O autor selecionou o Fundo Livre e de Código Aberto para receber uma doação como parte do programa Escreva para Doações.
Introdução
Nas aplicações web, geralmente é necessário um banco de dados, que é uma coleção organizada de dados. Você utiliza um banco de dados para armazenar e manter dados persistentes que podem ser recuperados e manipulados de forma eficiente. Por exemplo, em uma aplicação de mídia social, você tem um banco de dados onde os dados do usuário (informações pessoais, postagens, comentários, seguidores) são armazenados de maneira que possam ser manipulados de forma eficiente. Você pode adicionar dados a um banco de dados, recuperá-los, modificá-los ou excluí-los, dependendo de diferentes requisitos e condições. Em uma aplicação web, esses requisitos podem ser um usuário adicionando uma nova postagem, excluindo uma postagem ou excluindo sua conta, o que pode ou não excluir suas postagens. As ações que você realiza para manipular dados dependerão de recursos específicos em sua aplicação. Por exemplo, você pode não querer que os usuários adicionem postagens sem títulos.
Implante suas aplicações Flask do GitHub usando Plataforma de Aplicativos DigitalOcean. Deixe a DigitalOcean focar na escalabilidade do seu aplicativo.
O Flask é um framework web leve em Python que fornece ferramentas e recursos úteis para criar aplicativos web na linguagem Python. SQLAlchemy é uma toolkit SQL que fornece acesso eficiente e de alto desempenho a bancos de dados relacionais. Ele fornece maneiras de interagir com vários motores de banco de dados, como SQLite, MySQL e PostgreSQL. Ele lhe dá acesso às funcionalidades SQL do banco de dados. Também lhe dá um Object Relational Mapper (ORM), que permite fazer consultas e lidar com dados usando objetos e métodos simples em Python. Flask-SQLAlchemy é uma extensão do Flask que facilita o uso do SQLAlchemy com o Flask, fornecendo ferramentas e métodos para interagir com seu banco de dados em seus aplicativos Flask por meio do SQLAlchemy.
Um ambiente de programação Python 3 local. Siga o tutorial para a sua distribuição na série . Neste tutorial, chamaremos nosso diretório de projeto de flask_app.
-
Um entendimento dos conceitos básicos do Flask, como rotas, funções de visualização e modelos. Se você não está familiarizado com o Flask, confira Como Criar Sua Primeira Aplicação Web Usando Flask e Python e
Como Usar Modelos em uma Aplicação Flask .Um entendimento dos conceitos básicos do Flask, como rotas, funções de visualização e modelos. Se você não está familiarizado com o Flask, confira Como Criar Sua Primeira Aplicação Web Usando Flask e Python eComo Usar Modelos em uma Aplicação Flask . -
Um entendimento de conceitos básicos do Flask, como rotas, funções de visualização e modelos. Se você não está familiarizado com o Flask, confira Como Criar Seu Primeiro Aplicativo Web Usando Flask e Python e Como Usar Modelos em um Aplicativo Flask.
-
Um entendimento de conceitos básicos de HTML. Você pode revisar nossa Como Construir um Site com HTML série de tutoriais para conhecimento de fundo.
Passo 1 — Instalando Flask e Flask-SQLAlchemy
Neste passo, você instalará os pacotes necessários para seu aplicativo.
Com seu ambiente virtual ativado, use pip para instalar o Flask e o Flask-SQLAlchemy:
Após a conclusão bem-sucedida da instalação, você verá uma linha semelhante à seguinte no final da saída:
OutputSuccessfully installed Flask-2.0.3 Flask-SQLAlchemy-2.5.1 Jinja2-3.0.3 MarkupSafe-2.1.0 SQLAlchemy-1.4.31 Werkzeug-2.0.3 click-8.0.4 greenlet-1.1.2 itsdangerous-2.1.0
Com os pacotes Python necessários instalados, você configurará o banco de dados a seguir.
Passo 2 — Configurando o Banco de Dados e o Modelo
Neste passo, você configurará sua conexão com o banco de dados e criará um modelo de banco de dados do SQLAlchemy, que é uma classe Python que representa a tabela que armazena seus dados. Você inicializará o banco de dados, criará uma tabela para estudantes com base no modelo que declarará e adicionará alguns estudantes na tabela de estudantes.
Configurando a Conexão com o Banco de Dados
Abra um arquivo chamado app.py em seu diretório flask_app. Este arquivo conterá o código para configurar o banco de dados e suas rotas do Flask:
Este arquivo se conectará a um banco de dados SQLite chamado database.db e terá uma classe chamada Student que representa a tabela de estudantes do banco de dados para armazenar informações de estudantes, além de suas rotas do Flask. Adicione as seguintes declarações import no topo de app.py:
Aqui, você importa o módulo os, que lhe dá acesso a interfaces diversas de sistemas operacionais. Você usará isso para construir um caminho de arquivo para o arquivo do banco de dados database.db.
Depois, a partir do pacote flask, você importa os auxiliares necessários para o seu aplicativo: a classe Flask para criar uma instância de aplicativo Flask, a função render_template() para renderizar templates, o objeto request para lidar com solicitações, a função url_for() para construir URLs para rotas e a função redirect() para redirecionar usuários. Para mais informações sobre rotas e templates, consulte Como Usar Templates em um Aplicativo Flask.
Em seguida, você importa a classe SQLAlchemy do extensão Flask-SQLAlchemy, o que lhe dá acesso a todas as funções e classes do SQLAlchemy, além de auxiliares e funcionalidades que integram o Flask com o SQLAlchemy. Você usará isso para criar um objeto de banco de dados que se conecta ao seu aplicativo Flask, permitindo que você crie e manipule tabelas usando classes, objetos e funções Python, sem precisar usar a linguagem SQL.
Você também importa o auxiliar func do módulo sqlalchemy.sql para acessar funções SQL. Você precisará disso em seu sistema de gerenciamento de estudantes para definir uma data e hora de criação padrão para quando um registro de estudante é criado.
Logo abaixo das importações, você configurará um caminho de arquivo de banco de dados, instanciará seu aplicativo Flask e configurará e conectará seu aplicativo com o SQLAlchemy. Adicione o seguinte código:
Aqui, você constrói um caminho para o seu arquivo de banco de dados SQLite. Primeiro, define um diretório base como o diretório atual. Você usa a função os.path.abspath() para obter o caminho absoluto do diretório atual do arquivo. A variável especial __file__ contém o nome do caminho do arquivo atual app.py. Você armazena o caminho absoluto do diretório base em uma variável chamada basedir.
SQLALCHEMY_DATABASE_URI: O URI do banco de dados para especificar o banco de dados com o qual você deseja estabelecer uma conexão. Neste caso, o URI segue o formato sqlite:///caminho/para/database.db. Você utiliza a função os.path.join() para unir de forma inteligente o diretório base que você construiu e armazenou na variável basedir, e o nome do arquivo database.db. Isso irá conectar a um arquivo de banco de dados database.db no seu diretório flask_app. O arquivo será criado assim que você iniciar o banco de dados.
-
SQLALCHEMY_TRACK_MODIFICATIONS: Uma configuração para habilitar ou desabilitar o rastreamento de modificações de objetos. Você define comoFalsepara desabilitar o rastreamento e utilizar menos memória. Para mais informações, consulte a página de configuração na documentação do Flask-SQLAlchemy. -
SQLALCHEMY_TRACK_MODIFICAÇÕES: Uma configuração para habilitar ou desabilitar o traço de modificações de objetos. Você a define comoFalsepara desabilitar o traço e usar menos memória. Para mais informações, consulte a página de configuração na documentação do Flask-SQLAlchemy.
Nota:
Se você deseja usar um outro motor de banco de dados, como PostgreSQL ou MySQL, você precisará usar o URI apropriado.
Para PostgreSQL, use o seguinte formato:
postgresql://username:password@host:port/database_name
Para MySQL:
mysql://username:password@host:port/database_name
Para mais informações, consulte a documentação do SQLAlchemy para configuração do motor de banco de dados.
Após configurar o SQLAlchemy definindo um URI de banco de dados e desabilitando o traço, você cria um objeto de banco de dados usando a classe SQLAlchemy, passando a instância do aplicativo para conectar seu aplicativo Flask com o SQLAlchemy. Você armazena seu objeto de banco de dados em uma variável chamada db. Você usará este objeto db para interagir com seu banco de dados.
Declarando a Tabela
Com a conexão com o banco de dados estabelecida e o objeto do banco de dados criado, você usará o objeto do banco de dados para criar uma tabela para estudantes, que é representada por um modelo — uma classe Python que herda de uma classe base que o Flask-SQLAlchemy fornece através da instância db do banco de dados que você criou anteriormente. Para definir uma tabela de estudantes como um modelo, adicione a seguinte classe ao seu arquivo app.py:
Aqui, você cria um modelo Student, que herda da classe db.Model. Isso representa a tabela de estudantes. Você usa a classe db.Column para definir colunas para sua tabela. O primeiro argumento representa o tipo de coluna e os argumentos adicionais representam a configuração da coluna.
Você define as seguintes colunas para o modelo Student:
id: O ID do estudante. Você o define como um inteiro comdb.Integer.primary_key=Truedefine essa coluna como uma chave primária, que atribuirá um valor único pelo banco de dados para cada entrada (ou seja, um estudante).firstname: O primeiro nome do estudante. Uma string com um comprimento máximo de100caracteres.nullable=Falsesignifica que essa coluna não deve estar vazia.sobrenome: O sobrenome do aluno. Uma string com um comprimento máximo de100caracteres.nullable=Falsesignifica que esta coluna não deve estar vazia.email: O email do aluno. Uma string com um comprimento máximo de80caracteres.unique=Truesignifica que cada email deve ser único para cada aluno.nullable=Falsesignifica que esta coluna não deve estar vazia.idade: A idade do aluno.created_at: O horário em que a entrada do aluno foi criada no banco de dados. Você usadb.DateTimepara defini-lo como um objeto Pythondatetime.timezone=Truehabilita o suporte a fuso horário.server_defaultdefine o valor padrão no banco de dados ao criar a tabela, para que os valores padrão sejam tratados pelo banco de dados em vez do modelo. Você passa a ele a funçãofunc.now(), que chama a função SQLnow()para data e hora. No SQLite, é renderizado comoCURRENT_TIMESTAMPao criar a tabela de alunos.bio: A bio do aluno.db.Text()indica que a coluna contém textos longos.
Consulte a documentação do SQLAlchemy para tipos de coluna diferentes dos tipos que você usou no bloco de código anterior.
A função especial __repr__ permite que você forneça a cada objeto uma representação em string para reconhecê-lo para fins de depuração. Neste caso, você usa o primeiro nome do aluno.
O arquivo app.py agora ficará da seguinte maneira:
Salve e feche o arquivo app.py.
Criando o Banco de Dados
Agora que você configurou a conexão com o banco de dados e o modelo do aluno, você usará o shell do Flask para criar seu banco de dados e sua tabela de alunos com base no modelo Student.
Com o ambiente virtual ativado, defina o arquivo app.py como sua aplicação Flask usando a variável de ambiente FLASK_APP. Em seguida, abra o shell do Flask usando o seguinte comando em seu diretório flask_app:
A Python interactive shell will be opened. This special shell runs commands in the context of your Flask application, so that the Flask-SQLAlchemy functions you’ll call are connected to your application.
Importe o objeto de banco de dados e o modelo de estudante, e então execute a função db.create_all() para criar as tabelas associadas aos seus modelos. Neste caso, você possui apenas um modelo, o que significa que a chamada da função criará apenas uma tabela em seu banco de dados:
Deixe o shell em execução, abra outra janela de terminal e navegue até o diretório flask_app. Agora você verá um novo arquivo chamado database.db no flask_app.
Nota:
A função db.create_all() não recria ou atualiza uma tabela se ela já existir. Por exemplo, se você modificar seu modelo adicionando uma nova coluna e executar a função db.create_all(), a alteração que você faz no modelo não será aplicada à tabela se a tabela já existir no banco de dados. A solução é excluir todas as tabelas de banco de dados existentes com a função db.drop_all() e, em seguida, recriá-las com a função db.create_all() da seguinte forma:
Isso aplicará as modificações que você faz aos seus modelos, mas também excluirá todos os dados existentes no banco de dados. Para atualizar o banco de dados e preservar os dados existentes, você precisará usar migração de esquema, que permite modificar suas tabelas e preservar dados. Você pode usar a extensão Flask-Migrate para realizar migrações de esquema SQLAlchemy através da interface de linha de comando do Flask.
Se você receber um erro, verifique se sua URI de banco de dados e sua declaração de modelo estão corretas.
Preenchendo a Tabela
Após criar o banco de dados e a tabela de estudantes, você usará o shell do Flask para adicionar alguns estudantes ao seu banco de dados através do modelo Student.
Use o mesmo shell do Flask que abriu anteriormente, ou abra um novo com seu ambiente virtual ativado em seu diretório flask_app:
Para adicionar um estudante ao seu banco de dados, você importará o objeto do banco de dados e o modelo Student, e criará uma instância do modelo Student, passando-lhe dados do estudante por meio de argumentos de palavra-chave da seguinte maneira:
O objeto student_john representa um estudante que será adicionado ao banco de dados, mas esse objeto ainda não foi escrito no banco de dados. Dê uma olhada no objeto no shell do Flask para ver a string de representação que você construiu com o método __repr__():
Você receberá a seguinte saída:
Output<Student john>
Você pode obter o valor das colunas usando os atributos de classe que definiu no modelo Student:
Output'john'
'Biology student'
Como esse estudante ainda não foi adicionado ao banco de dados, seu ID será None:
OutputNone
Para adicionar este aluno ao banco de dados, primeiro você precisará adicioná-lo a uma sessão de banco de dados, que gerencia uma transação de banco de dados. O Flask-SQLAlchemy fornece o objeto db.session através do qual você pode gerenciar suas alterações no banco de dados. Adicione o objeto student_john à sessão usando o método db.session.add() para prepará-lo para ser escrito no banco de dados:
Isso emitirá uma instrução INSERT, mas você não receberá um ID de volta porque a transação do banco de dados ainda não foi confirmada. Para confirmar a transação e aplicar a mudança no banco de dados, use o método db.session.commit():
Agora que o aluno John foi adicionado ao banco de dados, você pode obter seu ID:
Output1
Você também pode usar o método db.session.add() para editar um item no banco de dados. Por exemplo, você pode modificar o e-mail do aluno da seguinte maneira:
Use o shell do Flask para adicionar mais alguns alunos ao seu banco de dados:
Agora, você pode consultar todos os registros na tabela de alunos usando o atributo query com o método all():
Você receberá a seguinte saída:
Output[<Student john>, <Student Sammy>, <Student Carl>]
Neste ponto, você tem três alunos em seu banco de dados. Em seguida, você criará uma rota do Flask para a página inicial e exibirá todos os alunos em seu banco de dados nela.
Etapa 3 — Exibindo todos os registros
Neste passo, você criará uma rota e um modelo para exibir todos os estudantes no banco de dados na página inicial.
Deixe o shell do Flask em execução e abra uma nova janela de terminal.
Abra seu arquivo app.py para adicionar uma rota para a página inicial:
Adicione a seguinte rota no final do arquivo:
Salve e feche o arquivo.
Aqui, você cria uma função de visualização index() usando o decorador app.route(). Nesta função, você consulta o banco de dados e obtém todos os estudantes usando o modelo Student com o atributo query, o que permite recuperar um ou mais itens do banco de dados usando diferentes métodos. Você usa o método all() para obter todas as entradas de estudantes no banco de dados. Você armazena o resultado da consulta em uma variável chamada students e a passa para um modelo chamado index.html que você renderiza usando a função auxiliar render_template().
Antes de criar o arquivo de modelo index.html no qual você exibirá os estudantes existentes no banco de dados, primeiro você criará um modelo base, que terá todo o código HTML básico que outros modelos também usarão para evitar a repetição de código. Em seguida, você criará o arquivo de modelo index.html que renderizou em sua função index(). Para saber mais sobre modelos, consulte Como Usar Modelos em um Aplicativo Flask.
Crie um diretório chamado templates, em seguida, abra um novo modelo chamado base.html:
Adicione o seguinte código dentro do arquivo base.html:
Salve e feche o arquivo.
Este modelo base possui todo o boilerplate HTML que você precisará reutilizar em seus outros modelos. O bloco title será substituído para definir um título para cada página e o bloco content será substituído com o conteúdo de cada página. A barra de navegação possui três links: um para a página inicial, que vincula à função de visualização index() usando a função auxiliar url_for(), um para uma página Criar e um para uma página Sobre caso você escolha adicionar uma ao seu aplicativo. Você editará este arquivo mais tarde depois de adicionar uma página para criar novos alunos para tornar o link Criar funcional.
Em seguida, abra um novo arquivo de modelo index.html. Este é o modelo que você referenciou no arquivo app.py:
Adicione o seguinte código a ele:
Salve e feche o arquivo.
Aqui, você estende o template base e substitui o conteúdo do bloco de conteúdo. Você usa um título que também serve como um título de <h1>. Você usa um loop for Jinja na linha {% for student in students %} para percorrer cada estudante no variável students que você passou da função de visualização index() para este modelo. Você exibe o ID do aluno, seu primeiro e último nome, e-mail, idade, a data em que foram adicionados ao banco de dados e sua biografia.
Enquanto estiver na sua pasta flask_app com o ambiente virtual ativado, informe o Flask sobre o aplicativo (app.py neste caso) usando a variável de ambiente FLASK_APP. Em seguida, defina a variável de ambiente FLASK_ENV como development para executar o aplicativo no modo de desenvolvimento e obter acesso ao depurador. Para obter mais informações sobre o depurador do Flask, consulte Como lidar com erros em um aplicativo Flask. Use os seguintes comandos para fazer isso:
Em seguida, execute o aplicativo:
Com o servidor de desenvolvimento em execução, visite a seguinte URL usando seu navegador:
http://127.0.0.1:5000/
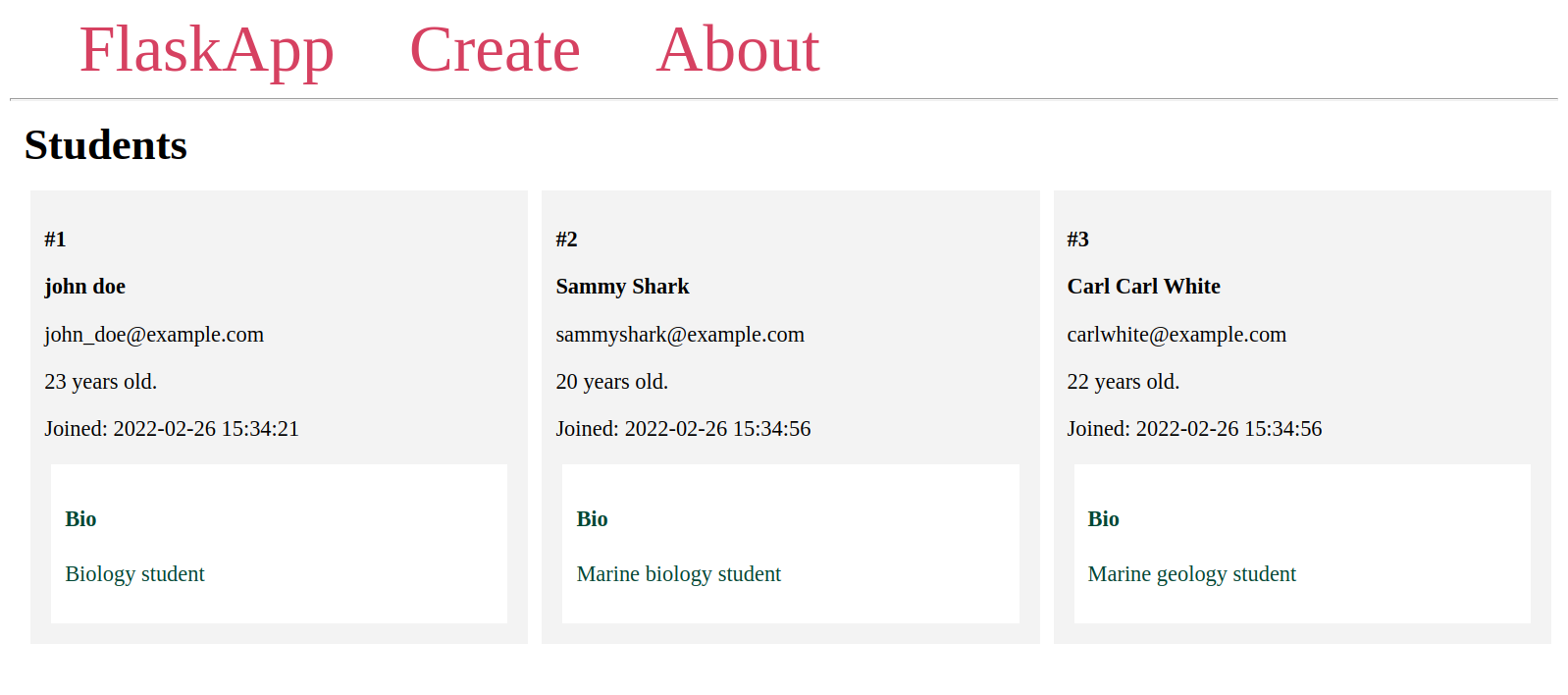
Você verá os alunos que adicionou ao banco de dados em uma página semelhante à seguinte:

Você exibiu os alunos que possui no banco de dados na página inicial. Em seguida, você criará uma rota para uma página de aluno, onde poderá exibir os detalhes de cada aluno individual.
Passo 4 — Exibindo um Único Registro
Neste passo, você usará o shell do Flask para consultar alunos por seu ID e criar uma rota e um modelo para exibir os detalhes de cada aluno em uma página dedicada.
Ao final deste passo, a URL http://127.0.0.1:5000/1 será uma página que exibe o primeiro aluno (porque tem o ID 1). A URL http://127.0.0.1:5000/ID exibirá o post com o ID associado, se existir.
Deixe o servidor de desenvolvimento em execução e abra uma nova janela de terminal.
Abra o shell do Flask para uma demonstração de como consultar alunos:
Para consultar registros e recuperar dados do banco de dados, Flask-SQLAlchemy fornece um atributo query na classe do modelo. Você pode usar seus métodos para obter registros com um filtro específico.
Por exemplo, você pode usar o método filter_by() com um parâmetro como firstname que corresponda a uma coluna na tabela com um argumento para recuperar um aluno específico:
Output[<Student Sammy>]
Aqui você recupera todos os alunos com Sammy como seu primeiro nome. Você usa o método all() para obter uma lista de todos os resultados. Para obter o primeiro resultado, que é o único resultado aqui, você pode usar o método first():
Output<Student Sammy>
Para obter um aluno por seu ID, você pode usar filter_by(id=ID):
Ou, você pode usar o método mais curto get(), que permite recuperar um item específico usando sua chave primária:
Ambos darão a mesma saída:
Output<Student Carl>
Agora você pode sair do shell:
Para recuperar um estudante por seu ID, você criará uma nova rota que renderiza uma página para cada estudante individual. Você usará o método get_or_404() que o Flask-SQLAlchemy fornece, que é uma variante do método get(). A diferença é que get() retorna o valor None quando nenhum resultado corresponde ao ID fornecido, e get_or_404() retorna uma resposta HTTP 404 Not Found. Abra app.py para modificação:
Adicione a seguinte rota no final do arquivo:
Salve e feche o arquivo.
Aqui, você usa a rota '/<int:student_id>/', com int: sendo um conversor que converte a string padrão na URL em um inteiro. E student_id é a variável de URL que determinará o estudante que será exibido na página.
Digite o seguinte código neste novo arquivo student.html. Isso será semelhante ao modelo index.html, exceto que ele exibirá apenas um único aluno:
Salve e feche o arquivo.
Neste arquivo, você estende o modelo base, definindo o nome completo do aluno como título da página. Você exibe o ID do aluno, o primeiro e último nome do aluno, o e-mail, a idade, a data de criação do registro e a biografia deles.
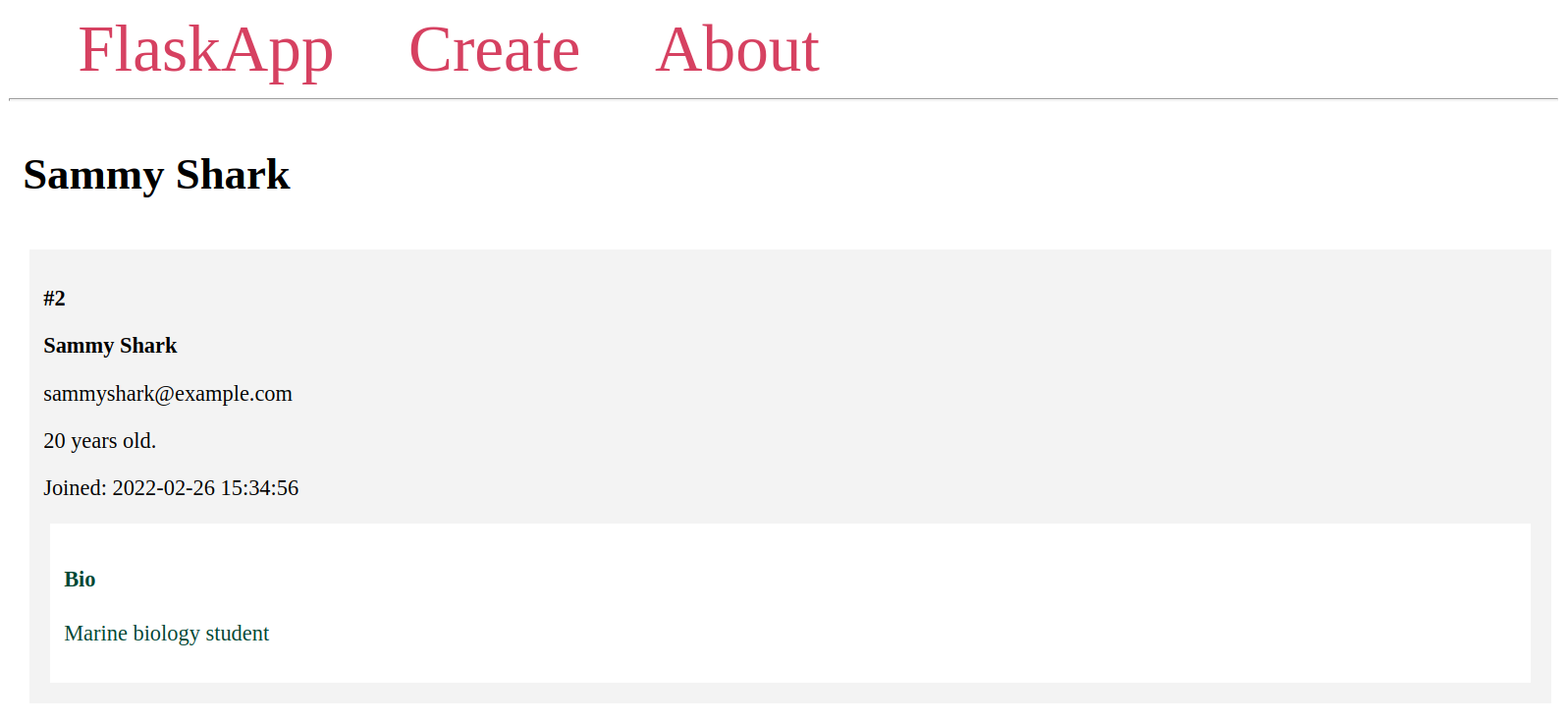
Use o navegador para acessar a URL do segundo aluno:
Você verá uma página semelhante à seguinte:
Agora, edite o index.html para fazer com que o nome de cada aluno seja um link para sua página:
Edite o loop for para ficar como segue:
http://127.0.0.1:5000/2
Salve e feche o arquivo.

Você adicionou uma tag <a> ao nome completo do aluno que vincula à página do aluno usando a função url_for(), passando o ID do aluno armazenado em student.id para a função de visualização student().
Navegue até sua página de índice ou atualize-a:
Agora você verá que cada nome de aluno está vinculado à página do aluno correspondente.
Você adicionou uma tag <a> ao nome completo do aluno que é vinculado à página do aluno usando a função url_for(), passando o ID do aluno que está armazenado em student.id para a função de visualização student().
Navegue até a sua página inicial ou atualize-a:
http://127.0.0.1:5000/
Agora você verá que cada nome de aluno está vinculado à página de aluno apropriada.
Após criar uma página para alunos individuais, você adicionará uma página para adicionar novos alunos ao banco de dados.
Passo 5 — Criando um Novo Registro
Neste passo, você adicionará uma nova rota ao seu aplicativo para adicionar novos alunos ao banco de dados usando formulários web.
Você renderizará uma página com um formulário web onde os usuários inserirão os dados do aluno. Então você lidará com a submissão do formulário, criará um objeto para o novo aluno usando o modelo Student, adicionará-o à sessão e, em seguida, confirmará a transação, de maneira semelhante à forma como adicionou entradas de alunos no Passo 2.
Deixe o servidor de desenvolvimento em execução e abra uma nova janela de terminal.
Primeiro, abra o arquivo app.py:
Adicione a seguinte rota no final do arquivo app.py:
Salve e feche o arquivo.
Nesta rota, você passa a tupla ('GET', 'POST') para o parâmetro methods para permitir tanto solicitações GET quanto POST. As solicitações GET são usadas para recuperar dados do servidor. As solicitações POST são usadas para postar dados em uma rota específica. Por padrão, apenas solicitações GET são permitidas. Quando o usuário solicita pela primeira vez a rota /create usando uma solicitação GET, um arquivo de modelo chamado create.html será renderizado. Mais tarde, você editará essa rota para lidar com solicitações POST para quando os usuários preencherem e submeterem o formulário da web para adicionar novos alunos.
Abra o novo modelo create.html:
Adicione o seguinte código a ele:
Salve e feche o arquivo.
Você estende o modelo base, define um título como cabeçalho e usa uma tag <form> com o atributo method definido como post para indicar que o formulário enviará uma solicitação POST.
Você tem dois campos de texto com os nomes firstname e lastname. Você usará esses nomes para acessar os dados do formulário que o usuário submete em sua função de visualização mais tarde.
Você tem um campo de email com o nome email, um campo numérico para a idade do aluno e uma área de texto para a biografia do aluno.
Por último, você tem um botão Enviar no final do formulário.
Agora, com o servidor de desenvolvimento em execução, use seu navegador para navegar até a rota /create:
http://127.0.0.1:5000/create
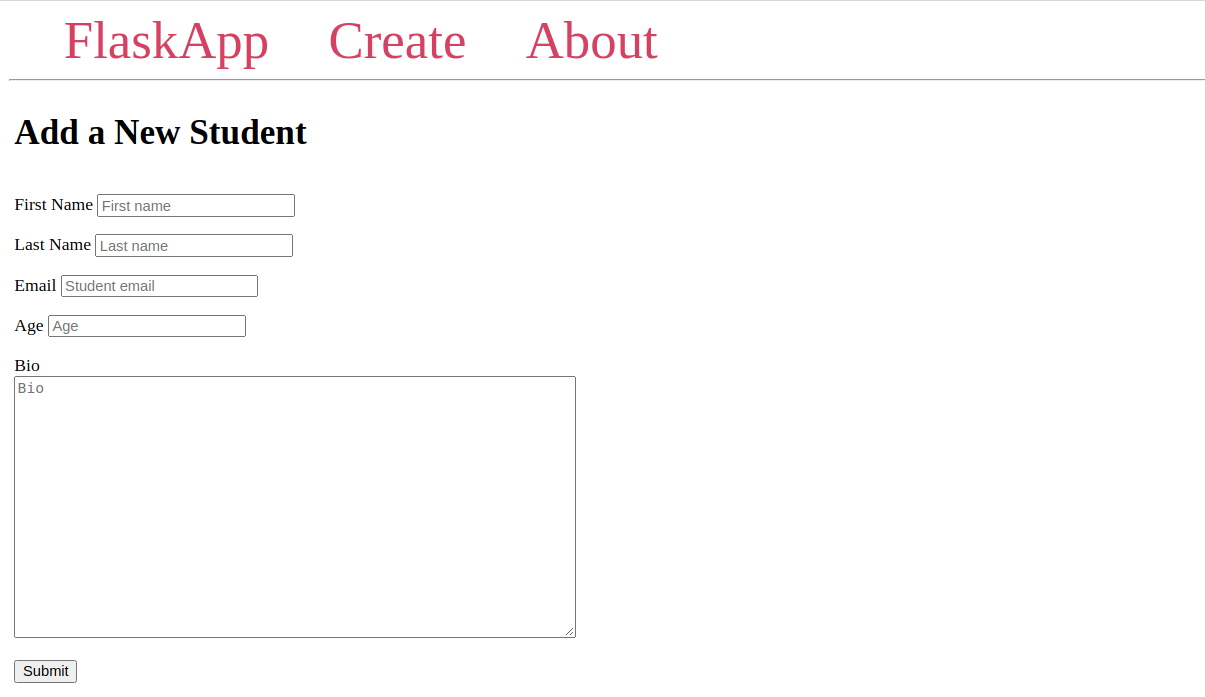
Você verá uma página Adicionar Novo Aluno com um formulário da web e um botão Enviar como este:

Se você preencher o formulário e enviá-lo, enviando uma solicitação POST para o servidor, nada acontece porque você não tratou solicitações POST na rota /create.
Abra app.py para lidar com a solicitação POST que o usuário envia:
Edite a rota /create para ficar da seguinte forma:
Salve e feche o arquivo.
Você trata solicitações POST dentro da condição if request.method == 'POST'. Você extrai o primeiro nome, sobrenome, email, idade e biografia que o usuário envia do objeto request.form. Você converte a idade que é passada como uma string em um inteiro usando a função int() em Python. Você constrói um objeto student usando o modelo Student. Você adiciona o objeto do estudante à sessão do banco de dados e, em seguida, confirma a transação.
Por fim, você redireciona o usuário para a página inicial onde eles podem ver o novo estudante adicionado abaixo dos estudantes existentes.
Com o servidor de desenvolvimento em execução, use seu navegador para navegar até a rota /create:
http://127.0.0.1:5000/create
Preencha o formulário com alguns dados e envie-o.
Você será redirecionado para a página inicial onde verá o estudante recém-adicionado.
Agora que você tem a funcionalidade para adicionar novos estudantes, você precisará adicionar um link para a página Criar na barra de navegação. Abra base.html:
Edite a tag <body> modificando o valor do atributo href para o link Criar:
Salve e feche o arquivo.
Atualize sua página inicial e você notará que o link Criar na barra de navegação agora é funcional.
Agora você tem uma página com um formulário web para adicionar novos alunos. Para obter mais informações sobre formulários web, consulte Como usar Formulários Web em uma Aplicação Flask. Para um método mais avançado e seguro de gerenciar formulários web, consulte Como usar e validar Formulários Web com Flask-WTF. Em seguida, você adicionará uma página para editar os dados de alunos existentes.
Passo 6 – Editando um Registro
Neste passo, você adicionará uma nova página à sua aplicação para editar dados de alunos existentes. Você adicionará uma nova rota /ID/edit/ para editar os dados dos alunos com base em seu ID.
Abra o app.py:
Adicione a seguinte rota ao final do arquivo. Isso busca a entrada do aluno que você deseja editar usando seu ID. Extrai os novos dados do aluno enviados por meio de um formulário web que você criará posteriormente. Em seguida, edita os dados do aluno e redireciona o usuário para a página inicial:
Salve e feche o arquivo.
Você utiliza o método de consulta get_or_404() no modelo Student para obter o estudante associado ao ID de estudante fornecido. Isso irá responder com um erro 404 Not Found caso nenhum estudante com o ID fornecido exista no banco de dados.
Se o ID fornecido estiver associado a um estudante, a execução do código continua para a condição if request.method == 'POST'. Se a solicitação for uma solicitação GET, significando que o usuário não enviou um formulário, então esta condição é falsa, e o código dentro dela será ignorado até a linha return render_template('edit.html', student=student). Isso renderiza um modelo edit.html, passando o objeto estudante obtido do banco de dados, permitindo que você preencha o formulário web do estudante com os dados atuais do estudante. Você irá criar este modelo edit.html posteriormente.
Quando um usuário edita os dados do estudante e envia o formulário, o código dentro do if request.method == 'POST' é executado. Você extrai os dados do estudante enviados do objeto request.form em variáveis correspondentes. Você define cada atributo do objeto student para os dados recém enviados para alterar os valores das colunas como fez no Passo 2. Se nenhuma alteração foi realizada em um campo no formulário web, o valor dessa coluna permanecerá o mesmo no banco de dados.
Após definir os dados do estudante para os dados recém enviados, você adiciona o objeto student à sessão do banco de dados, então você confirma as alterações. Por fim, você redireciona o usuário para a página de índice.edit.html:
Após definir os dados do aluno para os dados recentemente enviados, você adiciona o objeto student à sessão do banco de dados e, em seguida, confirma as alterações. Por fim, você redireciona o usuário para a página inicial.
Em seguida, você precisa criar uma página onde os usuários possam fazer edições. Abra um novo modelo edit.html:
Este novo arquivo terá um formulário na web semelhante ao que está no arquivo create.html com os dados atuais do aluno como valores padrão para os campos. Adicione o seguinte código dentro dele:
Salve e feche o arquivo.
O título tem o primeiro nome e o sobrenome do aluno. O atributo value de cada campo de entrada e o valor da área de texto bio são definidos com base no valor correspondente no objeto student que você passou da função de visualização edit() para o modelo edit.html.
Agora, navegue até a seguinte URL para editar os detalhes do primeiro aluno:
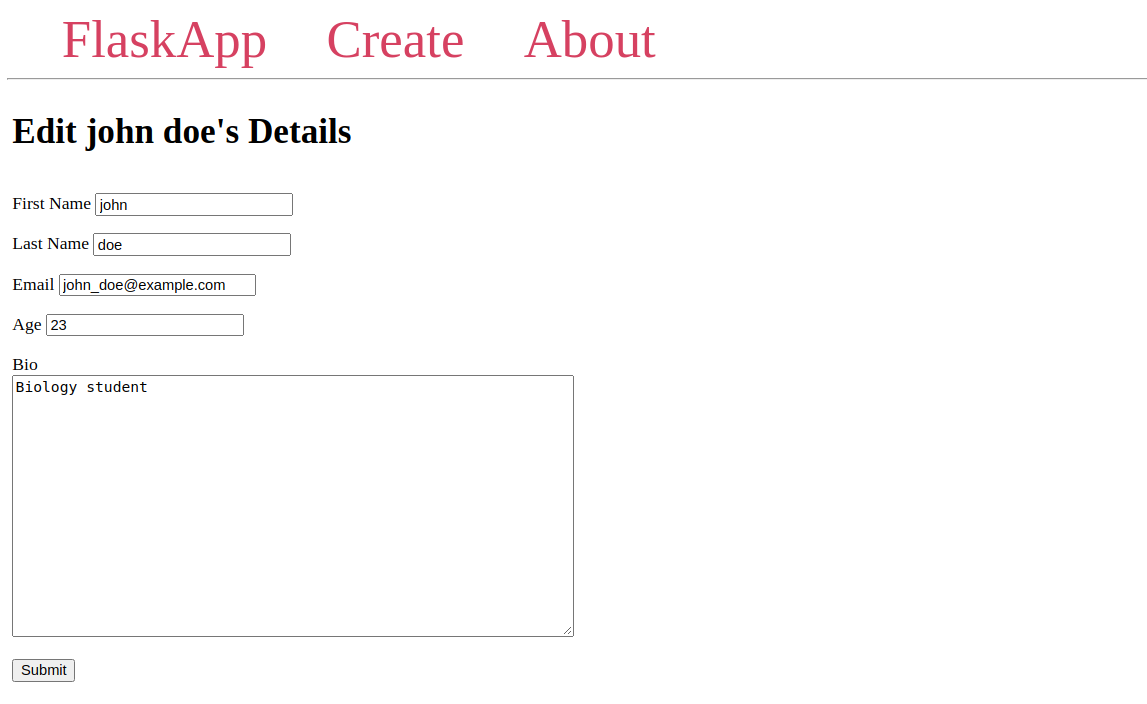
http://127.0.0.1:5000/1/edit
Você verá uma página semelhante à seguinte:

Edite os dados do aluno e envie o formulário. Você será redirecionado para a página inicial e as informações do aluno serão atualizadas.
Em seguida, você adicionará um botão Editar abaixo de cada aluno na página inicial para vincular à sua página de edição. Abra o arquivo do modelo index.html:
Edite o loop for neste arquivo index.html para ficar exatamente como o seguinte:
Salve e feche o arquivo.
Aqui você adiciona uma tag <a> para vincular à função de visualização edit(), passando o valor student.id para vincular à página de edição de cada aluno com um link Editar.
Agora você tem uma página para editar alunos existentes. Em seguida, você adicionará um botão Excluir para excluir alunos do banco de dados.
Passo 7 — Excluindo um Registro
Neste passo, você adicionará uma nova rota e um botão Excluir para excluir alunos existentes.
Primeiro, você adicionará uma nova rota /id/delete que aceita solicitações POST. Sua nova função de visualização delete() receberá o ID do aluno que você deseja excluir, passará o ID para o método get_or_404() na consulta no modelo Student para obtê-lo se existir, ou responderá com uma página 404 Not Found se nenhum aluno com o ID fornecido foi encontrado no banco de dados.
Abra o app.py para edição:
Adicione a seguinte rota ao final do arquivo:
Salve e feche o arquivo.
Aqui, em vez de usar o habitual decorador app.route, você utiliza o decorador app.post introduzido na versão 2.0.0 do Flask, que adicionou atalhos para métodos HTTP comuns. Por exemplo, @app.post("/login") é um atalho para @app.route("/login", methods=["POST"]). Isso significa que esta função de visualização só aceita solicitações POST, e navegar para a rota /ID/delete em seu navegador retornará um erro 405 Method Not Allowed, porque os navegadores da web padrão são para solicitações GET. Para excluir um aluno, o usuário clica em um botão que envia uma solicitação POST para esta rota.
Esta função de visualização delete() recebe o ID do aluno a ser excluído através da variável de URL student_id. Você utiliza o método get_or_404() para obter um aluno e salvá-lo em uma variável student, ou responde com um 404 Not Found caso o aluno não exista. Você utiliza o método delete() na sessão do banco de dados na linha db.session.delete(student), passando-lhe o objeto do aluno. Isso configura a sessão para excluir o aluno sempre que a transação for confirmada. Como você não precisa realizar outras modificações, você confirma diretamente a transação usando db.session.commit(). Por fim, você redireciona o usuário para a página de índice.
Em seguida, edite o modelo index.html para adicionar um botão Excluir Aluno:
Edite o for loop adicionando uma nova tag <form> diretamente abaixo do link Edit:
Salve e feche o arquivo.
Aqui, você tem um formulário da web que envia uma solicitação POST para a função de visualização delete(). Você passa student.id como argumento para o parâmetro student_id para especificar a entrada do aluno a ser deletada. Você usa a função confirm() disponível nos navegadores da web para exibir uma mensagem de confirmação antes de enviar a solicitação.
Agora atualize sua página de índice.
Você verá um Botão Excluir Aluno abaixo de cada entrada de aluno. Clique nele e confirme a exclusão. Você será redirecionado para a página de índice e o aluno não estará mais lá.
Agora você tem uma maneira de excluir alunos do banco de dados em sua aplicação de gerenciamento de alunos.
Conclusão
Você construiu uma pequena aplicação web Flask para gerenciar alunos usando Flask e Flask-SQLAlchemy com um banco de dados SQLite. Você aprendeu como conectar ao seu banco de dados, configurar modelos de banco de dados que representam suas tabelas, adicionar itens ao seu banco de dados, consultar sua tabela e modificar os dados do banco de dados.
O uso do SQLAlchemy em seu aplicativo permite que você utilize classes e objetos Python para gerenciar seu banco de dados SQL. Em vez do SQLite, você pode usar outro mecanismo de banco de dados, e além da configuração SQLALCHEMY_DATABASE_URI responsável pela conexão, você não precisa alterar nada em seu código principal do aplicativo. Isso permite que você migre de um mecanismo de banco de dados SQL para outro com alterações mínimas no código. Consulte a documentação do Flask-SQLAlchemy para obter mais informações.
Se desejar ler mais sobre Flask, confira outros tutoriais na série Como Construir Aplicações Web com Flask.













