Quando se trata de observabilidade, o Grafana é a ferramenta de escolha para visualização. Um painel do Grafana consiste em várias formas de visualizações, que são normalmente apoiadas por uma base de dados.
Não é sempre o caso. Em algumas situações, em vez de enviar os dados da base de dados como estão, você pode querer refiná-los. Isto nem sempre pode ser alcançado através das funcionalidades que a base de dados oferece. Por exemplo, você pode querer buscar resultados de uma API própria. É aqui que entra o plugin grafana-infinity-datasource. Com o grafana-infinity-datasource, você pode criar visualizações baseadas em JSON, XML, CSV, etc. Você pode enviar uma solicitação HTTP para uma API REST e plotar os dados recebidos.
Tutorial
Considere que temos uma aplicação de eShop. Vamos criar uma API simples em Python usando FastAPI para gerenciar os itens do eShop e o volume de compras.
Através desta API, adicionaremos itens e entradas de volume de compra.
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from datetime import datetime
app = FastAPI()
class Item(BaseModel):
id: int
name: str
description: str = None
price: float
class Purchase(BaseModel):
price: float
time: datetime
items = []
purchases = []
@app.post("/items/", response_model=Item)
def create_item(item: Item):
items.append(item)
return item
@app.get("/items/", response_model=List[Item])
def read_items():
return items
@app.get("/items/{item_id}", response_model=Item)
def read_item(item_id: int):
for item in items:
if item.id == item_id:
return item
raise HTTPException(status_code=404, detail="Item not found")
@app.delete("/items/{item_id}", response_model=Item)
def delete_item(item_id: int):
for idx, item in enumerate(items):
if item.id == item_id:
return items.pop(idx)
raise HTTPException(status_code=404, detail="Item not found")
@app.post("/purchases/", response_model=Purchase)
def create_purchase(purchase: Purchase):
purchases.append(purchase)
return purchase
@app.get("/purchases/", response_model=List[Purchase])
def read_purchases():
return purchasesTambém precisamos que o FastAPI seja adicionado ao arquivo requirements.txt:
fastapiVamos hospedar a aplicação através de Docker; portanto, criaremos um arquivo Dockerfile:
FROM python:3.11-slim
WORKDIR /app
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
COPY main.py main.py
EXPOSE 8000
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8000"]
Devemos prosseguir para as visualizações do Grafana. Essencialmente, temos duas fontes de dados diferentes.
O modelo Item será visualizado em uma tabela e o modelo de compra será visualizado através de um gráfico de série temporal.
Eu usarei o Docker Compose para provisionar o Grafana bem como a aplicação Python:
version: '3.8'
services:
app:
build: .
ports:
- 8000:8000
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
volumes:
- ./grafana:/var/lib/grafana
environment:
- GF_SECURITY_ADMIN_USER=test
- GF_SECURITY_ADMIN_PASSWORD=infinity
- GF_INSTALL_PLUGINS=yesoreyeram-infinity-datasource Essencialmente, através da variável de ambiente no Docker, eu habilito o plugin infinity-datasource.
Podemos obter nossas instâncias executando com o seguinte:
docker compose upO Docker Compose V2 está lançado com muitas boas funcionalidades.
Agora podemos preencher a aplicação com algumas informações:
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:40:56","price":2.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:41:56","price":4.0}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:42:56","price":1.5}'
$ curl -X POST "http://127.0.0.1:8000/purchases/" -H "Content-Type: application/json" -d '{"time": "2024-07-15T12:43:56","price":3.5}'
$ curl -X POST "http://127.0.0.1:8000/items/" -H "Content-Type: application/json" -d '{"id": 1, "name": "Item 1", "description": "This is item 1", "price": 10.5, "tax": 0.5}'
Continuando, crie um painel no Grafana.
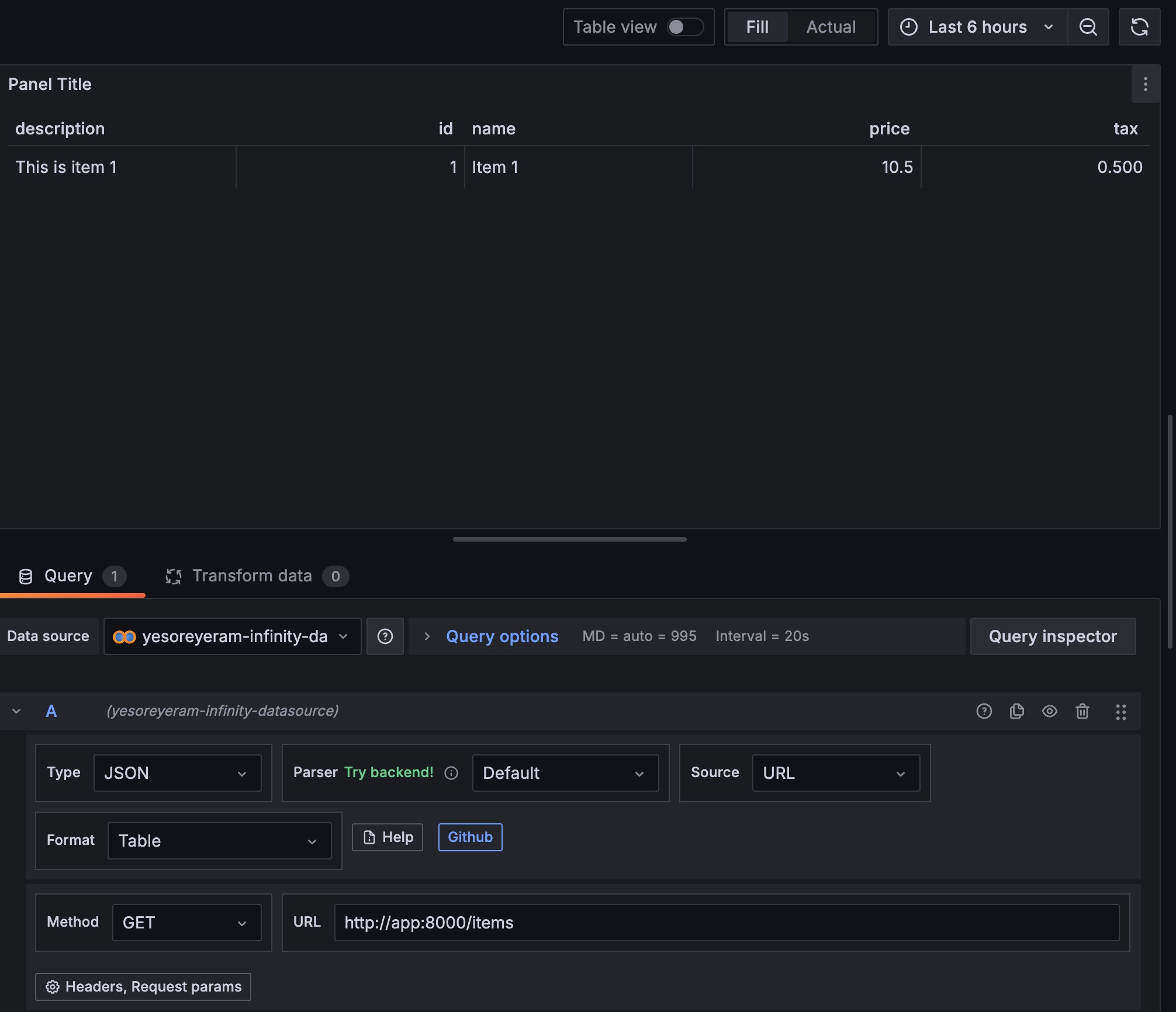
Uma visualização para itens:
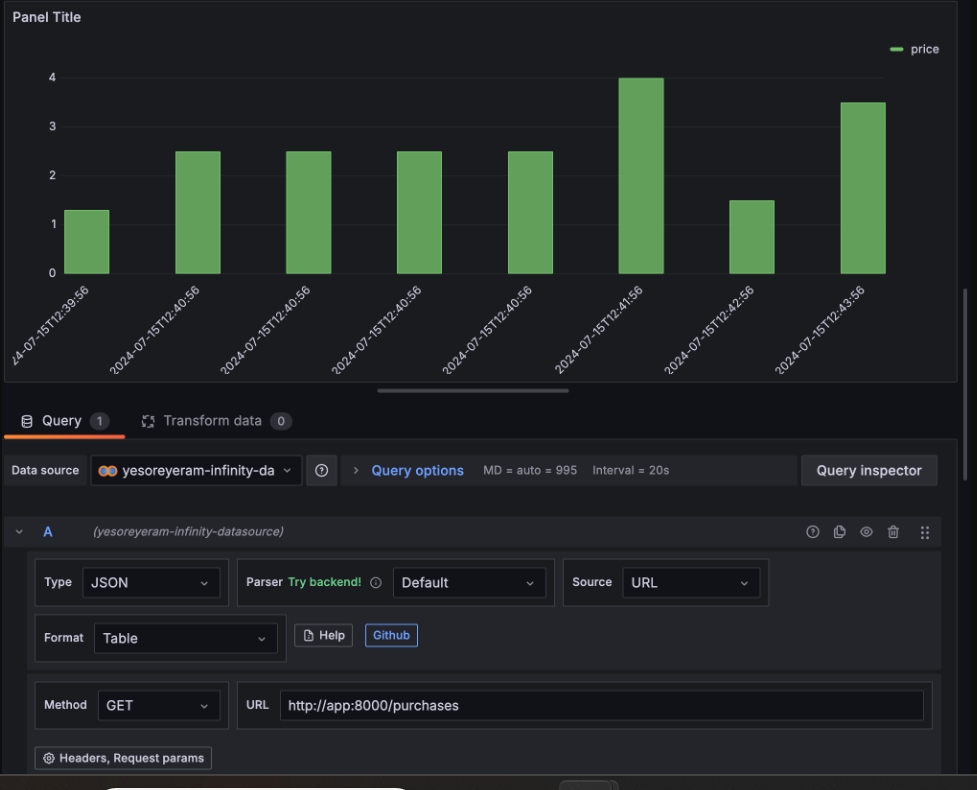
Uma visualização para o volume de compras:

Como você pode ver em ambos os casos, eu usei o ponto final http://app:8000, que é nossa aplicação, e o DNS que a aplicação Compose pode resolver.
Pronto! Nós plotamos nossos dados de um API REST usando o Grafana.
Source:
https://dzone.com/articles/plot-rest-endpoints-using-grafana-infinity-datasource