Este tutorial lhe dará uma experiência prática no uso do Spinner do Android como um menu suspenso, passando dados usando o bundle do Android e exibindo uma notificação pop-up usando o toast do Android. Vamos criar um aplicativo Android que consiste em um spinner simples que permite selecionar um item de uma lista suspensa. Vamos exibir dados estáticos no spinner. Selecionar um item do spinner irá exibir uma mensagem toast. Para passar dados na forma de bundles entre atividades, usaremos um botão para realizar um intent e exibir os dados passados para a próxima tela.
Spinner do Android
O Spinner do Android é apenas uma lista suspensa semelhante ao que é visto em outras linguagens de programação, como em páginas HTML. No Android, o Spinner é usado para selecionar um valor de um conjunto de valores. No estado padrão, um spinner mostra o valor atualmente selecionado. Ao tocar no spinner, é exibido um menu suspenso com todos os outros valores disponíveis, dos quais o usuário pode selecionar um novo. O spinner do Android está associado ao AdapterView. Portanto, precisamos definir a classe de adaptador com o Spinner.
Lista suspensa do Android
O seguinte arquivo XML mostra o layout de um seletor típico no Android, que consiste em um rótulo de texto e uma tag de elemento seletor.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
O trecho a seguir mostra como usar um seletor na classe de atividade.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Vamos desenvolver uma aplicação onde passamos o valor selecionado do seletor para a próxima tela usando Bundles e exibimos uma mensagem Toast do valor selecionado ao mesmo tempo.
Estrutura do Projeto de Exemplo do Seletor Android
A imagem abaixo mostra o projeto do Android Studio para o exemplo de seletor.  Vamos começar com o layout da classe MainActivity. Só precisamos adicionar um botão ao arquivo
Vamos começar com o layout da classe MainActivity. Só precisamos adicionar um botão ao arquivo basic_spinner.xml.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
O layout da SecondActivity é o seguinte:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Aqui está o arquivo de manifesto do Android. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
As classes java MainActivity e SecondActivity estão definidas da seguinte forma.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Elemento giratório
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Ouvinte de clique do giratório
spinner.setOnItemSelectedListener(this);
// Elementos de menu suspenso do giratório
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Criando adaptador para o giratório
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Estilo de layout do menu suspenso - visualização de lista com botão de rádio
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Anexando adaptador de dados ao giratório
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// Ao selecionar um item do giratório
String item = parent.getItemAtPosition(position).toString();
// Mostrando item do giratório selecionado
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// Método stub gerado automaticamente
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
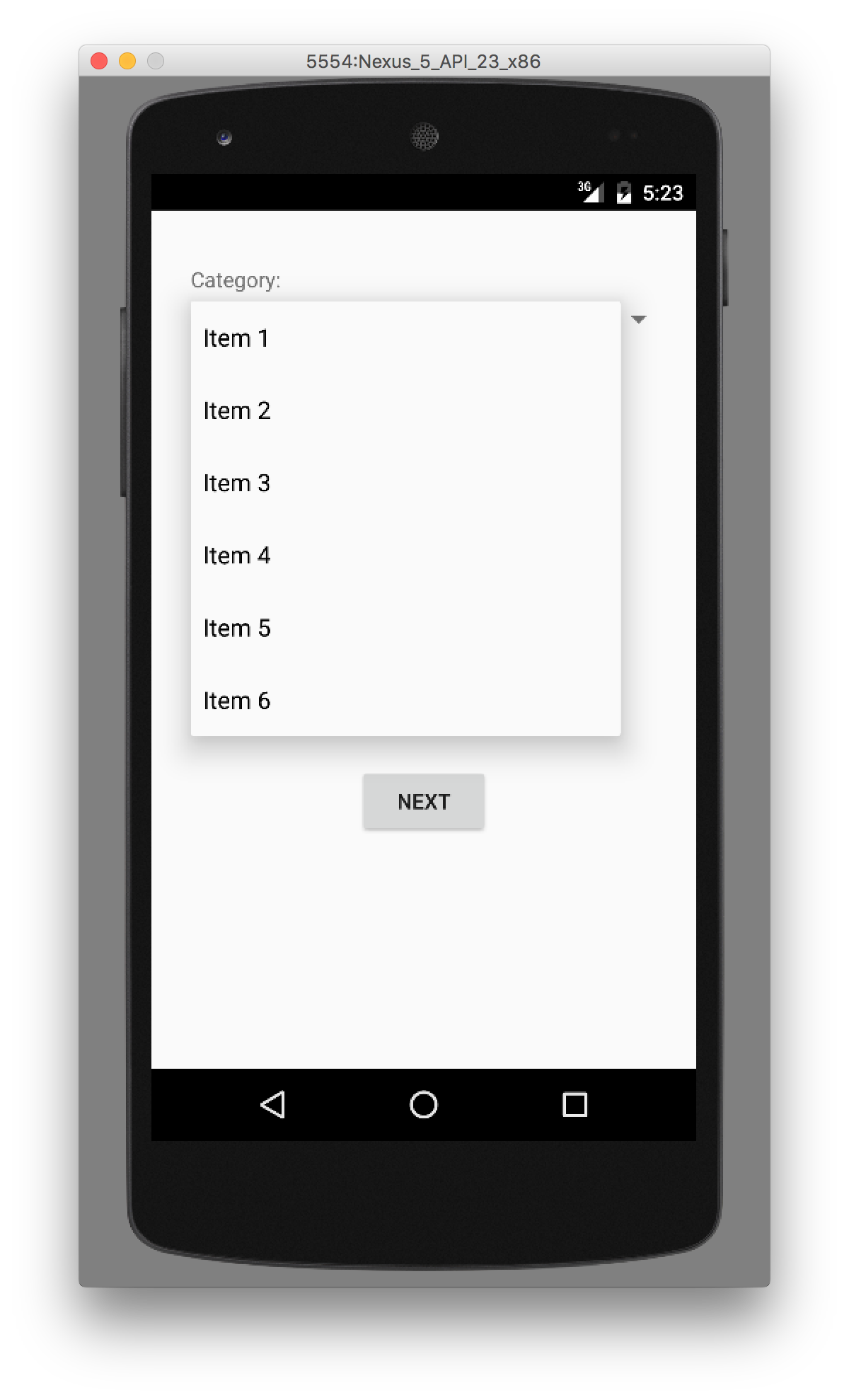
No código acima, exibimos um brinde quando um item do menu suspenso do spinner é selecionado. Ao clicar no botão, passamos o item selecionado do spinner como um valor de string para a próxima atividade usando o pacote android. Em seguida, os dados são recuperados do pacote e exibidos em um TextView. Rápido, fácil e simples, não é? As capturas de tela do aplicativo estão mostradas abaixo. Estou executando-o em um dos emuladores. A primeira tela mostra o conteúdo da lista suspensa quando o Spinner é aberto.  Depois que um item é selecionado, uma mensagem de notificação Toast aparece por algum tempo.
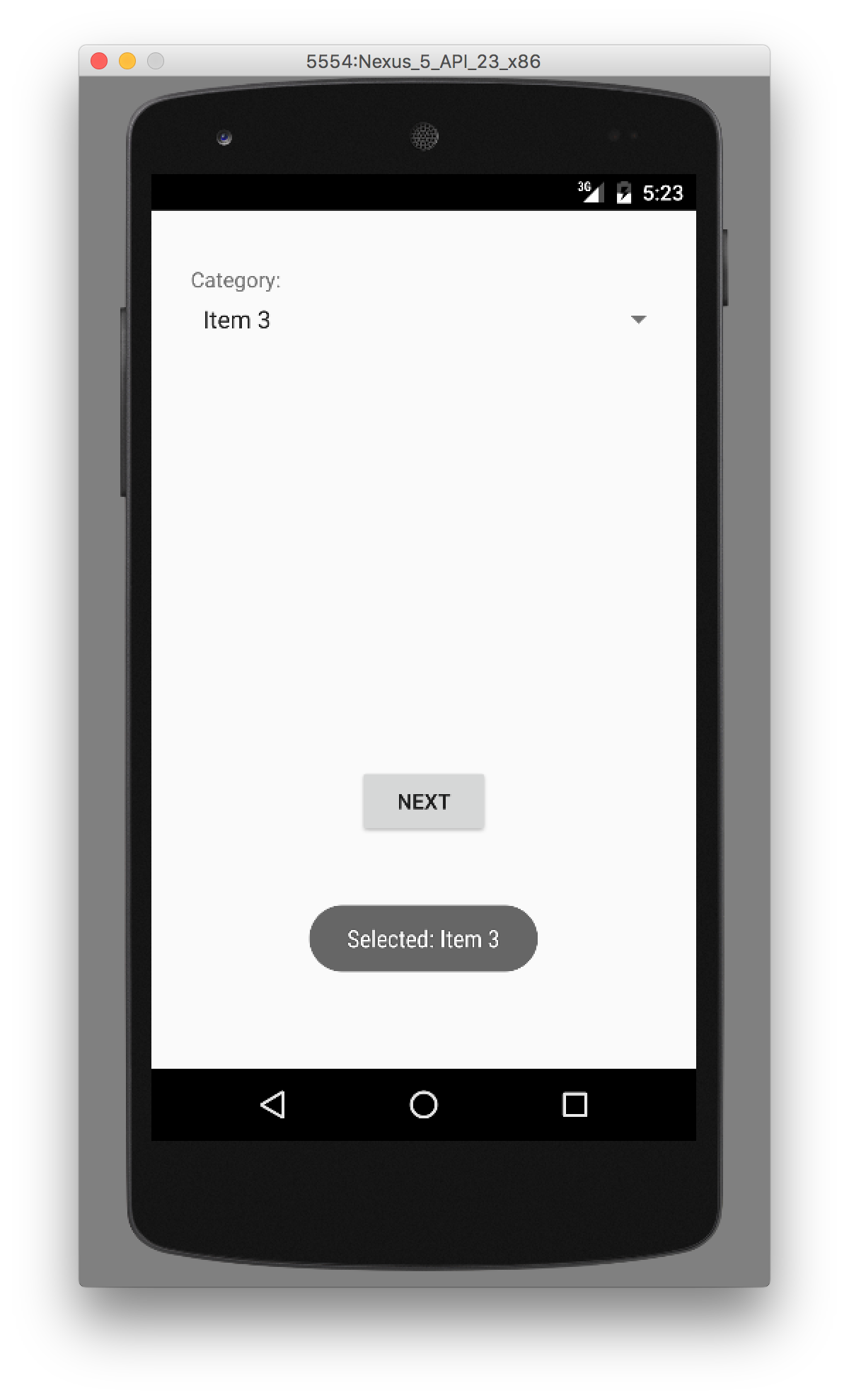
Depois que um item é selecionado, uma mensagem de notificação Toast aparece por algum tempo.  Depois de algum tempo, a notificação de brinde desaparece como mostrado na imagem abaixo. Isso não nos impede de clicar no próximo botão.
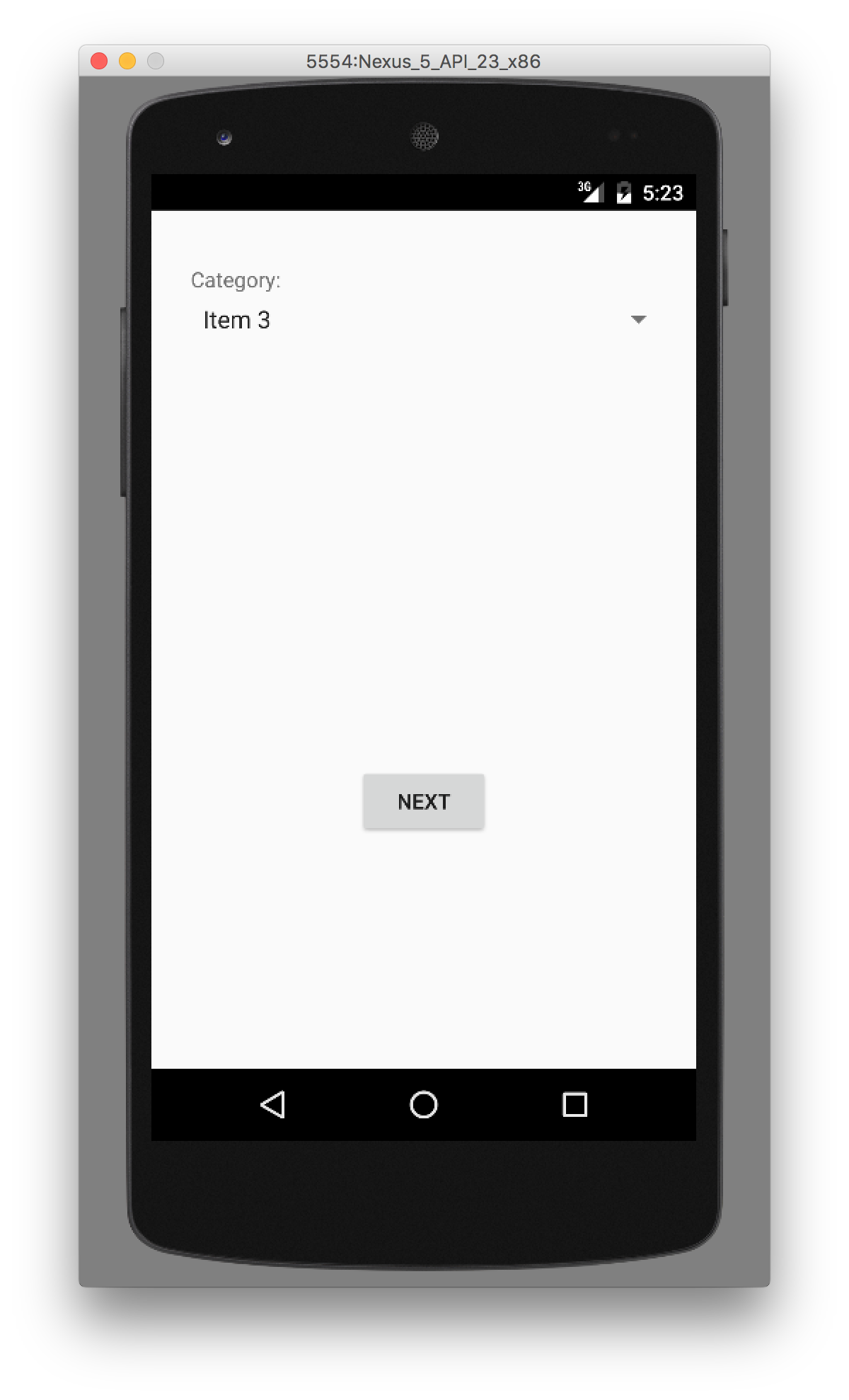
Depois de algum tempo, a notificação de brinde desaparece como mostrado na imagem abaixo. Isso não nos impede de clicar no próximo botão.  Finalmente, na segunda tela, o item selecionado da lista suspensa é recuperado usando Bundles e exibido no TextView.
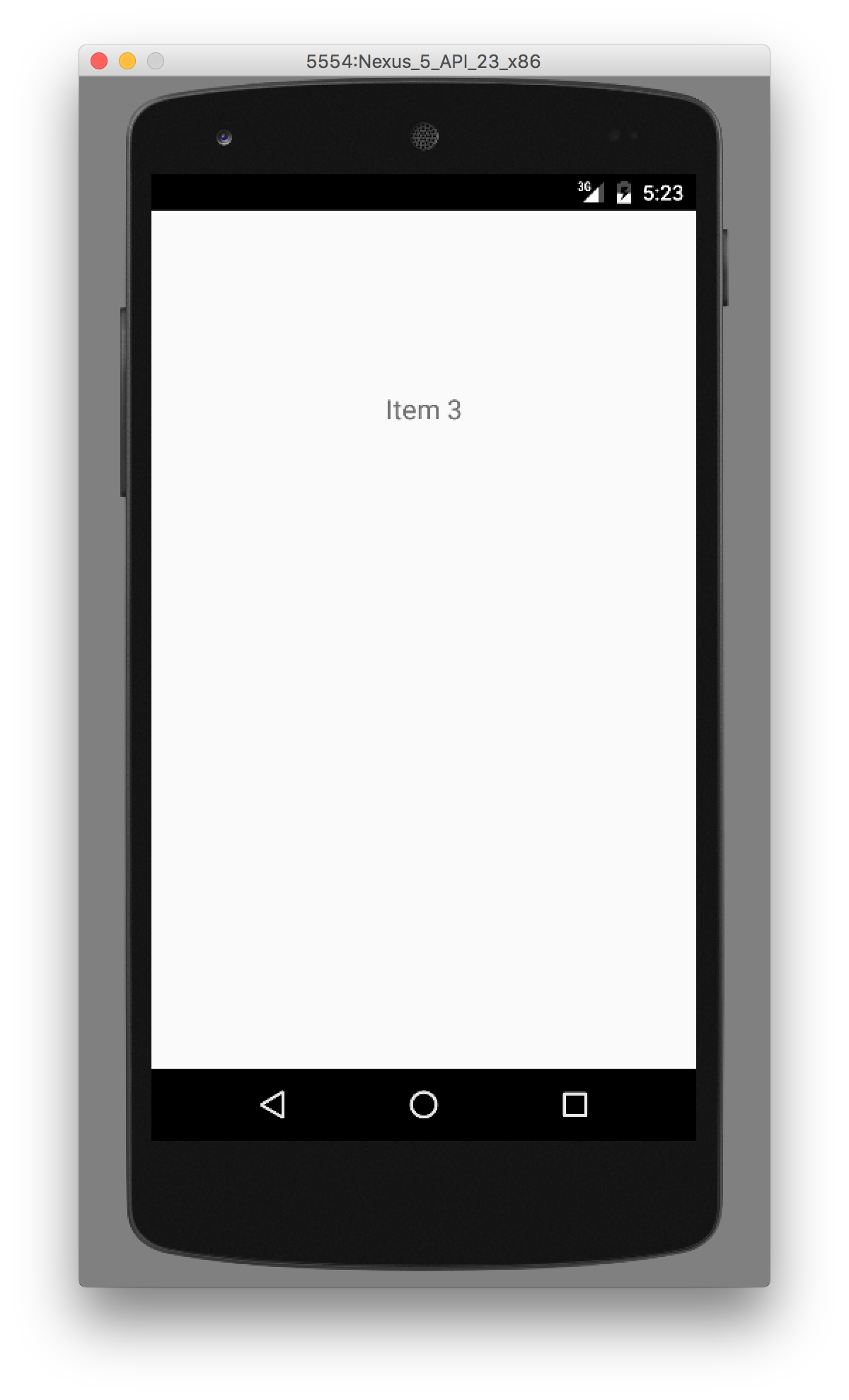
Finalmente, na segunda tela, o item selecionado da lista suspensa é recuperado usando Bundles e exibido no TextView.  Abaixo está uma execução de exemplo de nosso aplicativo de exemplo de spinner android no emulador.
Abaixo está uma execução de exemplo de nosso aplicativo de exemplo de spinner android no emulador.  Isso é tudo por enquanto, vamos analisar ListView Android no próximo post. Você pode baixar o projeto de exemplo Spinner, Bundle e Toast do Android no link abaixo.
Isso é tudo por enquanto, vamos analisar ListView Android no próximo post. Você pode baixar o projeto de exemplo Spinner, Bundle e Toast do Android no link abaixo.
Baixar Projeto de Exemplo do Android Spinner, Bundle e Toast
Referência: Documento Oficial
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













