Escolher a ferramenta de teste certa para o seu projeto pode ser uma tarefa desafiadora. Duas das opções mais amplamente utilizadas são Cypress e Selenium, e entender suas características pode ajudá-lo a tomar uma decisão informada.
Cypress é um framework de teste de ponta a ponta (E2E) projetado para aplicações web modernas e construído em JavaScript. Sua arquitetura única permite testes rápidos e confiáveis de aplicações web. O Cypress se integra suavemente a ferramentas e frameworks como Angular, Vue, React e outros. O Cypress espera automaticamente que os elementos estejam prontos antes de interagir com eles, reduzindo a instabilidade nos testes. Seu recurso de depuração de viagem no tempo permite que os usuários avancem visualmente pelos comandos no navegador para facilitar a solução de problemas.
Por outro lado, Selenium é uma ferramenta mais estabelecida e altamente flexível no cenário de testes. Ele suporta várias linguagens de programação, incluindo Java, Python, C# e JavaScript, e oferece amplas capacidades de testes entre navegadores.
Este blog ajudará você a entender os critérios para escolher a ferramenta mais adequada para o seu projeto entre Cypress e Selenium.
Sobre o Cypress
Cypress é um robusto framework de teste de ponta a ponta de código aberto projetado especificamente para aplicações web modernas. É conhecido por sua facilidade de uso, velocidade e capacidade de fornecer resultados de teste consistentes e confiáveis.
Ao contrário de muitas outras ferramentas de teste, o Cypress opera diretamente dentro do navegador, executando testes no mesmo loop de execução que a aplicação. Essa arquitetura única permite uma execução de testes rápida e consistente, sem drivers externos ou sobrecarga adicional.
O Cypress é construído sobre o Node.js, que serve como o centro central para gerenciar e executar testes. Sua arquitetura é distinta das ferramentas tradicionais de automação de testes como o Selenium, que normalmente operam fora do ambiente do navegador.
Arquitetura do Cypress
A arquitetura do Cypress consiste em vários componentes chave que trabalham juntos para fornecer automação de testes eficiente e confiável.

Aqui está uma análise dos principais componentes da arquitetura do Cypress:
Web
Isso representa o navegador web externo que interage com a aplicação sendo testada.
Servidor Node.js
O servidor Node.js fornece o ambiente de execução para o Cypress e gerencia o serviço de arquivos, a execução de testes e a comunicação entre o navegador e o executor de testes do Cypress. Ele também permite que o Cypress controle o comportamento do navegador, garantindo que os testes sejam executados de forma eficiente e confiável. O ambiente Node.js garante que cada teste seja executado de forma independente, mantendo a estabilidade e a confiabilidade do processo de teste.
Sistema Operacional
O sistema operacional subjacente hospeda tanto o ambiente Node.js quanto o navegador. Ele gerencia todas as interações em nível de sistema, garantindo que o Cypress opere sem problemas em diferentes plataformas.
Servidor Proxy
O servidor proxy atua como intermediário entre o cliente e o servidor de serviço. Ele gerencia e monitora o tráfego do navegador e da aplicação durante a execução do teste. Ao manipular as solicitações e respostas HTTP, o servidor proxy fornece informações detalhadas sobre as atividades de rede, ajudando os desenvolvedores a identificar e resolver problemas de forma mais eficaz.
Navegador
No Cypress, os testes são executados diretamente no navegador. Essa abordagem dá ao Cypress controle total sobre o ambiente do navegador, permitindo interagir diretamente com a aplicação e fornecer resultados de teste precisos.
Testes Cypress
Esses são os scripts de teste reais escritos no Cypress e projetados para interagir com a aplicação em teste. O Cypress permite escrever testes que cobrem vários casos limite, garantindo que a aplicação seja testada minuciosamente e que os resultados sejam registrados com precisão.
Aplicação em Teste
Isso se refere à aplicação web sendo testada pelo Cypress. A aplicação é executada no navegador e está sujeita a vários testes para verificar sua funcionalidade, desempenho e confiabilidade.
Vantagens do Uso do Cypress
O Cypress oferece inúmeras vantagens e recursos que o tornam uma opção favorita para testes de front-end. Aqui estão alguns dos mais notáveis:
- Framework abrangente de testes: O Cypress integra múltiplas funcionalidades de teste em uma única plataforma. Ele suporta testes de ponta a ponta, unitários e de integração, e inclui ferramentas embutidas para simular e falsificar requisições de rede.
- Viagem no tempo e depuração: A funcionalidade de viagem no tempo do Cypress permite que você avance pelas execuções de teste, pause e examine o estado da sua aplicação em diferentes estágios. Ao passar o mouse sobre cada comando no executor de teste, você pode inspecionar o estado da aplicação em qualquer momento, incluindo mudanças no DOM e atividade de rede.
- Automação real de navegador: O Cypress executa testes em um ambiente de navegador real, replicando de perto as interações reais do usuário. Isso contrasta com ferramentas que simulam o comportamento do navegador, as quais podem não capturar completamente casos extremos ou a verdadeira experiência do usuário.
- Espera automática: O Cypress lida automaticamente com a espera para que os comandos e as asserções sejam concluídos antes de prosseguir. Essa sincronização automática elimina a necessidade de atrasos manuais ou lógica de espera complexa, resultando em testes mais confiáveis e diretos.
- Testes resistentes a falhas: Projetado para reduzir testes instáveis, os retries embutidos do Cypress para asserções falhadas e a espera automática para elementos ajudam a reduzir a instabilidade dos testes. Isso garante que os testes passem ou falhem de forma consistente, melhorando a confiabilidade.
Por que não usar o Cypress
Embora tenhamos explorado as vantagens de usar o Cypress, é importante reconhecer que existem também algumas limitações. Aqui estão algumas das mais notáveis:
- Apenas JavaScript/TypeScript: O Cypress está exclusivamente ligado ao JavaScript ou TypeScript, limitando seu apelo a equipes que usam outras linguagens de programação. O Selenium suporta uma variedade de linguagens, tornando-o uma opção mais versátil para equipes de desenvolvimento diversas.
- Familiaridade com JavaScript necessária: Embora o Cypress seja geralmente fácil de usar, iniciantes podem enfrentar uma curva de aprendizado, especialmente se não estiverem familiarizados com JavaScript ou práticas modernas de desenvolvimento web.
- Teste de várias abas e suporte a iframes: O Cypress tem suporte limitado para teste de várias abas e iframes. Embora existam soluções alternativas, como plugins para lidar com iframes ou casos específicos de uso de várias abas, esses cenários podem não ser tão diretos em comparação com outras ferramentas como o Selenium.
- Sem suporte nativo para dispositivos móveis: O Cypress é projetado principalmente para testar aplicações web e não possui suporte integrado para aplicativos móveis nativos.
- Configuração de integração contínua: Configurar o Cypress para integração contínua (CI) pode exigir configurações adicionais e pode não ser tão simples quanto outras ferramentas de teste.
- Execução de testes em paralelo: O Cypress não suporta a execução de testes em paralelo por padrão. É necessário configurar e fazer ajustes adicionais para executar testes em paralelo em vários navegadores ou máquinas.
Sobre o Selenium
O Selenium é uma ferramenta de código aberto bem conhecida para automatizar aplicações web em diferentes navegadores e plataformas. Permite que os testadores escrevam scripts em várias linguagens de programação para controlar e interagir com elementos web durante os testes.
Arquitetura do Selenium
Com o lançamento do Selenium 4.0, a arquitetura sofreu uma mudança significativa, particularmente em como a comunicação é tratada entre o script de teste e o navegador.
A mudança mais notável foi a substituição do Protocolo de Fio JSON pelo Protocolo W3C WebDriver. Esse protocolo é agora o padrão para automação de navegadores, já que todos os navegadores modernos o suportam diretamente. O Protocolo W3C elimina a necessidade de codificar e decodificar solicitações de teste, simplificando o processo de comunicação e reduzindo possíveis fontes de erros.

Componentes Principais da Arquitetura do Selenium 4.0
Bibliotecas de Cliente do Selenium
Essas bibliotecas fornecem a API para escrever testes em linguagens como Java, Python e C#. Elas enviam comandos para o WebDriver.
Protocolo W3C WebDriver
Substituindo o Protocolo de Fio JSON, o Protocolo W3C interage diretamente com o WebDriver, eliminando a necessidade de camadas de tradução e garantindo um comportamento mais consistente entre diferentes navegadores.
WebDriver
O WebDriver agora se comunica diretamente com o navegador usando o Protocolo W3C, resultando em uma execução de teste mais rápida e confiável.
Drivers do Navegador
Esses drivers continuam a servir como intermediários, mas com o Protocolo W3C, agora têm uma interação mais direta com o WebDriver.
Navegador da Web
O navegador executa comandos como de costume, mas com desempenho e compatibilidade aprimorados devido ao protocolo padronizado.
Vantagens de Usar o Selenium
Aqui estão algumas razões-chave explicando por que usamos o Selenium:
- Compatibilidade com vários navegadores: O Selenium suporta uma ampla gama de navegadores da web, incluindo Chrome, Firefox, Edge, Safari e outros. Isso garante que seus testes sejam executados em diferentes navegadores, identificando potenciais problemas de compatibilidade no início do processo de desenvolvimento.
- Código aberto e gratuito: O Selenium é um projeto de código aberto, o que significa que está disponível gratuitamente para uso. Não há custos ou restrições de licenciamento, tornando-o uma solução econômica para testes automatizados.
- Conjunto amplo de ferramentas: O conjunto Selenium inclui Selenium WebDriver, Selenium Grid e Selenium IDE, fornecendo um conjunto abrangente de ferramentas para diferentes requisitos de teste, desde gravação e reprodução (IDE) até automação de navegador complexa (WebDriver)
- Extensibilidade: A arquitetura aberta do Selenium permite uma extensa integração com outras ferramentas e frameworks, como TestNG, JUnit, Jenkins e Docker. Essa flexibilidade possibilita a criação de pipelines sofisticados de CI/CD e a automação de várias tarefas além das simples interações com o navegador.
- Execução de testes em paralelo: O Selenium Grid permite a execução em paralelo de testes em diferentes ambientes e navegadores, reduzindo o tempo necessário para a execução dos testes e aumentando a eficiência.
- Suporte extensivo da comunidade: O Selenium possui uma comunidade grande e ativa, fornecendo uma grande quantidade de recursos, tutoriais e plugins, além de atualizações e melhorias regulares.
- Menos propenso a falhas: A introdução do Protocolo W3C WebDriver no Selenium 4 reduz a propensão a falhas padronizando a comunicação com o navegador, resultando em resultados de teste mais previsíveis e confiáveis em diferentes navegadores.
Por que não usar o Selenium
Embora o Selenium seja uma ferramenta poderosa para automação web, pode não ser a melhor opção para todas as situações. Aqui estão algumas razões pelas quais você pode considerar alternativas ao Selenium:
- Teste de API: O Selenium foca em testar a interface do usuário de aplicações web. Se você precisa testar APIs diretamente sem interagir com o navegador, ferramentas como Cypress, Postman, SoapUI ou REST Assured são mais adequadas.
- Testes frágeis: Os testes do Selenium podem ser frágeis, exigindo atualizações frequentes nos scripts de teste quando a interface do usuário da aplicação muda.
- Sem suporte nativo para assertivas: Selenium foca na automação do navegador e não fornece um framework de assertivas pronto para uso. É necessário integrá-lo com frameworks de teste como TestNG, JUnit ou PyTest para assertivas.
- Teste de aplicativos móveis: Selenium é principalmente projetado para aplicações web e pode não ser a melhor opção para testar aplicativos móveis.
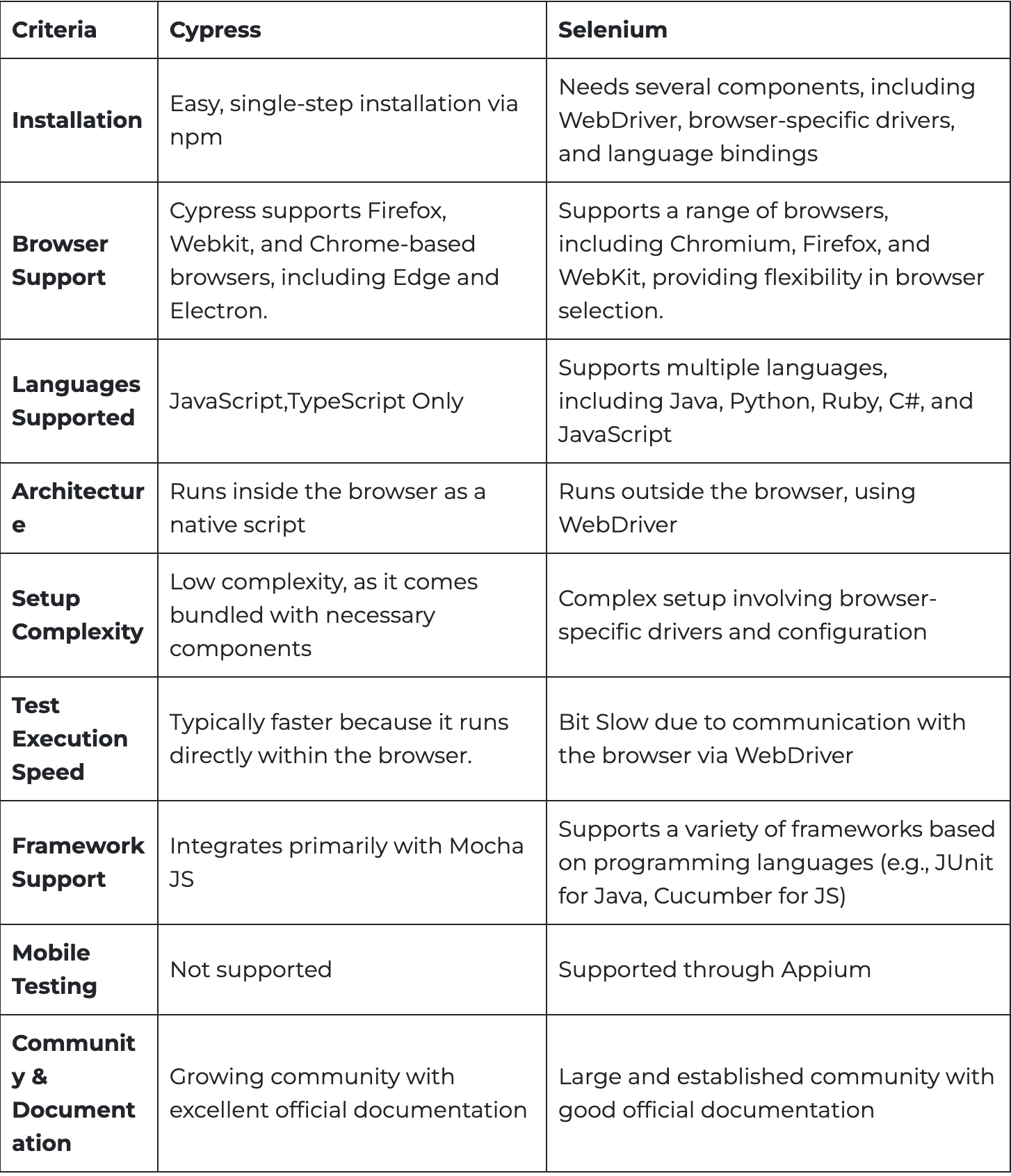
Cypress vs. Selenium
Aqui está uma comparação simplificada entre Cypress e Selenium:

Conclusão
Na batalha dos frameworks de teste, tanto Cypress quanto Selenium oferecem vantagens distintas adaptadas a diferentes necessidades. Cypress se destaca com sua configuração amigável para desenvolvedores, interação em tempo real com o navegador e recursos integrados que simplificam os testes e depuração.
Por outro lado, Selenium se destaca por sua versatilidade e ampla compatibilidade com vários navegadores e plataformas. Seu suporte para várias linguagens de programação e presença estabelecida na comunidade de testes destacam sua confiabilidade para cenários complexos de teste entre navegadores.
No final, a escolha entre Selenium e Cypress depende de seus requisitos de teste específicos e das necessidades do projeto. Ambas as ferramentas têm pontos fortes únicos, e entender esses pontos pode ajudá-lo a selecionar o framework correto para garantir uma automação de teste robusta e eficiente.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













