Os seletores de data e hora do Android são amplamente utilizados em aplicativos Android. Neste tutorial, demonstraremos o uso de um Seletor de Data e Seletor de Tempo em nossa aplicação Android. Esses componentes são usados para selecionar data e hora em uma interface de usuário personalizada. Vamos usar as classes DatePickerDialog e TimePickerDialog com a classe Calendar em nosso código de aplicativo Android para alcançar isso.
Android DatePickerDialog e TimePickerDialog
Mesmo que um Seletor de Data e um Seletor de Tempo possam ser usados como widgets independentes, eles ocupam mais espaço na tela. Portanto, usá-los dentro de um Diálogo é uma escolha melhor. Felizmente, o Android nos fornece suas próprias classes DatePickerDialog e TimePickerDialog. As classes DatePickerDialog e TimePickerDialog possuem métodos de retorno de chamada onDateSetListener() e onTimeSetListener(), respectivamente. Esses métodos de retorno de chamada são invocados quando o usuário conclui o preenchimento da data e da hora, respectivamente. A classe DatePickerDialog consiste em um construtor com 5 argumentos, com os parâmetros listados abaixo.
- Contexto: Requer o contexto da aplicação
- Função de Retorno de Chamada:
onDateSet()é invocado quando o usuário define a data com os seguintes parâmetros:
- int ano: Armazenará o ano atual selecionado no diálogo
- int mêsDoAno: Ele irá armazenar o mês atualmente selecionado a partir do diálogo
- int diaDoMês: Ele irá armazenar o dia atualmente selecionado a partir do diálogo
- int mAno: Ele mostra o ano atual que está visível quando o diálogo aparece
- int mês: Ele mostra o mês atual que está visível quando o diálogo aparece
- int dia: Ele mostra o dia atual que está visível quando o diálogo aparece
A classe TimePickerDialog consiste em um construtor de 5 argumentos com os parâmetros listados abaixo.
- Contexto: Requer o contexto da aplicação
- Função de Retorno:
onTimeSet()é invocado quando o usuário define o tempo com os seguintes parâmetros:
- int horaDoDia: Ele irá armazenar a hora atualmente selecionada do dia a partir do diálogo
- int minuto: Ele irá armazenar o minuto atualmente selecionado a partir do diálogo
- int mHoras: Ele mostra a hora atual que está visível quando o diálogo aparece
- int mMinuto: Ele mostra o minuto atual que está visível quando o diálogo aparece
- boolean false: Se for definido como falso, mostrará o tempo no formato de 24 horas, caso contrário, não.
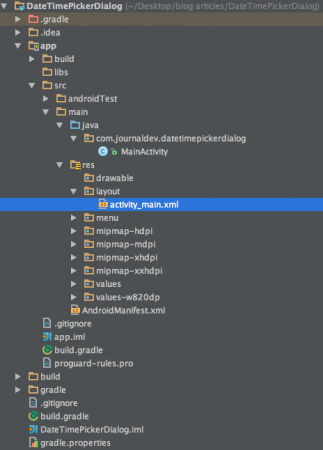
Estrutura do Projeto de Exemplo do Selecionador de Data e Hora do Android
Código do Projeto do Diálogo do Selecionador de Data e Hora do Android
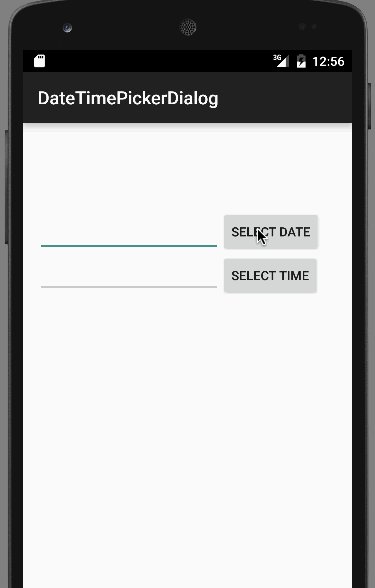
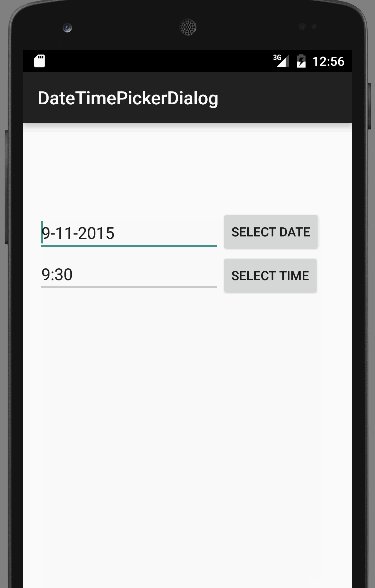
O activity_main.xml consiste em dois botões para invocar os Diálogos do Selecionador de Data e Hora e definir o tempo selecionado pelo usuário nas duas visualizações EditText. O código xml é fornecido abaixo. activity_main.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_date"
android:layout_marginTop="82dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT DATE"
android:id="@+id/btn_date"
android:layout_alignBottom="@+id/in_date"
android:layout_toRightOf="@+id/in_date"
android:layout_toEndOf="@+id/in_date" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/in_time"
android:layout_below="@+id/in_date"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SELECT TIME"
android:id="@+id/btn_time"
android:layout_below="@+id/btn_date"
android:layout_alignLeft="@+id/btn_date"
android:layout_alignStart="@+id/btn_date" />
</RelativeLayout>
A classe MainActivity.java é fornecida abaixo:
package com.journaldev.datetimepickerdialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements
View.OnClickListener {
Button btnDatePicker, btnTimePicker;
EditText txtDate, txtTime;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnDatePicker=(Button)findViewById(R.id.btn_date);
btnTimePicker=(Button)findViewById(R.id.btn_time);
txtDate=(EditText)findViewById(R.id.in_date);
txtTime=(EditText)findViewById(R.id.in_time);
btnDatePicker.setOnClickListener(this);
btnTimePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == btnDatePicker) {
// Obter Data Atual
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
txtDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
}
if (v == btnTimePicker) {
// Obter Hora Atual
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// Lançar Diálogo do Selecionador de Hora
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
txtTime.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
}
}
}
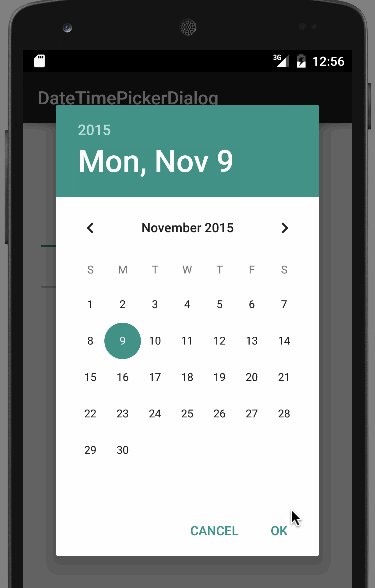
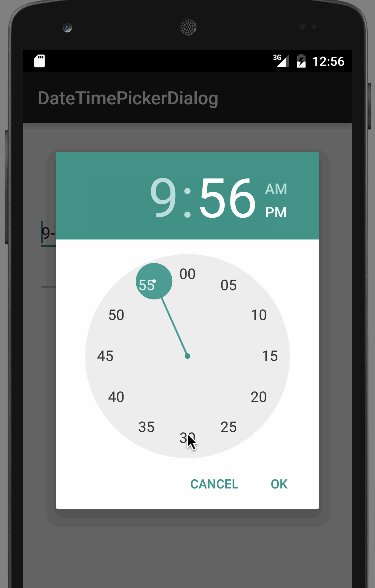
No código acima, criamos um objeto Calendar usando Calendar.getInstance() para exibir a data e hora atuais usando os campos estáticos correspondentes. Observação: O calendário e o relógio exibidos são os temas de interface do usuário padrão fornecidos no tema AppCompat. Abaixo está a saída produzida pelo exemplo de aplicativo de seleção de data e hora para Android.  Isso encerra o tutorial do exemplo de diálogo de seleção de data e hora para Android. Você pode baixar o projeto final Android DateTimePickerDialog no link abaixo.
Isso encerra o tutorial do exemplo de diálogo de seleção de data e hora para Android. Você pode baixar o projeto final Android DateTimePickerDialog no link abaixo.
Source:
https://www.digitalocean.com/community/tutorials/android-date-time-picker-dialog