Em nossa publicação sobre atualizações do extensive-react-boilerplate, mencionamos que migramos os testes e2e de Cypress para Playwright. Agora, vamos mergulhar um pouco mais fundo nesta mudança.
Na hora de escrever os testes automatizados, tínhamos uma pequena quantidade de funcionalidades para cover e não enfrentámos limitações significativas ao usar Cypress. No entanto, decidimos mudar para Playwright por várias razões. Queríamos explorar o framework criado pela Microsoft e entender por que está ganhando popularidade. Além disso, semelhante ao caso quando adicionamos o suporte a MongoDB, recebemos solicitudes da comunidade e colegas que queriam iniciar um projeto baseado no boilerplate com testes de Playwright.
Enquanto começávamos o processo de migração de testes, reconhecemos que o volume de testes era insignificante. Portanto, decidimos reescrever os testes manualmente para familiarizarmo-nos com o novo framework em mais detalhe.
A Familiarização Com um Novo Framework
Primeiro, começamos a discutir a documentação. Podemos dizer com confiança que a documentação do Cypress supera a de Playwright. A documentação do Cypress é muito detalhada e contém muitos exemplos e tutoriais. Existe também um projeto inteiro no GitHub com exemplos para cada ação que pode ser executada em um site típico. Adicionalmente, a comunidade do Cypress é maior em comparação com a de Playwright. Embora desenvolvedores experientes possam estar satisfeitos com a informação fornecida na documentação do Playwright, desenvolvedores menos experientes podem encontrar mais divertido aprender Cypress.
Passando à configuração do ficheiro de configuração. Não encontramos diferenças significativas entre os dois frameworks. Só precisamos de configurar os tempos limite e o URL de base. Também exploramos alguns novos recursos que o Playwright oferece nesse sentido, como:
- Definir timeouts para cada teste, incluindo hooks de teste e Before/After:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- Suporte de testes no WebKit, que é baseado no Safari da Apple, enquanto o Cypress não tem esse suporte
O Playwright também tem a capacidade de iniciar um servidor de desenvolvimento local com seu projeto antes de executar testes, o que pode ser facilmente implementado usando o parâmetro webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},Em seguida, escrevemos nosso primeiro teste. A diferença na sintaxe entre os dois frameworks é notável. O Cypress usa sintaxe encadeável e tem sua própria implementação de assincronia, enquanto o Playwright suporta o padrão ECMAScript 2015 (ES6) e trabalha com a conveniente construção async/await para funções assíncronas.
Aqui está um exemplo de código do Playwright:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)E aqui está o Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});Comparações de frameworks
Quando se trata de executar os testes, notamos as diferenças de arquitetura entre os frameworks.
- O Cypress executa comandos dentro do navegador, o que lhe dá fácil acesso a componentes importantes como DOM, armazenamento local e objetos de janela. Por outro lado, o Playwright usa uma arquitetura cliente-servidor e se comunica com os navegadores por meio de uma conexão WebSocket.
- Após reescrever todos os testes, executámos todos eles e observamos que, por padrão, o Playwright executa testes em paralelo, oferecendo essa funcionalidade de graça. Em contraste, o Cypress realiza paralelização apenas para diferentes máquinas, e é uma funcionalidade paga.
- Executando os mesmos testes em ambas as frameworks revelou que o Playwright concluiu os testes mais rápido do que o Cypress.
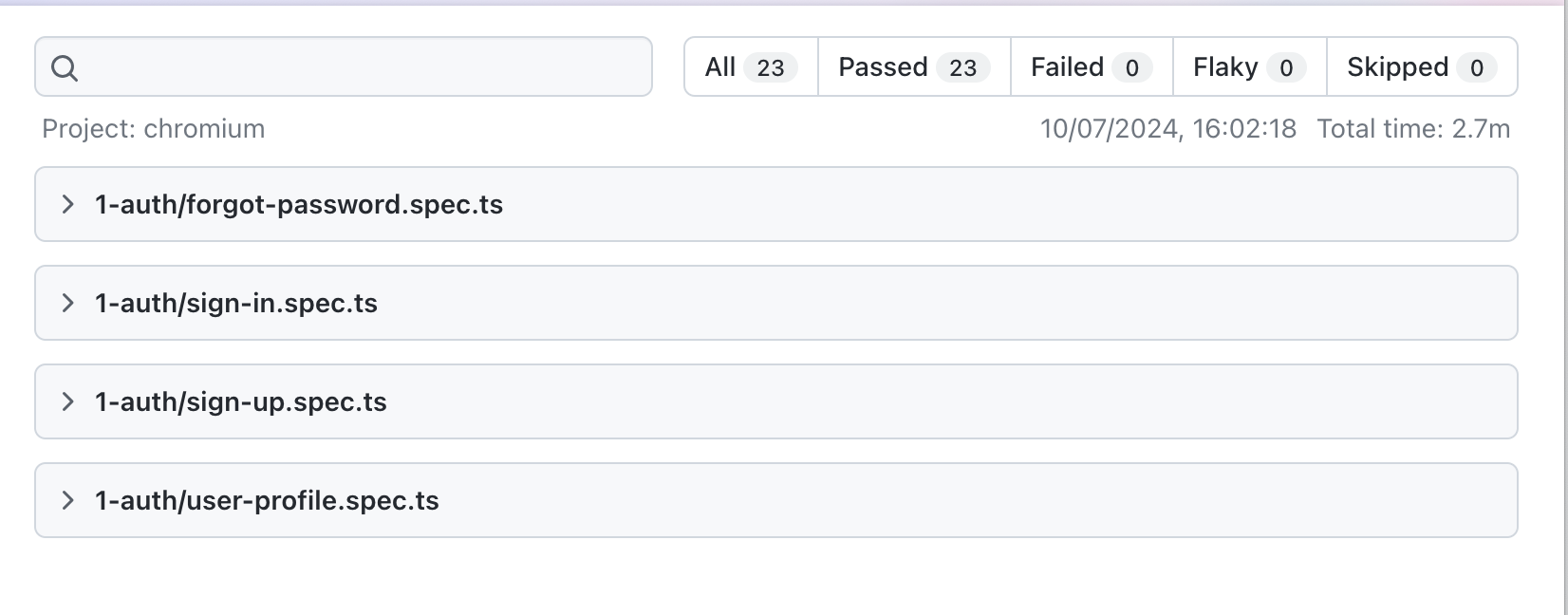
Nós realizamos os testes e descobrimos que o Playwright concluiu-os em 2,7 minutos:

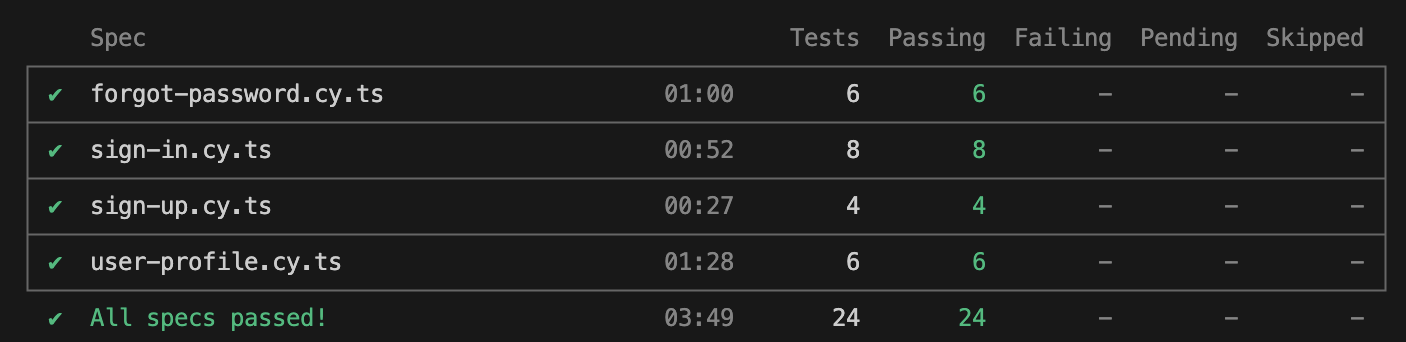
Enquanto o Cypress levou 3,82 minutos, mostrando uma diferença de tempo significativa a favor do Playwright.

Conclusão
Considerando todos os pontos acima, poderá-se questionar por que decidimos mudar a estrutura. Embora nós não tenhamos visto benefícios significativos naquele momento, tiramos em conta o futuro do nosso projeto e projetos potenciais que serão construídos sobre o estilo de grelhos do ecossistema bcboilerplates. De perspetiva, o Playwright pareceu mais promissor do que o Cypress devido à sua paralelização de testes, maior velocidade, a possibilidade de testar aplicações móveis, a capacidade de usar linguagens de programação diferentes de JS e TS, e o apoio de uma grande empresa como a Microsoft.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













