Vandaag zullen we de Primefaces FileUpload-component bekijken. HTML biedt u een bestand invoerveld om het bestand te selecteren, maar we hebben veel meer nodig om een bestand naar de server te uploaden. Primefaces heeft die last weggenomen door u een kant-en-klare FileUpload-component te bieden die u helpt bij het maken van een mooie UI met backend-ondersteuning voor het uploaden van bestanden naar de server.
Primefaces FileUpload
We zullen kijken naar de functies van de Primefaces FileUpload-component die u kunt gebruiken in uw toepassing. Deze tutorial gaat ervan uit dat u basiskennis heeft van Primefaces, zo niet, ga dan door Primefaces Voorbeeld.
Basisinformatie over Primefaces FileUpload
| Tag | fileUpload |
|---|---|
| Component Class | org.primefaces.component.fileupload.FileUpload |
| Component Type | org.primefaces.component.FileUpload |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.FileUploadRenderer |
| Renderer Class | org.primefaces.component.fileupload.FileUploadRenderer |
Attributen van Primefaces FileUpload
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component. |
| rendered | true | boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| value | null | Object | Value of the component than can be either an EL expression of a literal text |
| converter | null | Converter/String | An el expression or a literal text that defines a converter for the component. When it’s an EL expression, it’s resolved to a converter instance. In case it’s a static text, it must refer to a converter id. |
| immediate | false | Boolean | When set true, process validations logic is executed at apply request values phase for this component |
| required | false | Boolean | Marks component as required. |
| validator | null | MethodExpr | A method expression that refers to a method validating the input |
| valueChangeListener | null | MethodExpr | A method expression that refers to a method for handling a valueChangeEvent |
| requiredMessage | null | String | Message to be displayed when required field validation fails |
| converterMessage | null | String | Message to be displayed when conversion fails. |
| validatorMessage | null | String | Message to be displayed when validation fails. |
| widgetVar | null | String | Name of the client side widget. |
| update | null | String | Component(s) to update after fileupload completes. |
| process | null | String | Component(s) to process in fileupload request. |
| fileUploadListener | null | MethodExpr | Method to invoke when a file is uploaded. |
| multiple | false | Boolean | Allows choosing of multi file uploads from native |
| auto | false | Boolean | When set to true, selecting a file starts the upload process implicitly |
| label | Choose | String | Label of the browse button. |
| allowTypes | null | String | Regular expression for accepted file types, |
| sizeLimit | null | Integer | Individual file size limit in bytes. |
| fileLimit | null | Integer | Maximum number of files allowed to upload. |
| style | null | String | Inline style of the component. |
| styleClass | null | String | Style class of the component. |
| mode | advanced | String | Mode of the fileupload, can be simple or advanced. |
| uploadLabel | Upload | String | Label of the upload button. |
| cancelLabel | Cancel | String | Label of the cancel button. |
| invalidSizeMessage | null | String | Message to display when size limit exceeds. |
| invalidFileMessage | null | String | Message to display when file is not accepted. |
| fileLimitMessage | null | String | Message to display when file limit exceeds. |
| dragDropSupport | true | Boolean | Specifies dragdrop based file selection from filesystem, default is true and works only on supported browsers |
| onstart | null | String | Client side callback to execute when upload begins. |
| onerror | null | String | Callback to execute if fileupload request fails. |
| oncomplete | null | String | Client side callback to execute when upload ends. |
| disabled | false | Boolean | Disables component when set true. |
| messageTemplate | {name} {size} | String | Message template to use when displaying file validation errors |
| previewWidth | 80 | Integer | Width for image previews in pixels. |
Primefaces Voorbeeld van Bestand Uploaden
Voor het gebruik van FileUpload, moet je de FileUpload-engine leveren door primefaces.UPLOADER web-implementatieparameter toe te voegen die de onderstaande waarden kan hebben: web.xml
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto|native|commons</param-value>
</context-param>
- auto: Dit is de standaardmodus en Primefaces probeert de beste methode te detecteren door de runtime-omgeving te controleren. Als JSF-runtime minstens 2.2 is, wordt de native uploader geselecteerd, anders commons.
- native: Native modus gebruikt de servlet 3.x Part API om de bestanden te uploaden en als JSF-runtime minder is dan 2.2, wordt een uitzondering gegenereerd.
- commons: Deze optie kiest voor commons fileUpload. Het vereist de volgende filterconfiguratie in uw implementatiebeschrijving.
web.xml
<filter>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<filter-class>
org.primefaces.webapp.filter.FileUploadFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>PrimeFaces FileUpload Filter</filter-name>
<servlet-name>Faces Servlet</servlet-name>
</filter-mapping>
Merk op dat de servlet-naam moet overeenkomen met de geconfigureerde naam van de JSF-servlet, die in dit geval Faces Servlet is. Als alternatief kunt u ook een configuratie maken op basis van URL-patroon.
Primefaces Eenvoudige Bestand Uploaden
Eenvoudige bestand uploadmodus werkt in verouderde browsers, met een bestandsinvoer waarvan de waarde een UploadedFile-instantie moet zijn. Ajax-uploads worden niet ondersteund in de eenvoudige upload. Kijk hieronder voor de bestanden die nodig zijn voor het maken van een voorbeeld van eenvoudige bestandsupload. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="simple"></p:fileUpload>
<p:separator/>
<h:commandButton value="Dummy Action" action="#{fileUploadManagedBean.dummyAction}"></h:commandButton>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public String dummyAction(){
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
return "";
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns="https://java.sun.com/xml/ns/javaee" xmlns:web="https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="https://java.sun.com/xml/ns/javaee
https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5" metadata-complete="true">
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
<context-param>
<description>State saving method: 'client' or 'server' (=default). See JSF Specification 2.5.2</description>
<param-name>javax.faces.STATE_SAVING_METHOD</param-name>
<param-value>client</param-value>
</context-param>
<context-param>
<param-name>primefaces.UPLOADER</param-name>
<param-value>auto</param-value>
</context-param>
<listener>
<listener-class>com.sun.faces.config.ConfigureListener</listener-class>
</listener>
</web-app>
pom.xml
<project xmlns="https://maven.apache.org/POM/4.0.0" xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://maven.apache.org/POM/4.0.0 https://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.journaldev</groupId>
<artifactId>Primefaces-FileUpload-Sample</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Primefaces-FileUpload-Sample Maven Webapp</name>
<url>https://maven.apache.org</url>
<repositories>
<repository>
<id>prime-repo</id>
<name>PrimeFaces Maven Repository</name>
<url>https://repository.primefaces.org</url>
<layout>default</layout>
</repository>
</repositories>
<dependencies>
<!-- Servlet -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
<!-- Faces Implementation -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Faces Library -->
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.4</version>
</dependency>
<!-- Primefaces Version 5 -->
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.0</version>
</dependency>
<!-- JSP Library -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
</dependency>
<!-- JSTL Library -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.1.2</version>
</dependency>
</dependencies>
</project>
Samengevat:
- Primefaces FileUpload-engine die wordt gebruikt is auto.
- Waardeattribuut van het fileUpload-component geassocieerd met de UploadedFile-instantie.
- Het gebruik van fileUpload vereist het opnemen van het fileUpload-component in een formulier, waarvan de enctype multipart/form-data is.
- Een dummy-actie is gebruikt om de naam en grootte van het geüploade bestand af te drukken.
Waar, het resultaat van de demo zal zijn: Een eenvoudige invoerknop is in je browser weergegeven. 

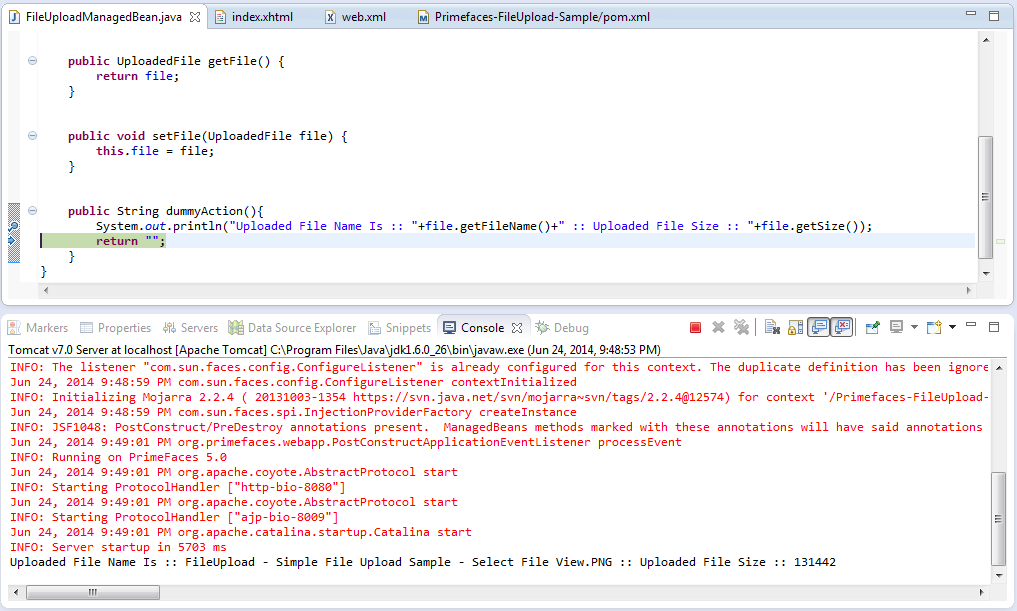
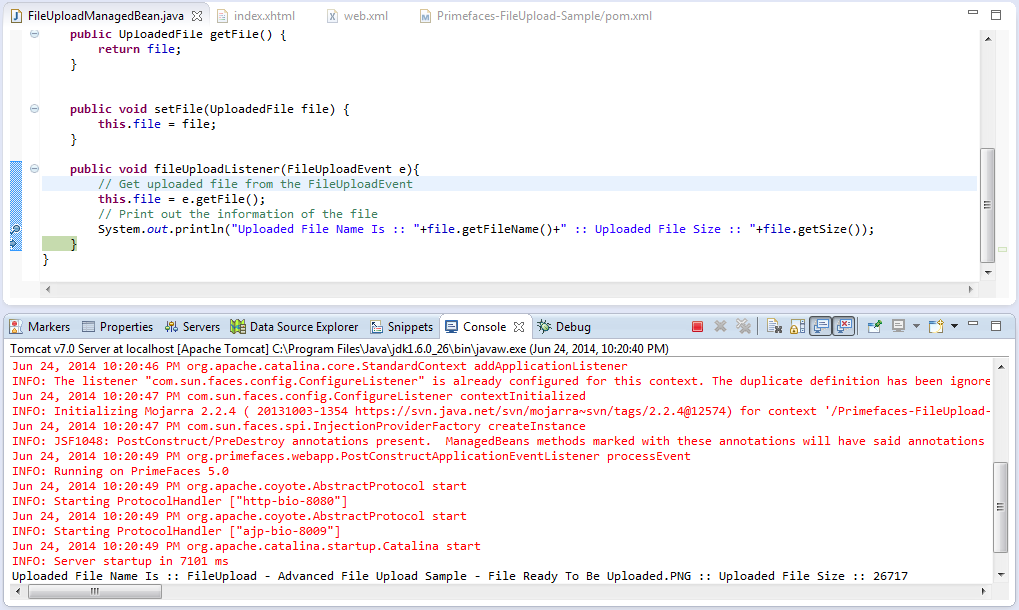
 En zodra je op de Dummy Actie hebt geklikt, wordt een nepactiemethode uitgevoerd en wordt de informatie van het geüploade bestand in je console afgedrukt zoals hieronder.
En zodra je op de Dummy Actie hebt geklikt, wordt een nepactiemethode uitgevoerd en wordt de informatie van het geüploade bestand in je console afgedrukt zoals hieronder. 
Primefaces Geavanceerd Bestand Uploaden
FileUpload-component biedt je een eenvoudige weergave en een geavanceerde weergave. Als je voor de geavanceerde weergave kiest, is de enige beschikbare manier om toegang te krijgen tot geüploade bestanden via de FileUploadListener. De luisteraar wordt verwerkt zodra het bestand is geüpload en een FileUploadEvent als parameter heeft ontvangen. Kijk hieronder naar de vereiste bestanden die je helpen bij het gebruik van de geavanceerde modus. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
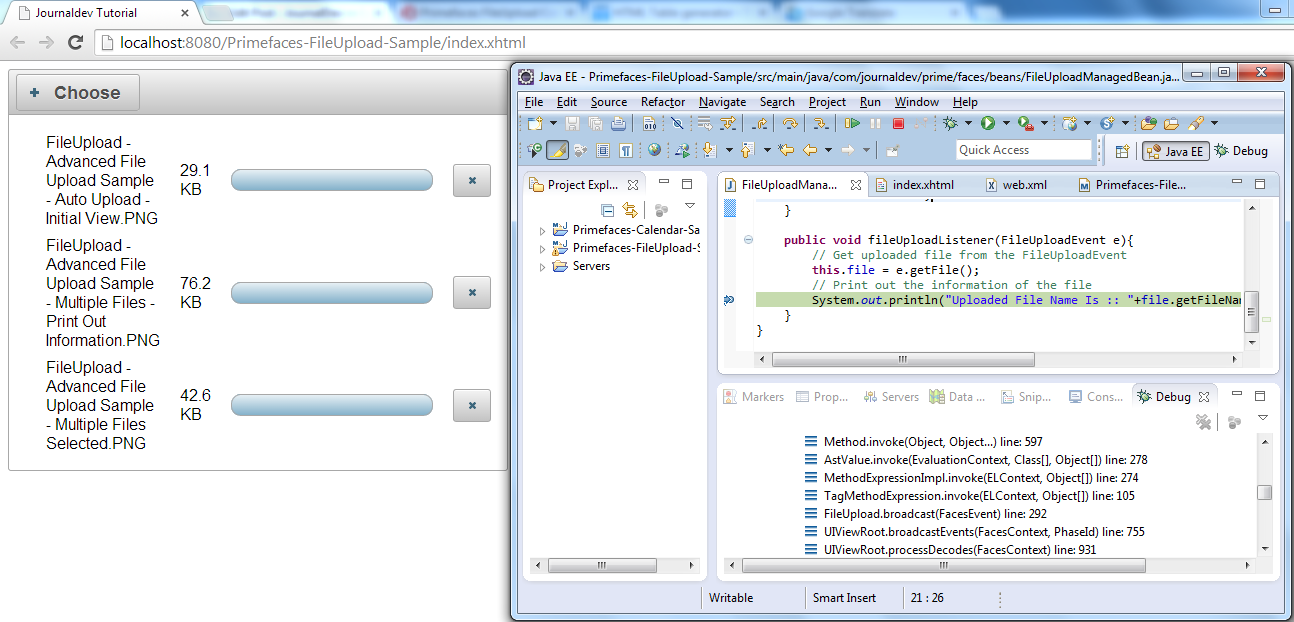
public void fileUploadListener(FileUploadEvent e){
// Haal geüploade bestand op uit de FileUploadEvent
this.file = e.getFile();
// Druk de informatie van het bestand af
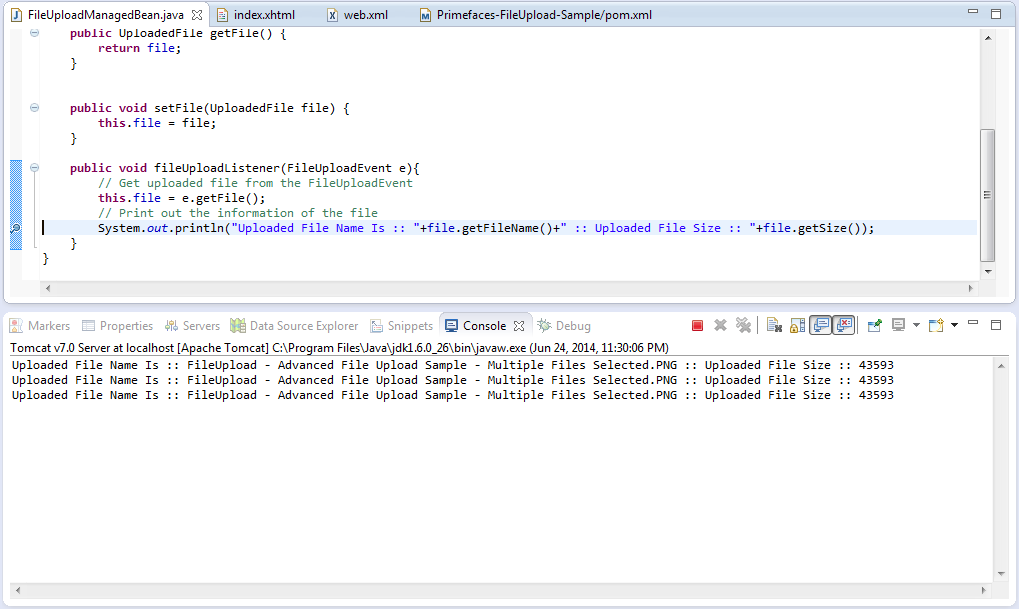
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
Samengevat:
- Noch web.xml noch pom.xml zijn genoemd, omdat ze niet zijn gewijzigd.
- De waarde van het attribuut van de FileUpload-component is gekoppeld aan het UploadedFile-instantie, aangezien de component ook wordt beluisterd door de FileUploadListener.
- FileUploadListener ontvangt een FileUploadEvent als parameter.
- Zodra je op de actie Upload hebt geklikt, wordt de FileUploadListener uitgevoerd en wordt een FileUploadEvent gemaakt en doorgegeven.
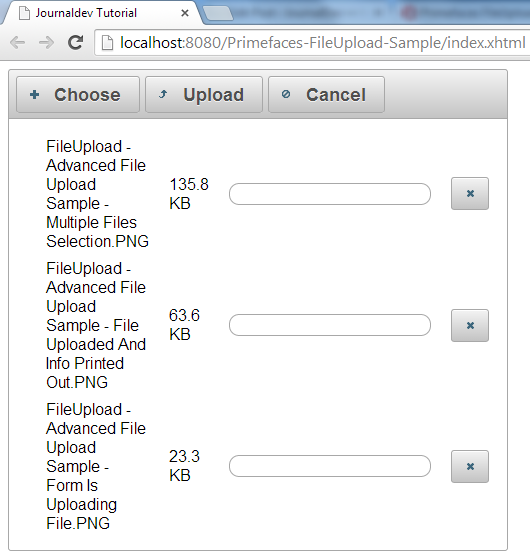
Waar, het resultaat van de demo zal een nieuw zicht van het uploadcomponent zijn met twee extra knoppen; één voor uploaden en de laatste voor annuleren. 



 Het is belangrijk om de volgende punten op te merken als gevolg van de uitvoering:
Het is belangrijk om de volgende punten op te merken als gevolg van de uitvoering:
- Het geüploade bestand wordt doorgegeven binnen de FileUploadEvent en kan worden benaderd door e.getFile() aan te roepen tegen het gebeurtenisobject dat een UploadedFile-instantie retourneert.
- Het uploadproces wordt volledig geannuleerd als je hebt geklikt op Annuleren in plaats van Uploaden. Het annuleren van de upload voorkomt dat de luisteraar wordt aangeroepen.
Primefaces Meervoudige Bestandsuploads
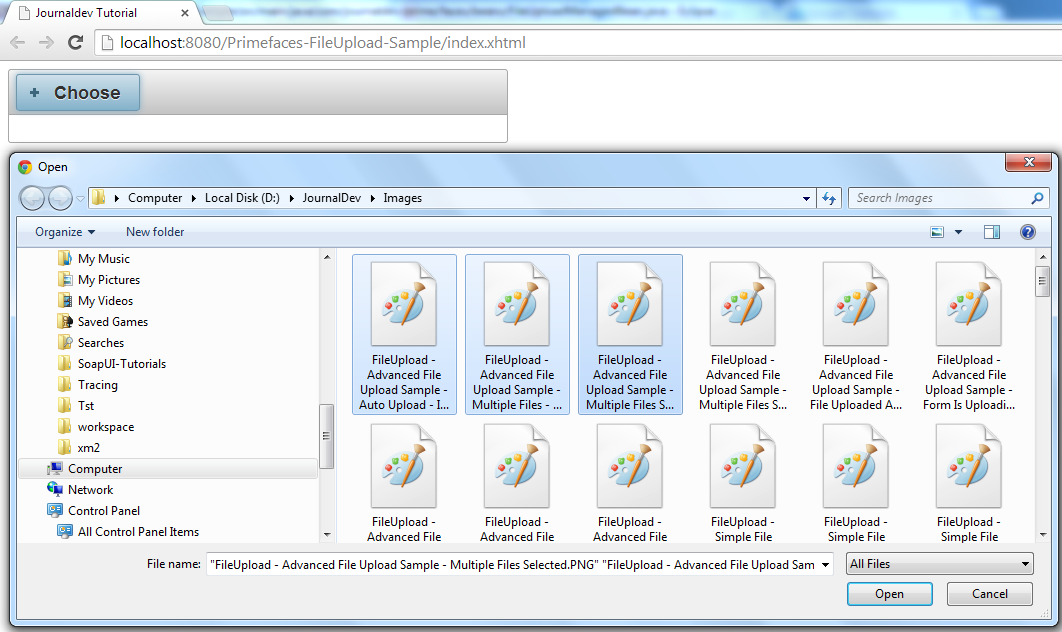
Het is mogelijk om meerdere bestanden te uploaden met behulp van de FileUpload-component, zodat meerdere bestanden kunnen worden geselecteerd via het dialoogvenster van de browser. Meervoudige uploads worden niet ondersteund in verouderde browsers. Stel de multiple-attribuut in op true om meerdere bestandselecties mogelijk te maken. Let op, meerdere bestandselecties betekenen niet dat alle bestanden met één verzoek naar de server worden verzonden. Ze worden echter één voor één verzonden. Kijk hieronder naar de vereiste wijziging die meerdere selecties mogelijk maakt. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Haal geüpload bestand op uit het FileUploadEvent
this.file = e.getFile();
// Print de informatie van het bestand uit
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
}
}
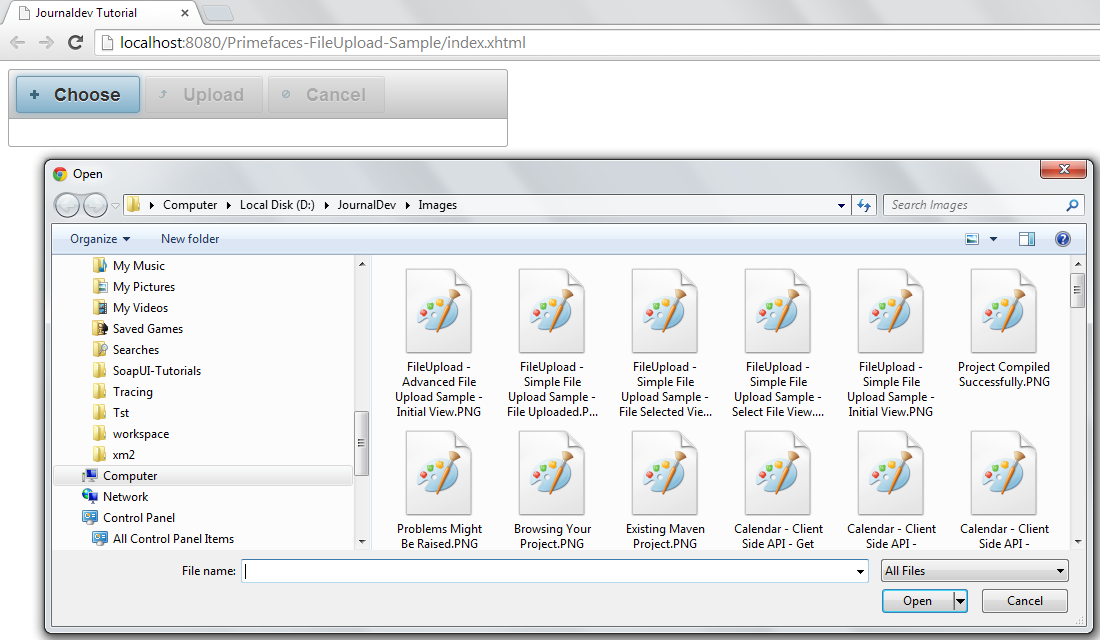
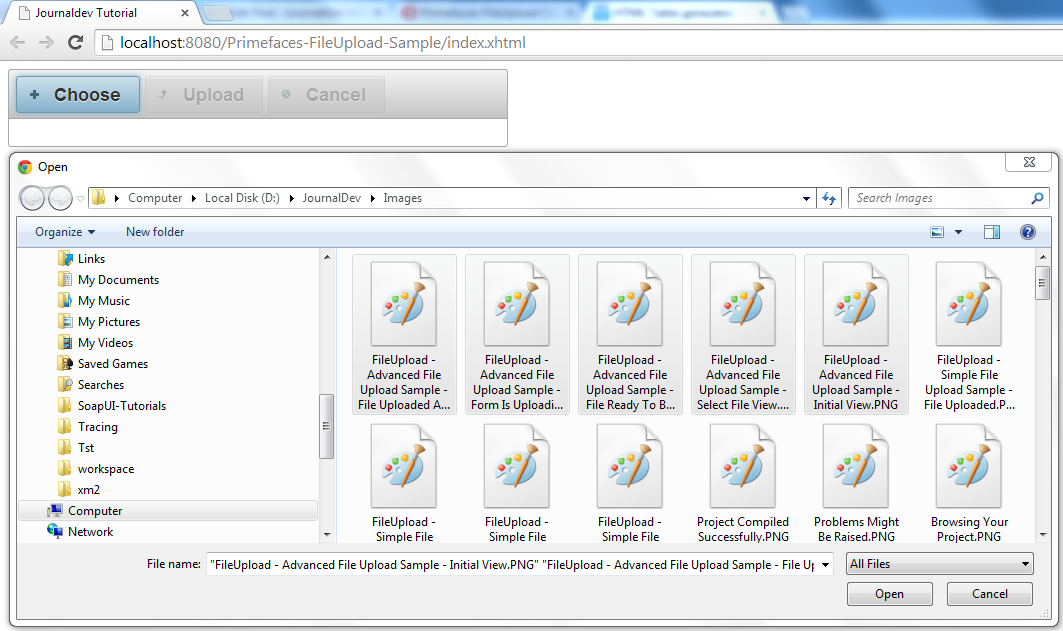
Waar, het resultaat van het uitvoeren van de applicatie ziet er als volgt uit: 

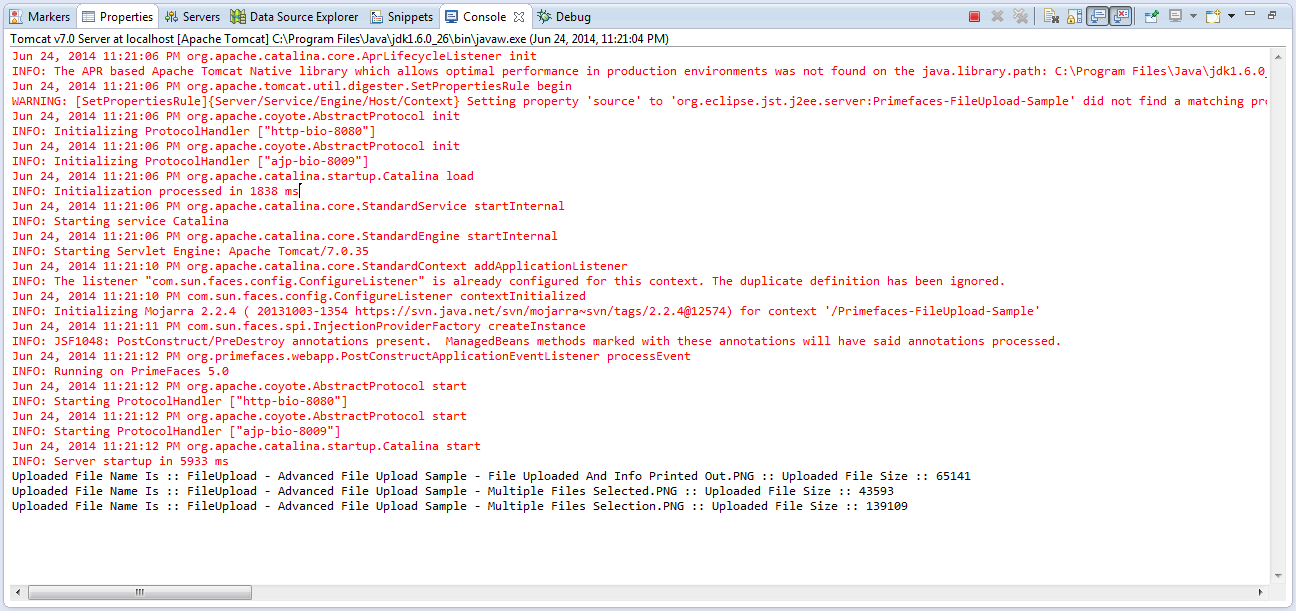
 Het is belangrijk om de volgende punten uit de demo op te merken:
Het is belangrijk om de volgende punten uit de demo op te merken:
- Het annuleren van de upload met behulp van de knop Annuleren zou moeten leiden tot het annuleren van het uploadproces van alle bestanden.
- Door te klikken op het X-pictogram naast elk afzonderlijk bestand dat zal worden geüpload, wordt alleen het overeenkomstige geüploade bestand geannuleerd.
- Zodra je op de Upload-actie hebt geklikt, wordt de luisteraar geactiveerd door het aantal bestanden dat wordt geladen.
Primefaces Auto File Upload
Het standaardgedrag vereist dat gebruikers het uploadproces starten, u kunt deze manier wijzigen door auto op true in te stellen. Auto-uploads worden geactiveerd zodra bestanden vanuit het dialoogvenster zijn geselecteerd. Kijk hieronder naar de vereiste verandering die auto-upload mogelijk maakt. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" auto="true"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"></p:fileUpload>
</h:form>
</h:body>
</html>
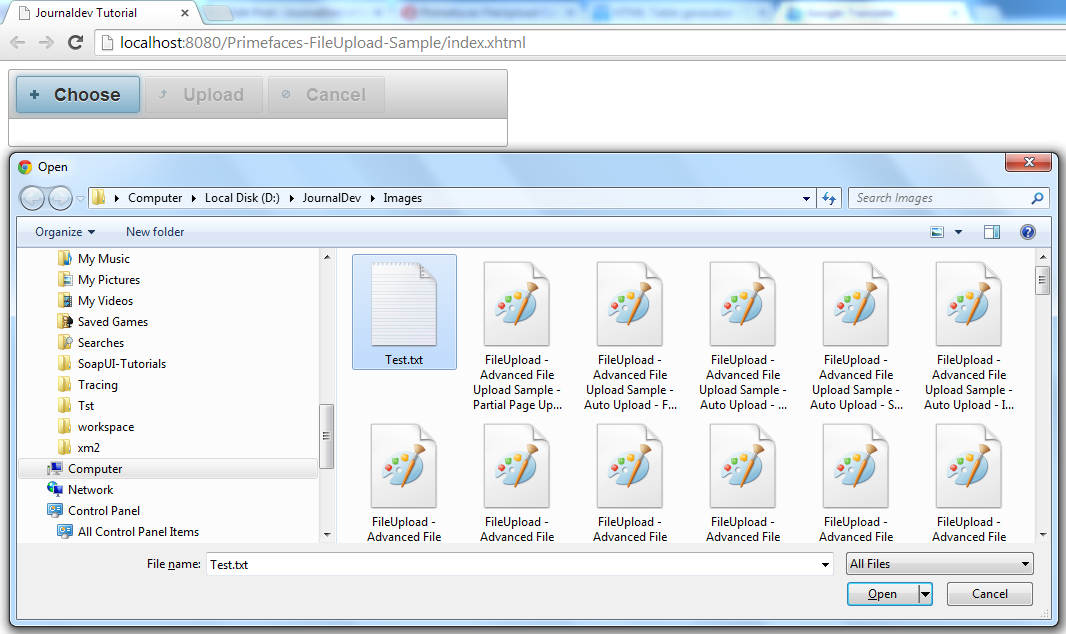
Waarbij, het resultaat van het uitvoeren van de applicatie eronder uitziet: 
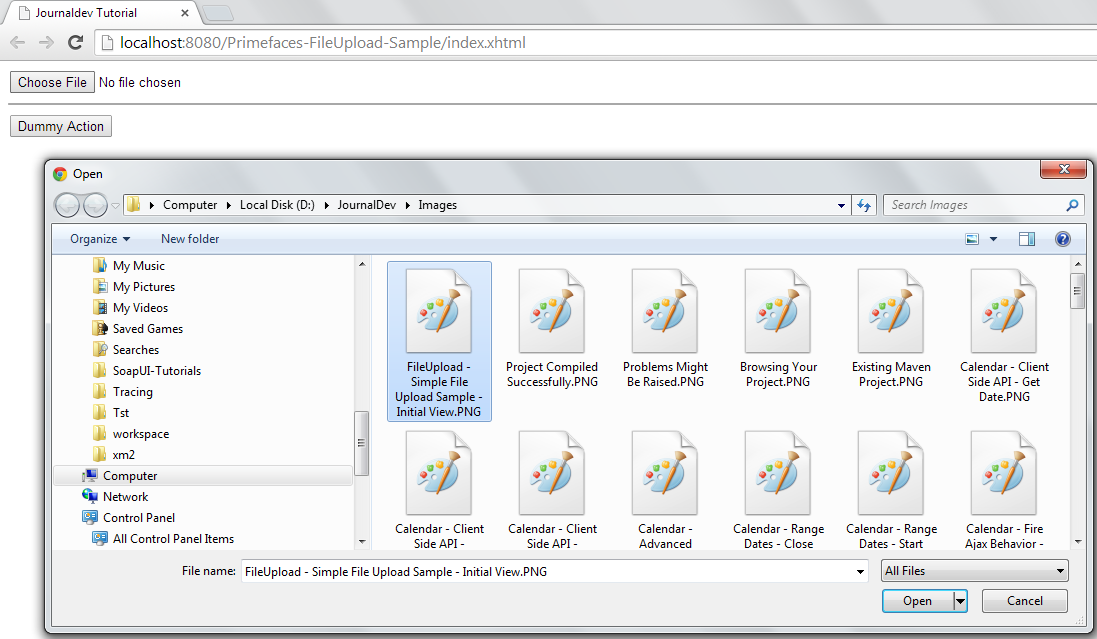
 Zodra je Open hebt geklikt in je browser venster, is het uploadproces direct gestart.
Zodra je Open hebt geklikt in je browser venster, is het uploadproces direct gestart. 

Primefaces Bestand Upload Gedeeltelijke Pagina-update
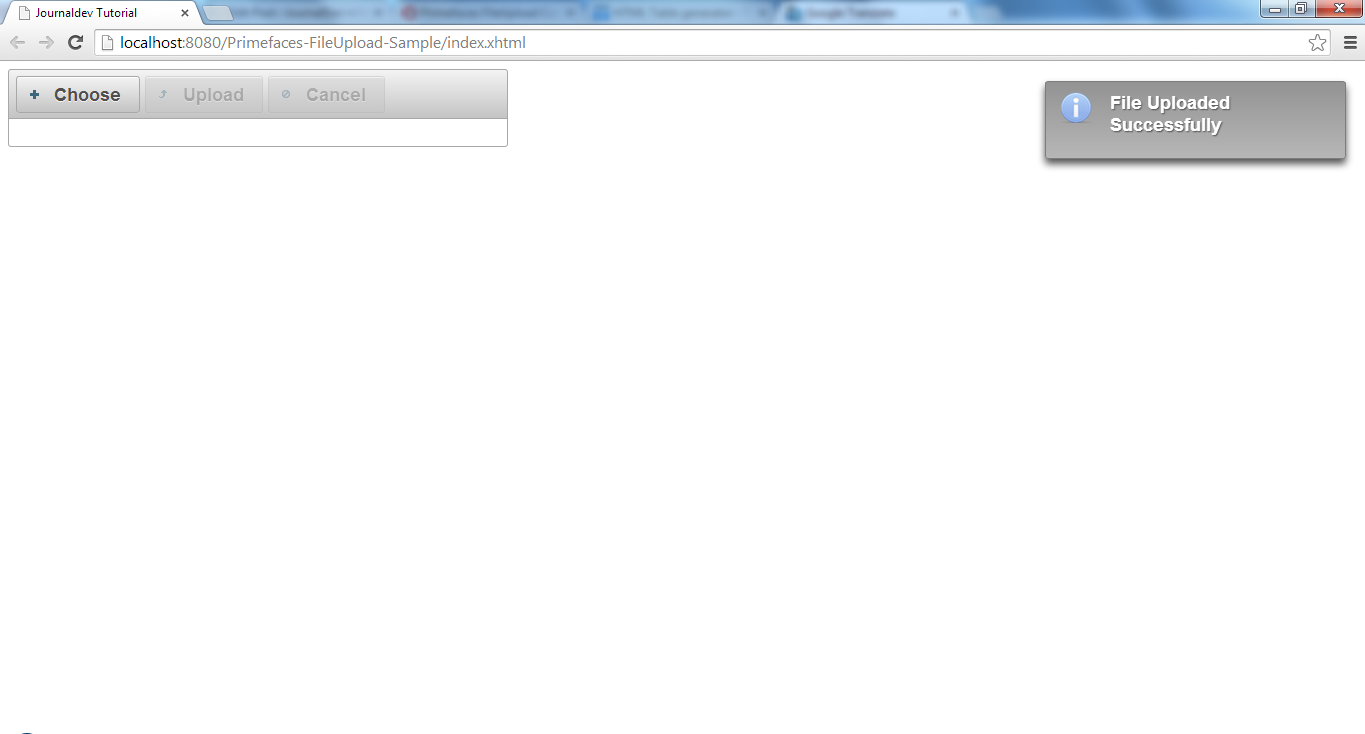
Na het voltooien van het fileUpload-proces, kunt u gebruik maken van Primefaces PPR (Gedeeltelijke Pagina Rendering) om elk component op de pagina bij te werken. FileUpload is uitgerust met het update attribuut voor dit doel. Het volgende voorbeeld toont een bericht “Bestand succesvol geüpload” met behulp van het growl component na het uploaden van het bestand. Het Growl component zal later worden besproken bij het behandelen van berichten. Het volgende fragment code helpt u bij het weergeven van een bericht zodra het bestand is geüpload. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.event.FileUploadEvent;
import org.primefaces.model.UploadedFile;
@ManagedBean
@SessionScoped
public class FileUploadManagedBean {
UploadedFile file;
public UploadedFile getFile() {
return file;
}
public void setFile(UploadedFile file) {
this.file = file;
}
public void fileUploadListener(FileUploadEvent e){
// Ontvang geüpload bestand van het FileUploadEvent
this.file = e.getFile();
// Druk de informatie van het bestand af
System.out.println("Uploaded File Name Is :: "+file.getFileName()+" :: Uploaded File Size :: "+file.getSize());
// Voeg bericht toe
FacesContext.getCurrentInstance().addMessage(null,new FacesMessage("File Uploaded Successfully"));
}
}
Waarbij het resultaat van de uitvoering er als volgt uitziet:  Een bericht is toegevoegd aan FacesContext en het FileUpload component definieert het update attribuut dat ervoor zal zorgen dat het bericht wordt weergegeven via het Ajax-mechanisme. Ajax-gedrag zal later worden besproken in een aparte tutorial.
Een bericht is toegevoegd aan FacesContext en het FileUpload component definieert het update attribuut dat ervoor zal zorgen dat het bericht wordt weergegeven via het Ajax-mechanisme. Ajax-gedrag zal later worden besproken in een aparte tutorial.
Bestandsuploadfilters
Gebruikers kunnen beperkt worden tot alleen de door jou geconfigureerde bestandstypen. Het onderstaande voorbeeld laat zien hoe je alleen afbeeldingen kunt accepteren. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
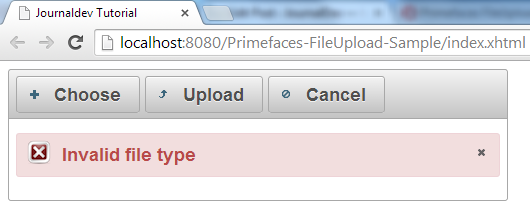
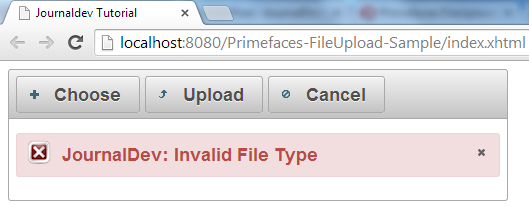
En het resultaat van de uitvoering ziet er als volgt uit: 

Primefaces Bestandsupload Groottebeperking & Bestandslimiet
Soms moet je de grootte van het geüploade bestand beperken of het aantal te uploaden bestanden beperken. Het instellen van dergelijke beperkingen is geen groot probleem met de Primefaces FileUpload-component. Je kunt deze beperkingen instellen door respectievelijk de attributen sizeLimit & fileLimit mee te geven aan FileUpload. Hier zijn de codefragmenten die je gebruikers beperken: index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}" mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}" update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>
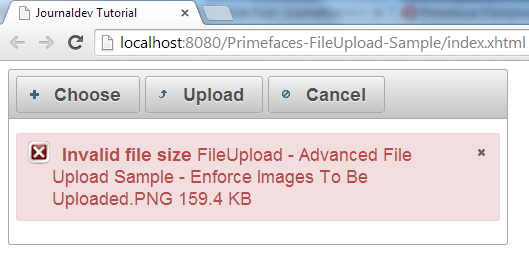
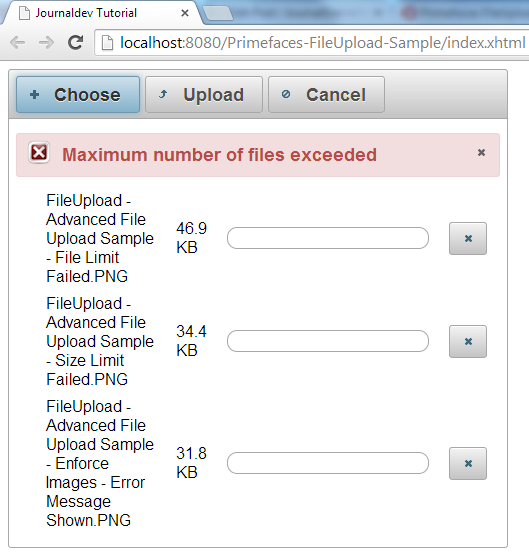
Wanneer je probeert meer dan drie bestanden te uploaden of als het bestand de limiet overschrijdt, worden foutmeldingen weergegeven zoals hieronder: 

Primefaces Bestand Upload Validatie Bericht
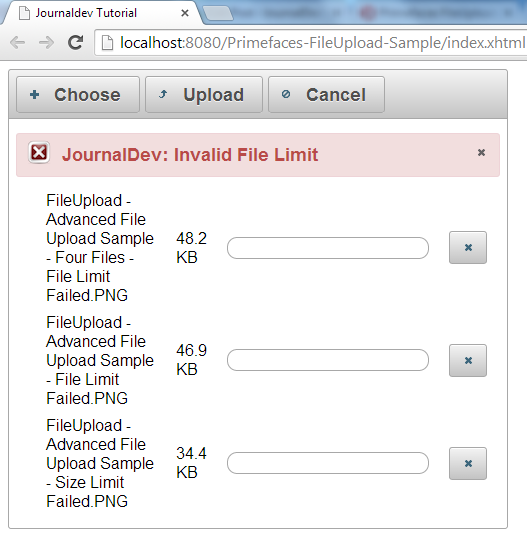
ongeldigBestandBericht, ongeldigeGrootteBericht en bestandsLimietBericht opties worden geboden om validatieberichten aan de gebruikers weer te geven. Je kunt naar eigen inzicht berichten opstellen voor deze validaties. Bekijk het onderstaande voorbeeld. index.xhtml
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<title>Journaldev Tutorial</title>
</h:head>
<h:body>
<h:form enctype="multipart/form-data" style="width:500px">
<p:growl id="msg"></p:growl>
<p:fileUpload value="#{fileUploadManagedBean.file}"
invalidSizeMessage="JournalDev: Invalid Size"
invalidFileMessage="JournalDev: Invalid File Type"
fileLimitMessage="JournalDev: Invalid File Limit"
mode="advanced" multiple="true" fileLimit="3" sizeLimit="2048"
allowTypes="/(\.|\/)(gif|jpe?g|png)$/"
fileUploadListener="#{fileUploadManagedBean.fileUploadListener}"
update="msg"></p:fileUpload>
</h:form>
</h:body>
</html>


 Als je hebt gemerkt dat de berichten zijn gewijzigd en ze zijn voorzien van verschillende tekstwaarden. Als je de managed bean-code opmerkt, doen we niets met het bestand. In werkelijke situaties kunnen we echter de
Als je hebt gemerkt dat de berichten zijn gewijzigd en ze zijn voorzien van verschillende tekstwaarden. Als je de managed bean-code opmerkt, doen we niets met het bestand. In werkelijke situaties kunnen we echter de UploadedFile getInputstream() methode gebruiken om de bestandsgegevens te krijgen en het op te slaan als bestand op de server of in de database.
Primefaces BestandUpload Samenvatting
Deze handleiding is bedoeld om u een gedetailleerde uitleg te geven over het gebruik van het FileUpload Primefaces-component. Het FileUpload-component is uitgerust met veel functies die uw focus op het zakelijke aspect houden in plaats van te proberen iets soortgelijks te implementeren. U kunt het voorbeeldproject downloaden vanaf onderstaande link en andere fileUpload-attributen gebruiken om meer te leren.
Source:
https://www.digitalocean.com/community/tutorials/primefaces-fileupload-component-example-tutorial













