O Cypress é um framework de testes end-to-end utilizado para testar aplicativos web. Trata-se de um framework open-source baseado em JavaScript que permite aos desenvolvedores escrever e executar testes automatizados para seus aplicativos web de forma simples e fácil.
O Cypress oferece uma experiência de teste rápida, confiável e fácil de usar para desenvolvedores web. Ele permite que os desenvolvedores escrevam testes em JavaScript, e suas poderosas funcionalidades incluem recarregamento automático de testes, depuração de viagem no tempo e depuração interativa. O Cypress também fornece um painel para visualizar resultados de testes e insights.
O GitLab oferece integração com o Cypress por meio de seus pipelines CI/CD. Os desenvolvedores podem configurar o GitLab para executar testes Cypress como parte do pipeline e visualizar os resultados dos testes dentro da interface do usuário do GitLab. O GitLab também oferece a capacidade de armazenar artefatos de teste, como capturas de tela e vídeos.
Sobre o GitLab
O GitLab é um gerenciador de repositórios Git baseado na web que oferece gerenciamento de código fonte, pipelines de integração/implantação contínuas (CI/CD) e outras funcionalidades relacionadas ao desenvolvimento de software. Ele oferece uma plataforma completa de DevOps que permite que equipes colaborem no código, automatizem builds e testes e implantem aplicativos.
Além do gerenciamento de repositórios Git, o GitLab inclui funcionalidades como rastreamento de problemas, revisão de código, testes automatizados e registro de contêineres. Ele também oferece integração com várias ferramentas de terceiros, como Kubernetes, Jira, Jenkins e muito mais.
O GitLab é uma ferramenta de código aberto e oferece opções de implantação no local e baseadas em nuvem. É uma escolha popular para organizações de todos os tamanhos que procuram uma solução completa para suas necessidades de desenvolvimento de software.
Por que o GitLab para CI/CD?
O GitLab é uma escolha popular para CI/CD porque fornece uma plataforma completa para gerenciar todo o ciclo de vida do desenvolvimento. Com o GitLab, os desenvolvedores podem:
- Gerenciar repositórios de código: O GitLab oferece capacidades robustas de gerenciamento de código-fonte com controle de versão integrado usando Git.
- Automatizar builds e implantações: O GitLab fornece um pipeline CI/CD integrado que permite aos desenvolvedores construir, testar e implantar automaticamente as alterações de código.
- Colaborar de forma eficaz: O GitLab oferece um sistema integrado de rastreamento de problemas, ferramentas de revisão de código e recursos de colaboração que permitem que os membros da equipe trabalhem juntos de forma mais eficiente.
- Aumentar a visibilidade e a transparência: O GitLab fornece insights em tempo real sobre o progresso do processo de desenvolvimento por meio de seu poderoso painel, permitindo que os desenvolvedores monitorem builds, implantações e outras métricas-chave.
- Opções de implantação flexíveis: O GitLab suporta várias opções de implantação, incluindo soluções baseadas em nuvem e autogeridas, permitindo que as equipes escolham o método de implantação que melhor se adapta às suas necessidades.
Fluxo de Trabalho CI/CD do GitLab
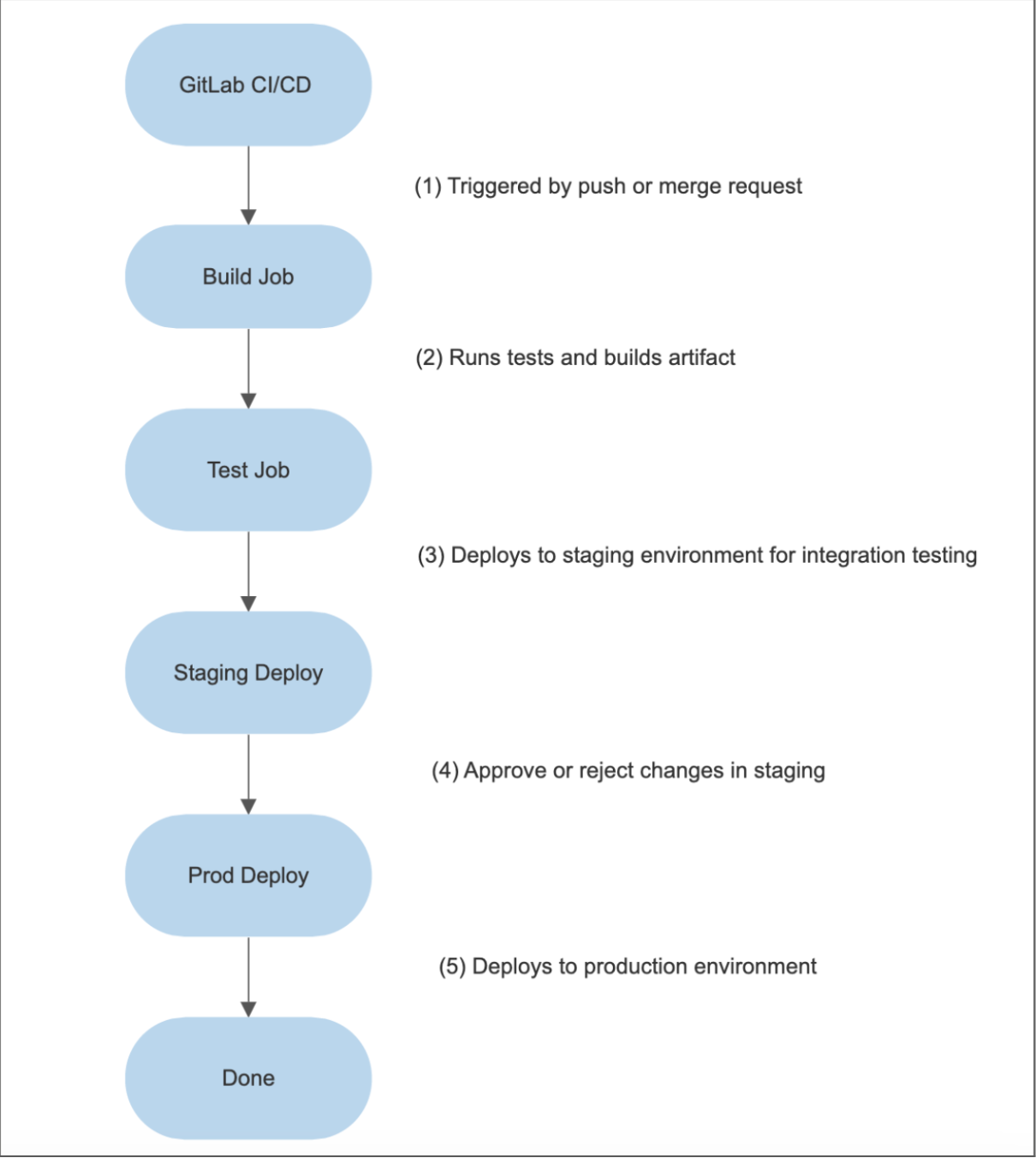
Aqui está um diagrama de fluxo de trabalho CI/CD do GitLab:

Explicação
- Quando uma solicitação de push ou merge é feita para o repositório, o GitLab CI/CD é acionado.
- O “Build Job” é responsável por executar testes e construir o artefato.
- O “Test Job” implanta o artefato em um ambiente de staging para testes de integração.
- Após a conclusão dos testes de integração, as alterações são revisadas no ambiente de staging. Se aprovadas, as alterações avançam para a próxima etapa. Se rejeitadas, são enviadas de volta para a etapa de desenvolvimento para mais trabalho.
- O “Prod Deploy Job” implanta as alterações no ambiente de produção uma vez que tenham sido aprovadas.
- A etapa “Done” indica que todo o fluxo de trabalho está completo.
Configuração do GitLab
Abaixo estão os passos para configurar o GitLab:
Pré-requisito
Crie uma conta no GitLab. Se você não tem uma conta no GitLab, pode se inscrever gratuitamente no site oficial do GitLab.
Passo 1
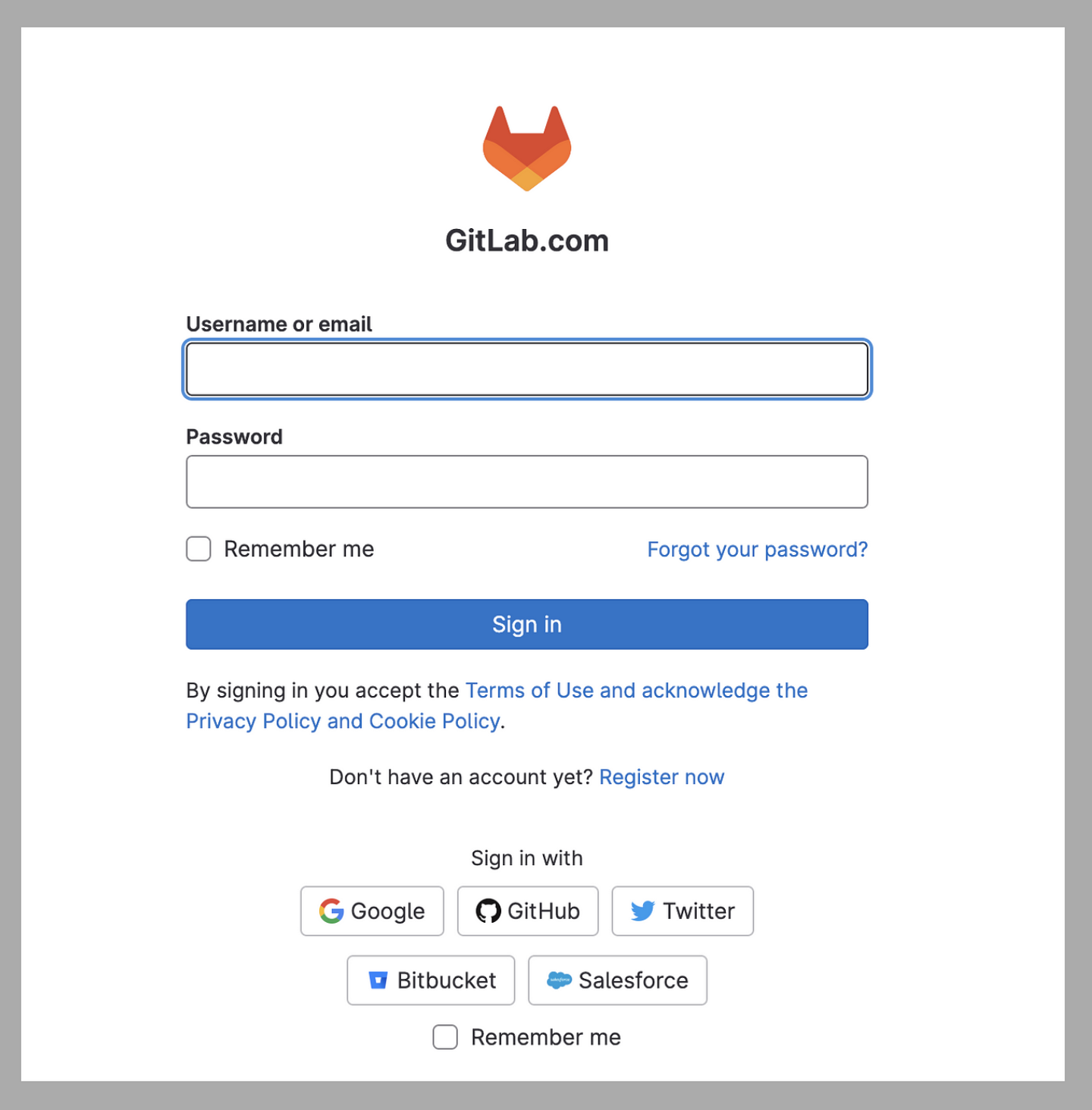
Faça login no GitLab com uma das opções fornecidas:
- GitHub
- Bitbucket
- Salesforce
No meu caso, estou fazendo login com minha conta do GitHub.

Passo 2
Faça login com sua conta GitHub. Você verá a tela aberta conforme a captura de tela abaixo.

Passo 3
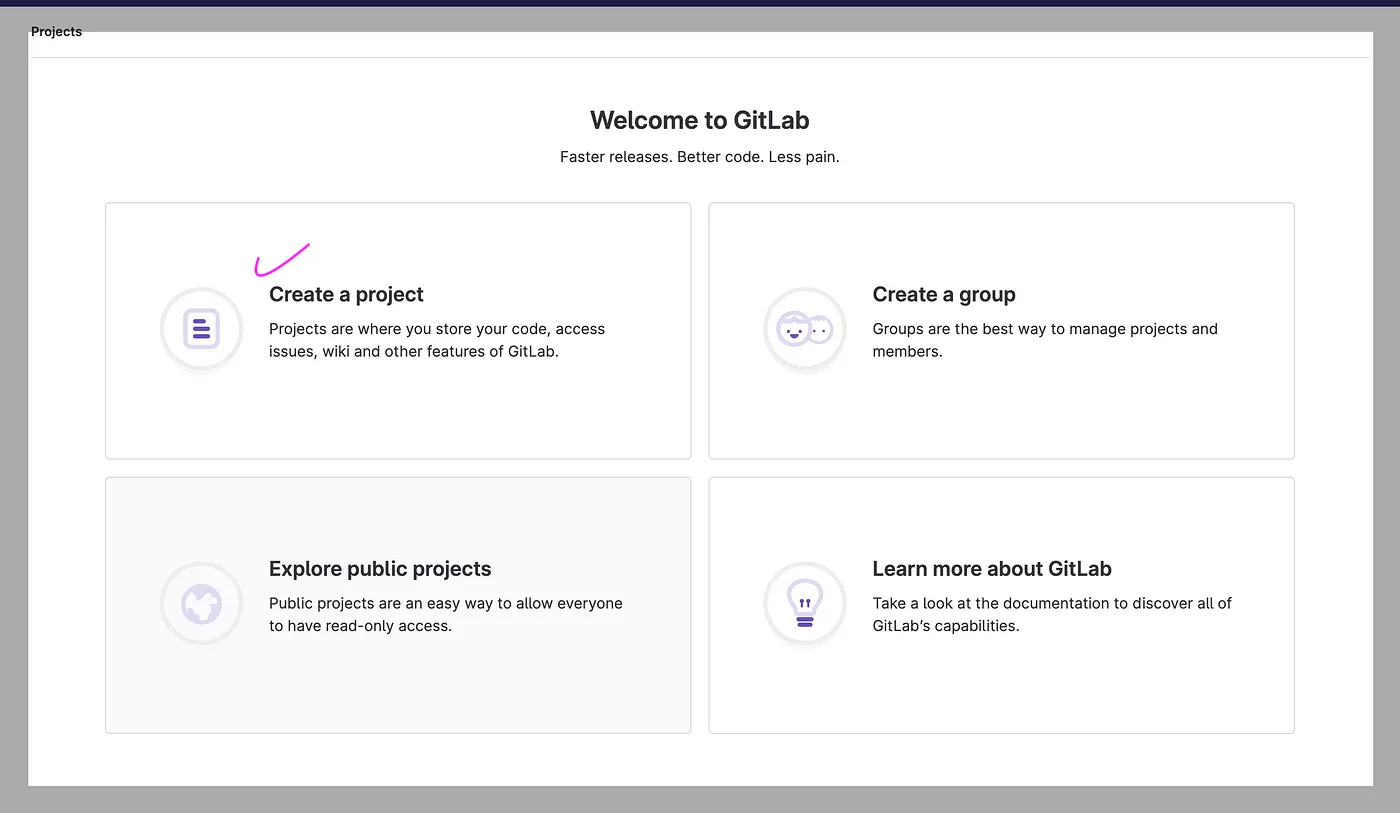
Clique em “Criar um Projeto.”

Passo 4
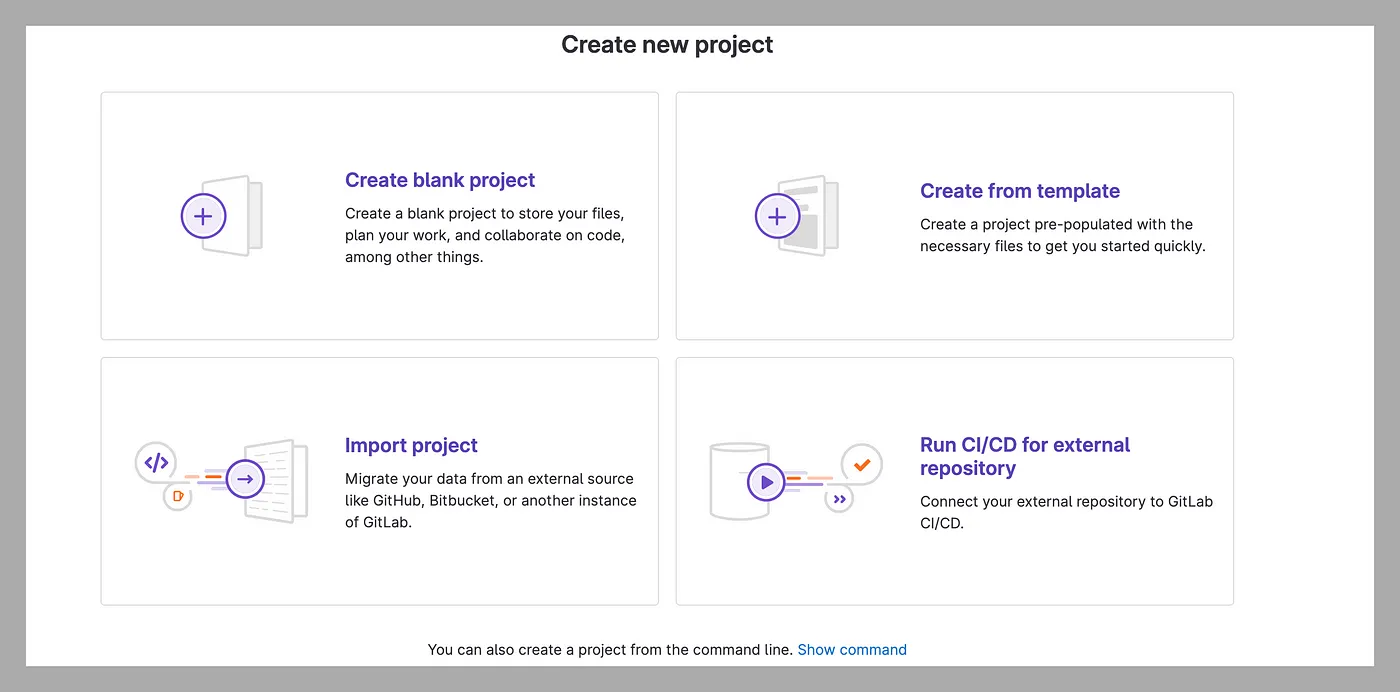
Após clicar em “Criar um Projeto”, a tela abaixo apresenta quatro opções:
- Criar projeto em branco
- Criar a partir de um modelo
- Importar projeto
- Executar CI/CD para repositório externo

Passo 5
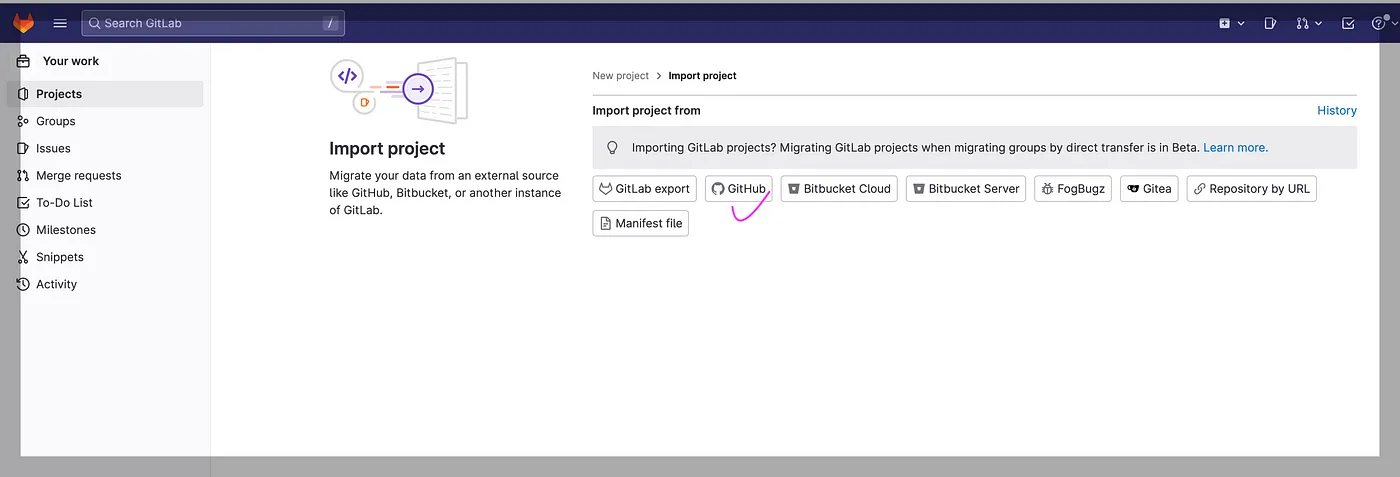
Clique em “Importar projeto”.

Vamos importar do GitHub clicando em “GitHub”.

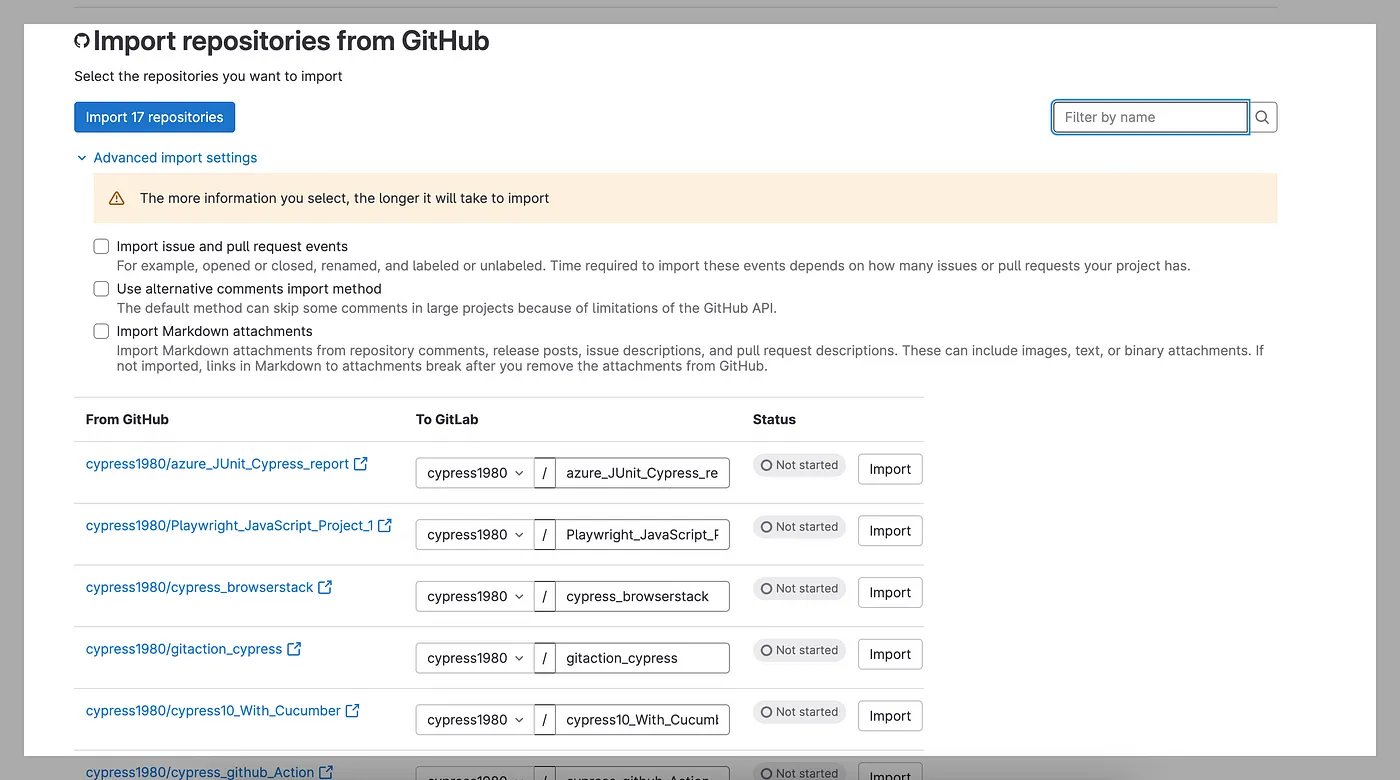
Passo 6
Quando clicamos em “Importar”, todos os repositórios existentes são exibidos. Na tela abaixo, podemos ver um total de dezessete repositórios sendo exibidos.

Passo 7
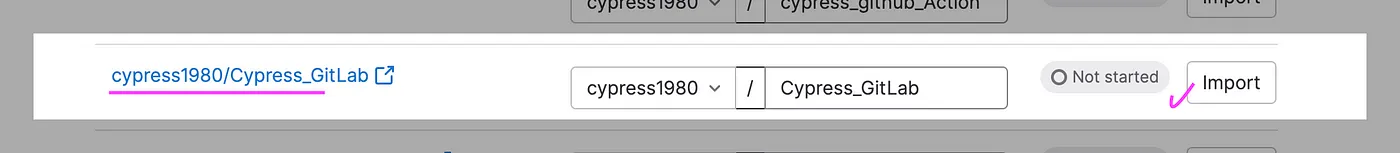
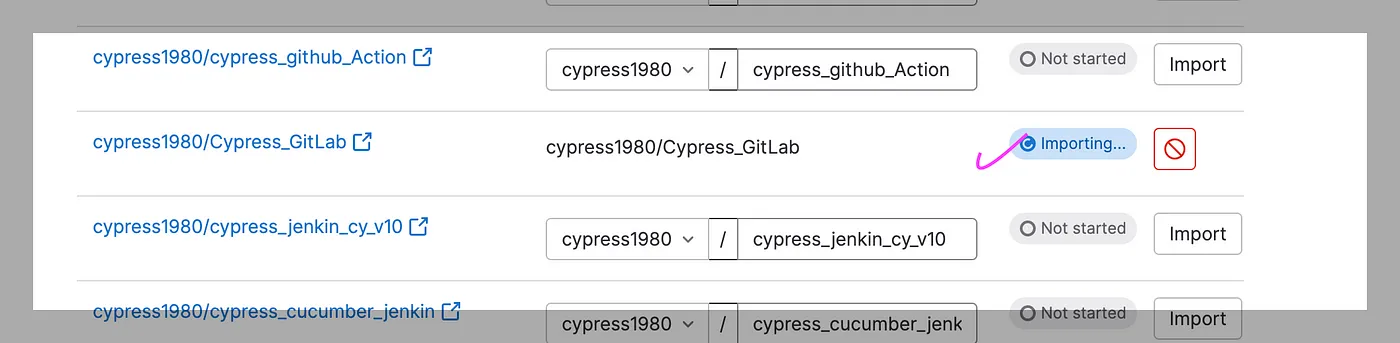
Vamos importar os repositórios do GitHub -> GitLab. No meu caso, vamos importar o repositório para o “Cypress_GitLab”.

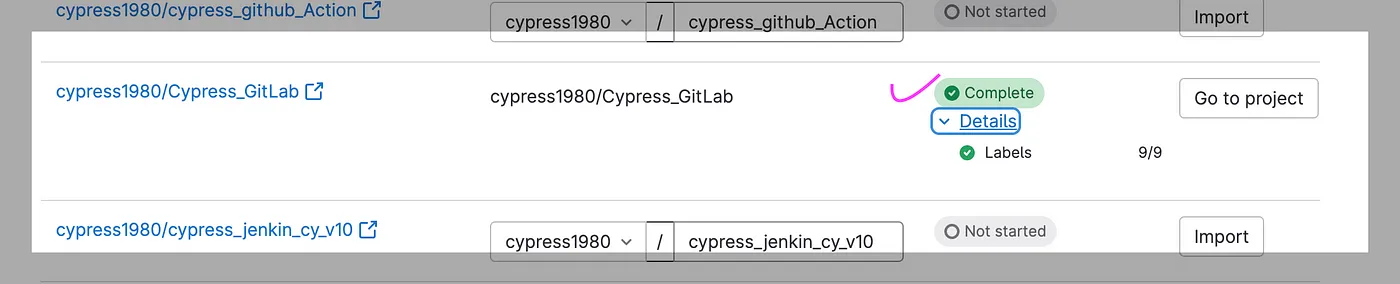
Após clicarmos em “Importar”, a importação é iniciada e concluída após alguns minutos.


Passo 8
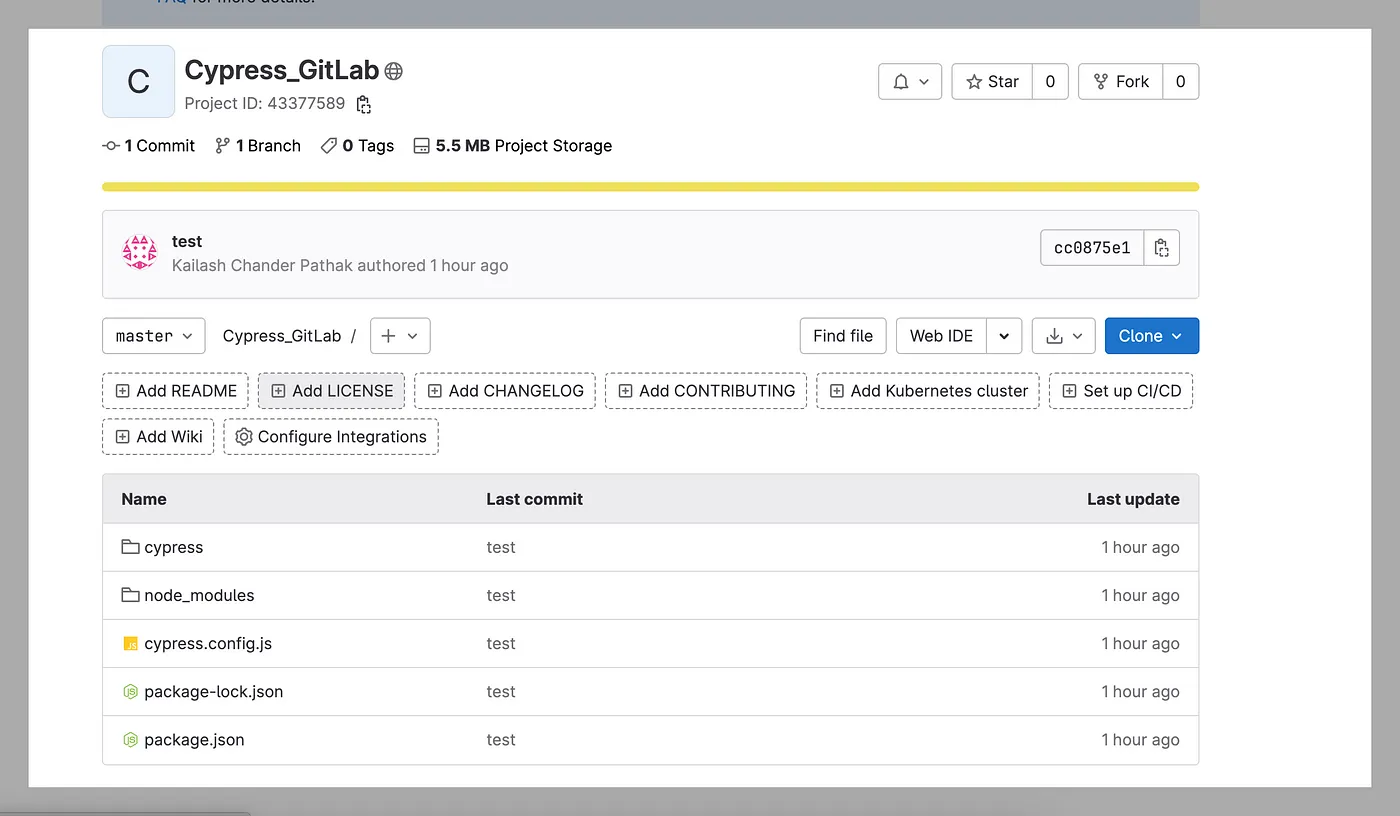
Vá para o projeto, que é mostrado como aberto na captura de tela abaixo.

Passo 9
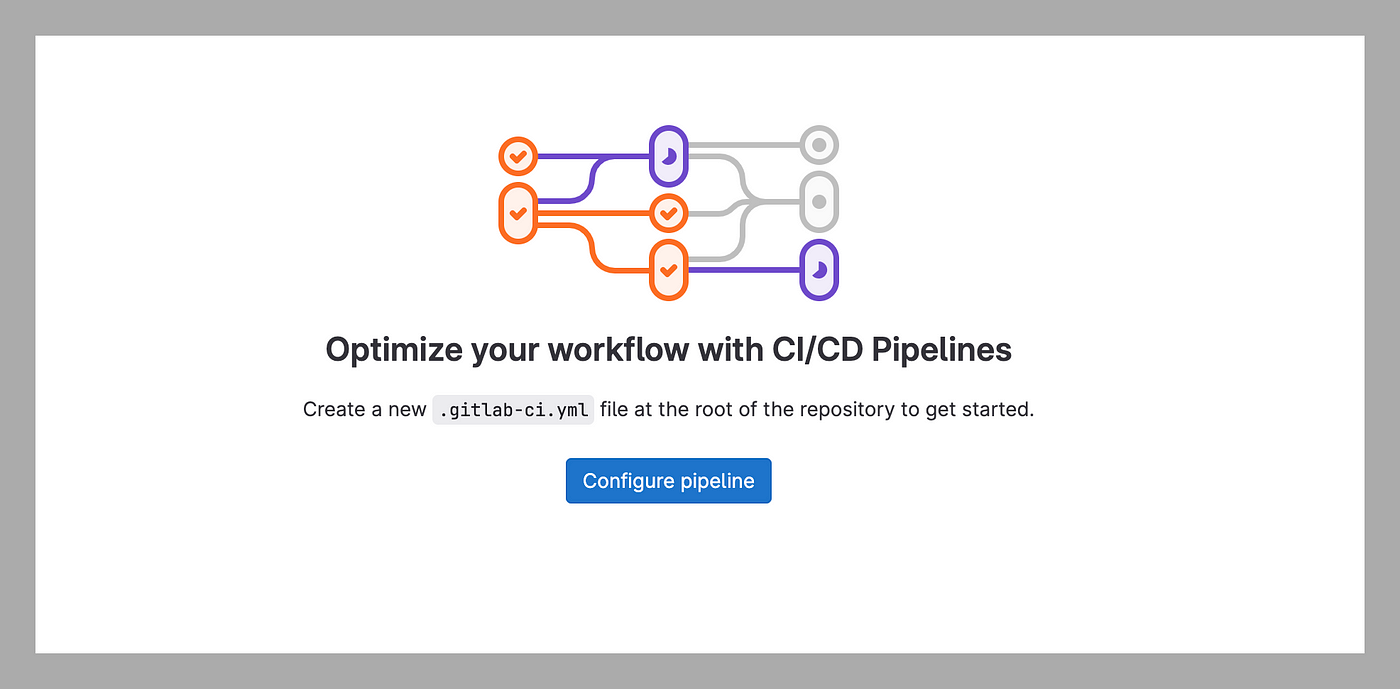
Vamos configurar o CI/CD clicando em “Configurar CI/CD” da tela acima, o que resultará na captura de tela abaixo.

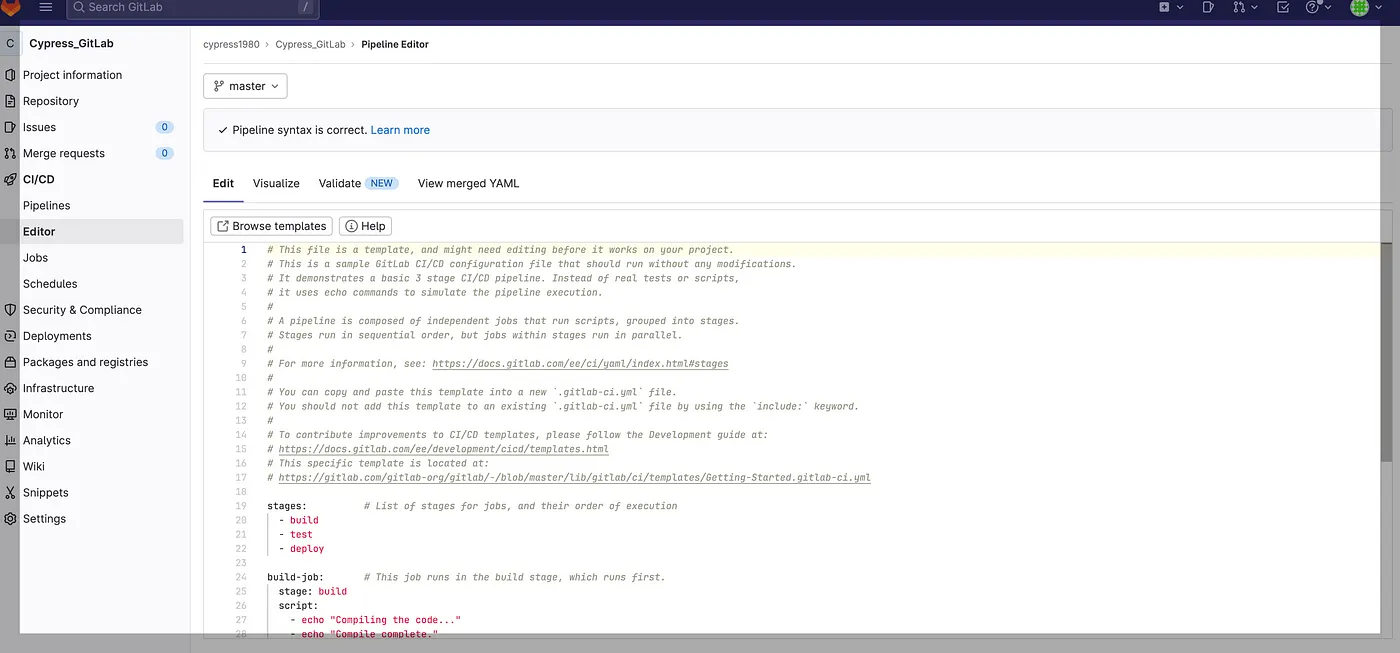
Clique em “Configurar pipeline”, e isso abrirá o pipeline padrão.

Passo 10
Vamos atualizar o arquivo .yaml existente com os dados abaixo:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/No arquivo .yaml mencionado:
image: Especifica a imagem do Docker a ser usada para o trabalho. Neste caso, estamos usando a imagem oficial do Cypress com a versão do Node.js 18.12.0stages: Define as diferentes etapas do pipeline CI/CD. Neste caso, temos apenas uma etapa para executar os testes.- A seção
artifactsé usada para capturar os resultados dos testes e torná-los disponíveis para download após a conclusão do trabalho. Neste caso, estamos capturando as capturas de tela e vídeos gerados durante a execução dos testes e disponibilizando-os nos diretórioscypress/screenshots/ecypress/videos/, respectivamente.
Executar Caso de Teste
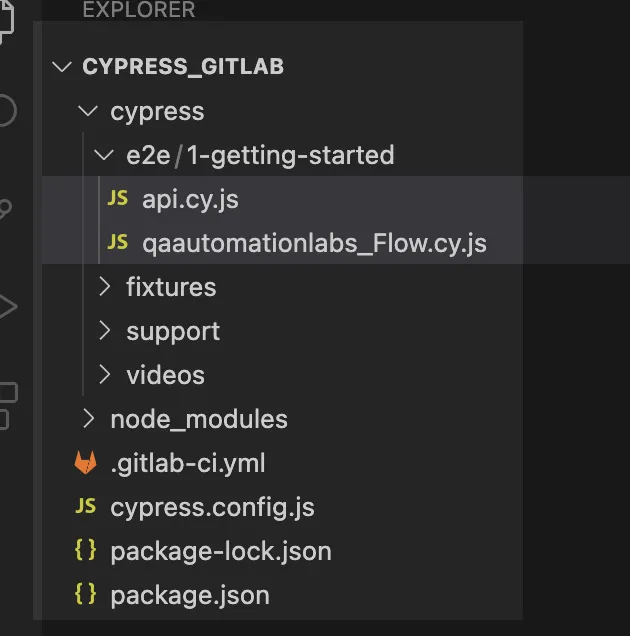
Abaixo estão os casos de teste que tomei como exemplo para o propósito da demonstração.

1. Arquivo: api.cy.js
Neste caso de teste, estamos realizando a operação CRUD:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. Arquivo: qaautomationlabs_Flow.cy.js
Neste caso de teste, estamos abrindo este site.
Passos
- Abra a URL acima.
- Clique no botão “Leia Mais”.
- Verifique “Particular Blog”.
- Clique no link do blog e pesquise os dados.
/// O package.json se parece com o anexado:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}Disparar o Trabalho a partir do GitLab ou Empurrar o Código
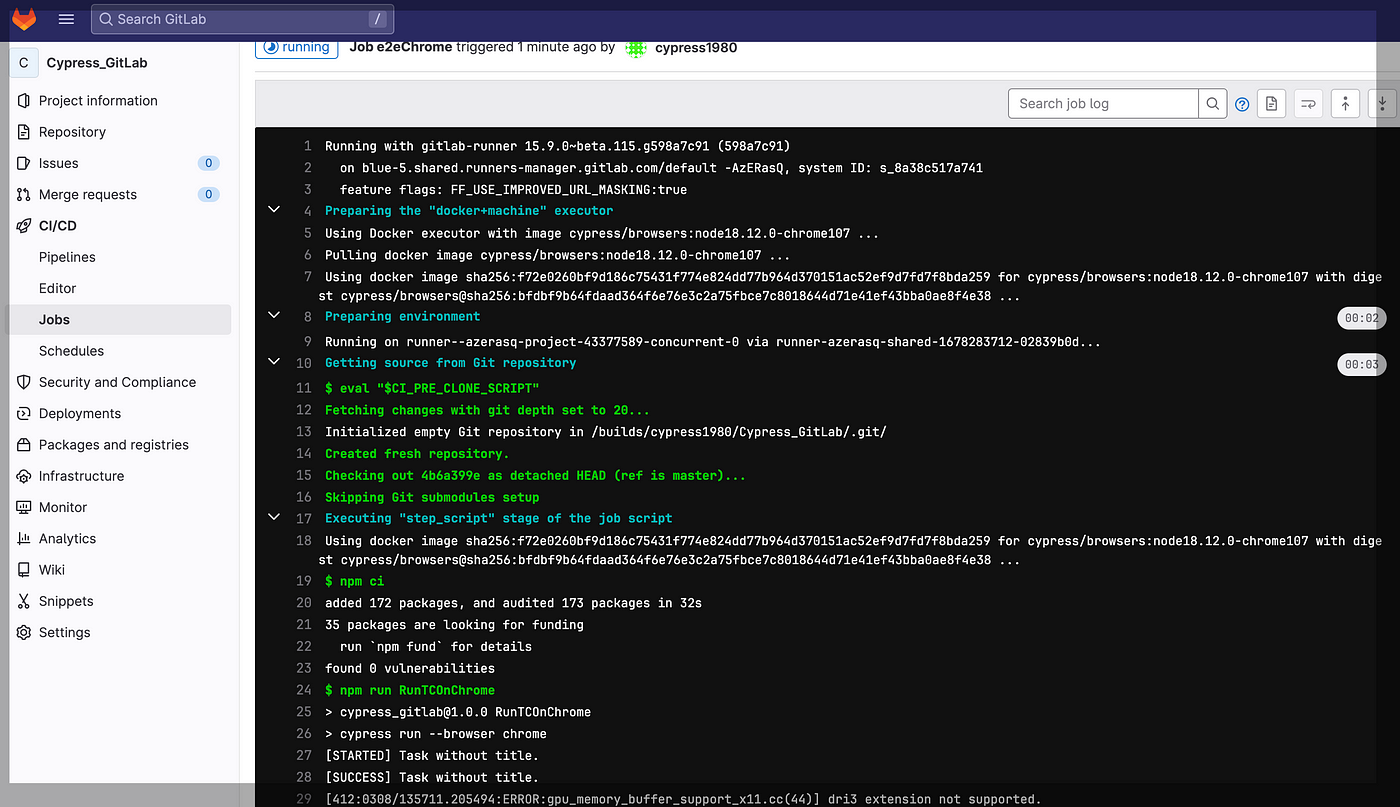
Quando acionamos o trabalho a partir do GitLab ou fazemos um push de qualquer código, o Trabalho é acionado. Os casos de teste começam a ser executados no Chrome e no Electron.

Ao acionar o trabalho no console, podemos ver a instalação da primeira dependência necessária. Depois disso, o caso de teste começa a ser executado.

Relatório de Execução do Caso de Teste
Chrome
Na captura de tela abaixo, podemos ver o caso de teste executado com sucesso no Chrome.
Electron
Na captura de tela abaixo, podemos ver o caso de teste executado com sucesso no Electron.
Vamos Encerrar
O Cypress e o GitLab podem ser usados em conjunto para criar um pipeline de desenvolvimento de software robusto e eficiente. Integrando o Cypress com os pipelines CI/CD do GitLab, os desenvolvedores podem automatizar o processo de teste e garantir que as mudanças no código não introduzam problemas ou regressões.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













