Vandaag zullen we kijken naar de Android ActionBar. De Action Bar is een van de belangrijke onderdelen van elke toepassing, of het nu een webtoepassing of een mobiele app is. Vandaag zullen we leren hoe we de actiebalk kunnen implementeren in Android-apps met behulp van de ActionBar-component.
Android ActionBar
 De Android ActionBar is een menubalk die over de bovenkant van het activiteitenscherm in Android loopt. De Android ActionBar kan menu-items bevatten die zichtbaar worden wanneer de gebruiker op de “menu” knop klikt. Over het algemeen bestaat een
De Android ActionBar is een menubalk die over de bovenkant van het activiteitenscherm in Android loopt. De Android ActionBar kan menu-items bevatten die zichtbaar worden wanneer de gebruiker op de “menu” knop klikt. Over het algemeen bestaat een ActionBar uit de volgende vier componenten:
- App-pictogram: Hier wordt het logo of het pictogram van de app weergegeven
- Weergavebesturing: Een toegewijde ruimte om de toepassingstitel weer te geven. Biedt ook de mogelijkheid om tussen weergaven te schakelen door een keuzelijst of tabbladnavigatie toe te voegen
- Actieknoppen: Hier kunnen enkele belangrijke acties van de app worden toegevoegd
- Actie-overflow: Alle onbelangrijke acties worden weergegeven als een menu
Instellingen voor Android ActionBar
Alle activiteiten die het thema Theme.Holo gebruiken of een thema dat is afgeleid van Theme.Holo, zullen automatisch een ActionBar bevatten.
Android ActionBar Menu
De eenvoudigste manier om werkbalkpictogrammen en actieoverloopitems in de actiebalk te krijgen, is door een menu-XML-bronbestand aan te maken in de map res/menu. We kunnen menu-items toevoegen in het ruwe XML-bestand dat zich in de map bevindt, als volgt: menu_main.xml
<menu xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools" tools:context=".MainActivity">
<item
android:id="@+id/add" android:icon="@android:drawable/ic_menu_add" app:showAsAction="always" android:title="@string/add"/>
<item
android:id="@+id/reset" android:icon="@android:drawable/ic_menu_revert" app:showAsAction="always|withText" android:title="@string/reset"/>
<item
android:id="@+id/about" android:icon="@android:drawable/ic_dialog_info" app:showAsAction="never" android:title="@string/about">
</item>
<item
android:id="@+id/exit" app:showAsAction="never" android:title="@string/exit">
</item>
</menu>
Er zijn vier dingen die geconfigureerd moeten worden voor elk menu-item.
- android:id: attribuut specificeert de id van het menu-item. Dit werkt zoals id’s elders in de Android-app. Een android:id-waarde die begint met @+id/ zal een constante creëren in de R.menu constante verzameling
- android:title: attribuutwaarde bevat de titel van het menu-item
- android:icon: attribuut verwijst naar een pictogram in de drawable-mappen
- android:showAsAction: Deze attribuut geeft aan hoe het opgegeven item moet worden weergegeven in de werkbalk. We kunnen kiezen uit een van de onderstaande vlaggen:
- altijd om het altijd in de werkbalk te houden
- indien mogelijk om het alleen te houden als er ruimte beschikbaar is
- nooit dit betekent dat het menu-item niet in de werkbalk wordt geplaatst als een pictogram. Het zal alleen zichtbaar zijn wanneer de menutoets wordt ingedrukt, in het menu dat verschijnt
- |metTekst: we kunnen dit toevoegen aan zowel altijd als indien mogelijk, om aan te geven dat de werkbalkknop zowel het pictogram als de titel moet zijn, niet alleen het pictogram
Merk op dat altijd niet gegarandeerd een werkbalkknop is – als je vraagt om 100 altijd-items, zal er niet genoeg ruimte zijn voor allemaal. Echter, altijd items krijgen prioriteit voor ruimte in de werkbalk boven indien mogelijk items.
Het menu opblazen in de Android ActionBar
Om ervoor te zorgen dat de menu-items gedefinieerd in het menu-XML-bestand worden weergegeven, moet je het menu-bestand opblazen. Dit doen we binnen de onCreateOptionsMenu()-methode van de activiteit waar we de ActionBar willen toevoegen. Hier is het codefragment:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Het menu opblazen; dit voegt items toe aan de actiebalk als deze aanwezig is.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
De R.menu.menu_main-parameter is de constante die verwijst naar het menu-XML-bestand. De menu-parameter is het menu waarin we de menu-items willen opblazen.
Reageren op gebeurtenissen in de Android ActionBar
Om te weten te komen wanneer de gebruiker op een van deze dingen tikt, moeten we onOptionsItemSelected() overschrijven vanuit MainActivity zoals hieronder getoond:
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
// Voeg hier de functie toe die moet worden uitgevoerd
return(true);
case R.id.reset:
// Voeg hier de functie toe die moet worden uitgevoerd
return(true);
case R.id.about:
// Voeg hier de functie toe die moet worden uitgevoerd
return(true);
case R.id.exit:
// Voeg hier de functie toe die moet worden uitgevoerd
return(true);
}
return(super.onOptionsItemSelected(item));
}
Nu zullen we enkele basisfuncties toewijzen aan elk menu-item in ons project.
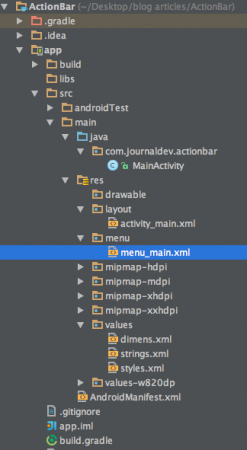
Project Structuur
Voorbeeldcode van Android ActionBar
We hebben de vier menu-items geïmplementeerd in de MainActivity zoals getoond in het onderstaande fragment: MainActivity.java
package com.journaldev.actionbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Menu opblazen; hiermee worden items toegevoegd aan de actiebalk indien aanwezig.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) { switch(item.getItemId()) {
case R.id.add:
count=(TextView)findViewById(R.id.textView);
count.setText("Add is clicked");
return(true);
case R.id.reset:
count=(TextView)findViewById(R.id.textView);
count.setText("Nothing is selected");
return(true);
case R.id.about:
Toast.makeText(this, R.string.about_toast, Toast.LENGTH_LONG).show();
return(true);
case R.id.exit:
finish();
return(true);
}
return(super.onOptionsItemSelected(item));
}
}
De items krijgen hun respectievelijke functies toegewezen. Het geselecteerde item wordt bepaald aan de hand van de id die gedefinieerd is in het bestand menu_main.xml. Hier veranderen we gewoon de inhoud van de TextView in de eerste twee items, tonen een toast in de derde en sluiten de toepassing af in het vierde item. Merk op dat AppCompatActivity een vervanging is voor de verouderde versie van ActionBarActivity. Het bestand styles.xml is als volgt gedefinieerd:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Zoals je kunt zien, gebruikt het ouderthema een afgeleide van Theme.AppCompat, dat standaard een ActionBar bevat (tenzij je de class Theme.AppCompat.Light.NoActionBar gebruikt). Daarom is het hier niet nodig om het expliciet te definiëren.
Android Actiebalk Backporting
- Aangezien ActionBar werd geïntroduceerd na Android Honeycomb 3.0, moeten we om ActionBar te implementeren wanneer minSdkVersion 11 of lager is, de app-compat-v7-jar in onze gradle importeren zoals we hier hebben gedaan om achterwaartse compatibiliteit mogelijk te maken
- Een andere manier is om de MainActivity te importeren en uit te breiden met ActionBarSherlock, onafhankelijk van de backport van de actiebalk, aangezien deze klasse is geïntroduceerd na Android 3.0
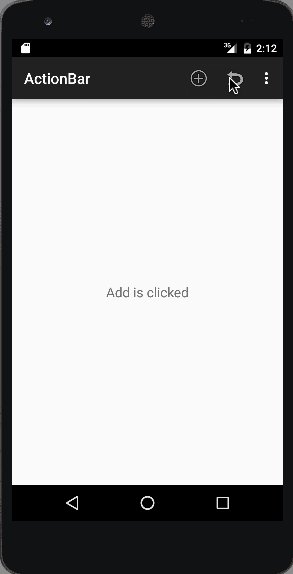
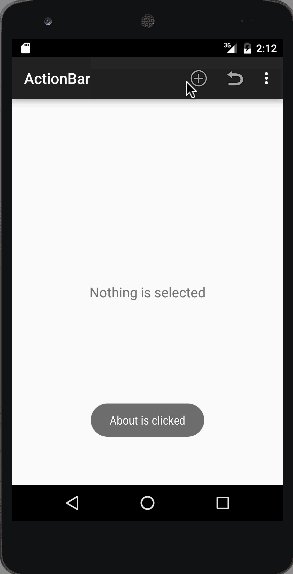
Onderstaande afbeelding toont de output geproduceerd door ons project, je kunt zien dat de ActionBar de vooraf gedefinieerde pictogrammen bevat. De textview werkt de inhoud bij sinds het toevoegen van het pictogram. De textview zet de inhoud terug naar het origineel sinds het klikken op reset. Wanneer er op about wordt geklikt, verschijnt een toastmelding zoals hieronder getoond.  Hiermee eindigt het voorbeeld van de Android-actiebalktutorial. Je zou ook moeten lezen over Android aangepaste ActionBar. Je kunt het Android ActionBar project downloaden via onderstaande link.
Hiermee eindigt het voorbeeld van de Android-actiebalktutorial. Je zou ook moeten lezen over Android aangepaste ActionBar. Je kunt het Android ActionBar project downloaden via onderstaande link.
Source:
https://www.digitalocean.com/community/tutorials/android-actionbar-example-tutorial