Neste tutorial, vamos discutir Alert Dialogs e implementá-los em nossa Aplicação Android usando Kotlin.
Alert Dialogs
Alert Dialog é uma janela que aparece na tela. Geralmente, eles mostram algumas informações e pedem uma ação do usuário. Existem três componentes principais que compõem um Alert Dialog.
- Texto do Título
- Texto da Mensagem
- Botões – Existem três tipos de botões: Positivo, Negativo e Neutro
Para criar um AlertDialog, usamos a classe interna AlertDialog.Builder.
val alertDialogBuilder = AlertDialog.Builder(this)
Passamos o contexto dentro do construtor. Opcionalmente, podemos passar outro parâmetro, o estilo do alert dialog.
Métodos do Alert Dialog
Alguns dos métodos que podem ser usados em um AlertDialog.
- setTitle
- setMessage
- setIcon
- setCustomTitle – Aqui você pode passar uma visualização personalizada que será colocada no lugar da parte do título no alert dialog.
- setPositiveButton – Passamos o nome da string, bem como o método de retorno de chamada do botão clicado aqui.
- setView – usado para adicionar uma visualização personalizada dentro do alert dialog.
- setList – usado para definir uma matriz de strings que será exibida na forma de uma Lista.
- setMultiChoiceList – novamente, podemos definir uma matriz, mas desta vez podemos selecionar vários itens da Lista graças ao CheckBox.
- setPositiveButtonIcon – define um ícone ao lado do botão
- show() – usado para exibir o AlertDialog
- setDismissListener – Dentro disso, você pode definir a lógica a ser acionada quando o diálogo de alerta é dispensado.
- setShowListener – define a lógica a ser acionada quando o diálogo de alerta é dispensado.
- setCancelable – requer um valor booleano. Por padrão, todos os diálogos de alerta podem ser cancelados ao clicar no botão ou tocar fora. Se este método for definido como falso, você precisará cancelar explicitamente o diálogo usando o método dialog.cancel().
Código do Alert Dialog em Kotlin
Para usar o AlertDialog em seu projeto Android Studio, importe a seguinte classe.
import android.support.v7.app.AlertDialog;
O código Kotlin a seguir é usado para criar um simples diálogo de alerta.
val builder = AlertDialog.Builder(this)
builder.setTitle("Androidly Alert")
builder.setMessage("We have a message")
//builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = x))
builder.setPositiveButton(android.R.string.yes) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
builder.setNegativeButton(android.R.string.no) { dialog, which ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
builder.setNeutralButton("Maybe") { dialog, which ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
builder.show()
O builder.show() exibe o Diálogo de Alerta na tela. Dentro da função setPositiveButton, passamos o texto do botão junto com uma função Kotlin que é acionada quando esse botão é clicado. A função faz parte da interface DialogInterface.OnClickListener(). O tipo da função é (DialogInterface, Int) -> Unit. DialogInterface é uma instância do Diálogo e Int é o id do botão que é clicado. No código acima, representamos essa função como uma função Kotlin de Ordem Superior. Os parâmetros dialog e which representam os dois argumentos. Podemos melhorar a função passando _ se os argumentos não forem usados. As funções ficariam assim:
builder.setPositiveButton(android.R.string.yes) { _,_ ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
. Alternativamente, também podemos exibir o Diálogo através da instância da classe AlertDialog. Substitua builder.show() por:
val alertDialog = builder.create()
alertDialog.show()
. Em vez de definir as funções ouvintes de clique do botão para cada um dos botões, também podemos definir as funções de ordem superior separadamente.
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
. Agora, defina esta propriedade val dentro da função Kotlin setPositiveButton como:
builder.setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
//or
builder.setPositiveButton(android.R.string.yes, positiveButtonClick)
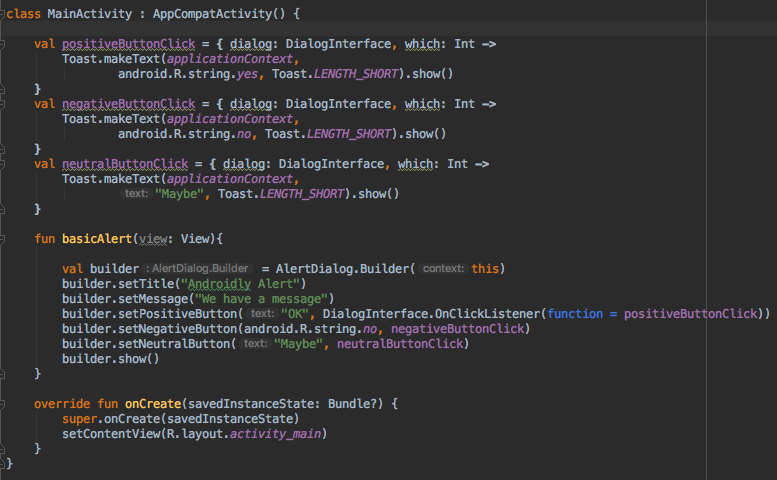
. Isso torna o código muito mais conciso. A seguir, uma captura de tela de nossa classe Activity com a função acima aplicada para cada um dos Botões. 
Você pode passar um nulo em vez da função se não pretende manter nenhuma ação no clique do botão.
O Kotlin ainda tem mais poder para melhorar a legibilidade do código acima.
Código simples de diálogo de alerta Kotlin
Usando a função with, podemos melhorar a legibilidade do código Kotlin para criar um Diálogo de Alerta.
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Na próxima seção, estaremos criando nossa Aplicação Android onde implementaremos as seguintes funcionalidades em nosso AlertDialog.
- Diálogo de Alerta Simples
- Diálogo de Alerta com Ícone e Personalização de Botão
- Diálogo de Alerta com Lista
- Diálogo de Alerta com Lista de Escolha Múltipla
- Diálogo de Alerta com Estilo
- Diálogo de Alerta com Estilo Personalizado
- Diálogo de Alerta com EditText
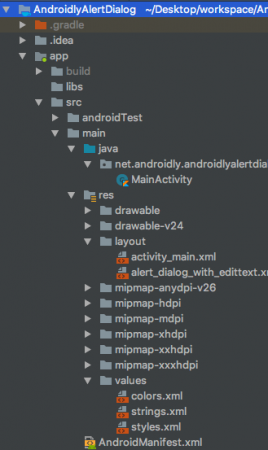
Estrutura do Projeto no Android Studio

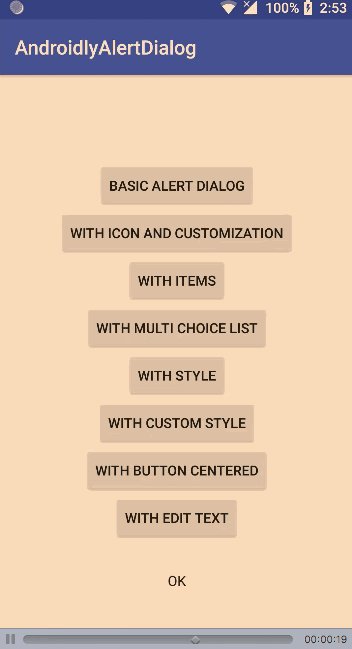
1. Código do Layout XML
O código para o layout activity_main.xml é fornecido abaixo.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBasicAlert"
android:layout_width="wrap_content"
android:onClick="basicAlert"
android:layout_height="wrap_content"
android:text="BASIC ALERT DIALOG" />
<Button
android:id="@+id/btnAlertWithIconsAndCustomize"
android:layout_width="wrap_content"
android:onClick="withIconAndCustomise"
android:layout_height="wrap_content"
android:text="WITH ICON AND CUSTOMIZATION" />
<Button
android:id="@+id/btnAlertWithItems"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withItems"
android:text="WITH ITEMS" />
<Button
android:id="@+id/btnAlertWithMultiChoiceList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withMultiChoiceList"
android:text="WITH MULTI CHOICE LIST" />
<Button
android:id="@+id/btnAlertWithStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withStyle"
android:text="WITH STYLE" />
<Button
android:id="@+id/btnAlertWithCustomStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withCustomStyle"
android:text="WITH CUSTOM STYLE" />
<Button
android:id="@+id/btnAlertWithButtonCentered"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withButtonCentered"
android:text="WITH BUTTON CENTERED" />
<Button
android:id="@+id/btnAlertWithEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="withEditText"
android:text="WITH EDIT TEXT" />
</LinearLayout>
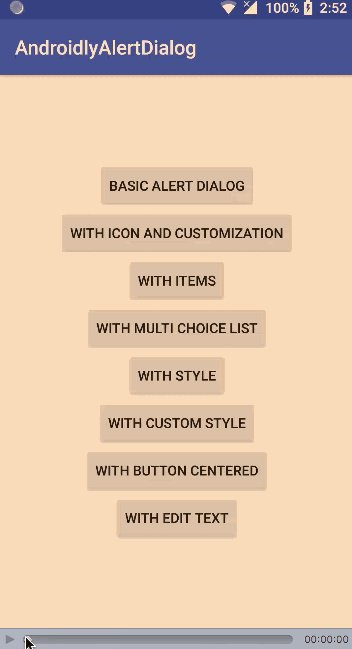
Para cada um dos botões, definimos um atributo android:onClick com o nome da função. Essas funções Kotlin seriam acionadas na classe MainActivity.kt. Vamos discutir cada uma delas uma de cada vez.
2. Código da Atividade Principal em Kotlin
Já criamos o primeiro Alert Dialog acima. Vamos ver como fica o MainActivity.kt com ele.
package net.androidly.androidlyalertdialog
import android.content.DialogInterface
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.app.AlertDialog
import android.view.View
import android.widget.Toast
class MainActivity : AppCompatActivity() {
val positiveButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.yes, Toast.LENGTH_SHORT).show()
}
val negativeButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
android.R.string.no, Toast.LENGTH_SHORT).show()
}
val neutralButtonClick = { dialog: DialogInterface, which: Int ->
Toast.makeText(applicationContext,
"Maybe", Toast.LENGTH_SHORT).show()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun basicAlert(view: View){
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
}
3. Alert Dialog com Ícones e Customização
val builder = AlertDialog.Builder(this)
with(builder) {
setTitle("Icon and Button Color")
setMessage("We have a message")
setPositiveButton("OK", null)
setNegativeButton("CANCEL", null)
setNeutralButton("NEUTRAL", null)
setPositiveButtonIcon(resources.getDrawable(android.R.drawable.ic_menu_call, theme))
setIcon(resources.getDrawable(android.R.drawable.ic_dialog_alert, theme))
}
val alertDialog = builder.create()
alertDialog.show()
val button = alertDialog.getButton(DialogInterface.BUTTON_POSITIVE)
with(button) {
setBackgroundColor(Color.BLACK)
setPadding(0, 0, 20, 0)
setTextColor(Color.WHITE)
}
Usando o getButton, podemos recuperar qualquer um dos botões definindo suas constantes respectivas. Uma vez que o botão é recuperado, podemos personalizá-lo como feito acima.
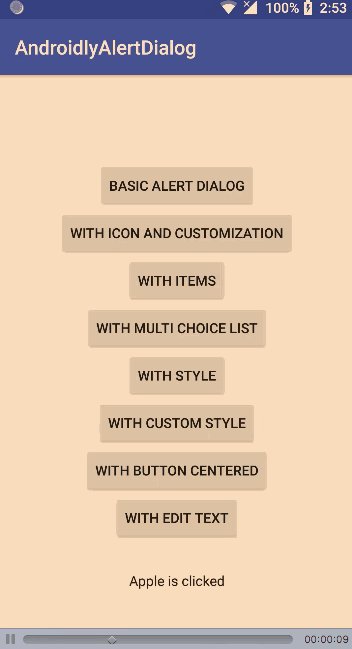
4. Alert Dialog com Itens
fun withItems(view: View) {
val items = arrayOf("Red", "Orange", "Yellow", "Blue")
val builder = AlertDialog.Builder(this)
with(builder)
{
setTitle("List of Items")
setItems(items) { dialog, which ->
Toast.makeText(applicationContext, items[which] + " is clicked", Toast.LENGTH_SHORT).show()
}
setPositiveButton("OK", positiveButtonClick)
show()
}
}
Dentro do setItems, passamos o Array Kotlin. O argumento which representa o índice do elemento clicado na lista.
5. Alert Dialog com Lista de Escolha Múltipla
fun withMultiChoiceList(view: View) {
val items = arrayOf("Microsoft", "Apple", "Amazon", "Google")
val selectedList = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
builder.setTitle("This is list choice dialog box")
builder.setMultiChoiceItems(items, null
) { dialog, which, isChecked ->
if (isChecked) {
selectedList.add(which)
} else if (selectedList.contains(which)) {
selectedList.remove(Integer.valueOf(which))
}
}
builder.setPositiveButton("DONE") { dialogInterface, i ->
val selectedStrings = ArrayList<string>()
for (j in selectedList.indices) {
selectedStrings.add(items[selectedList[j]])
}
Toast.makeText(applicationContext, "Items selected are: " + Arrays.toString(selectedStrings.toTypedArray()), Toast.LENGTH_SHORT).show()
}
builder.show()
}
No código acima, salvamos as escolhas em uma lista de array de inteiros e as recuperamos novamente para mostrá-las na mensagem Toast.
6. Alert Dialog com Estilo
fun withStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, android.R.style.Holo_SegmentedButton))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
Se você não usar ContextThemeWrapper, o Alert Dialog será exibido em tela cheia.
7. Alert Dialog com Estilo Personalizado
Adicione o seguinte código no arquivo styles.xml:
<style name="AlertDialogCustom" parent="@android:style/Theme.Material.Dialog">
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:headerDividersEnabled">true</item>
<item name="android:background">@android:color/holo_blue_dark</item>
</style>
A seguir está a função Kotlin:
fun withCustomStyle(view: View) {
val builder = AlertDialog.Builder(ContextThemeWrapper(this, R.style.AlertDialogCustom))
with(builder)
{
setTitle("Androidly Alert")
setMessage("We have a message")
setPositiveButton("OK", DialogInterface.OnClickListener(function = positiveButtonClick))
setNegativeButton(android.R.string.no, negativeButtonClick)
setNeutralButton("Maybe", neutralButtonClick)
show()
}
}
8. Alert Dialog com Botão Centralizado
fun withButtonCentered(view: View) {
val alertDialog = AlertDialog.Builder(this).create()
alertDialog.setTitle("Title")
alertDialog.setMessage("Message")
alertDialog.setButton(AlertDialog.BUTTON_POSITIVE, "Yes"
) { dialog, which -> dialog.dismiss() }
alertDialog.setButton(AlertDialog.BUTTON_NEGATIVE, "No"
) { dialog, which -> dialog.dismiss() }
alertDialog.show()
val btnPositive = alertDialog.getButton(AlertDialog.BUTTON_POSITIVE)
val btnNegative = alertDialog.getButton(AlertDialog.BUTTON_NEGATIVE)
val layoutParams = btnPositive.layoutParams as LinearLayout.LayoutParams
layoutParams.weight = 10f
btnPositive.layoutParams = layoutParams
btnNegative.layoutParams = layoutParams
}
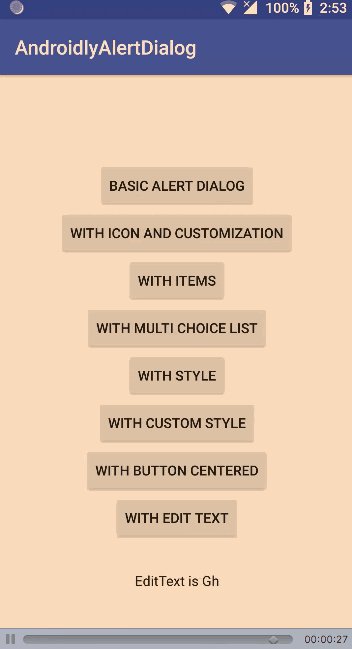
9. Alert Dialog com Campo de Texto
O código para o layout personalizado alert_dialog_with_edittext.xml é fornecido abaixo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter the text here"/>
</LinearLayout>
fun withEditText(view: View) {
val builder = AlertDialog.Builder(this)
val inflater = layoutInflater
builder.setTitle("With EditText")
val dialogLayout = inflater.inflate(R.layout.alert_dialog_with_edittext, null)
val editText = dialogLayout.findViewById<EditText>(R.id.editText)
builder.setView(dialogLayout)
builder.setPositiveButton("OK") { dialogInterface, i -> Toast.makeText(applicationContext, "EditText is " + editText.text.toString(), Toast.LENGTH_SHORT).show() }
builder.show()
}
O resultado da aplicação acima é dado abaixo: 
Baixe o Projeto Android Studio: AndroidlyAlertDialog
Source:
https://www.digitalocean.com/community/tutorials/android-alert-dialog-using-kotlin













