Neste tutorial, estaremos discutindo e implementando Spinners em nossa Aplicação Android usando Kotlin. O Spinner Android é usado para criar uma lista suspensa na tela.
O que você aprenderá?
- Criar Spinners através de XML e Programaticamente
- Definir um prompt no Spinner.
- Criar um layout personalizado para o Spinner.
- Manipular Click Listeners e Exibir uma mensagem Toast.
- Evitar que o Click Listener seja acionado automaticamente pela primeira vez.
O que é Spinner Android?
Os spinners são como um menu suspenso que contém uma lista de itens para selecionar. Uma vez selecionado um valor, o Spinner retorna ao seu estado padrão com esse valor selecionado. Após o Android 3.0, não é possível exibir uma mensagem no Spinner como estado padrão. Em vez disso, o primeiro item é exibido. Os dados dentro de um spinner são carregados com um adaptador. Imagine o seguinte cenário: você precisa carregar seu telefone. Para isso, você deve conectar o carregador do seu telefone à tomada usando um adaptador. Em seguida, o adaptador fornece energia para o seu telefone. No Android, o Spinner é como seu telefone, que é carregado com dados usando um adaptador. O adaptador define os dados, bem como o layout dos itens a serem carregados no Spinner.
Eventos de retorno de chamada do Spinner
A interface AdapterView.onItemSelectedListener é usada para acionar os retornos de chamada de eventos de clique do Spinner. Ela consiste em dois métodos:
- onItemSelected
- onNothingSelected
Na próxima seção, criaremos um novo projeto no Android Studio e implementaremos Spinners em nosso aplicativo. Personalizaremos os layouts e aprenderemos a lidar com diferentes cenários.
Projeto Android Spinner em Kotlin

1. Código do Layout XML
O código para o arquivo de layout activity_main.xml é fornecido abaixo.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout"
android:gravity="center"
tools:context=".MainActivity">
<Spinner
android:id="@+id/mySpinner"
android:layout_width="match_parent"
android:spinnerMode="dialog"
android:layout_height="wrap_content" />
</LinearLayout>
Atualmente, ele hospeda um único Spinner. android:spinnerMode pode ser tanto dialog quanto dropdown.
Para mostrar prompts, você deve usar dialog como valor de spinnerMode.
2. Código XML do Spinner
O código para spinner_right_aligned.xml é fornecido abaixo.
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:padding="15dp"
android:textAlignment="gravity"
android:textColor="@color/colorPrimary"
android:textSize="16sp"
/>
3. Código Kotlin da MainActivity
O código para a classe MainActivity.kt é fornecido abaixo.
package net.androidly.androidspinnerkotlin
import android.content.Context
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.View
import android.widget.*
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity(), AdapterView.OnItemSelectedListener {
var languages = arrayOf("Java", "PHP", "Kotlin", "Javascript", "Python", "Swift")
val NEW_SPINNER_ID = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var aa = ArrayAdapter(this, android.R.layout.simple_spinner_item, languages)
aa.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
with(mySpinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
prompt = "Select your favourite language"
gravity = Gravity.CENTER
}
val spinner = Spinner(this)
spinner.id = NEW_SPINNER_ID
val ll = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT)
ll.setMargins(10, 40, 10, 10)
linearLayout.addView(spinner)
aa = ArrayAdapter(this, R.layout.spinner_right_aligned, languages)
aa.setDropDownViewResource(R.layout.spinner_right_aligned)
with(spinner)
{
adapter = aa
setSelection(0, false)
onItemSelectedListener = this@MainActivity
layoutParams = ll
prompt = "Select your favourite language"
setPopupBackgroundResource(R.color.material_grey_600)
}
}
override fun onNothingSelected(parent: AdapterView<*>?) {
showToast(message = "Nothing selected")
}
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
when (view?.id) {
1 -> showToast(message = "Spinner 2 Position:${position} and language: ${languages[position]}")
else -> {
showToast(message = "Spinner 1 Position:${position} and language: ${languages[position]}")
}
}
}
private fun showToast(context: Context = applicationContext, message: String, duration: Int = Toast.LENGTH_LONG) {
Toast.makeText(context, message, duration).show()
}
}
Pontos Importantes:
- graças às extensões do Kotlin para Android, o widget Spinner XML está automaticamente disponível em nossa classe de atividade Kotlin.
- Criamos um
arrayOfde strings que consistem em linguagens de programação. Estas são preenchidas no adaptador usando o ArrayAdapter. - O
setDropDownViewResourceé usado para definir o layout para o estado selecionado e as linhas da lista do spinner. - O
android.R.layout.simple_spinner_itemé usado para definir o layout padrão do SDK Android. Por padrão, o TextView está alinhado à esquerda neste tipo de layout.
Criamos programaticamente um segundo Spinner que carrega os layouts do arquivo spinner_right_aligned.xml.
O setSelection(0, false) é usado para evitar que os métodos OnItemSelected do Spinner sejam acionados quando a Activity é criada.
Como funciona? O método setSelection() informa à Activity que o primeiro item do spinner já foi selecionado. Devemos colocar esta declaração antes de onItemSelectedListener = this. O setPopupBackgroundResource é usado para definir a cor de fundo na lista suspensa. Dentro da função onItemSelected, usamos a declaração when para acionar um Toast para o item de Spinner respectivo. Graças ao Kotlin e às funções com valores padrão, reduzimos a chamada verbosa para o Toast.
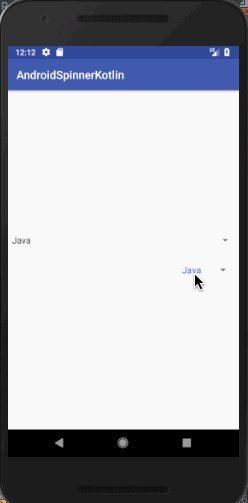
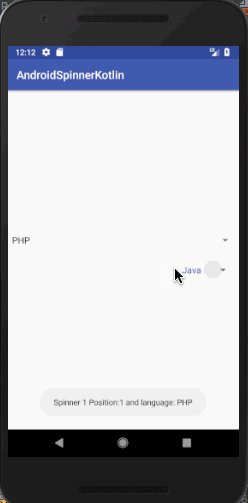
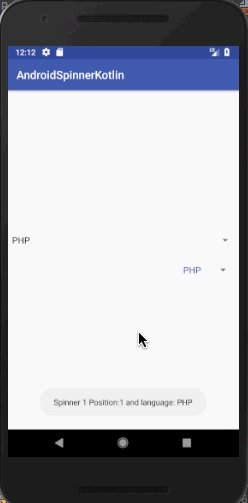
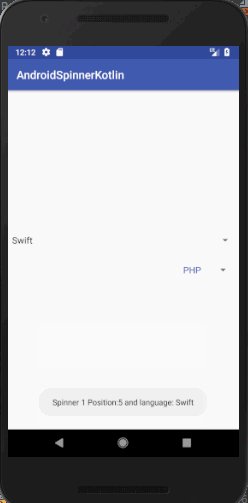
4. Saída do Aplicativo Spinner Kotlin
A seguir está a saída quando o aplicativo acima foi executado em um emulador.  Você pode baixar o código-fonte do projeto acima no link abaixo. AndroidSpinnerKotlin
Você pode baixar o código-fonte do projeto acima no link abaixo. AndroidSpinnerKotlin
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-using-kotlin













