Hoje vamos explorar o ActionBar do Android. A Action Bar é uma parte importante de qualquer aplicativo, seja ele um aplicativo web ou um aplicativo móvel. Hoje aprenderemos como implementar a barra de ação em aplicativos Android usando o componente ActionBar.
ActionBar do Android
 A ActionBar do Android é uma barra de menu que percorre o topo da tela de atividade no Android. A ActionBar do Android pode conter itens de menu que se tornam visíveis quando o usuário clica no botão “menu”. Em geral, uma
A ActionBar do Android é uma barra de menu que percorre o topo da tela de atividade no Android. A ActionBar do Android pode conter itens de menu que se tornam visíveis quando o usuário clica no botão “menu”. Em geral, uma ActionBar consiste nos seguintes quatro componentes:
- Ícone do Aplicativo: O logotipo ou ícone da marca do aplicativo será exibido aqui
- Controle de Visualização: Um espaço dedicado para exibir o título do aplicativo. Também fornece a opção de alternar entre visualizações, adicionando um seletor ou navegação por abas
- Botões de Ação: Algumas ações importantes do aplicativo podem ser adicionadas aqui
- Overflow de Ação: Todas as ações menos importantes serão exibidas como um menu
Configuração da ActionBar do Android
Todas as atividades que usam o tema Theme.Holo ou um tema derivado de Theme.Holo automaticamente conterão uma ActionBar.
Menu da ActionBar do Android
A maneira mais simples de obter ícones na barra de ferramentas e itens de overflow de ação na action bar é criando um arquivo de recurso XML de menu encontrado na pasta res/menu. Podemos adicionar itens de menu no arquivo xml bruto presente na pasta da seguinte forma: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Existem quatro coisas que precisam ser configuradas para cada item de menu.
- android:id: o atributo especifica o id do item de menu. Isso funciona como ids em qualquer outro lugar no aplicativo Android. Um valor de android:id que começa com @+id/ criará uma constante na coleção de constantes R.menu
- android:title: o valor do atributo contém o título do item de menu
- android:icon: o atributo referencia um ícone nos diretórios drawable
- android:showAsAction: Este atributo indica como o item dado deve ser representado na barra de ação. Podemos escolher entre qualquer uma das flags mencionadas abaixo:
- always para mantê-lo na ActionBar o tempo todo
- ifRoom para mantê-lo apenas se houver espaço disponível
- never significa que o item de menu não será colocado na ActionBar como um ícone. Ele só será visível quando o botão de menu for clicado, no menu que está aparecendo
- |withText: podemos anexar isso a sempre ou ifRoom, para indicar que o botão da barra de ferramentas será tanto o ícone quanto o título, não apenas o ícone
Observe que always não é garantido que seja um botão da barra de ferramentas – se você solicitar 100 itens sempre, não terá espaço para todos eles. No entanto, os itens always têm prioridade para o espaço na barra de ação sobre os itens ifRoom.
Inflar o Menu na ActionBar do Android
Para que os itens de menu definidos no arquivo XML do menu sejam exibidos, é necessário inflar o arquivo de menu. Fazemos isso dentro do método onCreateOptionsMenu() da atividade onde desejamos adicionar a ActionBar. Aqui está o trecho de código:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflar o menu; isso adiciona itens à barra de ação, se presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
O parâmetro R.menu.menu_main é a constante referente ao arquivo XML do menu. O parâmetro menu é o menu no qual desejamos inflar os itens do menu.
Respondendo aos Eventos da ActionBar do Android
Para descobrir quando o usuário toca em um desses itens, precisaremos substituir o método onOptionsItemSelected() da MainActivity, conforme mostrado abaixo:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// adicione a função a ser executada aqui
return(true);
case R.id.reset:
// adicione a função a ser executada aqui
return(true);
case R.id.about:
// adicione a função a ser executada aqui
return(true);
case R.id.exit:
// adicione a função a ser executada aqui
return(true);
}
return(super.onOptionsItemSelected(item));
}
Agora vamos atribuir algumas funções básicas a cada item de menu em nosso projeto.
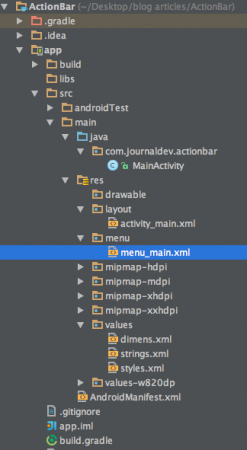
Estrutura do Projeto
Exemplo de Código da ActionBar do Android
Nós implementamos os quatro itens de menu na MainActivity como mostrado no trecho abaixo: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Infla o menu; isso adiciona itens à barra de ação se ela estiver presente.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
Os itens são atribuídos às suas respectivas funções. O item selecionado é determinado a partir de seu id que foi definido no arquivo menu_main.xml. Aqui nós apenas mudamos o conteúdo do TextView nos dois primeiros itens, exibimos um toast no terceiro e saímos da aplicação no quarto item. Note que o AppCompatActivity é um substituto para a versão depreciada do ActionBarActivity. O arquivo styles.xml é definido da seguinte forma:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Como você pode ver, o tema pai usa um derivado de Theme.AppCompat que possui uma ActionBar por padrão (a menos que você use a classe Theme.AppCompat.Light.NoActionBar). Portanto, não há necessidade de defini-lo explicitamente aqui.
Android Action Bar Backporting
- Como o ActionBar foi introduzido após o Android Honeycomb 3.0, para implementar o ActionBar quando o minSdkVersion é 11 ou inferior, precisamos importar o jar app-compat-v7 em nosso gradle, como fizemos aqui, para habilitar a compatibilidade reversa
- Outra maneira é importar e estender a MainActivity com ActionBarSherlock, independente do backport da action bar, já que esta classe foi introduzida após o Android 3.0
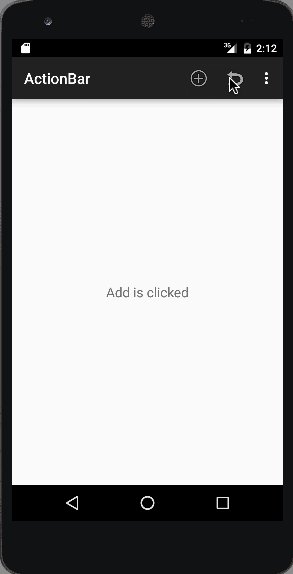
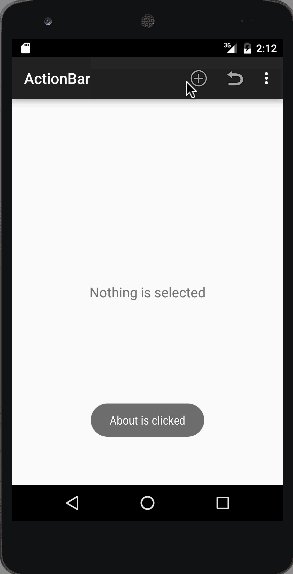
A imagem abaixo mostra a saída produzida pelo nosso projeto. Você pode ver que o ActionBar inclui os ícones predefinidos. O TextView atualiza o conteúdo quando o ícone é clicado. O TextView reverte o conteúdo para o original quando o reset é clicado. Quando o about é clicado, a notificação de toast aparece como mostrado abaixo.  Isso conclui o exemplo de tutorial de action bar no Android. Você também deve ler sobre Action Bar personalizado no Android. Você pode baixar o projeto Action Bar no Android a partir do link abaixo.
Isso conclui o exemplo de tutorial de action bar no Android. Você também deve ler sobre Action Bar personalizado no Android. Você pode baixar o projeto Action Bar no Android a partir do link abaixo.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial