O autor selecionou Creative Commons para receber uma doação como parte do programa Write for DOnations.
Nota: Este tutorial mostra como implantar ativos estáticos e sites usando React e App Platform. Se você está procurando implantar uma aplicação React com código de back-end dinâmico, confira o Exemplo React do App Platform na documentação oficial.
Introdução
O App Platform da DigitalOcean é um produto Plataforma como Serviço (PaaS) que permite configurar e implantar aplicativos a partir de um repositório de origem. Após configurar seu aplicativo, a DigitalOcean irá construir e implantar o aplicativo a cada alteração, oferecendo o benefício de um servidor web completo e um pipeline de implantação com configuração mínima. Isso pode ser uma maneira rápida e eficiente de implantar suas aplicações React, e se você estiver usando React para construir um site sem backend, pode usar a camada gratuita do App Platform.
Neste tutorial, você irá implantar uma aplicação React na Plataforma de Aplicativos da DigitalOcean usando o nível Inicial gratuito. Você irá construir uma aplicação com Create React App, enviar o código para um repositório GitHub, e então configurar a aplicação como um aplicativo DigitalOcean. Você irá conectar o aplicativo ao seu código-fonte e implantar o projeto como um conjunto de arquivos estáticos.
Até o final deste tutorial, você será capaz de configurar uma aplicação React para implantar automaticamente a cada envio para o branch principal de um repositório GitHub.
Pré-requisitos
-
Em sua máquina local, você precisará de um ambiente de desenvolvimento executando Node.js; este tutorial foi testado na versão 10.22.0 do Node.js e na versão 6.14.6 do npm. Para instalar isso no macOS ou Ubuntu 20.04, siga as etapas em Como Instalar o Node.js e Criar um Ambiente de Desenvolvimento Local no macOS ou na seção Instalando o Node.js com Apt Usando um PPA da NodeSource de Como Instalar o Node.js no Ubuntu 20.04.
-
Git instalado na sua máquina local. Você pode seguir o tutorial Contribuindo para o Open Source: Começando com Git para instalar e configurar o Git no seu computador.
-
Uma conta DigitalOcean.
-
Uma conta no GitHub, que você pode criar acessando a página Criar sua Conta.
-
Você também vai precisar de conhecimentos básicos de JavaScript, HTML e CSS, que você pode encontrar em nossas séries Como Construir um Site Com HTML, Como Construir um Site Com CSS, e em Como Programar em JavaScript.
Passo 1 — Criando um Projeto React
Neste passo, você vai criar uma aplicação React usando o Create React App e construir uma versão implantável dela.
Para começar, crie uma nova aplicação usando o Create React App na sua máquina local. Em um terminal, execute o comando para construir uma aplicação chamada digital-ocean-app:
O comando npx executará um pacote Node sem baixá-lo para sua máquina. O script create-react-app irá instalar todas as dependências e construirá um projeto base no diretório digital-ocean-app. Para mais informações sobre o Create React App, confira o tutorial Como Configurar um Projeto React com Create React App.
O código irá baixar as dependências e criar um projeto base. Pode levar alguns minutos para terminar. Quando estiver completo, você receberá uma mensagem de sucesso. Sua versão pode ser ligeiramente diferente se você usar yarn em vez de npm:
OutputSuccess! Created digital-ocean-app at your_file_path/digital-ocean-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd digital-ocean-app
npm start
Happy hacking!
Agora que você tem um projeto base, execute-o localmente para que você possa testar como o projeto aparecerá no servidor. Primeiro, mude para o diretório:
Execute o projeto usando o script npm start:
Quando o comando for executado, você receberá uma saída com a URL do servidor de desenvolvimento local:
OutputCompiled successfully!
You can now view digital-ocean-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.110:3000
Note that the development build is not optimized.
To create a production build, use npm build.
Abra um navegador para http://localhost:3000 e você encontrará seu projeto:

Pare o projeto digitando CTRL+C ou ⌘+C no terminal.
Agora que você tem um aplicativo React funcional, você pode enviar o código para um repositório GitHub.
Passo 2 — Enviando o Código para o GitHub
Para implantar seu aplicativo, a Plataforma de Aplicativos obtém seu código-fonte de um repositório de código hospedado. Neste passo, você enviará o código do seu aplicativo React para um repositório GitHub para que a Plataforma de Aplicativos possa acessá-lo posteriormente.
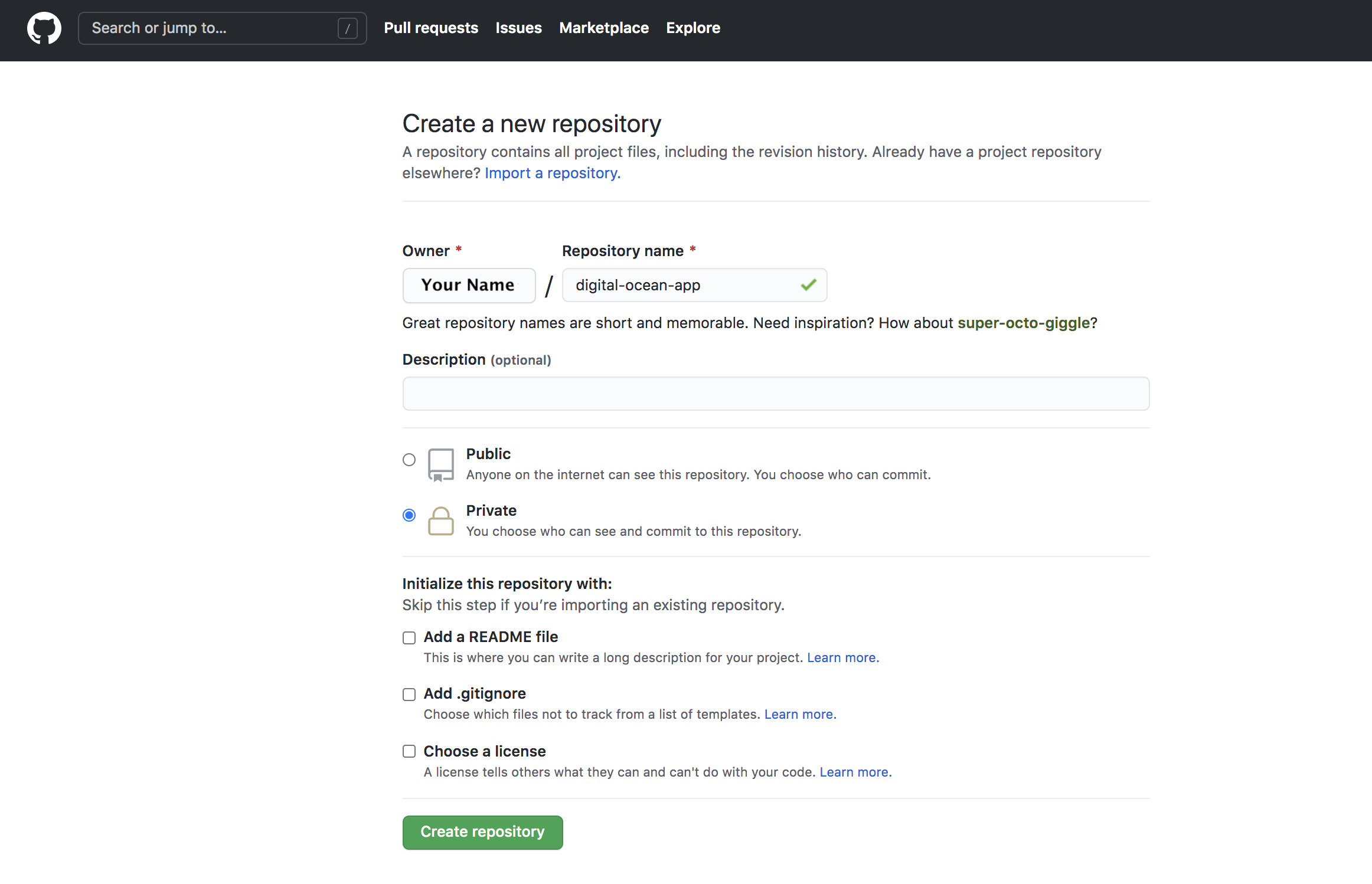
Faça login na sua conta do GitHub. Depois de fazer login, crie um novo repositório chamado digital-ocean-app. Você pode tornar o repositório privado ou público:

O Create React App inicializa automaticamente o seu projeto com o git, então você pode configurar para enviar o código diretamente para o GitHub. Primeiro, adicione o repositório que você deseja usar com o seguinte comando:
Em seguida, declare que você deseja enviar para o ramo main com o seguinte:
Por fim, envie o código para o seu repositório:
Insira suas credenciais do GitHub quando solicitado para enviar seu código.
Ao enviar o código, você receberá uma mensagem de sucesso. Sua mensagem será ligeiramente diferente:
OutputCounting objects: 22, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (22/22), done.
Writing objects: 100% (22/22), 187.50 KiB | 6.94 MiB/s, done.
Total 22 (delta 0), reused 0 (delta 0)
To github.com:your_name/digital-ocean-app.git
4011c66..647d2e1 main -> main
Agora você copiou seu código para o repositório do GitHub.
Nesta etapa, você enviou seu projeto para o GitHub para que possa acessá-lo usando o DigitalOcean Apps. Em seguida, você criará um novo aplicativo DigitalOcean usando seu projeto e configurará o deployment automático.
Passo 3 — Fazendo o Deploy na Plataforma DigitalOcean App
Neste passo, você fará o deploy de uma aplicação React na Plataforma DigitalOcean App. Você conectará seu repositório do GitHub ao DigitalOcean, configurará o projeto para ser construído e construirá seu projeto inicial. Após o projeto estar online, cada alteração acionará uma nova construção e atualização.
Ao final desta etapa, você será capaz de fazer o deploy de uma aplicação com entrega contínua na DigitalOcean.
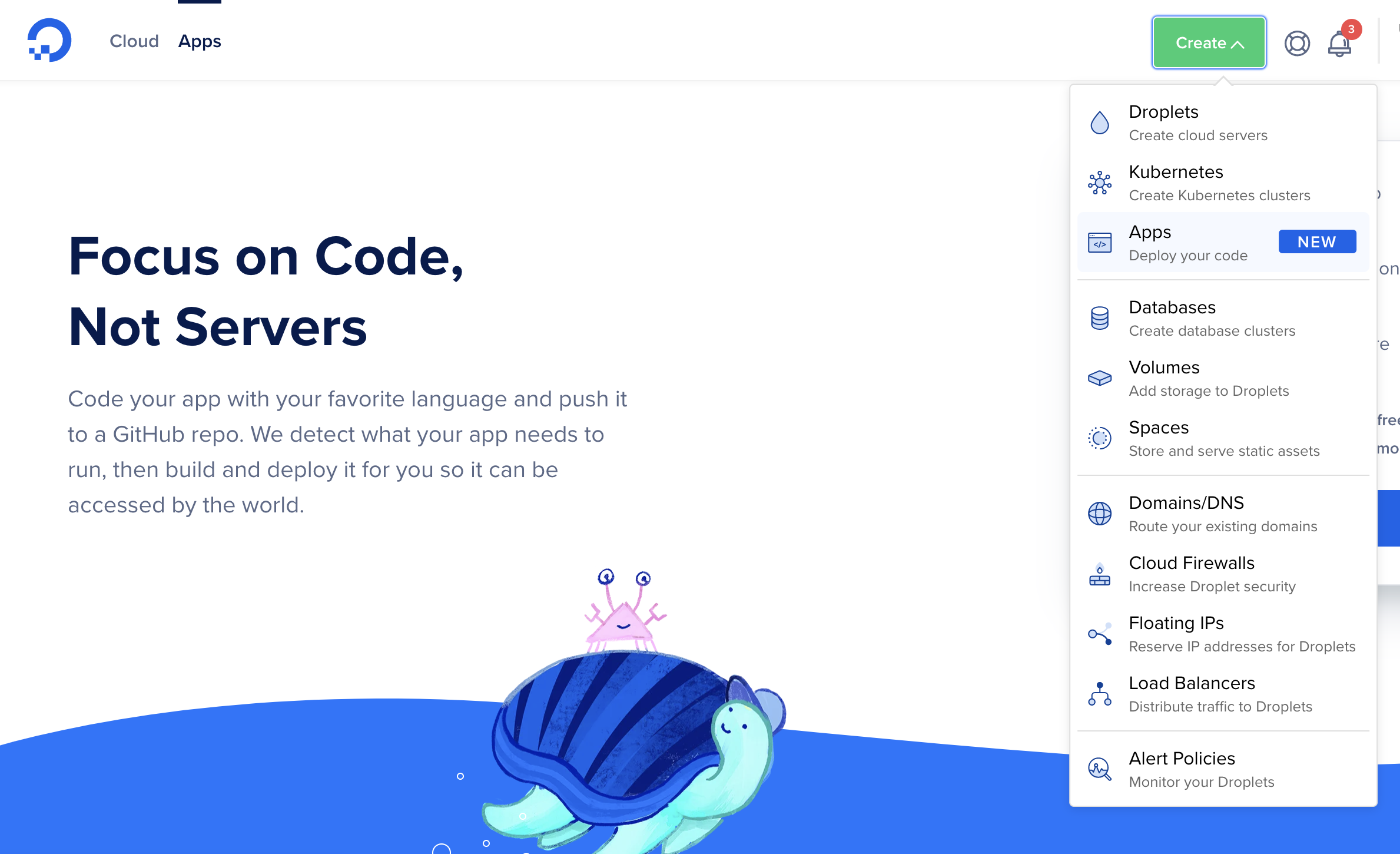
Para começar, faça login em sua conta DigitalOcean e pressione o botão Criar, depois selecione Apps:

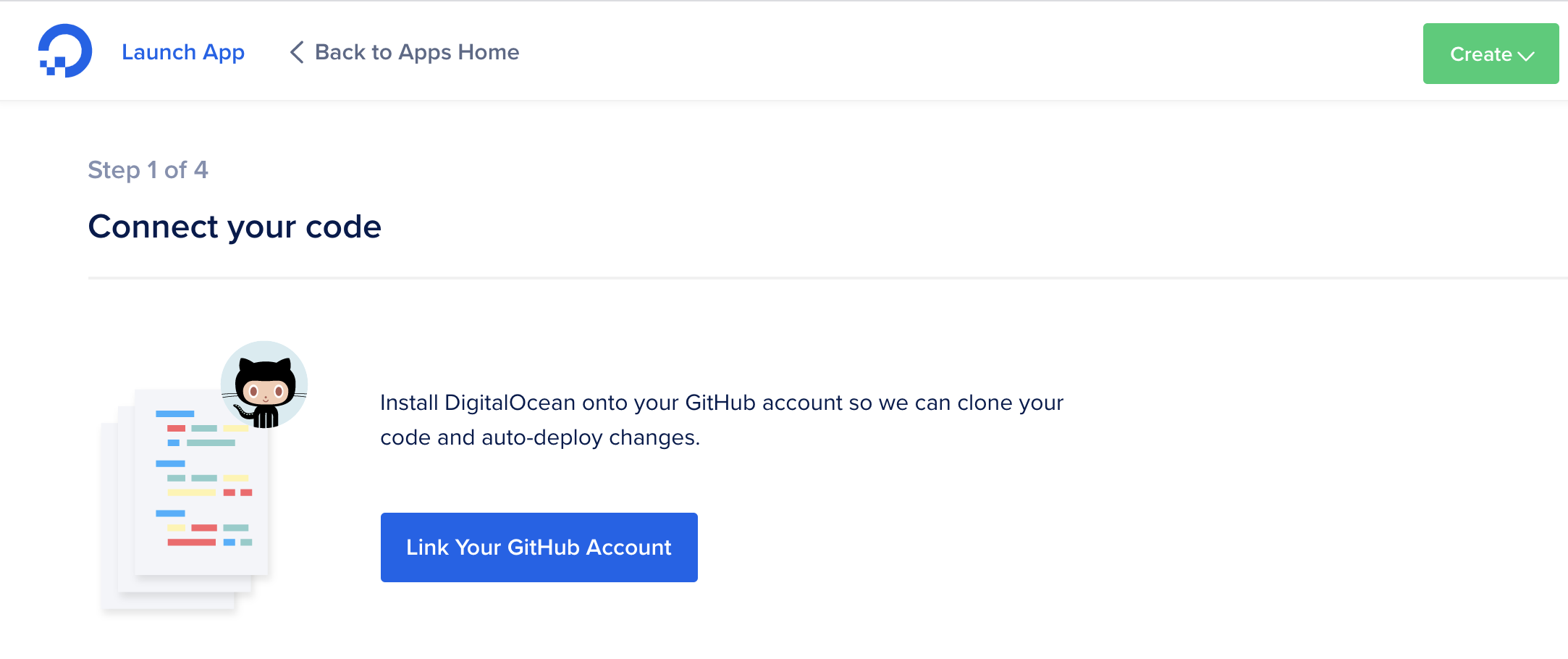
Em seguida, você será solicitado a vincular seu repositório do GitHub. Se você ainda não o conectou, precisará fazer login com seu nome de usuário e senha e dar autorização ao DigitalOcean para acessar seus repositórios:

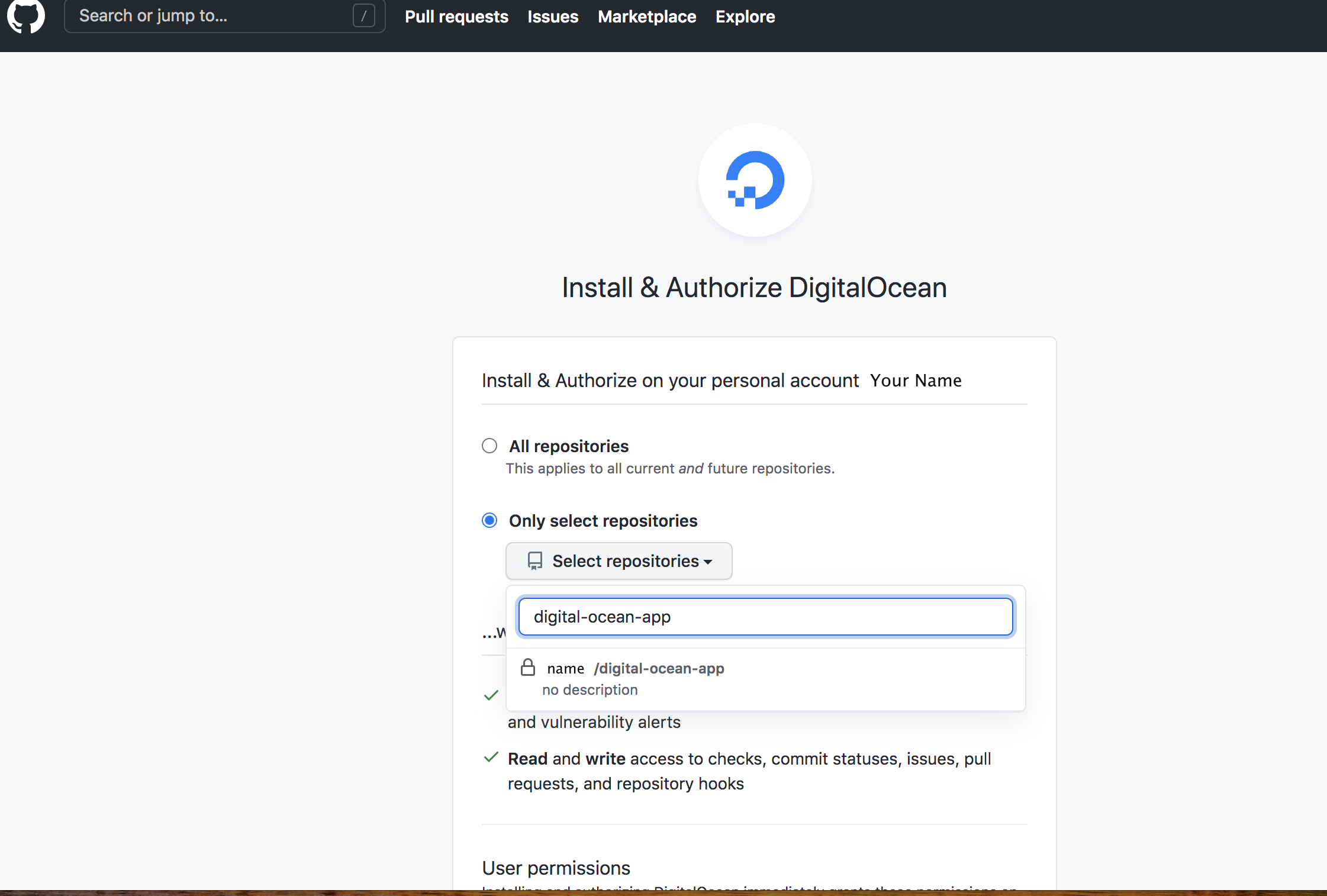
Depois de vincular sua conta, selecione o repositório que deseja conectar na tela de autorização do GitHub. Neste caso, você está usando o repositório digital-ocean-app, mas você pode conectar mais repositórios se desejar:

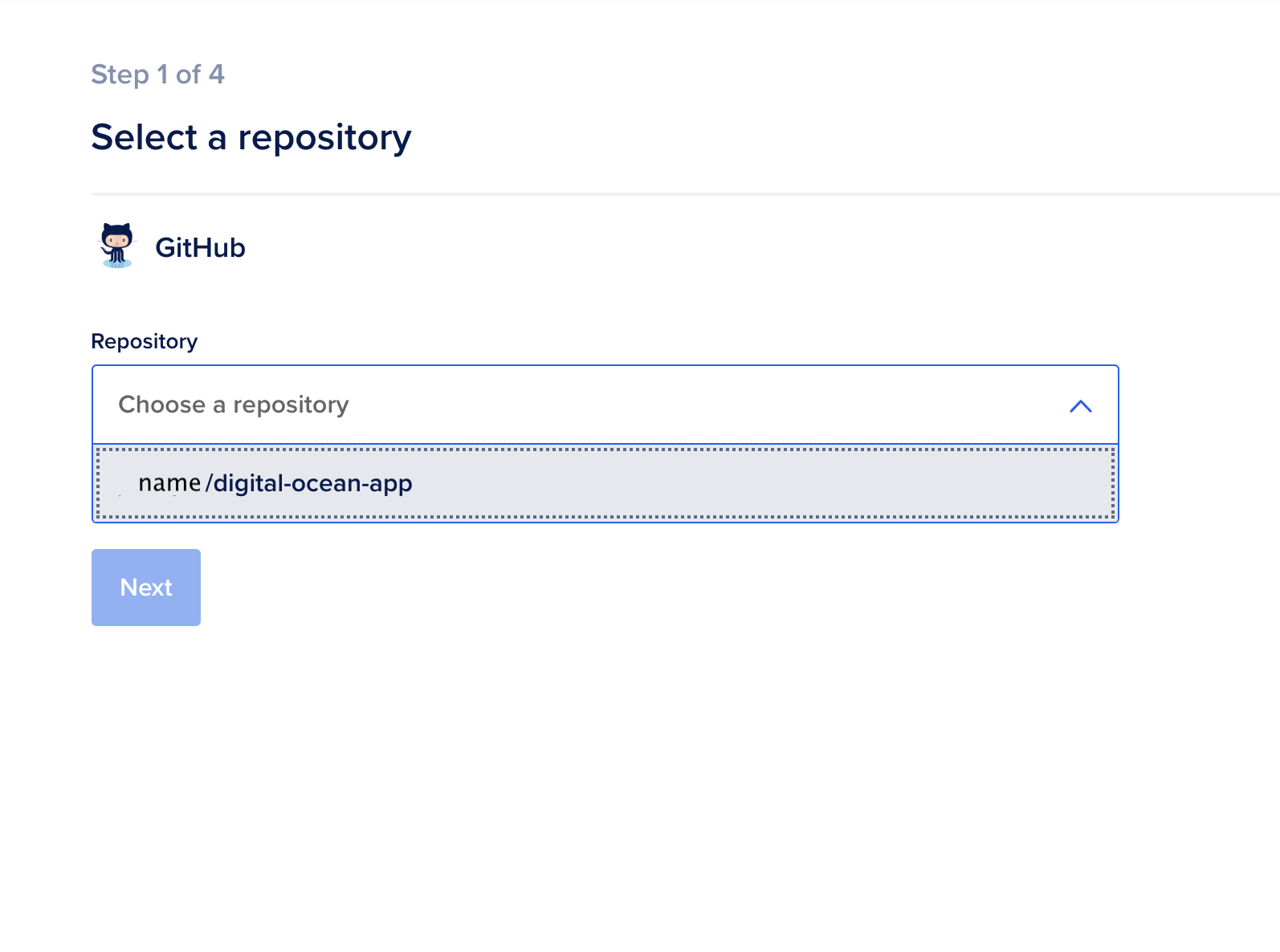
Depois de selecionar o repositório, você se reconectará à interface da DigitalOcean. Selecione digital-ocean-app na lista de repositórios e, em seguida, pressione Avançar. Isso conectará seu aplicativo diretamente ao repositório do GitHub:

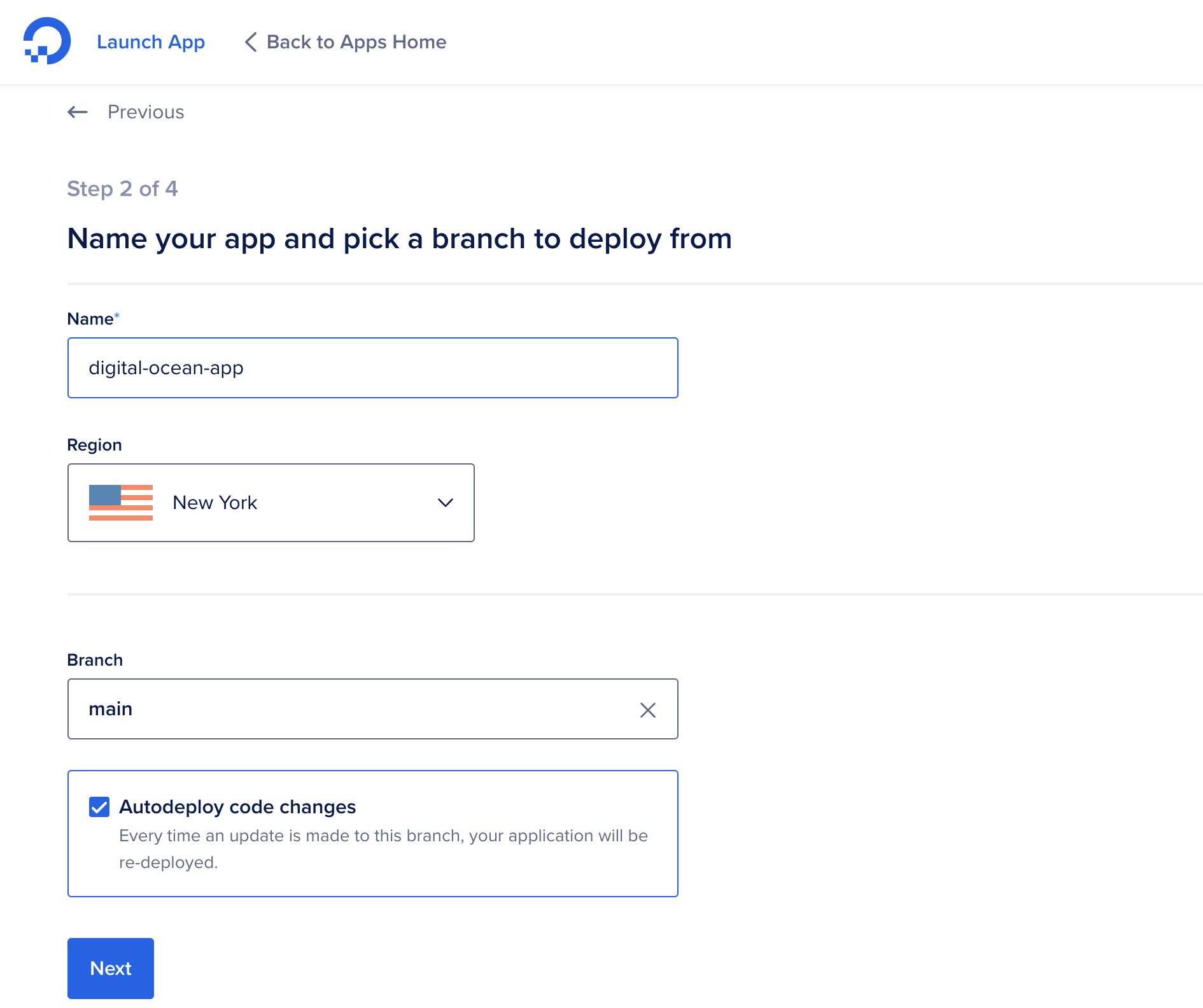
Agora que você selecionou seu repositório, precisa configurar o aplicativo da DigitalOcean. Neste exemplo, o servidor será baseado na América do Norte, escolhendo Nova York no campo Região, e o ramo de implantação será principal. Para o seu aplicativo, escolha a região mais próxima de sua localização física:

Para este tutorial, você está marcando a opção Autodeploy code changes. Isso reconstruirá automaticamente seu aplicativo sempre que você atualizar o código.
Pressione Avançar para prosseguir para a tela Configurar seu aplicativo.
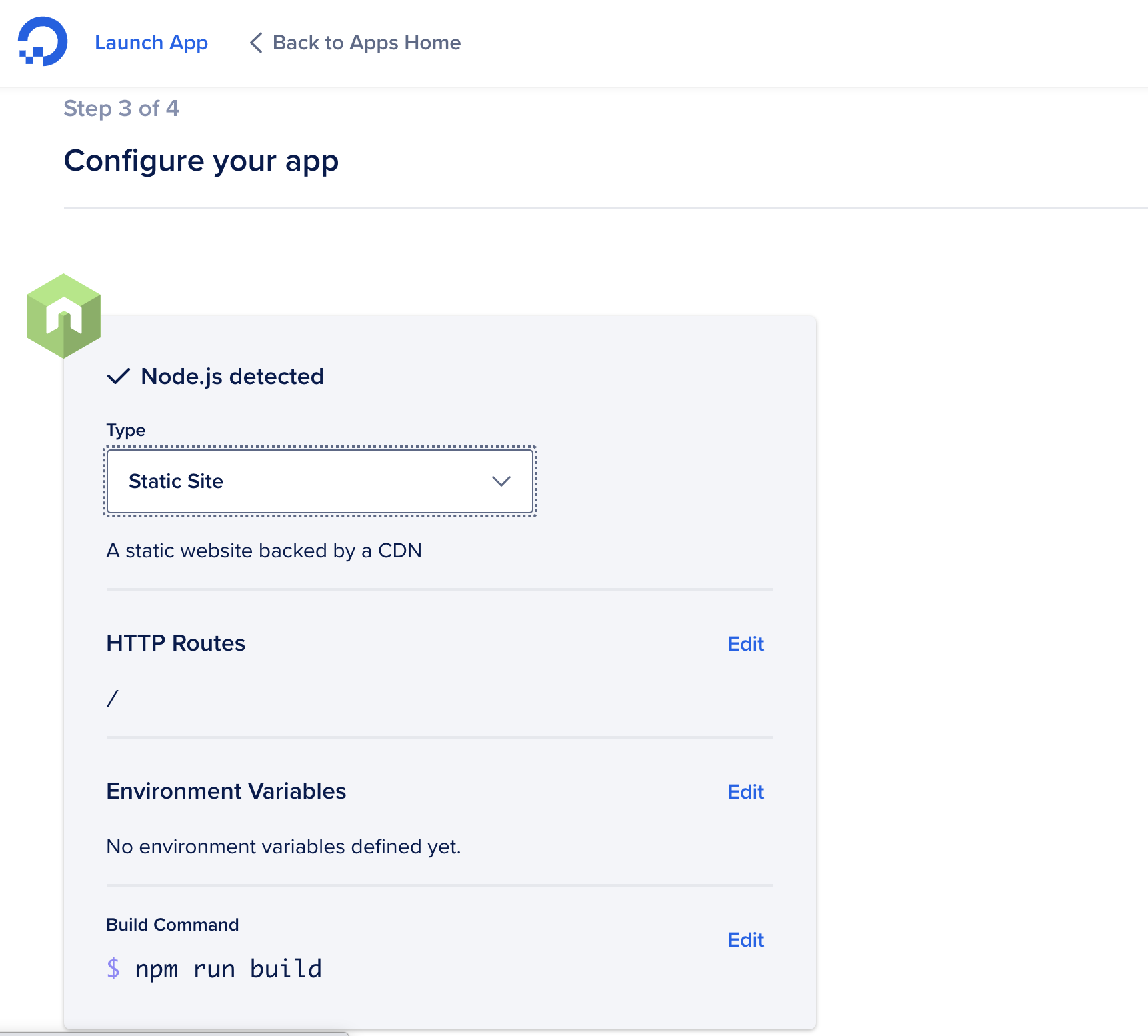
Em seguida, selecione o tipo de aplicativo que você executará. Como o React irá construir ativos estáticos, selecione Site Estático no menu suspenso do campo Tipo.
Observação: Create React App não é um gerador de site estático como Gatsby, mas você está usando ativos estáticos, já que o servidor não precisa executar nenhum código do lado do servidor, como Ruby ou PHP. O aplicativo usará o Node para executar as etapas de instalação e construção, mas não executará código do aplicativo no nível gratuito.
Você também tem a opção de usar um script de compilação personalizado. Mas nesse caso, você pode seguir com o comando padrão npm run build. Você pode querer criar um script de compilação personalizado se tiver um script de compilação diferente para um ambiente de garantia de qualidade (QA) ou de produção:

Pressione Próximo para avançar para a página Finalizar e lançar.
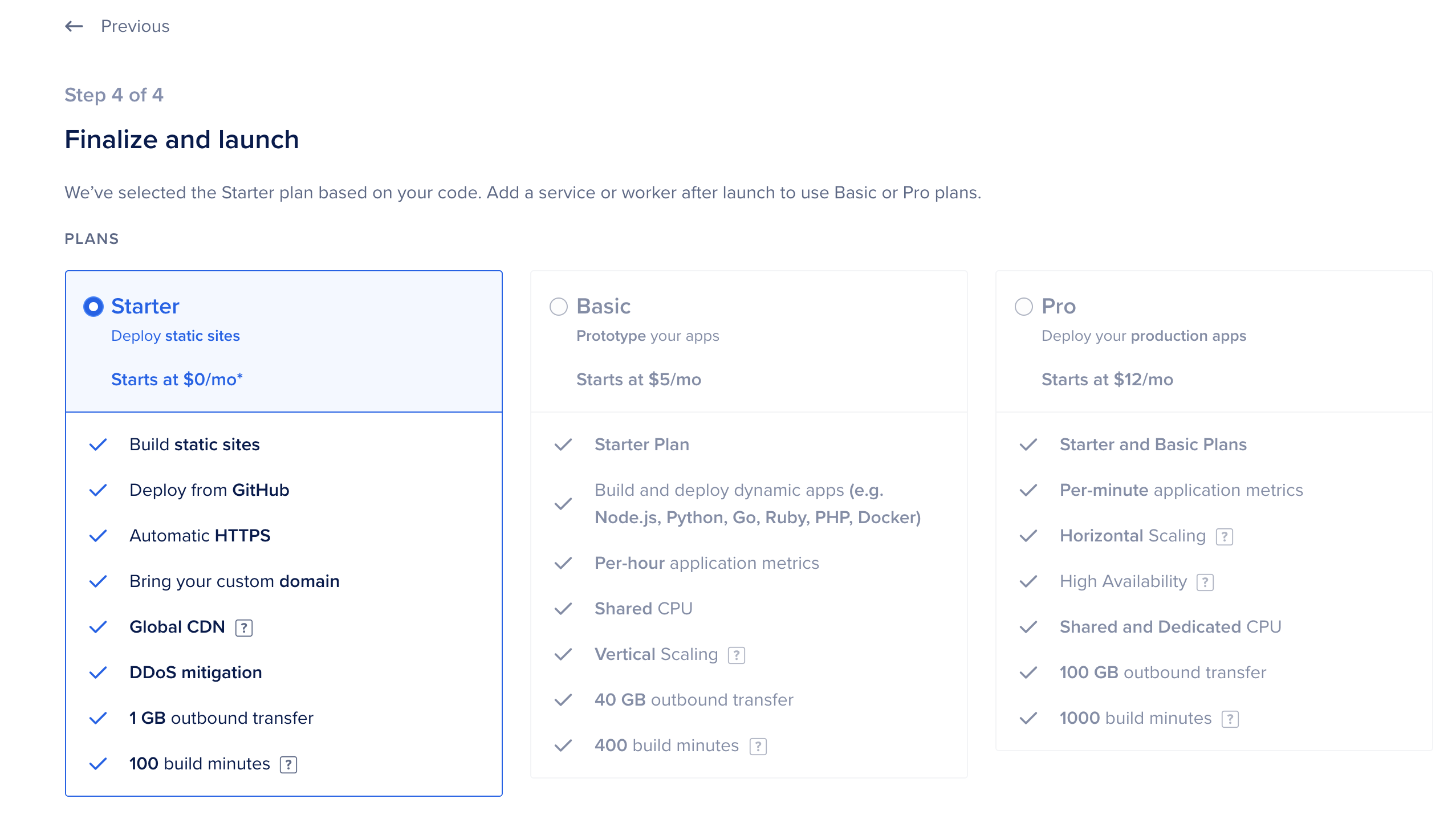
Aqui você pode selecionar o plano de preço. O nível gratuito Inicial é feito para sites estáticos, então escolha esse:

Pressione o botão Lançar aplicativo inicial e a DigitalOcean começará a construir sua aplicação.

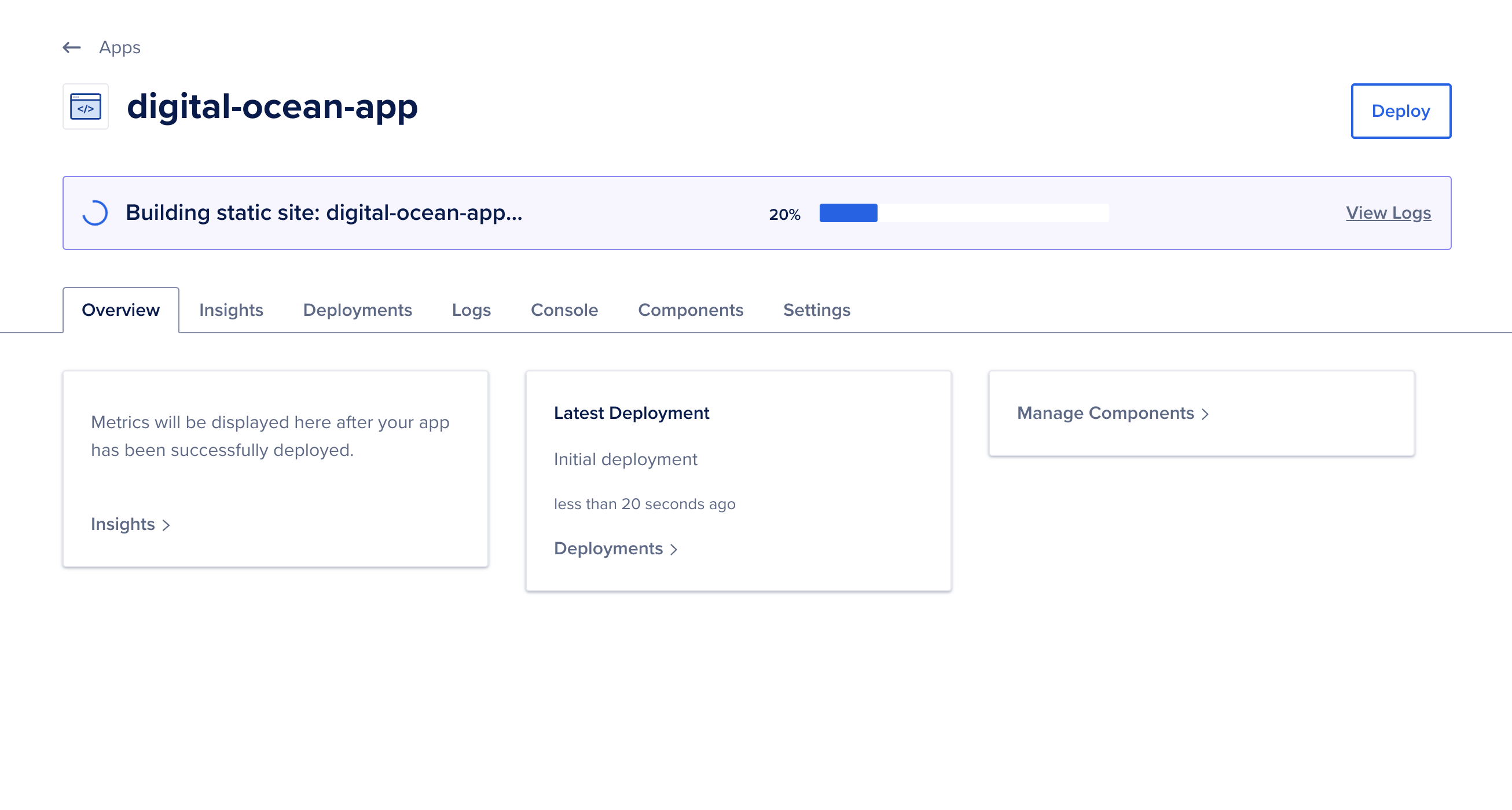
O aplicativo executará os scripts npm ci e npm build em seu repositório. Isso irá baixar todas as dependências e criar o diretório build com uma versão compilada e minificada de todos os seus arquivos JavaScript, HTML e outros ativos. Você também pode criar um script personalizado em seu package.json e atualizar os Comandos na guia Componentes de sua aplicação na Plataforma de Aplicativos.
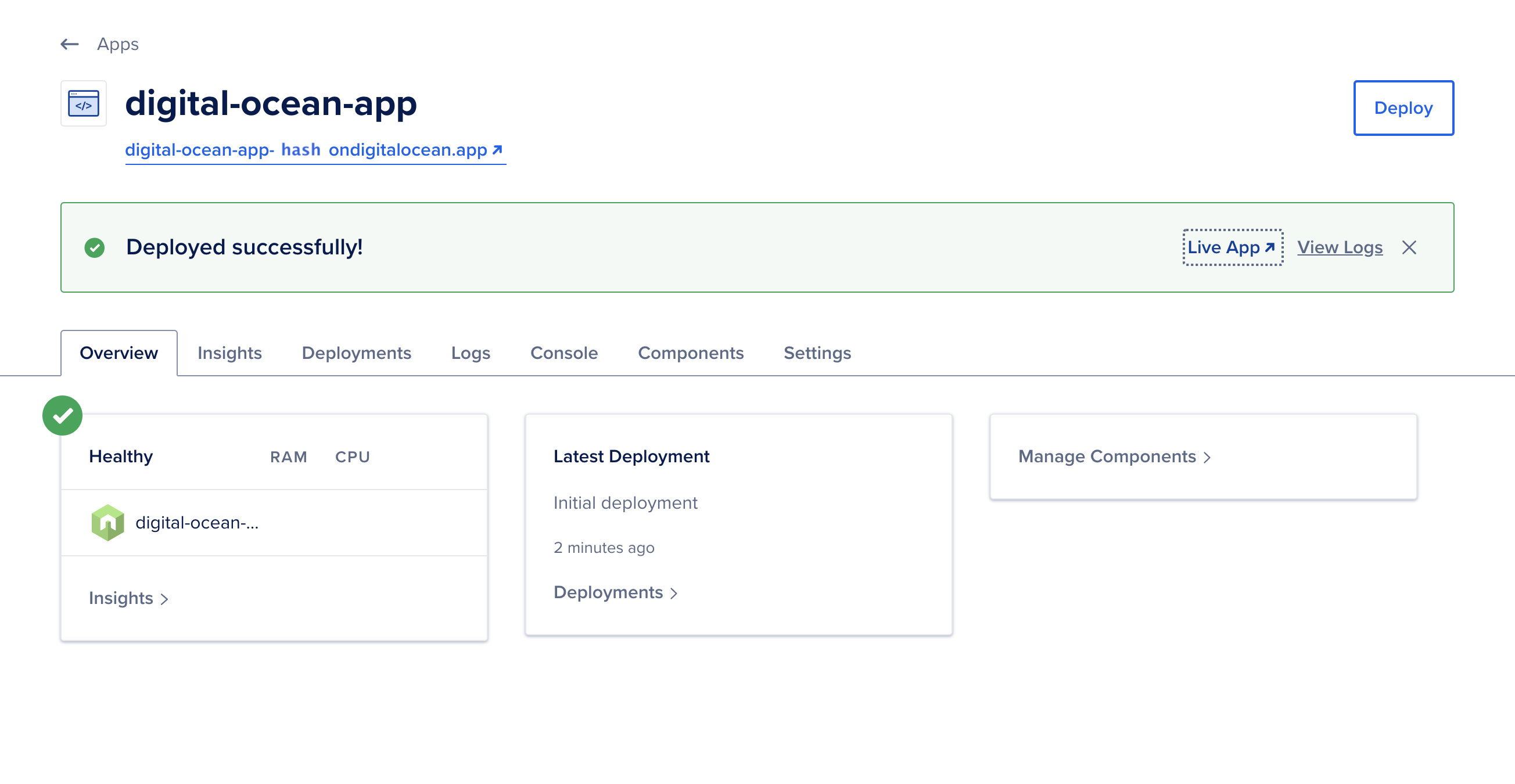
Levará alguns minutos para a compilação ser concluída, mas quando estiver terminada, você receberá uma mensagem de sucesso e um link para seu novo site. Seu link terá um nome único e será ligeiramente diferente:

Pressione Aplicativo ao vivo para acessar seu projeto no navegador. Será o mesmo que o projeto que você testou localmente, mas estará ao vivo na web com uma URL segura:

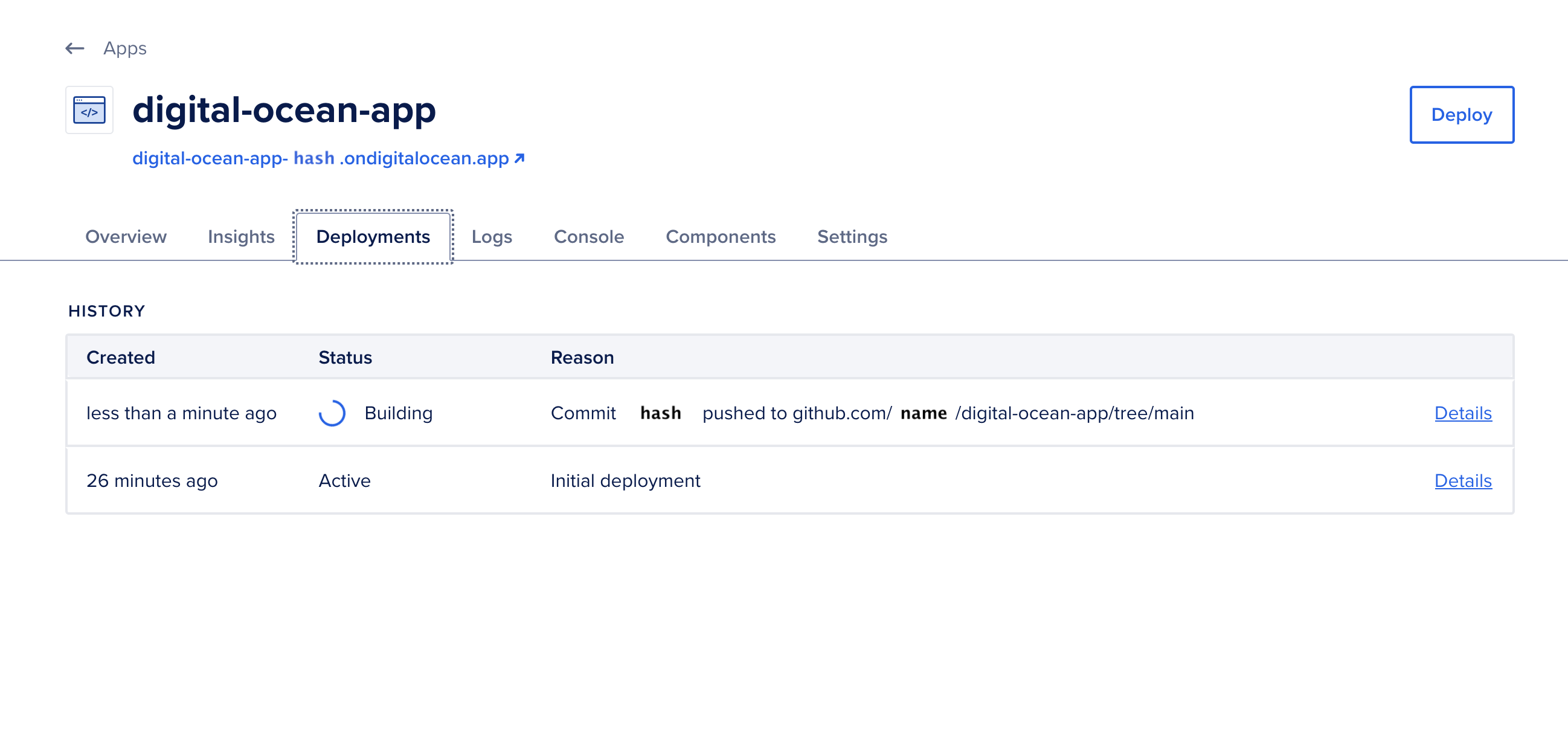
Agora que seu projeto está configurado, toda vez que você fizer uma alteração no repositório vinculado, você executará uma nova compilação. Neste caso, se você enviar uma alteração para o ramo main, o DigitalOcean executará automaticamente uma nova implantação. Não há necessidade de fazer login; ele será executado assim que você enviar a alteração:

Neste passo, você criou um novo aplicativo DigitalOcean na Plataforma de Aplicativos. Você conectou sua conta do GitHub e configurou o aplicativo para compilar o ramo main. Após configurar o aplicativo, você descobriu que o aplicativo implantará uma nova compilação após cada alteração.
Conclusão
A Plataforma de Aplicativos da DigitalOcean oferece uma ferramenta rápida para implantar aplicativos. Com uma pequena configuração inicial, seu aplicativo será implantado automaticamente após cada alteração. Isso pode ser usado em conjunto com o React para colocar rapidamente sua aplicação web em funcionamento.
A possible next step for a project like this would be to change the domain name of the app. To do this, take a look at the official documentation for App Platform.













