Introdução
Rails é um framework de aplicações web escrito em Ruby. Adota uma abordagem opinativa para o desenvolvimento de aplicações, assumindo que as convenções estabelecidas melhor servem os desenvolvedores onde há um objetivo comum. Assim, o Rails oferece convenções para lidar com roteamento, dados stateful, gerenciamento de ativos e mais, para fornecer a funcionalidade básica que a maioria das aplicações web precisa.
O Rails segue o padrão arquitetural model-view-controller (MCV), que separa a lógica da aplicação, localizada nos modelos, do roteamento e da apresentação das informações da aplicação. Essa estrutura organizacional — junto com outras convenções que permitem aos desenvolvedores extrair código para helpers e partials — garante que o código da aplicação não seja repetido desnecessariamente.
Neste tutorial, você construirá uma aplicação Rails que permitirá aos usuários postar informações sobre tubarões e seu comportamento. Será um bom ponto de partida para o desenvolvimento futuro de aplicações.
Pré-requisitos
Para seguir este tutorial, você precisará de:
- Uma máquina local ou servidor de desenvolvimento executando Ubuntu 18.04. Sua máquina de desenvolvimento deve ter um usuário não root com privilégios administrativos e um firewall configurado com
ufw. Para instruções sobre como configurar isso, consulte nosso tutorial Configuração Inicial do Servidor com Ubuntu 18.04. - Node.js e npm instalados na sua máquina local ou servidor de desenvolvimento. Este tutorial utiliza Node.js versão 10.16.3 e npm versão 6.9.0. Para orientações sobre a instalação de Node.js e npm no Ubuntu 18.04, siga as instruções na seção “Instalando Usando um PPA” de Como Instalar Node.js no Ubuntu 18.04.
- Ruby, rbenv, e Rails instalados na sua máquina local ou servidor de desenvolvimento, seguindo os Passos 1-4 em Como Instalar Ruby on Rails com rbenv no Ubuntu 18.04. Este tutorial utiliza Ruby 2.5.1, rbenv 1.1.2, e Rails 5.2.0.
Passo 1 — Instalando SQLite3
Antes de criar nossa aplicação Rails shark, precisaremos garantir que temos um banco de dados para armazenar dados de usuários. Rails está configurado para usar SQLite por padrão, e isso geralmente é uma boa escolha no desenvolvimento. Como os dados da nossa aplicação não requerem uma alta extensibilidade programática, SQLite atenderá às nossas necessidades.
Primeiro, atualize seu índice de pacotes:
Em seguida, instale os pacotes sqlite3 e libsqlite3-dev:
sudo apt install sqlite3 libsqlite3-dev
Isso instalará tanto SQLite quanto seus arquivos de desenvolvimento necessários.
Verifique sua versão para confirmar que a instalação foi bem-sucedida:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
Com o SQLite instalado, você está pronto para começar a desenvolver sua aplicação.
Passo 2 — Criando um Novo Projeto Rails
Com nosso banco de dados instalado, podemos criar um novo projeto Rails e examinar parte do código boilerplate padrão que Rails nos fornece com o rails new comando.
Crie um projeto chamado sharkapp com o seguinte comando:
Você verá uma boa quantidade de saída informando o que Rails está criando para seu novo projeto. A saída abaixo destaca alguns arquivos, diretórios e comandos significativos:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
A saída destacada aqui informa que Rails criou o seguinte:
Gemfile: Este arquivo lista as dependências de gemas para sua aplicação. Uma gema é um pacote de software Ruby, e um Gemfile permite que você gerencie as necessidades de software do seu projeto.app: O diretórioappé onde reside o código principal da sua aplicação. Isso inclui os modelos, controladores, visualizações, ativos, auxiliares e correio que compõem a própria aplicação. Rails fornece algum boilerplate no nível da aplicação para o modelo MCV para começar em arquivos comoapp/models/application_record.rb,app/controllers/application_controller.rb, eapp/views/layouts/application.html.erb.config: Este diretório contém as configurações do seu aplicativo:config/routes.rb: As declarações de rotas do seu aplicativo estão neste arquivo.config/application.rb: As configurações gerais dos componentes do seu aplicativo estão localizadas neste arquivo.
config/environments: Este diretório é onde as configurações dos seus ambientes estão localizadas. Rails inclui três ambientes por padrão:development,productionetest.config/database.yml: As configurações do banco de dados estão neste arquivo, que é dividido em quatro seções:default,development,productionetest. Graças ao Gemfile que veio com o comandorails new, que incluiu a gemsqlite3, nosso arquivoconfig/database.ymljá tem seu parâmetroadapterdefinido comosqlite3, especificando que usaremos um banco de dados SQLite com este aplicativo.db: Esta pasta inclui um diretório para migrações de banco de dados chamadomigrate, junto com os arquivosschema.rbeseeds.rb.schema.dbcontém informações sobre seu banco de dados, enquantoseeds.rbé onde você pode colocar dados iniciais para o banco de dados.
Finalmente, o Rails executa o comando bundle install para instalar as dependências listadas em seu Gemfile.
Depois que tudo estiver configurado, navegue até o diretório sharkapp:
Agora você pode iniciar o servidor Rails para garantir que sua aplicação esteja funcionando, usando o comando rails server. Se você estiver trabalhando em sua máquina local, digite:
O Rails se liga ao localhost por padrão, então você pode acessar sua aplicação navegando com o navegador para locahost:3000, onde verá a seguinte imagem:

Se você estiver trabalhando em um servidor de desenvolvimento, primeiro garanta que conexões são permitidas na porta 3000:
Então inicie o servidor com a flag --binding, para se ligar ao IP do seu servidor:
Navegue para http://your_server_ip:3000 no seu navegador, onde você verá a mensagem de boas-vindas do Rails.
Depois de explorar um pouco, você pode parar o servidor com CTRL+C.
Com sua aplicação criada e pronta, você está preparado para começar a construir a partir do modelo básico do Rails para criar uma aplicação única.
Passo 3 — Scaffolding da Aplicação
Para criar nossa aplicação de informações sobre tubarões, precisaremos criar um modelo para gerenciar os dados da aplicação, visualizações para permitir a interação do usuário com esses dados e um controlador para gerenciar a comunicação entre o modelo e as visualizações. Para construir essas coisas, usaremos o comando rails generate scaffold, que nos fornecerá um modelo, uma migração de banco de dados para alterar o esquema do banco de dados, um controlador, um conjunto completo de visualizações para gerenciar Criar, Ler, Atualizar e Deletar (CRUD) operações para a aplicação, e modelos para partials, helpers e testes.
Como o comando generate scaffold faz muito trabalho para nós, vamos dar uma olhada mais detalhada nos recursos que ele cria para entender o trabalho que o Rails está realizando nos bastidores.
Nosso comando generate scaffold incluirá o nome do nosso modelo e os campos que desejamos em nossa tabela de banco de dados. O Rails utiliza Active Record para gerenciar relações entre os dados do aplicativo, construídos como objetos com modelos, e o banco de dados do aplicativo. Cada um de nossos modelos é uma classe Ruby, ao mesmo tempo que herda da classe ActiveRecord::Base. Isso significa que podemos trabalhar com nossa classe de modelo da mesma maneira que trabalharíamos com uma classe Ruby, ao mesmo tempo em que incorporamos métodos do Active Record. O Active Record então garantirá que cada classe seja mapeada para uma tabela em nosso banco de dados e cada instância dessa classe para uma linha nessa tabela.
Digite o seguinte comando para gerar um modelo Shark, controlador e visualizações associadas:
Com name:string e facts:text, estamos fornecendo ao Rails informações sobre os campos que gostaríamos em nossa tabela de banco de dados e o tipo de dados que devem aceitar. Ambos nos darão espaço para inserir o que desejamos, embora text permita mais caracteres para fatos sobre tubarões.
Quando você digitar este comando, verá novamente uma longa lista de saída que explica tudo o que o Rails está gerando para você. A saída abaixo destaca algumas das coisas mais significativas para nossa configuração:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
O Rails criou o modelo em app/models/shark.rb e uma migração de banco de dados para acompanhá-lo: db/migrate/20190804181822_create_sharks.rb. O timestamp no seu arquivo de migração será diferente do que você vê aqui.
Também criou um controlador, app/controllers/sharks_controller.rb, bem como as views associadas às operações CRUD de nossa aplicação, coletadas em app/views/sharks. Entre essas views está um partial, _form.html.erb, que contém código usado em várias views.
Por fim, o Rails adicionou uma nova rota resourceful, resources :sharks, a config/routes.rb. Isso permite que o roteador do Rails corresponda a solicitações HTTP de entrada com o controlador sharks e suas views associadas.
Embora o Rails tenha feito grande parte do trabalho de construir o código da nossa aplicação, vale a pena dar uma olhada em alguns arquivos para entender o que está acontecendo.
Primeiro, vamos olhar o arquivo do controlador com o seguinte comando:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_shark
@shark = Shark.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
O controlador é responsável por gerenciar como as informações são buscadas e passadas para seu modelo associado, e como elas são associadas a visualizações específicas. Como você pode ver, nosso controlador sharks inclui uma série de métodos que mapeiam aproximadamente para operações CRUD padrão. No entanto, há mais métodos do que funções CRUD, para permitir eficiência no caso de erros.
Por exemplo, considere o método create:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
Se uma nova instância da classe Shark for salva com sucesso, redirect_to gerará uma nova requisição que será direcionada ao controlador. Esta será uma requisição GET, e será tratada pelo método show, que mostrará ao usuário o tubarão que eles acabaram de adicionar.
Se houver uma falha, o Rails renderizará novamente o template app/views/sharks/new.html.erb em vez de fazer outra requisição ao roteador, dando aos usuários outra chance de enviar seus dados.
Além do controlador de tubarões, o Rails nos forneceu um modelo para uma visualização index, que mapeia para o método index em nosso controlador. Vamos usar isso como a visualização raiz de nossa aplicação, então vale a pena dar uma olhada.
Digite o seguinte para exibir o arquivo:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
A visualização index itera sobre as instâncias de nossa classe Shark, que foram mapeadas para a tabela sharks em nosso banco de dados. Usando modelagem ERB, a visualização exibe cada campo da tabela que está associado a uma instância individual de tubarão: name e facts.
A visualização então usa o auxiliar link_to para criar um hiperlink, com a string fornecida como texto do link e o caminho fornecido como destino. Os próprios caminhos são possibilitados através dos auxiliares que ficaram disponíveis para nós quando definimos a rota sharks com recursos com o comando rails generate scaffold.
Além de examinar nossa visualização index, também podemos dar uma olhada na visualização new para ver como o Rails usa parcialmente nas visualizações. Digite o seguinte para exibir o modelo app/views/sharks/new.html.erb:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
Embora este modelo possa parecer não ter campos de entrada para uma nova entrada de tubarão, a referência a render 'form' indica que o modelo está incorporando o parcial _form.html.erb, que extrai código repetido em várias visualizações.
Ao analisar esse arquivo, teremos uma compreensão completa de como uma nova instância de tubarão é criada:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
Este modelo utiliza o form_with helper de formulário. Os helpers de formulário são projetados para facilitar a criação de novos objetos a partir da entrada do usuário, utilizando os campos e o escopo de modelos específicos. Aqui, form_with recebe model: shark como argumento, e o novo objeto construtor de formulário que cria tem entradas de campo que correspondem aos campos na tabela sharks. Assim, os usuários têm campos de formulário para inserir tanto o name quanto os facts do tubarão.
O envio deste formulário criará uma resposta JSON com os dados do usuário que o restante da sua aplicação pode acessar por meio do método params, que cria um objeto ActionController::Parameters com esses dados.
Agora que você sabe o que rails generate scaffold produziu para você, pode passar para a configuração da visualização raiz da sua aplicação.
Passo 4 — Criando a Visualização Raiz do Aplicativo e Testando a Funcionalidade
Idealmente, você deseja que a página de destino do seu aplicativo seja mapeada para a raiz do aplicativo, para que os usuários possam imediatamente ter uma noção do propósito do aplicativo.
Existem várias maneiras de lidar com isso: por exemplo, você poderia criar um controlador Welcome e uma visualização associada index, que forneceria aos usuários uma página de destino genérica que também poderia vincular a diferentes partes do aplicativo. No nosso caso, no entanto, fazer com que os usuários desembarquem em nossa visualização de index de tubarões será suficiente como introdução ao propósito do aplicativo por enquanto.
Para configurar isso, você precisará modificar as configurações de roteamento em config/routes.rb para especificar a raiz do aplicativo.
Abra config/routes.rb para edição, usando nano ou seu editor favorito:
O arquivo ficará assim:
Rails.application.routes.draw do
resources :sharks
# Para detalhes sobre o DSL disponível neste arquivo, consulte http://guides.rubyonrails.org/routing.html
end
Sem definir algo mais específico, a visualização padrão em http://localhost:3000 ou http://seu_ip_do_servidor:3000 será a página de boas-vindas padrão do Rails.
Para mapear a visualização raiz do aplicativo para a visualização index do controlador sharks, você precisará adicionar a seguinte linha ao arquivo:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# Para detalhes sobre o DSL disponível neste arquivo, consulte http://guides.rubyonrails.org/routing.html
end
Agora, quando os usuários navegarem até a raiz do seu aplicativo, verão uma lista completa de tubarões e terão a oportunidade de criar uma nova entrada de tubarão, visualizar entradas existentes e editar ou excluir entradas específicas.
Salve o arquivo e saia do seu editor quando terminar de editar. Se você usou nano para editar o arquivo, pode fazer isso pressionando CTRL+X, Y, depois ENTER.
Agora você pode executar suas migrações com o seguinte comando:
Você verá a saída confirmando a migração.
Inicie seu servidor Rails novamente. Se você estiver trabalhando localmente, digite:
Em um servidor de desenvolvimento, digite:
Navegue para localhost:3000 se estiver trabalhando localmente, ou http://seu_ip_do_servidor:3000 se estiver trabalhando em um servidor de desenvolvimento.
A página de destino do seu aplicativo ficará assim:

Para criar um novo tubarão, clique no link Novo Tubarão no final da página, que o levará à rota sharks/new:

Vamos adicionar algumas informações de demonstração para testar nosso aplicativo. Insira “Tubarão Branco” no campo Nome e “Assustador” no campo Fatos:

Clique no botão Criar para criar o tubarão.
Isso irá direcioná-lo para a rota show, que, graças ao filtro before_action, é configurada com o método set_shark, que captura o id do tubarão que acabamos de criar:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# Use callbacks para compartilhar configurações comuns ou restrições entre ações.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

Você pode testar a função de edição agora clicando em Editar na sua entrada de tubarão. Isso o levará para a rota edit desse tubarão:

Altere os factos sobre o Tubarão Branco para ler “Grande” em vez de “Assustador” e clique em Atualizar Tubarão. Isso o levará de volta para a rota show:

Por fim, clicando em Voltar você será levado para a sua visualização index atualizada:

Agora que você testou a funcionalidade básica do seu aplicativo, pode adicionar algumas validações e verificações de segurança para tornar tudo mais seguro.
Passo 5 — Adicionando Validações
Seu aplicativo de tubarão pode aceitar entradas de usuários, mas imagine um caso em que um usuário tenta criar um tubarão sem adicionar fatos a ele, ou cria uma entrada para um tubarão que já está no banco de dados. Você pode criar mecanismos para verificar os dados antes de serem inseridos no banco de dados adicionando validações aos seus modelos. Como a lógica do seu aplicativo está localizada em seus modelos, validar a entrada de dados aqui faz mais sentido do que fazê-lo em outro lugar no aplicativo.
Note que não abordaremos a escrita de testes de validação neste tutorial, mas você pode descobrir mais sobre testes consultando a documentação do Rails.
Se ainda não parou o servidor, vá em frente e faça isso digitando CTRL+C.
Abra seu arquivo de modelo shark.rb:
Atualmente, o arquivo nos diz que a classe Shark herda de ApplicationRecord, que por sua vez herda de ActiveRecord::Base:
class Shark < ApplicationRecord
end
Vamos primeiro adicionar algumas validações ao nosso campo name para confirmar que o campo está preenchido e que a entrada é única, evitando entradas duplicadas:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
Em seguida, adicione uma validação para o campo facts para garantir que ele também esteja preenchido:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
Estamos menos preocupados aqui com a unicidade dos fatos, desde que estejam associados a entradas únicas de tubarões.
Salve e feche o arquivo quando terminar.
Inicie seu servidor novamente com rails s ou rails s --binding=your_server_ip, dependendo se você está trabalhando localmente ou com um servidor de desenvolvimento.
Navegue até a raiz do seu aplicativo em http://localhost:3000 ou http://your_server_ip:3000.
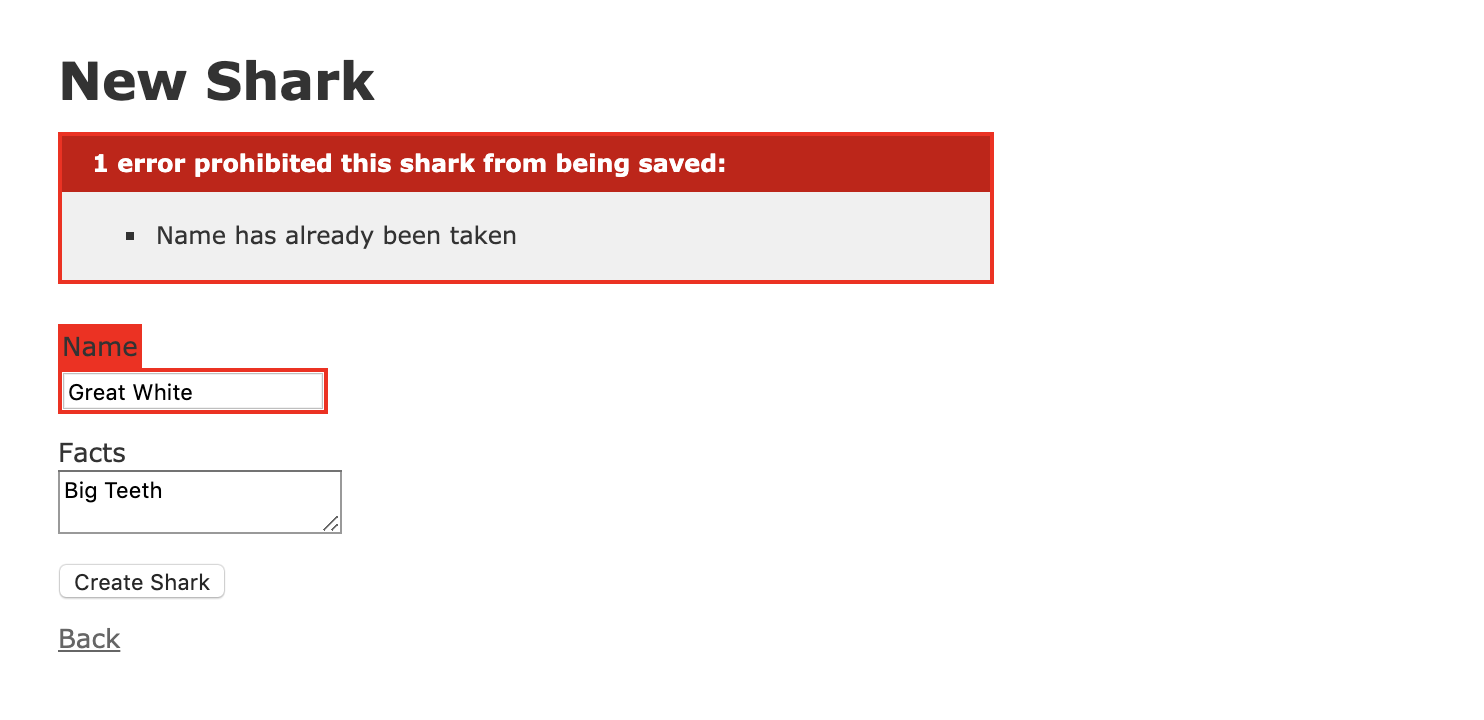
Clique em Novo Tubarão. No formulário, adicione “Tubarão Branco” ao campo Nome e “Grandes Dentes” ao campo Fatos, e então clique em Criar Tubarão. Você deverá ver o seguinte aviso:

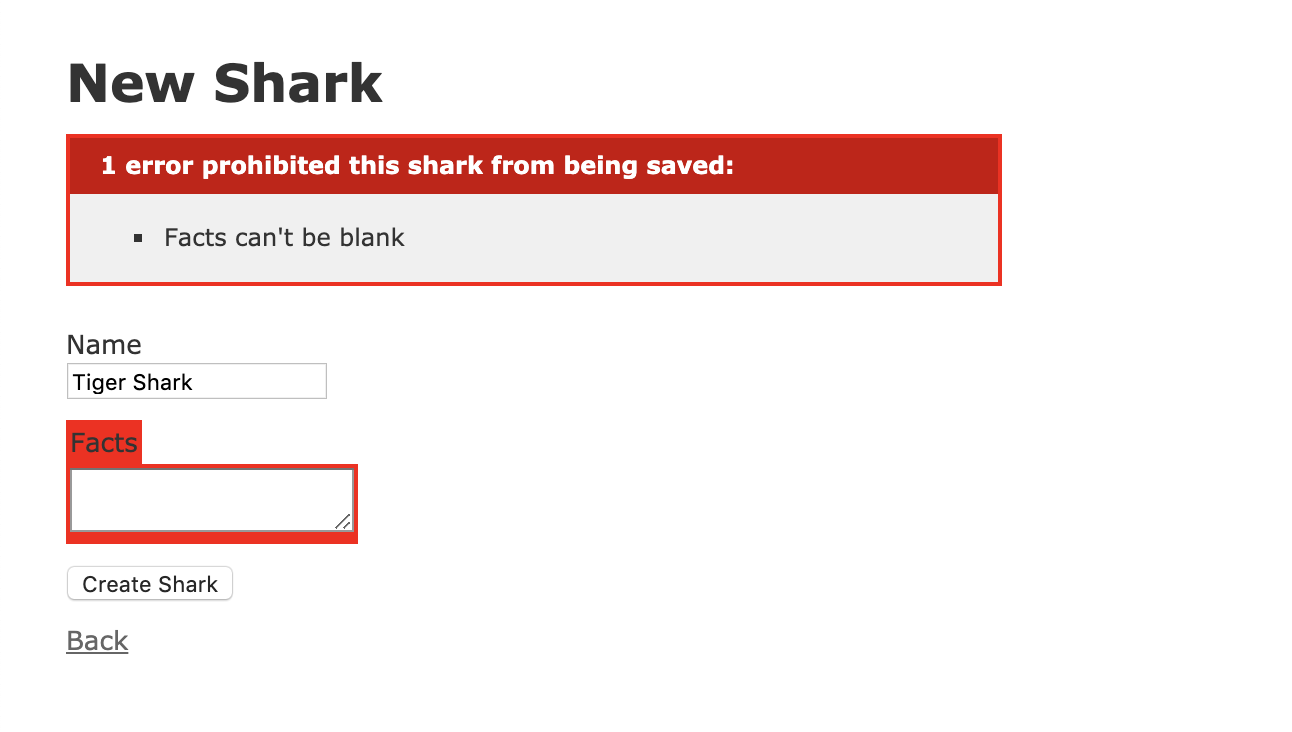
Agora, vamos ver se podemos verificar nossa outra validação. Clique Voltar para retornar à página inicial, e então Novo Tubarão novamente. No novo formulário, insira “Tubarão-Tigre” no campo Nome, e deixe Fatos em branco. Clicar em Criar Tubarão irá acionar o seguinte aviso:

Com essas mudanças, sua aplicação possui algumas validações em vigor para garantir a consistência dos dados salvos no banco de dados. Agora você pode se concentrar nos usuários da sua aplicação e definir quem pode modificar os dados da aplicação.
Passo 6 — Adicionando Autenticação
Com validações em vigor, temos algumas garantias sobre os dados que estão sendo salvos no banco de dados. Mas e quanto aos usuários? Se não quisermos que qualquer e todos os usuários adicionem ao banco de dados, então devemos adicionar algumas medidas de autenticação para garantir que apenas usuários autorizados possam adicionar tubarões. Para fazer isso, usaremos o http_basic_authenticate_with método, que nos permitirá criar uma combinação de nome de usuário e senha para autenticar os usuários.
Existem várias maneiras de autenticar usuários com Rails, incluindo trabalhar com as gemas bcrypt ou devise. No entanto, por enquanto, adicionaremos um método ao nosso controlador de aplicação que se aplicará a ações em toda a nossa aplicação. Isso será útil se adicionarmos mais controladores à aplicação no futuro.
Pare seu servidor novamente com CTRL+C.
Abra o arquivo que define seu ApplicationController:
Dentro, você verá a definição da classe ApplicationController, da qual os outros controladores em sua aplicação herdam:
class ApplicationController < ActionController::Base
end
Para autenticar usuários, usaremos um nome de usuário e senha codificados com o método http_basic_authenticate_with. Adicione o seguinte código ao arquivo:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
Além de fornecer o nome de usuário e senha aqui, também restringimos a autenticação especificando as rotas onde ela não deve ser necessária: index e show. Outra maneira de conseguir isso seria escrever only: [:create, :update, :destroy]. Dessa forma, todos os usuários poderão olhar todos os tubarões e ler fatos sobre tubarões específicos. No entanto, quando se trata de modificar o conteúdo do site, os usuários precisarão provar que têm acesso.
Em uma configuração mais robusta, você não desejaria codificar valores dessa maneira, mas para fins de demonstração, isso permitirá que você veja como pode incluir autenticação para as rotas de sua aplicação. Também permite que você veja como o Rails armazena dados de sessão por padrão em cookies: uma vez que você se autentica em uma ação especificada, não será necessário se autenticar novamente na mesma sessão.
Salve e feche app/controllers/application_controller.rb quando terminar de editar. Agora você pode testar a autenticação em ação.
Inicie o servidor com rails s ou rails s --binding=your_server_ip e navegue até sua aplicação em http://localhost:3000 ou http://your_server_ip:3000.
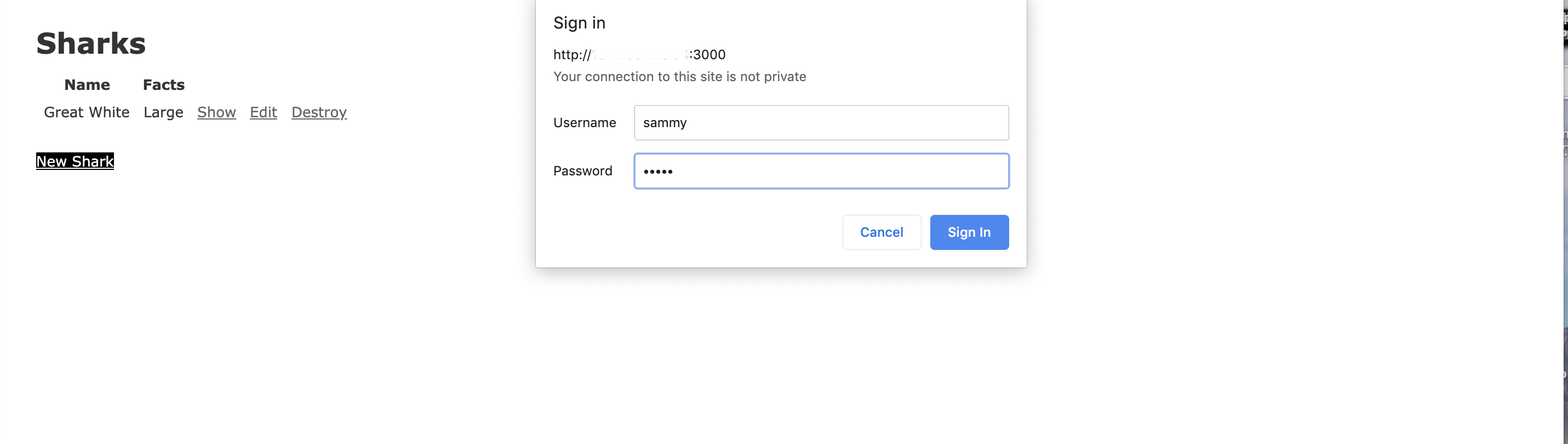
Na página inicial, clique no botão New Shark. Isso acionará a seguinte janela de autenticação:

Se você inserir a combinação de nome de usuário e senha que adicionou a app/controllers/application_controller.rb, você poderá criar um novo tubarão de forma segura.
Agora você tem uma aplicação de tubarão funcional, completa com validações de dados e um esquema básico de autenticação.
Conclusão
A aplicação Rails que você criou neste tutorial é um ponto de partida que você pode usar para desenvolvimento adicional. Se você estiver interessado em explorar o ecossistema Rails, a documentação do projeto é um ótimo lugar para começar.
Você também pode aprender mais sobre como adicionar recursos aninhados ao seu projeto lendo Como Criar Recursos Aninhados para uma Aplicação Ruby on Rails, que mostrará como construir os modelos e rotas da sua aplicação.
Além disso, você pode querer explorar como configurar uma interface de usuário mais robusta para o seu projeto com um framework como React. Como Configurar um Projeto Ruby on Rails com um Frontend React oferece orientações sobre como fazer isso.
Se desejar explorar diferentes opções de banco de dados, pode também consultar Como Usar PostgreSQL com Sua Aplicação Ruby on Rails no Ubuntu 18.04, que explica como trabalhar com PostgreSQL em vez de SQLite. Pode também consultar a nossa biblioteca de tutoriais sobre PostgreSQL para aprender mais sobre como trabalhar com este banco de dados.
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













