Elke cowboy heeft een paard nodig, elke Batman heeft een Robin nodig, en elke programmeur heeft een geweldige code-editor nodig. Wanneer je elke dag met code werkt, moet je een standaard code-editor hebben. Voor veel ontwikkelaars daarbuiten is Visual Studio (VS) Code hun favoriete editor. Blijf hangen voor deze Visual Studio Code handleiding.
In deze post ga je alles leren over VS Code en elk van zijn krachtige functies. Als je op zoek bent naar een diepgaande recensie van VS Code, inclusief grondige uitleg van alles waar het toe in staat is, blijf dan lezen.
Dit blogbericht is een fragment van een hoofdstuk uit het eBook Van Admin tot DevOps: De BS-manier om DevOps in Azure te doen. Als je dit hoofdstuk leuk vindt en meer wilt leren over het doen van DevOps in Azure, bekijk het dan!
De Interface
Deze Visual Studio Code handleiding zal gebruikmaken van VS Code 1.53.2. Als de instructies en schermafbeeldingen er een beetje anders uitzien, is de kans groot dat je een nieuwe versie gebruikt. Er is echter alles aan gedaan om te focussen op de minder versie-specifieke aspecten van VS Code.
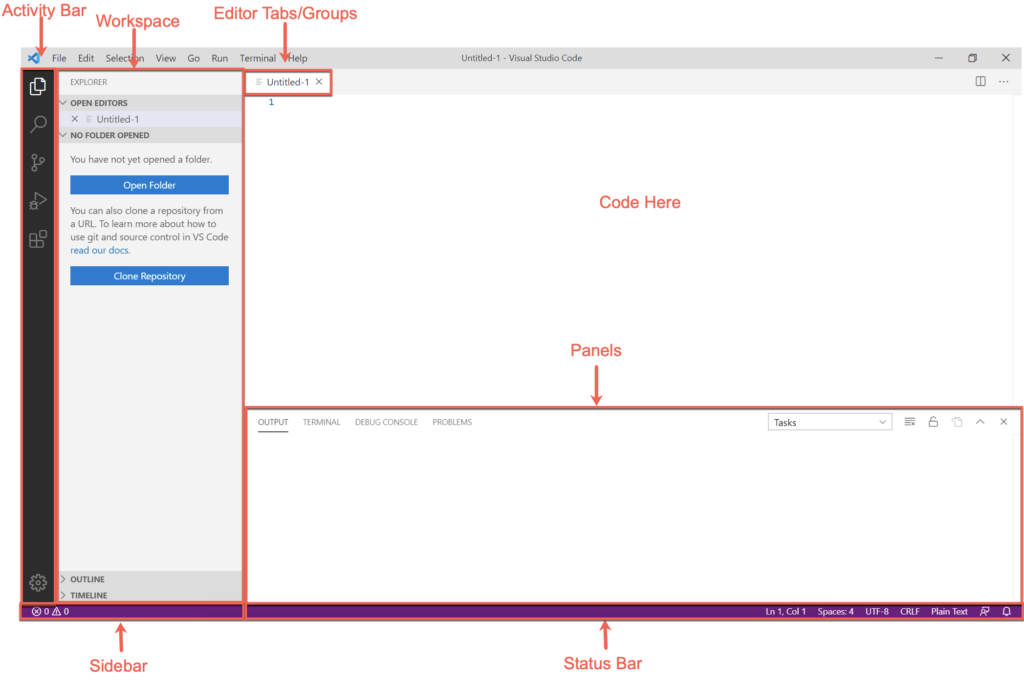
Wanneer je VS Code voor de eerste keer opent, zie je een gebruikersinterface die eruitziet als de volgende schermafbeelding. Je zult zien dat VS Code een paar hoofdgebieden heeft waar je dag in dag uit naar zult staren.

De hoofdinterface van VS Code kan worden opgesplitst in vijf verschillende gebieden:
- – Editorvenster (Tabbladen/Groepen) – Het editorvenster is waar je het grootste deel van je werk zult doen. Dit paneel is waar je alle code bekijkt en bewerkt waaraan je werkt. Telkens wanneer je een nieuw bestand opent of een bestaand bestand bewerkt, verschijnt de code in het editorvenster. VS Code heeft tabbladen in dit editorpaneel waarmee je meerdere bestanden tegelijk kunt openen en editorgroepen waarmee je verschillende tabbladen kunt groeperen.
- – Werkruimte – De werkruimte is het volgende meest gebruikte deel van de UI dat je zult gebruiken. De werkruimte is waar alle bestanden die je in tabbladen hebt geopend, verschijnen. Je opent vaak hele mappen om alle bestanden in een bepaalde map in één keer te zien.
- – Zijbalk – De zijbalk is waar je informatie zult zien, zoals het Git-repo dat je hebt geopend, de naam van een Git-tak waaraan je werkt, en de mogelijkheid om Git-wijzigingen naar een extern repo te pushen.
- – Panelen – Het gedeelte Panelen is het “uitvoer” gedeelte. Hier vind je verschillende “tabbladen” met informatie die wordt geretourneerd door VS Code en de extensies eronder. Hier vind je ook de handige geïntegreerde terminal. De geïntegreerde terminal is een ingebouwde Bash-terminal (met andere shells inbegrepen via extensies) waarmee je code direct in VS Code kunt uitvoeren zonder een aparte shell te openen.
- – Statusbalk – De statusbalk geeft informatie over het geopende editor tabblad. De statusbalk toont de cursorpositie, codering, het formaat waarin VS Code het bestandsformaat herkent, en nog veel meer. De statusbalk is ook waar VS Code en de extensies informatie zullen weergeven terwijl ze worden uitgevoerd.
– Opdrachten en het Opdrachtenpalet
Er is veel te doen in VS Code, vooral als je veel extensies hebt geïnstalleerd (later behandeld). Je kunt veel van die functionaliteiten bedienen via de gebruikelijke Bestand, Bewerken en Weergave-menu’s bovenaan het venster, maar niet alles.
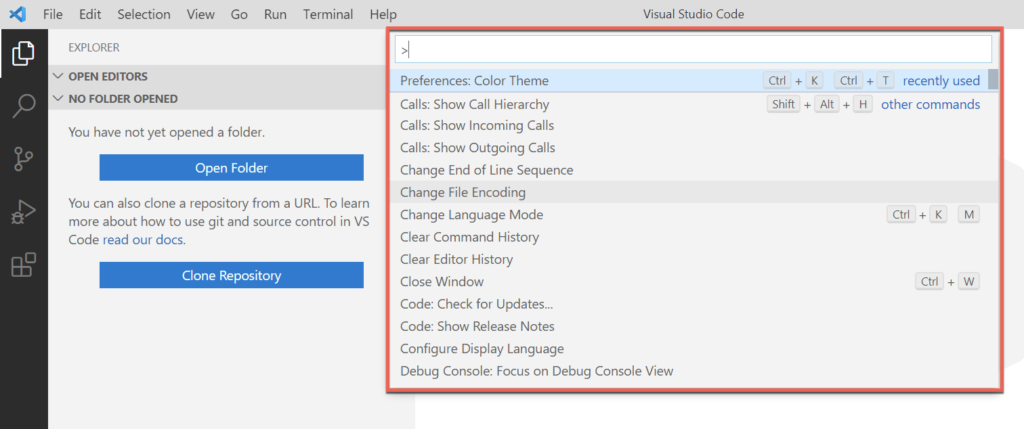
De eenvoudigste manier om dingen te laten gebeuren in VS Code is via commando’s die te vinden zijn in het commandopalet. Het commandopalet is een menu dat verschijnt bovenaan het scherm wanneer je op het Weergave-menu klikt en Commandopalet selecteert, of je drukt op Ctrl-Shift-P op je toetsenbord.
In de onderstaande schermafbeelding zie je een voorbeeld van het commandopalet.

Het commandopalet is waar je alle functionaliteiten van VS Code zult vinden. Het commandopalet is geweldig omdat alle functionaliteiten voor het beheren van taken, instellingen, snippets en meer zich bevinden in een enkel menu (later behandeld).
Het commandopalet is waar je alles zult vinden wat je kunt doen in zowel een standaardinstallatie van VS Code als het configureren van elke extensie die je hebt geïnstalleerd.
Instellingen
Je kunt vrijwel elk aspect van VS Code aanpassen met instellingen. Instellingen beheersen zowel de standaardfunctionaliteit van VS Code als geïnstalleerde extensies. Instellingen worden opgeslagen als JSON-bestanden en VS Code definieert er veel van standaard.
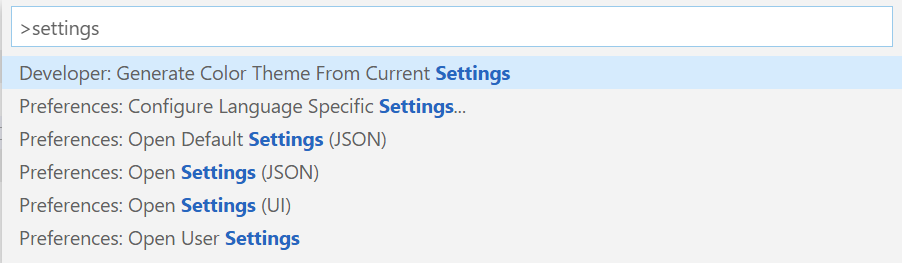
Om instellingen te beheren, open je het Commandopalet met Ctrl-Shift-P. Typ “instellingen” en kies Voorkeuren: Instellingen openen (JSON) zoals hieronder getoond. Wees wel gewaarschuwd, er zijn veel instellingen!

VS Code opent dan een JSON-bestand met al zijn momenteel gedefinieerde instellingen.
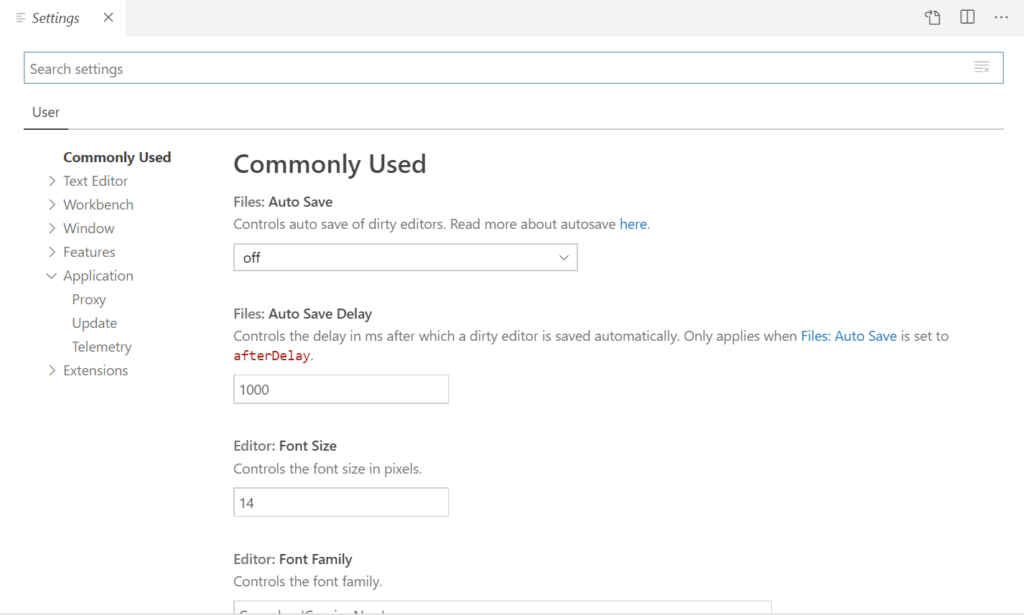
Er is een eenvoudigere manier om instellingen te beheren via de VS Code UI. VS Code biedt een UI om instellingen te doorbladeren, zoals je kunt zien in de volgende schermafbeelding. Je kunt deze UI vinden door opnieuw het opdrachtmenu te openen en Voorkeuren: Instellingen openen (UI) te kiezen.
De UI voor VS Code-instellingen stelt je in staat om instellingen te zoeken en ze op te splitsen in categorieën aan de linkerkant van het scherm.

Deze Visual Studio Code handleiding zal absoluut niet alle beschikbare instellingen uitleggen. Neem even de tijd om rond te kijken en te zien welke aanpassingen je aan VS Code kunt maken.
Uitbreidingen
Een van de belangrijkste functies van VS Code zijn de uitbreidingen. Standaard ondersteunt VS Code gemeenschappelijke code-editorfuncties zoals syntaxiskleuring, Intellisense, enzovoort. Het begrijpt het type code dat je schrijft en past zich op vele verschillende manieren aan. Maar het begrijpt niet alle talen.
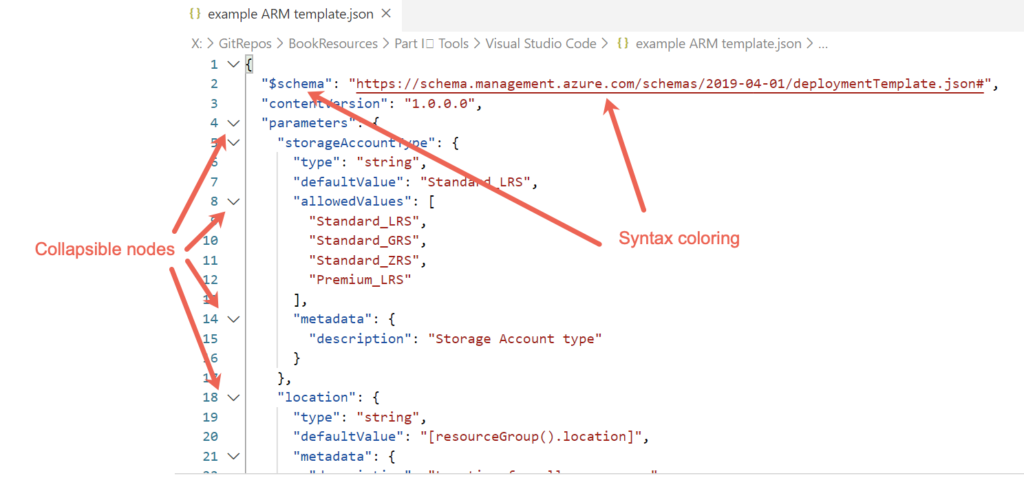
Bijvoorbeeld, misschien ben je bezig met een ARM-sjabloon. Een ARM-sjabloon is JSON. Gelukkig voor jou begrijpt VS Code JSON direct. Als je een bestand opent met een JSON-extensie, neemt VS Code aan dat het een JSON-bestand is en past het al zijn functies dienovereenkomstig toe. In de volgende schermafbeelding zie je een paar van deze functies.
JSON is immers gewoon platte tekst. Om te weten wanneer een sectie inklapbaar moet zijn en welke tekst van kleur moet veranderen, moet VS Code de structuur van JSON begrijpen. VS Code past deze functies op verschillende manieren toe, afhankelijk van het type geopend bestand.

Zelfs als een ARM-sjabloon in JSON is gemaakt en VS Code begrijpt JSON, betekent dit niet dat VS Code ARM-sjablonen begrijpt.
Een ARM-sjabloon is niet zomaar JSON. Een ARM-sjabloon bevat functies en heeft een specifieke structuur en schema. VS Code weet niet dat een bepaald JSON-bestand $schema als eerste element moet hebben. Hier komt de extensie-ecosysteem van VS Code van pas.
Zelfs als VS Code ARM-sjablonen niet van nature begrijpt, betekent dit niet dat het het niet kan. Ontwikkelaars kunnen functionaliteit aan VS Code toevoegen. In dit geval kunnen ontwikkelaars functionaliteit rond ARM-sjablonen toevoegen via een extensie.
Een extensie is een kleine bundel die je in VS Code kunt laden en die het werken met verschillende bronnen vergemakkelijkt.
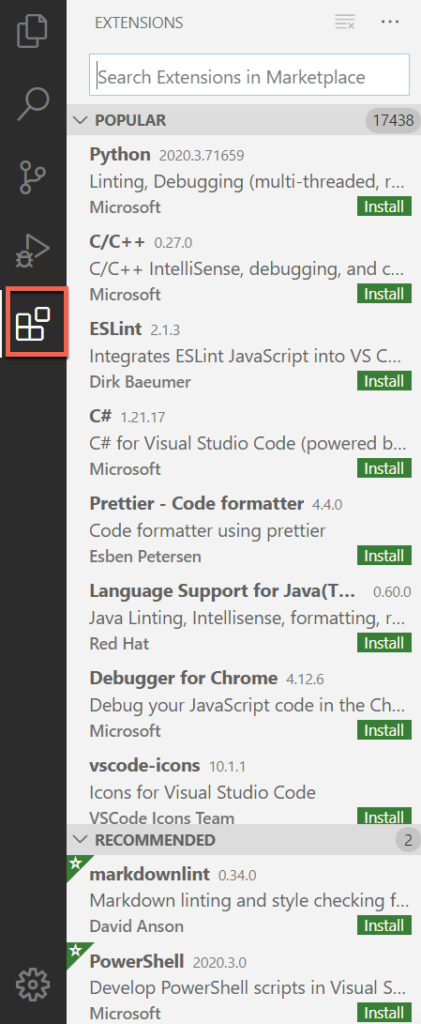
Je kunt extensies beheren via het pictogram voor extensies in de Activiteitenbalk, zoals hieronder getoond. Zodra je op het pictogram aan de linkerkant klikt, zou je onmiddellijk een lijst moeten zien van de meest populaire extensies in de Extensie Marketplace.
De Extensie Marketplace is waar ontwikkelaars extensies opslaan die je naar wens kunt downloaden en installeren.
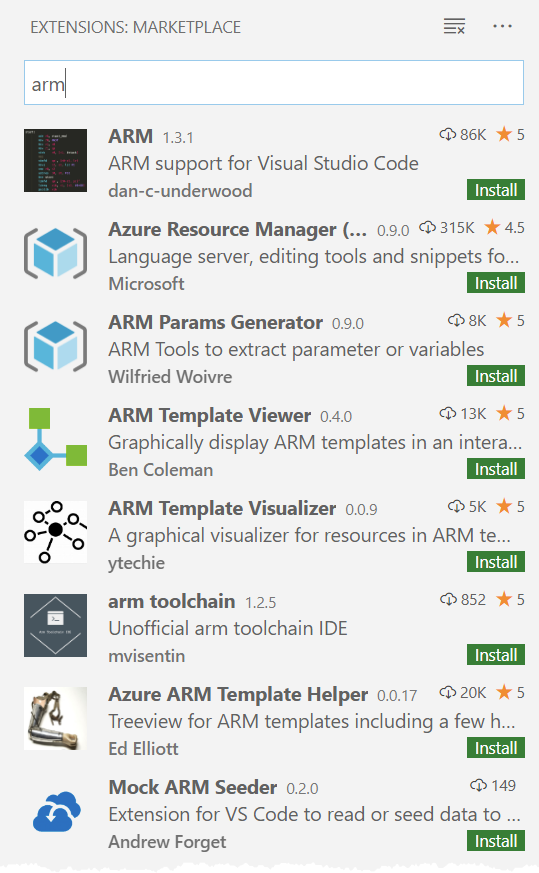
Je kunt zien in de onderstaande schermafbeelding dat extensies niet alleen taalspecifiek zijn. Extensies breiden de functionaliteit van VS Code uit over een breed scala aan functies. Als je code ontwikkelt rond een specifiek product, zoek dan altijd in de Extensie Marketplace om te zien of er een extensie beschikbaar is.

Voor het ARM-sjabloonvoorbeeld, zoek naar “arm,” zoals hieronder weergegeven, en kijk wat er verschijnt. Merk op dat er veel verschillende extensies zijn voor ARM-sjablonen, sommige door Microsoft en derden ontwikkelaars. Door op de groene Installeren-knop naast elke extensie te klikken, wordt de extensie onmiddellijk gedownload en geïnstalleerd.

Extensies zijn wat VS Code echt laat schitteren. Met extensies kunt u zoveel doen met VS Code en elimineert u de noodzaak om de toepassing te verlaten voor andere gerelateerde taken.
Snippets
Heb je ooit dezelfde codefragment keer op keer getypt? Net als bij softwareontwikkeling moet je altijd streven naar werken volgens het Don’t Repeat Yourself (DRY)-principe.
Natuurlijk, je zou hetzelfde kunnen bereiken door dat functiedeclaratiefragment voor de 50e keer in te typen, maar wat is het nut? En wie zegt dat je het eigenlijk elke keer op dezelfde manier gaat schrijven? Als je een geautomatiseerde manier nodig hebt om tekstfragmenten te maken, moet je snippets gebruiken.
VS Code-snippets zijn een handige functie die iedereen zou moeten gebruiken, ongeacht het soort ontwikkeling dat je doet. Snippets stellen je in staat om een paar tekens in een code-editor-tabblad te typen dat snel uitbreidt naar wat je ook nodig hebt.
Snippets bestaan per taal of extensie en worden opgeslagen in JSON-bestanden. Bijvoorbeeld, je kunt gelijktijdig een set PowerShell-, ARM-template-, Python-, C#- en JavaScript-snippets geïnstalleerd hebben.
Je kunt snippets vinden door het commandopalet te openen met Ctrl-Shift-P, “snippets” te typen en op Enter te drukken.

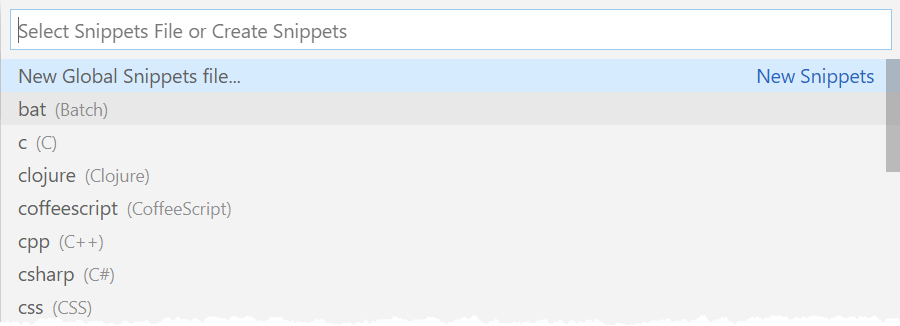
Het snippets-menu verschijnt, waar je alle standaardtaal-snippets kunt bewerken. Als je extensies hebt geïnstalleerd die geleverd worden met een set snippets, zullen ze hier ook verschijnen.

Als je naar een specifieke snippet navigeert met de pijltoetsen en op Enter drukt of erop klikt, opent VS Code het JSON-snippetbestand in een editor-tabblad. In de volgende schermafbeelding zie je dat veel snippets een enkel JSON-element hebben dat is uitgeschakeld met instructies voor het maken van je eigen snippet.

Elke snippet is een enkel JSON-element dat overeenkomt met een bepaalde syntaxis. Je kunt meer leren over de syntaxis van snippets op de VS Code-snippetspagina van Microsoft.
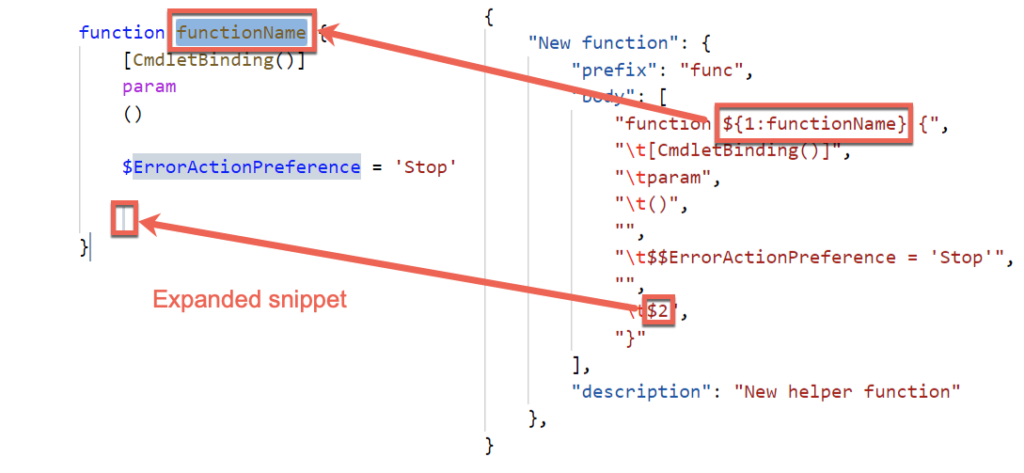
In de volgende code-snippet zie je een typische snippet om een PowerShell-functie te maken. Deze snippet gebruikt de PowerShell-extensie, die een powershell.json snippets-bestand creëert. Wanneer je de snippet “func” typt in een editor-venster, zal VS Code automatisch die tekst verwijderen en vervangen door de code in het body.
Merk op de ${1|functionName} en $2 strings hieronder. VS Code-snippets stellen je niet alleen in staat om een codefragment te vervangen via een paar karakters, maar ook om die code te bewerken zodra het wordt uitgebreid. In dit voorbeeld heeft dit fragment tabstops.
Tabstops stellen je in staat om op de Tab-toets te drukken, de tijdelijke tekst te bewerken (functionName voor de eerste (1|) tabstop), opnieuw op Tab te drukken en te beginnen met typen op regel acht van de body.
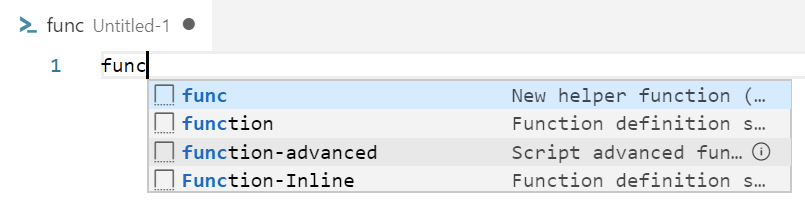
Zodra je het fragment hebt gemaakt, kun je het fragment vervolgens oproepen in de editor. In de volgende schermafbeelding kun je nu zien dat als je “func” typt in een PowerShell-script, VS Code je een lijst geeft met beschikbare opties.
Standaard wordt VS Code geleverd met een aantal ingebouwde fragmenten, en sommige extensies installeren ook enkele fragmenten. Hieronder zul je opmerken de fragmenten function, function-advanced en function-Inline. Deze fragmenten zijn meegeleverd met de PowerShell-extensie.

Zodra je func selecteert in het editorvenster en op Enter drukt, zal func veranderen in het codefragment aan de linkerkant in de onderstaande afbeelding. Je kunt zien dat VS Code functionName markeert en een cursor heeft op regel acht. Deze tabstops stellen je in staat om deze delen van het uitgebreide fragment te bewerken.

Fragmenten besparen veel tijd als je de tijd neemt om al de veelvoorkomende routines die je dag in dag uit doet, op te bouwen. De fragmenten die in deze Visual Studio Code-handleiding worden getoond, waren slechts een voorproefje van wat je kunt doen.
De Geïntegreerde Terminal
Wanneer je scripts of software ontwikkelt, schrijf je niet zomaar in één keer een hoop code en werkt het perfect. Als dat maar waar was. In plaats daarvan schrijf je een beetje code, test je het om te zien of het werkt, pas je aan en herhaal je dat proces totdat je je taak hebt volbracht.
Om code uit te voeren tijdens de ontwikkeling, moet je meestal overschakelen naar een ander venster zoals een console of een andere externe tool. Als die externe tool beschikbaar is via de commandoregel of als je PowerShell-code schrijft, hoef je VS Code niet te verlaten en kun je in plaats daarvan de geïntegreerde terminal gebruiken.
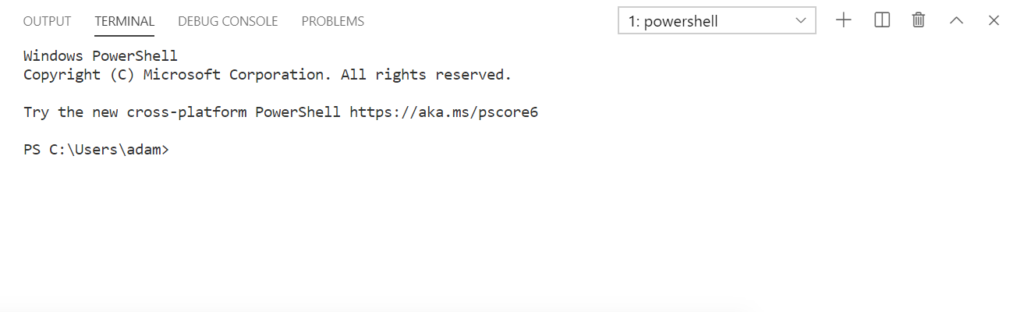
De geïntegreerde terminal is rechtstreeks geïntegreerd in VS Code. Het is geen externe console of venster. Het bevindt zich altijd onder je editor-tabs (tenzij je het sluit). Standaard is de terminal een legacy-opdrachtprompt (cmd.exe) op Windows of Bash op Linux en macOS. Echter, zoals je hieronder kunt zien, nadat je de PowerShell-extensie hebt geïnstalleerd, schakelt VS Code standaard over naar een PowerShell-console.

Je kunt de geïntegreerde terminal gebruiken zoals je een typische console zou gebruiken door commando’s in te typen, uitvoer te krijgen, enz. Maar de geïntegreerde terminal biedt een paar extra voordelen. Een van de meest nuttige voordelen is bijvoorbeeld de mogelijkheid om stukjes code uit te voeren tijdens de ontwikkeling.
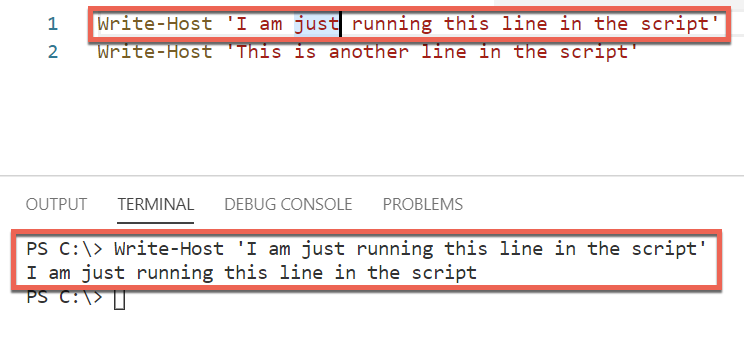
Bijvoorbeeld, stel dat je werkt aan een PowerShell-script en je een enkele regel wilt testen. In plaats van de code te kopiëren en te plakken in een ander PowerShell-venster, klik je op een willekeurige positie op die regel en druk je op de F8-toets. VS Code leest dan de hele regel en voert deze uit in de geïntegreerde terminal (als je de PowerShell-extensie hebt geïnstalleerd).

In deze Visual Studio Code tutorial ga je alleen de basisprincipes van de geïntegreerde terminal leren. Om meer te weten te komen over de geïntegreerde terminal, moet je zeker de documentatie van Microsoft bekijken.
Samenwerken als Team met Workspaces
Deze tutorial heeft tot nu toe aangenomen dat je VS Code onafhankelijk hebt gebruikt. Er werd aangenomen dat het alleen jij was die aan het typen was op je toetsenbord. Maar dat weerspiegelt niet de echte wereld. In de echte wereld is de kans groot dat je in een team werkt.
Terwijl je door de instellingen aan het graven was, extensies aan het installeren was, en wat snippets aan het maken was, was je de configuratie van VS Code aan het aanpassen voor jou. Wat als je in een team zit dat ook de aanpassingen kan gebruiken die je aan je VS Code-installatie hebt gemaakt? In dat geval moet je die instellingen delen. Een manier om dat te doen is met een workspace.
In VS Code is een workspace een verzameling van mappen en instellingen die het gedrag controleren, meestal voor een enkel project.
Denk aan een app die je team ontwikkelt met veel mappen, een Git-repository, en misschien een bepaalde codeerstandaard waar iedereen in het team zich aan moet houden. Een enkel “project” is een goed gebruiksscenario voor een workspace.
Om een werkruimte te maken, opent u een of meer mappen, gaat u naar het menu Bestand, klikt u op Werkruimte opslaan als, en slaat u het bestand op. VS Code slaat de werkruimte op in een bestand met de extensie code-workspace. Dit bestand bevat alles wat is opgeslagen in de werkruimte.
Werkruimte en instellingen
Werkruimten komen vooral van pas als het gaat om instellingen. Wanneer u instellingen definieert in VS Code, doet u dit op gebruikersniveau of op werkruimteniveau. Als u werkt aan een teamproject waarbij iedereen VS Code gebruikt, wilt u waarschijnlijk een gedeelde werkruimte maken. Open daarvoor de betrokken mappen en sla de werkruimte op.
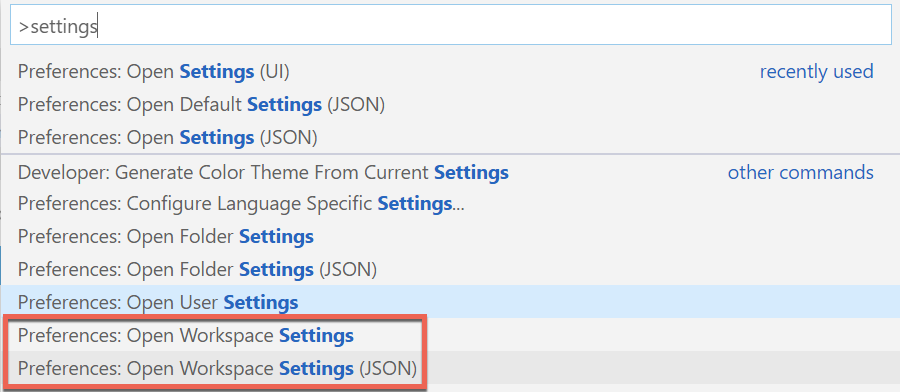
Zodra u binnen een werkruimte werkt, opent u het opdrachtenpalet, typt u “instellingen,” en u zult nu een andere optie zien voor Werkruimte-instellingen, zoals weergegeven in de volgende schermafbeelding.

Door de optie Werkruimte-instellingen openen te selecteren, keert u vervolgens terug naar een vertrouwd Instellingen-scherm. Dit keer heeft u echter twee groepen instellingen; Gebruiker en Werkruimte. Door Werkruimte te selecteren en hier een wijziging aan te brengen, wordt die instellingswijziging opgeslagen in het werkruimtebestand in plaats van in uw eigen VS Code-installatie.

Werkruimten zijn een geweldige manier om fragmenten, instellingen en andere items te groeperen om te delen binnen een team om een consistente ervaring te garanderen.
Conclusie
Deze zelfstudie over Visual Studio Code was bedoeld om beginners een vliegende start te geven met deze IDE. Ook al is het onmogelijk om de volledige omvang van VS Code te behandelen in 3.000 woorden, deze zelfstudie heeft de belangrijkste functies behandeld.
Als je meer wilt weten over Visual Studio Code en dieper wilt ingaan op een van de hier behandelde functies, zorg er dan voor dat je de Microsoft-documentatie raadpleegt.
Source:
https://adamtheautomator.com/visual-studio-code-tutorial/













