Mecanismo de autenticação permite aos usuários terem acesso seguro à aplicação validando o nome de usuário e senha. Vamos utilizar a visualização JSF para o login, objeto DAO, HttpSession para o gerenciamento de sessão, bean gerenciado JSF e banco de dados MySQL. Vamos agora ver detalhadamente como criar um mecanismo de autenticação de login e logout JSF em uma aplicação JSF. Passo 1: Crie a tabela Usuários no banco de dados MySQL como
CREATE TABLE Users(
uid int(20) NOT NULL AUTO_INCREMENT,
uname VARCHAR(60) NOT NULL,
password VARCHAR(60) NOT NULL,
PRIMARY KEY(uid));
Aqui criamos a tabela de usuário com uid como chave primária, campos de nome de usuário e senha com restrições de não nulo. Passo 2: Insira dados na tabela Usuários como;
INSERT INTO Users VALUES(1,'adam','adam');
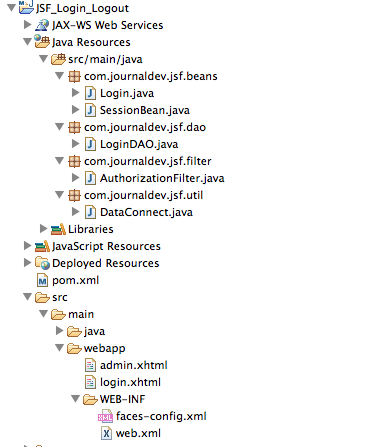
Antes de avançarmos para o código relacionado ao projeto, a imagem abaixo mostra a estrutura do projeto no Eclipse. Basta criar um projeto web dinâmico e convertê-lo para Maven para obter o esboço do projeto e depois continuar adicionando diferentes componentes.  Passo 3: Crie a página de login JSF
Passo 3: Crie a página de login JSF login.xhtml como;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>login</title>
</h:head>
<h:body>
<h:form>
<h3>JSF Login Logout</h3>
<h:outputText value="Username" />
<h:inputText id="username" value="#{login.user}"></h:inputText>
<h:message for="username"></h:message>
<br></br><br></br>
<h:outputText value="Password" />
<h:inputSecret id="password" value="#{login.pwd}"></h:inputSecret>
<h:message for="password"></h:message>
<br></br><br></br>
<h:commandButton action="#{login.validateUsernamePassword}"
value="Login"></h:commandButton>
</h:form>
</h:body>
</html>
Aqui estamos criando uma página de visualização de login JSF com campos de nome de usuário e senha e definindo valores para esses campos por meio do bean gerenciado de login. Invocamos o método validateUsernamePassword ao clicar no botão Login para validar o nome de usuário e senha. Passo 4: Crie o bean gerenciado Login.java como;
package com.journaldev.jsf.beans;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpSession;
import com.journaldev.jsf.dao.LoginDAO;
import com.journaldev.jsf.util.SessionUtils;
@ManagedBean
@SessionScoped
public class Login implements Serializable {
private static final long serialVersionUID = 1094801825228386363L;
private String pwd;
private String msg;
private String user;
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
//validar login
public String validateUsernamePassword() {
boolean valid = LoginDAO.validate(user, pwd);
if (valid) {
HttpSession session = SessionUtils.getSession();
session.setAttribute("username", user);
return "admin";
} else {
FacesContext.getCurrentInstance().addMessage(
null,
new FacesMessage(FacesMessage.SEVERITY_WARN,
"Incorrect Username and Passowrd",
"Please enter correct username and Password"));
return "login";
}
}
//evento de logout, invalidar sessão
public String logout() {
HttpSession session = SessionUtils.getSession();
session.invalidate();
return "login";
}
}
Declaramos três variáveis String usuário, pwd e msg para os campos de nome de usuário, senha e mensagem de erro juntamente com os métodos getter e setter. Escrevemos um método \code{validateUsernamePassword()} para validar o campo de nome de usuário e senha, invocando a classe \code{LoginDAO} para buscar o nome de usuário e senha do banco de dados e compará-lo com os valores da interface. Se o nome de usuário e a senha não corresponderem, uma mensagem de erro é exibida como “Nome de usuário e senha incorretos”. Também é escrito um método \code{logout()} para realizar o logout invalidando a sessão HTTP anexada. Passo 5: Agora crie a classe LoginDAO java conforme abaixo. Observe que o código de operações de banco de dados não está otimizado para ser usado em um projeto real, escrevi-o o mais rápido possível porque a ideia é aprender autenticação em aplicações JSF.
package com.journaldev.jsf.dao;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import com.journaldev.jsf.util.DataConnect;
public class LoginDAO {
public static boolean validate(String user, String password) {
Connection con = null;
PreparedStatement ps = null;
try {
con = DataConnect.getConnection();
ps = con.prepareStatement("Select uname, password from Users where uname = ? and password = ?");
ps.setString(1, user);
ps.setString(2, password);
ResultSet rs = ps.executeQuery();
if (rs.next()) {
//resultado encontrado, significa entradas válidas
return true;
}
} catch (SQLException ex) {
System.out.println("Login error -->" + ex.getMessage());
return false;
} finally {
DataConnect.close(con);
}
return false;
}
}
No método \code{validate()} primeiro estabelecemos conexão com o banco de dados invocando o método \code{getConnection} da classe \code{DataConnect}. Usamos \code{PreparedStatement} para construir a consulta para buscar os dados do banco de dados com os valores inseridos pelo usuário. Se obtivermos algum dado no conjunto de resultados, significa que a entrada é válida e retornamos true, caso contrário, false. Passo 6: Crie a classe \code{DataConnect.java} como;
package com.journaldev.jsf.util;
import java.sql.Connection;
import java.sql.DriverManager;
public class DataConnect {
public static Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/cardb", "pankaj", "pankaj123");
return con;
} catch (Exception ex) {
System.out.println("Database.getConnection() Error -->"
+ ex.getMessage());
return null;
}
}
public static void close(Connection con) {
try {
con.close();
} catch (Exception ex) {
}
}
}
Carregamos o driver JDBC usando o método Class.forName e utilizamos o método DriverManager.getConnection passando o URL, nome de usuário e senha para conectar ao banco de dados. Passo 7: Crie o SessionUtils.java para obter e gerenciar informações de usuário relacionadas à sessão.
package com.journaldev.jsf.beans;
import javax.faces.context.FacesContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
public class SessionUtils {
public static HttpSession getSession() {
return (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
}
public static HttpServletRequest getRequest() {
return (HttpServletRequest) FacesContext.getCurrentInstance()
.getExternalContext().getRequest();
}
public static String getUserName() {
HttpSession session = (HttpSession) FacesContext.getCurrentInstance()
.getExternalContext().getSession(false);
return session.getAttribute("username").toString();
}
public static String getUserId() {
HttpSession session = getSession();
if (session != null)
return (String) session.getAttribute("userid");
else
return null;
}
}
Aqui obtemos uma sessão para cada usuário logado através do método getUserId, associando assim um ID de sessão a um ID de usuário específico. Passo 8: Crie a classe do filtro de autorização como;
package com.journaldev.jsf.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebFilter(filterName = "AuthFilter", urlPatterns = { "*.xhtml" })
public class AuthorizationFilter implements Filter {
public AuthorizationFilter() {
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
try {
HttpServletRequest reqt = (HttpServletRequest) request;
HttpServletResponse resp = (HttpServletResponse) response;
HttpSession ses = reqt.getSession(false);
String reqURI = reqt.getRequestURI();
if (reqURI.indexOf("/login.xhtml") >= 0
|| (ses != null && ses.getAttribute("username") != null)
|| reqURI.indexOf("/public/") >= 0
|| reqURI.contains("javax.faces.resource"))
chain.doFilter(request, response);
else
resp.sendRedirect(reqt.getContextPath() + "/faces/login.xhtml");
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Override
public void destroy() {
}
}
Implementamos a classe de filtro padrão substituindo os métodos destroy e doFilter. No método doFilter, iremos redirecionar o usuário para a página de login se ele tentar acessar outra página sem estar logado. Passo 9: Crie admin.xhtml como;
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form>
<p>Welcome #{login.user}</p>
<h:commandLink action="#{login.logout}" value="Logout"></h:commandLink>
</h:form>
</h:body>
</html>
Esta página é renderizada quando o usuário faz login com sucesso. A funcionalidade de logout é implementada chamando o método logout da classe Login.java. Passo 10: Crie o arquivo faces-config.xml como;
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="2.2" xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee
https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd">
<navigation-rule>
<from-view-id>/login.xhtml</from-view-id>
<navigation-case>
<from-outcome>admin</from-outcome>
<to-view-id>/admin.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
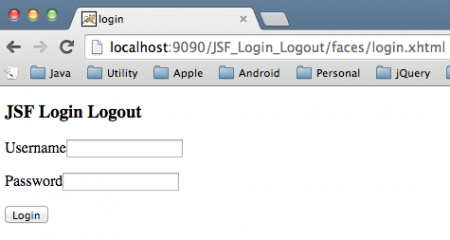
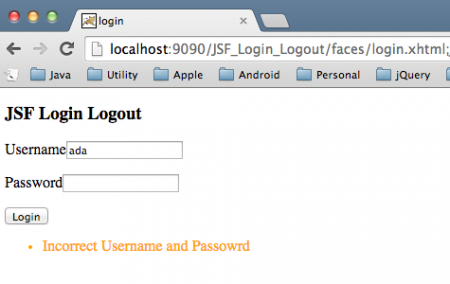
Uma vez concluídas todas as etapas especificadas acima, execute a aplicação e veja a seguinte saída no navegador. Página de Login  Página de Erro de Autenticação
Página de Erro de Autenticação  Página de Login Bem-sucedido
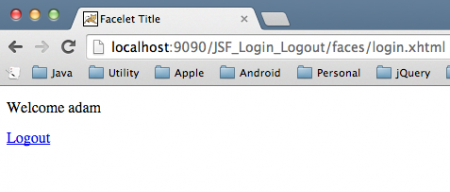
Página de Login Bem-sucedido  Acessando admin.xhtml enquanto logado
Acessando admin.xhtml enquanto logado  Basta clicar no link de Logout e a sessão será invalidada; depois, tente acessar a página admin.xhtml e será redirecionado para a página de login. Sinta-se à vontade para baixar o projeto no link abaixo e experimentá-lo.
Basta clicar no link de Logout e a sessão será invalidada; depois, tente acessar a página admin.xhtml e será redirecionado para a página de login. Sinta-se à vontade para baixar o projeto no link abaixo e experimentá-lo.
Source:
https://www.digitalocean.com/community/tutorials/jsf-authentication-login-logout-database-example













