Deze tutorial geeft je een praktische ervaring in het gebruik van Android Spinner als een dropdown-menu, het doorgeven van gegevens met behulp van android bundle en het tonen van een pop-up melding met behulp van android toast. We zullen een Android-applicatie maken die bestaat uit een eenvoudige spinner waarmee je een item kunt selecteren uit een dropdown-lijst. We zullen statische gegevens weergeven in de spinner. Het selecteren van een item uit de spinner geeft een toast-bericht weer. Om gegevens door te geven in de vorm van bundels tussen activiteiten, zullen we een knop gebruiken om een intent uit te voeren en de gegevens door te geven aan het volgende scherm.
Android Spinner
Android Spinner is gewoon een dropdown-lijst vergelijkbaar met wat je ziet in andere programmeertalen, zoals in HTML-pagina’s. In Android wordt Spinner gebruikt om één waarde te selecteren uit een set waarden. In de standaardstatus toont een spinner de momenteel geselecteerde waarde. Door op de spinner te tikken, wordt een dropdown-menu weergegeven met alle andere beschikbare waarden waaruit de gebruiker een nieuwe kan selecteren. Android spinner is geassocieerd met AdapterView. Dus we moeten de adapterklasse instellen met de Spinner.
Android keuzelijst
De volgende XML-bestand toont de lay-out van een typische spinner in Android die bestaat uit een tekstlabel en een spinner element tag.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
Het volgende fragment toont hoe je een spinner gebruikt in de activiteitsklasse.
Spinner spinner = (Spinner) findViewById(R.id.spinner);
Laten we een toepassing ontwikkelen waarbij we de geselecteerde waarde van de spinner doorgeven aan het volgende scherm met behulp van Bundels en tegelijkertijd een Toast-bericht weergeven van de geselecteerde waarde.
Voorbeeldprojectstructuur van Android Spinner
De onderstaande afbeelding toont het Android Studio-project voor het spinner-voorbeeld.  Laten we beginnen met de lay-out van de MainActivity-klasse. We moeten gewoon een knop toevoegen aan het
Laten we beginnen met de lay-out van de MainActivity-klasse. We moeten gewoon een knop toevoegen aan het basic_spinner.xml-bestand.
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<LinearLayout
android:orientation="vertical"
android:padding="10dip"
android:id="@+id/linear_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<!-- Text Label -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="Category:"
android:layout_marginBottom="5dp"
/>
<!-- Spinner Element -->
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/spinner_title"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NEXT"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="137dp" />
</RelativeLayout>
De lay-out van de SecondActivity is als volgt:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Empty"
android:id="@+id/txt_bundle"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="103dp" />
</RelativeLayout>
Hier is het Android Manifest-bestand. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="https://schemas.android.com/apk/res/android"
package="journaldev.com.spinners" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".SecondActivity"/>
</application>
</manifest>
De Java-klassen MainActivity en SecondActivity zijn gedefinieerd als volgt.
package journaldev.com.spinners;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Spinner element
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
Button button=(Button)findViewById(R.id.button);
// Spinner click luisteraar
spinner.setOnItemSelectedListener(this);
// Spinner uitklapelementen
List categories = new ArrayList();
categories.add("Item 1");
categories.add("Item 2");
categories.add("Item 3");
categories.add("Item 4");
categories.add("Item 5");
categories.add("Item 6");
// Adapter maken voor spinner
ArrayAdapter dataAdapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item, categories);
// Uitklaplay-outstijl - lijstweergave met keuzerondje
dataAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
// Datenadapter koppelen aan spinner
spinner.setAdapter(dataAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent= new Intent(MainActivity.this,SecondActivity.class);
intent.putExtra("data",String.valueOf(spinner.getSelectedItem()));
startActivity(intent);
}
});
}
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
// Bij het selecteren van een spinneritem
String item = parent.getItemAtPosition(position).toString();
// Geselecteerd spinneritem weergeven
Toast.makeText(parent.getContext(), "Selected: " + item, Toast.LENGTH_LONG).show();
}
public void onNothingSelected(AdapterView arg0) {
// TODO Automatisch gegenereerde methode-stub
}
}
package journaldev.com.spinners;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
TextView textView=(TextView) findViewById(R.id.txt_bundle);
Bundle bundle=getIntent().getExtras();
String data=bundle.get("data").toString();
textView.setText(data);
}
}
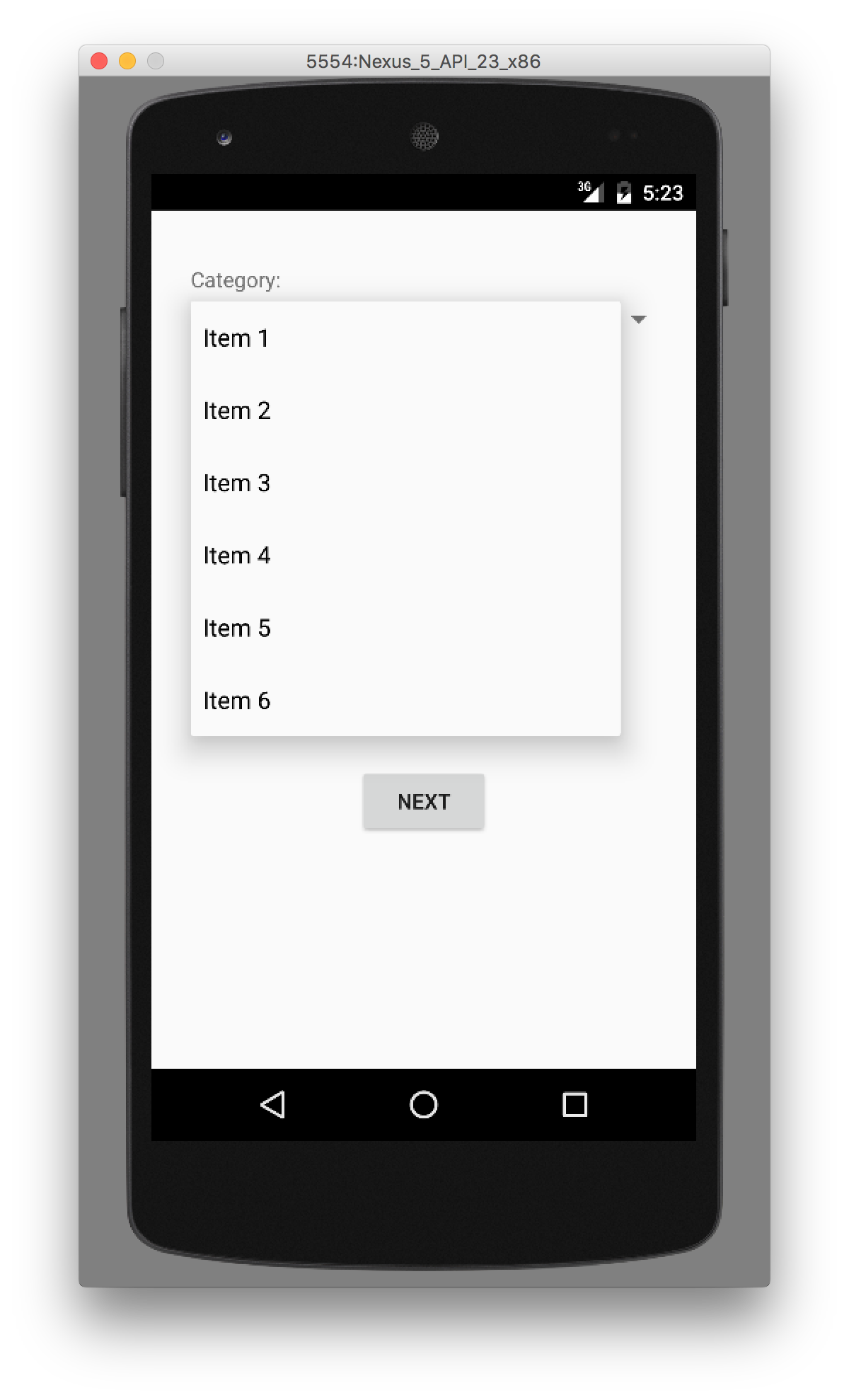
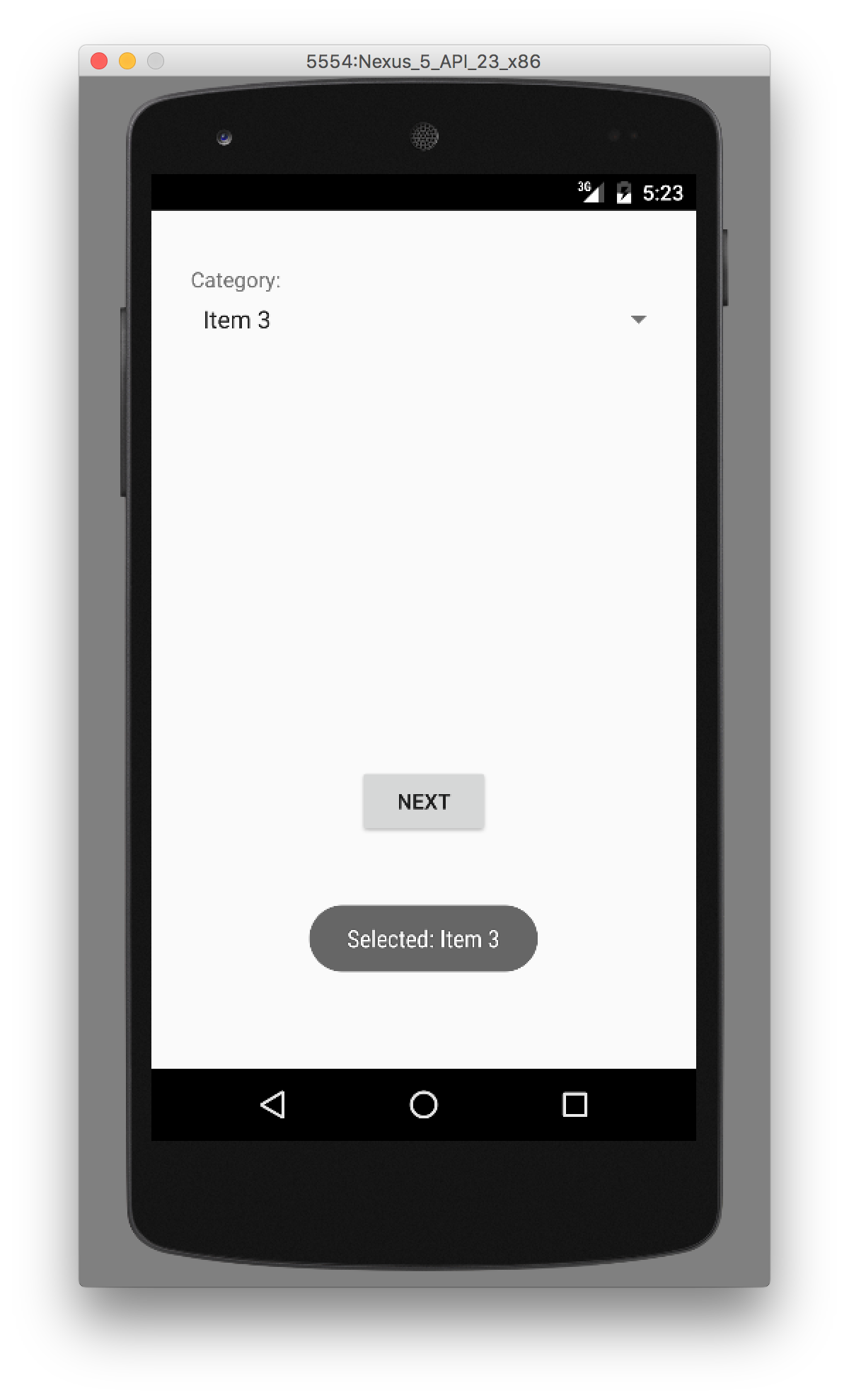
In de bovenstaande code hebben we een toast weergegeven wanneer een item uit het keuzemenu van de spinner wordt geselecteerd. Bij het klikken op de knop geven we het geselecteerde spinneritem door als een tekenreekswaarde naar de volgende activiteit met behulp van de Android-bundel. Vervolgens wordt de gegevens uit de bundel opgehaald en weergegeven in een TextView. Snel, eenvoudig en simpel, toch? De schermafbeeldingen van de app worden hieronder getoond. Ik draai het op een van de emulators. Het eerste scherm toont de inhoud van de keuzelijst wanneer de Spinner wordt geopend.  Nadat een item is geselecteerd, verschijnt er gedurende enige tijd een toostmelding.
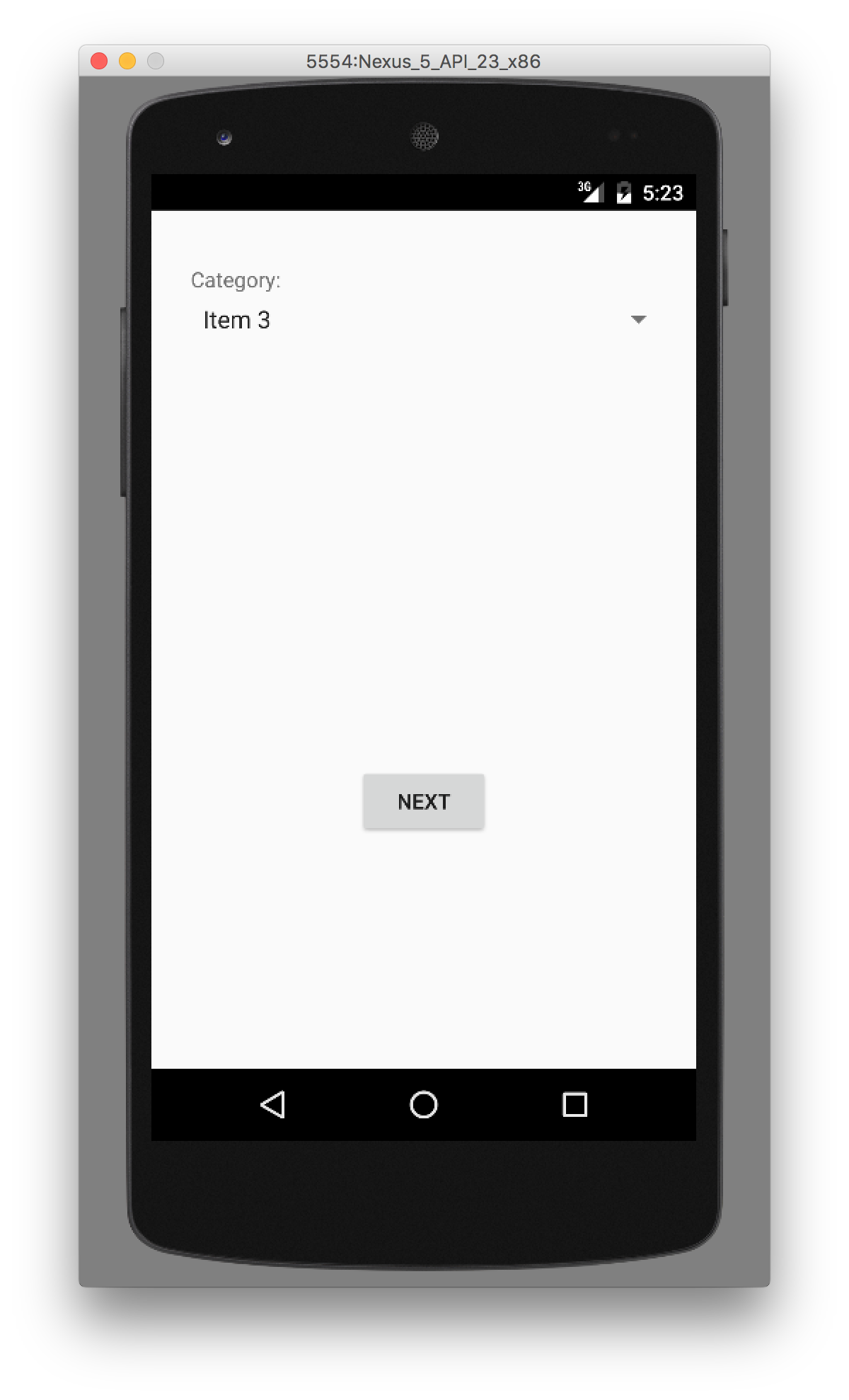
Nadat een item is geselecteerd, verschijnt er gedurende enige tijd een toostmelding.  Na enige tijd verdwijnt de toostmelding zoals te zien is in de onderstaande afbeelding. Het weerhoudt ons er niet van om op de volgende knop te klikken.
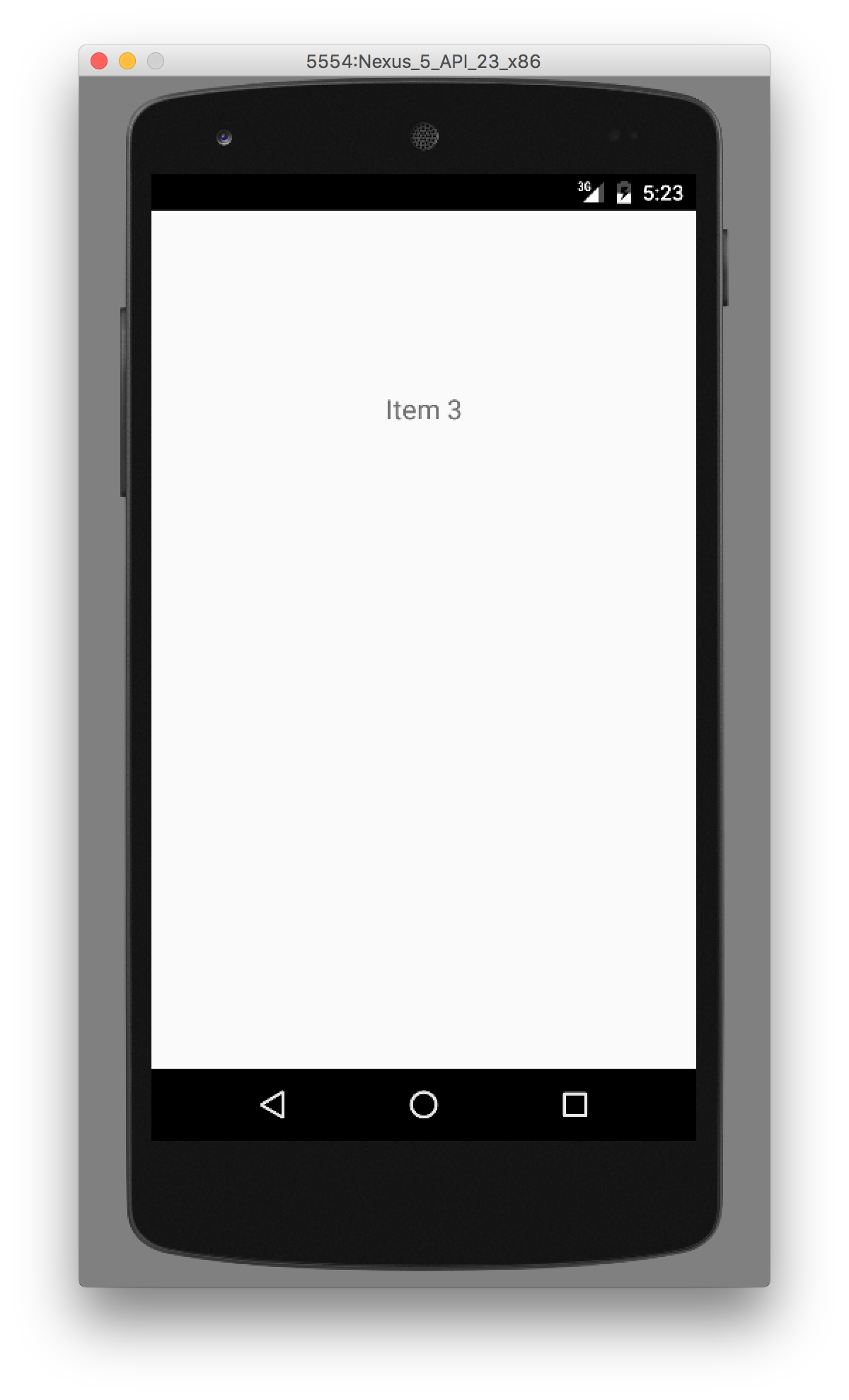
Na enige tijd verdwijnt de toostmelding zoals te zien is in de onderstaande afbeelding. Het weerhoudt ons er niet van om op de volgende knop te klikken.  Ten slotte wordt in het tweede scherm het geselecteerde item uit de keuzelijst opgehaald met behulp van Bundles en weergegeven in de TextView.
Ten slotte wordt in het tweede scherm het geselecteerde item uit de keuzelijst opgehaald met behulp van Bundles en weergegeven in de TextView.  Hieronder staat een voorbeelduitvoer van onze Android-spinnervoorbeeldtoepassing in de emulator.
Hieronder staat een voorbeelduitvoer van onze Android-spinnervoorbeeldtoepassing in de emulator.  Dat is alles voor nu, we zullen in de volgende post kijken naar Android ListView. Je kunt het voorbeeldproject Android Spinner, Bundle en Toast downloaden van onderstaande link.
Dat is alles voor nu, we zullen in de volgende post kijken naar Android ListView. Je kunt het voorbeeldproject Android Spinner, Bundle en Toast downloaden van onderstaande link.
Download Android Spinner, Bundle en Toast Voorbeeld Project
Referentie: Officiële Documentatie
Source:
https://www.digitalocean.com/community/tutorials/android-spinner-drop-down-list













