Bem-vindo ao tutorial JSF Primefaces. JavaServer Faces é um dos principais frameworks que são usados atualmente para implementar a interface do usuário de aplicações web Java. O JSF componentizou a aplicação web, especialmente a parte relacionada à interface, onde cada visualização única no JSF é construída usando uma árvore de componentes do lado do servidor decodificada em HTML quando é renderizada no navegador.
Tutorial JSF Primefaces
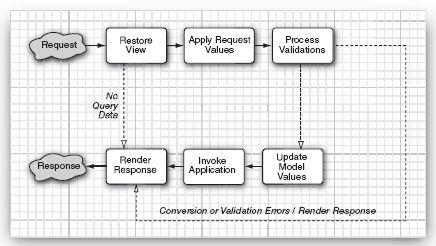
O processo de renderização da visualização em JSF passa pelo que é conhecido como ciclo de vida do JSF. Este tutorial não tem como objetivo fornecer uma discussão detalhada de como o ciclo de vida funciona ou como lidar com ele. É apenas uma notificação sobre o que você deve saber sobre o framework JSF e como preparar a visualização do JSF para a renderização.  O JSF tem duas implementações principais até o momento em que o artigo foi escrito, a implementação da Oracle Mojarra e a implementação do Apache MyFaces. Várias bibliotecas JSF surgiram, como Richfaces, IceFaces, Primefaces, MyFaces, etc., e uma das bibliotecas mais importantes e com excelente reputação é o Primefaces. O Primefaces comemorou meses atrás lançando o Primefaces 5, que será o foco deste tutorial e dos próximos tutoriais. Para poder usar o Primefaces 5, você deve instalá-lo e configurá-lo em seu projeto. Seja usando um editor de texto simples ou um ambiente de desenvolvimento corporativo, ao final deste tutorial você estará pronto para descobrir todos os componentes do Primefaces.
O JSF tem duas implementações principais até o momento em que o artigo foi escrito, a implementação da Oracle Mojarra e a implementação do Apache MyFaces. Várias bibliotecas JSF surgiram, como Richfaces, IceFaces, Primefaces, MyFaces, etc., e uma das bibliotecas mais importantes e com excelente reputação é o Primefaces. O Primefaces comemorou meses atrás lançando o Primefaces 5, que será o foco deste tutorial e dos próximos tutoriais. Para poder usar o Primefaces 5, você deve instalá-lo e configurá-lo em seu projeto. Seja usando um editor de texto simples ou um ambiente de desenvolvimento corporativo, ao final deste tutorial você estará pronto para descobrir todos os componentes do Primefaces.
O que há de novo no JSF 2
Como sabemos, o JavaServer Faces é um framework para o desenvolvimento de páginas web com interfaces ricas para o usuário. O JSF foi introduzido em várias solicitações da comunidade Java (JSR), onde a versão final do JSF 2 foi lançada em julho de 2009, contendo um conjunto de aprimoramentos e novas funcionalidades. Um conjunto de consequências seguiu o JSF 2, e a última delas foi o JSF 2.2, lançado em maio de 2013. Ao contrário do JSF 1.x, o JSF 2.x vem com muitos recursos, como o uso de anotações para declarar os beans gerenciados pelo JSF, conversores, validadores, escopos, etc. Mas a história não acaba aqui, o JSF 2 introduziu novos escopos como View Scope, Custom Scope, Flow Scope e Conversation Scope, entre outros. Também não podemos esquecer o recurso mais incrível adicionado ao JSF 2: o conceito de Ajax. No JSF 2, o Ajax está incorporado ao framework, o que significa que qualquer componente JSF pode ser ajaxificado simplesmente adicionando os elementos Ajax. As regras de navegação também foram alteradas e tornaram-se muito mais fáceis. Os próximos tutoriais abordarão mais sobre esses recursos adicionados ao JSF 2. Neste tutorial, você irá criar uma aplicação JSF simples e um exemplo básico de como poderíamos usar as tags do Primefaces para implementar determinados cenários de negócios.
Ferramentas Utilizadas Para Completar o Tutorial
Para começar a explorar este tutorial, você deve usar as seguintes ferramentas de desenvolvimento.
- Tomcat 7
- IDE Eclipse
- Maven 3
- JSF 2 / Primefaces 5
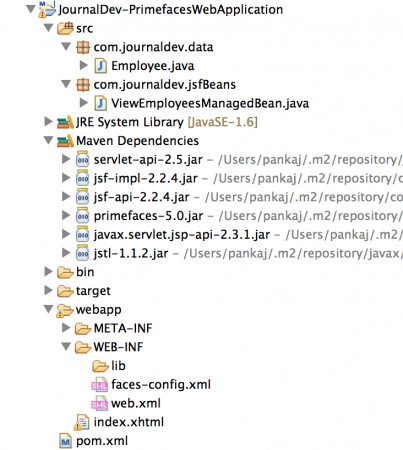
É óbvio que usamos o Tomcat 7 para implantar a aplicação e o IDE Eclipse para desenvolver os componentes necessários, onde o Maven é usado como ferramenta de construção e para gerenciar dependências. Portanto, certifique-se de saber como todos esses softwares podem ser instalados e configurados em sua máquina de desenvolvimento. Nosso projeto final ficará como na imagem abaixo. 
Criando Projeto Eclipse
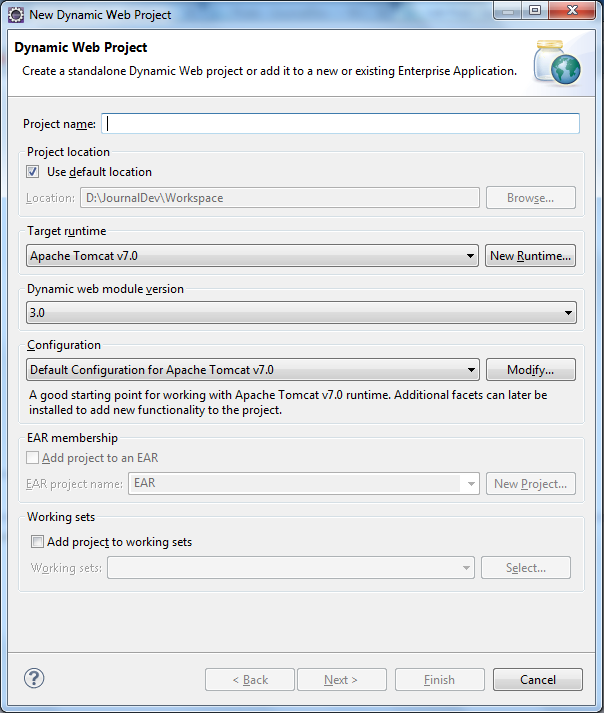
O IDE Eclipse suporta o desenvolvimento de projetos da web sob o guarda-chuva de Projeto Dinâmico. Para criar um projeto dinâmico, siga as etapas abaixo:
- Abra o IDE Eclipse
- Clique com o botão direito no espaço do explorador de projetos e selecione Novo – Projeto Web Dinâmico
- Complete o processo de criação do projeto configurando o nome do projeto, tempo de execução de destino, pasta de origem, raiz do contexto, diretório de conteúdo e web.xml
Instalação e Configuração do JSF
Como mencionamos anteriormente, nosso objetivo é utilizar JSF/Primefaces para desenvolver aplicativos da web que utilizem o componente de interface do usuário primefaces. No entanto, por enquanto, tudo o que temos é apenas um aplicativo dinâmico simples que precisa de mais etapas para ser configurado com JSF. Para adicionar JSF ao seu projeto, você precisa adicionar o facet do JSF e observar que a adição da implementação do JSF ajuda a construir um aplicativo JSF que utiliza o Mojarra. Para adicionar esse facet, siga as etapas abaixo:
- Abra a janela de propriedades para o projeto criado
- No painel Facetas do Projeto, marque a opção JavaServer Faces e siga Configuração adicional necessária para concluir a configuração
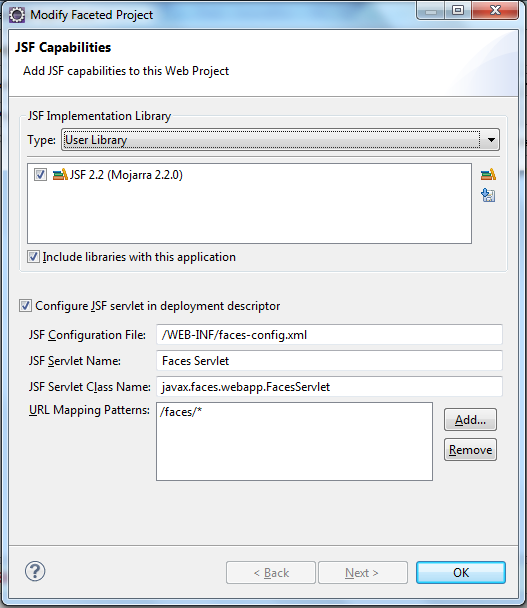
- Ao clicar em Configuração adicional necessária, a janela de Capacidades do JSF deve ser exibida
- Adicione a biblioteca de implementação do JSF clicando em Baixar Biblioteca e selecione na janela que se abre o JSF 2.2 (Mojarra 2.2.0)
Após instalar a biblioteca JSF, a janela de capacidades do JSF deve parecer  Ao final desta fase, você terá um aplicativo da web com capacidades JSF.
Ao final desta fase, você terá um aplicativo da web com capacidades JSF.
Instalação do Primefaces 5
Neste momento, sua aplicação está pronta para usar uma Interface de Usuário JavaServer Faces, mas sem utilizar o Primefaces. Para poder utilizar o Primefaces, você deve seguir as etapas abaixo:
- Baixe a biblioteca Primefaces necessária do site oficial do Primefaces ou do repositório Maven central.
- Inclua o arquivo JAR do Primefaces baixado na sua pasta “lib” que está dentro da pasta “WEB-INF”.
Desenvolvendo uma Aplicação Primefaces
Agora, seu projeto está pronto para desenvolver uma aplicação JSF/Primefaces, como você verá. Vamos criar uma aplicação simples na qual um DataTable do Primefaces consome uma lista de funcionários do backing bean. A lista de funcionários será populada por um método especial @PostConstruct. Siga as etapas abaixo para desenvolver uma aplicação completa JSF/Primefaces.
- Crie um bean gerenciado chamado ViewEmployeesManagedBean
- Crie um Pojo chamado Employee que contenha EmployeeName e EmployeeId
- Crie uma view do Primefaces para consumir a lista de funcionários no bean gerenciado definido
package com.journaldev.data;
public class Employee {
private String employeeId;
private String employeeName;
public String getEmployeeId() {
return employeeId;
}
public void setEmployeeId(String employeeId) {
this.employeeId = employeeId;
}
public String getEmployeeName() {
return employeeName;
}
public void setEmployeeName(String employeeName) {
this.employeeName = employeeName;
}
}
package com.journaldev.jsfBeans;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import com.journaldev.data.Employee;
@ManagedBean
@SessionScoped
public class ViewEmployeesManagedBean {
private List<Employee> employees = new ArrayList<Employee>();
public ViewEmployeesManagedBean(){
}
@PostConstruct
public void populateEmployeeList(){
for(int i = 1 ; i <= 10 ; i++){
Employee emp = new Employee();
emp.setEmployeeId(String.valueOf(i));
emp.setEmployeeName("Employee#"+i);
this.employees.add(emp);
}
}
public List<Employee> getEmployees() {
return employees;
}
public void setEmployees(List<Employee> employees) {
this.employees = employees;
}
}
Observe o uso de anotações JSF e o uso da anotação PostConstruct para popular a lista de funcionários.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<p:outputLabel value="JournalDev - JSF2/Primefaces Tutorial"></p:outputLabel>
<p:dataTable value="#{viewEmployeesManagedBean.employees}" var="employee">
<p:column>
<f:facet name="header">
<h:outputText value="Employee ID"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeId}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="Employee Name"></h:outputText>
</f:facet>
<h:outputText value="#{employee.employeeName}"></h:outputText>
</p:column>
</p:dataTable>
</html>
Observe o uso do elemento dataTable para criar a tabela a partir das propriedades do managed bean. PrimeFaces e JSF cuidam de passar essas propriedades para a página de visualização para renderização. Se você vem do background do Servlet, pode ver facilmente que o número de etapas é reduzido – no ambiente do servlet, primeiro lidamos com a solicitação no servlet, criamos os dados do modelo, definimos isso como atributo na solicitação/sessão e depois o encaminhamos para a página JSP para renderizar a resposta.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>JournalDev-PrimefacesWebApplication</display-name>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>javax.servlet.jsp.jstl.fmt.localizationContext</param-name>
<param-value>resources.application</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
Observe que javax.faces.webapp.FacesServlet é a classe controladora, é aqui que conectamos o JSF à nossa aplicação web.
<?xml version="1.0" encoding="UTF-8"?>
<faces-config
xmlns="https://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://xmlns.jcp.org/xml/ns/javaee https://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd"
version="2.2">
</faces-config>
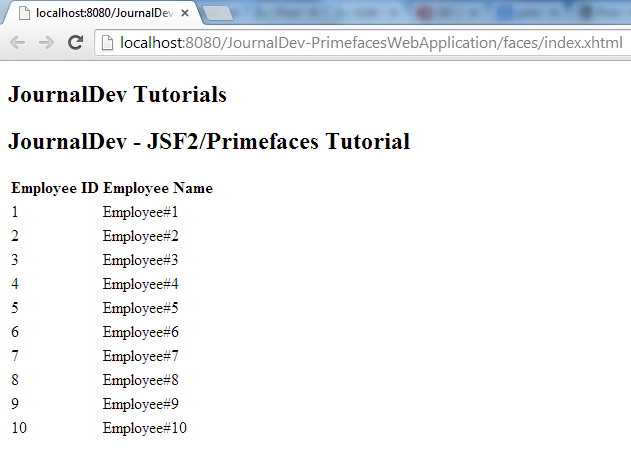
Aqui é onde fornecemos configurações de componentes JSF, como managed beans, mensagens globais i18n, manipuladores de visualização personalizados e classes de fábrica personalizadas. Como estamos usando anotações e é um projeto simples, não há configuração feita aqui, mas veremos o uso disso em futuras postagens. Agora, quando você executar isso, obterá a saída mostrada na imagem abaixo. 
Converter para Maven
O Maven é a maneira mais preferida de gerenciar a construção e dependências de projetos Java, então aqui veremos como podemos convertê-lo para Maven. O IDE Eclipse fornece a opção de converter seu Projeto Web Dinâmico em Maven. O Maven ajudará você a controlar e gerenciar as dependências necessárias. Basta clicar com o botão direito no projeto criado e no menu de configuração selecionar Converter em Projeto Maven. Depois de ter convertido seu projeto para Maven, você precisará adicionar as dependências necessárias para tornar o projeto compilável pelo próprio Maven. O suposto XML do Maven que você obtém depois de converter a aplicação em projeto Maven e depois de adicionar as bibliotecas necessárias para JSF 2, Primefaces e outros é:
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>JournalDev-PrimefacesWebApplication</groupId>
<artifactId>JournalDev-PrimefacesWebApplication</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
E executando o mvn clean package contra o projeto, você obterá um arquivo WAR pronto para ser implantado em qualquer contêiner Java EE. Basta implantar e examinar.
Resumo
Este tutorial apresentou como você pode usar o JSF 2 / Primefaces para implementar uma interface de usuário de aplicativo da web. Para isso, usamos o IDE Eclipse para alcançar isso, criando um projeto dinâmico e adicionando todas as bibliotecas necessárias, seja aquelas obrigatórias para a implementação do JSF 2 ou aquelas necessárias para usar os componentes Primefaces. A partir do próximo tutorial, usaremos o Maven para criar o projeto para nossos exemplos.
Baixe o Projeto PrimeFaces Hello World
Baixe o projeto de exemplo do link acima e explore-o para aprender mais. Referência: Site Oficial do PrimeFaces
Source:
https://www.digitalocean.com/community/tutorials/jsf-primefaces-tutorial