In deze tutorial zullen we een overzicht geven van de Android-layout. We zullen ook enkele specifieke layout-besturingselementen verkennen die beschikbaar zijn voor het organiseren van de scherminhoud, namelijk – Android LinearLayout en Android RelativeLayout.
Android-layout
Het basiselement voor de gebruikersinterface is een View-object dat is gemaakt vanuit de View-klasse en een rechthoekig gebied op het scherm inneemt. Views zijn de basisklasse voor UI-onderdelen zoals TextView, Button, EditText, enzovoort. De ViewGroup is een subklasse van View. Een of meer Views kunnen worden gegroepeerd in een ViewGroup. Een ViewGroup biedt de Android-layout waarin we de weergave en volgorde van views kunnen ordenen. Voorbeelden van ViewGroup zijn LinearLayout, FrameLayout, RelativeLayout, enzovoort.
Android-layouttypes
Android biedt de volgende ViewGroups of layouts:
LinearLayout: is een ViewGroup die alle kinderen uitlijnt in één richting, verticaal of horizontaalRelativeLayout: is een ViewGroup die child views weergeeft op relatieve positiesAbsoluteLayout: stelt ons in staat om de exacte locatie van de child views en widgets te specificerenTableLayout: is een weergave die zijn child views in rijen en kolommen groepeertFrameLayout: is een placeholder op het scherm die wordt gebruikt om een enkele view weer te gevenScrollView: is een speciaal type FrameLayout dat gebruikers in staat stelt om door een lijst van views te scrollen die meer ruimte innemen dan het fysieke scherm. De ScrollView kan slechts één child view of ViewGroup bevatten, die normaal gesproken een LinearLayout isListView: is een view group die een lijst met scrollbare items weergeeftGridView: is een ViewGroup die items weergeeft in een tweedimensionaal scrollbaar rooster. De items in het rooster komen van de ListAdapter die bij deze view is geassocieerd
In deze tutorial zullen we ons richten op de twee meest gebruikte android layouts:
- LinearLayout
- RelativeLayout
Android Layout-attributen
- android:id: Dit is de ID die de weergave uniek identificeert.
- android:layout_width: Dit is de breedte van de indeling.
- android:layout_height: Dit is de hoogte van de indeling.
- android:layout_margin: Dit is de extra ruimte buiten de weergave. Als je bijvoorbeeld
android:marginLeft=20dpopgeeft, dan wordt de weergave gearrangeerd na 20dp vanaf links. - android:layout_padding: Dit is vergelijkbaar met android:layout_margin, behalve dat het de extra ruimte binnenin de weergave specificeert.
- android:layout_gravity: Dit specificeert hoe kindweergaven worden gepositioneerd.
- android:layout_weight: Dit specificeert hoeveel van de extra ruimte in de indeling aan de weergave moet worden toegewezen.
- android:layout_x: Dit specificeert de x-coördinaat van de indeling.
- android:layout_y: Dit specificeert de y-coördinaat van de indeling.
android:layout_width=wrap_content vertelt de weergave om zichzelf te dimensioneren naar de vereiste afmetingen van de inhoud. android:layout_width=match_parent vertelt de weergave om net zo groot te worden als zijn ouderweergave.
Weergave-identificatie
De syntaxis voor een ID, binnen een XML-tag is:
- Het apenstaartje (@) aan het begin van de string geeft aan dat de XML-parser de rest van de ID-string moet parsen en uitbreiden en het als een ID-resource moet identificeren
- Het plusteken (+) betekent dat dit een nieuwe resource-naam is die moet worden gemaakt en aan onze resources moet worden toegevoegd
Android LinearLayout
Android LinearLayout organiseert elementen langs een enkele lijn. We kunnen aangeven of die lijn verticaal of horizontaal is met behulp van android:orientation. De oriëntatie is standaard horizontaal. Een verticale LinearLayout heeft slechts één kind per rij (dus het is een kolom van enkele elementen), en een horizontale LinearLayout heeft slechts één enkele rij van elementen op het scherm. android:layout_weight attribuut geeft de belangrijkheid van het element weer. Een element met een groter gewicht neemt meer schermruimte in beslag. Hier is een voorbeeld van Layout XML met behulp van LinearLayout: layout_linear.xml
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_margin="@dimen/activity_horizontal_margin">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 2"
android:layout_width="wrap_content"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_height="wrap_content" />
<TextView
android:text="Row 3"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 4"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 5"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/next_button"
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6b"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6c"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Row 6d"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
In deze layout hebben we een ouder LinearLayout met een verticale oriëntatie en bevat knoppen, tekstviews en een genest LinearLayout (met een horizontale oriëntatie) als kindweergaven. Opmerking: Geneste layouts hoeven niet van één type te zijn. We zouden bijvoorbeeld een LinearLayout kunnen hebben als een van de kinderen in een RelativeLayout en vice versa.
Android RelativeLayout
Android RelativeLayout plaatst elementen op basis van hun onderlinge relaties en met de oudercontainer. Dit is een van de meest gecompliceerde lay-outs en we hebben verschillende eigenschappen nodig om daadwerkelijk de gewenste lay-out te krijgen. Met RelativeLayout kunnen we een weergave positioneren aan de linkerkant van, aan de rechterkant van, onder of boven zijn broers en zussen. We kunnen ook een weergave positioneren ten opzichte van zijn ouder, zoals horizontaal gecentreerd, verticaal of beide, of uitgelijnd met een van de randen van de ouder RelativeLayout. Als geen van deze attributen is gespecificeerd voor een kindweergave, wordt de weergave standaard gerenderd naar de linkerbovenhoekpositie.
Android RelativeLayout attributen
De volgende zijn de belangrijkste attributen die worden gebruikt in RelativeLayout. Ze vallen onder drie verschillende categorieën:
Ten opzichte van de container
- android:layout_alignParentBottom : Plaatst de onderkant van het element op de onderkant van de container
- android:layout_alignParentLeft : Plaatst de linkerzijde van het element aan de linkerkant van de container
- android:layout_alignParentRight : Plaatst het rechterdeel van het element aan de rechterkant van de container
- android:layout_alignParentTop : Plaatst het element aan de bovenkant van de container
- android:layout_centerHorizontal : Centreert het element horizontaal binnen zijn oudercontainer
- android:layout_centerInParent : Centreert het element zowel horizontaal als verticaal binnen zijn container
- android:layout_centerVertical : Centreert het element verticaal binnen zijn oudercontainer
Relatief aan andere elementen
- android:layout_above : Plaatst het element boven het gespecificeerde element
- android:layout_below : Plaatst het element onder het gespecificeerde element
- android:layout_toLeftOf : Plaatst het element links van het gespecificeerde element
- android:layout_toRightOf : Plaatst het element rechts van het gespecificeerde element
“@id/XXXXX” wordt gebruikt om naar een element te verwijzen op basis van zijn id. Onthoud dat het verwijzen naar een element voordat het is gedeclareerd een fout zal veroorzaken, dus @+id/ moet in dergelijke gevallen worden gebruikt.
Uitlijning met andere elementen
- android:layout_alignBaseline : Lijnt de basislijn van het nieuwe element uit met de basislijn van het gespecificeerde element
- android:layout_alignBottom : Lijnt de onderkant van het nieuwe element uit met de onderkant van het gespecificeerde element
- android:layout_alignLeft : Lijnt de linkerrand van het nieuwe element uit met de linkerrand van het gespecificeerde element
- android:layout_alignRight : Plaatst de rechterrand van het nieuwe element in lijn met de rechterrand van het gespecificeerde element
- android:layout_alignTop : Plaatst de bovenkant van het nieuwe element in lijn met de bovenkant van het gespecificeerde element
Het volgende XML-layout maakt gebruik van RelativeLayout: layout_relative.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<Button
android:id="@+id/backbutton"
android:text="Back"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstName"
android:text="First Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/backbutton" />
<TextView
android:id="@+id/editFirstName"
android:text="JournalDev"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_marginLeft="10dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/firstName"
android:layout_below="@id/backbutton"/>
<TextView
android:id="@+id/editLastName"
android:text="Layout Tutorial Example"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/lastName"
android:layout_toRightOf="@+id/lastName"
android:layout_toEndOf="@+id/lastName" />
<TextView
android:id="@+id/lastName"
android:text="Last Name"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:layout_below="@+id/firstName"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginRight="10dp"
android:layout_marginLeft="40dp"
android:layout_marginStart="40dp" />
<Button
android:id="@+id/next"
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editLastName"
android:layout_alignLeft="@+id/editLastName"
android:layout_alignStart="@+id/editLastName"
android:layout_marginTop="37dp" />
</RelativeLayout>
Zoals je kunt zien, kunnen we elementen herschikken op basis van hun relatieve posities. De volgende XML-layout vertegenwoordigt een aangepaste layout met geneste lineaire en relatieve layouts. layout_mixed.xml
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="https://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/parent_rl"
android:text="Parent RelativeLayout"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:layout_below="@id/parent_rl"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true">
<TextView
android:text="Nested Horizontal"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="Double Nested"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="Vertical"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="LL"
android:textSize="18sp"
android:layout_margin="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/linearLayout">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Nested Relative Layout"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<Button
android:id="@+id/back_button_pressed"
android:text="back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp" />
</RelativeLayout>
</RelativeLayout>
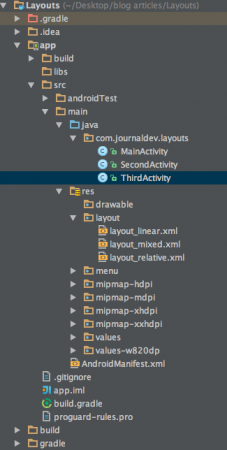
Android Layout Projectstructuur
 Dit project bestaat uit drie activiteiten en de respectievelijke layouts die hierboven zijn besproken.
Dit project bestaat uit drie activiteiten en de respectievelijke layouts die hierboven zijn besproken.
Android Layout Code
De applicatie start in de MainActivity die de inhoud van layout_linear.xml laadt met de volgende code:
package com.journaldev.layouts;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_linear);
back=(Button)findViewById(R.id.back_button);
next=(Button)findViewById(R.id.next_button);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}
De SecondActivity en ThirdActivity laden respectievelijk de layout_relative.xml en layout_mixed.xml layouts zoals hieronder getoond:
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class SecondActivity extends Activity {
Button back,next;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_relative);
back=(Button)findViewById(R.id.backbutton);
next=(Button)findViewById(R.id.next);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,ThirdActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(SecondActivity.this,MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
package com.journaldev.layouts;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class ThirdActivity extends Activity {
Button back;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_mixed);
back=(Button)findViewById(R.id.back_button_pressed);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ThirdActivity.this,SecondActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
}
});
}
}
De afbeeldingsuitvoer van de drie lay-outbestanden wordt hieronder weergegeven: layout_linear.xml  Zoals je kunt zien bestaat de ouder LinearLayout uit 6 kindelementen in een enkele verticale kolom, waarvan er één een geneste LinearLayout kindweergave is met 4 componenten in horizontale oriëntatie. layout_relative.xml
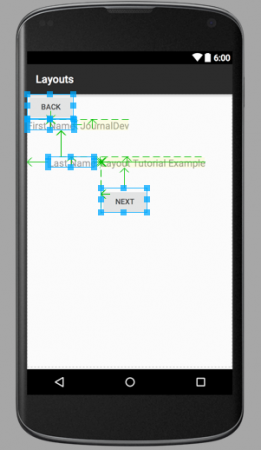
Zoals je kunt zien bestaat de ouder LinearLayout uit 6 kindelementen in een enkele verticale kolom, waarvan er één een geneste LinearLayout kindweergave is met 4 componenten in horizontale oriëntatie. layout_relative.xml  De pijlen die in de bovenstaande afbeelding wijzen, tonen hoe de broers en zussen ten opzichte van elkaar en ten opzichte van de container zijn gepositioneerd. layout_mixed.xml
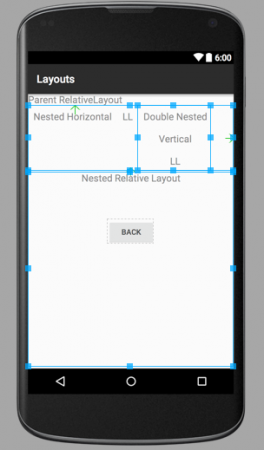
De pijlen die in de bovenstaande afbeelding wijzen, tonen hoe de broers en zussen ten opzichte van elkaar en ten opzichte van de container zijn gepositioneerd. layout_mixed.xml  Deze Relatieve lay-out bestaat uit een verticale LinearLayout binnen een geneste horizontale LinearLayout samen met een Child RelativeLayout. Let op: Componenten die tot verschillende lay-outs behoren, zijn geen broers en zussen en kunnen dus niet relatief ten opzichte van elkaar worden gepositioneerd. Het zijn hun containerlay-outs die broers en zussen zijn en relatief ten opzichte van elkaar kunnen worden gepositioneerd. Als je je afvraagt over de blauw omlijnde rechthoeken en pijlen, komt dit doordat de afbeeldingen afkomstig zijn van xml-indelingen in grafische weergave. Wanneer je de app uitvoert, worden deze blauwe lijnen en rechthoeken niet weergegeven. Dit brengt een einde aan de Android lay-out tutorial. We zullen de andere android lay-outs behandelen in de volgende tutorials. Je kunt het definitieve Android Layout Project downloaden via de onderstaande link.
Deze Relatieve lay-out bestaat uit een verticale LinearLayout binnen een geneste horizontale LinearLayout samen met een Child RelativeLayout. Let op: Componenten die tot verschillende lay-outs behoren, zijn geen broers en zussen en kunnen dus niet relatief ten opzichte van elkaar worden gepositioneerd. Het zijn hun containerlay-outs die broers en zussen zijn en relatief ten opzichte van elkaar kunnen worden gepositioneerd. Als je je afvraagt over de blauw omlijnde rechthoeken en pijlen, komt dit doordat de afbeeldingen afkomstig zijn van xml-indelingen in grafische weergave. Wanneer je de app uitvoert, worden deze blauwe lijnen en rechthoeken niet weergegeven. Dit brengt een einde aan de Android lay-out tutorial. We zullen de andere android lay-outs behandelen in de volgende tutorials. Je kunt het definitieve Android Layout Project downloaden via de onderstaande link.
Download het voorbeeldproject van Android LinearLayout RelativeLayout
Referentie: API-documentatie
Source:
https://www.digitalocean.com/community/tutorials/android-layout-linearlayout-relativelayout













