Bem-vindo ao tutorial JSF Primefaces. O JavaServer Faces é um dos principais frameworks usados atualmente para implementar a interface do usuário de aplicativos web Java. O JSF componentizou o aplicativo web, especialmente a parte relacionada à interface, em que cada visualização única no JSF foi construída usando uma árvore de componentes do lado do servidor que é decodificada em HTML quando é renderizada no navegador.
Tutorial JSF Primefaces
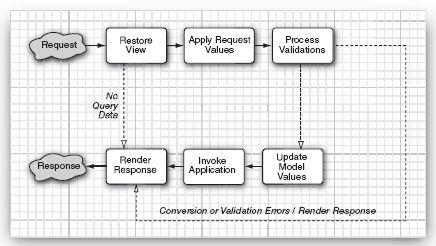
O processo de renderização da visualização em JSF passa pelo que é conhecido como ciclo de vida do JSF. Este tutorial não tem a intenção de fornecer uma discussão detalhada de como o ciclo de vida funciona ou como podemos lidar com ele. É apenas uma notificação sobre o que você deve saber sobre o framework JSF e como preparar a visualização do JSF para renderização.  O JSF tem duas implementações principais até o momento em que o artigo foi escrito, a implementação da Oracle Mojarra e a implementação da Apache MyFaces. Várias bibliotecas JSF surgiram, como Richfaces, IceFaces, Primefaces, MyFaces, etc., e uma das bibliotecas mais proeminentes, amplamente utilizadas e com excelente reputação é o Primefaces. O Primefaces celebrou meses atrás ao lançar o Primefaces 5, que será o foco deste tutorial e dos próximos tutoriais. Para poder usar o Primefaces 5, você deve instalá-lo e configurá-lo em seu projeto. Seja você um usuário de um editor de texto simples ou de um ambiente de desenvolvimento empresarial, ao final deste tutorial, você estará pronto para descobrir todos os componentes do Primefaces.
O JSF tem duas implementações principais até o momento em que o artigo foi escrito, a implementação da Oracle Mojarra e a implementação da Apache MyFaces. Várias bibliotecas JSF surgiram, como Richfaces, IceFaces, Primefaces, MyFaces, etc., e uma das bibliotecas mais proeminentes, amplamente utilizadas e com excelente reputação é o Primefaces. O Primefaces celebrou meses atrás ao lançar o Primefaces 5, que será o foco deste tutorial e dos próximos tutoriais. Para poder usar o Primefaces 5, você deve instalá-lo e configurá-lo em seu projeto. Seja você um usuário de um editor de texto simples ou de um ambiente de desenvolvimento empresarial, ao final deste tutorial, você estará pronto para descobrir todos os componentes do Primefaces.
O Que Há de Novo no JSF 2
Como sabíamos, o JavaServer Faces é um framework para desenvolver páginas web com interfaces de usuário ricas. O JSF foi introduzido em várias Solicitações da Comunidade Java (JSR), onde a versão final do JSF 2 foi lançada em julho de 2009, contendo um conjunto de aprimoramentos e novas funcionalidades. Uma série de consequências seguiram o JSF 2, e a última foi o JSF 2.2, lançado em maio de 2013. Ao contrário do JSF 1.x, o JSF 2.x vem com muitos recursos, como o uso de anotações para declarar os managed beans do JSF, Converters, Validators, Scopes, etc. Mas isso não é tudo, o JSF 2 trouxe novos escopos como View Scope, Custom Scope, Flow Scope e Conversation Scope, entre outros. Também não podemos esquecer do recurso mais incrível adicionado ao JSF 2, que é o conceito de Ajax. No JSF 2, o Ajax está integrado ao framework JSF de forma inerente. Portanto, qualquer componente JSF pode ser ajaxificado simplesmente adicionando as funcionalidades do Ajax. As regras de navegação também foram alteradas e tornaram-se muito mais simples. Nos próximos tutoriais, abordaremos mais sobre esses recursos adicionados ao JSF 2. Neste tutorial, você irá criar uma aplicação JSF simples e um exemplo básico de como poderíamos usar as tags do Primefaces para implementar um cenário de negócios específico.
Ferramentas Utilizadas Para Completar o Tutorial
Para começar a explorar este tutorial, você precisa usar as seguintes ferramentas de desenvolvimento.
- Tomcat 7
- Eclipse IDE
- Maven 3
- JSF 2 / Primefaces 5
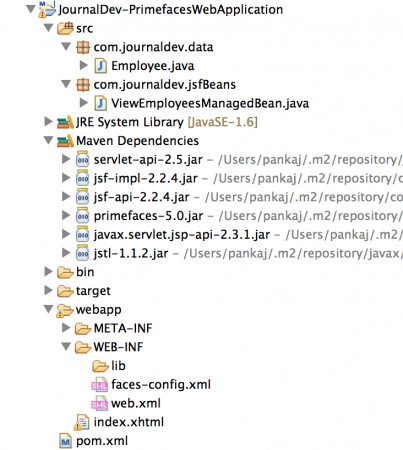
É óbvio que utilizamos o Tomcat 7 para implantar a aplicação e o Eclipse IDE para desenvolver os componentes necessários, onde o Maven é utilizado como ferramenta de construção e para gerenciar dependências. Portanto, certifique-se de estar ciente de como todos esses softwares podem ser instalados e configurados em sua máquina de desenvolvimento. Nosso projeto final terá a aparência da imagem abaixo. 
Criando Projeto no Eclipse
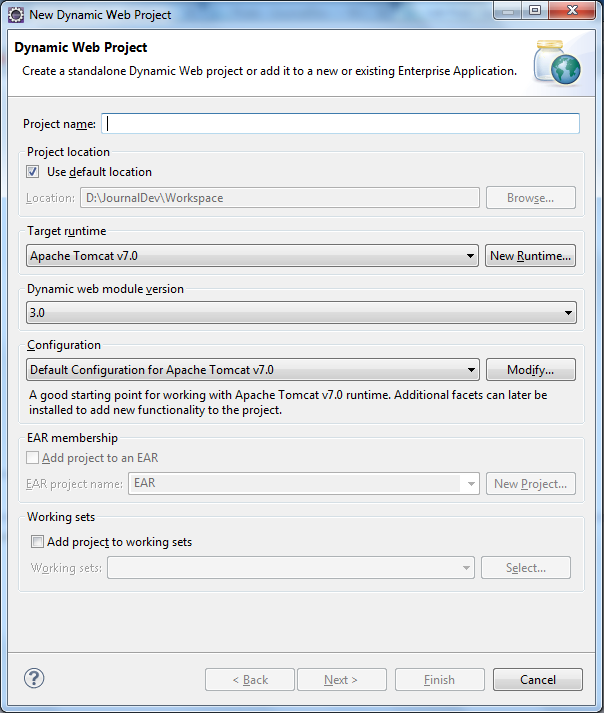
O Eclipse IDE suporta o desenvolvimento de projetos da web sob o guarda-chuva de Projeto Dinâmico. Para criar um projeto dinâmico, siga as etapas abaixo:
- Abra o Eclipse IDE
- Clique com o botão direito no espaço do explorador de projetos e selecione Novo – Projeto Web Dinâmico
- Complete o processo de criação do projeto configurando o nome do projeto, tempo de execução alvo, pasta de origem, raiz do contexto, diretório de conteúdo e web.xml
Instalação e Configuração do JSF
Como mencionamos anteriormente, nosso objetivo é usar o JSF/Primefaces para desenvolver uma aplicação web que utilize o componente de interface do usuário do Primefaces. No entanto, por enquanto, tudo o que temos é apenas uma aplicação dinâmica simples que precisa de mais passos para ser configurada para o JSF. Para adicionar o JSF ao seu projeto, você precisa adicionar a faceta JSF e observar que adicionar a implementação do JSF ajuda a construir uma aplicação JSF que utiliza o Mojarra. Para adicionar essa faceta, siga as etapas abaixo:
- Abra a janela de propriedades para o projeto criado
- No painel Facetas do Projeto, marque a opção JavaServer Faces e siga Configuração adicional necessária para concluir a configuração
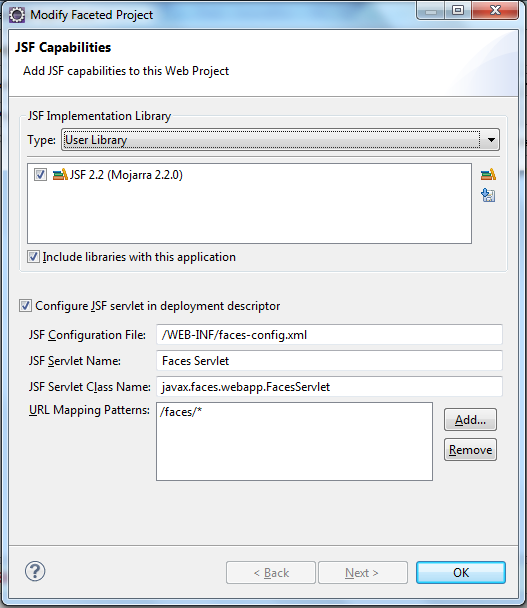
- Depois de clicar em Configuração adicional necessária, a janela de Capacidades do JSF deve ser exibida
- Adicione a biblioteca de implementação do JSF clicando em Baixar Biblioteca< e selecione JSF 2.2 (Mojarra 2.2.0) na janela que se abrirá
Após instalar a biblioteca do JSF, a janela de capacidades do JSF terá a aparência mostrada em  Ao final desta fase, você terá uma aplicação web com capacidades JSF.
Ao final desta fase, você terá uma aplicação web com capacidades JSF.
Instalação do Primefaces 5
Neste momento, a sua aplicação está pronta para utilizar uma Interface de Usuário JavaServer Faces, mas sem utilizar o Primefaces. Para poder usar o Primefaces, você deve seguir as etapas abaixo:
- Baixe a biblioteca Primefaces necessária do site oficial do Primefaces ou do Maven Central.
- Inclua o JAR do Primefaces baixado na sua pasta “lib” que está abaixo da pasta WEB-INF
Desenvolvendo uma Aplicação Primefaces
Agora, o seu projeto está pronto para desenvolver uma aplicação JSF/Primefaces, como será explicado. Vamos criar uma aplicação simples na qual um DataTable do Primefaces consome uma lista de funcionários do backing bean. A lista de funcionários será populada por um método especial @PostConstruct. Siga as etapas abaixo para desenvolver uma aplicação completa JSF/Primefaces.
- Crie um bean gerenciado chamado ViewEmployeesManagedBean
- Crie um Pojo chamado Employee que contenha EmployeeName e EmployeeId
- Crie uma visualização do Primefaces para consumir a lista de funcionários no bean gerenciado definido
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
Observe o uso das anotações JSF e o uso da anotação PostConstruct para popular a lista de funcionários.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
Observe o uso do elemento dataTable para criar a tabela a partir das propriedades do bean gerenciado. O PrimeFaces e o JSF cuidam de passá-las para a página de visualização para renderização. Se você vem do ambiente Servlet, pode facilmente perceber que o número de etapas é reduzido – no ambiente servlet, primeiro lidamos com a solicitação no servlet, criamos os dados do modelo, configuramos como atributo na solicitação/sessão e então encaminhamos para a página JSP para renderizar a resposta.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
Observe que javax.faces.webapp.FacesServlet é a classe controladora, aqui é onde conectamos o JSF à nossa aplicação web.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
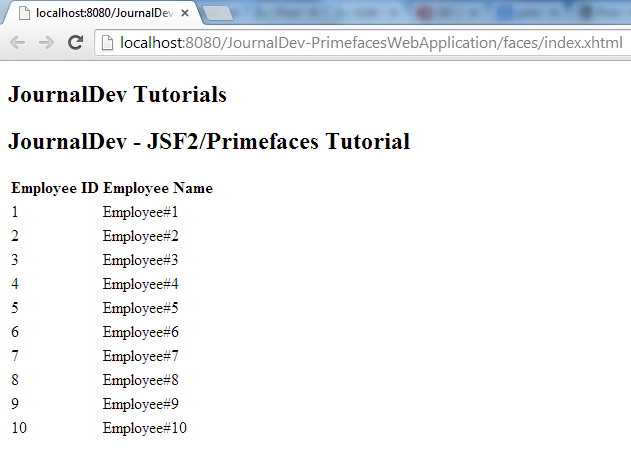
Aqui é onde fornecemos configurações de componentes JSF, como beans gerenciados, mensagens globais i18n, manipuladores de visualização personalizados e classes de fábrica personalizadas. Como estamos usando anotações e é um projeto simples, não há configuração feita aqui, mas veremos seu uso em postagens futuras. Agora, ao executar isso, você obterá a saída conforme mostrado na imagem abaixo. 
Converter em Maven
O Maven é a forma mais preferida de gerenciar a construção de projetos Java e suas dependências, então aqui veremos como podemos convertê-lo para Maven. O IDE Eclipse fornece a opção de converter seu Projeto Web Dinâmico em Maven. O Maven irá ajudá-lo a controlar e gerenciar as dependências necessárias. Basta clicar com o botão direito no projeto criado e no menu de configuração selecionar Converter em Projeto Maven. Uma vez que você tenha alterado seu projeto para Maven, você terá que adicionar as dependências necessárias para tornar o projeto compilável pelo Maven em si. O suposto XML do Maven que você obterá depois de converter a aplicação em projeto Maven e após adicionar as bibliotecas necessárias para JSF 2, Primefaces e outras é: `
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
` E ao executar o `mvn clean package` no projeto, você obterá um arquivo WAR pronto para ser implantado em qualquer um dos contêineres Java EE. Basta implantar e examinar. `
` **Resumo** `
` Este tutorial apresentou como você poderia usar JSF 2 / Primefaces para implementar uma interface de usuário de aplicativo web. Para isso, usamos o IDE Eclipse, criando um projeto dinâmico e adicionando todas as bibliotecas necessárias, quer sejam obrigatórias para a implementação do JSF 2 ou necessárias para usar componentes Primefaces. A partir do próximo tutorial, usaremos o Maven para criar o projeto para nossos exemplos.
Baixe o Projeto PrimeFaces Hello World
Baixe o projeto de exemplo no link acima e explore-o para aprender mais. Referência: Site Oficial do PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial