Não há nada de errado em usar ferramentas separadas para realizar essas atividades relacionadas. Mas não seria mais eficiente se todas as ações necessárias pudessem ser realizadas sem sair do seu IDE?
Not a reader? Watch this related video.
Neste artigo, você aprenderá a configuração básica do GitHub no Visual Studio Code. Em seguida, você poderá realizar as ações típicas do Git, como clone, stage, commit e push, tudo enquanto permanece dentro do aplicativo Visual Studio Code.
Pré-requisitos
Se você pretende seguir este tutorial, precisa atender a alguns requisitos, conforme a seguir.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. No momento desta redação, a versão atual é 1.47.2.
- A GitHub account with a repository to work with.
A Extensão Git
Para fazer o seu setup do GitHub no Visual Studio Code funcionar, você precisará trabalhar com o Git. O Visual Studio Code já vem instalado com uma extensão integrada para controle de origem usando o Git. Existem muitas configurações disponíveis com a extensão Git. Ainda assim, as configurações padrão já estão corretas como estão, fora da caixa.
No entanto, há algumas alterações de configuração com a extensão Git que você pode querer mudar conforme sua preferência. Mas antes de fazer isso, você precisa saber onde encontrar as configurações da extensão Git. Não dá para mudar algo quando você não consegue encontrar, certo?
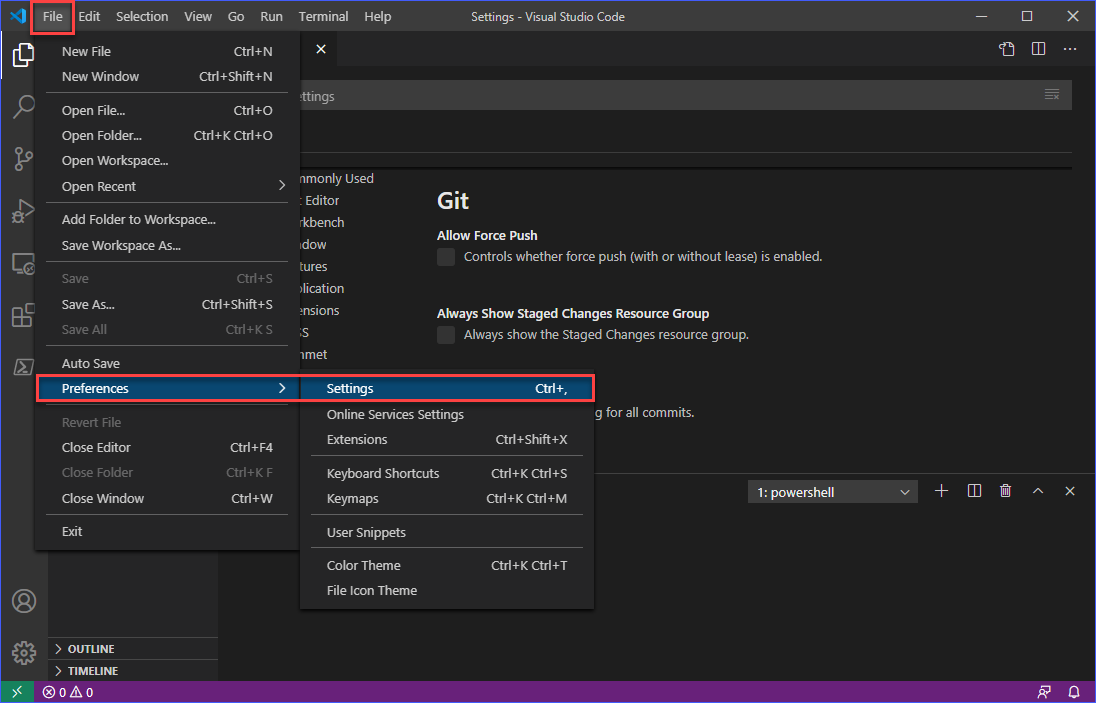
Para abrir as configurações usando o menu, clique em Arquivo —> Preferências —> Configurações. Ou você também pode pressionar o atalho CTRL+,.

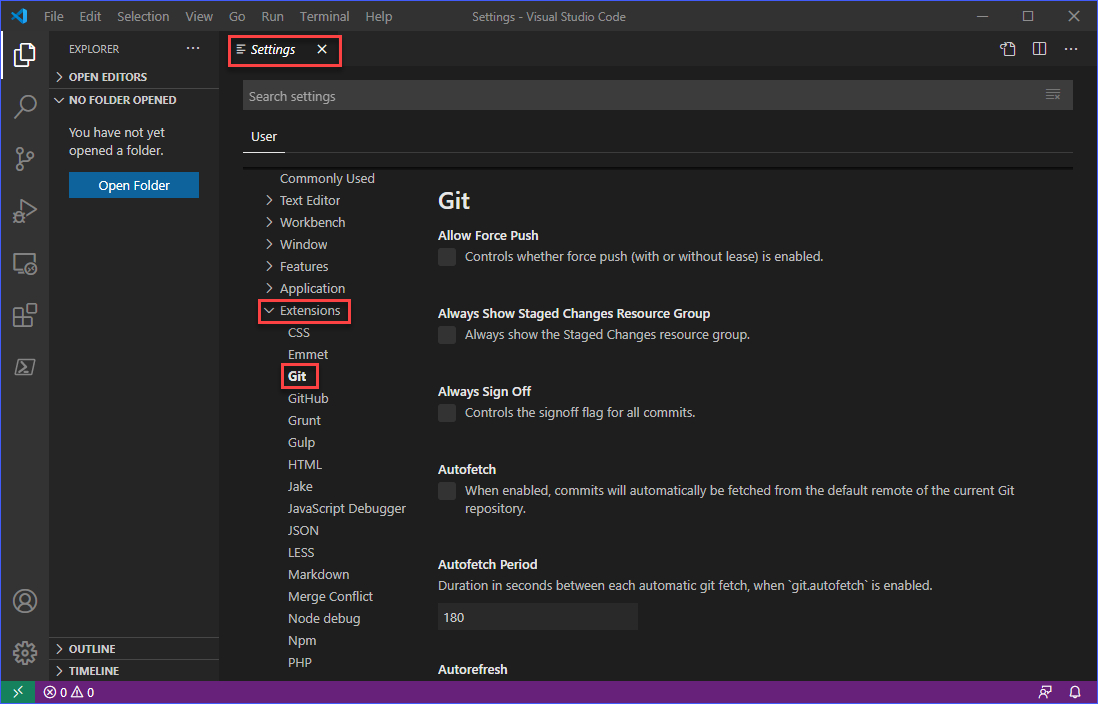
Então, na guia Configurações, clique em Extensões —> Git. Você deverá ver a lista de itens de configuração para a extensão Git, como mostrado abaixo.

Agora, este artigo não abrange todos os itens de configuração para o Git. No entanto, eles são em sua maioria autoexplicativos, especialmente se você já está familiarizado com o trabalho com controle de versão.
Verificando se o Git está instalado
“O quê? Eu pensei que o Git já estava incluído?”.
Bem, a extensão Git está incluída, mas o programa Git não está. A extensão, como o nome sugere, é apenas destinada a “estender” o VS Code para integrar com o Git. Pode ser confuso, e se for para você, talvez seja interessante ler sobre O que é o Git primeiro para ter uma melhor compreensão.
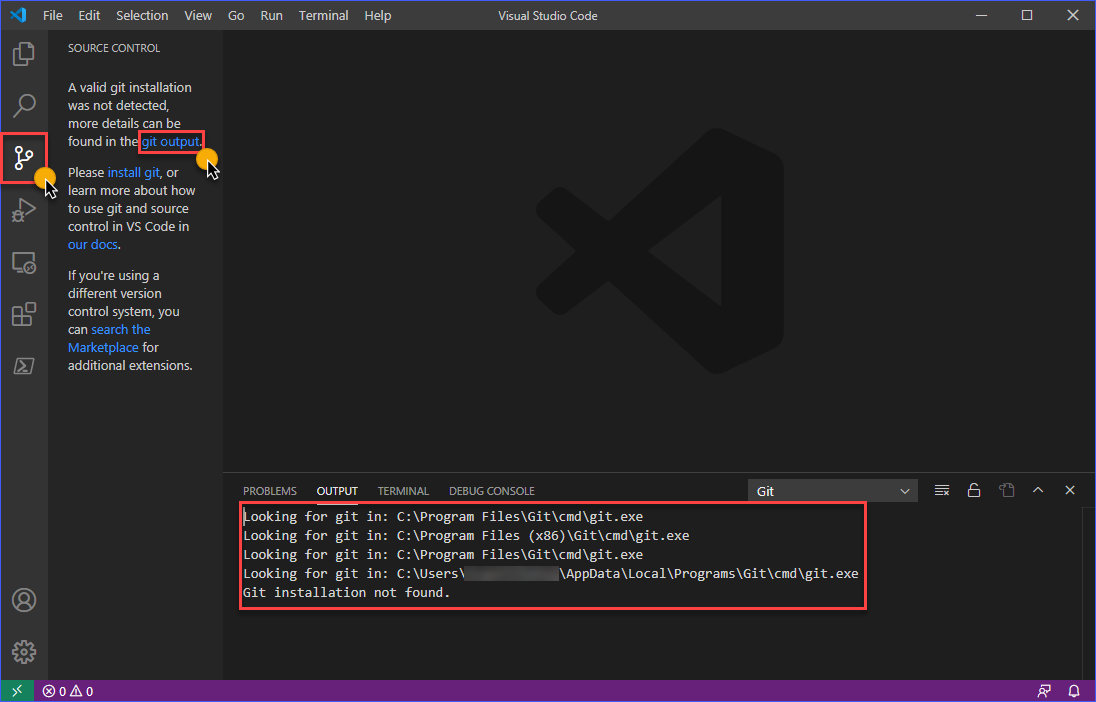
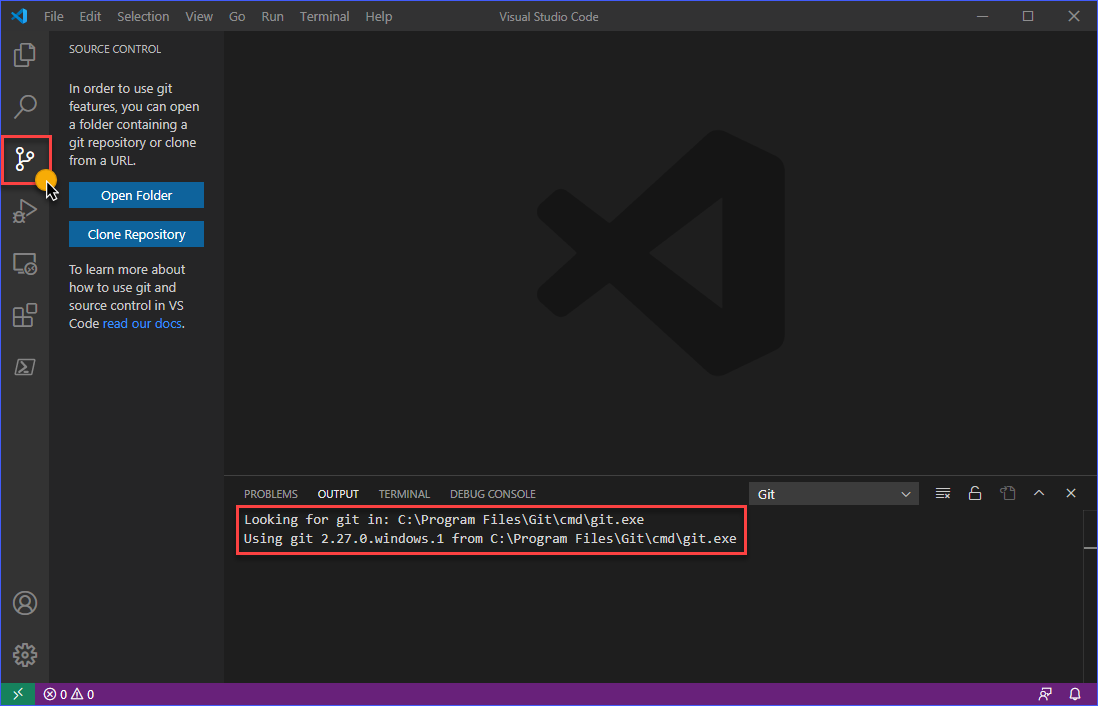
Para determinar se o Git está instalado e detectado pela extensão Git, clique no botão Controle de Código-fonte ou pressione CTRL+SHIFT+G enquanto estiver dentro da janela do VS Code. Se o Git não estiver instalado ou detectado, você verá uma mensagem semelhante à mostrada abaixo.

Como você pode ver na imagem acima, no painel Saída, existem caminhos padrão onde o VS Code tenta procurar uma instalação binária válida do Git. Essa situação significa que você precisa instalar o Git primeiro ou talvez o Git esteja instalado, mas em um caminho que não é reconhecido pelo VS Code.
Se o Git estiver instalado, mas em um caminho não padrão
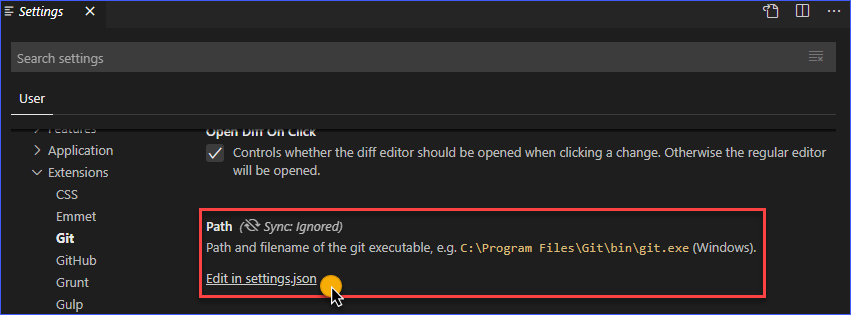
Se o Git estiver instalado em um caminho não padrão, você pode corrigir isso alterando o valor do Caminho nas configurações da extensão do Git, conforme indicado abaixo.

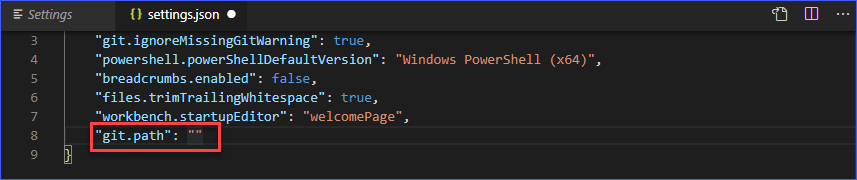
Ao clicar no link Editar em settings.json, o arquivo será aberto no VS Code. Veja a captura de tela abaixo para referência. O valor do caminho.git deve ser alterado para apontar para o caminho correto onde o binário do Git está instalado. Em seguida, salve as configurações após a modificação.

Se o Git não estiver instalado
Obviamente, se o Git não estiver instalado, você precisará instalá-lo. Você pode fazer isso baixando o arquivo de instalação deste link —> https://git-scm.com/.
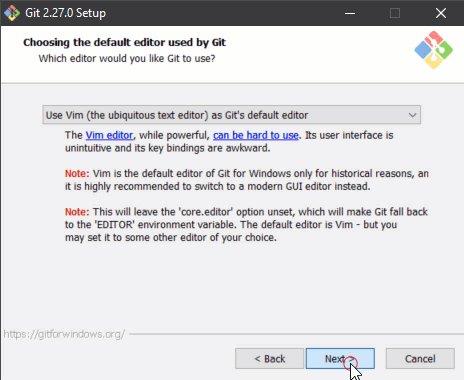
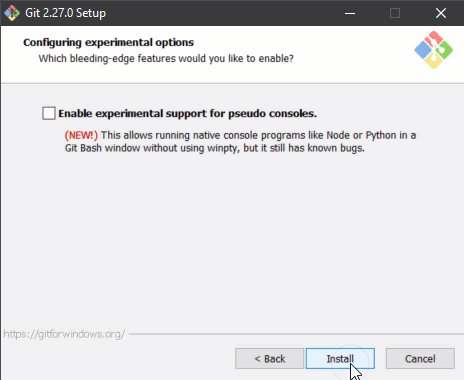
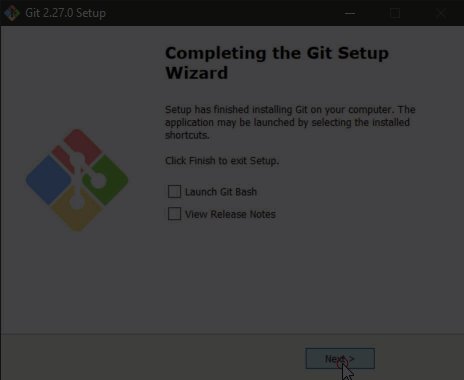
Depois de baixar o arquivo, siga a demonstração abaixo sobre como instalar o Git com as opções padrão. A instalação é direta, e não há necessidade de alterar as opções padrão para este artigo. Você estará bem encaminhado para concluir sua configuração do GitHub no Visual Studio Code.

Depois de concluir a instalação do Git, reinicie o Visual Studio Code e confirme se o Git agora está sendo detectado. A captura de tela abaixo mostra o que você esperaria ver se o Git estivesse sendo detectado.

Clonando um Repositório do GitHub
Agora que você completou as etapas iniciais para garantir que o VS Code funcione com o GitHub, é hora de colocá-lo em ação e confirmar que o que você fez até agora está correto. A maneira mais rápida de testar é clonar um repositório existente em sua conta do GitHub.
Neste exemplo, será utilizado um repositório privado chamado junecastillote/demo. Você pode usar seu próprio repositório para isso. Caso você ainda não tenha um repositório, consulte o documento Criando um novo repositório no GitHub para aprender como criar um.
Siga o procedimento abaixo para clonar um repositório do GitHub no VS Code.
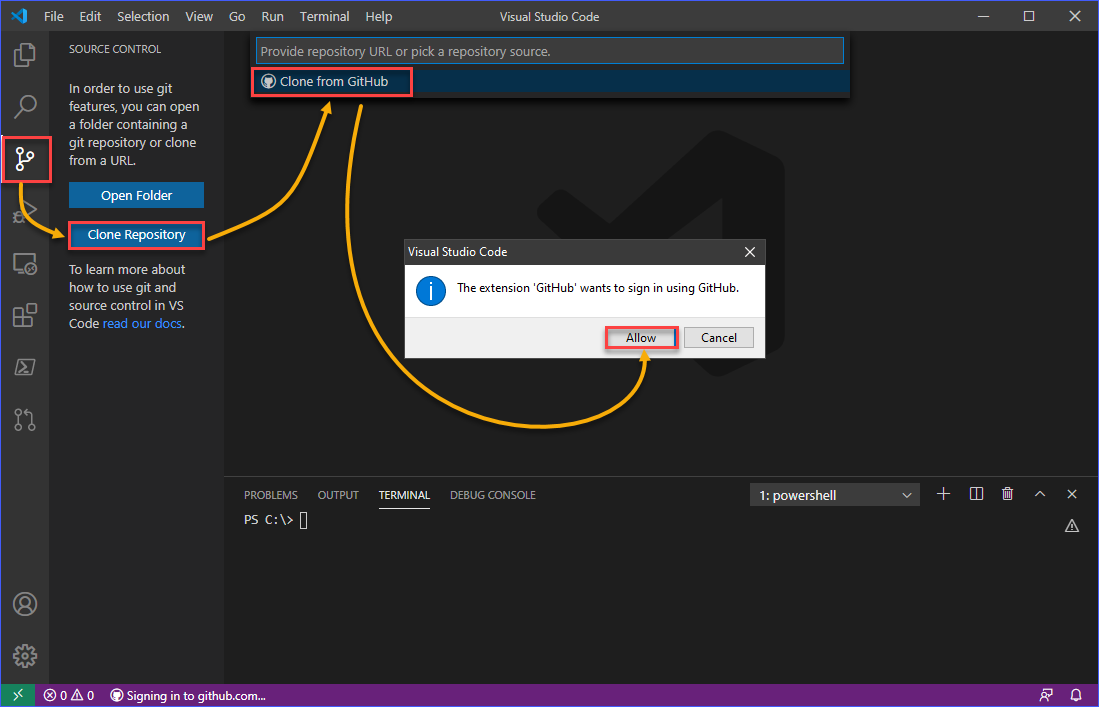
Primeiro, clique no botão de visualização Controle de Origem ou pressione o atalho de teclado CTRL+SHIFT+G. Em seguida, clique no botão Clonar Repositório. Depois, clique em Clonar do GitHub, e você será solicitado a permitir uma tentativa de login. Clique em Permitir.

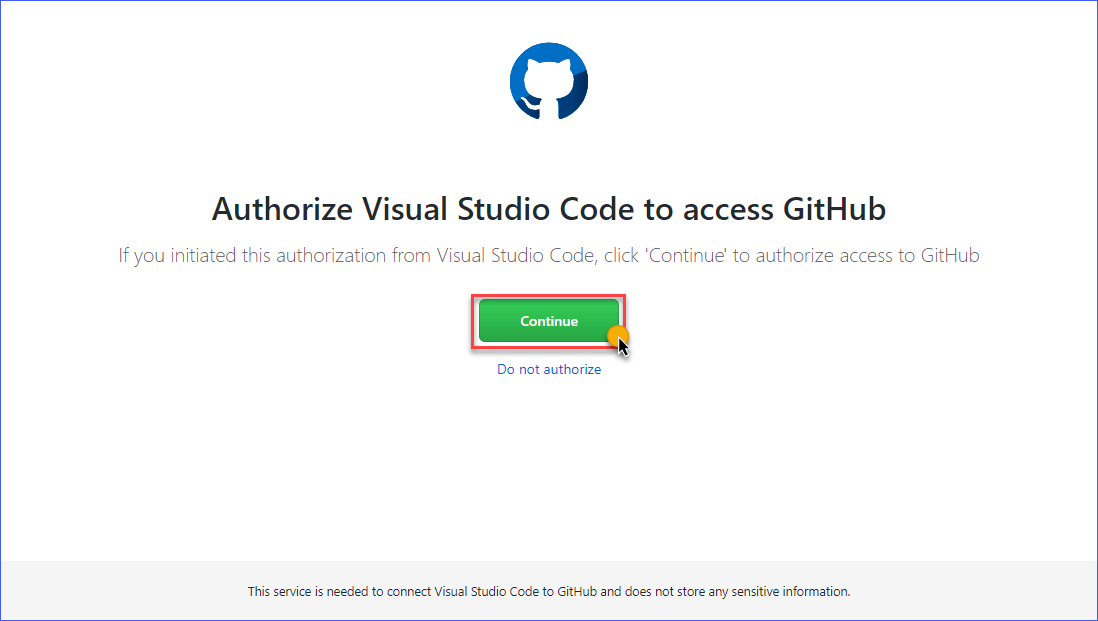
A página de autorização será aberta automaticamente no seu navegador padrão. Clique no botão Continuar.

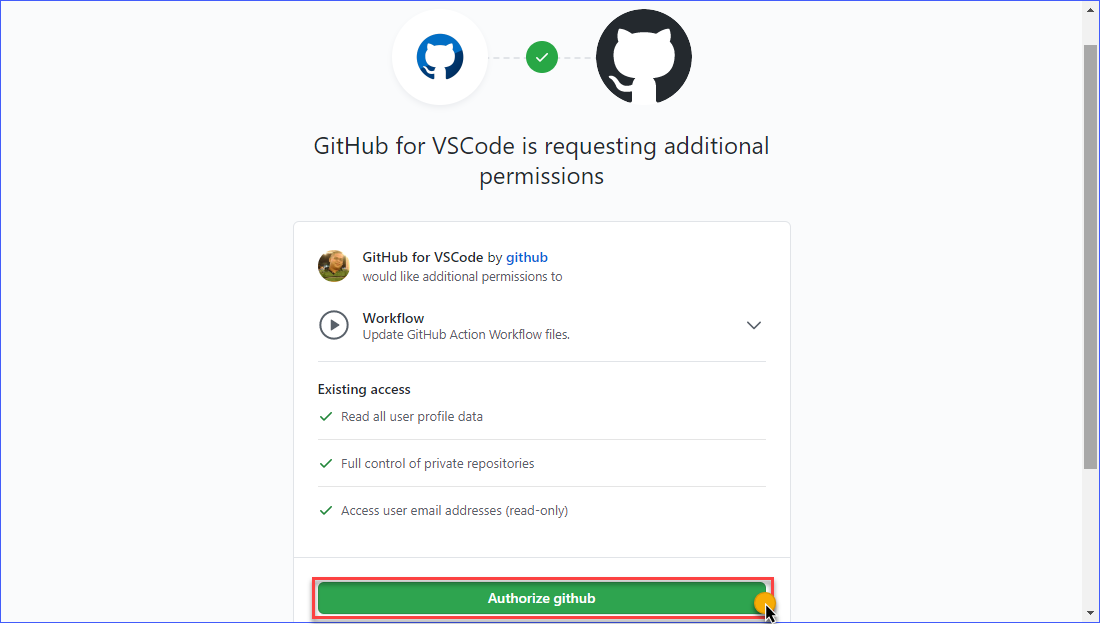
A próxima página mostra os detalhes da solicitação de permissão. Para continuar dando ao VS Code as permissões necessárias, clique no botão Autorizar GitHub.

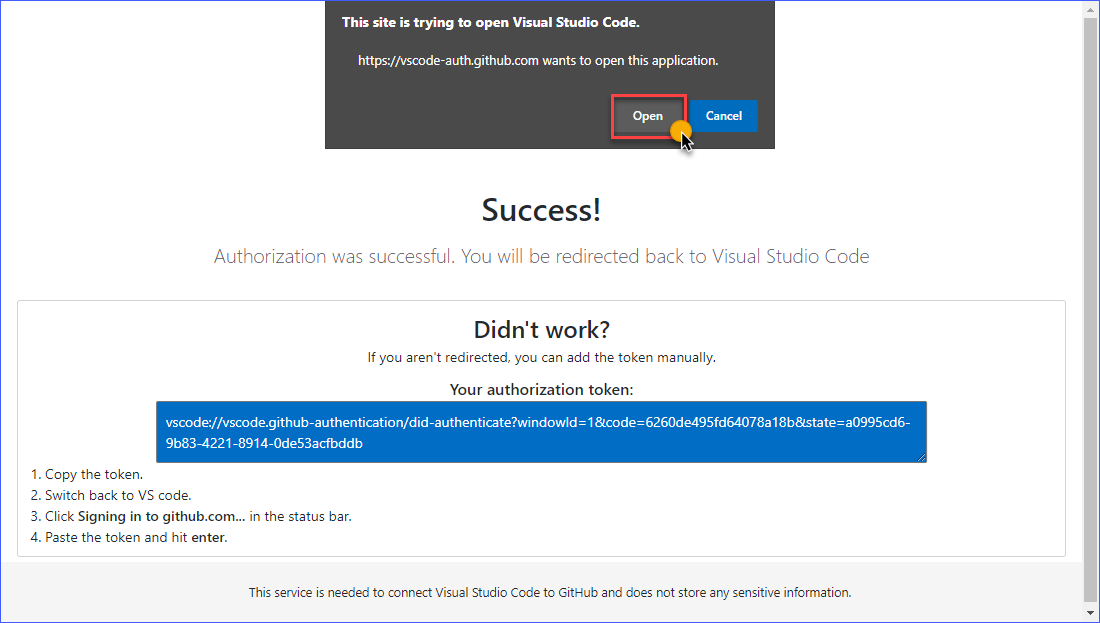
Quando a autorização estiver concluída, você verá uma página de status semelhante à mostrada abaixo. Se for solicitado que o site está tentando abrir o Visual Studio Code, clique em Abrir.

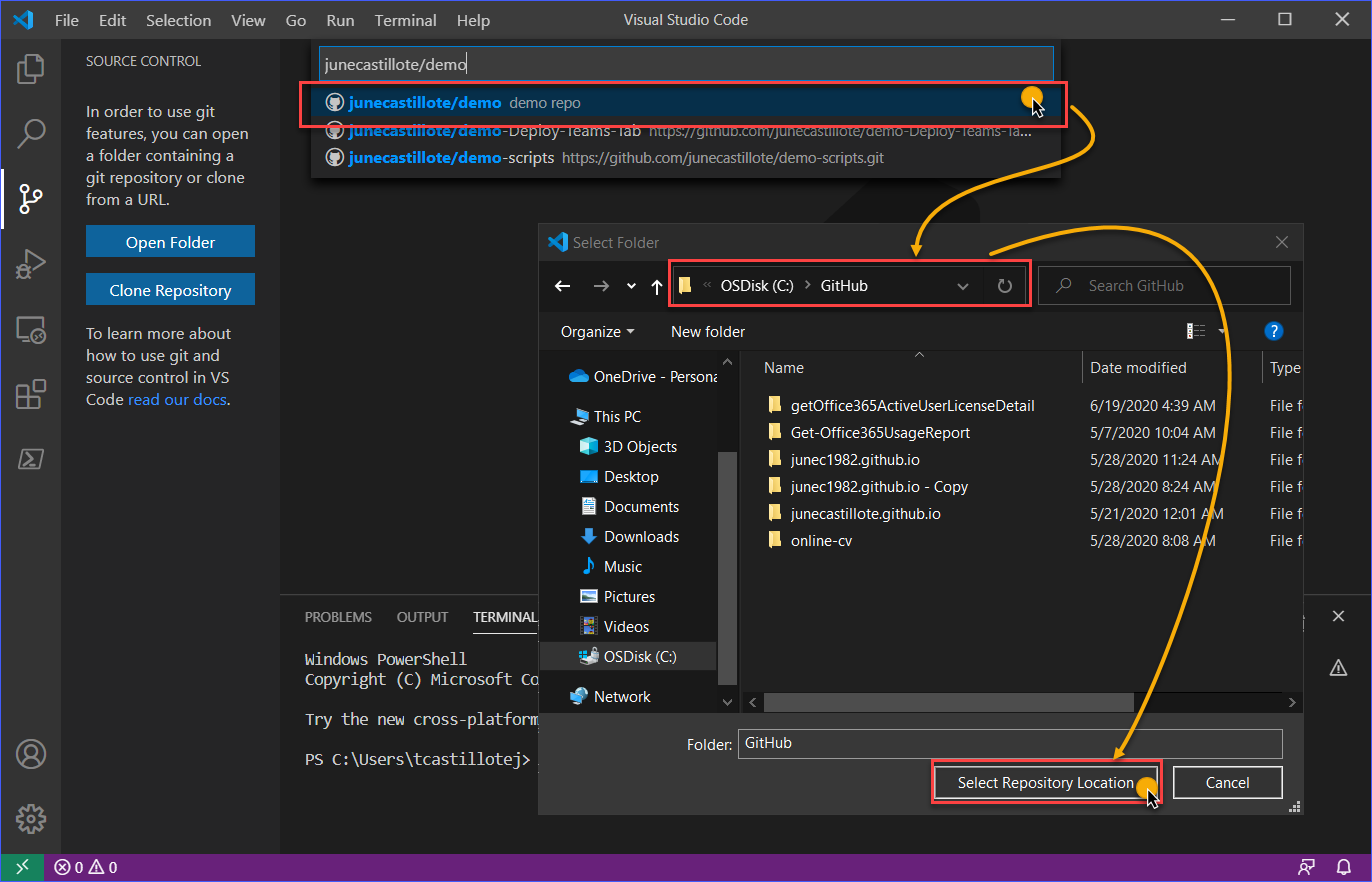
De volta à janela do VS Code, você pode pesquisar pelo nome do repositório ou selecionar o nome do repositório que deseja clonar. No exemplo abaixo, o nome do repositório junecastillote/demo foi pesquisado e selecionado.
Após selecionar o repositório a ser clonado, você será solicitado a fornecer a pasta onde o repositório será salvo localmente em seu computador. Especifique a pasta de destino e clique em Selecionar Local do Repositório.

Observação: O login no GitHub será acionado ao realizar ações que exigem autenticação. Tais ações incluem clonagem de um repositório privado ou envio para um repositório.
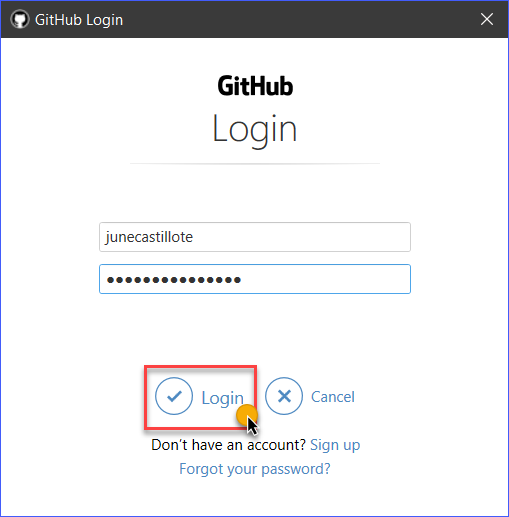
A janela de Login do GitHub será exibida, e você precisará inserir suas credenciais do GitHub para fazer login.

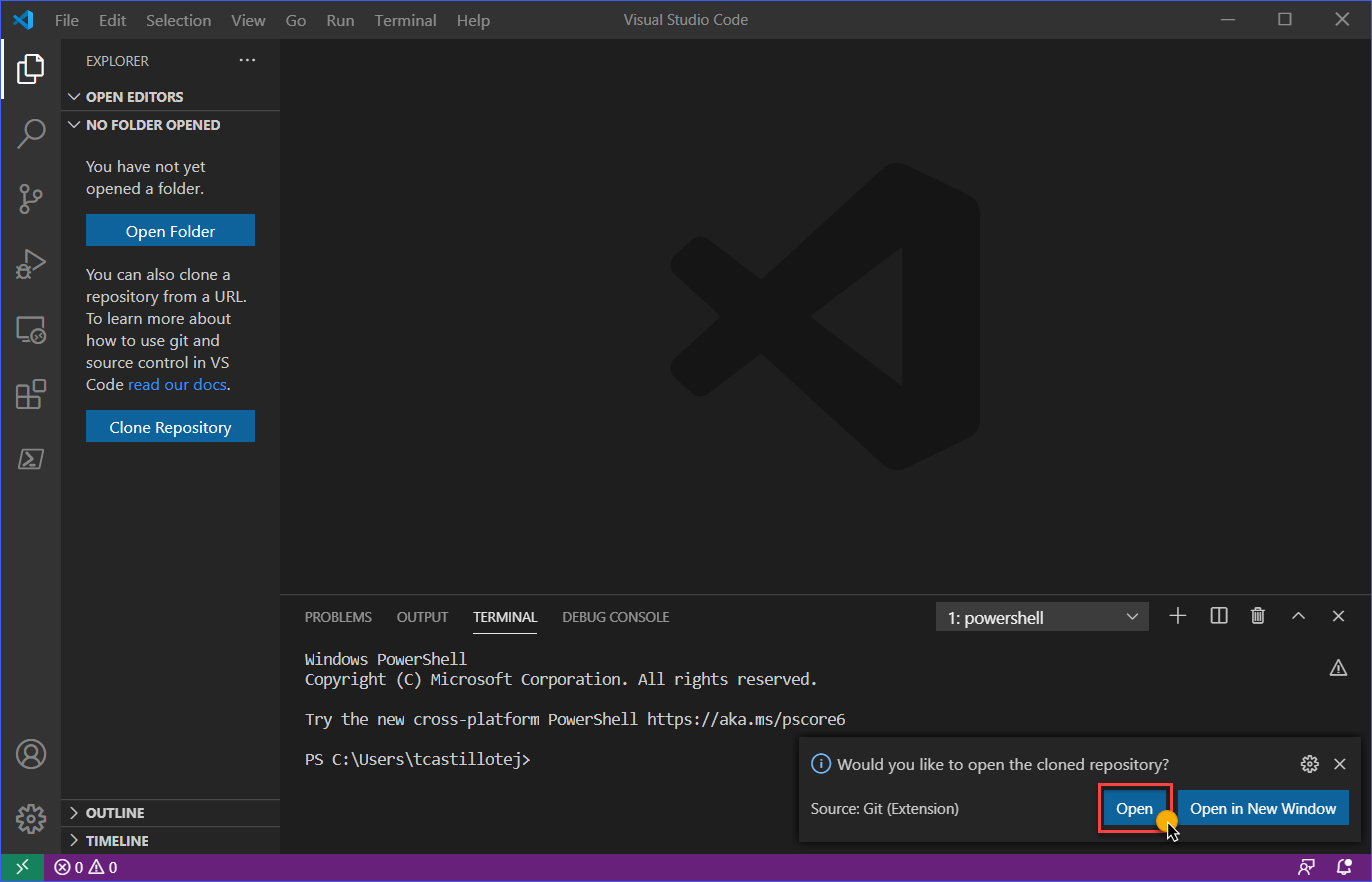
Após concluir o login, o VS Code prosseguirá para clonar o repositório remoto em seu computador. Uma vez concluída a clonagem, você receberá uma notificação na parte inferior direita da janela do VS Code, como mostrado na captura de tela abaixo. Agora, você pode clicar em Abrir ou Abrir em Nova Janela dependendo de sua preferência.

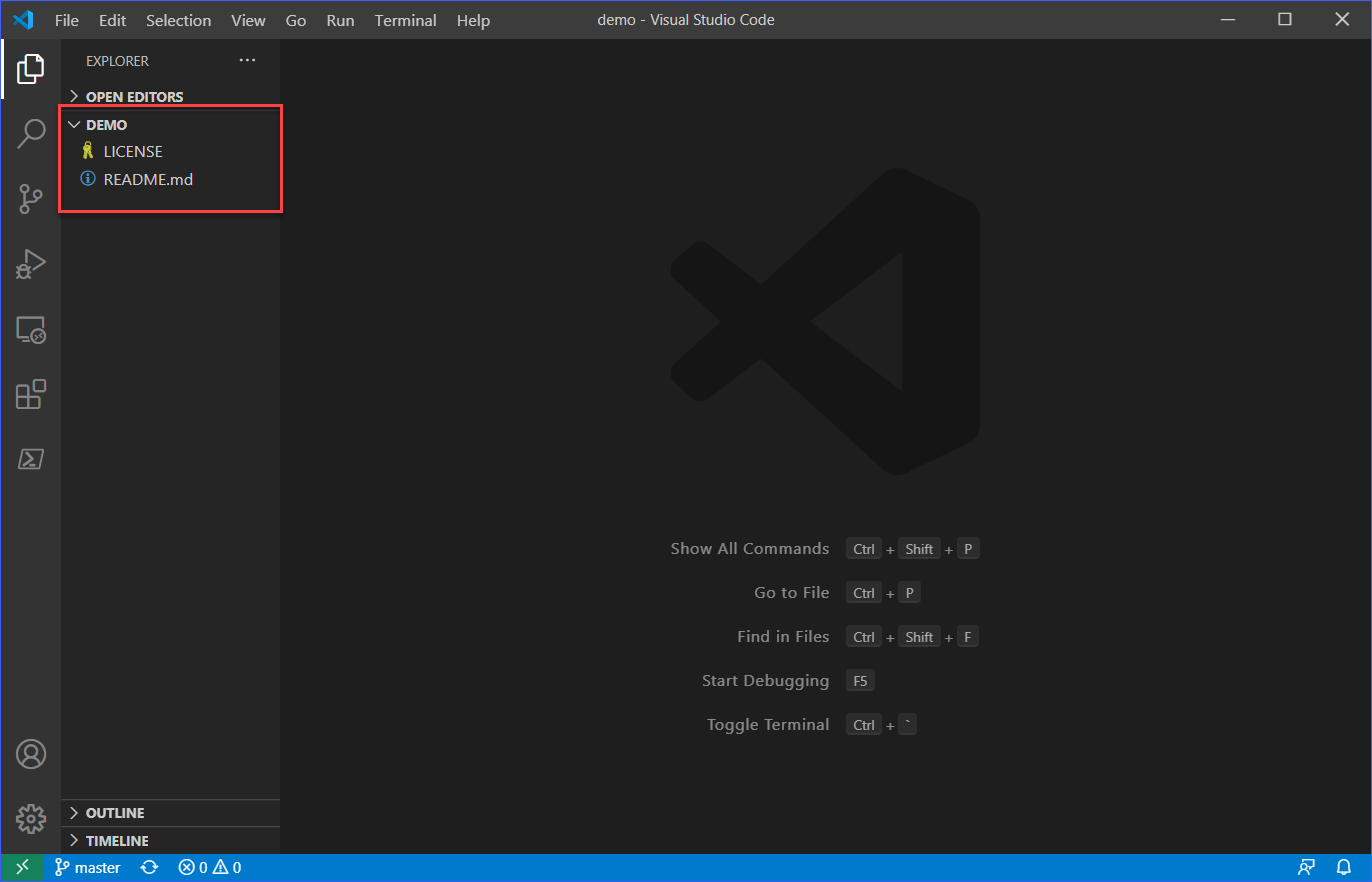
Como mostrado na captura de tela abaixo, o conteúdo do repositório do GitHub clonado agora está carregado no VS Code. Neste ponto, você pode começar a fazer alterações em seu repositório.

Preparando, Comitando e Enviando Alterações para o GitHub
Continuando com sua configuração do GitHub no Visual Studio Code, neste ponto, o VS Code já está configurado para usar o Git e trabalhar com seu repositório do GitHub. Além disso, um repositório foi clonado na seção anterior, o que indica que tudo está funcionando. No entanto, você ainda não terminou.
O próximo passo é determinar se suas alterações no seu repositório clonado podem ser enviadas com sucesso para seu repositório remoto do GitHub.
Adicionando e Modificando Arquivos
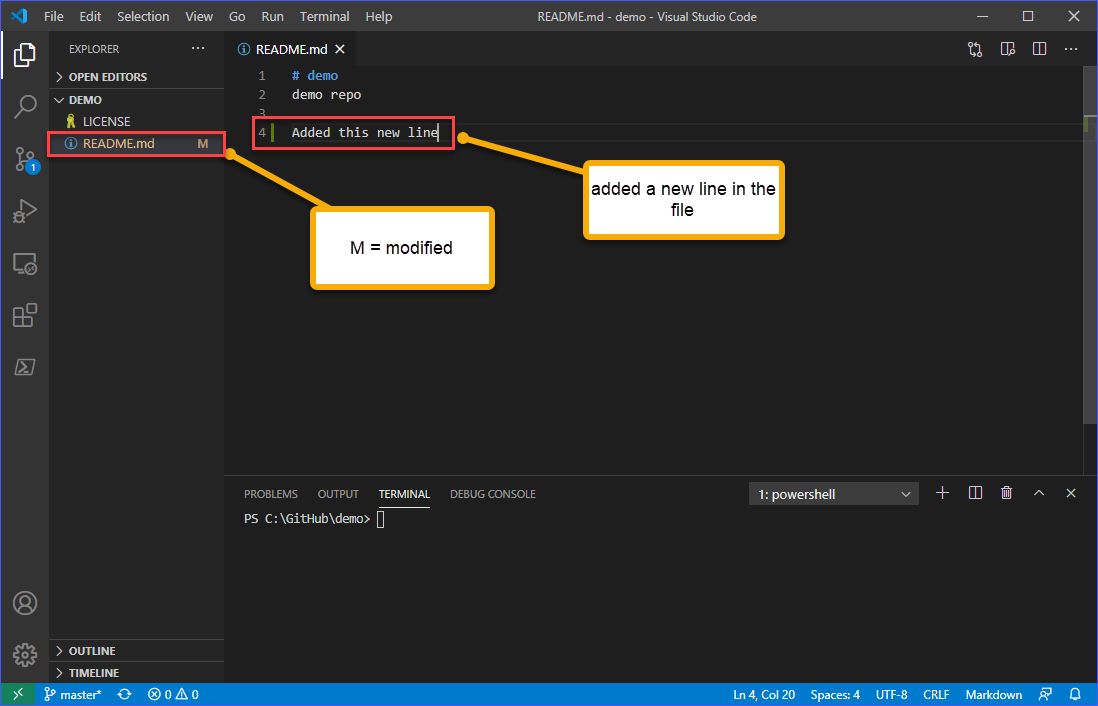
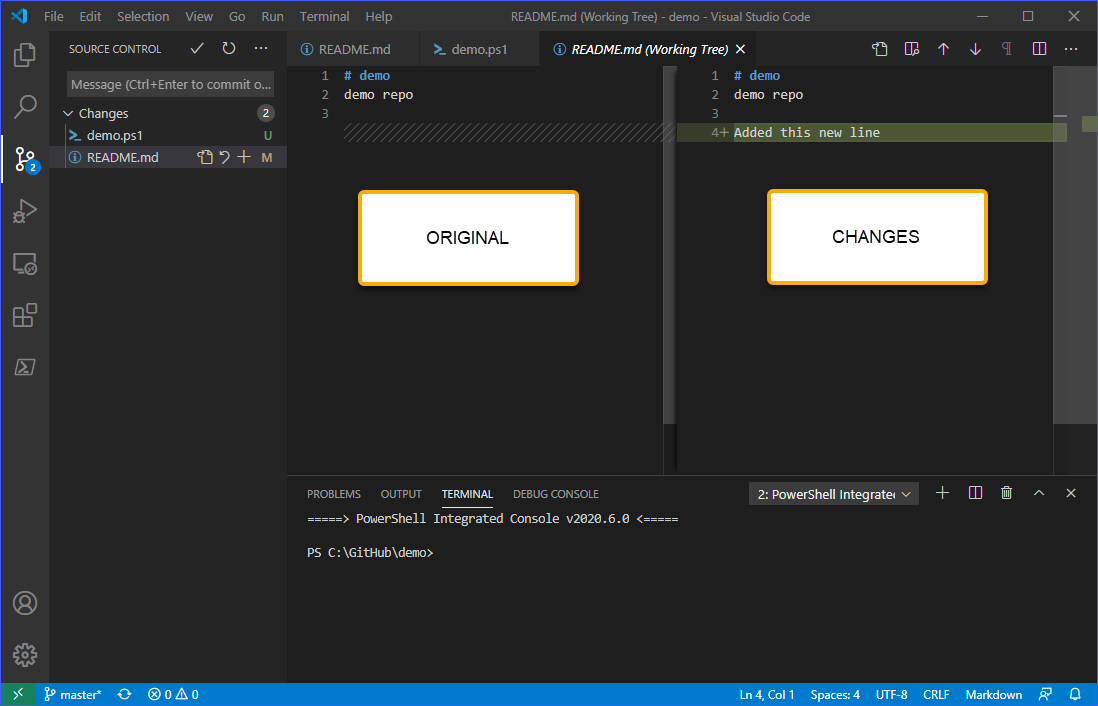
Usando o repositório clonado na seção anterior, o arquivo README.MD é editado, como você pode ver abaixo, para adicionar uma nova linha.

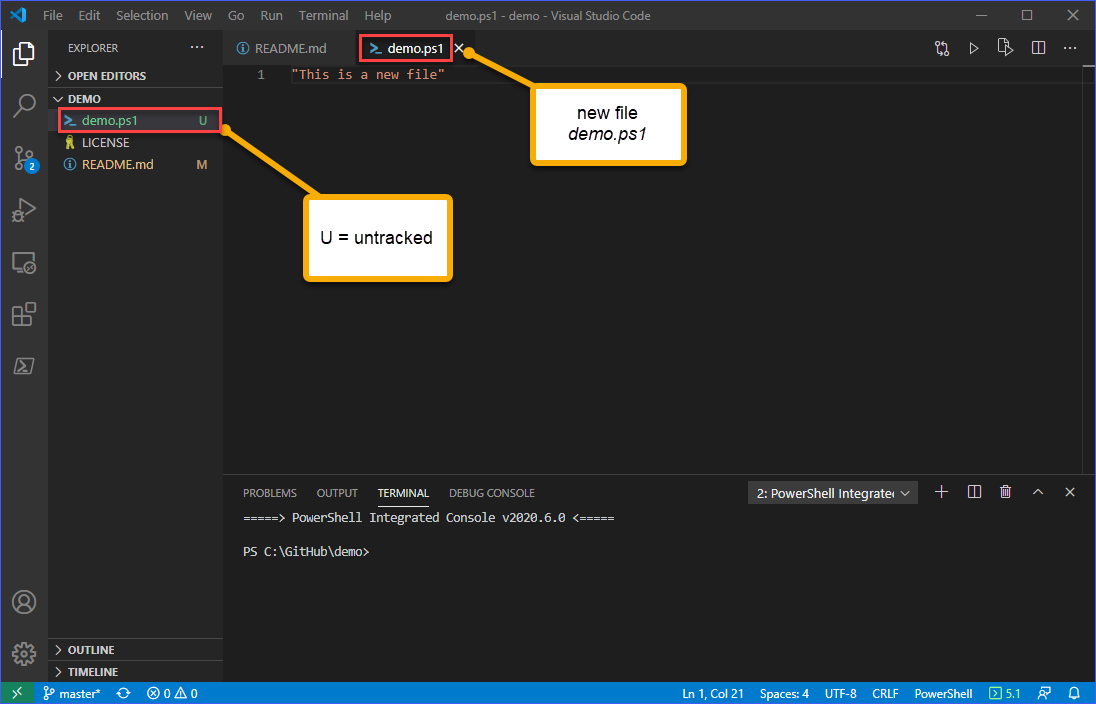
Em seguida, para adicionar um novo arquivo ao espaço de trabalho, pressione CTRL+N ou vá para Arquivo -> Novo Arquivo. Neste exemplo, o novo arquivo é nomeado demo.ps1. Edite o arquivo para adicionar conteúdo a ele e depois salve.
Você verá que o novo arquivo que você criou será marcado com um U, o que significa não rastreado. Consulte a captura de tela de exemplo abaixo.
Arquivos não rastreados são quaisquer arquivos no seu diretório de trabalho que não estavam no seu último snapshot e não estão na sua área de staging. Referência: 2.2 Conceitos básicos do Git – Gravando mudanças no repositório

Revisando e colocando as mudanças em staging
Para ver e revisar as mudanças, vá para a visualização de Controle de Versão. Você deverá ver que as duas mudanças precisam ser revisadas. Como você pode ver na imagem abaixo, clicar em cada uma das mudanças abrirá uma comparação entre o conteúdo original do arquivo e as mudanças propostas nele.

Após revisar, espera-se que você descarte ou coloque as mudanças nos arquivos em staging.
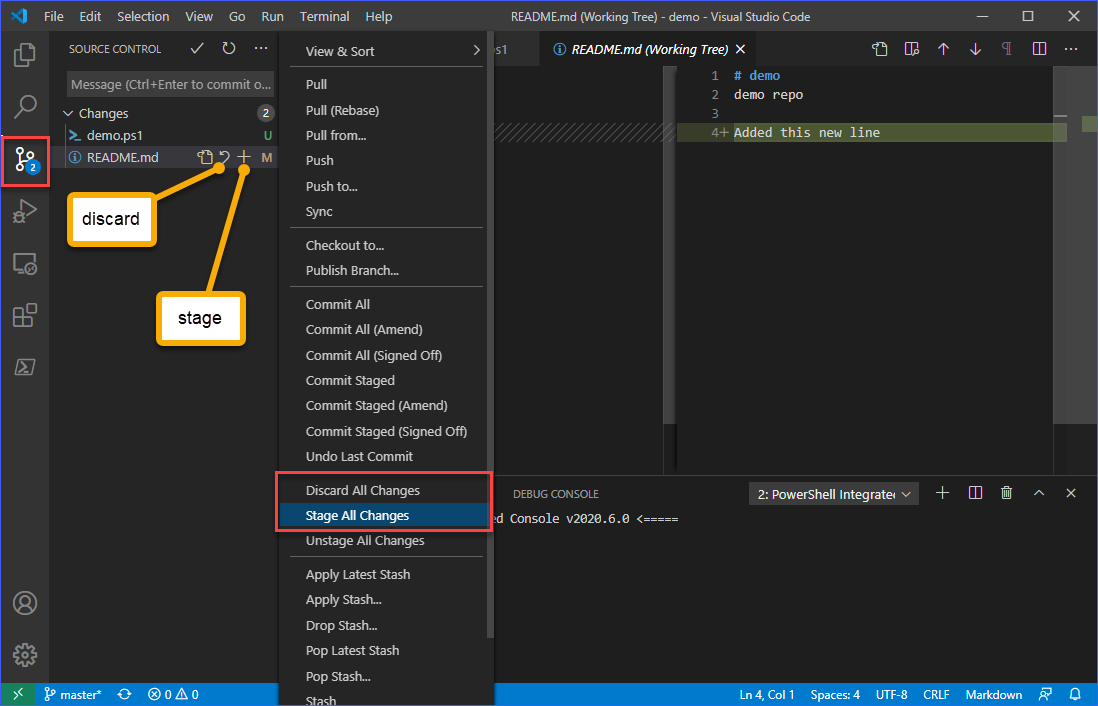
Você tem a opção de descartar ou colocar as mudanças de cada arquivo. Ao clicar no ícone de descarte (↶) ou no sinal de staging (+) ao lado do nome do arquivo.
Você também pode preparar ou descartar todas as alterações de uma vez clicando no botão Mais ações (…) e selecionando os itens de menu Preparar Todas as Alterações ou Descartar Todas as Alterações. Neste exemplo, todas as alterações serão preparadas.

Confirmar Alterações
Agora que as alterações foram preparadas, a próxima ação é confirmar as alterações no repositório local. Este passo vem antes de enviar as alterações para o repositório remoto do GitHub.
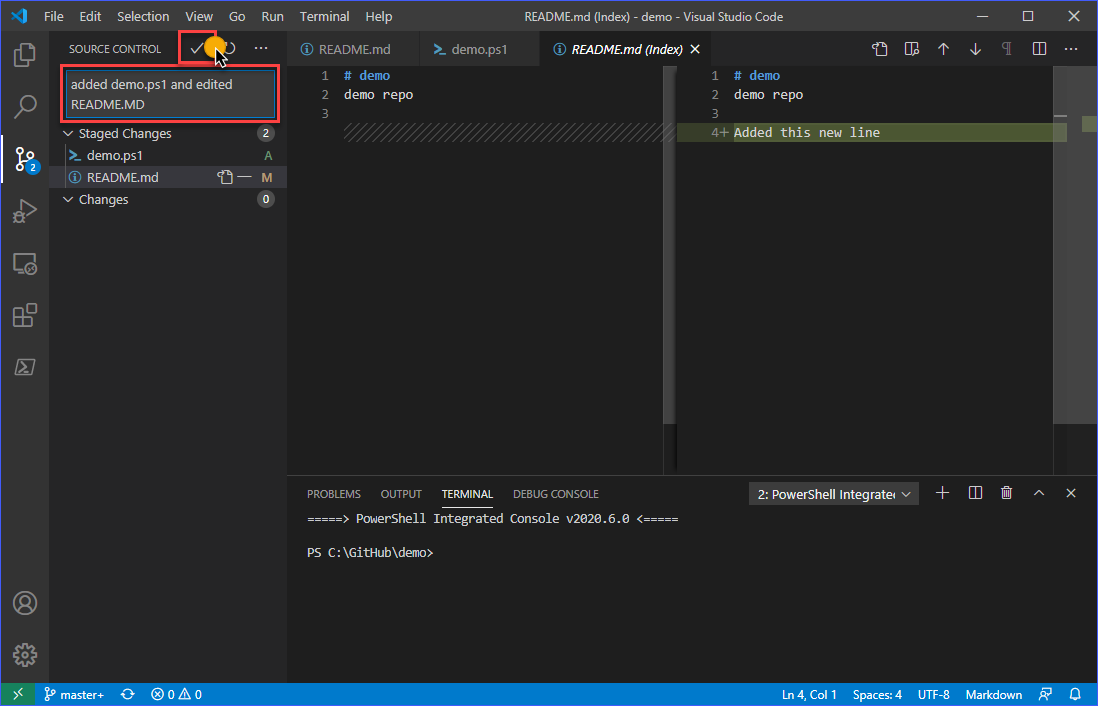
Para confirmar as alterações, você deve incluir uma mensagem significativa no commit. Como no exemplo abaixo, digite a mensagem que deseja incluir no commit. Quando estiver satisfeito com sua mensagem, pressione CTRL+ENTER ou clique no botão de confirmação (✓) para concluir a gravação das alterações no repositório local.

Enviando Alterações para o GitHub
Após as alterações serem salvas no repositório local, a visualização de Controle de Origem deve refletir que o número de alterações foi redefinido para zero (0).
Para finalmente enviar as alterações no repositório local para o repositório remoto no GitHub, clique no botão Mais ações (…) e em seguida clique em Enviar.

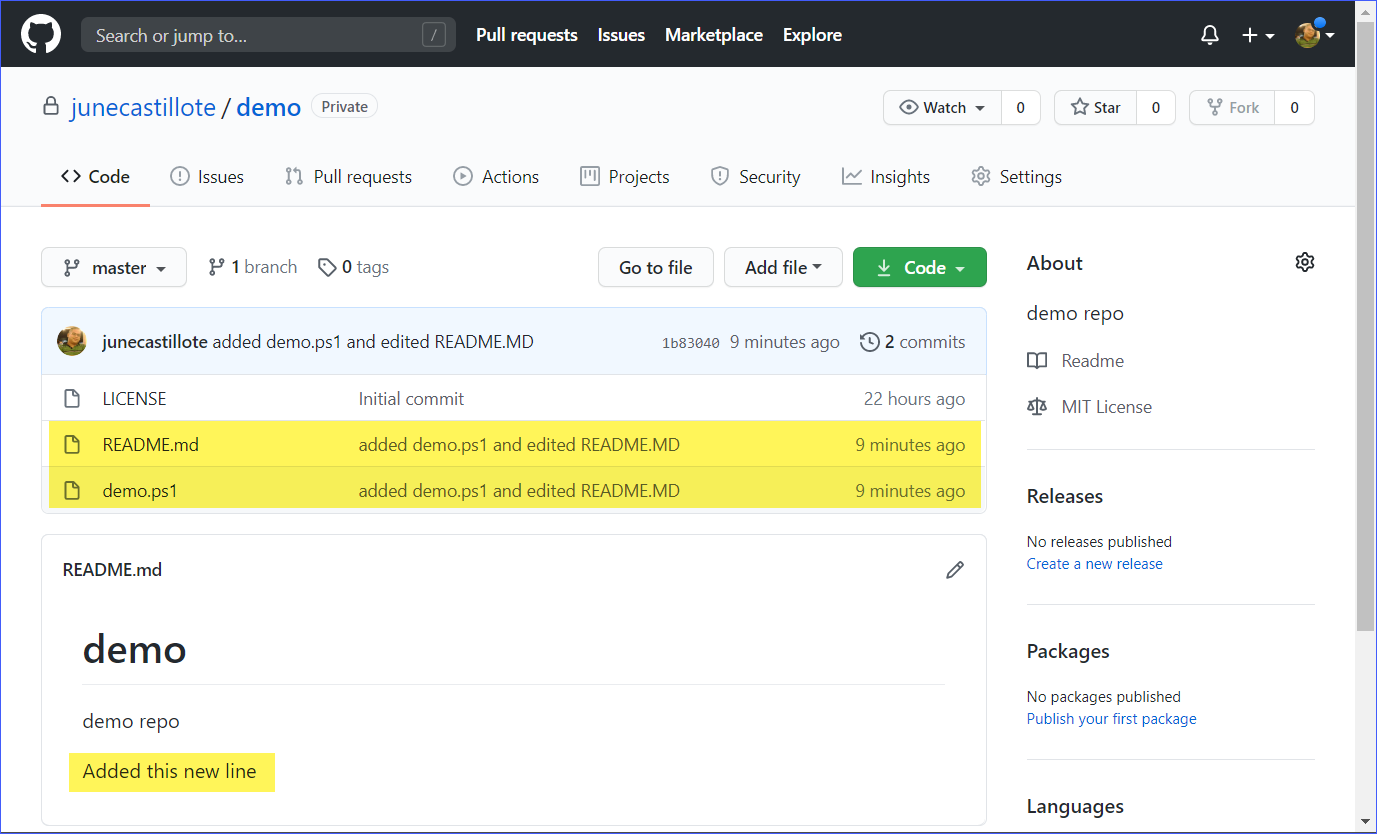
Por último, se desejar confirmar que as alterações foram enviadas para o GitHub, você pode visitar seu repositório no GitHub e procurar pelos detalhes da última atualização. Como pode ser visto abaixo, a mensagem ou descrição dos arquivos é a mesma que foi adicionada ao commit antes de enviar o repositório de volta ao GitHub.

Ampliando o Git do VS Code com a Extensão do GitHub
Se você concluiu todas as etapas anteriores, então o VS Code já pode ser usado para trabalhar em seus repositórios do GitHub. Mas a integração com o GitHub pode ser ainda mais ampliada ao instalar a extensão GitHub Pull Requests and Issues. Esta extensão adicionará recursos como a capacidade de revisar e gerenciar pull requests e issues diretamente no VS Code, entre outros.
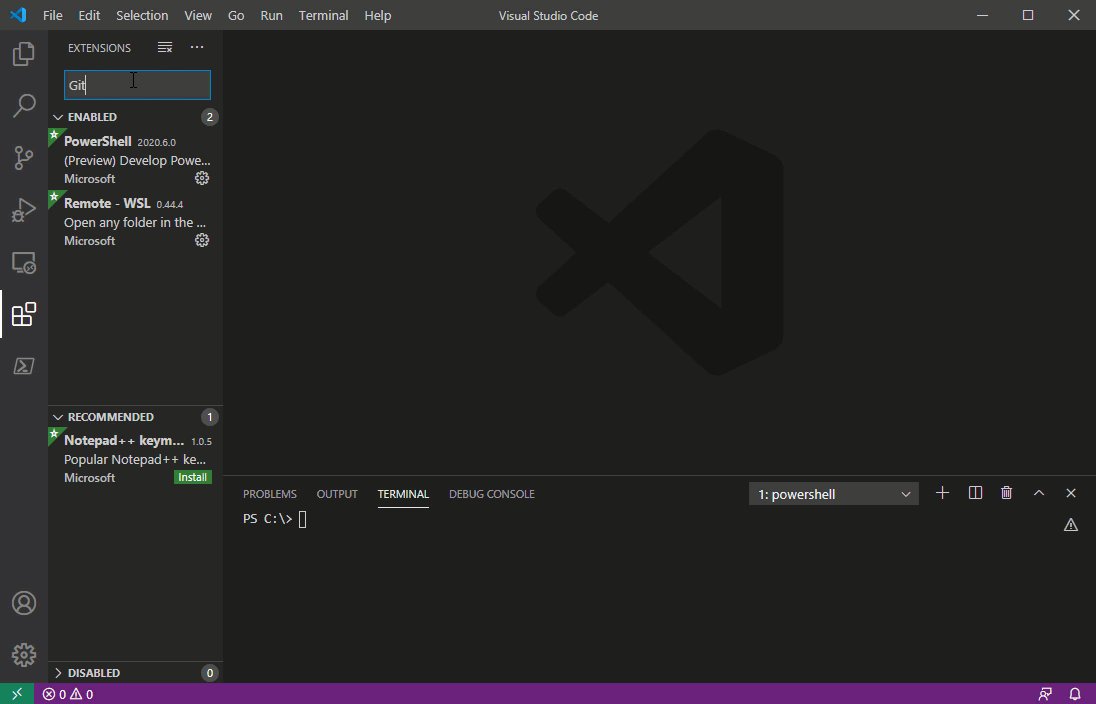
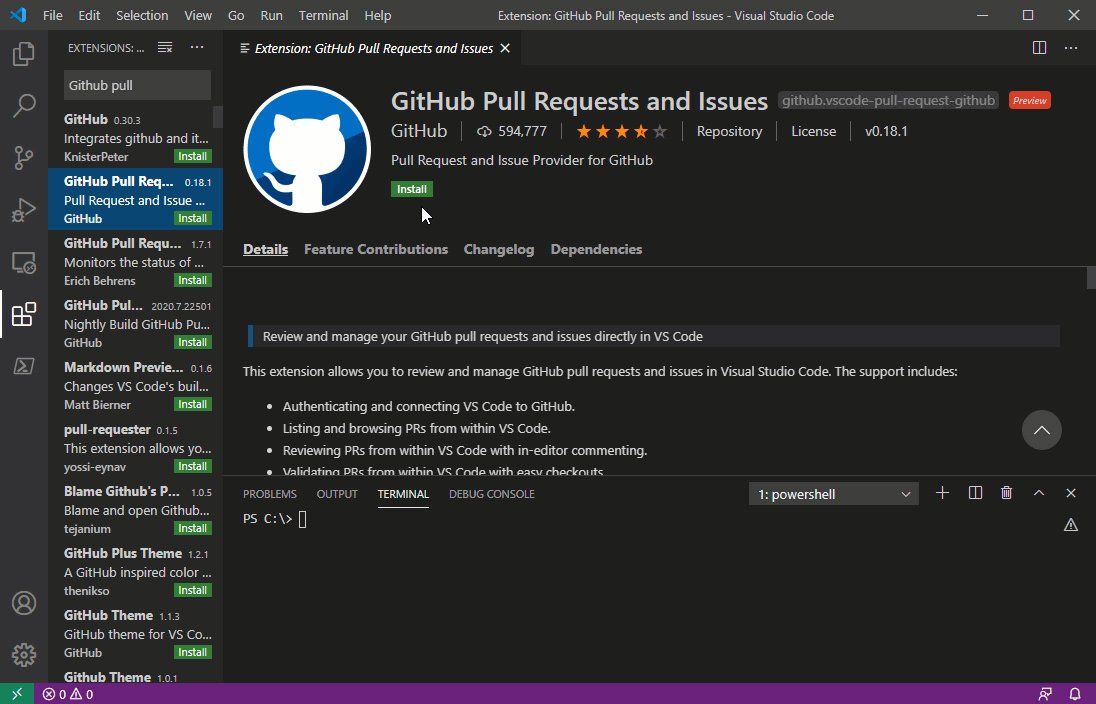
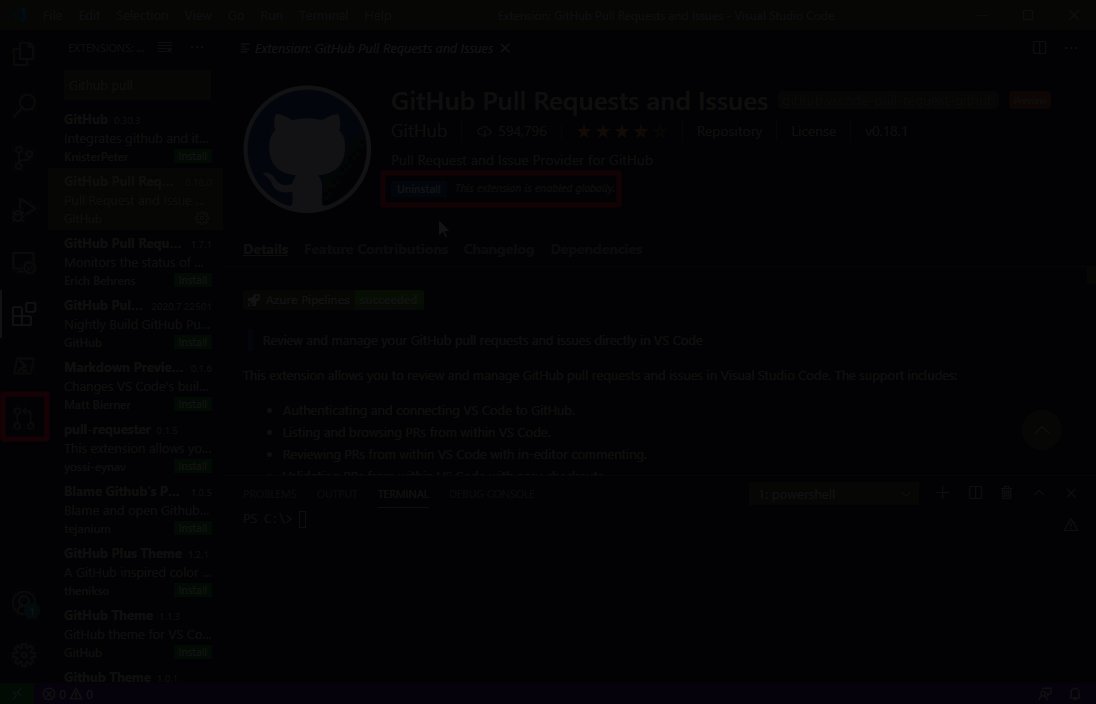
Para instalar a extensão, vá para a visualização de Extensões. Em seguida, na caixa de pesquisa, digite o termo de pesquisa “GitHub Pull Requests and Issues”. Quando a página da extensão for exibida, clique no botão Instalar para instalá-la. Consulte a demonstração abaixo.

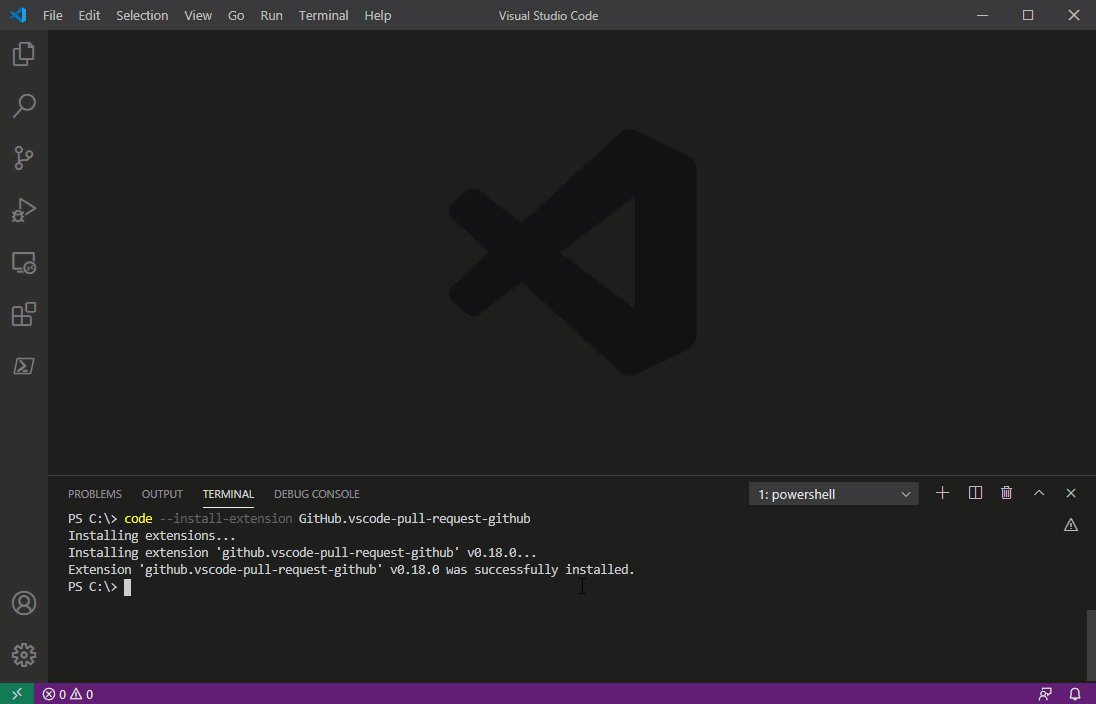
Outra maneira de instalar a extensão é pelo terminal do VS Code. Primeiro, copie o comando abaixo e execute-o no terminal do VS Code para instalar a extensão.
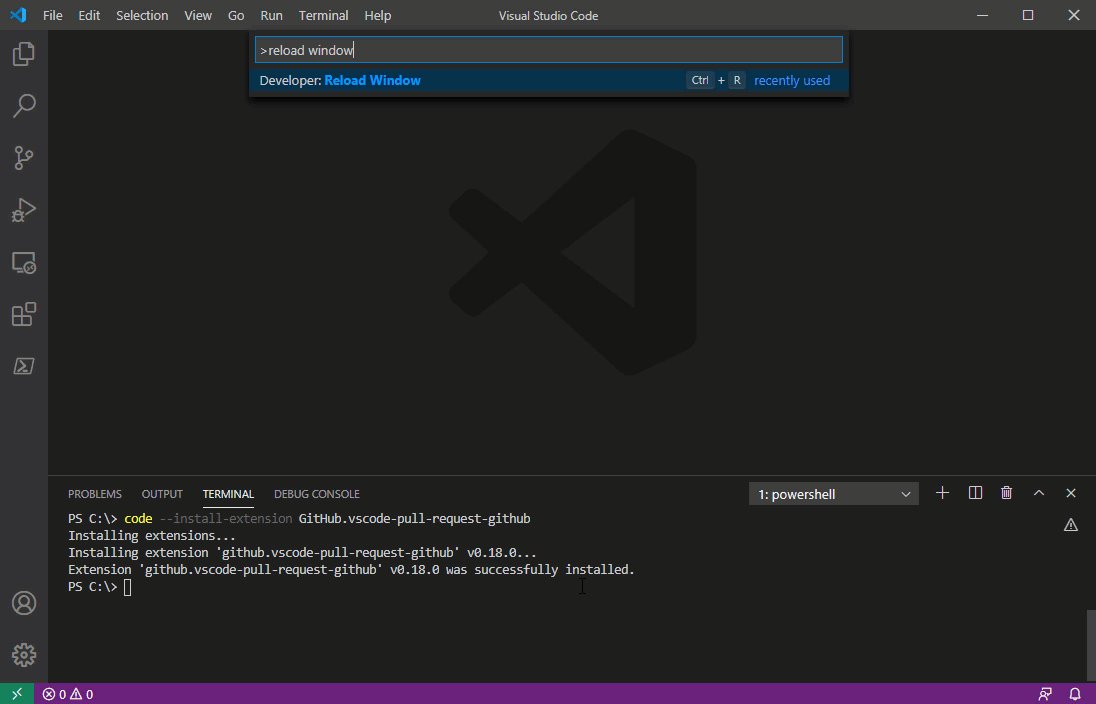
Depois que o comando acima for concluído, talvez seja necessário recarregar a janela do VS Code para que a extensão seja ativada.
Para recarregar a janela do VS Code, pressione CTRL+SHIFT+P para abrir a paleta de comandos. Em seguida, digite reload window e pressione Enter, e a janela do VS Code será recarregada. Você pode consultar a demonstração do processo de instalação abaixo.

Resumo
O Visual Studio Code é uma aplicação rica em recursos onde diferentes funcionalidades convergem e se integram com o uso de várias extensões. A extensão Git que vem com o VS Code permite que os desenvolvedores usem uma única interface para realizar a edição de código, o estágio, a confirmação e o envio de alterações para um repositório remoto como o GitHub.
Neste exemplo, você aprendeu como configurar o VS Code e o Git para trabalhar com o GitHub. Você aprendeu como realizar várias ações do Git dentro do VS Code, como clonar, preparar, confirmar e enviar.
O conhecimento abordado neste artigo se refere apenas aos conceitos básicos de uso do VS Code com o GitHub. Como você já sabe, a integração do GitHub com o VS Code pode ser ampliada ainda mais instalando extensões.
Quando estiver pronto para aprender mais, uma das coisas que você pode testar é usar o VS Code para revisar e gerenciar problemas ou até mesmo mesclar solicitações de recebimento no GitHub, tudo dentro da aplicação do VS Code.
Obrigado por ler!
Leitura Adicional
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













