Neste tutorial, criaremos um aplicativo que consiste em uma ActionBar personalizada do Android com um layout personalizado. Pressupomos que você tenha uma compreensão básica do componente ActionBar discutido neste tutorial aqui.
ActionBar Personalizada do Android
Para personalizar uma ActionBar, primeiro precisamos configurar o Tema no arquivo res/values/styles.xml e definir o tema para a classe de atividade correspondente no arquivo AndroidManifest.xml. O seguinte é o layout XML para isso: styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
</style>
<style name="CustomTheme" parent="Theme.AppCompat.Light">
<item name="contentInsetStart">0dp</item>
<item name="contentInsetEnd">0dp</item>
</style>
</resources>
A partir do trecho acima, se usarmos o estilo AppTheme para nossa atividade, ocorrerá uma exceção de ponteiro nulo, pois especifica explicitamente o tema NoActionBar. Portanto, usaremos o estilo CustomTheme neste projeto. Os valores de preenchimento contentInsetStart e contentInsetEnd são os valores de preenchimento. Note que estaremos usando AppCompatActivity, pois oferece compatibilidade máxima com versões do Android anteriores a 3.0.
Layout da ActionBar Personalizada
A seguinte é a disposição da visualização que será definida para o ActionBar da nossa MainActivity. custom_action_bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableRow>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/back"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:id="@+id/action_bar_back"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold"
android:padding="10dp"
android:layout_alignParentTop="true"
android:layout_weight="1"
/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/forward"
android:id="@+id/action_bar_forward"
android:layout_gravity="center_vertical"
android:background="@android:color/transparent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</TableRow>
</TableLayout>
A disposição da visualização consiste em dois ImageButtons que representam botões de imagem de avançar e retroceder e um TextView no centro.
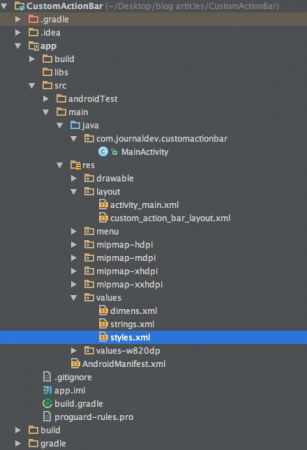
Estrutura do Projeto Android Custom Action Bar
Código da Action Bar Personalizada Android
O activity_main.xml é um RelativeLayout vazio, já que nosso foco aqui é o ActionBar. O MainActivity.java é fornecido abaixo.
package com.journaldev.customactionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setDisplayShowCustomEnabled(true);
getSupportActionBar().setCustomView(R.layout.custom_action_bar_layout);
View view =getSupportActionBar().getCustomView();
ImageButton imageButton= (ImageButton)view.findViewById(R.id.action_bar_back);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
ImageButton imageButton2= (ImageButton)view.findViewById(R.id.action_bar_forward);
imageButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
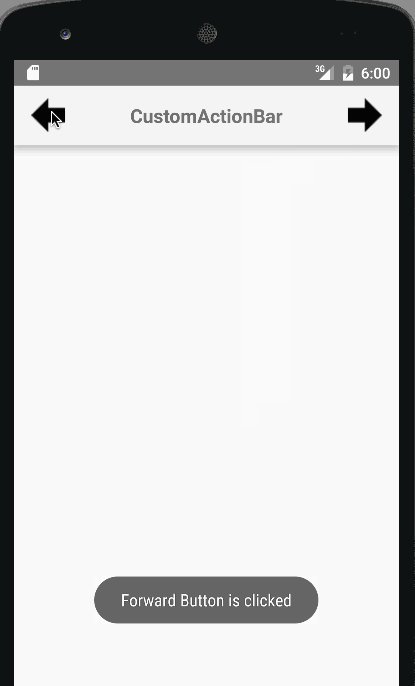
Toast.makeText(getApplicationContext(),"Forward Button is clicked",Toast.LENGTH_LONG).show();
}
});
}
}
No código acima, estamos usando bibliotecas de suporte. Portanto, utilizamos getSupportActionBar() em vez de getActionBar(). Para adicionar um layout personalizado ao ActionBar, chamamos os seguintes dois métodos no getSupportActionBar() :
- getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
- getSupportActionBar().setDisplayShowCustomEnabled(true);
setCustomView() é invocado para inflar a ActionBar com um customView, conforme mostrado acima. Para configurar os onClickListeners para os botões da ActionBar, precisamos obter primeiro o CustomView usando getCustomView(). Neste tutorial, programamos o botão de retorno para fechar a atividade usando finish(); e o botão de avanço para exibir um Toast. Observação: Adicione a seguinte linha no arquivo AndroidManifest.xml dentro da tag de aplicativo.
android:theme="@style/CustomTheme"
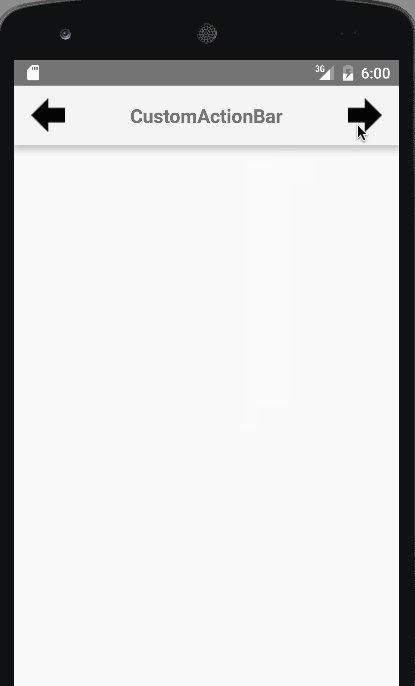
Aqui está nossa aplicação Android com tema e layout personalizados.  Observação: Há uma margem fixa em ambos os lados que não pode ser modificada. Para isso, precisaremos substituir a ActionBar por uma ToolBar. Discutiremos isso em um tutorial posterior. Isso encerra o tutorial da ActionBar personalizada no Android. Você pode baixar o projeto final da ActionBar personalizada para Android no link abaixo.
Observação: Há uma margem fixa em ambos os lados que não pode ser modificada. Para isso, precisaremos substituir a ActionBar por uma ToolBar. Discutiremos isso em um tutorial posterior. Isso encerra o tutorial da ActionBar personalizada no Android. Você pode baixar o projeto final da ActionBar personalizada para Android no link abaixo.
Baixar Projeto da ActionBar Personalizada para Android
Referência: Documentação do Android
Source:
https://www.digitalocean.com/community/tutorials/android-custom-action-bar-example-tutorial