In deze tutorial zullen we enkele van de belangrijke standaardbibliotheekfuncties implementeren die beschikbaar zijn in Kotlin. De kotlin-stdlib biedt ons nuttige functies van hogere orde die idiomatische patronen implementeren. We zullen zien hoe ze programmeren in Kotlin zo veel gemakkelijker en sneller maken. De functies die we hieronder gaan bespreken zijn:
- let
- run
- also
- apply
- with
Kotlin let
let neemt het object waarop het wordt aangeroepen als parameter en retourneert het resultaat van de lambda-expressie. Kotlin let is een scopingsfunctie waarbij de variabelen die binnen de expressie zijn gedeclareerd niet buiten kunnen worden gebruikt. Een voorbeeld dat de kotlin let-functie demonstreert, wordt hieronder gegeven.
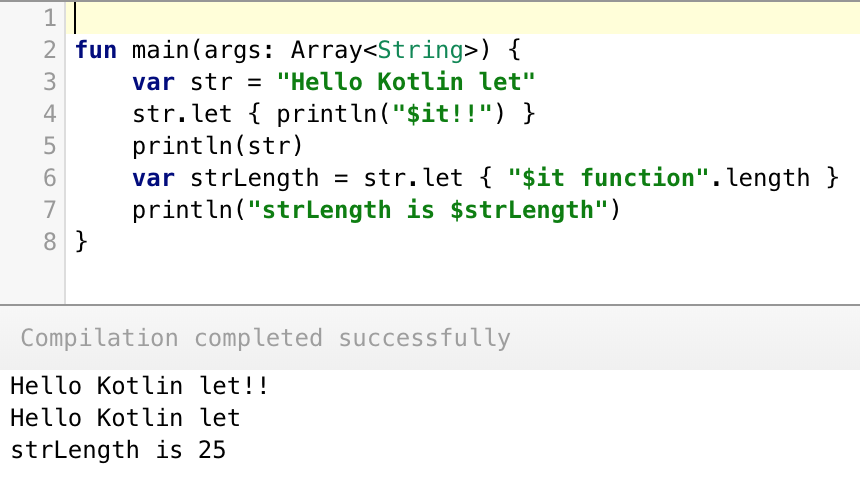
fun main(args: Array) {
var str = "Hello World"
str.let { println("$it!!") }
println(str)
}
//Prints
//Hallo wereld!!
//Hallo wereld
it sleutelwoord bevat de kopie van de eigenschap binnen let. De laatste waarde van de let wordt geretourneerd als argument zoals hieronder getoond.
var strLength = str.let { "$it function".length }
println("strLength is $strLength") //prints strLength is 25

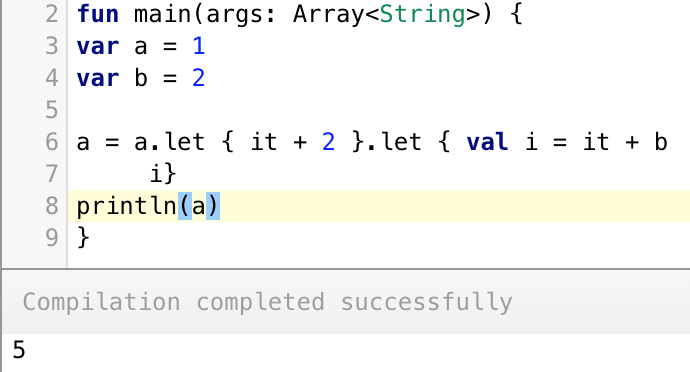
Keten van let-functies
var a = 1
var b= 2
a = a.let { it + 2 }.let { val i = it + b
i}
println(a) //5
Zoals je kunt zien hebben we een lokale variabele “i” gedeclareerd binnen de tweede let-functie. Door de laatste instructie van de let-functie in te stellen op i, wordt de eigenschap teruggegeven aan de buitenste eigenschap a. 
Nesting let
We kunnen een let-expressie binnen een andere let-expressie instellen zoals hieronder getoond.
var x = "Anupam"
x.let { outer -> outer.let { inner -> print("Inner is $inner and outer is $outer") } }
//Prints
//Inner is Anupam and outer is Anupam
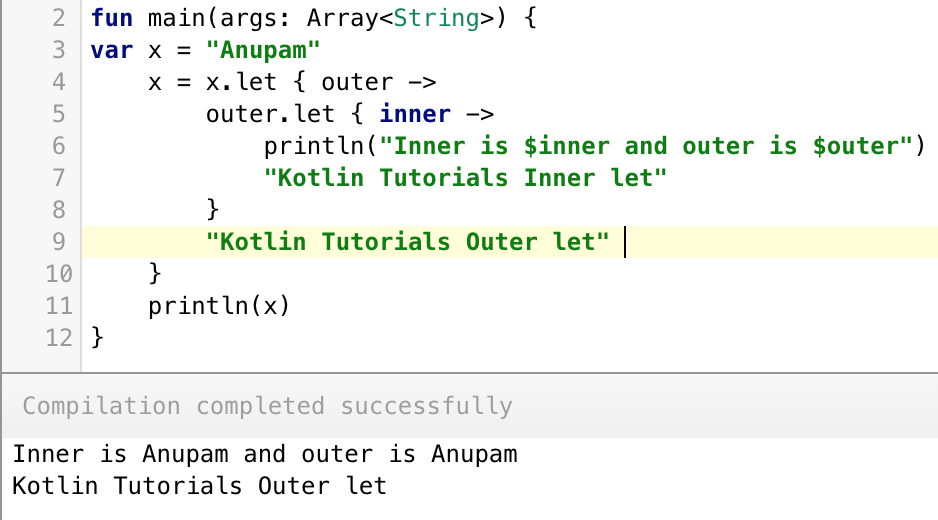
Voor geneste let kunnen we het it-sleutelwoord niet gebruiken. We moeten expliciete namen toewijzen aan it in beide let-functies. Alleen de buitenste let retourneert de waarde zoals hieronder getoond.
var x = "Anupam"
x = x.let { outer ->
outer.let { inner ->
println("Inner is $inner and outer is $outer")
"Kotlin Tutorials Inner let"
}
"Kotlin Tutorials Outer let"
}
println(x) //prints Kotlin Tutorials Outer let

let voor null-controles
Bovendien is let handig voor het controleren van Nullable eigenschappen zoals hieronder getoond.
var name : String? = "Kotlin let null check"
name?.let { println(it) } //prints Kotlin let null check
name = null
name?.let { println(it) } //nothing happens
De code binnen de let-expressie wordt alleen uitgevoerd wanneer de eigenschap niet null is. Zo bespaart let ons ook van de if else null-checker!
Kotlin run
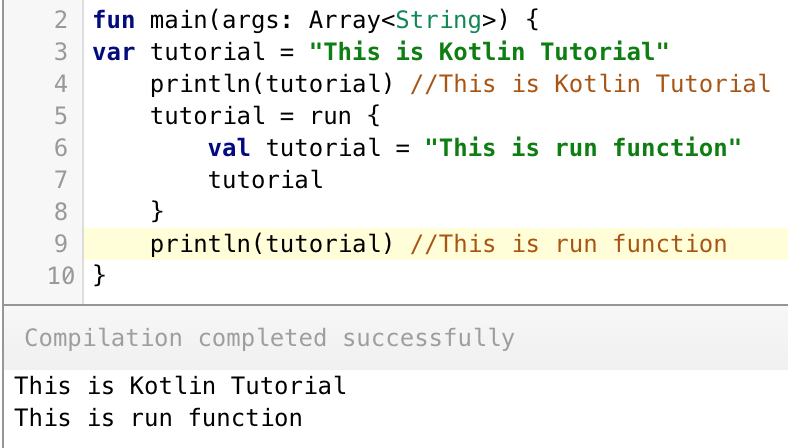
Kotlin run is een andere interessante functie. Het volgende voorbeeld toont de gebruiksscenario’s ervan.
var tutorial = "This is Kotlin Tutorial"
println(tutorial) //This is Kotlin Tutorial
tutorial = run {
val tutorial = "This is run function"
tutorial
}
println(tutorial) //This is run function
 Met de Kotlin run expressie kan de buitenste eigenschap worden gewijzigd. Daarom hebben we het in de bovenstaande code opnieuw gedefinieerd voor de lokale scope.
Met de Kotlin run expressie kan de buitenste eigenschap worden gewijzigd. Daarom hebben we het in de bovenstaande code opnieuw gedefinieerd voor de lokale scope.
- Net als de let-functie retourneert de run-functie ook de laatste instructie.
- In tegenstelling tot let ondersteunt de run-functie het
it-sleutelwoord niet.
let en run
Laten we de let- en run-functies samen combineren.
var p : String? = null
p?.let { println("p is $p") } ?: run { println("p was null. Setting default value to: ")
p = "Kotlin"}
println(p)
//Prints
//p was null. Standaardwaarde instellen op:
//Kotlin
Kotlin ook
Zoals de naam al zegt, voert de also-expressie aanvullende verwerking uit op het object waarop het is aangeroepen. In tegenstelling tot let retourneert het het oorspronkelijke object in plaats van nieuwe retourgegevens. Daarom heeft de retourgegevens altijd hetzelfde type. Net als let gebruikt also ook it.
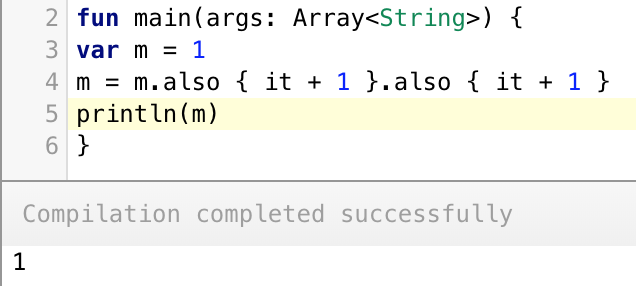
var m = 1
m = m.also { it + 1 }.also { it + 1 }
println(m) //prints 1

Kotlin let vs also
Het volgende codefragment toont een geweldig voorbeeld om het verschil tussen let en also te differentiëren.
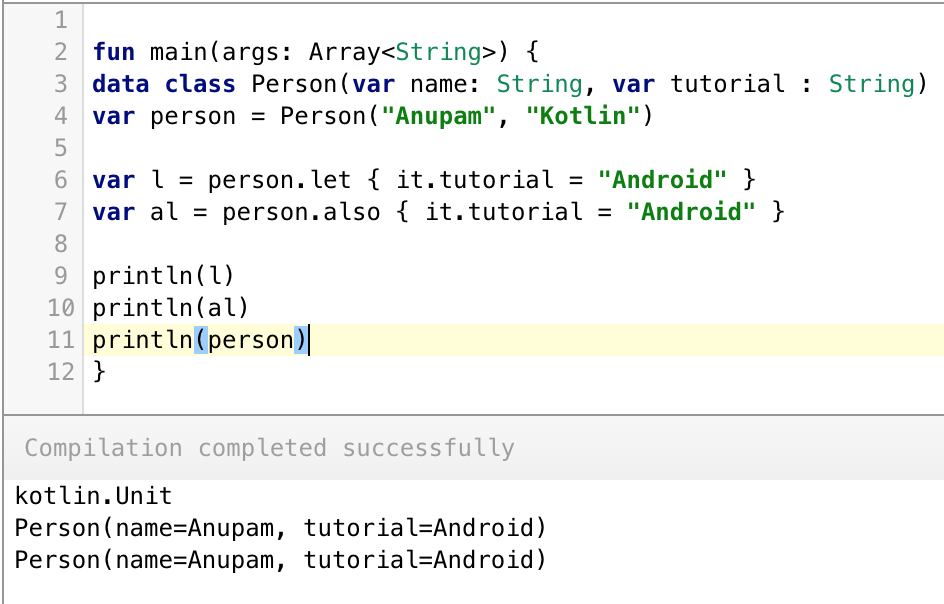
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
var l = person.let { it.tutorial = "Android" }
var al = person.also { it.tutorial = "Android" }
println(l)
println(al)
println(person)
 In de bovenstaande code hebben we Gegevensklassen gebruikt. De also expressie retourneert het object van de gegevensklasse terwijl de let expressie niets retourneert (Unit) omdat we niets expliciet hebben gespecificeerd.
In de bovenstaande code hebben we Gegevensklassen gebruikt. De also expressie retourneert het object van de gegevensklasse terwijl de let expressie niets retourneert (Unit) omdat we niets expliciet hebben gespecificeerd.
Kotlin apply
Kotlin apply is een extensiefunctie op een type. Het wordt uitgevoerd op de objectreferentie (ook wel ontvanger genoemd) in de expressie en retourneert de objectreferentie bij voltooiing.
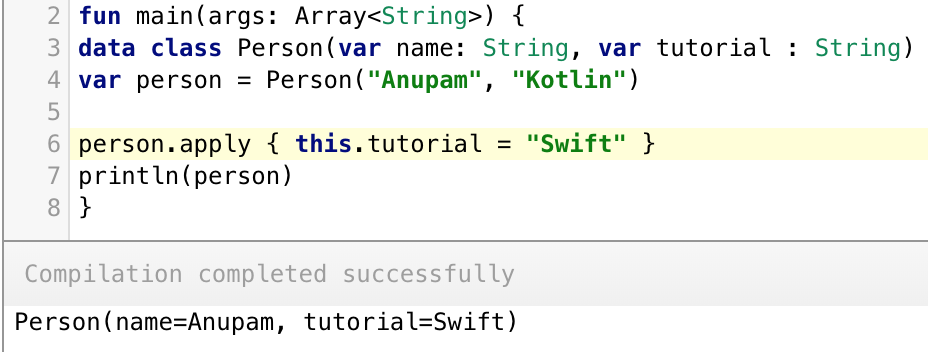
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
person.apply { this.tutorial = "Swift" }
println(person)

apply vs also
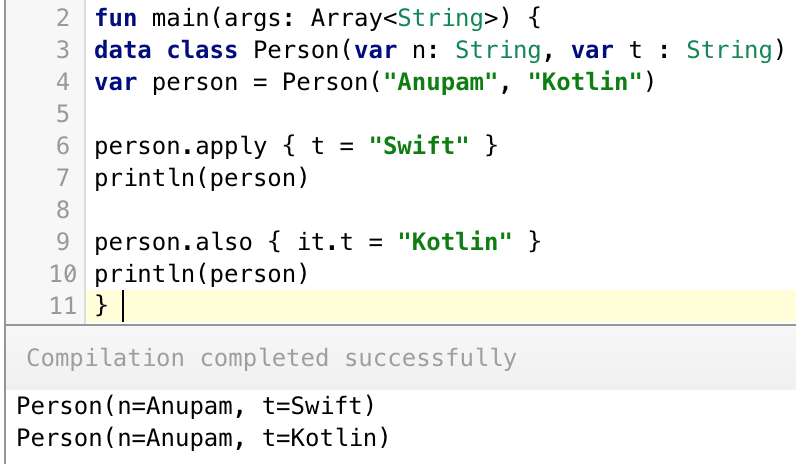
data class Person(var n: String, var t : String)
var person = Person("Anupam", "Kotlin")
person.apply { t = "Swift" }
println(person)
person.also { it.t = "Kotlin" }
println(person)
 Opmerking: In apply is
Opmerking: In apply is it niet toegestaan. Als de eigenschapsnaam van de gegevensklasse uniek is in de functie, kunt u this weglaten. We moeten also alleen gebruiken als we this niet willen overschaduwen.
Kotlin met
Net als apply, wordt with gebruikt om de eigenschappen van een instantie te wijzigen zonder telkens de puntoperator over de verwijzing te hoeven aanroepen.
data class Person(var name: String, var tutorial : String)
var person = Person("Anupam", "Kotlin")
with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
}
 Opnieuw is
Opnieuw is with vergelijkbaar met apply behalve voor een paar verschillen.
Kotlin apply vs with
- De laatste expressie van de with-functie retourneert een resultaat.
var xyz = with(person)
{
name = "No Name"
tutorial = "Kotlin tutorials"
val xyz = "End of tutorial"
xyz
}
println(xyz) //End of tutorial
Dat is alles voor standaard Kotlin-functies om variabelen te wijzigen of objecten binnen de functie te wijzigen.
Source:
https://www.digitalocean.com/community/tutorials/kotlin-let-run-also-apply-with













