvolvimento que estão fazendo. Os snippets permitem que você digite alguns caracteres em uma guia do editor de código, que se expandem rapidamente para o que você precisar.
Os trechos de código existem por linguagem ou extensão e são armazenados em arquivos JSON. Por exemplo, você pode ter um conjunto de trechos de código do PowerShell, modelo ARM, Python, C# e Javascript instalados simultaneamente.
Você pode encontrar trechos de código abrindo a paleta de comandos com Ctrl-Shift-P, digitando “trechos de código” e pressionando Enter.

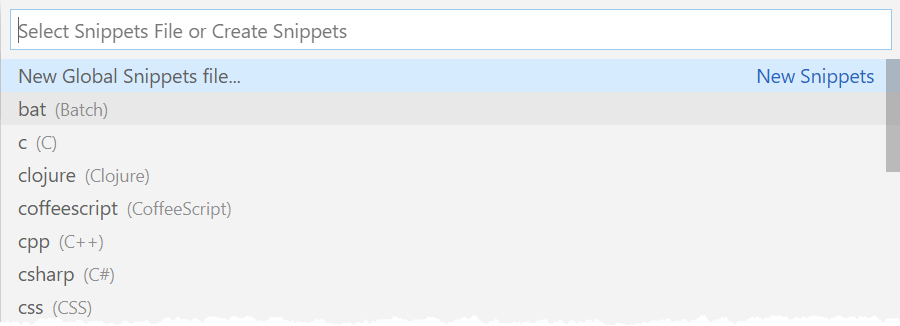
O menu de trechos de código aparecerá, onde você pode editar todos os trechos de código padrão da linguagem. Se você instalou extensões que vêm com um conjunto de trechos de código, eles também serão exibidos aqui.

Se você navegar até um trecho de código específico com as teclas de seta e pressionar Enter ou clicar em um, o VS Code abrirá os arquivos de trechos de código JSON em uma guia do editor. Na captura de tela a seguir, você pode ver que muitos terão um único elemento JSON comentado com instruções sobre como criar seu próprio trecho de código.

Cada trecho de código é um único elemento JSON que corresponde a uma sintaxe específica. Você pode aprender mais sobre a sintaxe de trechos de código na página de trechos de código do VS Code da Microsoft.
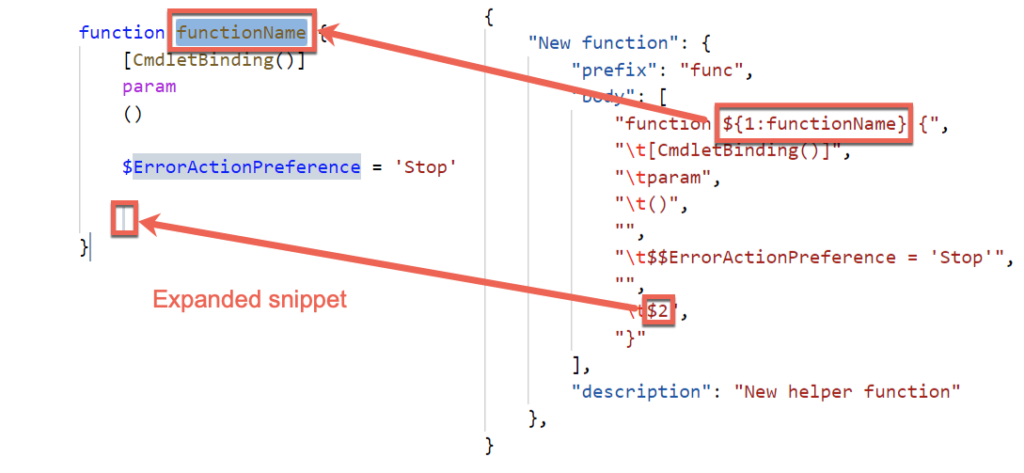
No trecho de código a seguir, você pode ver um trecho de código típico para criar uma função do PowerShell. Este trecho de código está usando a extensão do PowerShell, que cria um arquivo de trechos de código powershell.json. Quando você digita o trecho de código “func” em uma janela do editor, o VS Code removerá automaticamente esse trecho de texto e o substituirá pelo código no “corpo”.
Observe as ${1|functionName} e $2 strings abaixo. Os snippets do VS Code permitem não apenas substituir um trecho de código por alguns caracteres, mas também editar esse código depois que ele se expande. Neste exemplo, esse trecho tem tab stops.
Tab stops permitem que você pressione a tecla Tab, edite o texto do marcador de posição (functionName para o primeiro (1|)) tab stop, pressione Tab novamente e comece a digitar na linha oito do body.
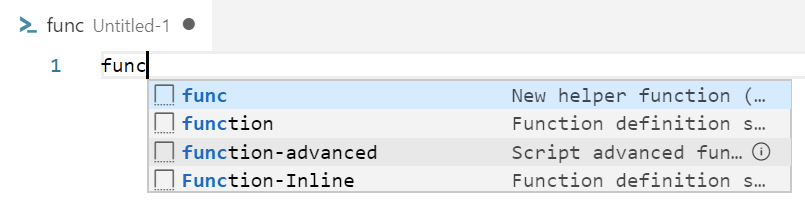
Depois de criar o snippet, você pode chamá-lo no editor. Na captura de tela seguinte, agora você pode ver que se digitar “func” em um script do PowerShell, o VS Code fornece uma lista de opções disponíveis para você.
Por padrão, o VS Code vem com alguns snippets integrados, e algumas extensões também instalam alguns snippets. Abaixo, você notará os snippets function, function-advanced e function-Inline. Esses snippets vieram com a extensão do PowerShell.

Depois de selecionar func na janela do editor e pressionar Enter, func se transformará no snippet de código à esquerda na imagem abaixo. Você pode ver que o VS Code destaca functionName e tem um cursor na linha oito. Esses tab stops permitem que você edite essas partes do snippet expandido.

Os snippets são grandes economizadores de tempo se você dedicar um tempo para construir todas as rotinas comuns que você faz dia após dia. Os snippets mostrados neste tutorial do Visual Studio Code foram apenas um exemplo do que você pode fazer.
O Terminal Integrado
Quando estás a desenvolver scripts ou software, não escreves simplesmente uma tonelada de código de uma vez, e ele funciona perfeitamente. Se ao menos isso fosse verdade. Em vez disso, escreves um pouco de código, testas para ver se funciona, ajustas e repetes até teres completado a tua tarefa.
Para executar código em desenvolvimento, normalmente terias que alternar para outra janela como uma consola ou outra ferramenta externa. Se essa ferramenta externa estiver disponível através da linha de comandos ou estiveres a escrever código PowerShell, não precisas de sair do VS Code e podes usar em vez disso o terminal integrado.
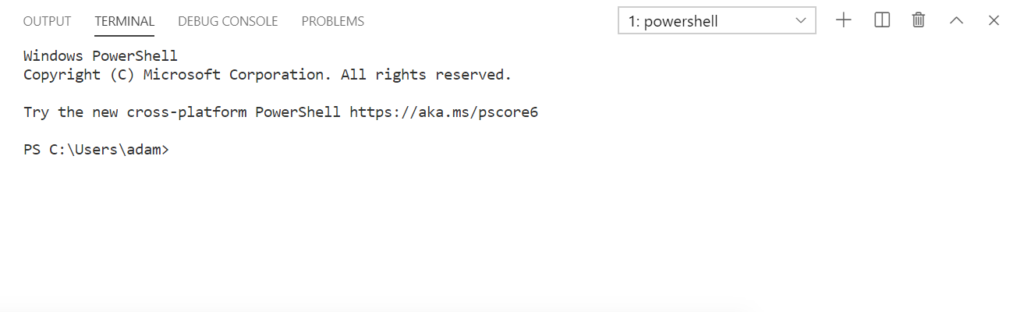
O terminal integrado está integrado diretamente no VS Code. Não é uma consola ou janela externa. Fica abaixo das tuas abas do editor o tempo todo (a menos que o feches). Por padrão, o terminal é um prompt de comando legado (cmd.exe) no Windows ou Bash no Linux e macOS. No entanto, como podes ver abaixo, uma vez que instales a extensão do PowerShell, o VS Code passa a ter como predefinição uma consola PowerShell.

Podes usar o terminal integrado tal como usarias uma consola típica ao digitar comandos, obter saída, etc. Mas o terminal integrado fornece alguns benefícios adicionais. Para começar, um dos benefícios mais úteis é a capacidade de executar partes de código durante o desenvolvimento.
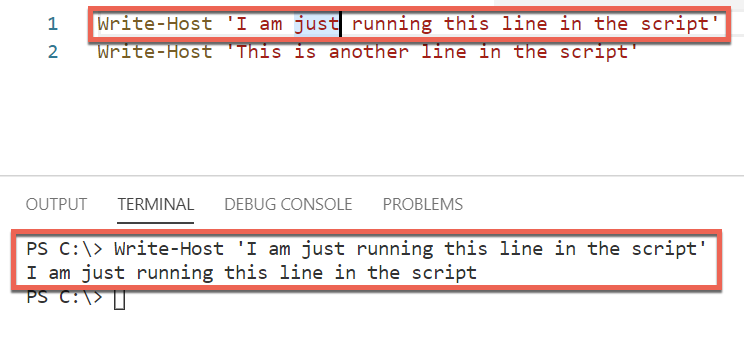
Por exemplo, digamos que estás a trabalhar num script PowerShell e gostarias de testar uma única linha. Em vez de copiar o código e colá-lo noutra janela do PowerShell, clica em qualquer posição dessa linha e pressiona a tecla F8. O VS Code lê então toda a linha e executa-a no terminal integrado (se tiveres a extensão do PowerShell instalada).

Neste tutorial do Visual Studio Code, você vai aprender apenas o básico do terminal integrado. Para saber mais sobre o terminal integrado, certifique-se de verificar a documentação da Microsoft.
Trabalhando como uma equipe com espaços de trabalho
Este tutorial, até agora, pressupõe que você esteja usando o VS Code de forma independente. É assumido que é apenas você digitando no seu teclado. Mas isso não reflete o mundo real. No mundo real, é provável que você esteja trabalhando em equipe.
Enquanto você estava vasculhando as configurações, instalando extensões e criando alguns trechos de código, você estava alterando a configuração do VS Code para você. E se você estiver em uma equipe que também possa usar as personalizações que você fez na sua instalação do VS Code? Nesse caso, você precisa compartilhar essas configurações. Uma maneira de fazer isso é com um espaço de trabalho.
No VS Code, um espaço de trabalho é uma coleção de pastas e configurações que controlam o comportamento, normalmente para um único projeto.
Pense em um aplicativo que sua equipe está desenvolvendo, que contém muitas pastas, um repositório Git e talvez um padrão de codificação específico que todos na equipe precisam seguir. Um único “projeto” é um bom caso de uso para um espaço de trabalho.
Para criar um espaço de trabalho, abra uma ou mais pastas, vá até o menu Arquivo, clique em Salvar Espaço de Trabalho Como e salve o arquivo. O VS Code salva o espaço de trabalho em um arquivo com a extensão code-workspace. Este arquivo contém tudo o que foi salvo no espaço de trabalho.
Workspace e Configurações
Os espaços de trabalho entram em cena, especialmente quando se trata de configurações. Ao definir configurações no VS Code, você o faz no nível do usuário ou no nível do espaço de trabalho. Ao trabalhar em um projeto de equipe onde todos usam o VS Code, provavelmente você desejará criar um espaço de trabalho compartilhado. Para fazer isso, abra as pastas envolvidas e salve o espaço de trabalho.
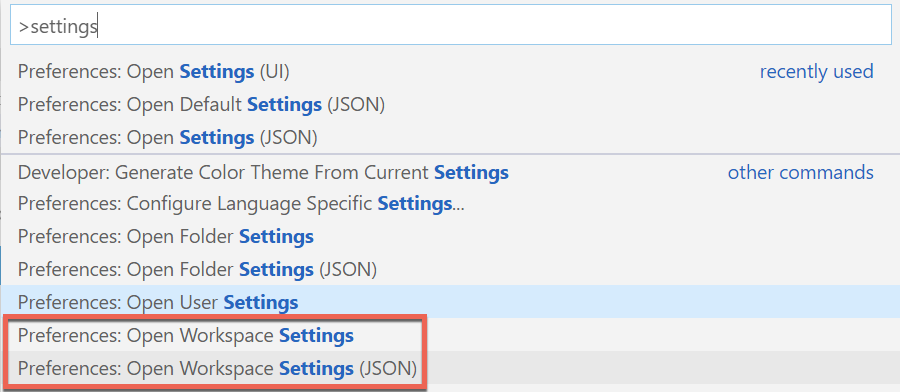
Depois de estar dentro de um espaço de trabalho, abra a paleta de comandos, digite “configurações” e agora você verá outra opção para Configurações de Espaço de Trabalho, como mostrado na captura de tela a seguir.

Selecionar a opção Abrir Configurações de Espaço de Trabalho o levará de volta a uma tela de Configurações familiar. Desta vez, no entanto, você terá dois grupos de configurações; Usuário e Espaço de Trabalho. Selecionar Espaço de Trabalho e fazer uma alteração aqui salvará essa alteração de configuração no arquivo de espaço de trabalho em vez de sua própria instalação do VS Code.

Os espaços de trabalho são uma ótima maneira de agrupar trechos de código, configurações e outros itens para compartilhar em uma equipe e garantir uma experiência consistente.
Conclusão
Este tutorial do Visual Studio Code destinava-se a dar aos iniciantes um impulso inicial com este IDE. Embora seja impossível cobrir a extensão do VS Code em 3.000 palavras, este tutorial abordou os principais recursos.
Se você gostaria de aprender mais sobre o Visual Studio Code e explorar qualquer uma das funcionalidades abordadas aqui, certifique-se de verificar a documentação da Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













