Não há nada de errado em usar ferramentas separadas para realizar essas atividades relacionadas. No entanto, não seria mais eficiente se todas as ações necessárias pudessem ser executadas sem sair do seu IDE?
Not a reader? Watch this related video.
Neste artigo, você aprenderá a configuração básica do Visual Studio Code para o GitHub. Em seguida, você poderá realizar ações típicas do Git, como clonar, preparar, confirmar e enviar, tudo enquanto permanece dentro do aplicativo Visual Studio Code.
Pré-requisitos
Se você planeja acompanhar este guia passo a passo, precisa atender a alguns requisitos, conforme a seguir.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. Até a data desta redação, a versão atual é 1.47.2.
- A GitHub account with a repository to work with.
A Extensão Git
Para configurar seu Visual Studio Code para o GitHub, será necessário trabalhar com o Git. O Visual Studio Code já vem instalado com uma extensão incorporada para controle de origem usando o Git. Existem muitas configurações disponíveis com a extensão Git. No entanto, as configurações padrão já estão corretas assim que você instala o programa.
No entanto, há algumas alterações de configuração com a extensão Git que você pode querer ajustar conforme sua preferência. Mas antes de fazer isso, você precisará saber onde encontrar as configurações da extensão Git. Não pode alterar algo se não souber onde está, não é mesmo?
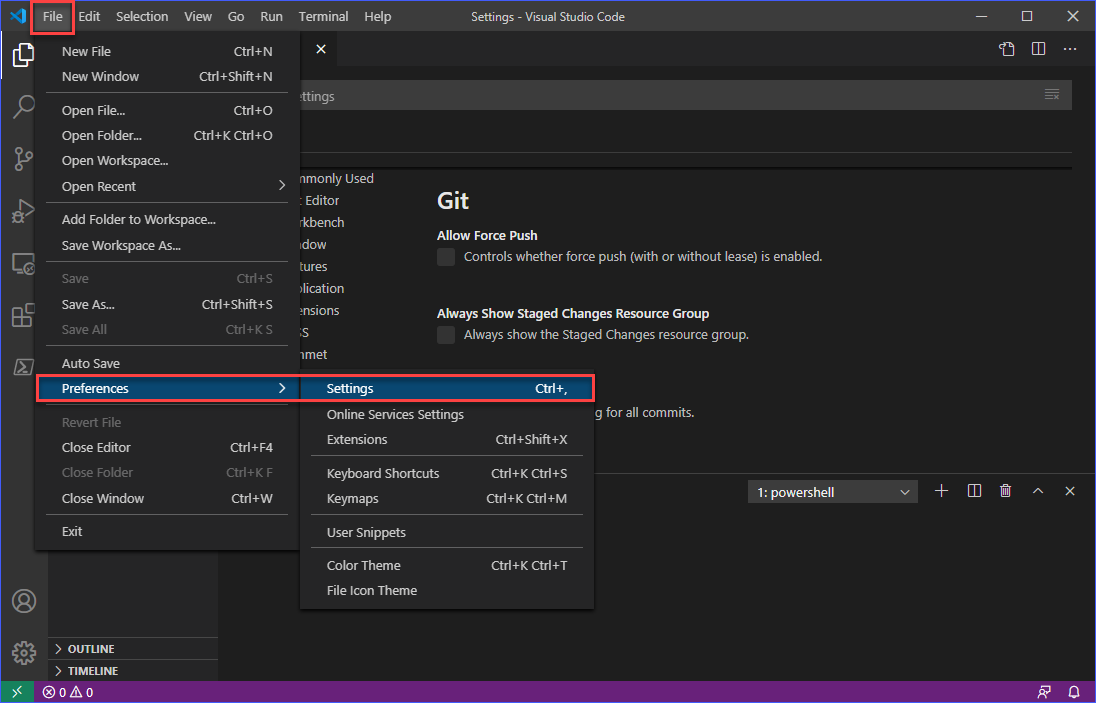
Para abrir as configurações pelo menu, clique em Arquivo —> Preferências —> Configurações. Ou você também pode pressionar o atalho CTRL+,.

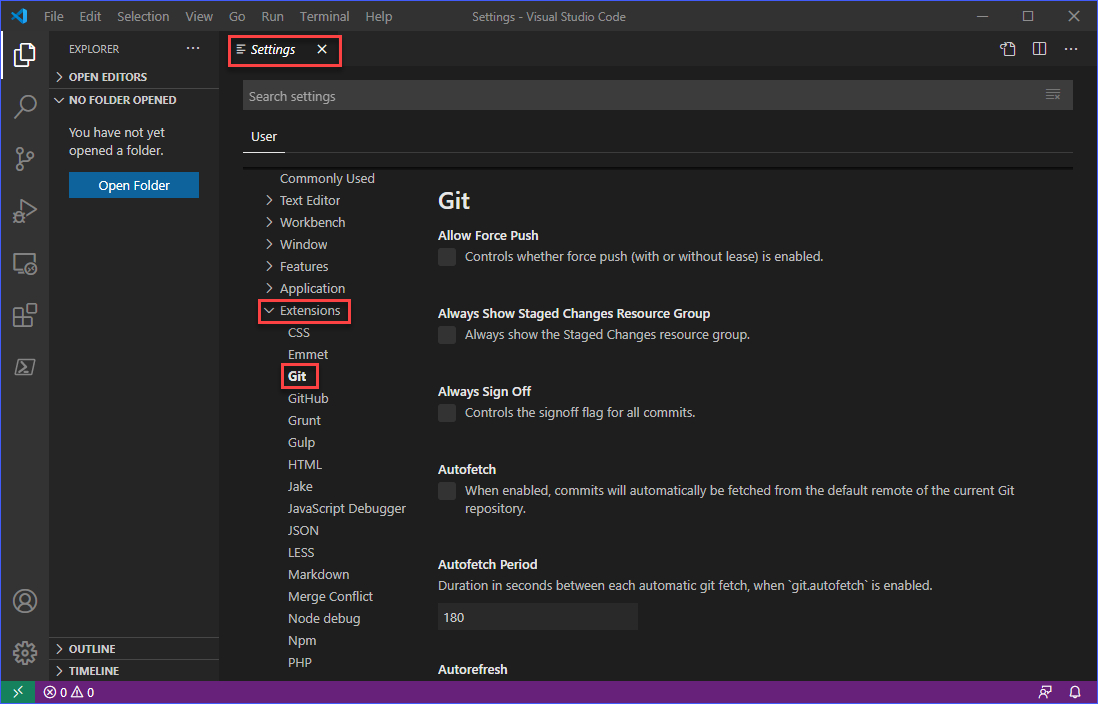
Então, na guia Configurações, clique em Extensões —> Git. Em seguida, você deve ver a lista de itens de configuração para a extensão Git, como mostrado abaixo.

Agora, este artigo não cobre todos os itens de configuração para o Git, mas eles são em sua maioria autoexplicativos, especialmente se você já está familiarizado com o trabalho com controle de código-fonte.
Verificando se o Git está instalado
“O quê? Eu pensei que o Git já estava integrado?”.
Bem, a extensão Git está integrada, mas o programa Git não está. A extensão, como o nome sugere, é apenas para “estender” o VS Code para se integrar ao Git. Pode ser confuso, e se for para você, talvez seja bom ler sobre O que é o Git primeiro para ter uma compreensão melhor.
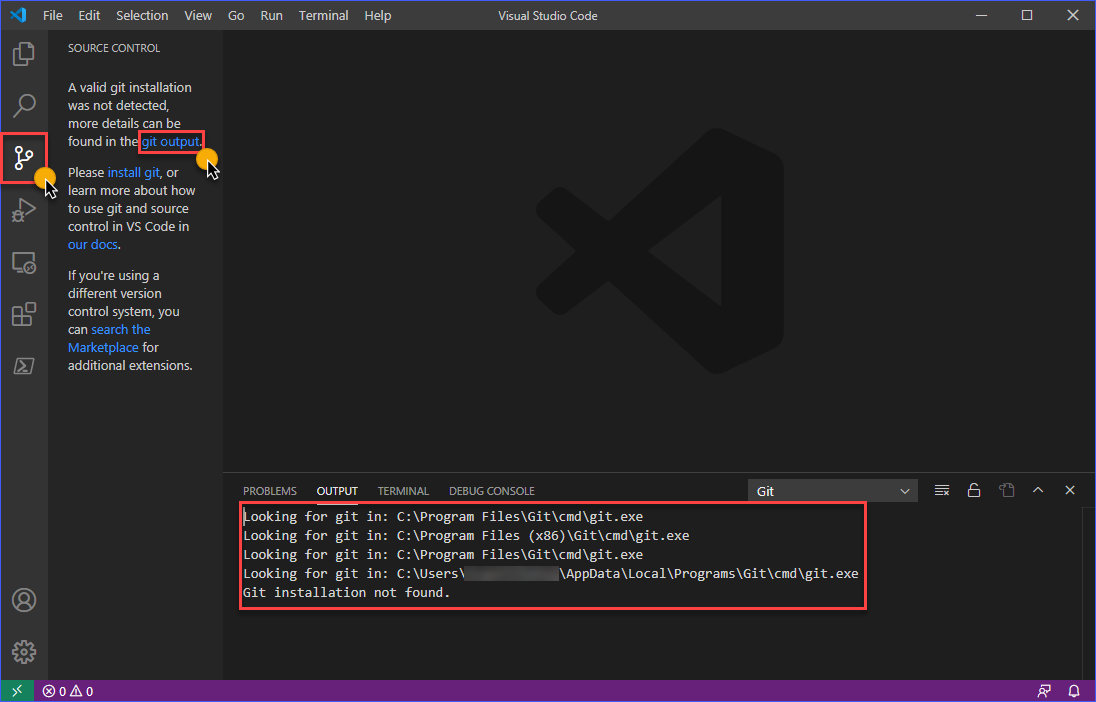
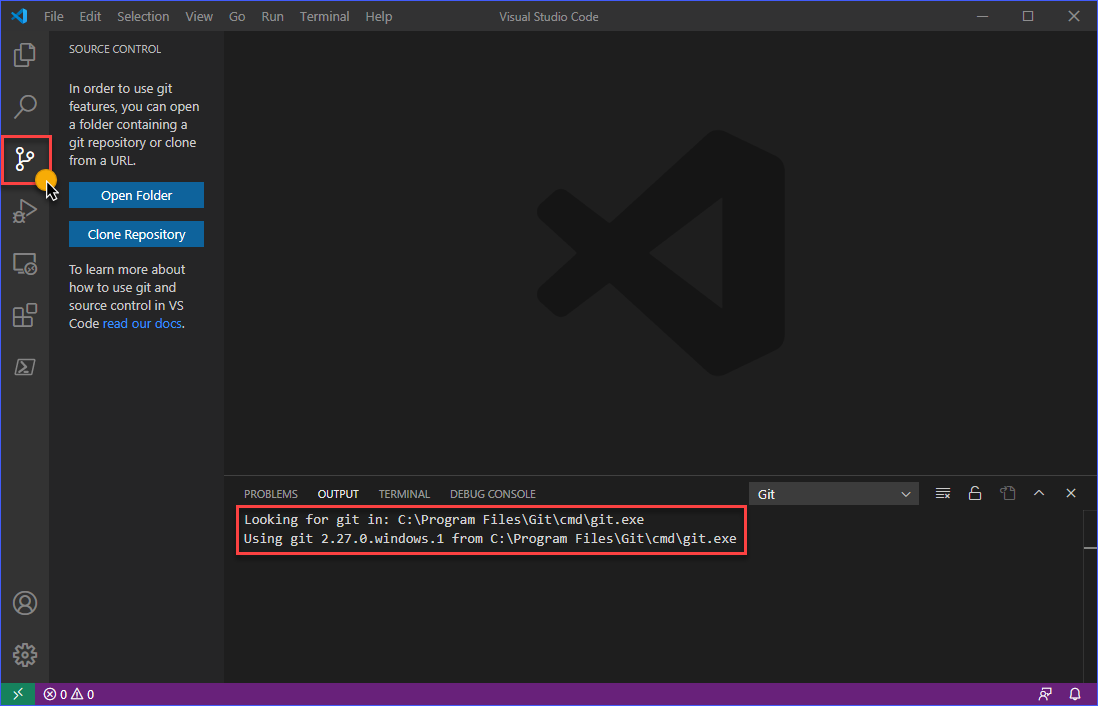
Para determinar se o Git está instalado e detectado pela extensão Git, clique no botão Controle de Origem ou pressione CTRL+SHIFT+G enquanto estiver dentro da janela do VS Code. Se o Git não estiver instalado ou detectado, você verá uma mensagem semelhante à mostrada abaixo.

Como pode ser visto na imagem acima, no painel Saída, há caminhos padrão onde o VS Code tenta procurar uma instalação binária válida do Git. Isso significa que você precisa instalar o Git primeiro ou talvez o Git esteja instalado, mas em um caminho que não é reconhecido pelo VS Code.
Se o Git estiver instalado, mas em um caminho não padrão
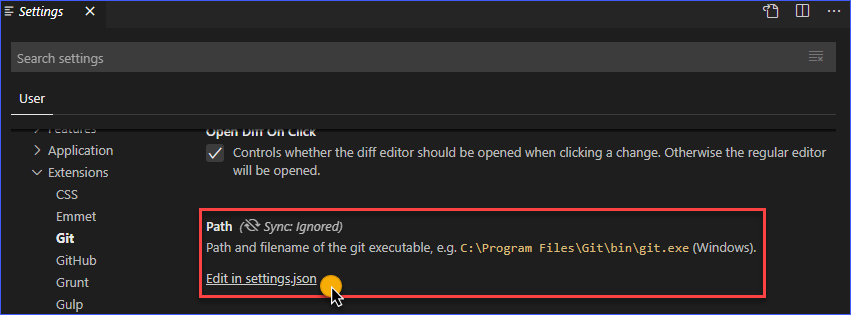
Se o Git estiver instalado em um caminho não padrão, você pode corrigir isso alterando o valor do Caminho nas configurações da extensão Git, conforme indicado abaixo.

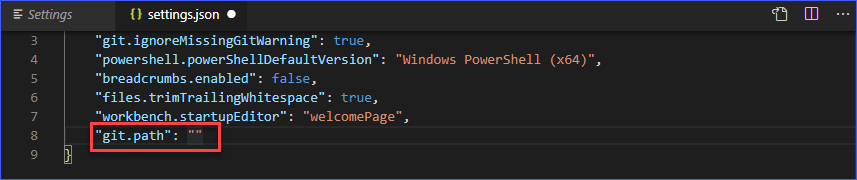
Ao clicar no link Editar em settings.json, o arquivo será aberto no VS Code. Veja a captura de tela abaixo para referência. O valor de git.path deve ser alterado para apontar para o caminho correto onde o binário do Git está instalado. Em seguida, salve as configurações após a modificação.

Se o Git não estiver Instalado
Obviamente, se o Git não estiver instalado, você precisará instalá-lo. Você pode fazer isso baixando o arquivo de instalação deste link —> https://git-scm.com/.
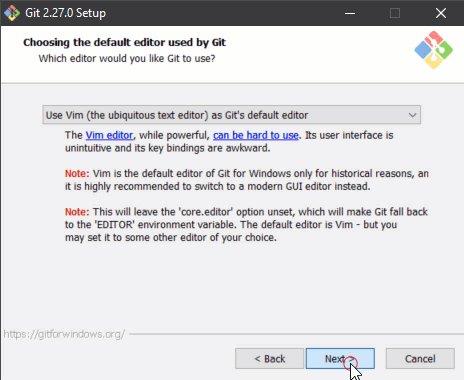
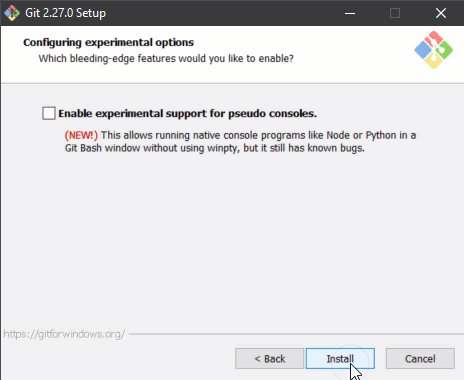
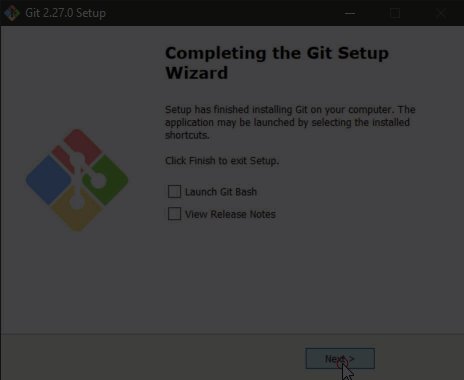
Depois de baixar o arquivo, siga a demonstração abaixo sobre como instalar o Git com as opções padrão. A instalação é direta e não há necessidade de alterar as opções padrão para este artigo. Você estará bem encaminhado para concluir sua configuração do GitHub no Visual Studio Code.

Depois de instalar o Git, reinicie o Visual Studio Code e confirme se o Git agora está sendo detectado. A captura de tela abaixo mostra o que você espera ver se o Git for detectado.

Clonando um Repositório do GitHub
Agora que você completou as etapas iniciais para garantir que o VS Code funcione com o GitHub, é hora de colocá-lo em ação e confirmar que você fez até agora está correto. A maneira mais rápida de testar é clonar um repositório existente em sua conta do GitHub.
Neste exemplo, será utilizado um repositório privado chamado junecastillote/demo. Você pode usar o seu repositório para isso, se preferir. Caso ainda não tenha um repositório, consulte o documento Criando um novo repositório no GitHub para aprender como criar um.
Siga o procedimento abaixo para clonar um repositório do GitHub no VS Code.
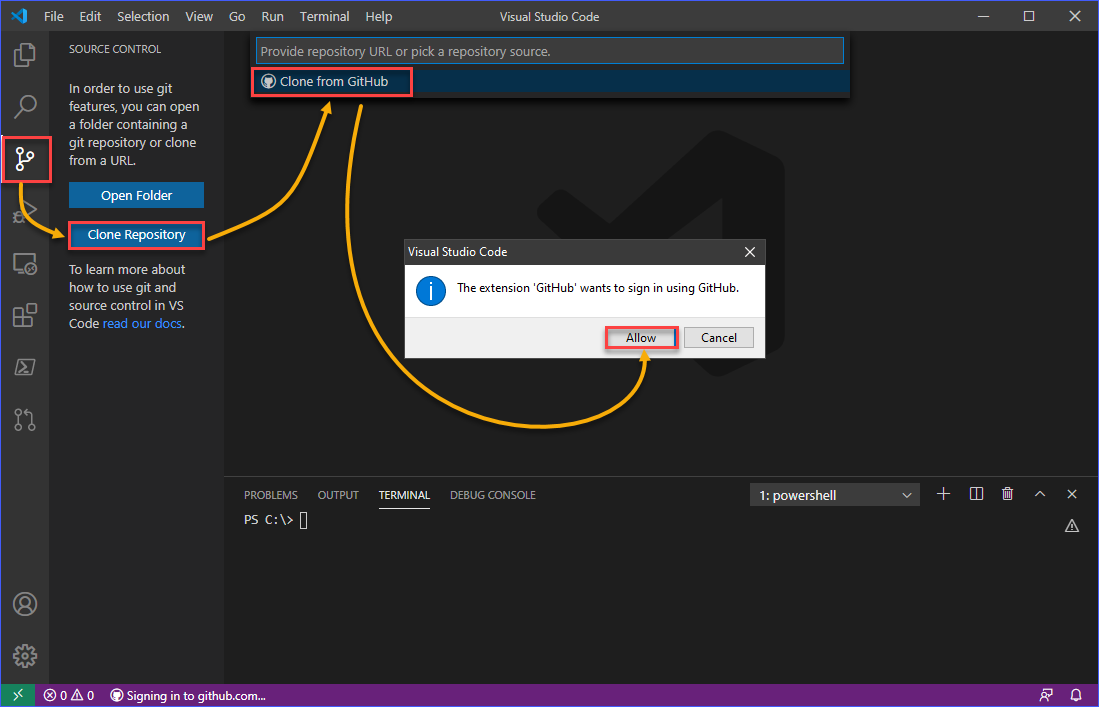
Primeiro, clique no botão de visualização Controle de Origem ou pressione o atalho de teclado CTRL+SHIFT+G. Em seguida, clique no botão Clonar Repositório. Depois, clique em Clonar do GitHub e será solicitada a permissão para uma tentativa de login. Clique em Permitir.

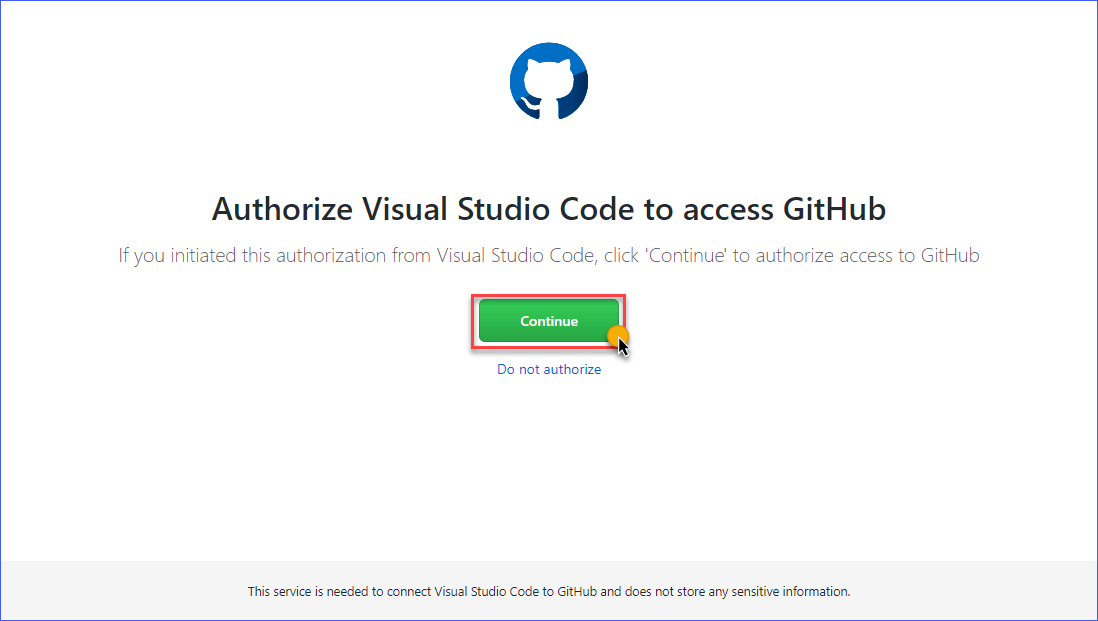
A página de autorização será aberta automaticamente no seu navegador padrão. Clique no botão Continuar.

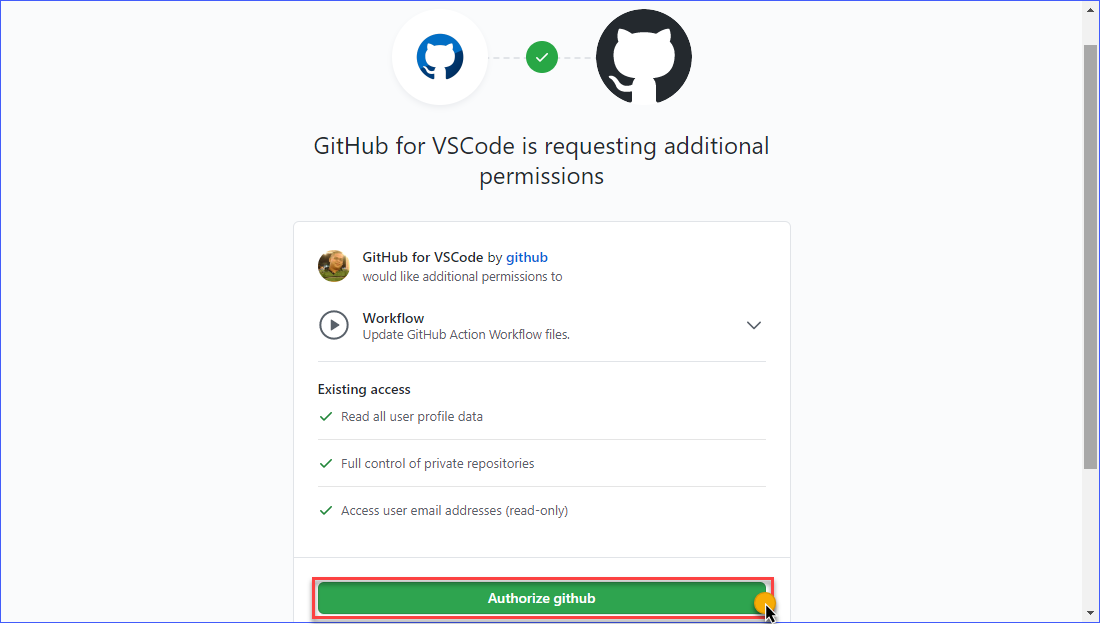
A próxima página mostra os detalhes da solicitação de permissão. Para conceder as permissões necessárias ao VS Code, clique no botão Autorizar GitHub.

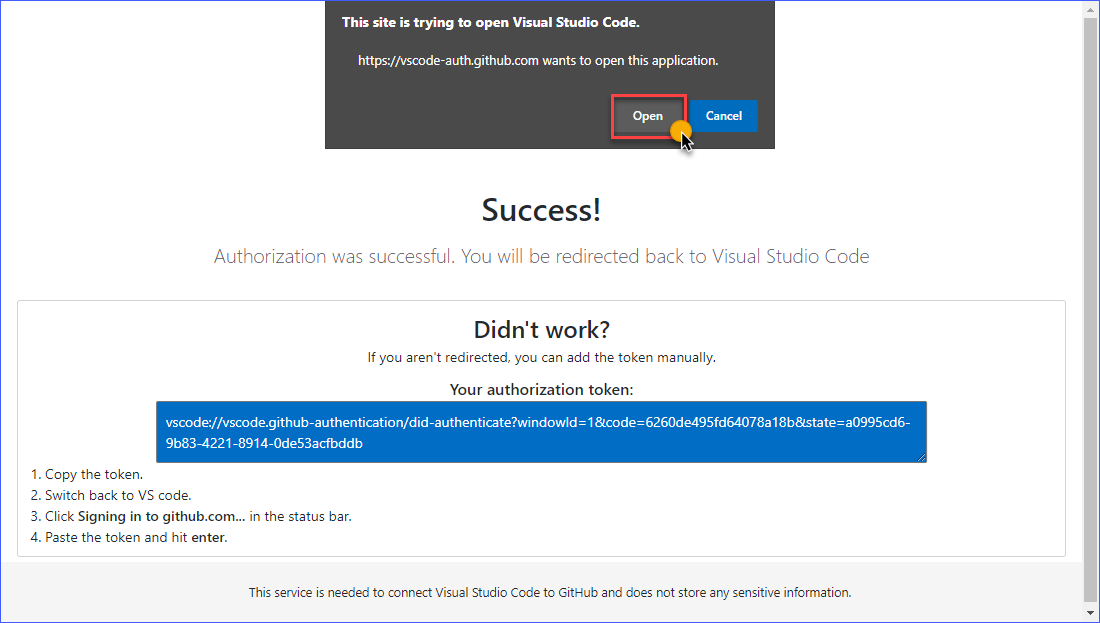
Quando a autorização estiver concluída, você verá uma página de status semelhante à mostrada abaixo. Se solicitado que o site esteja tentando abrir o Visual Studio Code, clique em Abrir.

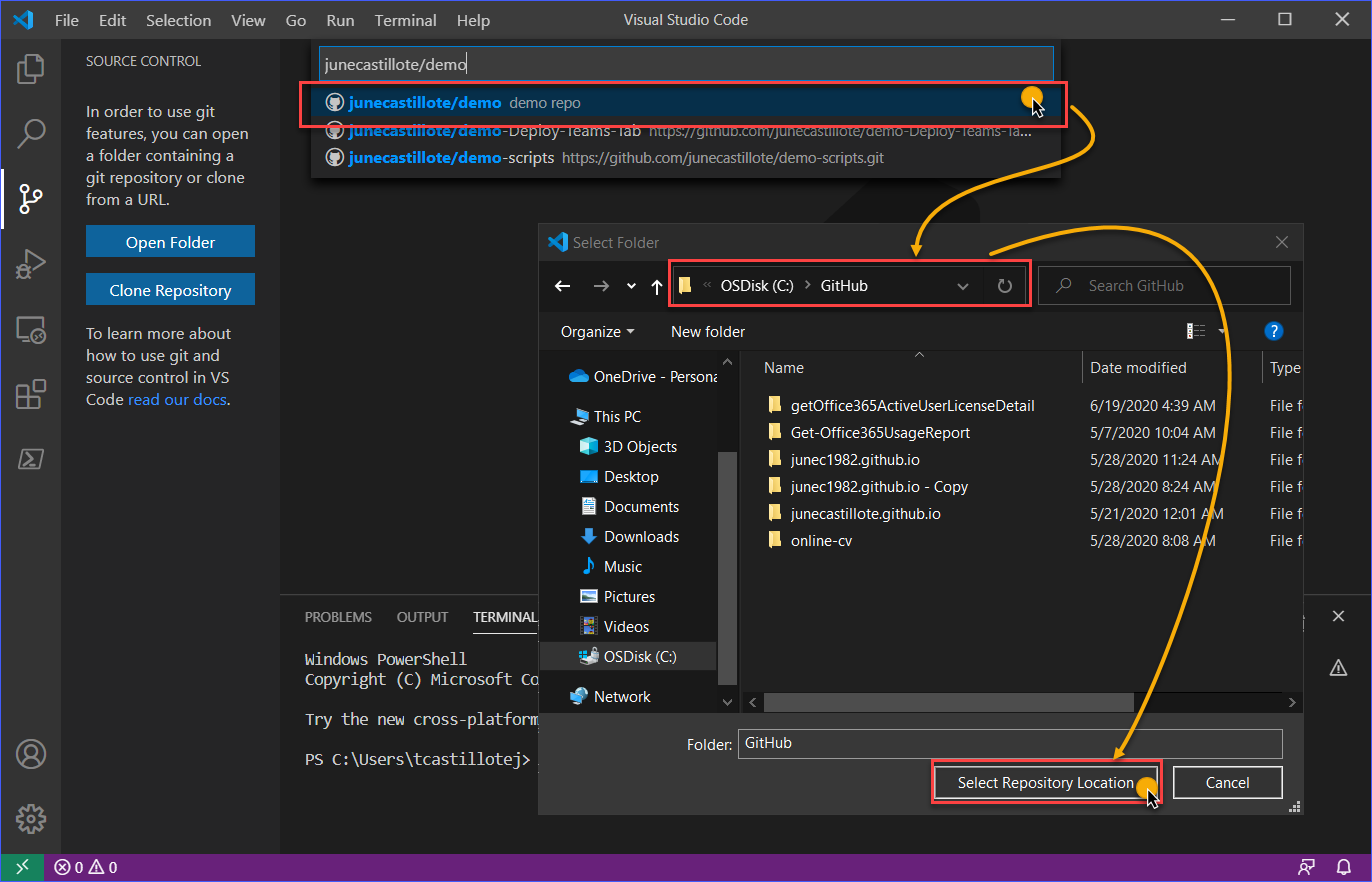
De volta à janela do VS Code, você pode pesquisar pelo nome do repositório ou selecionar o nome do repositório que pretende clonar. No exemplo abaixo, o nome do repositório junecastillote/demo foi pesquisado e selecionado.
Depois de selecionar o repositório para clonar, será solicitado que você forneça a pasta onde o repositório será salvo localmente em seu computador. Especifique a pasta de destino e clique em Selecionar Local do Repositório.

Nota: O login no GitHub será acionado ao executar ações que requerem autenticação. Tais ações incluem clonagem de um repositório privado ou envio para um repositório
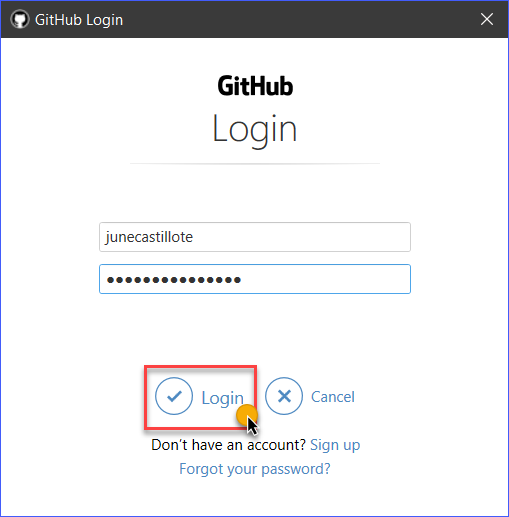
A janela Login do GitHub aparecerá e você precisará inserir suas credenciais do GitHub para fazer login.

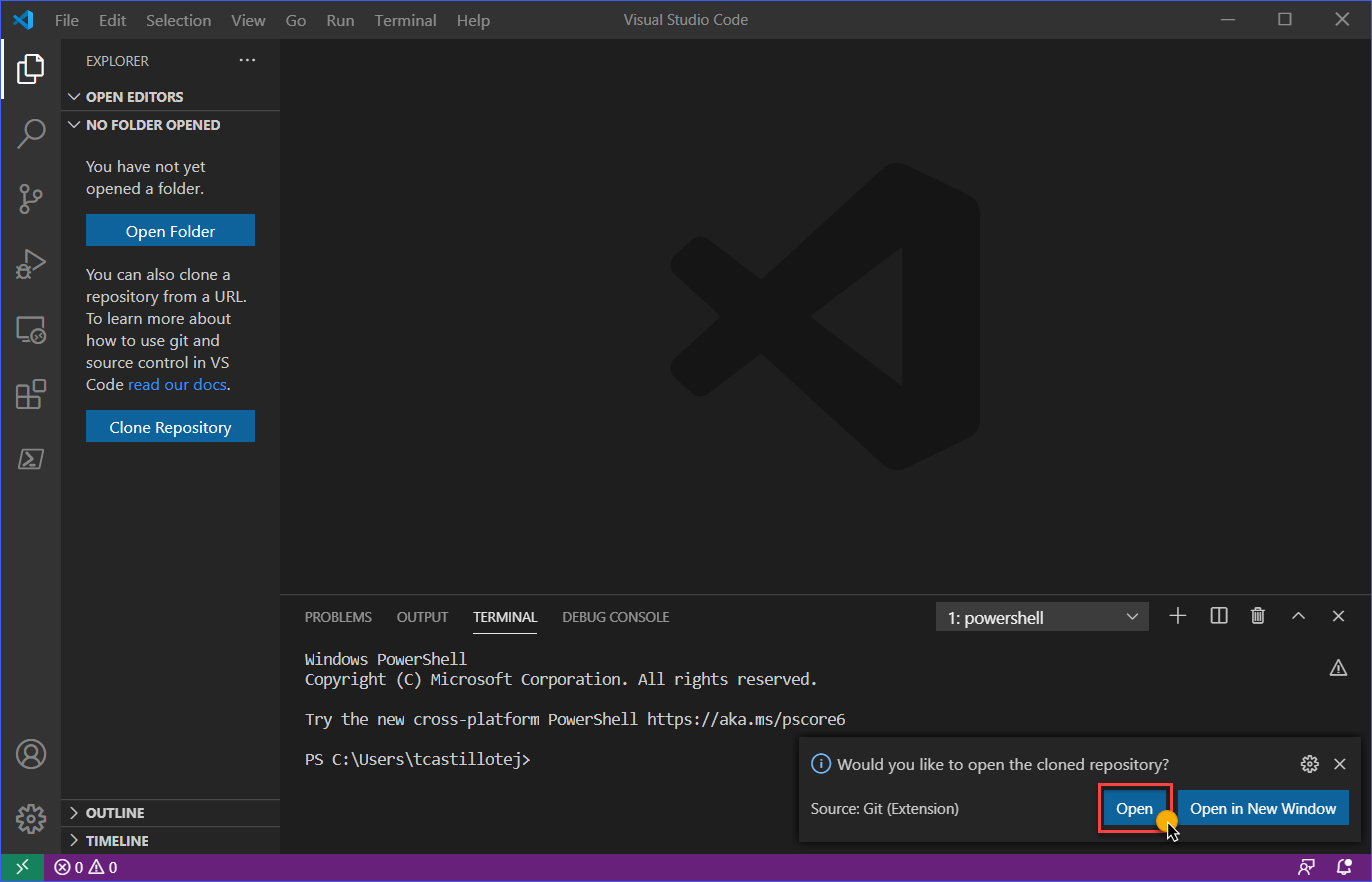
Após concluir o login, o VS Code procederá com a clonagem do repositório remoto para o seu computador. Uma vez concluída a clonagem, você receberá uma notificação na parte inferior direita da janela do VS Code, como mostrado na captura de tela abaixo. Agora, você pode clicar em Abrir ou Abrir em Nova Janela dependendo de sua preferência.

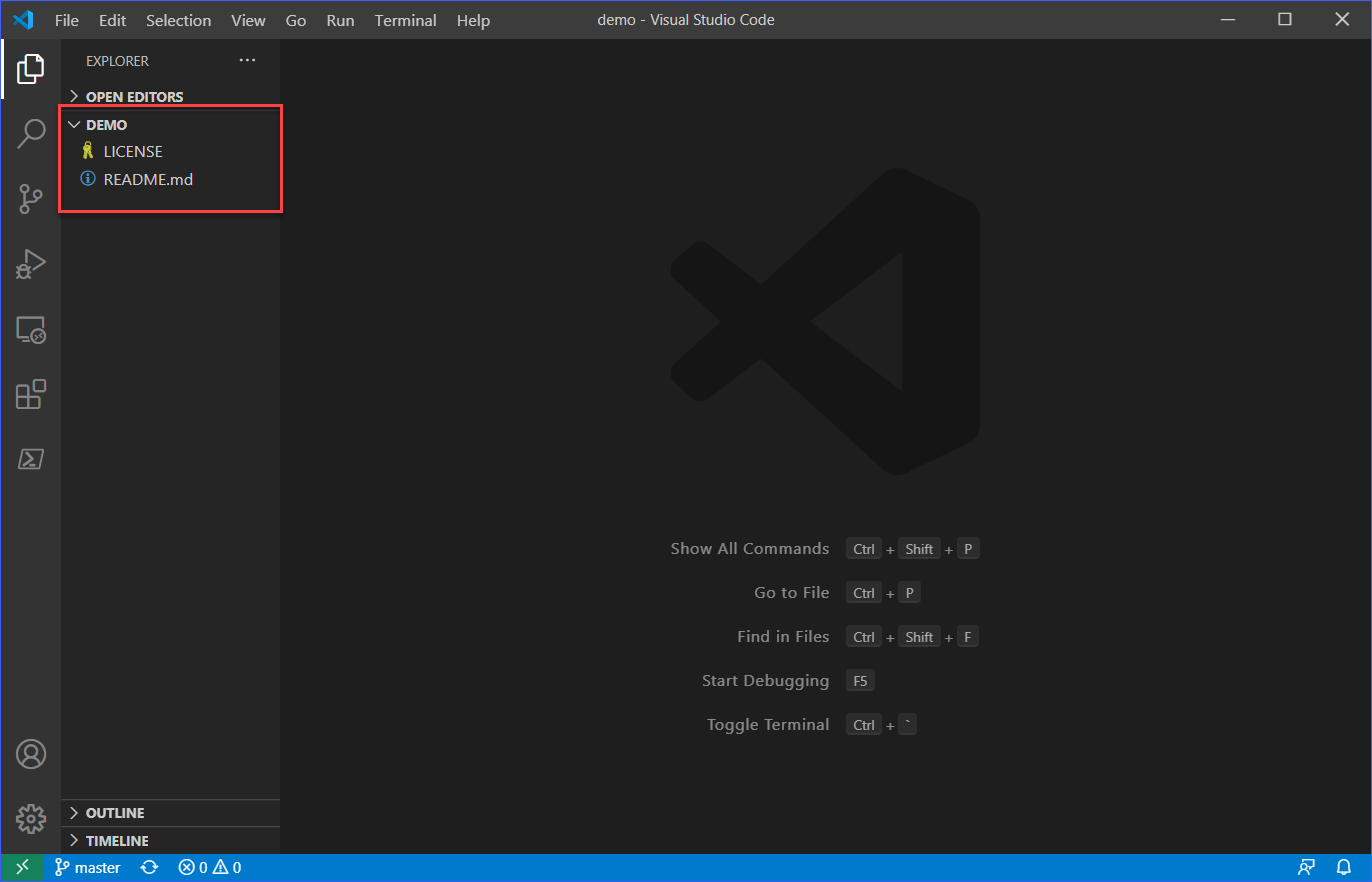
Como você pode ver na captura de tela abaixo, o conteúdo do repositório do GitHub clonado agora está carregado no VS Code. Neste ponto, você pode começar a fazer alterações no seu repositório.

Preparando, Commitando e Enviando Alterações para o GitHub
Continuando com a configuração do GitHub no Visual Studio Code, neste ponto, o VS Code já está configurado para usar o Git e trabalhar com seu repositório do GitHub. Além disso, um repositório foi clonado na seção anterior, o que indica que tudo está funcionando. No entanto, você ainda não terminou.
O próximo passo é determinar se suas alterações no repositório clonado podem ser enviadas com sucesso para seu repositório remoto do GitHub.
Adicionando e Modificando Arquivos
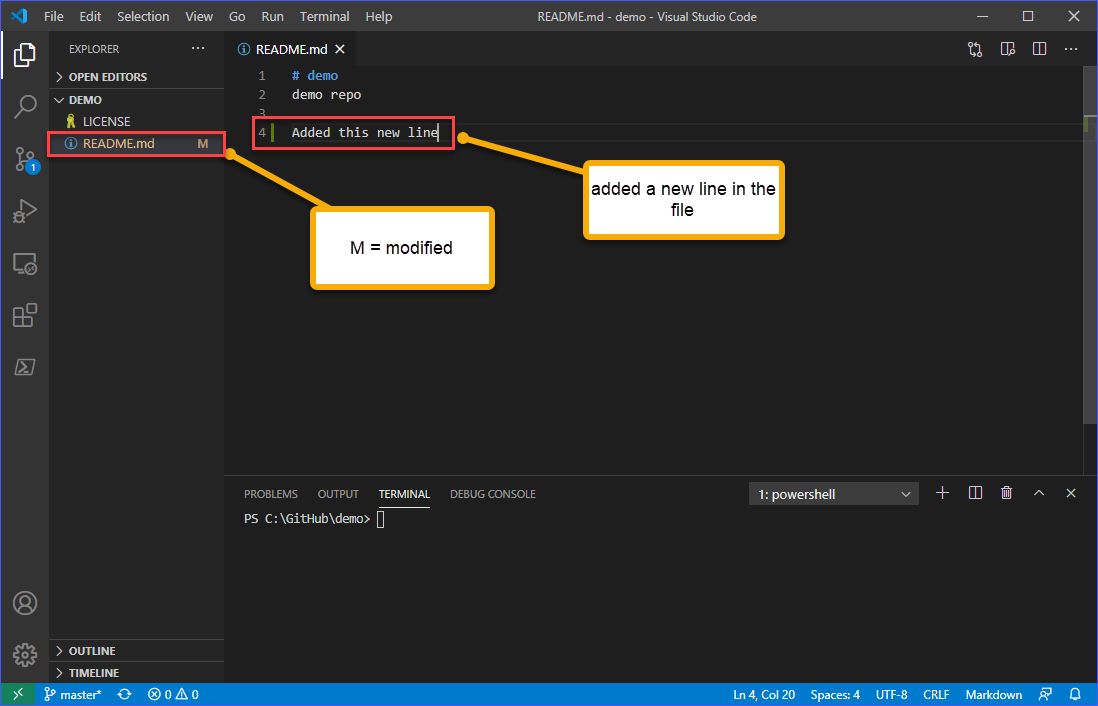
Usando o repositório clonado na seção anterior, o arquivo README.MD foi editado, como você pode ver abaixo, para adicionar uma nova linha.

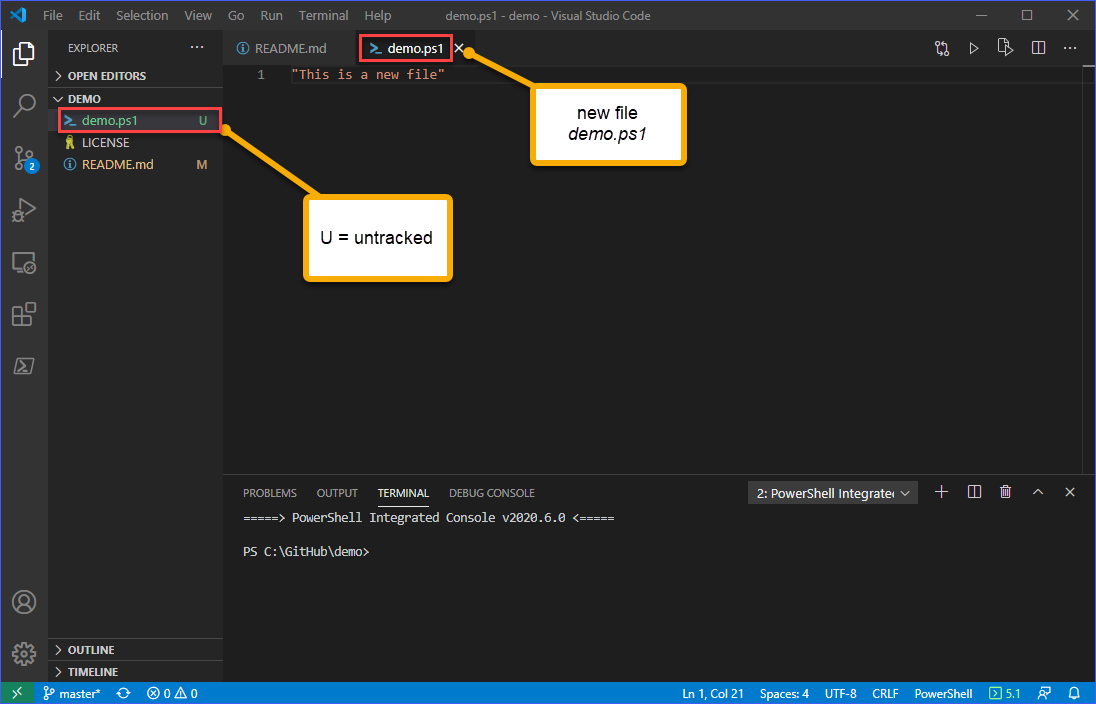
Em seguida, para adicionar um novo arquivo ao espaço de trabalho, pressione CTRL+N ou vá para Arquivo —> Novo Arquivo. Neste exemplo, o novo arquivo é chamado de demo.ps1. Edite o arquivo para adicionar conteúdo a ele e depois salve.
Você verá que o novo arquivo que você criou será marcado com um U, o que significa não rastreado. Consulte a captura de tela de exemplo abaixo.
Arquivos não rastreados são quaisquer arquivos no seu diretório de trabalho que não estavam na sua última captura e não estão na sua área de preparação. Referência: 2.2 Noções Básicas do Git – Gravando Mudanças no Repositório

Revisando e Preparando Mudanças
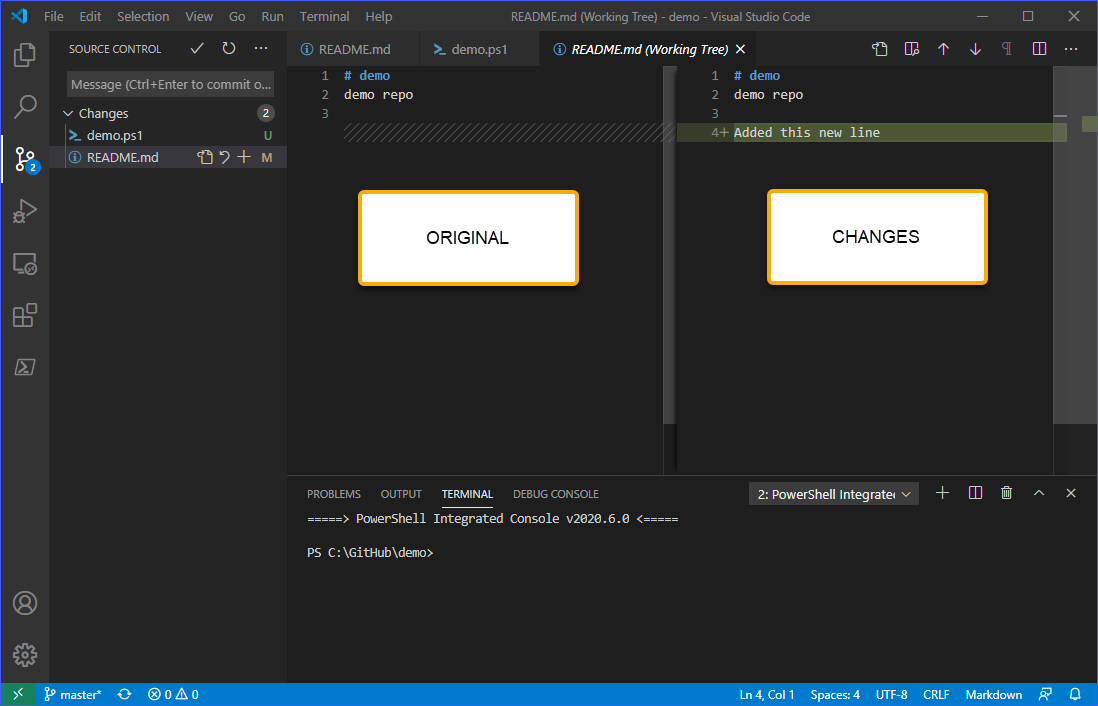
Para visualizar e revisar as mudanças, vá para a visualização de Controle de Origem. Você verá que as duas mudanças precisam ser revisadas. Como mostrado na imagem abaixo, clicar em cada uma das mudanças abrirá uma comparação entre o conteúdo original do arquivo e as mudanças propostas nele.

Após revisar, espera-se que você descarte ou prepare as mudanças nos arquivos.
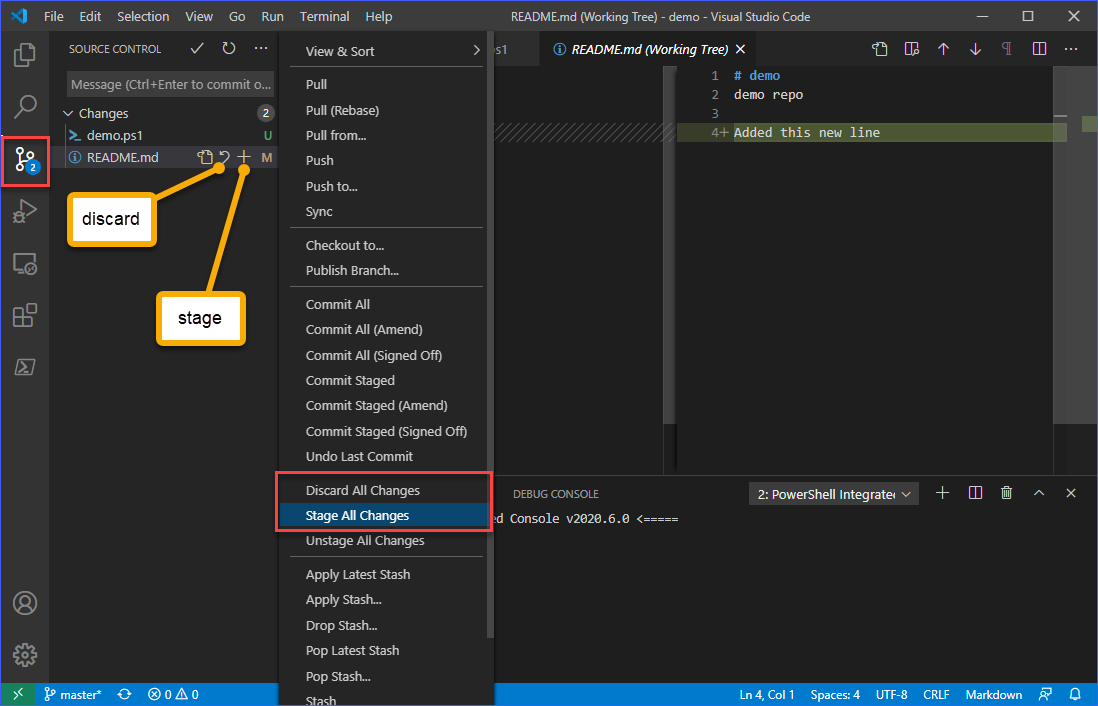
Você tem a opção de descartar ou preparar as mudanças de cada arquivo. Clicando no ícone de descarte (↶) ou no ícone de preparação (+) ao lado do nome do arquivo.
Você também pode preparar ou descartar todas as mudanças de uma vez clicando no botão Mais ações (…) e selecionando os itens de menu Preparar Todas as Mudanças ou Descartar Todas as Mudanças. Neste exemplo, todas as mudanças serão preparadas.

Preparando Mudanças
Agora que as mudanças foram preparadas, a próxima ação é confirmar as mudanças no repositório local. Este passo vem antes de enviar as mudanças para o repositório remoto do GitHub.
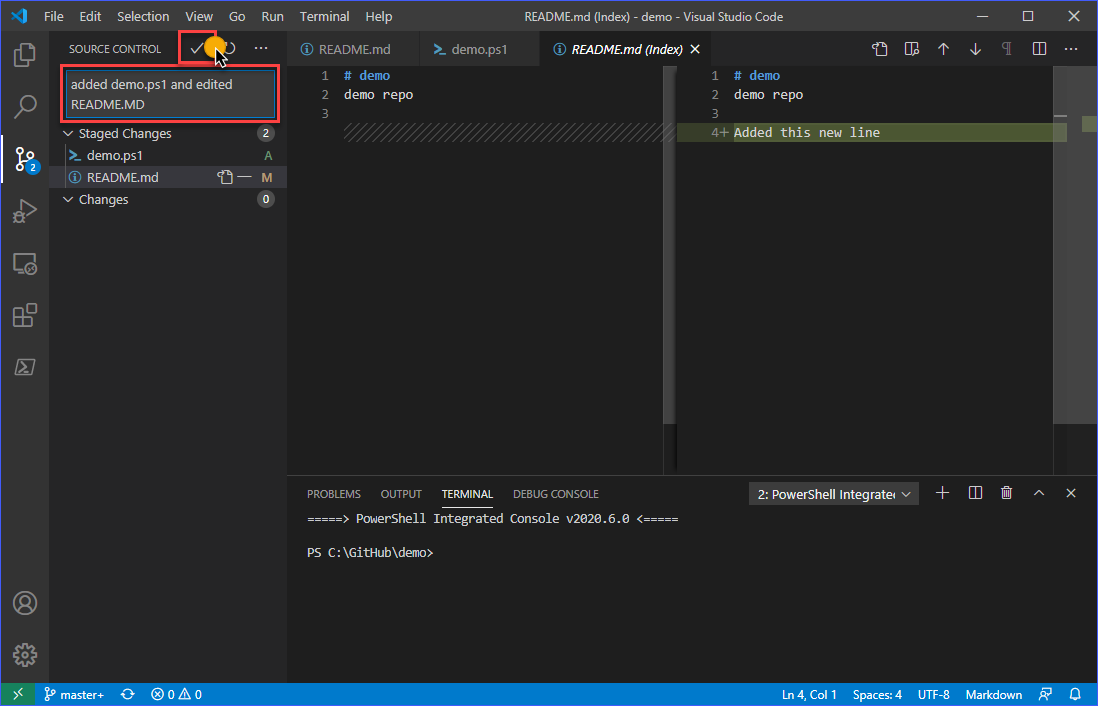
Para confirmar as mudanças, você deve incluir uma mensagem significativa no commit. Como no exemplo abaixo, digite a mensagem que deseja incluir no commit. Quando estiver satisfeito com sua mensagem, pressione CTRL+ENTER ou clique no botão de commit (✓) para terminar de salvar as alterações no repositório local.

Enviando Mudanças para o GitHub
Depois que as mudanças são salvas no repositório local, a visualização de Controle de Origem deve refletir que o número de mudanças foi redefinido para zero (0).
Para finalmente enviar as mudanças no repositório local para o repositório remoto no GitHub, clique no botão Mais ações (…) e em seguida clique em Enviar.

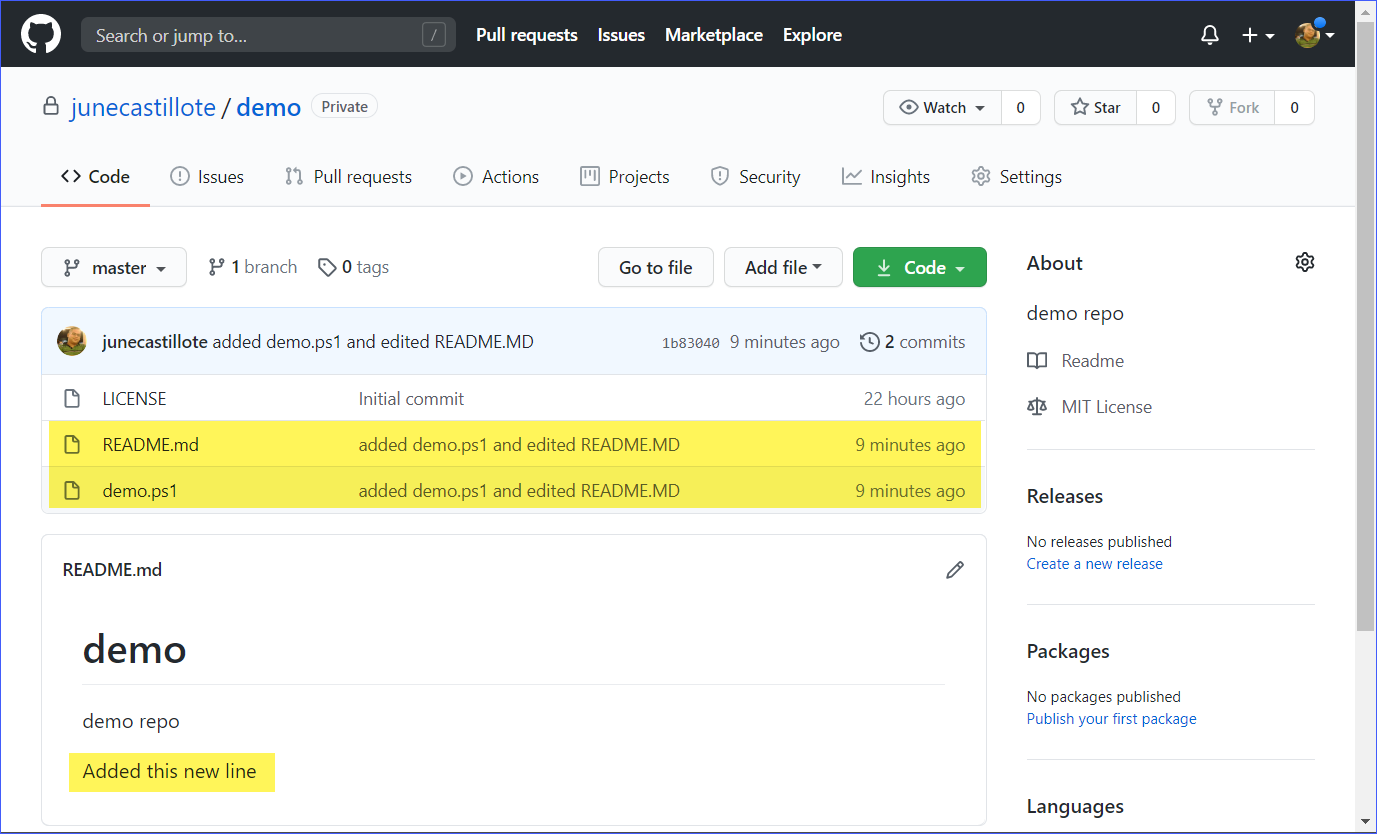
Por último, se desejar confirmar que as mudanças foram enviadas para o GitHub, você pode visitar seu repositório no GitHub e procurar pelos detalhes da última atualização. Como você pode ver abaixo, a mensagem ou descrição dos arquivos é a mesma que foi adicionada ao commit antes de enviar o repositório de volta para o GitHub.

Ampliando o Git do VS Code com a Extensão do GitHub
Se você concluiu todas as etapas anteriores, então o VS Code já pode ser usado para trabalhar nos seus repositórios do GitHub. No entanto, a integração com o GitHub pode ser expandida ainda mais instalando a extensão GitHub Pull Requests and Issues. Essa extensão adicionará recursos como a capacidade de revisar e gerenciar pull requests e issues diretamente no VS Code, entre outros.
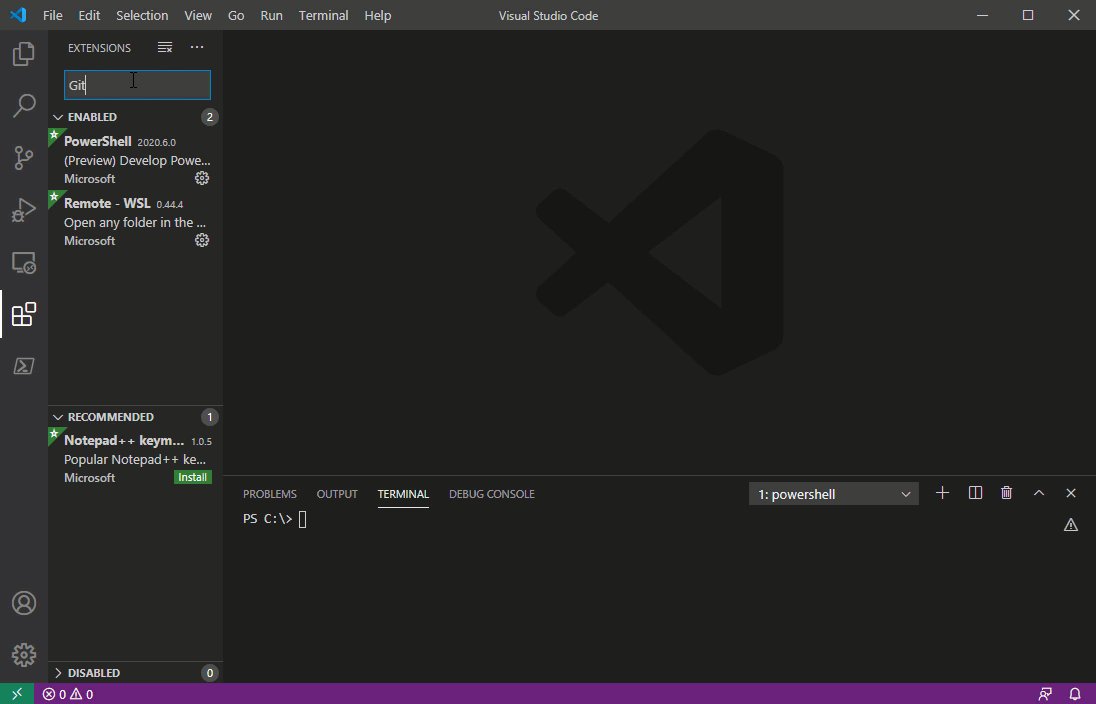
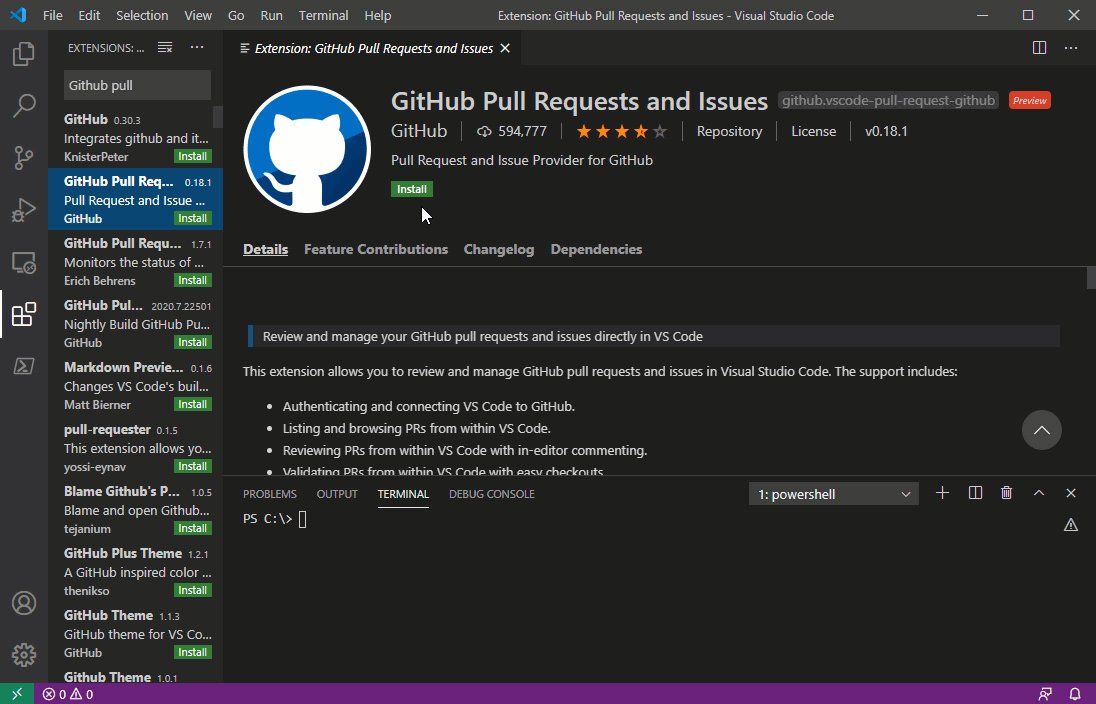
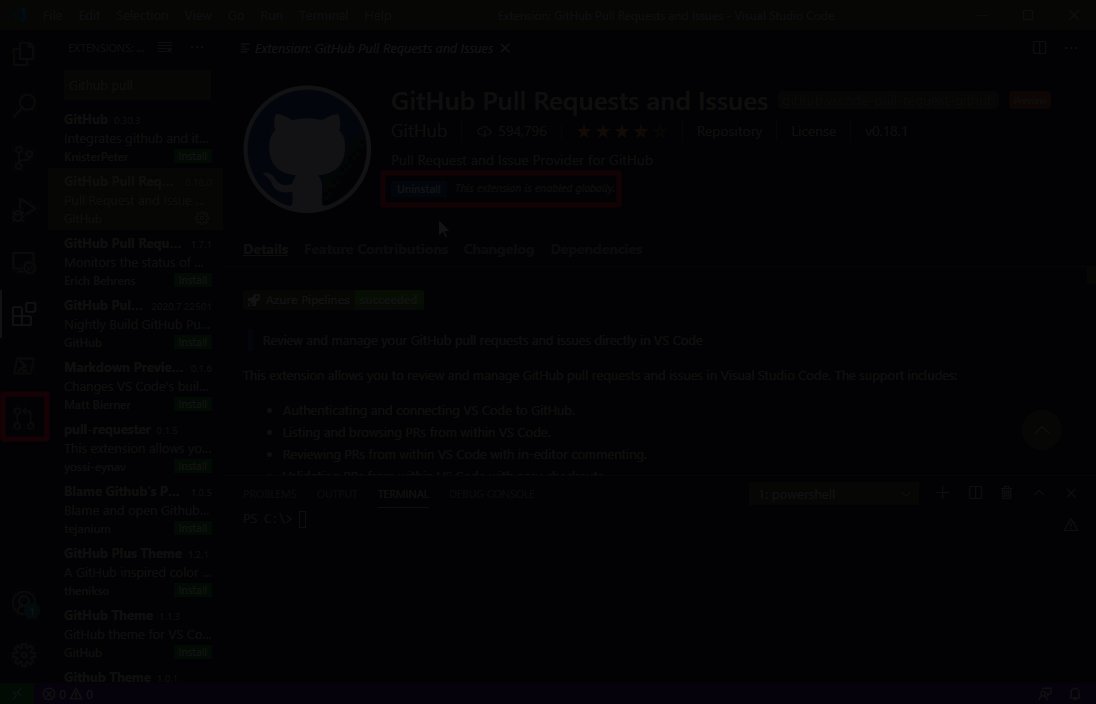
Para instalar a extensão, vá para a visualização de Extensões. Em seguida, na caixa de pesquisa, digite o termo “GitHub Pull Requests and Issues” GitHub Pull Requests and Issues. Quando a página da extensão for exibida, clique no botão Instalar para instalá-la. Consulte a demonstração abaixo.

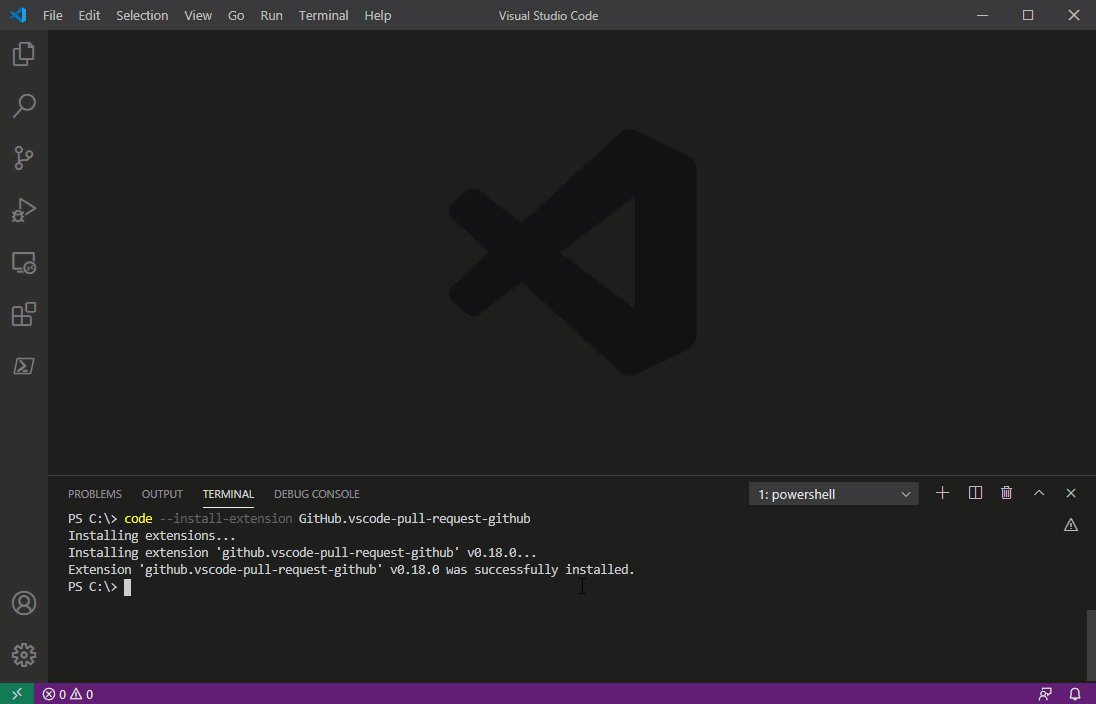
Outra maneira de instalar a extensão é pelo terminal. Primeiro, copie o comando abaixo e execute no terminal do VS Code para instalar a extensão.
Depois que o comando acima for concluído, talvez seja necessário recarregar a janela do VS Code para ativar a extensão.
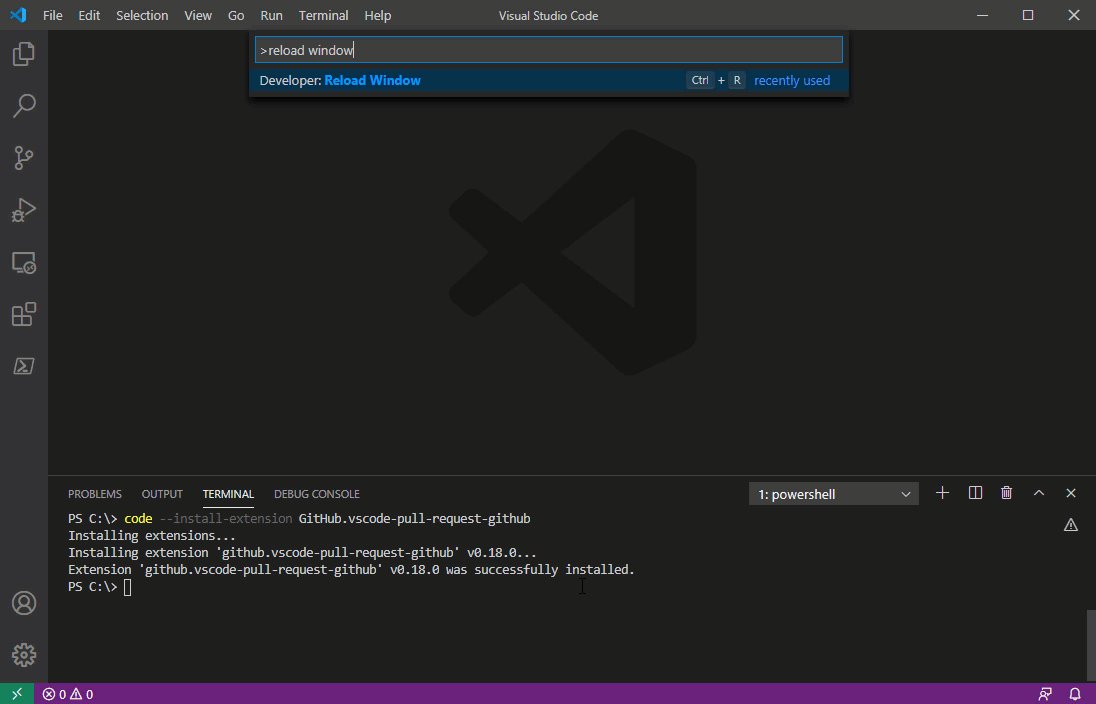
Para recarregar a janela do VS Code, pressione CTRL+SHIFT+P para abrir a paleta de comandos. Em seguida, digite reload window e pressione Enter, e a janela do VS Code será recarregada. Você pode consultar o processo de instalação abaixo.

Resumo
O Visual Studio Code é uma aplicação rica em recursos onde diferentes funcionalidades convergem e se integram com o uso de várias extensões. A extensão Git que vem com o VS Code permite que os desenvolvedores usem uma única interface para realizar edição de código, preparação, commit e envio de alterações para um repositório remoto como o GitHub.
Neste exemplo, você aprendeu como configurar o VS Code e o Git para trabalhar com o GitHub. Você aprendeu como realizar várias ações do Git dentro do VS Code, como clonar, preparar, cometer e enviar.
O conhecimento abordado neste artigo se refere apenas aos conceitos básicos de uso do VS Code com o GitHub. Como você já sabe, a integração do GitHub com o VS Code pode ser ainda mais ampliada instalando extensões.
Quando estiver pronto para aprender mais, uma das coisas que você pode testar é usar o VS Code para revisar e gerenciar problemas ou até mesmo mesclar solicitações de recebimento no GitHub, tudo dentro do aplicativo VS Code.
Obrigado por ler!
Leitura Adicional
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













