Para exibir dados hierárquicos e criar navegação no site, o Primefaces fornece os componentes Tree e TreeTable. Alavancar esses componentes não é tão fácil e requer muitos detalhes técnicos. Alguns desses problemas técnicos são abordados aleatoriamente em documentos técnicos publicados na internet, enquanto outros não são. Este tutorial tem a intenção de fornecer explicações completas de como você pode se beneficiar desses componentes.
Informações Básicas sobre a Árvore do Primefaces
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
Atributos da Árvore do Primefaces
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget |
| value | null | Object | A TreeNode instance as the backing model |
| var | null | String | Name of the request-scoped variable that’ll be usedto refer each treenode data. |
| dynamic | false | Boolean | Specifies the ajax/client toggleMode |
| cache | true | Boolean | Specifies caching on dynamically loaded nodes.When set to true expanded nodes will be kept in memory. |
| onNodeClick | null | String | Javascript event to process when a tree node isclicked. |
| selection | null | Object | TreeNode array to reference the selections. |
| style | null | String | Style of the main container element of tree |
| styleClass | null | String | Style class of the main container element of tree |
| selectionMode | null | String | Defines the selectionMode |
| highlight | true | Boolean | Highlights nodes on hover when selection is enabled. |
| datakey | null | Object | Unique key of the data presented by nodes. |
| animate | false | Boolean | When enabled, displays slide effect on toggle. |
| orientation | vertical | String | Orientation of layout, vertical or horizontal. |
| propagateSelectionUp | true | Boolean | Defines upwards selection propagation forcheckbox mode. |
| propagateSelectionDown | true | Boolean | Defines downwards selection propagation forcheckbox mode. |
| dir | ltr | String | Defines text direction, valid values are ltr and rtl. |
| draggable | false | Boolean | Makes tree nodes draggable. |
| droppable | false | Boolean | Makes tree droppable. |
| dragdropScope | null | String | Scope key to group a set of tree components fortransferring nodes using drag and drop. |
| dragMode | self | String | Defines parent-child relationship when a node isdragged, valid values are self (default), parent andancestor. |
| dropRestrict | none | String | Defines parent-child restrictions when a node isdropped valid values are none (default) and sibling. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
Começando com a Árvore do Primefaces
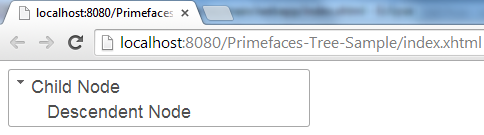
A árvore é populada com uma instância de org.primefaces.model.TreeNode que corresponde à raiz. Segue abaixo um exemplo simples que você pode desenvolver, no qual um componente Tree é utilizado. Código index.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instância TreeNode
private TreeNode root;
public TreeManagedBean(){
// Este é o nó raiz, então seus dados são raiz e seu pai é nulo
this.root = new DefaultTreeNode("Root Node", null);
// Criar nó filho
TreeNode child = new DefaultTreeNode("Child Node", this.root);
// Referenciar o pai do nó filho
child.setParent(this.root);
// Criar nós descendentes
TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
// Referenciar o pai do nó descendente
descendent.setParent(child);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Aqui estão explicações adicionais além daquelas comentadas acima:
- O componente Tree está associado a uma instância TreeNode chamada raiz.
- Instância Raiz também possui um filho como uma instância TreeNode que também se refere ao seu filho.
- Esta visualização hierárquica é exibida referenciando diretamente o nó raiz usando o atributo valor.
- O atributo var foi utilizado pelo componente Tree para referenciar a variável de escopo de requisição que será usada para referenciar os dados de cada nó de árvore.
- Cada TreeNode foi criado passando dois argumentos; instância de objeto de dados encapsulados e referência pai.
- As propriedades de cada TreeNode são: tipo, dados, filhos, pai e indicador booleano expandido. Todas essas propriedades devem ser exploradas nas próximas seções.
Árvore Dinâmica Primefaces
O componente de árvore não é dinâmico por padrão, o modo dinâmico usa ajax para buscar os nós da árvore do lado do servidor sob demanda. Quando um nó é expandido, a árvore carrega os filhos do nó expandido em particular e envia para o cliente para exibição. Ao contrário do que acontece originalmente, quando a alternância é definida como cliente, todos os nós da árvore no modelo são renderizados para o cliente e a árvore é criada. Para uma grande quantidade de dados, o modo dinâmico é mais adequado do que usar o comportamento padrão. A seguir, a maneira como o atributo dinâmico pode ser identificado. Código index.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
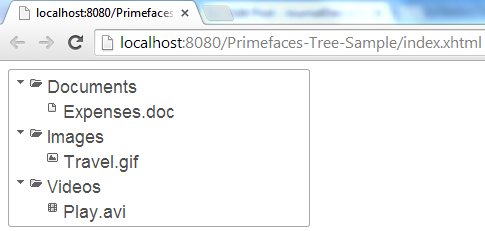
Primefaces Múltiplos Tipos de Nós da Árvore
É um requisito comum que você queira diferentes tipos de nós da árvore e ícones em sua hierarquia. Para implementar isso, você deve seguir os seguintes passos simples:
- Defina/coloque mais de um componente <p:treeNode/>, cada um com um tipo diferente.
- Use esse tipo definido para vincular TreeNodes em seu modelo.
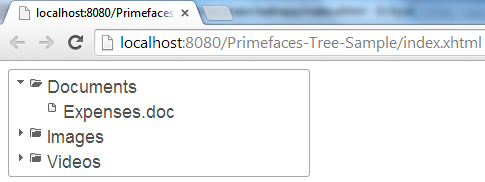
A seguir, um exemplo simples de demonstração para usar diferentes TreeNodes para mostrar as variedades de tipo. Os arquivos afetados são tanto o arquivo de visualização index.xhtml como o arquivo TreeManagedBean.java. Código index.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instância TreeNode
private TreeNode root;
public TreeManagedBean(){
// Este é o nó raiz, então seus dados são raiz e seu pai é nulo
this.root = new DefaultTreeNode("Root Node", null);
// Criar nó de documentos
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Criar nó de documento
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Criar nó de imagens
TreeNode images = new DefaultTreeNode("Images", this.root);
// Criar nó de imagem
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Criar nó de vídeos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Criar nó de vídeo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
 Como evidente na demonstração fornecida, a integração entre a instância TreeNode e o componente p:treeNode é o atributo de tipo.
Como evidente na demonstração fornecida, a integração entre a instância TreeNode e o componente p:treeNode é o atributo de tipo.
Eventos de Comportamento Ajax da Árvore Primefaces
A árvore fornece vários eventos de comportamento Ajax:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
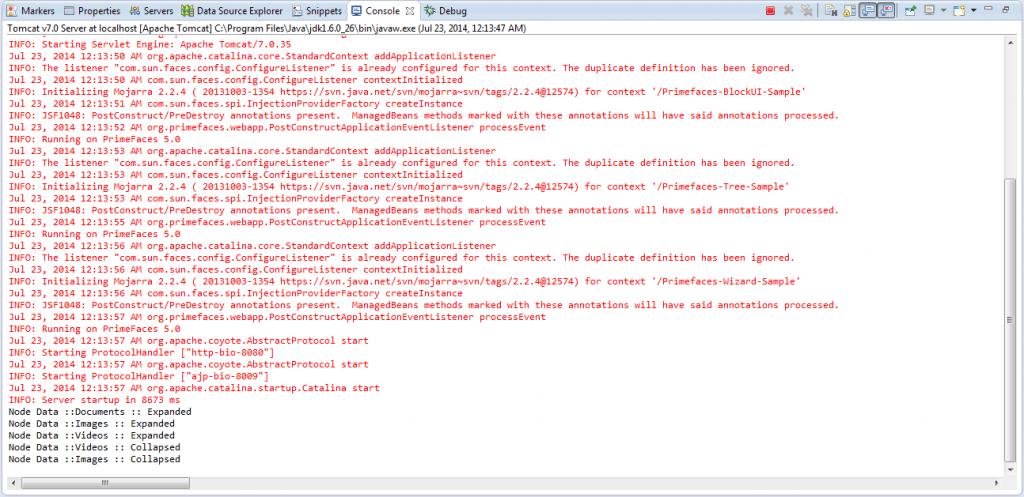
A seguinte árvore possui três ouvintes: código index2.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instância TreeNode
private TreeNode root;
public TreeManagedBean(){
// Este é o nó raiz, então seus dados são raiz e seu pai é nulo
this.root = new DefaultTreeNode("Root Node", null);
// Criar nó de documentos
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Criar nó de documento
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Criar nó de imagens
TreeNode images = new DefaultTreeNode("Images", this.root);
// Criar nó de imagem
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Criar nó de vídeos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Criar nó de vídeo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
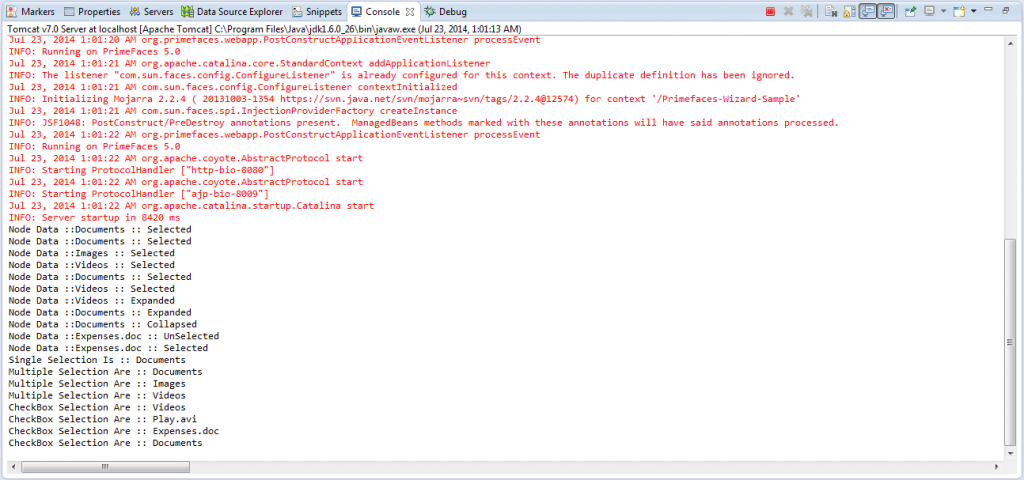
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
}
- Uma vez que você expandiu o TreeNode, um evento Ajax foi disparado.
- Para cada evento disparado, um método ouvinte Ajax foi definido para fins de tratamento.
- Os ouvintes de eventos também são úteis ao lidar com uma grande quantidade de dados. Isso é feito fornecendo os nós raiz e filhos para a árvore, usando ouvintes de eventos para obter o nó selecionado e adicionar novos nós a essa árvore específica em tempo de execução.
- Os eventos de seleção e desseleção ainda não foram produzidos, emitir esses eventos requer que o SelectionMode seja definido.
Primefaces Tree Selection & SelectionMode
O componente Tree fornece uma funcionalidade incorporada que ajuda a identificar os nós selecionados. O mecanismo de seleção de nós suporta três modos, para cada modo fornecido, uma instância de TreeNode é atribuída como referência de seleção.
- Modo Único: Apenas um TreeNode pode ser selecionado de cada vez. A seleção deve ser uma referência de TreeNode.
- Modo Múltiplo: Vários nós podem ser selecionados. A seleção deve ser uma referência de array de TreeNode.
- Modo de Checkbox: Vários nós podem ser selecionados usando uma interface de checkbox. A seleção deve ser uma referência de array de TreeNode.
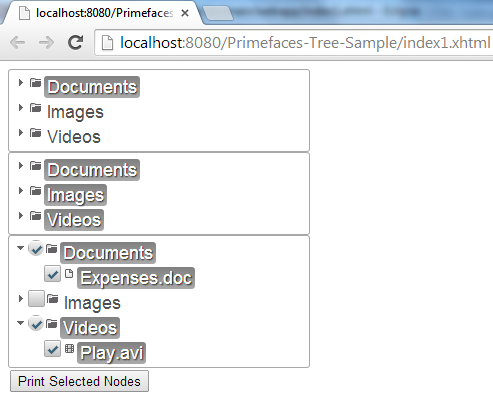
Código index1.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instância TreeNode
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Este é o nó raiz, então seus dados são raiz e seu pai é nulo
this.root = new DefaultTreeNode("Root Node", null);
// Criar nó de documentos
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Criar nó de documento
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Criar nó de imagens
TreeNode images = new DefaultTreeNode("Images", this.root);
// Criar nó de imagem
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Criar nó de vídeos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Criar nó de vídeo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
}

 Uma nota restante deve ser mencionada para uma explicação detalhada completa:
Uma nota restante deve ser mencionada para uma explicação detalhada completa:
- O componente TreeNode possui atributos como expandedIcon e collapsedIcon para especificar ícones tanto para o comportamento de expansão quanto de colapso.
- O componente TreeNode também possui o atributo icon que é usado para especificar o ícone do próprio nó.
Primefaces Node Cache & OnNodeClick
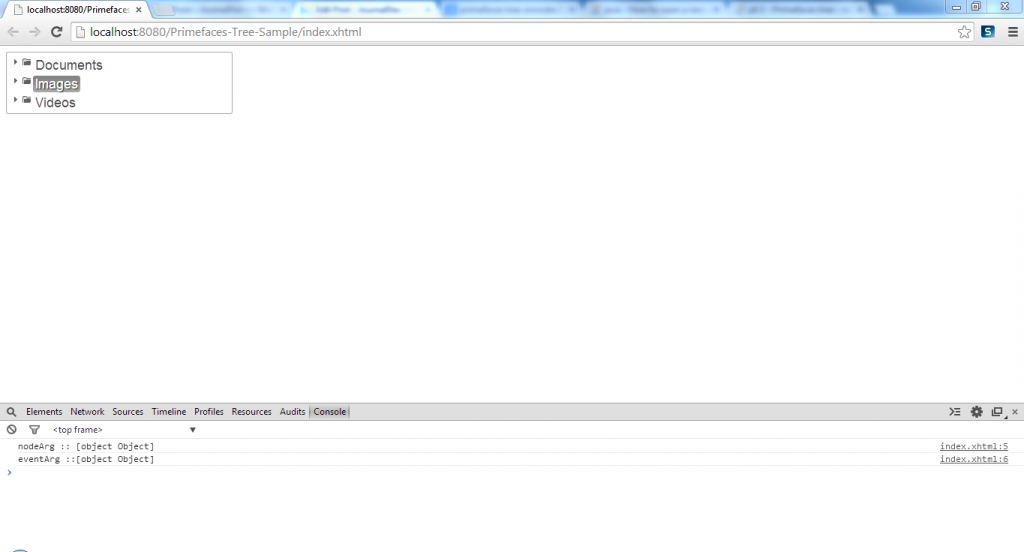
Por padrão, o atributo cache está ativado, os nós carregados dinamicamente serão mantidos na memória, então, ao expandir um nó novamente, não será acionada uma solicitação ao servidor. Caso você o tenha definido como falso, ao recolher o nó, os filhos serão removidos e, ao expandi-lo posteriormente, os nós filhos serão buscados novamente no servidor. Também é possível executar um JavaScript personalizado caso determinado nó seja clicado. O atributo onNodeClick é utilizado para este fim, o método JavaScript é invocado passando o nó clicado e os elementos de evento HTML. O exemplo a seguir mostra mensagens de log que são exibidas uma vez que o onNodeClick é chamado. Código index3.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onNodeClick(node,event){
console.log("nodeArg :: "+node);
console.log("eventArg ::"+event);
}
</script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
onNodeClick="onNodeClick(node,event)"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
Primefaces DragDrop
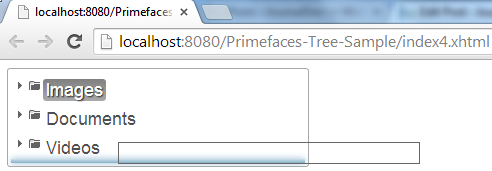
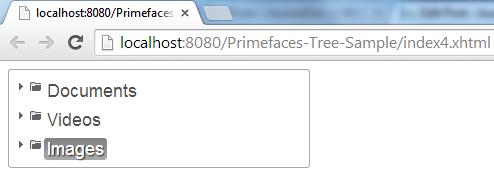
Os nós da árvore podem ser reordenados dentro de uma única árvore e até mesmo transferidos entre várias árvores usando o recurso de arrastar e soltar. O exemplo a seguir mostra como tornar uma única árvore arrastável e soltável. Código index4.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>

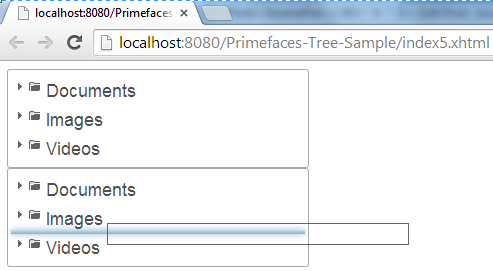
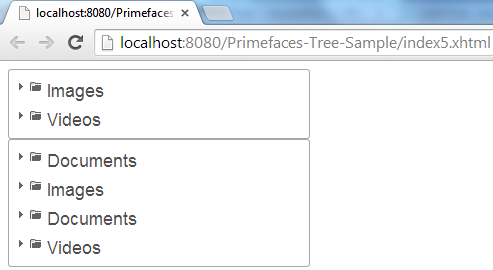
 Aplicar o conceito de arrastar e soltar em uma única árvore é muito fácil, um exemplo mais complicado pode ser percebido quando se trata de arrastar e soltar contra múltiplos componentes de árvore. O exemplo a seguir mostra um exemplo simples disso. Desta vez, um novo atributo dragdropScope deve ser usado para tornar os nós das árvores arrastáveis e soltáveis entre si. Código index5.xhtml:
Aplicar o conceito de arrastar e soltar em uma única árvore é muito fácil, um exemplo mais complicado pode ser percebido quando se trata de arrastar e soltar contra múltiplos componentes de árvore. O exemplo a seguir mostra um exemplo simples disso. Desta vez, um novo atributo dragdropScope deve ser usado para tornar os nós das árvores arrastáveis e soltáveis entre si. Código index5.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
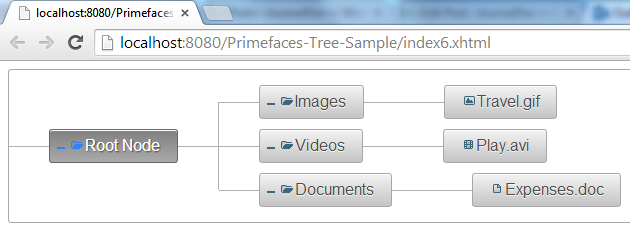
Árvore Horizontal Primefaces
A orientação padrão da árvore é vertical, configurá-la como horizontal exibe os nós em um layout horizontal. Todas as funcionalidades da árvore vertical, exceto arrastar e soltar, também estão disponíveis para a árvore horizontal. O atributo \texttt{orientation} é usado para esse fim. Código index6.xhtml: \texttt{
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
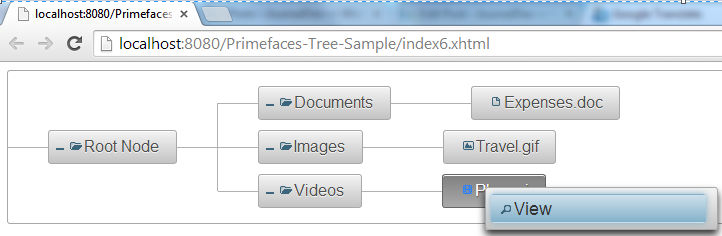
Primefaces ContextMenu
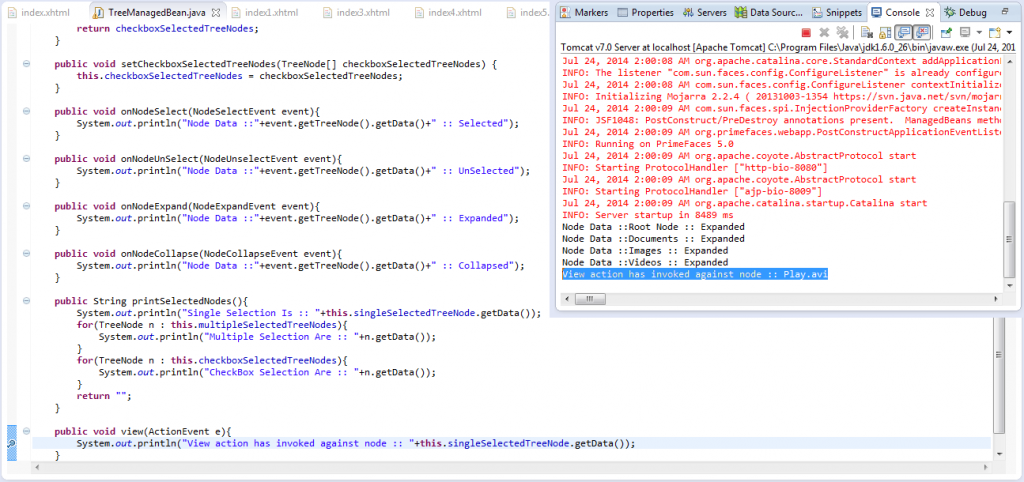
Primefaces fornece um componente especial que pode ajudá-lo a realizar algumas operações contextuais. O componente ContextMenu é usado para isso, o componente Tree até mesmo integrou-se ao menu de contexto para aplicar essas operações ordenadas contra o nó selecionado e nós no caso de você ter desenvolvido múltiplas seleções. O atributo \texttt{for} do ContextMenu deve ser usado para referenciar o atributo \texttt{id} do componente Tree, para que o menu definido seja exibido sempre que um determinado nó dentro do componente Tree for selecionado. \texttt{Use o botão direito do mouse para exibir o componente do menu de contexto}. Código index6.xhtml: \texttt{
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:contextMenu for="tree">
<p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
</p:contextMenu>
<p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ActionEvent;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// Instância de TreeNode
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Este é o nó raiz, então seus dados são raiz e seu pai é nulo
this.root = new DefaultTreeNode("Root Node", null);
// Criar nó de documentos
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Criar nó de documento
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Criar nó de imagens
TreeNode images = new DefaultTreeNode("Images", this.root);
// Criar nó de imagem
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Criar nó de vídeos
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Criar nó de vídeo
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
public void view(ActionEvent e){
System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
}
}
Primefaces TreeTable
O TreeTable é usado para exibir dados hierárquicos no formato tabular.
Começando com Primefaces TreeTable
É importante, antes de explorar o componente TreeTable, dar uma olhada nas informações básicas e atributos dele, respectivamente.
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of thecomponent, when set to false component willnot be rendered. |
| binding | null | Object | An el expression that maps to a server sideUIComponent instance in a backing bean |
| value | null | Object | A TreeNode instance as the backing model. |
| var | null | String | Name of the request-scoped variable used torefer each treenode. |
| widgetVar | null | String | Name of the client side widget |
| style | null | String | Inline style of the container element. |
| styleClass | null | String | Style class of the container element. |
| selection | null | Object | Selection reference. |
| selectionMode | null | String | Type of selection mode. |
| scrollable | false | Boolean | Whether or not the data should be scrollable. |
| scrollHeight | null | Integer | Height of scrollable data. |
| scrollWidth | null | Integer | Width of scrollable data. |
| tableStyle | null | String | Inline style of the table element. |
| tableStyleClass | null | String | Style class of the table element. |
| emptyMessage | No records found | String | Text to display when there is no data to display. |
| resizableColumns | false | Boolean | Defines if colums can be resized or not. |
| rowStyleClass | null | String | Style class for each row. |
| liveResize | false | Boolean | Columns are resized live in this mode withoutusing a resize helper. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
| sortBy | null | ValueExpr | Expression for default sorting. |
| sortOrder | ascending | String | Defines default sorting order. |
| sortFunction | null | MethodExpr | Custom pluggable sortFunction for defaultsorting. |
| nativeElements | false | Boolean | In native mode, treetable uses nativecheckboxes. |
| dataLocale | null | Object | Locale to be used in features such as sorting,defaults to view locale. |
| caseSensitiveSort | false | Boolean | Case sensitivity for sorting, insensitive bydefault. |
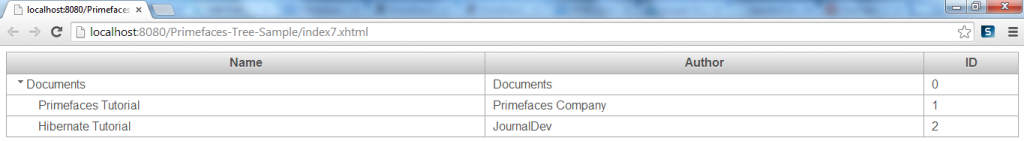
Similar à árvore (Tree), o TreeTable é populado com uma instância TreeNode que corresponde ao nó raiz. A API TreeNode possui uma estrutura de dados hierárquica e representa os dados a serem populados na árvore. O exemplo a seguir mostra instâncias de documentos Plain Old Java Object (POJO) que são exibidas usando o componente TreeTable. Código index7.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>
package com.journaldev.prime.faces.data;
public class Document {
private String name;
private String id;
private String author;
public Document(String name, String id,String author){
this.name = name;
this.id = id;
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
public TreeTableManagedBean(){
// Popula Instâncias de Documento
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Cria TreeNode de Documentos
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Cria TreeNode de Documento
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
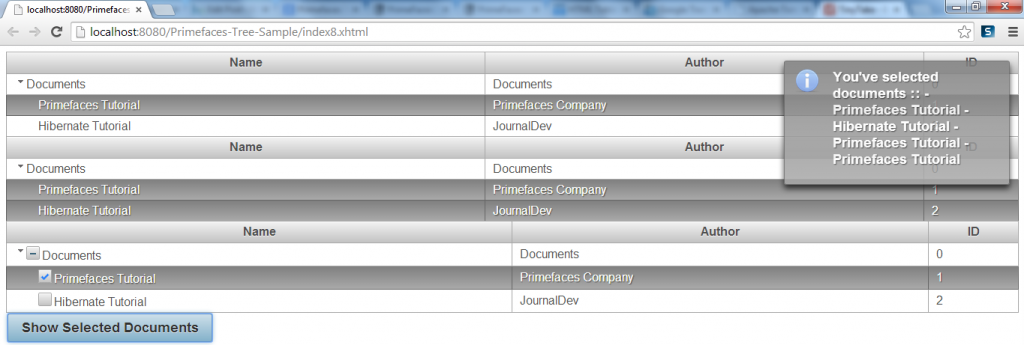
Primefaces TreeTable – Seleção
Semelhante ao componente Tree, a seleção de nós é uma funcionalidade integrada pela qual você pode determinar o tipo de seleção; Única, múltipla e de caixa de seleção são os valores que você pode usar. A seleção única vinculará seu nó selecionado a uma instância de TreeNode, enquanto outros usam uma matriz de TreeNode. O exemplo a seguir mostra como você pode envolver as seleções do usuário exibindo Mensagem Growl. Este exemplo utiliza o p:commandButton fornecido pelo Primefaces, que será discutido posteriormente. Código index8.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message">
</p:growl>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
selection="#{treeTableManagedBean.singleSelectedNode}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
selection="#{treeTableManagedBean.multipleSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
selection="#{treeTableManagedBean.checkboxSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
</p:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
private TreeNode singleSelectedNode;
private TreeNode [] multipleSelectedNodes;
private TreeNode [] checkboxSelectedNodes;
public TreeTableManagedBean(){
// Preencher Instâncias de Documento
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Criar Nós de Documentos
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Criar Nó de Documento
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedNode() {
return singleSelectedNode;
}
public void setSingleSelectedNode(TreeNode singleSelectedNode) {
this.singleSelectedNode = singleSelectedNode;
}
public TreeNode[] getMultipleSelectedNodes() {
return multipleSelectedNodes;
}
public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
this.multipleSelectedNodes = multipleSelectedNodes;
}
public TreeNode[] getCheckboxSelectedNodes() {
return checkboxSelectedNodes;
}
public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
this.checkboxSelectedNodes = checkboxSelectedNodes;
}
public String viewSelectedNodes(){
String message = "You've selected documents :: ";
message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
for(TreeNode node : this.multipleSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
for(TreeNode node : this.checkboxSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
return "";
}
}
Primefaces TreeTable – Eventos de Comportamento Ajax e Menu de Contexto
A TreeTable tem suportado os mesmos eventos de comportamento Ajax que o componente Tree já possui. Um evento excepcional é o colResize que será disparado quando uma coluna for redimensionada. Além disso, o uso do ContextMenu não difere do que ocorre no componente Tree. Infelizmente, a versão gratuita do Primefaces 5.0, que está sendo usada agora, tem um problema crucial que nos impede de esclarecer a audição do evento de redimensionamento de coluna, mas para apenas saber como esse evento pode ser ouvido, um exemplo simples é fornecido abaixo: código index9.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
<p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
</p:treeTable>
</h:form>
</html>
// .. Algum Código Necessário
public void colResizeListener(ColumnResizeEvent e){
String message ="Column resize event is thrown";
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
}
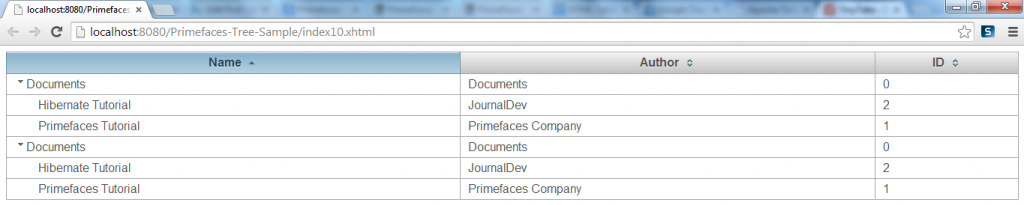
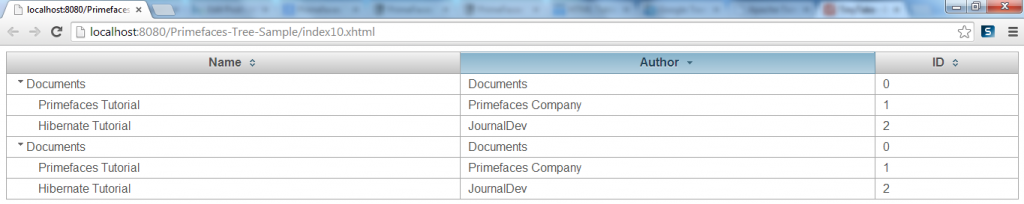
Primefaces TreeTable – Ordenação
A ordenação é habilitada configurando expressões sortBy ao nível da coluna. Código index10.xhtml:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column sortBy="#{node.name}">
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column sortBy="#{node.author}">
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column sortBy="#{node.id}">
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>

 Caso deseje exibir a TreeTable ordenada na carga da página, use o atributo sortBy da TreeTable, os atributos opcionais sortOrder e sortFunction são fornecidos para definir a ordem de classificação padrão (ascendente ou descendente) e um método Java para a classificação atual, respectivamente.
Caso deseje exibir a TreeTable ordenada na carga da página, use o atributo sortBy da TreeTable, os atributos opcionais sortOrder e sortFunction são fornecidos para definir a ordem de classificação padrão (ascendente ou descendente) e um método Java para a classificação atual, respectivamente.
Resumo da Árvore TreeNode da Tabela de Árvore Primefaces
Os componentes de Árvore e Tabela de Árvore são usados intensivamente para exibir dados hierárquicos estruturais. Aprendemos como usar esses componentes corretamente e quais são os principais atributos que você precisa. Contribua conosco comentando abaixo e para o seu uso, faça o download do código-fonte abaixo.