Neste tutorial, discutiremos e implementaremos várias formas do widget Android Snackbar em nossa aplicação.
Android Snackbar
O Snackbar no Android é um novo widget introduzido com a biblioteca Material Design como substituto de um Toast. O Snackbar no Android é um widget leve e é usado para exibir mensagens na parte inferior da aplicação com a capacidade de deslizar. O widget Snackbar no Android pode conter um botão de ação opcional.
Diferença entre Toast e Snackbar
- A Toast messages can be customised and printed anywhere on the screen, but a Snackbar can be only showed in the bottom of the screen
- A Toast message don’t have action button, but Snackbar may have action button optionally. Though, A Snackbar shouldn’t have more than one action button
- A mensagem do Toast não pode ser desativada até que o limite de tempo seja atingido, mas o Snackbar pode ser deslizado antes do limite de tempo
Nota: A mensagem do Toast e o Snackbar têm a propriedade de duração de exibição em comum. Um trecho de código para exibir um Snackbar básico no Android é mostrado abaixo.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
No trecho de código acima, o método make() aceita três parâmetros:
- coordinatorLayout: É o layout raiz da atividade
- www.journaldev.com: Esta é a mensagem a ser exibida no Snackbar, e podemos personalizá-la com nossa própria mensagem.
- Snackbar.LENGH_LONG: Este é o último parâmetro que define o tempo limite para exibição do snackbar.
O método show() é usado para exibir o Snackbar na tela.
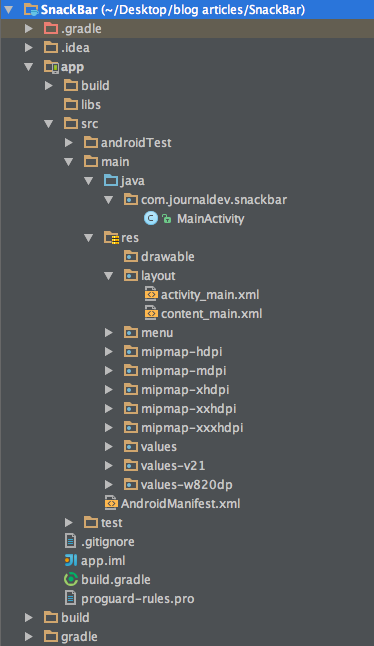
Exemplo da Estrutura do Projeto de Snackbar Android

Código de Exemplo de Snackbar Android
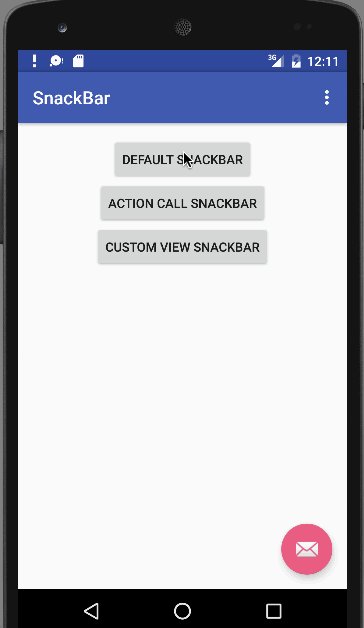
Sem alterações no código activity_main.xml, que contém o CoordinatorLayout. O content_main.xml consiste em três botões, um para cada tipo de Snackbar que discutiremos.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.journaldev.snackbar.MainActivity"
tools:showIn="@layout/activity_main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="DEFAULT SNACKBAR"
android:id="@+id/button"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ACTION CALL SNACKBAR"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CUSTOM VIEW SNACKBAR"
android:id="@+id/button3"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true" />
</RelativeLayout>
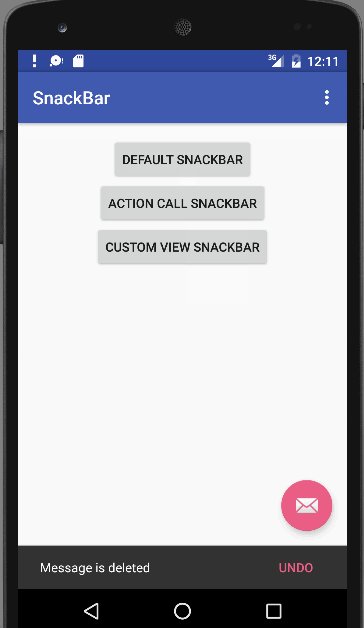
O trecho de código para o botão de Snackbar de Chamada de Ação está abaixo:
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
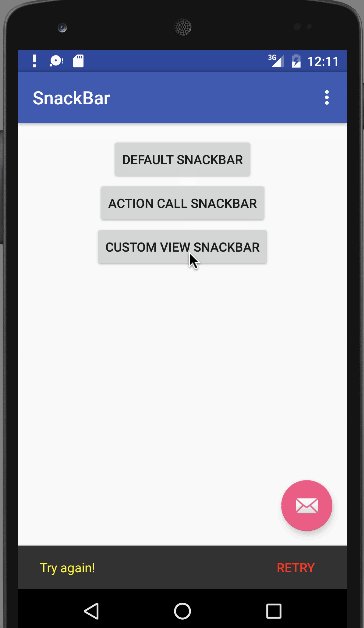
No código acima, um novo método onClickListener é invocado ao clicar no botão de ação, exibindo o Snackbar respectivo. O trecho de código para o Snackbar Personalizado, invocado no segundo botão, está abaixo:
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
O MainActivity.java está abaixo.
package com.journaldev.snackbar;
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout coordinatorLayout;
private Button one, two, three;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "FloatingActionButton is clicked", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
coordinatorLayout = (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
View layout= findViewById(R.id.layout);
one=(Button)layout.findViewById(R.id.button);
two=(Button)layout.findViewById(R.id.button2);
three=(Button)layout.findViewById(R.id.button3);
one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "www.journaldev.com", Snackbar.LENGTH_LONG);
snackbar.show();
}
});
two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
});
three.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflar o menu; isso adiciona itens à barra de ação se ela estiver presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Lidar com cliques nos itens da barra de ação aqui. A barra de ação irá
// manipular automaticamente cliques no botão Início/Para cima, desde que
// você especifique uma atividade pai no AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
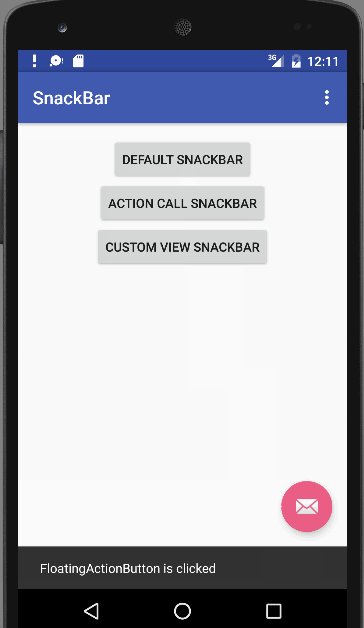
O activity_main.xml não foi alterado. A saída do aplicativo de snackbar android em ação é mostrada abaixo.  Isso marca o fim deste tutorial. Você pode baixar o projeto de Snackbar Android final a partir do link abaixo.
Isso marca o fim deste tutorial. Você pode baixar o projeto de Snackbar Android final a partir do link abaixo.
Baixar Projeto de Exemplo Snackbar Android
Referência: Documentação do Desenvolvedor Android
Source:
https://www.digitalocean.com/community/tutorials/android-snackbar-example-tutorial













