Neste tutorial, forneceremos uma visão geral do layout do Android. Também exploraremos alguns dos controles de layout específicos disponíveis para organizar o conteúdo da tela, nomeadamente – Android LinearLayout e Android RelativeLayout.
Layout do Android
O bloco de construção básico para a interface do usuário é um objeto View que é criado a partir da classe View e ocupa uma área retangular na tela. Views são a classe base para componentes de IU como TextView, Button, EditText etc. O ViewGroup é uma subclasse de View. Um ou mais Views podem ser agrupados em um ViewGroup. Um ViewGroup fornece o layout do Android no qual podemos ordenar a aparência e a sequência das visualizações. Exemplos de ViewGroup incluem LinearLayout, FrameLayout, RelativeLayout, etc.
Tipos de Layout do Android
O Android fornece os seguintes ViewGroup ou layouts:
LinearLayout: é um ViewGroup que alinha todas as crianças em uma única direção, vertical ou horizontalmenteRelativeLayout: é um ViewGroup que exibe as visualizações filhas em posições relativas.AbsoluteLayout: permite que especifiquemos a localização exata das visualizações e widgets filhosTableLayout: é uma visualização que agrupa suas visualizações e widgets filhos em linhas e colunasFrameLayout: é um espaçador na tela usado para exibir uma única visualizaçãoScrollView: é um tipo especial de FrameLayout que permite aos usuários rolar por uma lista de visualizações que ocupam mais espaço do que a tela física. O ScrollView pode conter apenas uma visualização ou ViewGroup, que normalmente é um LinearLayoutListView: é um grupo de visualização que exibe uma lista de itens roláveisGridView: é um ViewGroup que exibe itens em uma grade de rolagem bidimensional. Os itens na grade vêm do ListAdapter associado a esta visualização
Neste tutorial, vamos nos concentrar nos dois layouts Android mais usados:
- LinearLayout
- RelativeLayout
Atributos de Layout Android
- android:id: Este é o ID que identifica exclusivamente a visualização
- android:layout_width: Este é a largura do layout
- android:layout_height: Este é a altura do layout
- android:layout_margin: Este é o espaço extra fora da visualização. Por exemplo, se você fornecer
android:marginLeft=20dp, então a visualização será organizada após 20dp da esquerda - android:layout_padding: Isso é semelhante a android:layout_margin exceto que especifica o espaço extra dentro da visualização
- android:layout_gravity: Isso especifica como as Visualizações filhas são posicionadas
- android:layout_weight: Isso especifica quanto do espaço extra no layout deve ser alocado para a visualização
- android:layout_x: Isso especifica a coordenada x do layout
- android:layout_y: Isso especifica a coordenada y do layout
android:layout_width=wrap_content diz para a visualização dimensionar-se às dimensões requeridas por seu conteúdo. android:layout_width=match_parent diz para a visualização tornar-se tão grande quanto sua visualização pai.
Identificação da Visualização
A sintaxe para um ID, dentro de uma tag XML é:
- O símbolo de arroba (@) no início da string indica que o analisador XML deve analisar e expandir o restante da cadeia de ID e identificá-la como um recurso de ID
- . O símbolo de adição (+) significa que este é um novo nome de recurso que deve ser criado e adicionado aos nossos recursos
Android LinearLayout
Android LinearLayout organiza elementos ao longo de uma única linha. Podemos especificar se essa linha é vertical ou horizontal usando android:orientation. A orientação é horizontal por padrão. Um LinearLayout vertical terá apenas um filho por linha (portanto, é uma coluna de elementos únicos), e um LinearLayout horizontal terá apenas uma única linha de elementos na tela. android:layout_weight atributo representa a importância do elemento. Um elemento com um peso maior ocupa mais espaço na tela. Aqui está um exemplo de Layout XML usando LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
Neste layout, temos um LinearLayout pai que possui uma orientação vertical e contém botões, textviews e um LinearLayout aninhado (com orientação horizontal) como visualizações filhas. Nota: Os layouts aninhados não precisam ser do mesmo tipo. Poderíamos, por exemplo, ter um LinearLayout como um dos filhos em um RelativeLayout e vice-versa.
Android RelativeLayout
O Android RelativeLayout organiza os elementos com base em seus relacionamentos entre si e com o contêiner pai. Este é um dos layouts mais complicados e precisamos de várias propriedades para obter o layout desejado. Ou seja, usando RelativeLayout, podemos posicionar uma visão à esquerda de, à direita de, abaixo de ou acima de seus irmãos. Também podemos posicionar uma visão em relação ao seu pai, como centralizada horizontalmente, verticalmente ou ambos, ou alinhada com qualquer uma das bordas do pai RelativeLayout. Se nenhum desses atributos for especificado em uma visão secundária, a visão será renderizada por padrão na posição superior esquerda.
Atributos do Android RelativeLayout
Os seguintes são os principais atributos usados no RelativeLayout. Eles estão distribuídos por três categorias diferentes:
Relativo ao Contêiner
- android:layout_alignParentBottom : Coloca a parte inferior do elemento na parte inferior do contêiner
- android:layout_alignParentLeft : Coloca a parte esquerda do elemento no lado esquerdo do contêiner
- android:layout_alignParentRight: Coloca a direita do elemento no lado direito do contêiner
- android:layout_alignParentTop: Coloca o elemento no topo do contêiner
- android:layout_centerHorizontal: Centraliza o elemento horizontalmente dentro do contêiner pai
- android:layout_centerInParent: Centraliza o elemento tanto horizontal quanto verticalmente dentro do seu contêiner
- android:layout_centerVertical: Centraliza o elemento verticalmente dentro do contêiner pai
Relativo aos Irmãos
- android:layout_above: Coloca o elemento acima do elemento especificado
- android:layout_below: Coloca o elemento abaixo do elemento especificado
- android:layout_toLeftOf: Coloca o elemento à esquerda do elemento especificado
- android:layout_toRightOf: Coloca o elemento à direita do elemento especificado
“@id/XXXXX” é usado para referenciar um elemento pelo seu id. Uma coisa a lembrar é que fazer referência a um elemento antes de ele ser declarado irá produzir um erro, então @+id/ deve ser usado nesses casos.
Alinhamento Com Outros Elementos
- android:layout_alignBaseline: Alinha a linha de base do novo elemento com a linha de base do elemento especificado
- android:layout_alignBottom: Alinha a parte inferior do novo elemento com a parte inferior do elemento especificado
- android:layout_alignLeft: Alinha a borda esquerda do novo elemento com a borda esquerda do elemento especificado
- android:layout_alignRight: Alinha a borda direita do novo elemento com a borda direita do elemento especificado
- android:layout_alignTop: Coloca o topo do novo elemento alinhado com o topo do elemento especificado
O seguinte layout xml utiliza RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Como você pode ver, podemos rearranjar elementos com base em suas posições relativas. O seguinte layout xml representa um layout personalizado com layouts lineares e relativos aninhados. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
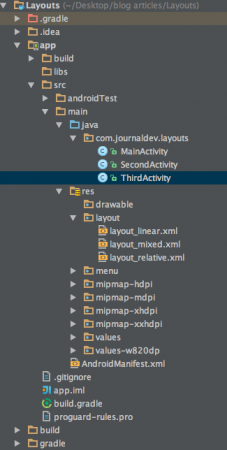
Estrutura do Projeto de Layout Android
 Este projeto consiste em três atividades e os respectivos layouts discutidos acima.
Este projeto consiste em três atividades e os respectivos layouts discutidos acima.
Código de Layout Android
A aplicação inicia na MainActivity que carrega o conteúdo do layout_linear.xml com o seguinte código:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
O SecondActivity e o ThirdActivity carregam os layouts layout_relative.xml e layout_mixed.xml respectivamente, conforme mostrado abaixo:
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
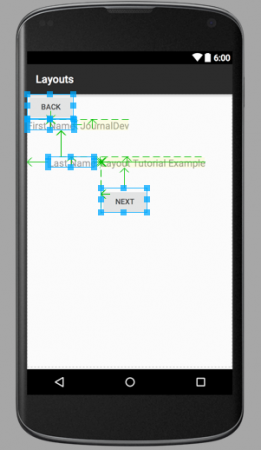
As saídas de imagem dos três arquivos de layout são mostradas abaixo: `layout_linear.xml`  Como você pode ver, o LinearLayout pai consiste em 6 elementos filhos em uma única coluna vertical, entre os quais um é uma exibição filha LinearLayout aninhada contendo 4 componentes em orientação horizontal. `layout_relative.xml`
Como você pode ver, o LinearLayout pai consiste em 6 elementos filhos em uma única coluna vertical, entre os quais um é uma exibição filha LinearLayout aninhada contendo 4 componentes em orientação horizontal. `layout_relative.xml`  As setas apontando na imagem acima mostram como os irmãos são posicionados relativamente entre si e em relação ao contêiner. `layout_mixed.xml`
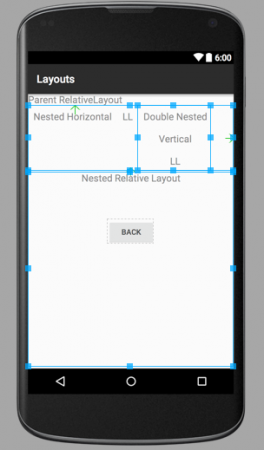
As setas apontando na imagem acima mostram como os irmãos são posicionados relativamente entre si e em relação ao contêiner. `layout_mixed.xml`  Este Layout Relativo consiste em um LinearLayout Vertical dentro de um LinearLayout Horizontal Aninhado juntamente com um RelativeLayout Filho. Nota: Componentes pertencentes a layouts diferentes não são irmãos e, portanto, não podem ser posicionados relativamente entre si. São os layouts de contêiner deles que são irmãos e podem ser posicionados relativamente entre si. Se você está se perguntando sobre os retângulos de linha azul e as setas, é porque as imagens são de layouts xml na visualização gráfica. Quando você executar o aplicativo, essas linhas e retângulos azuis não serão mostrados. Isso encerra o tutorial de layout do Android. Vamos cobrir os outros layouts do android nos próximos tutoriais. Você pode baixar o projeto final do Layout Android a partir do link abaixo.
Este Layout Relativo consiste em um LinearLayout Vertical dentro de um LinearLayout Horizontal Aninhado juntamente com um RelativeLayout Filho. Nota: Componentes pertencentes a layouts diferentes não são irmãos e, portanto, não podem ser posicionados relativamente entre si. São os layouts de contêiner deles que são irmãos e podem ser posicionados relativamente entre si. Se você está se perguntando sobre os retângulos de linha azul e as setas, é porque as imagens são de layouts xml na visualização gráfica. Quando você executar o aplicativo, essas linhas e retângulos azuis não serão mostrados. Isso encerra o tutorial de layout do Android. Vamos cobrir os outros layouts do android nos próximos tutoriais. Você pode baixar o projeto final do Layout Android a partir do link abaixo.
Baixar Projeto de Exemplo Android LinearLayout RelativeLayout
Referência: Documento de API
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













