Hoje aprenderemos sobre o Android Floating Action Button. Vamos discutir o FloatingActionButton, que é um novo componente incluído nas Diretrizes de Design de Material, e o SnackBar, que é uma substituição de design de material para um Toast.
Botão de Ação Flutuante no Android
O Android Floating Action Button é usado para enfatizar a função mais importante na tela. É uma maneira legal e estilosa de chamar a atenção do usuário para ela.
Visão geral do Android Floating Action Button
Para usar widgets de Design de Material em nosso projeto, precisamos compilar a seguinte dependência em nosso arquivo build.gradle, conforme mostrado abaixo.
compile 'com.android.support:design:23.1.1'
O widget FloatingActionButton é definido no layout xml da seguinte forma:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_dialog_email"
android:layout_gravity="bottom|end"
app:elevation="6dp"
app:pressedTranslationZ="12dp"/>
Algumas observações feitas a partir do layout xml acima são:
- O FloatingActionButton estende a classe ImageView. Isso é evidente no atributo
android:srcdefinido. - No layout acima, o atributo de elevação é usado para lançar uma sombra sobre o botão e pressedTranslationZ faz com que a sombra cresça quando pressionado.
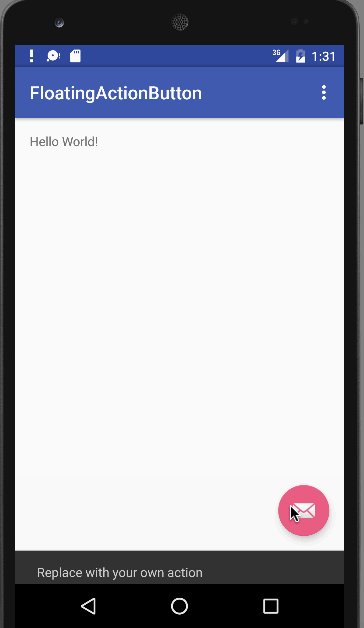
A FloatingActionButton is placed within a CoordinatorLayout. A CoordinatorLayout helps facilitate interactions between views contained within it, which will be useful later to describe how to animate the button depending on scroll changes. SnackBar is a more enhanced widget when compared to a Toast. A SnackBar is invoked as follows:
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
Discutimos extensivamente o SnackBar em outro tutorial. Nota Importante: Se você tem seguido bem esses Tutoriais do Android, deve ter notado que com a nova atualização das ferramentas de compilação para 23.1.1, a estrutura do projeto de um novo projeto vazio mudou e os widgets mencionados acima estão presentes por padrão em um novo projeto no Android Studio. Então, em vez de implementar os widgets mencionados acima, vamos fazer um rápido tour pela nova estrutura do projeto.
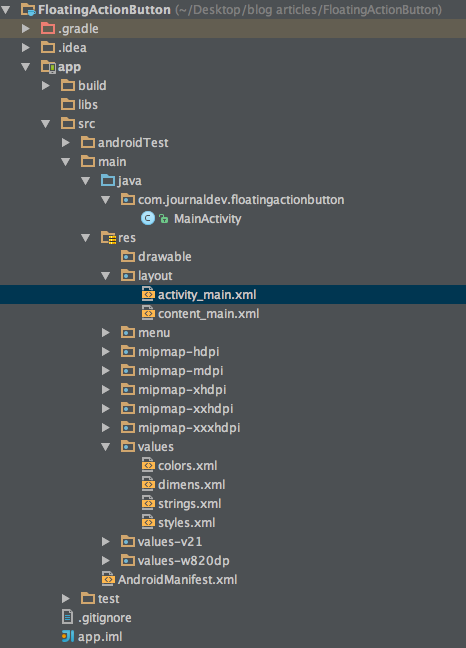
Exemplo de Estrutura de Projeto do Android Floating Action Button
 Como você pode ver, um novo arquivo de layout XML chamado
Como você pode ver, um novo arquivo de layout XML chamado content_main.xml foi adicionado. É o mesmo que o anterior activity_main.xml.
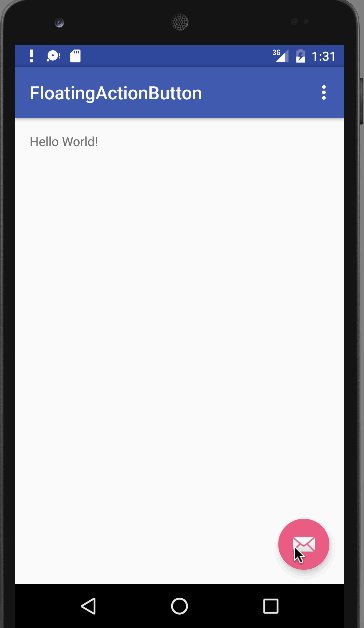
Exemplo de Android Floating Action Button
O novo activity_main.xml é apresentado abaixo:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.journaldev.floatingactionbutton.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
A toolbar is added by default as a replacement of an ActionBar. It’s added inside an AppBarLayout which is a direct child of CoordinatorLayout The AppBarLayout is used to achieve various scrolling behaviours such as collapse, flex space, and quick return. The MainActivity.java is defined as given below:
package com.journaldev.floatingactionbutton;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflar o menu; isso adiciona itens à barra de ação, se presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Manipular cliques nos itens da barra de ação aqui. A barra de ação irá
// manipular automaticamente cliques no botão Início/Para cima, enquanto
// você especificar uma atividade pai no AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
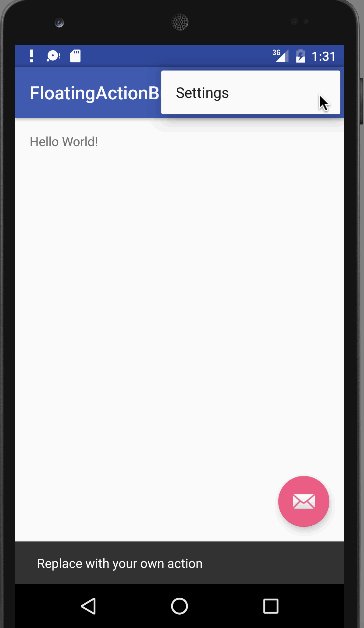
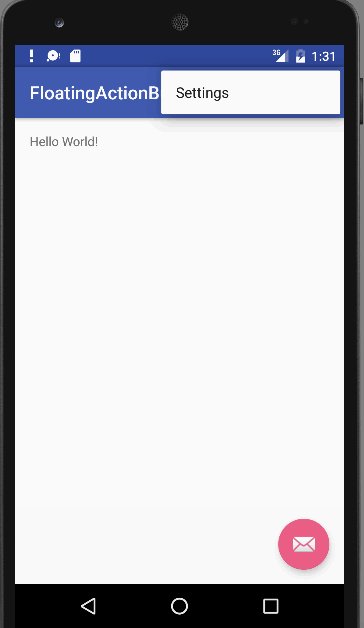
A new attribute is added to the application tag inside the AndroidManifest.xml named android:supportsRtl="true". This enables right to left layouts in the application. Running this default application produces an output like below:  As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
As you can see, on clicking the floating action button, a SnackBar is displayed. This brings an end to this tutorial. You can create a new project in Android Studio and run it to see these features. Note: Make sure that you’re using the latest build tools. Reference: Android Reference Doc
Source:
https://www.digitalocean.com/community/tutorials/android-floating-action-button-example-tutorial













