Introdução
Os websites e aplicações modernas frequentemente precisam fornecer uma quantidade significativa de conteúdo estático aos usuários finais. Esse conteúdo inclui imagens, folhas de estilo, JavaScript e vídeo. À medida que esses ativos estáticos aumentam em número e tamanho, o uso da largura de banda aumenta e os tempos de carregamento da página aumentam, deteriorando a experiência de navegação para seus usuários e reduzindo a capacidade disponível de seus servidores.
Para reduzir drasticamente os tempos de carregamento da página, melhorar o desempenho e reduzir os custos de largura de banda e infraestrutura, você pode implementar um CDN, ou rede de entrega de conteúdo, para armazenar em cache esses ativos em um conjunto de servidores distribuídos geograficamente.
Neste tutorial, forneceremos uma visão geral de alto nível sobre CDNs e como elas funcionam, bem como os benefícios que podem proporcionar para suas aplicações web.
O que é um CDN?
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

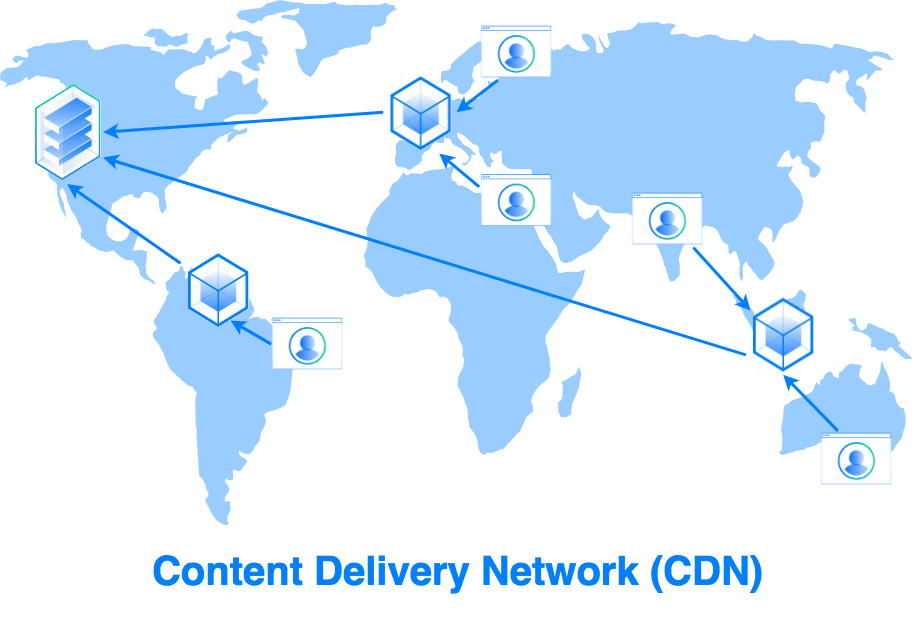
A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

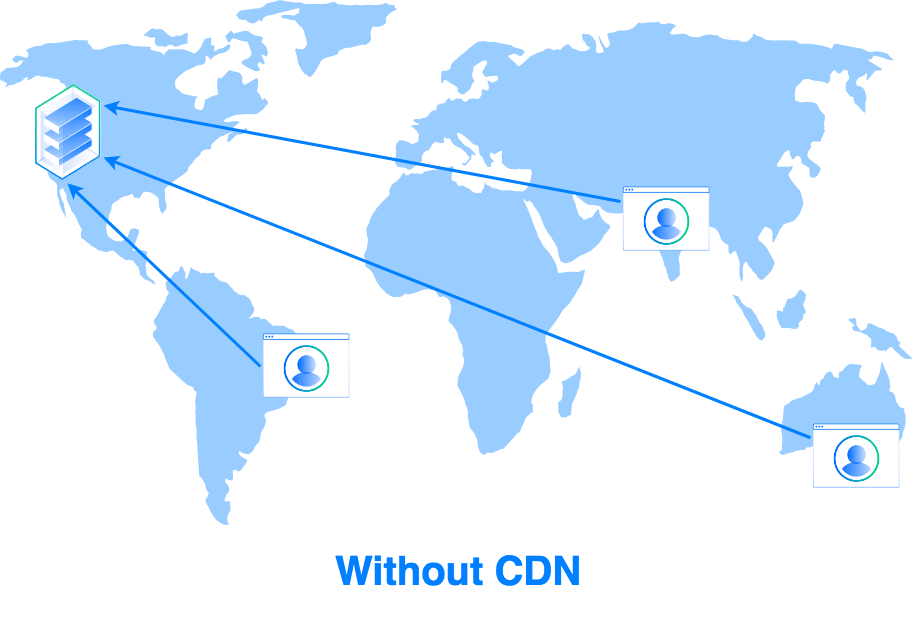
Isso permite que usuários geograficamente dispersos minimizem o número de saltos necessários para receber conteúdo estático, buscando o conteúdo diretamente no cache de uma borda próxima. O resultado são latências e perda de pacotes significativamente reduzidas, tempos de carregamento da página mais rápidos e carga drasticamente reduzida em sua infraestrutura de origem.
Os provedores de CDN frequentemente oferecem recursos adicionais, como mitigação de DDoS e limitação de taxa, análise de usuários e otimizações para streaming ou casos de uso móvel, por um custo adicional.
Como Funciona um CDN?
Quando um usuário visita seu site, eles primeiro recebem uma resposta de um servidor DNS contendo o endereço IP do seu servidor web host. O navegador deles então solicita o conteúdo da página da web, que muitas vezes consiste em uma variedade de arquivos estáticos, como páginas HTML, folhas de estilo CSS, código JavaScript e imagens.
Uma vez que você implementa um CDN e transfere esses ativos estáticos para os servidores CDN, seja “empurrando” manualmente ou deixando o CDN “puxar” os ativos automaticamente (ambos os mecanismos são abordados na próxima seção), você então instrui seu servidor web a reescrever links para conteúdo estático de forma que esses links agora apontem para arquivos hospedados pelo CDN. Se você estiver usando um CMS como o WordPress, essa reescrita de link pode ser implementada usando um plugin de terceiros como o CDN Enabler.
Muitos CDNs oferecem suporte para domínios personalizados, permitindo que você crie um registro CNAME sob seu domínio apontando para um endpoint CDN. Uma vez que o CDN recebe uma solicitação de usuário neste endpoint (localizado na borda, muito mais perto do usuário do que seus servidores backend), ele então roteia a solicitação para o Ponto de Presença (PoP) localizado mais próximo do usuário. Este PoP muitas vezes consiste em um ou mais servidores de borda do CDN colocalizados em um Ponto de Troca de Tráfego da Internet (IxP), essencialmente um centro de dados que os Provedores de Serviços de Internet (ISPs) usam para interconectar suas redes. O balanceador de carga interno do CDN então roteia a solicitação para um servidor de borda localizado neste PoP, que então serve o conteúdo ao usuário.
Os mecanismos de cache variam entre os provedores de CDN, mas geralmente funcionam da seguinte maneira:
- Quando o CDN recebe uma primeira solicitação para um recurso estático, como uma imagem PNG, ele não tem o recurso em cache e deve buscar uma cópia do recurso de um servidor de borda do CDN próximo ou do próprio servidor de origem. Isso é conhecido como um “miss” de cache e geralmente pode ser detectado inspecionando o cabeçalho de resposta HTTP, contendo
X-Cache: MISS. Esta solicitação inicial será mais lenta do que as solicitações futuras, porque após a conclusão desta solicitação, o recurso terá sido armazenado em cache na borda. - As futuras solicitações para este recurso (acertos de cache), roteadas para este local de borda, serão agora atendidas a partir do cache, até o vencimento (geralmente definido por meio de cabeçalhos HTTP). Essas respostas serão significativamente mais rápidas do que a solicitação inicial, reduzindo drasticamente as latências para os usuários e descarregando o tráfego da web para a rede CDN. Você pode verificar que a resposta foi servida a partir de um cache CDN inspecionando o cabeçalho de resposta HTTP, que agora deve conter
X-Cache: HIT.
Para saber mais sobre como um CDN específico funciona e foi implementado, consulte a documentação do seu provedor de CDN.
Na próxima seção, vamos apresentar os dois tipos populares de CDNs: CDNs de push e CDNs de pull.
Zonas de Push vs. Zonas de Pull
A maioria dos provedores de CDN oferece duas maneiras de armazenar em cache seus dados: zonas de pull e zonas de push.
As Zonas de Puxada envolvem inserir o endereço do seu servidor de origem e permitir que a CDN automaticamente busque e armazene em cache todos os recursos estáticos disponíveis em seu site. As zonas de puxada são comumente usadas para fornecer ativos da web pequenos a médios, atualizados com frequência, como arquivos HTML, CSS e JavaScript. Após fornecer à CDN o endereço do seu servidor de origem, o próximo passo geralmente é reescrever os links para ativos estáticos de forma que agora apontem para a URL fornecida pela CDN. A partir desse ponto, a CDN lidará com as solicitações de ativos recebidas pelos seus usuários e servirá o conteúdo de seus caches distribuídos geograficamente e de sua origem, conforme apropriado.
Para usar uma Zona de Envio, você envia seus dados para um bucket ou local de armazenamento designado, que a CDN então envia para caches em sua frota distribuída de servidores de borda. As zonas de envio são tipicamente usadas para arquivos maiores e raramente alterados, como arquivos de arquivo, pacotes de software, PDFs, vídeos e arquivos de áudio.
Vantagens de Usar uma CDN
Quase qualquer site pode colher os benefícios fornecidos ao implementar uma CDN, mas geralmente os principais motivos para implementá-la são descarregar largura de banda de seus servidores de origem para os servidores da CDN e reduzir a latência para usuários distribuídos geograficamente.
Vamos passar por esses e vários outros importantes benefícios proporcionados pelo uso de uma CDN abaixo.
Descarga de Origem
Se você está se aproximando da capacidade de largura de banda em seus servidores, descarregar ativos estáticos como imagens, vídeos, arquivos CSS e JavaScript reduzirá drasticamente o uso de largura de banda de seus servidores. As redes de entrega de conteúdo são projetadas e otimizadas para servir conteúdo estático, e as solicitações de clientes para esse conteúdo serão roteadas e servidas por servidores de CDN de borda. Isso tem o benefício adicional de reduzir a carga em seus servidores de origem, já que eles então servem esses dados com uma frequência muito menor.
Menor Latência para Melhor Experiência do Usuário
Se sua base de usuários está geograficamente dispersa, e uma porção não trivial do seu tráfego vem de uma área geográfica distante, um CDN pode diminuir a latência armazenando em cache ativos estáticos em servidores de borda mais próximos de seus usuários. Ao reduzir a distância entre seus usuários e o conteúdo estático, você pode entregar o conteúdo mais rapidamente aos seus usuários e melhorar sua experiência aumentando a velocidade de carregamento da página.
Esses benefícios são ampliados para sites que servem principalmente conteúdo de vídeo intensivo em largura de banda, onde latências altas e tempos de carregamento lentos impactam mais diretamente a experiência do usuário e o engajamento com o conteúdo.
Gerencie Picos de Tráfego e Evite Tempo de Inatividade
CDNs permitem lidar com grandes picos e rajadas de tráfego distribuindo solicitações através de uma grande rede distribuída de servidores de borda. Ao descarregar e armazenar em cache conteúdo estático em uma rede de entrega, você pode acomodar um maior número de usuários simultâneos com sua infraestrutura existente.
Para sites que usam um único servidor de origem, esses grandes picos de tráfego muitas vezes podem sobrecarregar o sistema, causando interrupções e tempo de inatividade não planejados. Transferir o tráfego para uma infraestrutura de CDN altamente disponível e redundante, projetada para lidar com níveis variáveis de tráfego na web, pode aumentar a disponibilidade de seus ativos e conteúdo.
Reduza Custos
Como a entrega de conteúdo estático geralmente representa a maior parte do uso de largura de banda, descarregar esses ativos em uma rede de entrega de conteúdo pode reduzir drasticamente seus gastos mensais com infraestrutura. Além de reduzir os custos de largura de banda, um CDN pode diminuir os custos do servidor ao reduzir a carga nos servidores de origem, permitindo que sua infraestrutura existente escale. Por fim, alguns provedores de CDN oferecem faturamento mensal com preço fixo, permitindo transformar seu uso mensal variável de largura de banda em um gasto recorrente estável e previsível.
Aumentar a Segurança
Outro caso de uso comum para CDNs é a mitigação de ataques DDoS. Muitos provedores de CDN incluem recursos para monitorar e filtrar solicitações para servidores de borda. Esses serviços analisam o tráfego da web em busca de padrões suspeitos, bloqueando o tráfego de ataque malicioso enquanto continuam permitindo o tráfego de usuários respeitáveis. Os provedores de CDN geralmente oferecem uma variedade de serviços de mitigação de DDoS, desde proteção contra ataques comuns no nível da infraestrutura (camadas OSI 3 e 4), até serviços de mitigação mais avançados e limitação de taxa.
Além disso, a maioria das CDNs permite configurar SSL completo, para que você possa criptografar o tráfego entre a CDN e o usuário final, bem como o tráfego entre a CDN e seus servidores de origem, usando certificados SSL fornecidos pela CDN ou personalizados.
Escolhendo a Melhor Solução
Se o gargalo for a carga da CPU no servidor de origem, e não a largura de banda, uma CDN pode não ser a solução mais apropriada. Nesse caso, o cache local usando caches populares como NGINX ou Varnish pode reduzir significativamente a carga, servindo ativos da memória do sistema.
Antes de implementar um CDN, etapas adicionais de otimização — como minificar e compactar arquivos JavaScript e CSS, e habilitar a compressão de solicitações HTTP no servidor web — também podem ter um impacto significativo nos tempos de carregamento da página e no uso de largura de banda.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Conclusão
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
Com plugins e suporte de terceiros para principais frameworks como WordPress, Drupal, Django e Ruby on Rails, além de recursos adicionais como mitigação de DDoS, SSL completo, monitoramento de usuário e compressão de ativos, os CDNs podem ser uma ferramenta impactante para garantir e otimizar sites de alto tráfego.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













