Todo cowboy precisa de um cavalo, todo Batman precisa de um Robin e todo programador precisa de um ótimo editor de código. Quando você trabalha com código todos os dias, é preciso ter um editor de código confiável. Para muitos desenvolvedores, o Visual Studio (VS) Code é a escolha deles. Acompanhe este tutorial do Visual Studio Code.
Neste post, você vai aprender tudo sobre o VS Code e cada um de seus recursos poderosos. Se você está procurando uma análise detalhada do VS Code, incluindo explicações completas de tudo o que ele é capaz, continue lendo.
Este post é um trecho de um capítulo do eBook “De Admin para DevOps: O jeito BS de fazer DevOps no Azure”. Se você gostou deste capítulo e quer aprender sobre como fazer DevOps no Azure, confira!
A Interface
Este tutorial do Visual Studio Code utilizará o VS Code 1.53.2. Se as instruções e capturas de tela parecerem um pouco diferentes, é provável que você esteja usando uma versão nova. No entanto, todos os esforços foram feitos para focar nos aspectos do VS Code que não são específicos de uma versão.
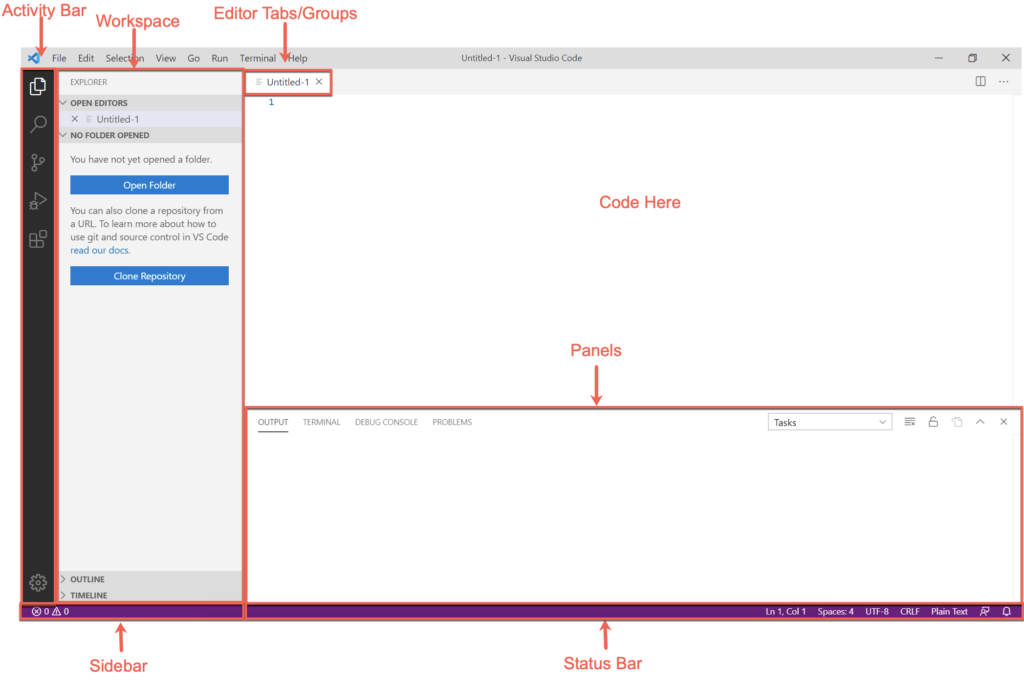
Ao abrir o VS Code pela primeira vez, você verá uma interface de usuário que se parece com a captura de tela a seguir. Você verá que o VS Code possui algumas áreas principais que você estará olhando todos os dias.

A interface principal do VS Code pode ser dividida em cinco áreas distintas:
- Janela do Editor (Guias/Grupos) – A janela do editor é onde você fará a maior parte do seu trabalho. Esta área é onde você visualizará e editará todo o código em que está trabalhando. Sempre que você abrir um novo arquivo ou editar um arquivo existente, o código será exibido na janela do editor. O VS Code possui guias nesta área do editor que permitem abrir vários arquivos ao mesmo tempo e grupos de editores que agrupam várias guias.
- Espaço de trabalho – O espaço de trabalho será a próxima parte mais comum da interface do usuário que você usará. O espaço de trabalho é onde todos os arquivos que você tem abertos em guias serão exibidos. Você também costuma abrir pastas inteiras para ver todos os arquivos de uma pasta específica de uma vez aqui.
- Barra lateral – A barra lateral é onde você verá informações, como o repositório Git que você tem aberto, o nome do branch Git em que está trabalhando e a capacidade de enviar alterações Git para um repositório remoto.
- Painéis – A seção de painéis é a seção de “saída”. Você encontrará várias “guias” com informações retornadas pelo VS Code e suas extensões nesta área. Aqui também é onde você encontrará o útil terminal integrado. O terminal integrado é um terminal Bash incorporado (com outros terminais incluídos por meio de extensões) que permite executar código diretamente no VS Code sem precisar abrir um terminal separado.
- Barra de status – A barra de status fornece informações sobre a guia do editor aberta. A barra de status mostra a posição do cursor, a codificação, o formato que o VS Code reconhece para o formato do arquivo, entre outras coisas. A barra de status também é onde o VS Code e suas extensões exibirão informações enquanto são executados.
Comandos e a Paleta de Comandos
Há muito a fazer no VS Code, especialmente se você instalou muitas extensões (abordaremos mais adiante). Você pode controlar grande parte dessa funcionalidade por meio dos menus típicos Arquivo, Editar e Exibir na parte superior da janela, mas nem tudo.
A maneira mais fácil de fazer as coisas acontecerem no VS Code é por meio dos comandos encontrados na paleta de comandos. A paleta de comandos é um menu que aparece na parte superior da tela quando você clica no menu Exibir e seleciona Paleta de Comandos, ou pressiona Ctrl-Shift-P no teclado.
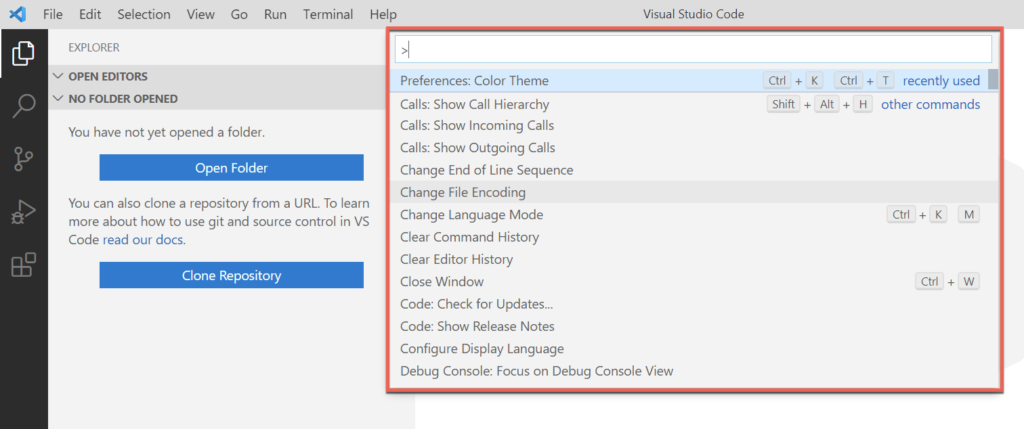
Na captura de tela a seguir, você pode ver um exemplo da paleta de comandos.

A paleta de comandos é onde você encontrará toda a funcionalidade do VS Code. A paleta de comandos é ótima porque toda a funcionalidade para gerenciar tarefas, configurações, trechos de código e muito mais está localizada em um único menu (abordaremos mais adiante).
A paleta de comandos é onde você encontrará tudo o que pode fazer em uma instalação padrão do VS Code e configurar qualquer extensão que você tenha instalado.
Configurações
Você pode personalizar praticamente todos os aspectos do VS Code usando as configurações. As configurações controlam tanto a funcionalidade padrão do VS Code quanto as extensões instaladas. As configurações são armazenadas como arquivos JSON, e o VS Code define muitas delas por padrão.
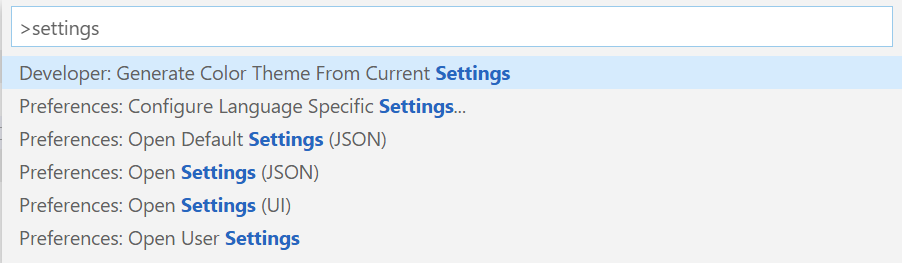
Para gerenciar as configurações, abra a Paleta de Comandos com Ctrl-Shift-P. Digite “configurações” e escolha Preferências: Abrir Configurações (JSON) como mostrado abaixo. Mas cuidado, existem muitas configurações!

O VS Code então abrirá um arquivo JSON exibindo todas as configurações atualmente definidas.
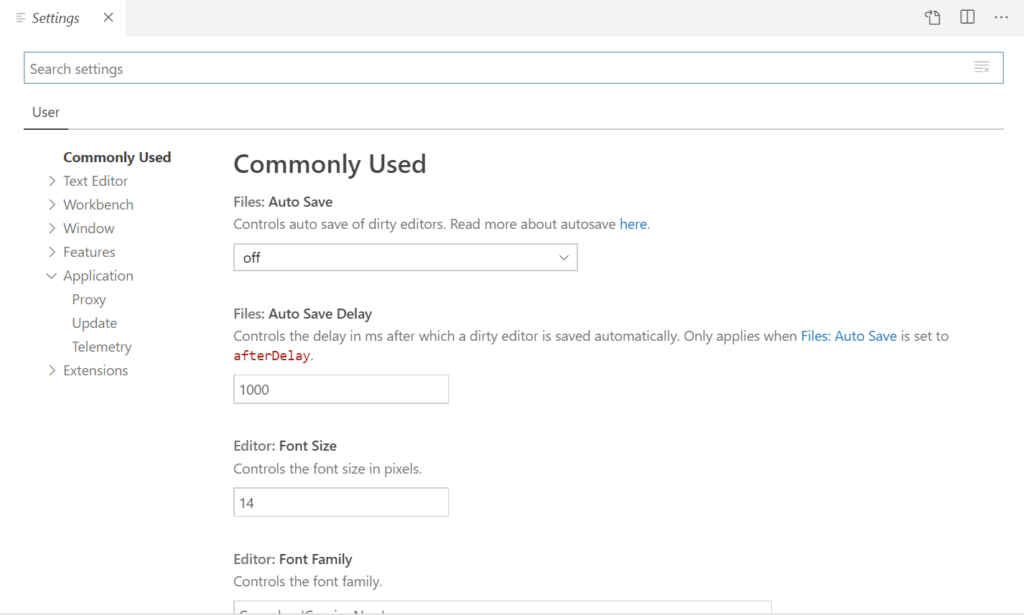
No entanto, há uma maneira mais fácil de gerenciar as configurações através da interface do usuário do VS Code. O VS Code oferece uma interface para navegar nas configurações, como você pode ver na captura de tela a seguir. Você pode encontrar esta interface abrindo novamente a paleta de comandos e escolhendo Preferências: Abrir Configurações (UI).
A interface para as configurações do VS Code permite que você pesquise as configurações e as divida por categorias ao longo da tela, no lado esquerdo.

De forma alguma este tutorial do Visual Studio Code irá explicar todas as configurações disponíveis. Dedique um minuto para explorar e ver quais ajustes você pode fazer no VS Code.
Extensões
Uma das características mais importantes do VS Code são suas extensões. Por padrão, o VS Code suporta recursos comuns de um editor de código, como realce de sintaxe, Intellisense, etc. Ele entende o tipo de código que você está escrevendo e se adapta a ele de várias maneiras diferentes. No entanto, ele não entende todas as linguagens.
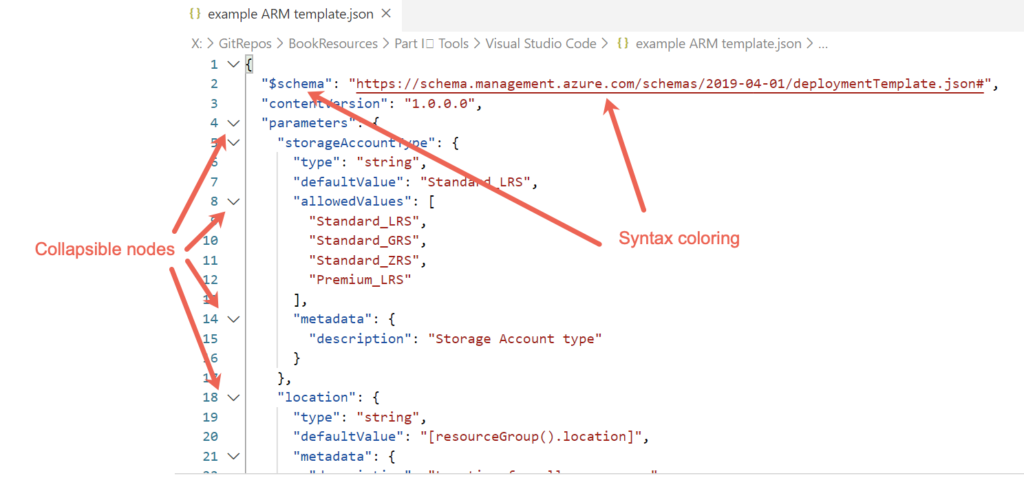
Por exemplo, talvez você esteja trabalhando em um modelo ARM. Um modelo ARM é um arquivo JSON. Felizmente, o VS Code entende JSON por padrão. Se você abrir um arquivo com extensão JSON, o VS Code assume que é um arquivo JSON e aplica todos os seus recursos de acordo. Na captura de tela a seguir, você pode ver alguns desses recursos.
JSON é apenas texto simples, afinal. Para que o VS Code saiba quando uma seção deve ser recolhível e qual texto deve mudar de cor, ele precisa entender a estrutura do JSON. O VS Code aplica esses recursos de forma diferente, dependendo do tipo de arquivo aberto.

Mesmo que um modelo ARM seja criado em JSON e o VS Code entenda JSON, isso não significa que o VS Code entenda modelos ARM.
Um modelo ARM não é apenas JSON. Um modelo ARM tem funções e uma estrutura e esquema específicos. O VS Code não sabe que um determinado arquivo JSON precisa ter o elemento $schema definido como o primeiro elemento. É aqui que o ecossistema de extensões do VS Code se torna útil.
Mesmo que o VS Code não entenda nativamente modelos ARM, isso não significa que ele não possa entender. Os desenvolvedores podem adicionar funcionalidades ao VS Code. Neste caso, os desenvolvedores podem adicionar funcionalidades relacionadas a modelos ARM por meio de uma extensão.
Uma extensão é um pacote pequeno que você pode carregar no VS Code e que facilita o trabalho com vários recursos.
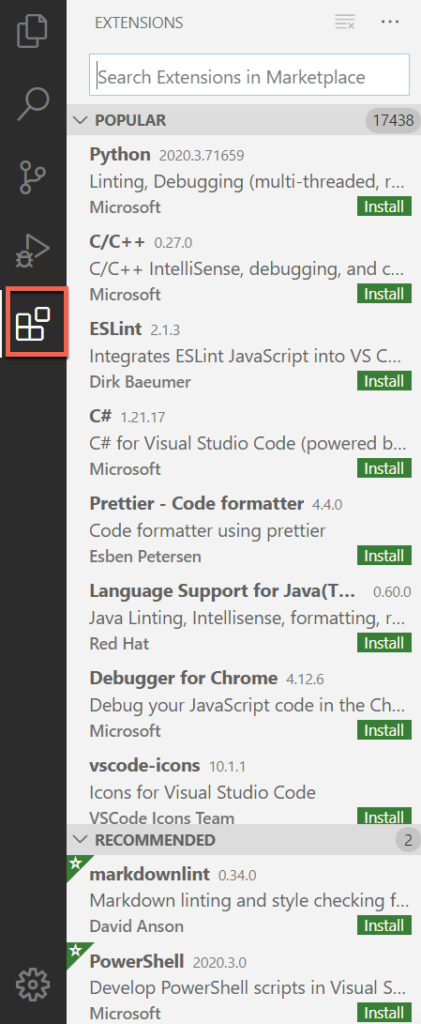
Você pode gerenciar as extensões por meio do ícone de extensões na barra de atividades, como mostrado abaixo. Assim que você clicar no ícone à esquerda, você verá imediatamente uma lista das extensões mais populares no Marketplace de Extensões.
O Marketplace de Extensões é onde os desenvolvedores armazenam extensões que você pode baixar e instalar à vontade.
Você pode ver na captura de tela a seguir que as extensões não são apenas específicas de linguagem. As extensões estendem a funcionalidade do VS Code em uma ampla variedade de recursos. Se você está desenvolvendo código para um produto específico, sempre pesquise o Marketplace de Extensões para ver se há alguma extensão disponível.

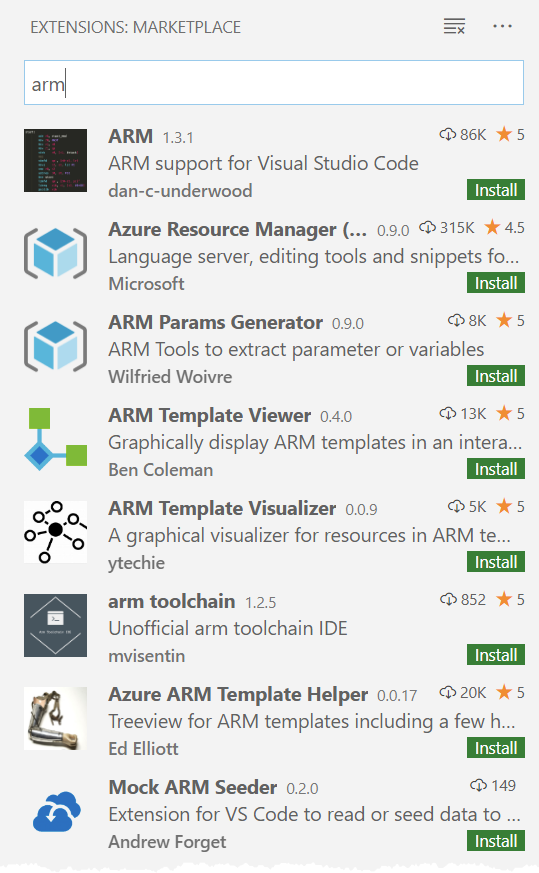
Para o exemplo do modelo ARM, procure por “arm”, como mostrado abaixo, e veja o que aparece. Observe que existem muitas extensões diferentes para modelos ARM, algumas da Microsoft e desenvolvedores terceiros. Clicar no botão verde Instalar ao lado de cada extensão fará o download e a instalação imediatamente.

As extensões são o que fazem o VS Code brilhar de verdade. As extensões permitem que você faça tantas coisas com o VS Code e eliminam a necessidade de sair do aplicativo para realizar outras tarefas relacionadas.
Snippets
Você já digitou o mesmo trecho de código várias e várias vezes? Assim como no desenvolvimento de software, você sempre deve buscar trabalhar seguindo o princípio Don’t Repeat Yourself (DRY).
Claro, você poderia realizar a mesma coisa digitando aquela declaração de função pela 50ª vez, mas qual é o sentido disso? E quem garante que você vai escrevê-la da mesma maneira todas as vezes? Se você precisa de uma maneira automatizada de criar trechos de texto, você precisa usar snippets.
Os snippets do VS Code são um recurso útil que todos deveriam usar, não importa que tipo de desenvolvimento esteja fazendo. Os snippets permitem que você digite alguns caracteres em uma guia do editor de código que se expandem rapidamente para o que você precisa.
Os trechos de código existem por linguagem ou extensão e são armazenados em arquivos JSON. Por exemplo, você pode ter um conjunto de trechos de código PowerShell, modelo ARM, Python, C# e JavaScript instalados simultaneamente.
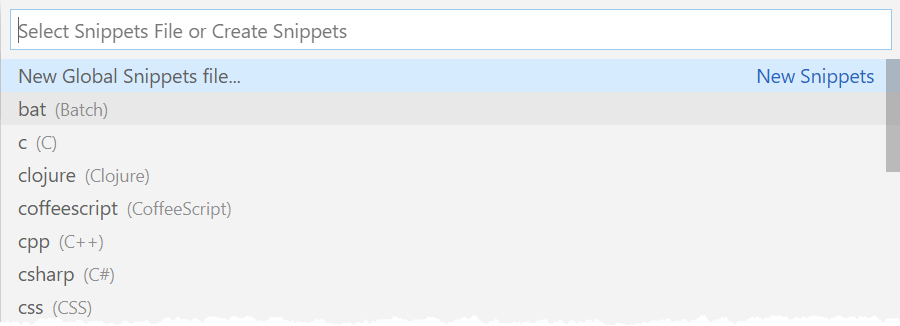
Você pode encontrar trechos de código abrindo a paleta de comandos com Ctrl-Shift-P, digitando “trechos de código” e pressionando Enter.

O menu de trechos de código aparecerá, onde você pode editar todos os trechos de código padrão da linguagem. Se você tiver instalado extensões que vêm com um conjunto de trechos de código, eles também serão exibidos aqui.

Se você navegar até um trecho de código específico com as teclas de seta e pressionar Enter ou clicar em um, o VS Code abrirá os arquivos de trechos de código JSON em uma guia do editor. Na captura de tela a seguir, você pode ver que muitos terão um único elemento JSON comentado com instruções sobre como criar um trecho de código próprio.

Cada trecho de código é um único elemento JSON que corresponde a uma sintaxe específica. Você pode aprender mais sobre a sintaxe de trechos de código na página de trechos de código do VS Code da Microsoft.
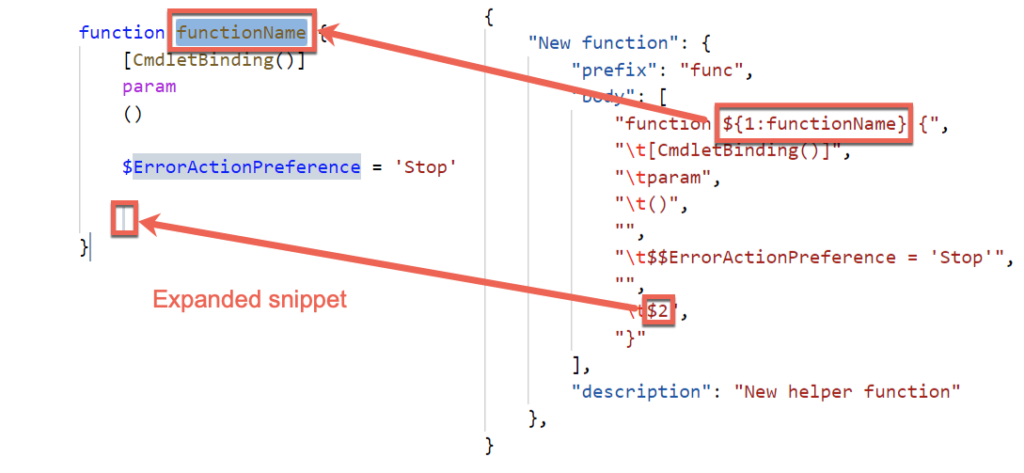
No trecho de código a seguir, você pode ver um trecho de código típico para criar uma função PowerShell. Este trecho está usando a extensão PowerShell, que cria um arquivo de trechos de código powershell.json. Quando você digita o trecho de código “func” em uma janela do editor, o VS Code removerá automaticamente esse trecho de texto e o substituirá pelo código no body.
Observe as strings ${1|functionName} e $2 abaixo. Os snippets do VS Code permitem não apenas substituir um snippet de código por alguns caracteres, mas também editar esse código uma vez expandido. Neste exemplo, este snippet tem marcadores de tabulação.
Os marcadores de tabulação permitem pressionar a tecla Tab, editar o texto do marcador de posição (functionName para o primeiro marcador de tabulação (1|)), pressionar Tab novamente e começar a digitar na linha oito do body.
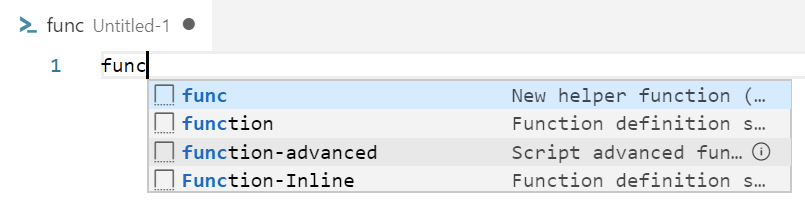
Uma vez que você cria o snippet, você pode chamá-lo no editor. Na captura de tela a seguir, você pode ver que se você digitar “func” em um script do PowerShell, o VS Code fornece uma lista de opções disponíveis para você.
Por padrão, o VS Code vem com alguns snippets embutidos, e algumas extensões também instalam alguns snippets. Abaixo, você notará os snippets function, function-advanced e function-Inline. Esses snippets vieram com a extensão do PowerShell.

Uma vez que você selecionar func na janela do editor e pressionar Enter, func se transformará no snippet de código à esquerda na imagem abaixo. Você pode ver que o VS Code destaca functionName e tem um cursor na linha oito. Esses marcadores de tabulação permitem editar essas partes do snippet expandido.

Os snippets economizam muito tempo se você dedicar tempo para criar todas as rotinas comuns que você se encontra fazendo dia após dia. Os snippets mostrados neste tutorial do Visual Studio Code foram apenas uma amostra do que você pode fazer.
O Terminal Integrado
Quando você está desenvolvendo scripts ou software, você não escreve todo o código de uma vez e ele funciona perfeitamente. Se ao menos fosse verdade. Em vez disso, você escreve um pouco de código, testa para ver se funciona, faz ajustes e repete até concluir sua tarefa.
Para executar código em desenvolvimento, normalmente você precisa alternar para outra janela, como um console ou outra ferramenta externa. Se essa ferramenta externa estiver disponível por meio da linha de comando ou se você estiver escrevendo código PowerShell, não é necessário sair do VS Code e usar o terminal integrado em vez disso.
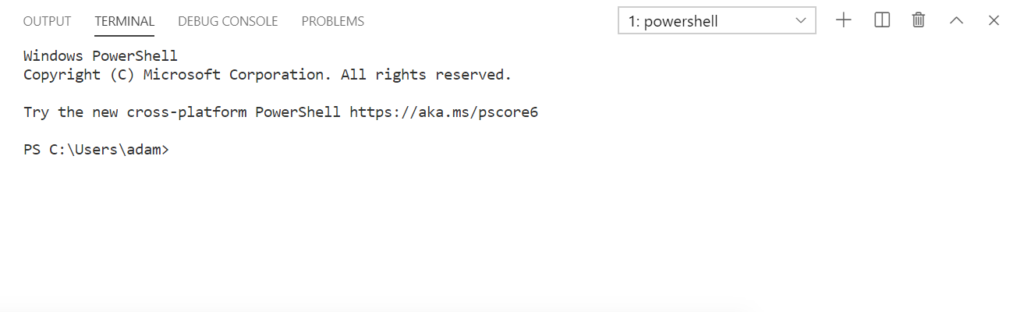
O terminal integrado está diretamente integrado ao VS Code. Ele não é um console ou janela externa. Ele fica abaixo das guias do editor o tempo todo (a menos que você o feche). Por padrão, o terminal é um prompt de comando legado (cmd.exe) no Windows ou Bash no Linux e macOS. No entanto, como você pode ver abaixo, uma vez que você instala a extensão do PowerShell, o VS Code usa o console do PowerShell como padrão.

Você pode usar o terminal integrado como faria com um console típico, digitando comandos, obtendo saída, etc. Mas o terminal integrado oferece alguns benefícios adicionais. Para começar, um dos benefícios mais úteis é a capacidade de executar trechos de código durante o desenvolvimento.
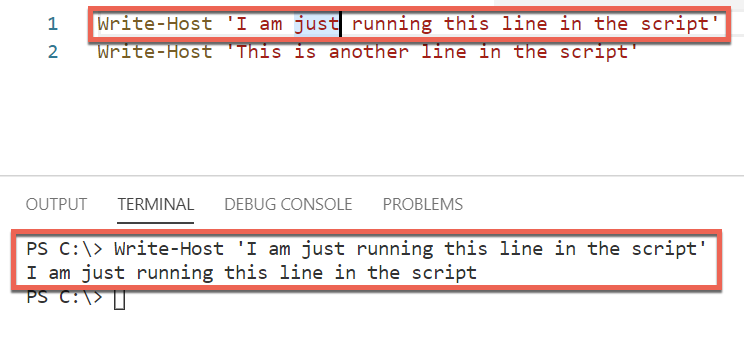
Por exemplo, digamos que você esteja trabalhando em um script PowerShell e gostaria de testar uma única linha. Em vez de copiar o código e colá-lo em outra janela do PowerShell, clique em qualquer posição dessa linha e pressione a tecla F8. O VS Code, então, lê a linha inteira e a executa no terminal integrado (se você tiver a extensão do PowerShell instalada).

Neste tutorial do Visual Studio Code, você aprenderá apenas o básico do terminal integrado. Para saber mais sobre o terminal integrado, não deixe de conferir a documentação da Microsoft.
Trabalhando em equipe com espaços de trabalho
Até agora, este tutorial assumiu que você estava usando o VS Code de forma independente. Supõe-se que seja apenas você digitando no teclado. Mas isso não reflete o mundo real. No mundo real, é provável que você esteja trabalhando em equipe.
Enquanto você estava explorando as configurações, instalando extensões e criando alguns trechos de código, você estava alterando a configuração do VS Code para você. E se você estiver em uma equipe que também possa utilizar as modificações que você fez na instalação do VS Code? Nesse caso, é necessário compartilhar essas configurações. Uma forma de fazer isso é utilizando um espaço de trabalho.
No VS Code, um espaço de trabalho é uma coleção de pastas e configurações que controlam o comportamento, normalmente para um único projeto.
Pense em um aplicativo que sua equipe está desenvolvendo, que contém várias pastas, um repositório Git e talvez um determinado padrão de codificação que todos na equipe precisam seguir. Um único “projeto” é um bom caso de uso para um espaço de trabalho.
Para criar um espaço de trabalho, abra uma ou mais pastas, vá até o menu Arquivo, clique em Salvar Espaço de Trabalho Como e salve o arquivo. O VS Code salva o espaço de trabalho em um arquivo com a extensão code-workspace. Este arquivo contém tudo que foi salvo no espaço de trabalho.
Espaço de Trabalho e Configurações
Os espaços de trabalho são especialmente úteis quando se trata de configurações. Quando você define configurações no VS Code, você o faz no nível de usuário ou no nível de espaço de trabalho. Ao trabalhar em um projeto de equipe onde todos usam o VS Code, provavelmente você vai querer criar um espaço de trabalho compartilhado. Para fazer isso, abra as pastas envolvidas e salve o espaço de trabalho.
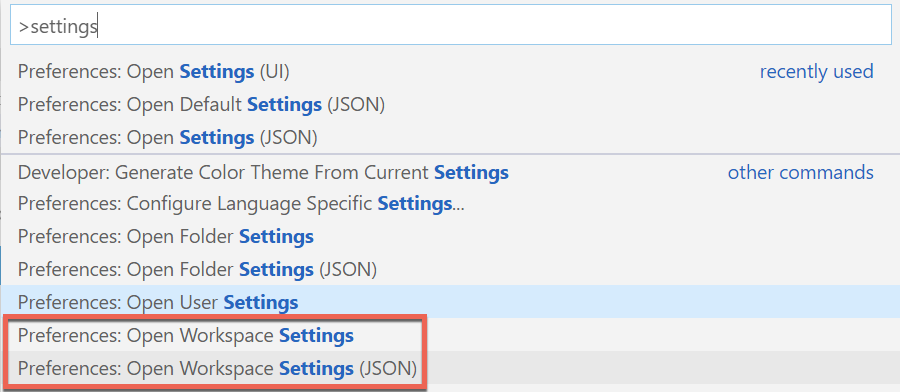
Uma vez que você esteja trabalhando dentro de um espaço de trabalho, abra a paleta de comandos, digite “configurações” e você verá outra opção para Configurações de Espaço de Trabalho, como mostrado na captura de tela a seguir.

Selecionar a opção Abrir Configurações de Espaço de Trabalho então o levará de volta a uma tela familiar de Configurações. Desta vez, no entanto, você terá dois grupos de configurações; Usuário e Espaço de Trabalho. Selecionar Espaço de Trabalho e fazer uma alteração aqui salvará essa alteração de configuração no arquivo de espaço de trabalho, em vez de em sua própria instalação do VS Code.

Os espaços de trabalho são uma ótima maneira de agrupar trechos de código, configurações e outros itens para compartilhar entre uma equipe e garantir uma experiência consistente.
Conclusão
Este tutorial do Visual Studio Code foi feito para dar aos iniciantes um impulso inicial com este IDE. Embora seja impossível cobrir todos os recursos do VS Code em 3.000 palavras, este tutorial abordou os principais recursos.
Se você deseja aprender mais sobre o Visual Studio Code e explorar qualquer um dos recursos abordados aqui, não deixe de conferir a documentação da Microsoft.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













