Bij webontwikkeling zijn het optimaliseren en schalen van applicaties altijd al een probleem geweest. React.js heeft buitengewoon succes gehad in de front-end ontwikkeling als een tool, die een robuuste manier biedt om gebruikersinterfaces te creëren. Maar het wordt ingewikkeld met groeiende applicaties, vooral als het gaat om meerdere REST API-eindpunten. Zorgen zoals over-fetching, waar te veel gegevens nodig zijn, kunnen een bron zijn van prestatieknelpunten en een slechte gebruikerservaring.
Onder de oplossingen voor deze uitdagingen is het aannemen van het gebruik van GraphQL met React-applicaties. Als uw backend meerdere REST-eindpunten heeft, kan het introduceren van een GraphQL-laag die intern uw REST API-eindpunten aanroept uw applicatie verbeteren tegen overfetching en uw frontend-applicatie stroomlijnen. In dit artikel vindt u hoe u het kunt gebruiken, de voor- en nadelen van deze aanpak, diverse uitdagingen en hoe u deze kunt aanpakken. We zullen ook dieper ingaan op enkele praktische voorbeelden van hoe GraphQL u kan helpen de manieren te verbeteren waarop u met uw gegevens werkt.
Overfetching in REST API’s
In REST API’s treedt overfetching op wanneer de hoeveelheid gegevens die de API aan de client levert meer is dan wat de client nodig heeft. Dit is een veelvoorkomend probleem bij REST API’s, die vaak een vast Object- of Response-schema retourneren. Om dit probleem beter te begrijpen, laten we een voorbeeld bekijken.
Stel dat er een gebruikersprofielpagina is waar alleen de naam en e-mail van de gebruiker nodig zijn. Met een typische REST API kan het ophalen van de gebruikersgegevens er als volgt uitzien:
fetch('/api/users/1')
.then(response => response.json())
.then(user => {
// Use the user's name and profilePicture in the UI
});
De API-respons zal onnodige gegevens bevatten:
{
"id": 1,
"name": "John Doe",
"profilePicture": "/images/john.jpg",
"email": "[email protected]",
"address": "123 Denver St",
"phone": "111-555-1234",
"preferences": {
"newsletter": true,
"notifications": true
},
// ...more details
}
Hoewel de applicatie alleen de naam- en e-mailvelden van de gebruiker vereist, retourneert de API het volledige gebruikersobject. Deze extra gegevens vergroten vaak de payloadgrootte, vereisen meer bandbreedte en kunnen uiteindelijk de applicatie vertragen wanneer deze wordt gebruikt op een apparaat met beperkte middelen of een trage netwerkverbinding.
GraphQL als Oplossing
GraphQL pakt het overfetchingprobleem aan door clients in staat te stellen precies de gegevens op te vragen die ze nodig hebben. Door een GraphQL-server in uw applicatie te integreren, kunt u een flexibele en efficiënte data-fetchinglaag creëren die communiceert met uw bestaande REST-API’s.
Hoe Het Werkt
1. Instelling van de GraphQL-server
U introduceert een GraphQL-server die fungeert als een tussenpersoon tussen uw React-frontend en de REST-API’s.
2. Schema-definitie
U definieert een GraphQL-schema dat de datatypen en queries specificeert die uw frontend vereist.
3. Implementatie van resolvers
U implementeert resolvers in de GraphQL-server die gegevens ophalen van de REST-API’s en alleen de benodigde velden retourneren.
4. Integratie van de frontend
U werkt uw React-applicatie bij om GraphQL-queries te gebruiken in plaats van directe REST API-aanroepen.
Deze aanpak stelt u in staat om de gegevensophaling te optimaliseren zonder uw bestaande backend-infrastructuur ingrijpend te veranderen.
GraphQL implementeren in een React-applicatie
Laten we eens kijken hoe we een GraphQL-server opzetten en integreren in een React-toepassing.
Installeer Afhankelijkheden
npm install apollo-server graphql axios
Definieer het Schema
Maak een bestand genaamd schema.js:
const { gql } = require('apollo-server');
const typeDefs = gql`
type User {
id: ID!
name: String
email: String // Ensure this matches exactly with the frontend query
}
type Query {
user(id: ID!): User
}
`;
module.exports = typeDefs;
Dit schema definieert een User-type en een user-query die een gebruiker op basis van ID ophaalt.
Implementeer Resolvers
Maak een bestand genaamd resolvers.js:
const resolvers = {
Query: {
user: async (_, { id }) => {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await response.json();
return {
id: user.id,
name: user.name,
email: user.email, // Return email instead of profilePicture
};
} catch (error) {
throw new Error(`Failed to fetch user: ${error.message}`);
}
},
},
};
module.exports = resolvers;
De resolver voor de user-query haalt gegevens op van de REST API en retourneert alleen de vereiste velden.
We zullen https://jsonplaceholder.typicode.com/ gebruiken voor onze nep-REST API.
Stel de Server In
Maak een server.js-bestand:
const { ApolloServer } = require('apollo-server');
const typeDefs = require('./schema');
const resolvers = require('./resolvers');
const server = new ApolloServer({
typeDefs,
resolvers,
});
server.listen({ port: 4000 }).then(({ url }) => {
console.log(`GraphQL Server ready at ${url}`);
});
Start de server:
node server.js
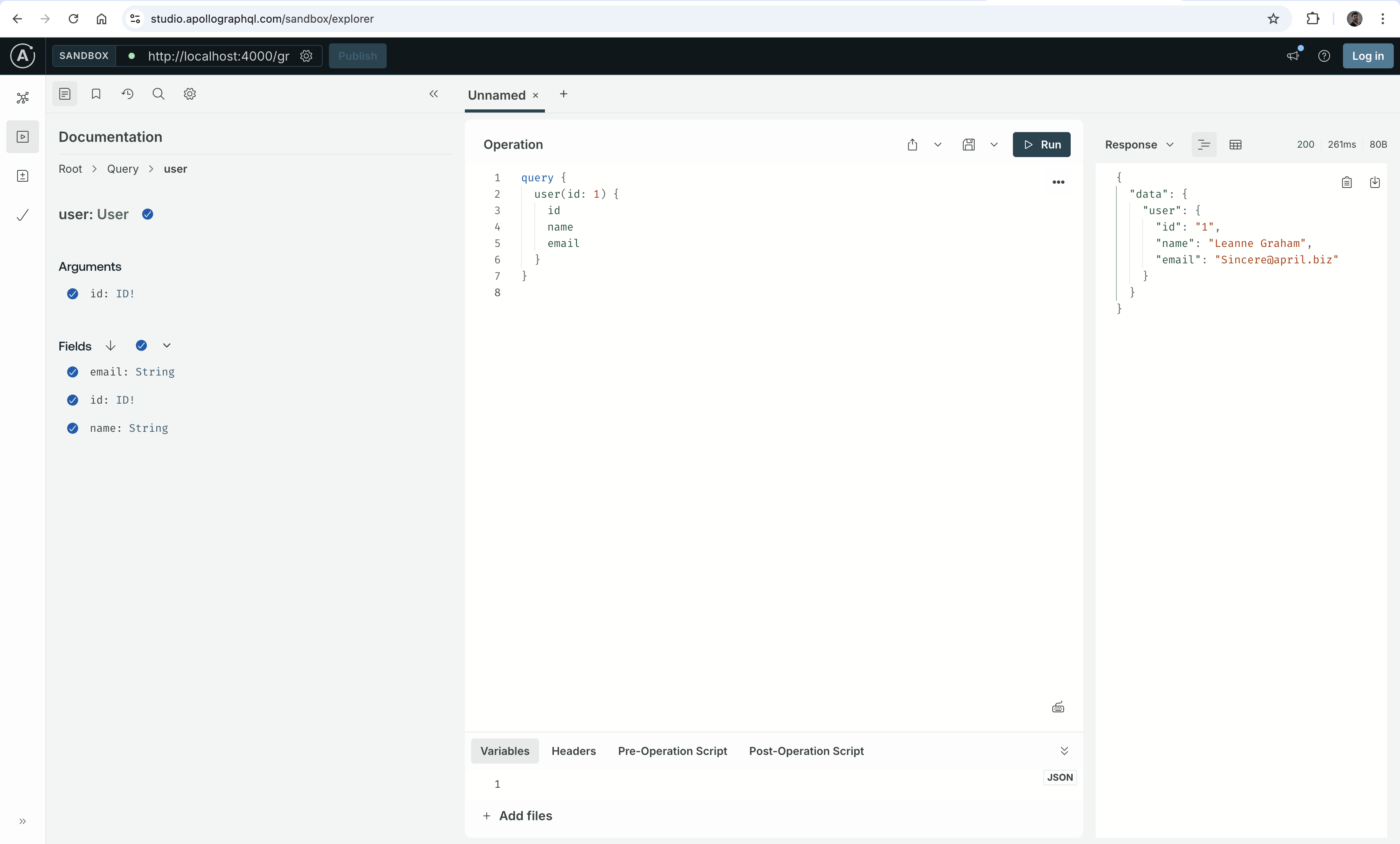
Je GraphQL-server is live op http://localhost:4000/graphql, en als je een query naar je server stuurt, brengt het je naar deze pagina.

Integreren met de React-toepassing
We zullen nu de React-toepassing aanpassen om de GraphQL API te gebruiken.
Installeer Apollo Client
npm install @apollo/client graphql
Configureer Apollo Client
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000',
cache: new InMemoryCache(),
});
Schrijf de GraphQL-query
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
Integreer nu de bovenstaande codefragmenten met je React-applicatie. Hieronder staat een eenvoudige react-app die een gebruiker in staat stelt het gebruikers-ID te selecteren en de informatie weer te geven:
import { useState } from 'react';
import { ApolloClient, InMemoryCache, ApolloProvider, gql, useQuery } from '@apollo/client';
import './App.css'; // Link to the updated CSS
const client = new ApolloClient({
uri: 'http://localhost:4000', // Ensure this is the correct URL for your GraphQL server
cache: new InMemoryCache(),
});
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
const User = ({ userId }) => {
const { loading, error, data } = useQuery(GET_USER, {
variables: { id: userId },
});
if (loading) return <p>Loading</p>;
if (error) return <p>Error: {error.message}</p>;
return (
<div className="user-container">
<h2>{data.user.name}</h2>
<p>Email: {data.user.email}</p>
</div>
);
};
const App = () => {
const [selectedUserId, setSelectedUserId] = useState("1");
return (
<ApolloProvider client={client}>
<div className="app-container">
<h1 className="title">GraphQL User Lookup</h1>
<div className="dropdown-container">
<label htmlFor="userSelect">Select User ID:</label>
<select
id="userSelect"
value={selectedUserId}
onChange={(e) => setSelectedUserId(e.target.value)}
>
{Array.from({ length: 10 }, (_, index) => (
<option key={index + 1} value={index + 1}>
{index + 1}
</option>
))}
</select>
</div>
<User userId={selectedUserId} />
</div>
</ApolloProvider>
);
};
export default App;
Resultaat
Je zult eenvoudige gebruikersdetails zien zoals dit: [Github Link].
Werken met Meerdere Eindpunten
Stel je een scenario voor waarin je de berichten van een specifieke gebruiker moet ophalen, samen met de individuele reacties op elk bericht. In plaats van drie aparte API-aanroepen vanuit je frontend React-app te doen en onnodige gegevens te verwerken, kun je het proces stroomlijnen met GraphQL. Door een schema te definiëren en een GraphQL-query op te stellen, kun je alleen de exacte gegevens opvragen die je UI vereist, wat een efficiënte aanvraag in één keer is.
We moeten gebruikersgegevens, hun berichten en reacties voor elk bericht ophalen van de verschillende eindpunten. We zullen fetch gebruiken om gegevens van de meerdere eindpunten te verzamelen en deze via GraphQL terug te geven.
Update Resolvers
const fetch = require('node-fetch');
const resolvers = {
Query: {
user: async (_, { id }) => {
try {
// fetch user
const userResponse = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await userResponse.json();
// fetch posts for a user
const postsResponse = await fetch(`https://jsonplaceholder.typicode.com/posts?userId=${id}`);
const posts = await postsResponse.json();
// fetch comments for a post
const postsWithComments = await Promise.all(
posts.map(async (post) => {
const commentsResponse = await fetch(`https://jsonplaceholder.typicode.com/comments?postId=${post.id}`);
const comments = await commentsResponse.json();
return { post, comments };
})
);
return {
id: user.id,
name: user.name,
email: user.email,
posts: postsWithComments,
};
} catch (error) {
throw new Error(`Failed to fetch user data: ${error.message}`);
}
},
},
};
module.exports = resolvers;
Update GraphQL Schema
const { gql } = require('apollo-server');
const typeDefs = gql`
type Comment {
id: ID!
name: String
email: String
body: String
}
type Post {
id: ID!
title: String
body: String
comments: [Comment]
}
type User {
id: ID!
name: String
email: String
posts: [Post]
}
type Query {
user(id: ID!): User
}
`;
module.exports = typeDefs;
De serverinstelling in server.js blijft hetzelfde. Zodra we de React.js-code bijwerken, krijgen we de onderstaande output:
Resultaat
Je zult een gedetailleerde gebruiker zien zoals dit: [Github Link].
Voordelen van deze Aanpak
Integratie van GraphQL in je React-toepassing biedt verschillende voordelen:
Elimineren van Overfetching
Een belangrijk kenmerk van GraphQL is dat het alleen precies ophaalt wat je aanvraagt. De server retourneert alleen de gevraagde velden en zorgt ervoor dat de hoeveelheid gegevens die over het netwerk wordt verzonden, wordt verminderd door alleen te serveren wat de query vereist, wat de prestaties verbetert.
Vereenvoudigen van Front-End Code
GraphQL stelt je in staat om de benodigde informatie in één enkele query te krijgen, ongeacht de oorsprong. Intern kan het 3 API-aanroepen doen om de informatie te verkrijgen. Dit helpt om je frontend-code te vereenvoudigen, omdat je nu niet verschillende asynchrone verzoeken hoeft te coördineren en hun resultaten hoeft te combineren.
Verbetering van de Ontwikkelaarservaring
Een sterke typering en schema-inzicht bieden betere hulpmiddelen en foutcontrole dan in de traditionele API-implementatie. Bovendien zijn er interactieve omgevingen waarin ontwikkelaars queries kunnen bouwen en testen, waaronder GraphiQL of Apollo Explorer.
Omgaan met Complexiteiten en Uitdagingen
Deze aanpak heeft enkele voordelen, maar introduceert ook enkele uitdagingen die beheerd moeten worden.
Aanvullende Backend-laag
De introductie van de GraphQL-server creëert een extra laag in je backend-architectuur, en als dit niet goed wordt beheerd, wordt het een enkel punt van falen.
Oplossing
Besteed aandacht aan foutafhandeling en monitoring. Containerisatie en orkestratietools zoals Docker en Kubernetes kunnen helpen bij het beheren van schaalbaarheid en betrouwbaarheid.
Potentieel Prestatieoverhead
De GraphQL-server kan meerdere REST API-aanroepen doen om een enkele query op te lossen, wat vertraging en overhead aan het systeem kan toevoegen.
Oplossing
Cache de resultaten om te voorkomen dat er meerdere aanroepen naar de API worden gedaan. Sommige tools, zoals DataLoader, kunnen het proces van batching en cachen van verzoeken afhandelen.
Conclusie
“Simplicity is the ultimate sophistication” — Leonardo da Vinci
Het integreren van GraphQL in je React-toepassing is meer dan alleen een prestatie-optimalisatie — het is een strategische zet richting het bouwen van meer onderhoudbare, schaalbare en efficiënte toepassingen. Door overfetching aan te pakken en databeheer te vereenvoudigen, verbeter je niet alleen de gebruikerservaring, maar geef je ook je ontwikkelingsteam betere tools en praktijken.
Hoewel de introductie van een GraphQL-laag zijn eigen uitdagingen met zich meebrengt, wegen de voordelen vaak zwaarder dan de complexiteit. Door je implementatie zorgvuldig te plannen, je resolvers te optimaliseren en je eindpunten te beveiligen, kun je potentiële nadelen verminderen. Bovendien kan de flexibiliteit die GraphQL biedt je toepassing toekomstbestendig maken naarmate deze groeit en evolueert.
GraphQL omarmen betekent niet dat je je bestaande REST API’s moet opgeven. In plaats daarvan stelt het je in staat om hun sterke punten te benutten terwijl je een efficiëntere en flexibele gegevenstoegangslaag voor je front-end toepassingen biedt. Deze hybride benadering combineert de betrouwbaarheid van REST met de wendbaarheid van GraphQL, waardoor je het beste van twee werelden krijgt.
Als je klaar bent om je React-toepassing naar een hoger niveau te tillen, overweeg dan om GraphQL te integreren in je strategie voor gegevensophalen. De reis kan uitdagingen met zich meebrengen, maar de beloningen — een soepelere ontwikkelprocedure, gelukkigere ontwikkelaars en tevreden gebruikers — maken het een waardevolle onderneming.
Volledige code beschikbaar
Je kunt de volledige code voor deze implementatie vinden op mijn GitHub repository.
Source:
https://dzone.com/articles/enhancing-react-applications-with-graphql-over-rest-apis













