In deze tutorial zullen we een Navigatieschuiflade implementeren in onze Android-applicatie. De Android-navigatieschuiflade is een schuifmenu en een belangrijk onderdeel van de gebruikersinterface. Je zult een navigatieschuiflade zien in de meeste Android-applicaties, het is vergelijkbaar met de navigatiemenu’s op websites.
Android Navigatieschuiflade
De Android Navigatieschuiflade is een schuivend linkermenu dat wordt gebruikt om belangrijke links in de applicatie weer te geven. De navigatieschuiflade maakt het eenvoudig om heen en weer te navigeren tussen die links. Het is niet standaard zichtbaar en moet worden geopend door van links te schuiven of door op het pictogram in de ActionBar te klikken. In bredere termen is de navigatieschuiflade een overlaypaneel, dat een vervanging is van een activiteitenscherm dat specifiek was gewijd aan het tonen van alle opties en links in de applicatie. In deze Android-navigatieschuiflade tutorial zullen we de navigatieschuiflade implementeren met behulp van de Drawer Layout API die aanwezig is in de Android-ondersteuningsbibliotheek. We zullen 3 fragmentweergaven tonen die kunnen worden geopend vanuit de lade-items.
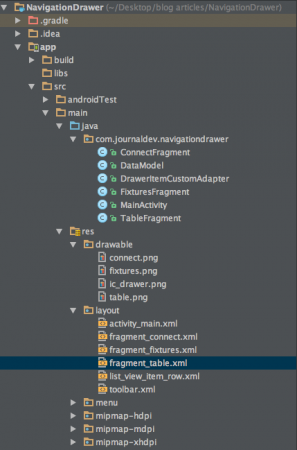
Projectstructuur van Android Navigatieschuiflade
Voorbeeld van Android-navigatielade
Om de Navigatielade te implementeren, moeten we eerst android.support.v4.widget.DrawerLayout toevoegen als de root van de activiteitsindeling zoals hieronder getoond. activity_main.xml
<android.support.v4.widget.DrawerLayout
xmlns:android="https://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/container_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</LinearLayout>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#FFFFFF"
android:choiceMode="singleChoice"
android:divider="@android:color/darker_gray"
android:dividerHeight="1dp" />
</android.support.v4.widget.DrawerLayout>
De menuopties in de navigatielade worden opgeslagen in de vorm van een ListView. Elke optie opent in de FrameLayout. We hebben hier een ToolBar gebruikt ter vervanging van een ActionBar. ToolBar is geïntroduceerd sinds Android 5.0 als een generalisatie van ActionBar. Het geeft ons meer controle en flexibiliteit om te wijzigen en het is gemakkelijker om te interliniëren met andere weergaven in de hiërarchie. De lay-out ToolBar is gedefinieerd in de xml-indeling hieronder. toolbar.xml
<android.support.v7.widget.Toolbar xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:local="https://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
local:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
local:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
We moeten het thema Theme.AppCompat.NoActionBar gebruiken in styles.xml bij het gebruik van Toolbars. De lay-out voor de ListView-rijen in de Navigatielade wordt hieronder gegeven. list_view_item_row.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/activatedBackgroundIndicator"
android:minHeight="?android:attr/listPreferredItemHeightSmall"
android:padding="10dp" >
<ImageView
android:id="@+id/imageViewIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingRight="10dp" />
<TextView
android:id="@+id/textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/imageViewIcon"
android:paddingRight="10dp"
android:text="Item Name"
android:textColor="@android:color/black"
android:textAppearance="?android:attr/textAppearanceListItemSmall"
/>
</RelativeLayout>
De navigatielade-items worden in een stringarray in het bestand strings.xml geplaatst zoals hieronder getoond. strings.xml
<string-array name="navigation_drawer_items_array">
<item>Connect</item>
<item>Fixtures</item>
<item>Table</item>
</string-array>
De klasse DataModel.java wordt gebruikt om de objecten voor de lijstitems van de lade te definiëren. DataModel.java
package com.journaldev.navigationdrawer;
public class DataModel {
public int icon;
public String name;
// Constructor.
public DataModel(int icon, String name) {
this.icon = icon;
this.name = name;
}
}
De lade-items worden opgeslagen in de vorm van een ListView. Daarom moeten we een Adapterklasse gebruiken om die gegevens aan de activiteitsklasse te verstrekken. DrawerItemCustomAdapter.java
package com.journaldev.navigationdrawer;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class DrawerItemCustomAdapter extends ArrayAdapter<DataModel> {
Context mContext;
int layoutResourceId;
DataModel data[] = null;
public DrawerItemCustomAdapter(Context mContext, int layoutResourceId, DataModel[] data) {
super(mContext, layoutResourceId, data);
this.layoutResourceId = layoutResourceId;
this.mContext = mContext;
this.data = data;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View listItem = convertView;
LayoutInflater inflater = ((Activity) mContext).getLayoutInflater();
listItem = inflater.inflate(layoutResourceId, parent, false);
ImageView imageViewIcon = (ImageView) listItem.findViewById(R.id.imageViewIcon);
TextView textViewName = (TextView) listItem.findViewById(R.id.textViewName);
DataModel folder = data[position];
imageViewIcon.setImageResource(folder.icon);
textViewName.setText(folder.name);
return listItem;
}
}
De broncode van MainActivity.java staat hieronder. MainActivity.java
package com.journaldev.navigationdrawer;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private String[] mNavigationDrawerItemTitles;
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
Toolbar toolbar;
private CharSequence mDrawerTitle;
private CharSequence mTitle;
android.support.v7.app.ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTitle = mDrawerTitle = getTitle();
mNavigationDrawerItemTitles= getResources().getStringArray(R.array.navigation_drawer_items_array);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
setupToolbar();
DataModel[] drawerItem = new DataModel[3];
drawerItem[0] = new DataModel(R.drawable.connect, "Connect");
drawerItem[1] = new DataModel(R.drawable.fixtures, "Fixtures");
drawerItem[2] = new DataModel(R.drawable.table, "Table");
getSupportActionBar().setDisplayHomeAsUpEnabled(false);
getSupportActionBar().setHomeButtonEnabled(true);
DrawerItemCustomAdapter adapter = new DrawerItemCustomAdapter(this, R.layout.list_view_item_row, drawerItem);
mDrawerList.setAdapter(adapter);
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerLayout.setDrawerListener(mDrawerToggle);
setupDrawerToggle();
}
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
selectItem(position);
}
}
private void selectItem(int position) {
Fragment fragment = null;
switch (position) {
case 0:
fragment = new ConnectFragment();
break;
case 1:
fragment = new FixturesFragment();
break;
case 2:
fragment = new TableFragment();
break;
default:
break;
}
if (fragment != null) {
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.content_frame, fragment).commit();
mDrawerList.setItemChecked(position, true);
mDrawerList.setSelection(position);
setTitle(mNavigationDrawerItemTitles[position]);
mDrawerLayout.closeDrawer(mDrawerList);
} else {
Log.e("MainActivity", "Error in creating fragment");
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (mDrawerToggle.onOptionsItemSelected(item)) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void setTitle(CharSequence title) {
mTitle = title;
getSupportActionBar().setTitle(mTitle);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mDrawerToggle.syncState();
}
void setupToolbar(){
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowHomeEnabled(true);
}
void setupDrawerToggle(){
mDrawerToggle = new android.support.v7.app.ActionBarDrawerToggle(this,mDrawerLayout,toolbar,R.string.app_name, R.string.app_name);
// Dit is noodzakelijk om het pictogram van de Drawer Toggle te wijzigen bij wijziging van de status.
mDrawerToggle.syncState();
}
}
In de bovenstaande code wordt getSupportActionBar().setDisplayHomeAsUpEnabled(false); gebruikt om de standaard terugknop te verbergen. In deze code hebben we een DrawerItemClickListener klasse gebruikt die het respectieve fragment van het geselecteerde lijstitem laadt met behulp van een FragmentManager. Ook wordt de titel van de Toolbar gewijzigd naar het geselecteerde lijstitem met setTitle(mNavigationDrawerItemTitles[position]);. De fragmentklassen en hun respectieve lay-outs staan hieronder. ConnectFragment.java
package com.journaldev.navigationdrawer;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ConnectFragment extends Fragment {
public ConnectFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_connect, container, false);
return rootView;
}
}
De lay-out van het bovenstaande fragment is hieronder gedefinieerd. fragment_connect.xml
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/label"
android:layout_alignParentTop="true"
android:layout_marginTop="100dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="45dp"
android:text="Connect"
android:textStyle="bold"/>
<TextView
android:layout_below="@id/label"
android:layout_centerInParent="true"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="12dp"
android:layout_marginTop="10dp"
android:gravity="center_horizontal"
android:text="Edit fragment_connect.xml to change the appearance"
android:id="@+id/textView2" />
</RelativeLayout>
De andere twee items worden op precies dezelfde manier gedefinieerd als hierboven, dus we slaan het hier over.
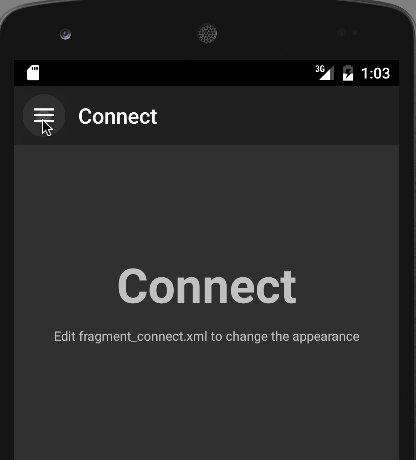
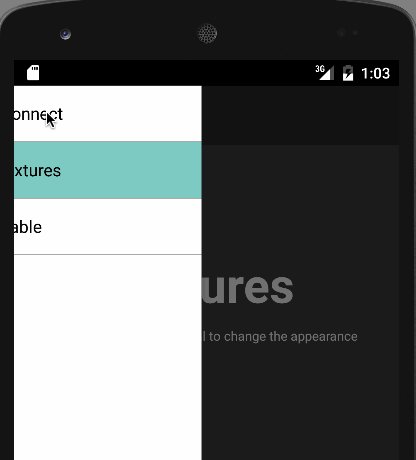
Uitvoer voorbeeld van Android-navigatielade
Hieronder staat de uitvoer die wordt geproduceerd door onze toepassing voor het Android-navigatieladevoorbeeld.  Dit markeert het einde van de tutorial voor het voorbeeld van de Android-navigatielade. Je kunt het uiteindelijke Android Navigation Drawer Project downloaden via onderstaande link.
Dit markeert het einde van de tutorial voor het voorbeeld van de Android-navigatielade. Je kunt het uiteindelijke Android Navigation Drawer Project downloaden via onderstaande link.
Source:
https://www.digitalocean.com/community/tutorials/android-navigation-drawer-example-tutorial