O autor selecionou o Free and Open Source Fund para receber uma doação como parte do programa Write for DOnations.
Introdução
Flask é um framework web leve em Python que fornece ferramentas e recursos úteis para criar aplicações web na linguagem Python. Ele oferece flexibilidade aos desenvolvedores e é uma estrutura acessível para novos desenvolvedores, pois você pode construir uma aplicação web rapidamente usando apenas um único arquivo Python. Flask também é extensível e não impõe uma estrutura de diretório específica ou requer código boilerplate complicado antes de começar.
Aprender Flask permitirá que você crie rapidamente aplicações web em Python. Você pode aproveitar bibliotecas Python para adicionar recursos avançados à sua aplicação web, como armazenar seus dados em um banco de dados ou validar formulários web.
Neste tutorial, você criará uma pequena aplicação web que renderiza texto HTML no navegador. Você instalará o Flask, escreverá e executará uma aplicação Flask, e executará a aplicação no modo de desenvolvimento. Você usará roteamento para exibir várias páginas web que têm diferentes propósitos em sua aplicação web. Você também usará funções de visualização para permitir que os usuários interajam com a aplicação através de rotas dinâmicas. Finalmente, você usará o depurador para solucionar erros.
Pré-requisitos
-
Um ambiente de programação Python 3 local. Siga o tutorial para sua distribuição na série Como Instalar e Configurar um Ambiente de Programação Local para Python 3. Neste tutorial, chamaremos nosso diretório do projeto de
flask_app. -
Uma compreensão dos conceitos básicos do Python 3, como tipos de dados, listas, funções e outros conceitos similares. Se você não está familiarizado com Python, confira nossa série Como Programar em Python 3.
-
Uma compreensão dos conceitos básicos de HTML. Você pode revisar a série de tutoriais Como Construir um Site com HTML para conhecimento de base.
Passo 1 — Instalando Flask
Neste passo, você ativará seu ambiente Python e instalará Flask usando o instalador de pacotes pip.
Primeiro, ative seu ambiente de programação se ainda não o fez:
Depois de ativar seu ambiente de programação, instale Flask usando o comando pip install:
Uma vez concluída a instalação, você verá uma lista de pacotes instalados nas últimas partes da saída, semelhante ao seguinte:
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
Isso significa que a instalação do Flask também instalou vários outros pacotes. Esses pacotes são dependências que o Flask precisa para realizar diferentes funções.
Você criou a pasta do projeto, um ambiente virtual e instalou Flask. Agora você pode passar para a configuração de uma aplicação simples.
Passo 2 — Criando uma Aplicação Simples
Agora que você configurou seu ambiente de programação, você começará a usar o Flask. Neste passo, você criará uma pequena aplicação web Flask dentro de um arquivo Python, no qual você escreverá código HTML para ser exibido no navegador.
No diretório flask_app, abra um arquivo chamado app.py para edição, use nano ou seu editor de texto favorito:
Escreva o seguinte código dentro do arquivo app.py:
Salve e feche o arquivo.
No bloco de código acima, você primeiro importa o objeto Flask do pacote flask. Em seguida, usa-o para criar sua instância de aplicação Flask, dando-lhe o nome app. Você passa a variável especial __name__, que contém o nome do módulo Python atual. Esse nome informa à instância onde ela está localizada; você precisa disso porque o Flask configura alguns caminhos nos bastidores.
Uma vez que você cria a instância app, você pode usá-la para lidar com requisições web recebidas e enviar respostas ao usuário. @app.route é um decorador que transforma uma função Python regular em uma função de visualização Flask, que converte o valor de retorno da função em uma resposta HTTP a ser exibida por um cliente HTTP, como um navegador web. Você passa o valor '/' para @app.route() para indicar que esta função responderá a requisições web para a URL /, que é a URL principal.
A função de visualização hello() retorna a string '<h1>Hello, World!</h1>' como uma resposta HTTP.
Agora você tem uma aplicação Flask simples em um arquivo Python chamado app.py, no próximo passo, você executará a aplicação para ver o resultado da função de visualização hello() renderizada em um navegador web.
Passo 3 — Executando a Aplicação
Após criar o arquivo que contém a aplicação Flask, você a executará usando a interface de linha de comando do Flask para iniciar o servidor de desenvolvimento e renderizar no navegador o código HTML que você escreveu como valor de retorno para a função de visualização hello() no passo anterior.
Primeiro, estando no diretório flask_app com seu ambiente virtual ativado, informe ao Flask onde encontrar a aplicação (app.py no seu caso) usando a variável de ambiente FLASK_APP com o seguinte comando (no Windows, use set em vez de export):
Em seguida, especifique que deseja executar a aplicação no modo de desenvolvimento (para que você possa usar o depurador para capturar erros) com a variável de ambiente FLASK_ENV:
Por fim, execute a aplicação usando o comando flask run:
Uma vez que a aplicação esteja em execução, a saída será algo como:
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
A saída anterior contém várias informações, tais como:
- O nome da aplicação que você está executando (
"app"). - O ambiente no qual a aplicação está sendo executada (
development). Debug mode: onsignifica que o debugger do Flask está ativo. Isso é útil durante o desenvolvimento porque fornece mensagens de erro detalhadas quando algo dá errado, o que facilita a solução de problemas.- A aplicação está sendo executada localmente no URL
http://127.0.0.1:5000/.127.0.0.1é o IP que representa olocalhostda sua máquina e:5000é o número da porta.
Abra um navegador e digite o URL http://127.0.0.1:5000/. Você verá o texto Hello, World! em um título <h1> como resposta. Isso confirma que sua aplicação está sendo executada com sucesso.

Se você deseja parar o servidor de desenvolvimento, pressione CTRL+C.
Aviso: O Flask utiliza um servidor web simples para servir sua aplicação em um ambiente de desenvolvimento, o que também significa que o depurador do Flask está em execução para facilitar a captura de erros. Você não deve usar este servidor de desenvolvimento em um ambiente de produção. Consulte a página Opções de Implantação na documentação do Flask para mais informações. Você também pode conferir este tutorial de implantação do Flask com Gunicorn ou este com uWSGI ou pode usar a Plataforma de Aplicativos da DigitalOcean para implantar sua aplicação Flask seguindo o Como Implantar uma Aplicação Flask Usando Gunicorn na Plataforma de Aplicativos tutorial.
Para continuar desenvolvendo a aplicação app.py, deixe o servidor de desenvolvimento em execução e abra outra janela de terminal. Navegue até o diretório flask_app, ative o ambiente virtual, defina as variáveis de ambiente FLASK_ENV e FLASK_APP, e prossiga para os próximos passos. (Esses comandos estão listados anteriormente nesta etapa.)
Nota: Ao abrir um novo terminal, ou quando você fecha o que está executando o servidor de desenvolvimento e deseja reiniciá-lo, é importante lembrar de ativar o ambiente virtual e definir as variáveis de ambiente FLASK_ENV e FLASK_APP para que o comando flask run funcione corretamente.
Você só precisa executar o servidor uma vez em uma janela de terminal.
Enquanto o servidor de desenvolvimento de uma aplicação Flask já está em execução, não é possível executar outra aplicação Flask com o mesmo comando flask run. Isso porque flask run usa o número da porta 5000 por padrão, e uma vez que está ocupada, fica indisponível para executar outra aplicação, resultando em um erro semelhante ao seguinte:
OutputOSError: [Errno 98] Address already in use
Para resolver este problema, pare o servidor que está atualmente em execução via CTRL+C, então execute flask run novamente, ou se você deseja executar ambas as aplicações simultaneamente, pode passar um número de porta diferente para o argumento -p, por exemplo, para executar outra aplicação na porta 5001 use o seguinte comando:
Com isso, você pode ter uma aplicação em execução em http://127.0.0.1:5000/ e outra em http://127.0.0.1:5001/ se desejar.
Agora você tem uma pequena aplicação web Flask. Você executou sua aplicação e exibiu informações no navegador web. Em seguida, você aprenderá sobre rotas e como usá-las para servir múltiplas páginas web.
Etapa 4 — Rotas e Funções de Visualização
Nesta etapa, você adicionará algumas rotas ao seu aplicativo para exibir diferentes páginas dependendo da URL solicitada. Você também aprenderá sobre funções de visualização e como usá-las.
Uma rota é uma URL que você pode usar para determinar o que o usuário recebe quando visita seu aplicativo web no navegador. Por exemplo, http://127.0.0.1:5000/ é a rota principal que pode ser usada para exibir uma página inicial. A URL http://127.0.0.1:5000/about pode ser outra rota usada para uma página “sobre” que fornece ao visitante algumas informações sobre seu aplicativo web. Da mesma forma, você pode criar uma rota que permite aos usuários fazer login no seu aplicativo em http://127.0.0.1:5000/login.
Seu aplicativo Flask atualmente possui uma rota que atende aos usuários que solicitam a URL principal (http://127.0.0.1:5000/). Para demonstrar como adicionar uma nova página web ao seu aplicativo, você editará o arquivo do seu aplicativo para adicionar outra rota que fornece informações sobre seu aplicativo web em http://127.0.0.1:5000/about.
Primeiro, abra seu arquivo app.py para edição:
Edite o arquivo adicionando o seguinte código destacado no final do arquivo:
Salve e feche o arquivo.
Você adicionou uma nova função chamada about(). Esta função é decorada com o @app.route() que a transforma em uma função de visualização que trata solicitações para o endpoint http://127.0.0.1:5000/about.
Com o servidor de desenvolvimento em execução, visite a seguinte URL usando seu navegador:
http://127.0.0.1:5000/about
Você verá o texto This is a Flask web application. renderizado em um cabeçalho HTML <h3>.
Você também pode usar múltiplas rotas para uma única função de visualização. Por exemplo, você pode servir a página inicial tanto em / quanto em /index/. Para fazer isso, abra seu arquivo app.py para edição:
Edite o arquivo adicionando outro decorador à função de visualização hello():
Salve e feche o arquivo.
Após adicionar este novo decorador, você pode acessar a página inicial tanto em http://127.0.0.1:5000/ quanto em http://127.0.0.1:5000/index.
Agora você entende o que são rotas, como usá-las para criar funções de visualização e como adicionar novas rotas à sua aplicação. Em seguida, você usará rotas dinâmicas para permitir que os usuários controlem a resposta da aplicação.
Passo 5 — Rotas Dinâmicas
Neste passo, você usará rotas dinâmicas para permitir que os usuários interajam com a aplicação. Você criará uma rota que capitaliza palavras passadas pela URL e uma rota que soma dois números e exibe o resultado.
Normalmente, os usuários não interagem com uma aplicação web editando manualmente a URL. Em vez disso, o usuário interage com elementos na página que levam a diferentes URLs dependendo da entrada e ação do usuário, mas para os propósitos deste tutorial, você editará a URL para demonstrar como fazer a aplicação responder de maneira diferente com diferentes URLs.
Primeiro, abra seu arquivo app.py para edição:
Se você permitir que o usuário submeta algo para sua aplicação web, como um valor na URL como você fará na próxima edição, você deve sempre ter em mente que sua aplicação não deve exibir dados não confiáveis (dados que o usuário submete) diretamente. Para exibir dados do usuário com segurança, use a função escape() que vem com o pacote markupsafe, que foi instalado junto com o Flask.
Edite app.py e adicione a seguinte linha no topo do arquivo, acima da importação do Flask:
Em seguida, adicione a seguinte rota ao final do arquivo:
Salve e feche o arquivo.
Esta nova rota possui uma seção variável <word>. Isso indica ao Flask para pegar o valor da URL e passá-lo para a função de visualização. A variável de URL <word> passa um argumento de palavra-chave para a função de visualização capitalize(). O argumento tem o mesmo nome que a variável de URL (word neste caso). Com isso, você pode acessar a palavra passada pela URL e responder com uma versão capitalizada usando o método capitalize() em Python.
Você usa a função escape() que importou anteriormente para renderizar a string word como texto. Isso é importante para evitar ataques de Cross Site Scripting (XSS). Se o usuário enviar JavaScript malicioso em vez de uma palavra, escape() o renderizará como texto e o navegador não o executará, mantendo sua aplicação web segura.
Para exibir a palavra capitalizada dentro de um título HTML <h1>, você usa o método format() do Python. Para mais informações sobre este método, consulte Como Usar Formatadores de String em Python 3
Com o servidor de desenvolvimento em execução, abra seu navegador e visite as seguintes URLs. Você pode substituir as palavras destacadas por qualquer palavra de sua escolha.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
Você pode ver a palavra na URL capitalizada dentro de uma tag <h1> na página.
Você também pode usar múltiplas variáveis em uma rota. Para demonstrar isso, você adicionará uma rota que soma dois números inteiros positivos e exibe o resultado.
Abra seu arquivo app.py para edição:
Adicione a seguinte rota ao final do arquivo:
Salve e feche o arquivo.
Nesta rota, você usa um conversor especial int com a variável da URL (/add/<int:n1>/<int:n2>/) que só aceita inteiros positivos. Por padrão, as variáveis da URL são assumidas como strings e tratadas como tal.
Com o servidor de desenvolvimento em execução, abra seu navegador e visite a seguinte URL:
http://127.0.0.1:5000/add/5/5/
O resultado será a soma dos dois números (10 neste caso).
Agora você tem um entendimento de como usar rotas dinâmicas para exibir diferentes respostas em uma única rota dependendo da URL solicitada. Em seguida, você aprenderá como solucionar problemas e depurar sua aplicação Flask em caso de erro.
Passo 6 — Depurando uma Aplicação Flask
Ao desenvolver uma aplicação web, você frequentemente se depara com situações onde a aplicação exibe um erro em vez do comportamento esperado. Você pode ter cometido um erro de digitação em uma variável ou esquecido de definir ou importar uma função. Para facilitar a correção desses problemas, o Flask fornece um depurador ao executar a aplicação no modo de desenvolvimento. Neste passo, você aprenderá a corrigir erros em sua aplicação utilizando o depurador do Flask.
Para demonstrar como lidar com erros, você criará uma rota que cumprimenta um usuário a partir de uma lista de nomes de usuários.
Abra seu arquivo app.py para edição:
Adicione a seguinte rota ao final do arquivo:
Salve e feche o arquivo.
Na rota acima, a função de visualização greet_user() recebe um argumento user_id da variável de URL user_id. Você utiliza o conversor int para aceitar inteiros positivos. Dentro da função, você tem uma lista Python chamada users, que contém três strings representando nomes de usuários. A função de visualização retorna uma string que é construída dependendo do user_id fornecido. Se o user_id for 0, a resposta será Hi Bob em uma tag <h2> porque Bob é o primeiro item da lista (o valor de users[0]).
Com o servidor de desenvolvimento em execução, abra seu navegador e visite as seguintes URLs:
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
Você receberá as seguintes respostas:
OutputHi Bob
Hi Jane
Hi Adam
Isso tem funcionado bem até agora, mas pode dar errado quando você solicita um saudação para um usuário que não existe. Para demonstrar como o depurador do Flask funciona, visite o seguinte URL:
http://127.0.0.1:5000/users/3
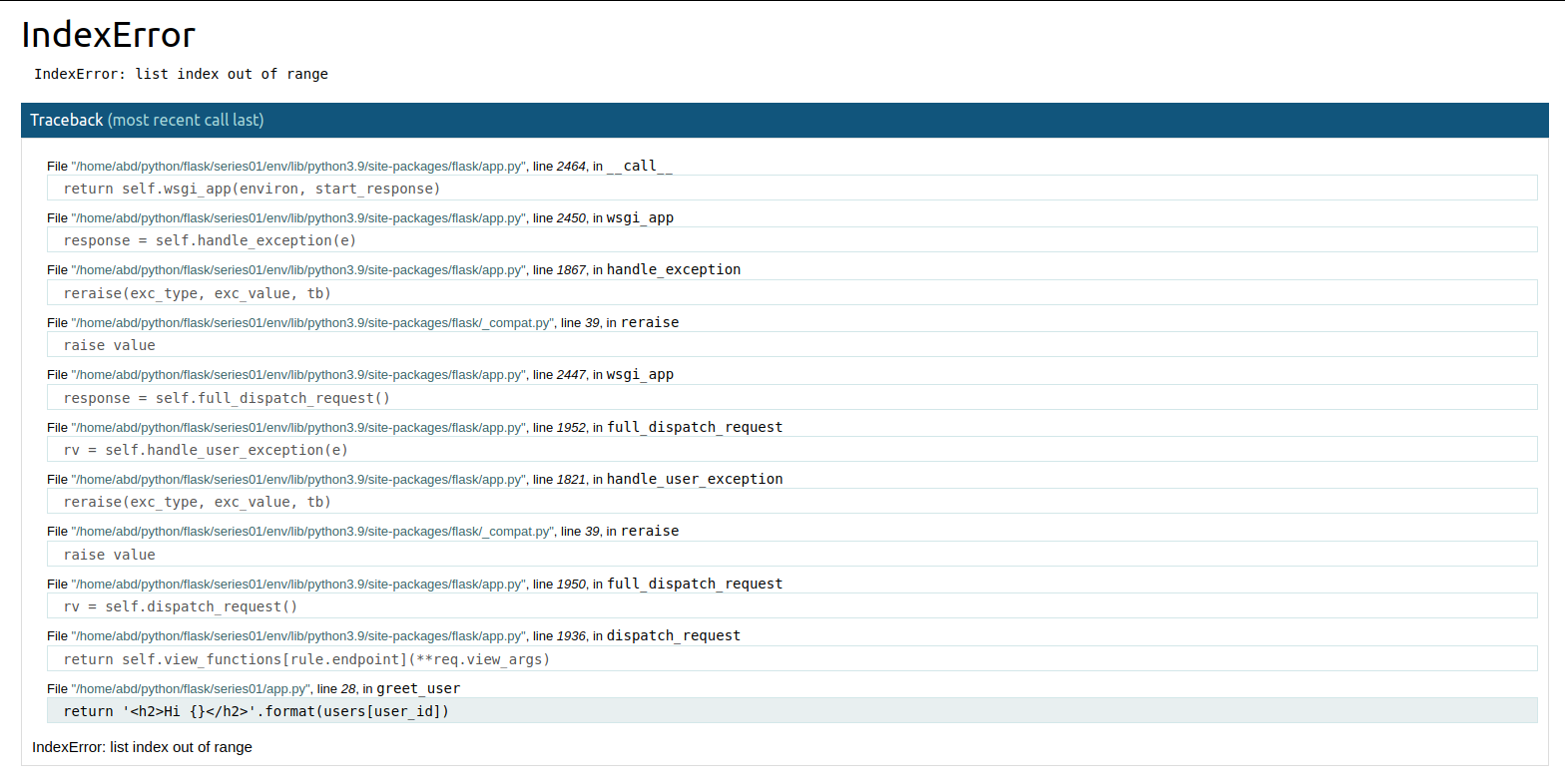
Você verá uma página que se parece com isso:

No topo, a página mostra o nome da exceção Python, que é IndexError, indicando que o índice da lista (3 neste caso) está fora do intervalo da lista (que vai apenas de 0 a 2 porque a lista tem apenas três itens). No depurador, você pode ver o rastreamento que informa as linhas de código que levantaram essa exceção.
As últimas duas linhas do rastreamento geralmente indicam a origem do erro. No seu caso, as linhas podem ser algo como o seguinte:
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
Isso indica que o erro origina-se da função greet_user() dentro do arquivo app.py, especificamente na linha return.
Saber a linha original que levanta a exceção ajudará você a determinar o que deu errado em seu código e decidir o que fazer para corrigi-lo.
Neste caso, você pode usar uma cláusula simples try...except para corrigir esse erro. Se o URL solicitado tiver um índice fora do intervalo da lista, o usuário receberá um erro 404 Not Found, que é um erro HTTP que informa ao usuário que a página que estão procurando não existe.
Abra seu arquivo app.py para edição:
Para responder com um erro HTTP 404, você precisará da função abort() do Flask, que pode ser usada para fazer respostas de erro HTTP. Altere a segunda linha no arquivo para também importar essa função:
Em seguida, edite a função de visualização greet_user() para ficar assim:
Você usa try acima para testar a expressão return quanto a erros. Se não houve erro, o que significa que user_id tem um valor que corresponde a um índice na lista users, o aplicativo responderá com o saudação apropriada. Se o valor de user_id estiver fora do intervalo da lista, uma exceção IndexError será levantada, e você usa except para capturar o erro e responder com um erro HTTP 404 usando a função auxiliar abort() do Flask.
Agora, com o servidor de desenvolvimento em execução, visite a URL novamente:
http://127.0.0.1:5000/users/3
Desta vez, você verá uma página de erro 404 padrão informando ao usuário que a página não existe.
No final deste tutorial, seu arquivo app.py ficará assim:
Agora você tem uma ideia geral de como usar o depurador do Flask para solucionar seus erros e ajudá-lo a determinar a ação apropriada para corrigi-los.
Conclusão
Agora você tem um entendimento geral do que é Flask, como instalá-lo e como usá-lo para escrever uma aplicação web, como executar o servidor de desenvolvimento e como usar rotas e funções de visualização para exibir diferentes páginas web que atendem a propósitos específicos. Você também aprendeu como usar rotas dinâmicas para permitir que os usuários interajam com sua aplicação web através da URL, e como usar o depurador para solucionar erros.
Se você quiser ler mais sobre Flask, confira a página de tópico Flask.













