O seletor de data e hora do Android é amplamente utilizado em aplicativos Android. Neste tutorial, vamos demonstrar o uso de um Seletor de Data e um Seletor de Tempo em nosso aplicativo Android. Esses componentes são usados para selecionar data e hora em uma interface de usuário personalizada. Vamos usar as classes DatePickerDialog e TimePickerDialog com a classe Calendar em nosso código de aplicativo Android para alcançar isso.
Android DatePickerDialog e TimePickerDialog
Embora um Seletor de Data e um Seletor de Tempo possam ser usados como widgets independentes, eles ocupam mais espaço na tela. Portanto, usá-los dentro de um diálogo é uma escolha melhor. Felizmente, o Android nos fornece suas próprias classes DatePickerDialog e TimePickerDialog. As classes DatePickerDialog e TimePickerDialog têm métodos de retorno de chamada onDateSetListener() e onTimeSetListener(), respectivamente. Esses métodos de retorno de chamada são invocados quando o usuário termina de preencher a data e a hora, respectivamente. A classe DatePickerDialog consiste em um construtor de 5 argumentos com os parâmetros listados abaixo.
- Contexto: Requer o contexto da aplicação
- Função de retorno de chamada:
onDateSet()é invocado quando o usuário define a data com os seguintes parâmetros:
- int ano: Ele armazenará o ano selecionado atualmente no diálogo
- int monthOfYear: Irá armazenar o mês atual selecionado no diálogo
- int dayOfMonth: Irá armazenar o dia atual selecionado no diálogo
- int mYear: Mostra o ano atual que está visível quando o diálogo aparece
- int mMonth: Mostra o mês atual que está visível quando o diálogo aparece
- int mDay: Mostra o dia atual que está visível quando o diálogo aparece
A classe TimePickerDialog consiste em um construtor de 5 argumentos com os parâmetros listados abaixo.
- Contexto: Requer o contexto da aplicação
- Função de Callback:
onTimeSet()é invocada quando o usuário define a hora com os seguintes parâmetros:
- int hourOfDay: Irá armazenar a hora do dia atual selecionada no diálogo
- int minute: Irá armazenar o minuto atual selecionado no diálogo
- int mHours: Mostra a hora atual que está visível quando o diálogo aparece
- int mMinute: Mostra o minuto atual que está visível quando o diálogo aparece
- boolean false: Se for definido como falso, irá mostrar o tempo no formato de 24 horas, caso contrário não.
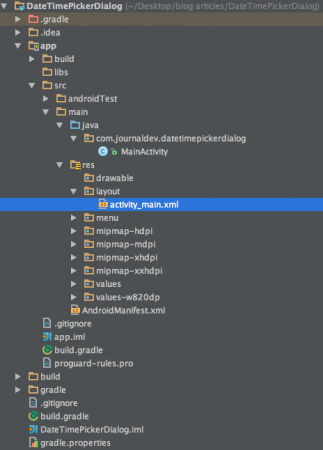
Exemplo de Estrutura de Projeto do Seletor de Data e Hora do Android
Código do Projeto do Diálogo do Seletor de Data e Hora do Android
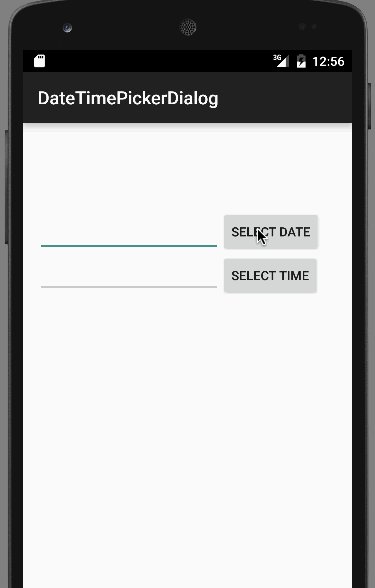
O activity_main.xml consiste em dois botões para invocar os Diálogos do Seletor de Data e Hora e definir o tempo selecionado pelo usuário nos dois EditText views. O código xml é fornecido abaixo. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
A classe MainActivity.java é fornecida abaixo:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Obter Data Atual
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Obter Hora Atual
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Lançar Diálogo do Seletor de Hora
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
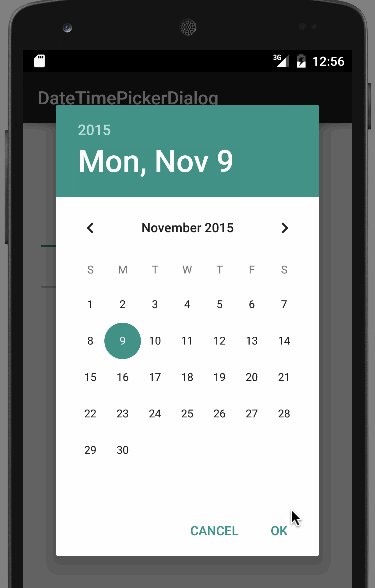
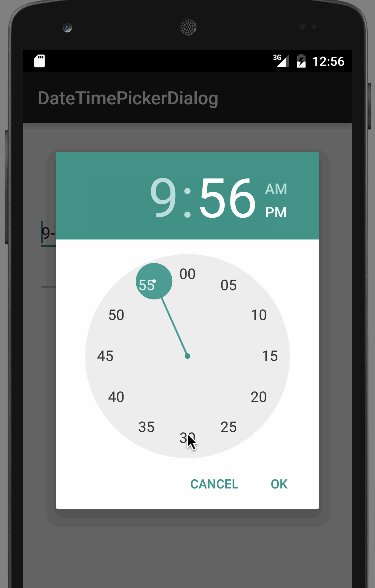
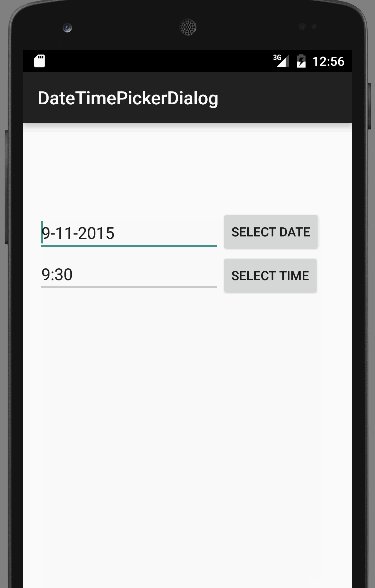
No código acima, criamos um objeto Calendar usando Calendar.getInstance() para exibir a data e hora atuais usando os campos estáticos correspondentes. Nota: O calendário de exibição e o relógio seguem os temas de interface do usuário padrão fornecidos no tema AppCompat. Abaixo está a saída produzida pelo exemplo de aplicativo Android do seletor de data e hora.  Isso conclui o tutorial do exemplo de diálogo do seletor de data e hora no Android. Você pode baixar o projeto final Android DateTimePickerDialog no link abaixo.
Isso conclui o tutorial do exemplo de diálogo do seletor de data e hora no Android. Você pode baixar o projeto final Android DateTimePickerDialog no link abaixo.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog