O principal objetivo deste tutorial é cobrir os principais componentes do menu que são usados com a implementação do Primefaces. Tipicamente, uma grande quantidade de aplicações espalhadas pela internet usa uma forma diferente de menus. Este tutorial cobrirá os seguintes tipos de menu:
- Menu: É um componente de navegação com submenus e itens de menu.
- MenuBar: É um componente de navegação horizontal.
- MenuButton: É usado para exibir diferentes comandos em um menu popup.
- TieredMenu: É usado para exibir submenus aninhados com sobreposições.
- SlideMenu: É usado para exibir submenus aninhados com animação de deslizamento.
Vamos começar explicando todos esses tipos de menu para ver todas aquelas funcionalidades destacadas que o Primefaces oferece para este tipo de componentes.
Primefaces Menu – Informações Básicas
| Tag | menu |
|---|---|
| Component Class | org.primefaces.component.menu.Menu |
| Component Type | org.primefaces.component.Menu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuRenderer |
| Renderer Class | org.primefaces.component.menu.MenuRenderer |
Primefaces Menu – Atributos
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | A menu model instance to create menu programmatically. |
| trigger | null | String | Target component to attach the overlay menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning type of menu, either static or overlay. |
| style | null | String | Inline style of the main container element. |
| styleClass | null | String | Style class of the main container element. |
| triggerEvent | click | String | Event to show the dynamic positioned menu. |
Primefaces Menu – Iniciando
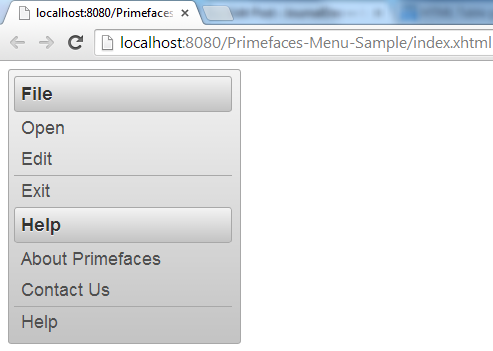
A menu is composed of submenus and menuitems. Submenus are used to group menuitems, while menuitems correspond to those actions required. Following example shows you the most simplest use of Menu component. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu>
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
</h:form>
</html>
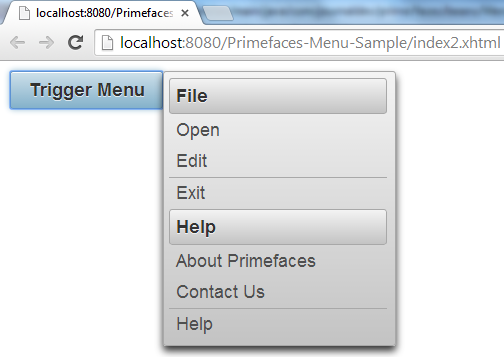
Primefaces Menu – Menu de Sobreposição
O menu pode ser posicionado de duas maneiras; estática ou dinâmica. Posição estática significa que o menu está no fluxo normal da página. Em contraste, menus dinâmicos não estão no fluxo normal da página, permitindo que eles se sobreponham a outros elementos. Para definir o menu dinamicamente, você deve seguir os passos abaixo:
- Defina seu menu normalmente definindo o atributo sobreposição como verdadeiro e associando o atributo gatilho do menu com o ID da ação acionada.
- Ajuste tanto os atributos de meu quanto de em do menu para especificar o canto do menu a ser alinhado com o elemento de gatilho e o canto do gatilho a ser alinhado com o elemento do menu, respectivamente.
- Pares de esquerda, direita, baixo e cima são os únicos valores aceitos para os atributos meu e em.
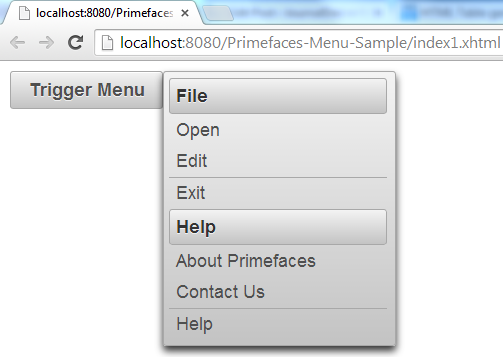
index1.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
- Uma vez que a ação de acionar o menu foi ativada, seu menu definido será exibido.
Menu do Primefaces – Ações Ajax e Não-Ajax
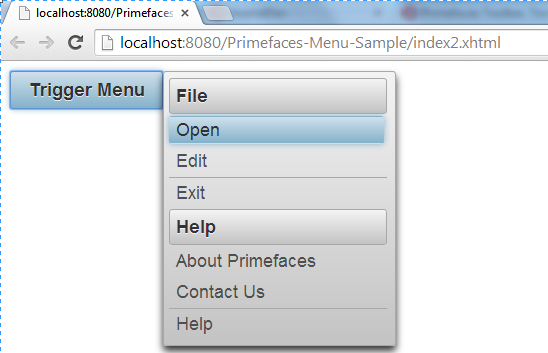
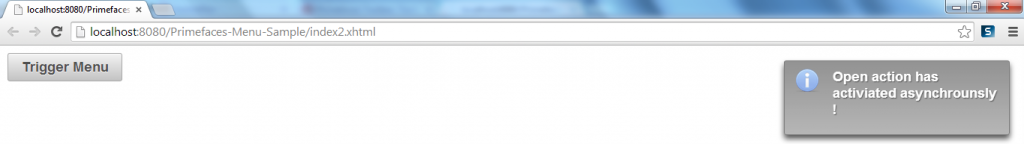
Neste momento, você desenvolveu um menu estático simples e um mais complicado e dinâmico. Ambos esses menus contêm menuitems que correspondem a ações necessárias que o menu visa fornecer. Esses menuitems são, na verdade, ações semelhantes a p:commandButton, então também é aplicável a você ajaxificá-los. index2.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top">
<p:submenu label="File">
<p:menuitem value="Open" action="#{menuManagedBean.openAction}" update="message"></p:menuitem>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About Primefaces"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
MenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Menu do Primefaces – Menus Dinâmicos
Os menus podem ser criados programaticamente também, isso é mais flexível em comparação com a abordagem declarativa. Você pode definir um menu assim utilizando uma instância de \texttt{org.primefaces.model.MenuModel}. Componentes como \texttt{p:submenu}, \texttt{p:menuitem} e \texttt{p:separator} também têm implementações padrão que são usadas para definir um menu programático. O exemplo a seguir mostra o mesmo cenário de negócios que você desenvolveu anteriormente, mas desta vez o menu será renderizado programaticamente. \texttt{index3.xhtml}
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message"></p:growl>
<p:menu overlay="true" trigger="triggerButton" my="left top" at="right top" model="#{menuManagedBean.menu}">
</p:menu>
<p:commandButton id="triggerButton" value="Trigger Menu"></p:commandButton>
</h:form>
</html>
\texttt{MenuManagedBean.java}
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenuManagedBean {
private MenuModel menu = new DefaultMenuModel();
public MenuManagedBean(){
// Criar submenu
DefaultSubMenu file = new DefaultSubMenu("File");
// Criar submenu
DefaultSubMenu help = new DefaultSubMenu("Help");
// Criar menuitem
DefaultMenuItem open = new DefaultMenuItem("Open");
// Criar menuitem
DefaultMenuItem edit = new DefaultMenuItem("Edit");
// Criar menuitem
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// Criar menuitem
DefaultMenuItem about = new DefaultMenuItem("About Primefaces");
// Criar menuitem
DefaultMenuItem contact = new DefaultMenuItem("Contact Us");
// Criar menuitem
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// Determinar ação do menuitem
open.setCommand("#{menuManagedBean.openAction}");
// Associar menuitem ao submenu
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
help.addElement(about);
help.addElement(contact);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// Associar submenu ao menu
menu.addElement(file);
menu.addElement(help);
}
public MenuModel getMenu() {
return menu;
}
public void setMenu(MenuModel menu) {
this.menu = menu;
}
public String openAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Open action has activiated asynchrounsly !"));
return "";
}
}
Primefaces Menubar – Informações Básicas
Menubar é um componente de navegação horizontal.
| Tag | Menubar |
|---|---|
| Component Class | org.primefaces.component.menubar.Menubar |
| Component Type | org.primefaces.component.Menubar |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenubarRenderer |
| Renderer Class | org.primefaces.component.menubar.MenubarRenderer |
Primefaces Menubar – Atributos
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus |
| programmatically | |||
| style | null | String | Inline style of menubar |
| styleClass | null | String | Style class of menubar |
| autoDisplay | false | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
Primefaces Menubar – Introdução
Similar ao componente de Menu, o Menubar requer p:submenu e p:menuitem como filhos para compor o menubar. 


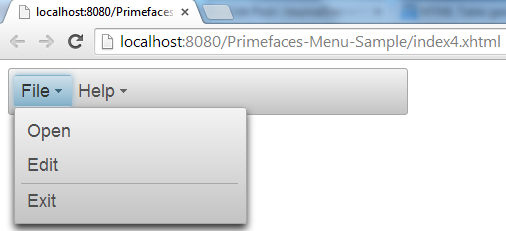
Primefaces Menubar – Menus Aninhados
O Menubar suporta menus aninhados, ou seja, fornecendo submenus dentro de outros submenus pais. index5.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Open Excel File"></p:menuitem>
<p:menuitem value="Open Word File"></p:menuitem>
<p:menuitem value="Open Power Point File"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
Primefaces Menubar – Item de Menu Raiz
A barra de menu também suportou o item de menu enraizado, ou seja, fornecendo um componente filho direto p:menuitem dentro de p:menubar. index6.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:menubar>
<p:menuitem value="Open"></p:menuitem>
</p:menubar>
</h:form>
</html>
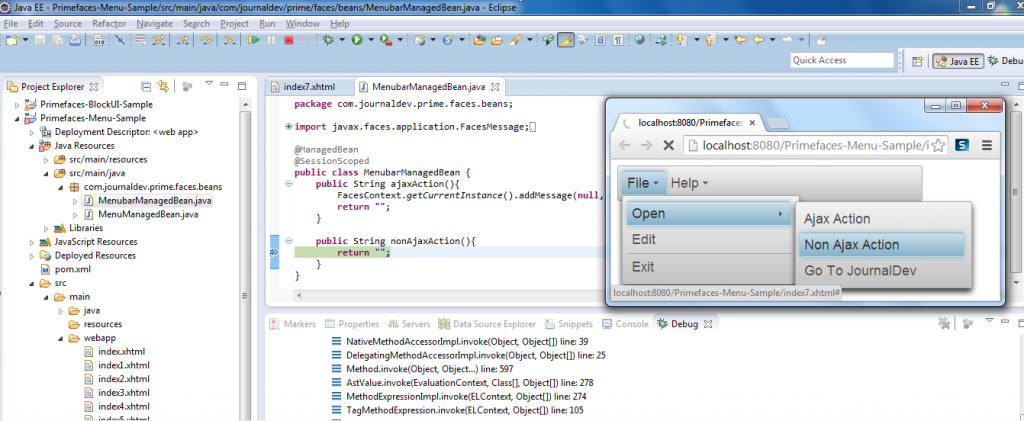
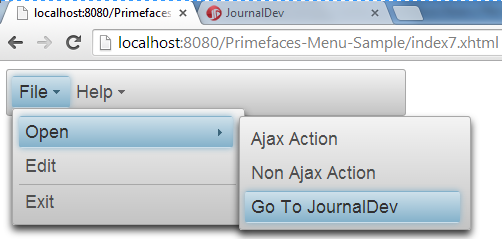
Primefaces Menubar – Ações Ajax e Não-Ajax
Da mesma forma que o componente p:commandButton, o p:menuitem também suportou ações de ajaxificação. Você já experimentou isso na seção p:menu. Você pode usar p:menuitem para realizar ações – Ajax e Não-Ajax – e navegação também. O exemplo a seguir mostra o uso diferente de p:menuitem. index7.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar>
<p:submenu label="File">
<p:submenu label="Open">
<p:menuitem value="Ajax Action" action="#{menubarManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menubarManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
<p:menuitem value="Edit"></p:menuitem>
<p:separator/>
<p:menuitem value="Exit"></p:menuitem>
</p:submenu>
<p:submenu label="Help">
<p:menuitem value="About JournalDev"></p:menuitem>
<p:menuitem value="Contact Us"></p:menuitem>
<p:separator/>
<p:menuitem value="Help"></p:menuitem>
</p:submenu>
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
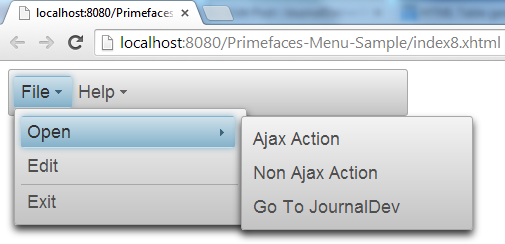
Primefaces Menubar – Menus Dinâmicos
O Menubar também suporta a criação dinâmica dele, você pode criar o Menubar programaticamente e fornecer ações Ajax, Non-Ajax e de URL da mesma forma que fez na seção de ações Ajax e Non-Ajax. index8.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menubar model="#{menubarManagedBean.menubar}">
</p:menubar>
</h:form>
</html>
MenubarManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean
@SessionScoped
public class MenubarManagedBean {
private MenuModel menubar = new DefaultMenuModel();
public MenubarManagedBean(){
// Criar submenus necessários
DefaultSubMenu file = new DefaultSubMenu("File");
DefaultSubMenu open = new DefaultSubMenu("Open");
DefaultSubMenu help = new DefaultSubMenu("Help");
// Criar itens de menu necessários
DefaultMenuItem edit = new DefaultMenuItem("Edit");
DefaultMenuItem exit = new DefaultMenuItem("Exit");
// Criar itens de menu necessários
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
DefaultMenuItem about = new DefaultMenuItem("About JournalDev");
DefaultMenuItem contactUs = new DefaultMenuItem("Contact Us");
DefaultMenuItem helpMenuItem = new DefaultMenuItem("Help");
// Associar itens de menu com submenu aberto
open.addElement(ajaxAction);
open.addElement(nonAjaxAction);
open.addElement(urlAction);
// Associar itens de menu com submenu de ajuda
help.addElement(about);
help.addElement(contactUs);
help.addElement(new DefaultSeparator());
help.addElement(helpMenuItem);
// Associar submenu aberto com submenu de arquivo
file.addElement(open);
file.addElement(edit);
file.addElement(new DefaultSeparator());
file.addElement(exit);
// Associar submenus com o menubar
this.menubar.addElement(file);
this.menubar.addElement(help);
}
public MenuModel getMenubar() {
return menubar;
}
public void setMenubar(MenuModel menubar) {
this.menubar = menubar;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces MenuButton – Informações Básicas
O MenuButton exibe diferentes comandos em um menu pop-up.
| Tag | menuButton |
|---|---|
| Component Class | org.primefaces.component.menubutton.MenuButton |
| Component Type | org.primefaces.component.MenuButton |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.MenuButtonRenderer |
| Renderer Class | org.primefaces.component.menubutton.MenuButtonRenderer |
Primefaces MenuButton – Atributos
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean. |
| value | null | String | Label of the button |
| style | null | String | Style of the main container element |
| styleClass | null | String | Style class of the main container element |
| widgetVar | null | String | Name of the client side widget |
| model | null | MenuModel | MenuModel instance to create menus programmatically |
| disabled | false | Boolean | Disables or enables the button. |
| iconPos | left | String | Position of the icon, valid values are left and right. |
| appendTo | null | String | Appends the overlay to the element defined by search expression. Defaults to document body. |
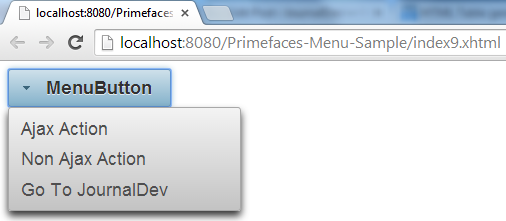
Primefaces MenuButton – Começando
O MenuButton consiste em um ou mais itens de menu. Esses itens de menu que seriam definidos têm as mesmas semelhanças que os já usados anteriormente, ações Ajax, não-Ajax e de navegação também são suportadas aqui. index9.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton">
<p:menuitem value="Ajax Action" action="#{menuButtonManagedBean.ajaxAction}" update="message"></p:menuitem>
<p:menuitem value="Non Ajax Action" action="#{menuButtonManagedBean.nonAjaxAction}" ajax="false"></p:menuitem>
<p:menuitem value="Go To JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSeparator;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
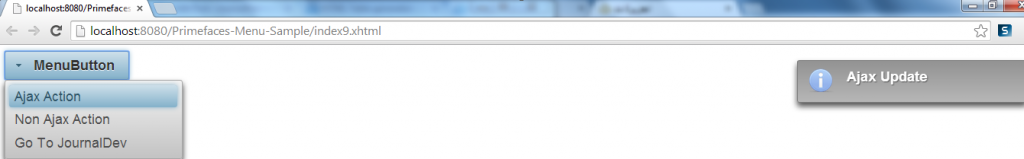
Primefaces MenuButton – Menus Dinâmicos
O MenuButton também pode ser criado programaticamente. O mesmo exemplo de MenuButton fornecido na seção anterior foi implementado abaixo usando metodologia programática. index10.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:menuButton value="MenuButton" model="#{menuButtonManagedBean.menuButton}">
</p:menuButton>
</h:form>
</html>
MenuButtonManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.MenuModel;
@ManagedBean(name="menuButtonManagedBean")
@SessionScoped
public class MenuButtonManagedBean {
private MenuModel menuButton = new DefaultMenuModel();
public MenuButtonManagedBean(){
// Crie os itens de menu necessários
DefaultMenuItem ajaxAction = new DefaultMenuItem("Ajax Action");
ajaxAction.setUpdate("message");
ajaxAction.setCommand("#{menubarManagedBean.ajaxAction}");
DefaultMenuItem nonAjaxAction = new DefaultMenuItem("Non Ajax Action");
nonAjaxAction.setAjax(false);
nonAjaxAction.setCommand("#{menubarManagedBean.nonAjaxAction}");
DefaultMenuItem urlAction = new DefaultMenuItem("Go To JournalDev");
urlAction.setUrl("https://www.journaldev.com");
this.menuButton.addElement(ajaxAction);
this.menuButton.addElement(nonAjaxAction);
this.menuButton.addElement(urlAction);
}
public MenuModel getMenuButton() {
return menuButton;
}
public void setMenuButton(MenuModel menuButton) {
this.menuButton = menuButton;
}
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – Informações Básicas
O TieredMenu é usado para exibir submenus aninhados com sobreposições.
| Tag | TieredMenu |
|---|---|
| Component Class | org.primefaces.component.tieredmenu.TieredMenu |
| Component Type | org.primefaces.component.TieredMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TieredMenuRenderer |
| Renderer Class | org.primefaces.component.tieredmenu.TieredMenuRenderer |
Primefaces TieredMenu – Atributos
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| autoDisplay | true | Boolean | Defines whether the first level of submenus will be displayed on mouseover or not. When set to false, click event is required to display. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
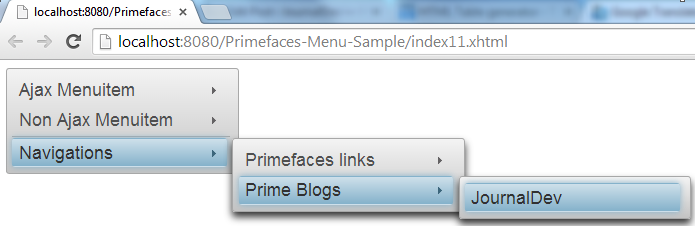
Primefaces TieredMenu – Começando
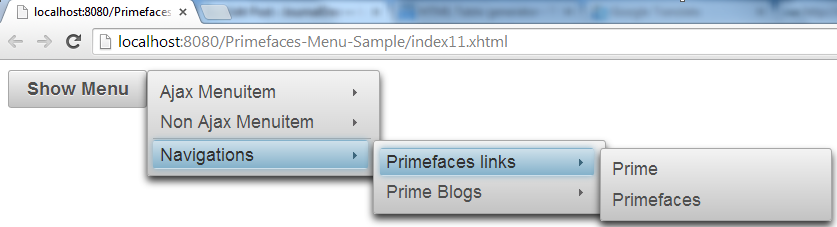
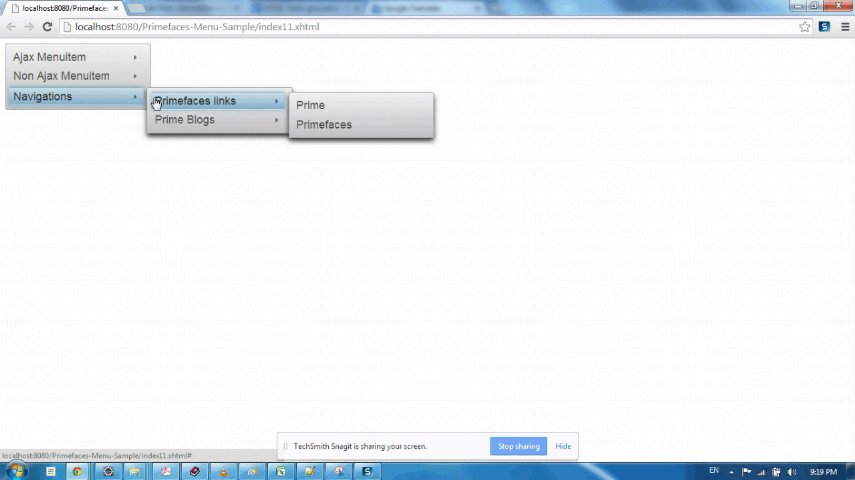
O TieredMenu consiste em submenus e itens de menu, os submenus podem ser aninhados e cada submenu aninhado será exibido em uma sobreposição. Os itens de menu que estão envolvidos dentro do componente p:tieredMenu são direcionados para ações Ajax, não-Ajax e de navegação, como todos esses itens de menu usados anteriormente. O exemplo a seguir mostra o uso mais simples aplicável para p:tieredMenu que contém um conjunto de ações mistas. index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu>
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
</h:form>
</html>
TieredMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class TieredMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Primefaces TieredMenu – AutoDisplay
Por padrão, os submenus são exibidos quando o mouse está sobre os itens do menu raiz, definir autoDisplay como falso requer um clique nos itens do menu raiz para habilitar o modo de autoexibição. O mesmo exemplo será usado para definir autoDisplay como falso no componente p:tieredMenu. 
Primefaces TieredMenu – Overlay
Da mesma forma que o componente Menu, o TieredMenu também pode ser sobreposto usando o mesmo método usado para sobrepor o componente Menu (Veja Overlay do Menu). index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu" id="triggerBtn"></p:commandButton>
</h:form>
</html>
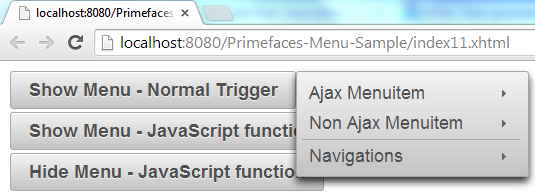
Primefaces TieredMenu – Client Side API
Também é possível controlar o componente TieredMenu usando a API do lado cliente do Primefaces.
| Method | Params | Return Type | Description |
|---|---|---|---|
| show() | – | void | Shows overlay menu. |
| hide() | – | void | Hides overlay menu. |
| align() | – | void | Aligns overlay menu with trigger. |
index11.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:tieredMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{tieredMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{tieredMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:tieredMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
Primefaces SlideMenu – Informações Básicas
SlideMenu é utilizado para exibir submenus aninhados com animação de deslize.
| Tag | slideMenu |
|---|---|
| Component Class | org.primefaces.component.slidemenu.SlideMenu |
| Component Type | org.primefaces.component.SlideMenu |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.SlideMenuRenderer |
| Renderer Class | org.primefaces.component.slidemenu.SlideMenuRenderer |
Primefaces Slide Menu – Atributos
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered. |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget. |
| model | null | MenuModel | MenuModel instance for programmatic menu. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| backLabel | Back | String | Text for back link. |
| trigger | null | String | Id of the component whose triggerEvent will show the dynamic positioned menu. |
| my | null | String | Corner of menu to align with trigger element. |
| at | null | String | Corner of trigger to align with menu element. |
| overlay | false | Boolean | Defines positioning, when enabled menu is displayed with absolute position relative to the trigger. Default is false, meaning static positioning. |
| triggerEvent | click | String | Event name of trigger that will show the dynamic positioned menu. |
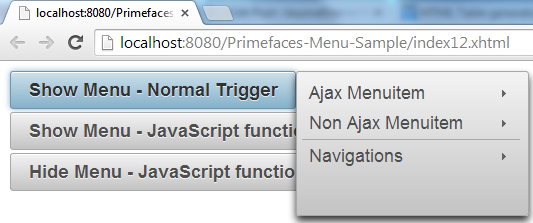
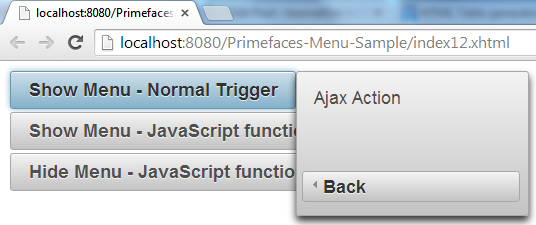
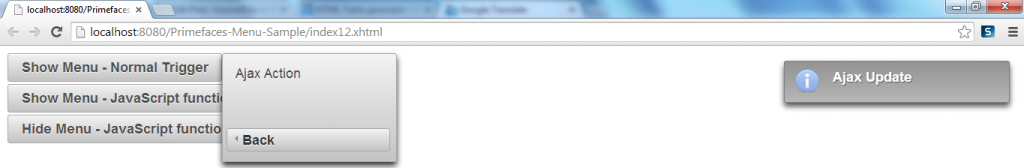
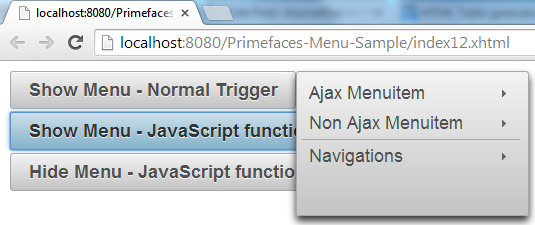
Primefaces Slide Menu – Início – Overlay & API do Lado do Cliente
SlideMenu é composto por submenus e itens de menu, submenus podem ser aninhados e cada submenu aninhado será exibido com uma animação de deslize. As funcionalidades do SlideMenu são semelhantes às definidas no TieredMenu discutido na seção anterior. index12.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function showMenu(){
PF('tieredMenu').show();
}
function hideMenu(){
PF('tieredMenu').hide();
}
</script>
</h:head>
<h:form style="width:400px;">
<p:growl id="message"></p:growl>
<p:slideMenu autoDisplay="false" trigger="triggerBtn" overlay="true" my="left top" at="right top" widgetVar="tieredMenu">
<p:submenu label="Ajax Menuitem">
<p:menuitem value="Ajax Action" action="#{slideMenuManagedBean.ajaxAction}" update="message"></p:menuitem>
</p:submenu>
<p:submenu label="Non Ajax Menuitem">
<p:menuitem value="Non Ajax Action" action="#{slideMenuManagedBean.nonAjaxAction}"></p:menuitem>
</p:submenu>
<p:separator/>
<p:submenu label="Navigations">
<p:submenu label="Primefaces links">
<p:menuitem value="Prime" url="https://www.prime.com.tr"></p:menuitem>
<p:menuitem value="Primefaces" url="https://www.primefaces.org"></p:menuitem>
</p:submenu>
<p:submenu label="Prime Blogs">
<p:menuitem value="JournalDev" url="https://www.journaldev.com"></p:menuitem>
</p:submenu>
</p:submenu>
</p:slideMenu>
<p:commandButton value="Show Menu - Normal Trigger" id="triggerBtn"></p:commandButton>
<p:commandButton value="Show Menu - JavaScript function" onclick="showMenu()"></p:commandButton>
<p:commandButton value="Hide Menu - JavaScript function" onclick="hideMenu()"></p:commandButton>
</h:form>
</html>
SlideMenuManagedBean.java
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class SlideMenuManagedBean {
public String ajaxAction(){
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Ajax Update"));
return "";
}
public String nonAjaxAction(){
return "";
}
}
Resumo
O PrimeFaces oferece uma vasta quantidade de componentes de menu de interface do usuário do PrimeFaces, que colocam o desenvolvedor diante de uma coleção interessante da qual o usuário pode selecionar. Este tutorial tem como objetivo esclarecer parte desses tipos de menu. Contribua conosco comentando abaixo e encontre o código-fonte para este tutorial.