O envio de arquivos é uma tarefa muito comum em qualquer aplicativo da web. Já vimos anteriormente como enviar arquivos no Servlet e Upload de Arquivos Struts2. Hoje vamos aprender sobre Upload de Arquivo Spring, especificamente Upload de Arquivo Spring MVC para arquivos únicos e múltiplos.
Upload de Arquivo Spring MVC
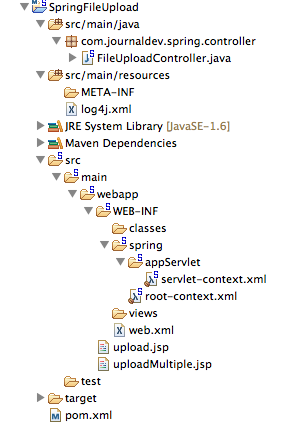
O framework Spring MVC fornece suporte para o envio de arquivos integrando a API Apache Commons FileUpload. O processo para enviar arquivos é muito fácil e requer configurações simples. Vamos criar um projeto Spring MVC simples no STS que ficará como a imagem abaixo.  A maior parte é o código boilerplate gerado pela ferramenta STS, vamos nos concentrar nas alterações necessárias para utilizar a integração de envio de arquivos do Spring.
A maior parte é o código boilerplate gerado pela ferramenta STS, vamos nos concentrar nas alterações necessárias para utilizar a integração de envio de arquivos do Spring.
Dependências do Maven para o Apache Commons FileUpload
Primeiramente, precisamos adicionar as dependências do Apache Commons FileUpload em nosso arquivo pom.xml, para que os arquivos jar necessários façam parte da aplicação web. Abaixo está o trecho de dependência do meu arquivo pom.xml.
<!-- Apache Commons FileUpload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!-- Apache Commons IO -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
Vistas de Formulário de Upload de Arquivo do Spring
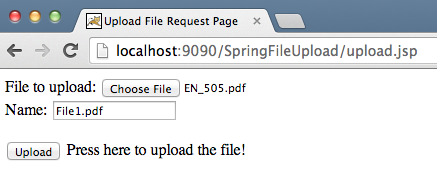
Vamos criar duas páginas JSP para permitir uploads de arquivo único e múltiplo na aplicação web Spring. Código da view upload.jsp:
<%@ taglib uri="https://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Upload File Request Page</title>
</head>
<body>
<form method="POST" action="uploadFile" enctype="multipart/form-data">
File to upload: <input type="file" name="file"><br />
Name: <input type="text" name="name"><br /> <br />
<input type="submit" value="Upload"> Press here to upload the file!
</form>
</body>
</html>
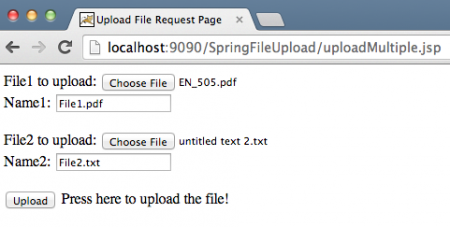
Código da view uploadMultiple.jsp:
<%@ taglib uri="https://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Upload Multiple File Request Page</title>
</head>
<body>
<form method="POST" action="uploadMultipleFile" enctype="multipart/form-data">
File1 to upload: <input type="file" name="file"><br />
Name1: <input type="text" name="name"><br /> <br />
File2 to upload: <input type="file" name="file"><br />
Name2: <input type="text" name="name"><br /> <br />
<input type="submit" value="Upload"> Press here to upload the file!
</form>
</body>
</html>
Observe que esses arquivos são simples arquivos HTML, não estou usando nenhuma tag JSP ou Spring para evitar complexidade. O ponto importante a ser observado é que o atributo enctype do formulário deve ser multipart/form-data, para que a aplicação web Spring saiba que a requisição contém dados de arquivo que precisam ser processados. Também observe que, para vários arquivos, os campos de formulário “file” e “name” são os mesmos nos campos de entrada, para que os dados sejam enviados na forma de um array. Vamos pegar o array de entrada, analisar os dados do arquivo e armazená-lo no nome do arquivo fornecido.
Configuração de Multipart no Spring MVC
Para utilizar o Apache Commons FileUpload para lidar com solicitações multipart, tudo o que precisamos fazer é configurar o bean multipartResolver com a classe como org.springframework.web.multipart.commons.CommonsMultipartResolver. Nosso arquivo de configuração final do Spring parece abaixo. Código servlet-context.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="https://www.springframework.org/schema/mvc"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xmlns:beans="https://www.springframework.org/schema/beans"
xmlns:context="https://www.springframework.org/schema/context"
xsi:schemaLocation="https://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
https://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
https://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: defines this servlet's request-processing
infrastructure -->
<!-- Enables the Spring MVC @Controller programming model -->
<annotation-driven />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving
up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/**" location="/" />
<!-- Resolves views selected for rendering by @Controllers to .jsp resources
in the /WEB-INF/views directory -->
<beans:bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<beans:bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- setting maximum upload size -->
<beans:property name="maxUploadSize" value="100000" />
</beans:bean>
<context:component-scan base-package="com.journaldev.spring.controller" />
</beans:beans>
Observe que estou definindo o limite máximo de tamanho de upload fornecendo o valor da propriedade maxUploadSize para o bean multipartResolver. Se você olhar para o código-fonte da classe DispatcherServlet, verá que uma variável MultipartResolver com o nome multipartResolver é definida e inicializada no método abaixo.
private void initMultipartResolver(ApplicationContext context)
{
try
{
this.multipartResolver = ((MultipartResolver)context.getBean("multipartResolver", MultipartResolver.class));
if (this.logger.isDebugEnabled()) {
this.logger.debug("Using MultipartResolver [" + this.multipartResolver + "]");
}
}
catch (NoSuchBeanDefinitionException ex)
{
this.multipartResolver = null;
if (this.logger.isDebugEnabled())
this.logger.debug("Unable to locate MultipartResolver with name 'multipartResolver': no multipart request handling provided");
}
}
Com esta configuração, qualquer solicitação com enctype como multipart/form-data será tratada pelo multipartResolver antes de ser passada para a classe Controller.
Classe Controladora de Upload de Arquivos no Spring
O código da classe controladora é muito simples, precisamos definir métodos de manipulador para as URIs uploadFile e uploadMultipleFile. Código FileUploadController.java:
package com.journaldev.spring.controller;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
/**
* Handles requests for the application file upload requests
*/
@Controller
public class FileUploadController {
private static final Logger logger = LoggerFactory
.getLogger(FileUploadController.class);
/**
* Upload single file using Spring Controller
*/
@RequestMapping(value = "/uploadFile", method = RequestMethod.POST)
public @ResponseBody
String uploadFileHandler(@RequestParam("name") String name,
@RequestParam("file") MultipartFile file) {
if (!file.isEmpty()) {
try {
byte[] bytes = file.getBytes();
// Criando o diretório para armazenar arquivo
String rootPath = System.getProperty("catalina.home");
File dir = new File(rootPath + File.separator + "tmpFiles");
if (!dir.exists())
dir.mkdirs();
// Criar o arquivo no servidor
File serverFile = new File(dir.getAbsolutePath()
+ File.separator + name);
BufferedOutputStream stream = new BufferedOutputStream(
new FileOutputStream(serverFile));
stream.write(bytes);
stream.close();
logger.info("Server File Location="
+ serverFile.getAbsolutePath());
return "You successfully uploaded file=" + name;
} catch (Exception e) {
return "You failed to upload " + name + " => " + e.getMessage();
}
} else {
return "You failed to upload " + name
+ " because the file was empty.";
}
}
/**
* Upload multiple file using Spring Controller
*/
@RequestMapping(value = "/uploadMultipleFile", method = RequestMethod.POST)
public @ResponseBody
String uploadMultipleFileHandler(@RequestParam("name") String[] names,
@RequestParam("file") MultipartFile[] files) {
if (files.length != names.length)
return "Mandatory information missing";
String message = "";
for (int i = 0; i < files.length; i++) {
MultipartFile file = files[i];
String name = names[i];
try {
byte[] bytes = file.getBytes();
// Criando o diretório para armazenar arquivo
String rootPath = System.getProperty("catalina.home");
File dir = new File(rootPath + File.separator + "tmpFiles");
if (!dir.exists())
dir.mkdirs();
// Criar o arquivo no servidor
File serverFile = new File(dir.getAbsolutePath()
+ File.separator + name);
BufferedOutputStream stream = new BufferedOutputStream(
new FileOutputStream(serverFile));
stream.write(bytes);
stream.close();
logger.info("Server File Location="
+ serverFile.getAbsolutePath());
message = message + "You successfully uploaded file=" + name
+ "
";
} catch (Exception e) {
return "You failed to upload " + name + " => " + e.getMessage();
}
}
return message;
}
}
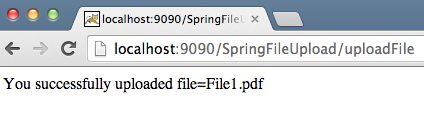
Observe o uso de anotações do Spring que facilitam nossa vida e tornam o código mais legível. O método uploadFileHandler é usado para lidar com o cenário de upload de arquivo único, enquanto o método uploadMultipleFileHandler é usado para lidar com o cenário de upload de vários arquivos. Na verdade, poderíamos ter um único método para lidar com ambos os cenários. Agora exporte a aplicação como um arquivo WAR e implante-a no contêiner de servlet do Tomcat. Quando executamos nossa aplicação, as imagens abaixo mostram as solicitações e respostas.
Exemplo de Upload de Arquivo Spring MVC



 Você pode verificar os registros do servidor para saber o local onde os arquivos foram armazenados. Baixe o projeto a partir do link acima e brinque com ele para aprender mais.
Você pode verificar os registros do servidor para saber o local onde os arquivos foram armazenados. Baixe o projeto a partir do link acima e brinque com ele para aprender mais.













