Er is niets mis met het gebruik van afzonderlijke tools om die gerelateerde activiteiten uit te voeren. Maar zou het niet efficiënt zijn als al je benodigde handelingen kunnen worden uitgevoerd zonder je IDE te verlaten?
Not a reader? Watch this related video.
In dit artikel leer je de basisinstellingen van Visual Studio Code voor GitHub. Vervolgens kun je de gebruikelijke Git-handelingen uitvoeren, zoals klonen, stage, commit en push, allemaal terwijl je binnen de Visual Studio Code-applicatie blijft.
Vereisten
Als je van plan bent om deze handleiding te volgen, moet je aan enkele vereisten voldoen zoals hieronder vermeld.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. Op het moment van schrijven is de huidige versie 1.47.2.
- A GitHub account with a repository to work with.
De Git-extensie
Om je Visual Studio Code GitHub-instellingen te laten werken, moet je met Git werken. Visual Studio Code wordt geleverd met een ingebouwde extensie voor versiebeheer met Git. Er zijn veel configuraties beschikbaar met de Git-extensie. Toch zijn de standaardinstellingen al goed zoals ze zijn.
Niettemin zijn er enkele configuratiewijzigingen met de Git-extensie die je mogelijk naar eigen voorkeur wilt aanpassen. Maar voordat je dat doet, moet je weten waar je de Git-extensie-instellingen kunt vinden. Je kunt tenslotte niets veranderen als je het niet kunt vinden, toch?
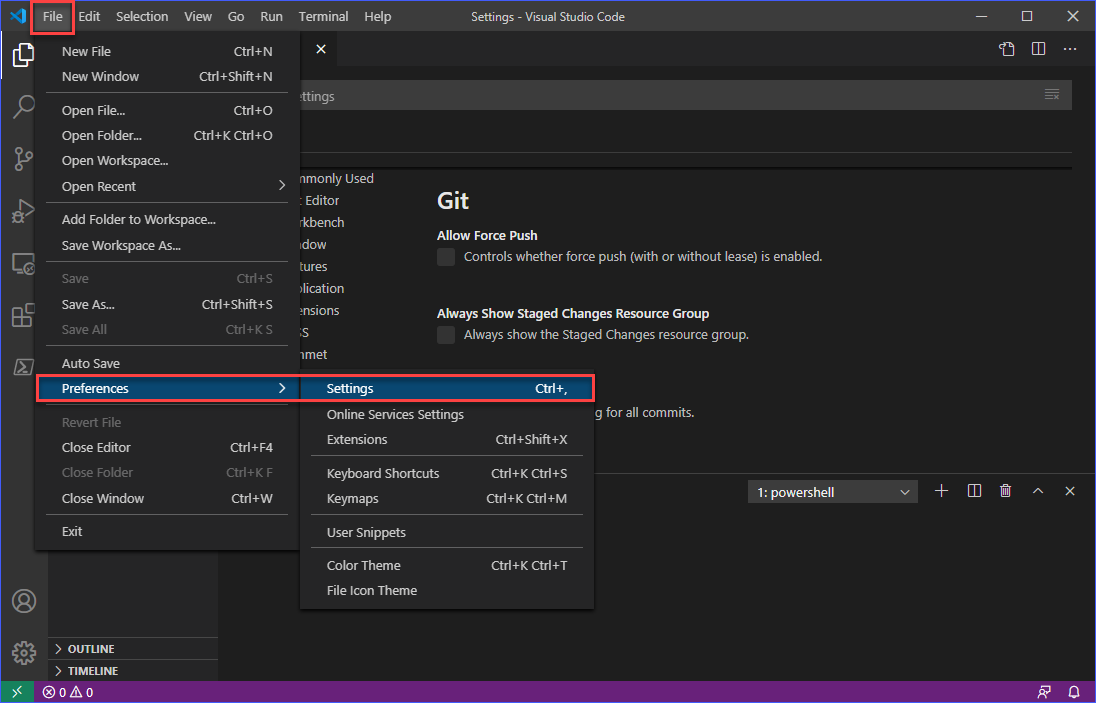
Om de instellingen te openen via het menu, klik je op Bestand —> Voorkeuren —> Instellingen. Of je kunt ook op de sneltoets CTRL+, drukken.

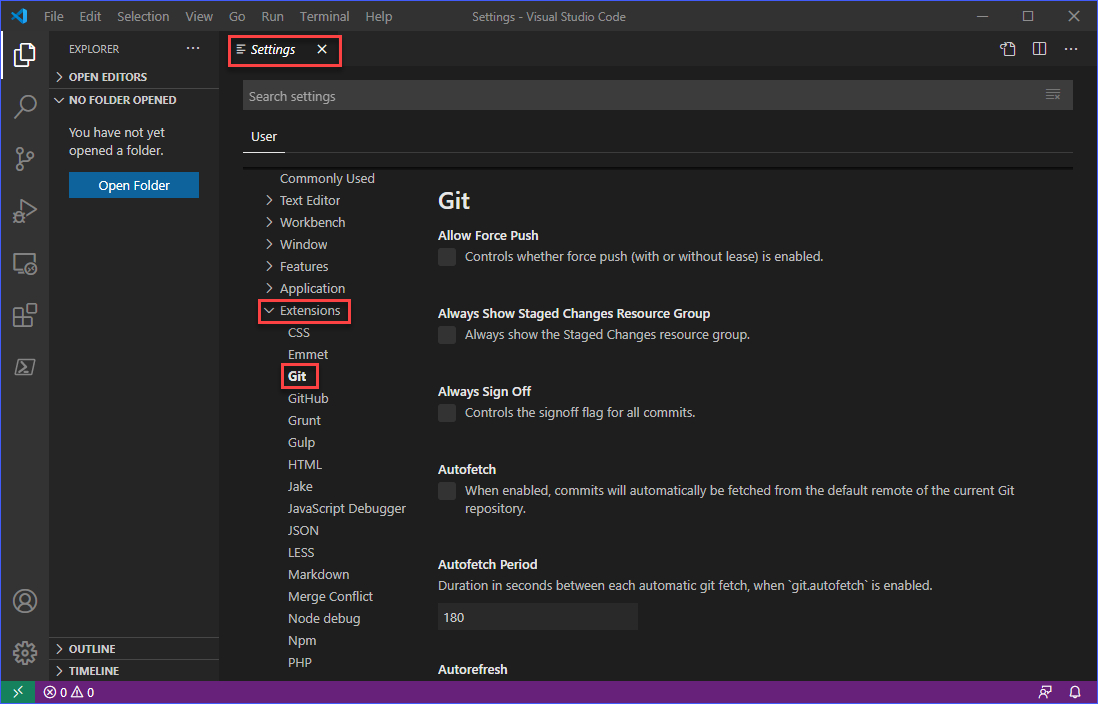
Vervolgens, in het tabblad Instellingen, klik op Extensies —> Git. Je zou dan de lijst met configuratie-items voor de Git-extensie moeten zien, zoals hieronder weergegeven.

Deze handleiding behandelt niet elk configuratie-item voor Git, maar ze zijn meestal zelfverklarend, vooral als je al bekend bent met het werken met versiebeheer.
Controleren of Git is geïnstalleerd
“Wat? Ik dacht dat Git al ingebouwd was?”.
Nou, de Git-extensie is ingebouwd, maar het Git-programma niet. De extensie, zoals de naam al aangeeft, is alleen bedoeld om VS Code uit te breiden zodat het kan integreren met Git. Het kan verwarrend zijn, en als dat voor jou geldt, wil je misschien eerst Wat is Git lezen om een beter begrip te krijgen.
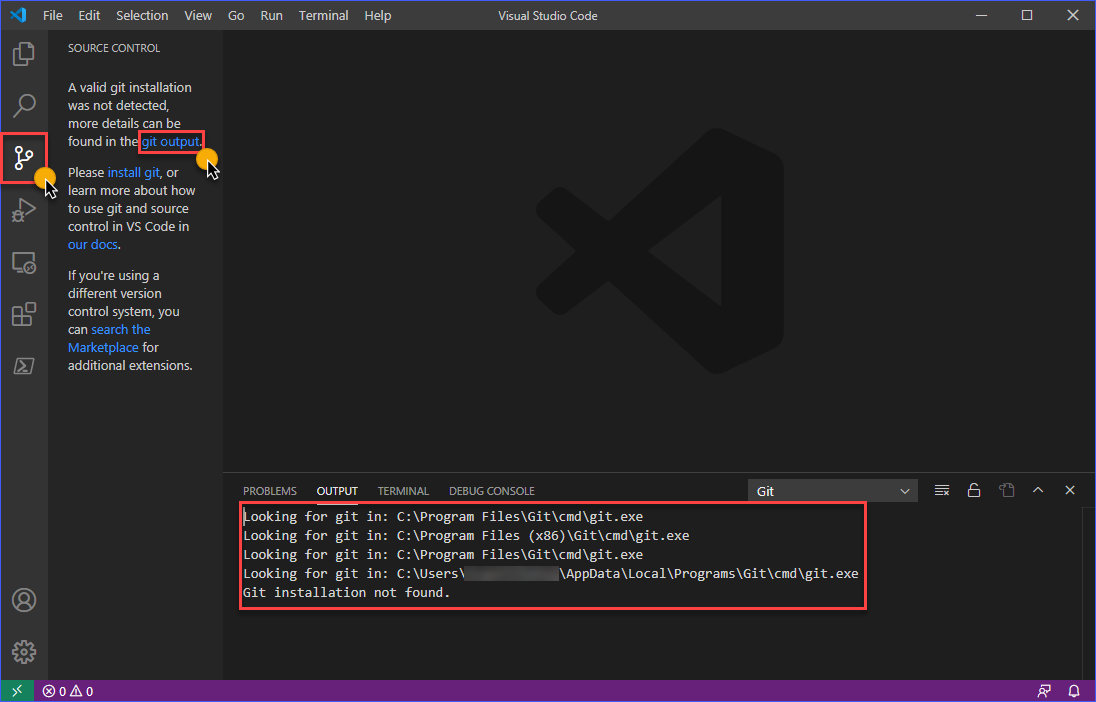
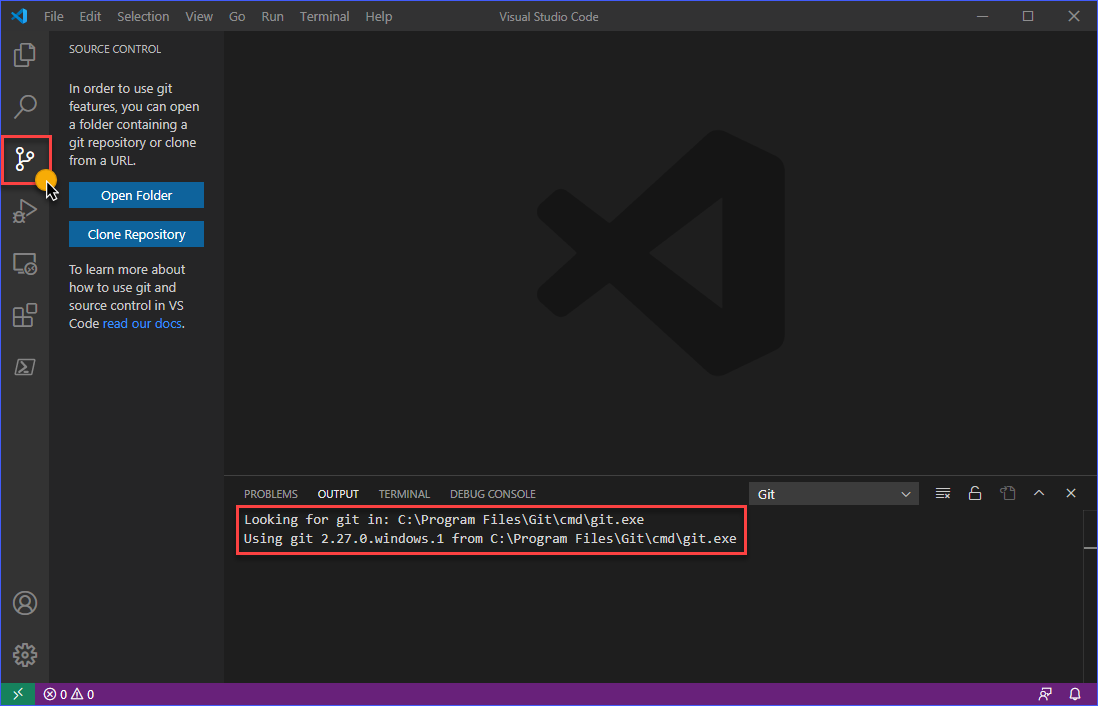
Om te controleren of Git is geïnstalleerd en gedetecteerd door de Git-extensie, klik je op de knop Versiebeheer of druk je op CTRL+SHIFT+G terwijl je binnen het VS Code-venster bent. Als Git niet is geïnstalleerd of gedetecteerd, zie je een bericht, vergelijkbaar met het onderstaande.

Zoals je kunt zien op de bovenstaande afbeelding, zijn er in het Output-venster standaardpaden waar VS Code probeert naar een geldige Git-binair installatie te zoeken. Dit betekent dat je Git eerst moet installeren of misschien is Git geïnstalleerd maar in een pad dat niet wordt herkend door VS Code.
Als Git is geïnstalleerd maar in een niet-standaardpad
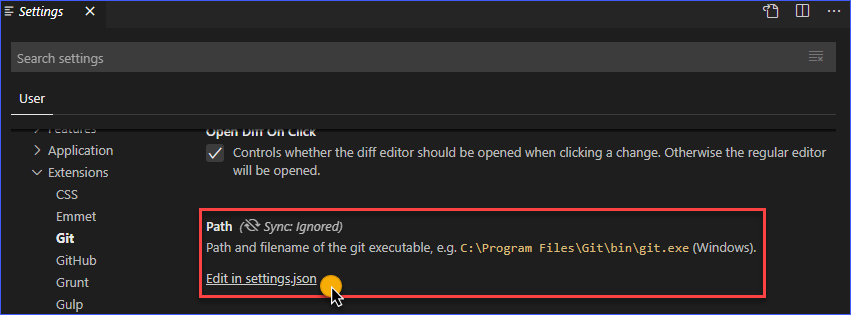
Als Git is geïnstalleerd op een niet-standaard pad, kun je dat oplossen door de Pad-waarde in de instellingen van de Git-extensie te wijzigen, zoals hieronder vermeld.

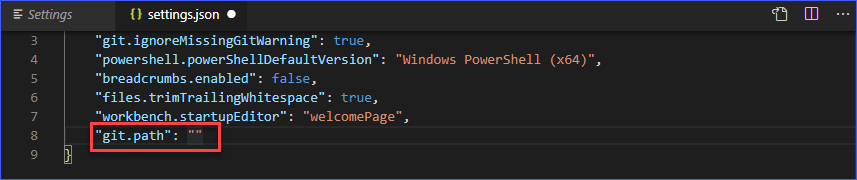
Wanneer je op de link Bewerken in settings.json klikt, wordt het bestand geopend in VS Code. Zie de onderstaande schermafbeelding ter referentie. De waarde van git.path moet worden gewijzigd om te verwijzen naar het juiste pad waar de Git-binair is geïnstalleerd. Sla vervolgens de instellingen op na de wijziging.

Als Git niet is geïnstalleerd
Zoals je zou verwachten, als Git niet is geïnstalleerd, moet je het installeren. Dit kun je doen door het installatiebestand te downloaden vanaf deze link —> https://git-scm.com/.
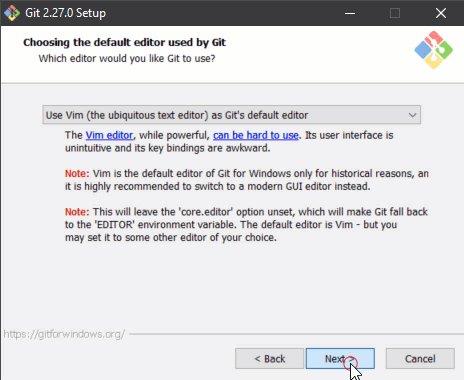
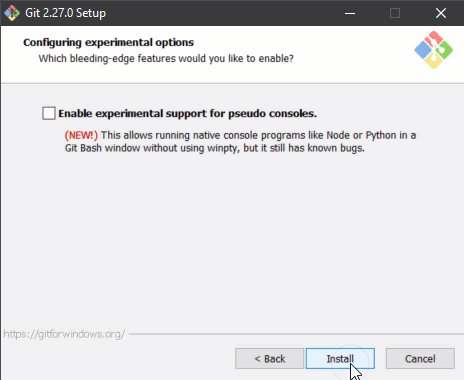
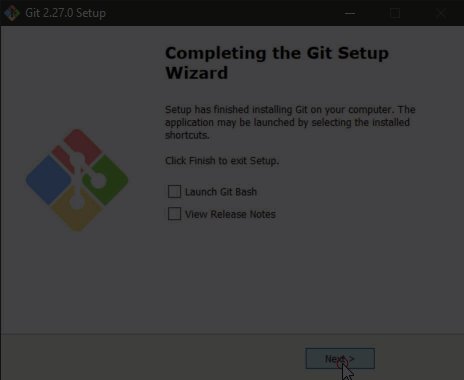
Zodra je het bestand hebt gedownload, volg dan de onderstaande demonstratie over hoe je Git installeert met de standaardopties. De installatie is eenvoudig en er is geen noodzaak om de standaardopties voor dit artikel te wijzigen. Je bent goed op weg om je Visual Studio Code GitHub-setup af te ronden.

Na het installeren van Git, herstart Visual Studio Code en bevestig dat Git nu wordt gedetecteerd. De onderstaande schermafbeelding laat zien wat je kunt verwachten als Git wordt gedetecteerd.

Een GitHub Repository klonen
Nu je de eerste stappen hebt voltooid om ervoor te zorgen dat VS Code werkt met GitHub, is het tijd om het in de praktijk te brengen en te bevestigen dat je tot nu toe correct bent geweest. De snelste manier om te testen is door een bestaande repository in je GitHub-account te klonen.
In dit voorbeeld wordt een privé-opslagplaats met de naam junecastillote/demo gebruikt. Je kunt in plaats daarvan je eigen opslagplaats gebruiken. Als je nog geen opslagplaats hebt, raadpleeg dan de Een nieuwe opslagplaats maken documentatie op GitHub om te leren hoe je er een kunt maken.
Volg de onderstaande procedure om een GitHub-opslagplaats te klonen in VS Code.
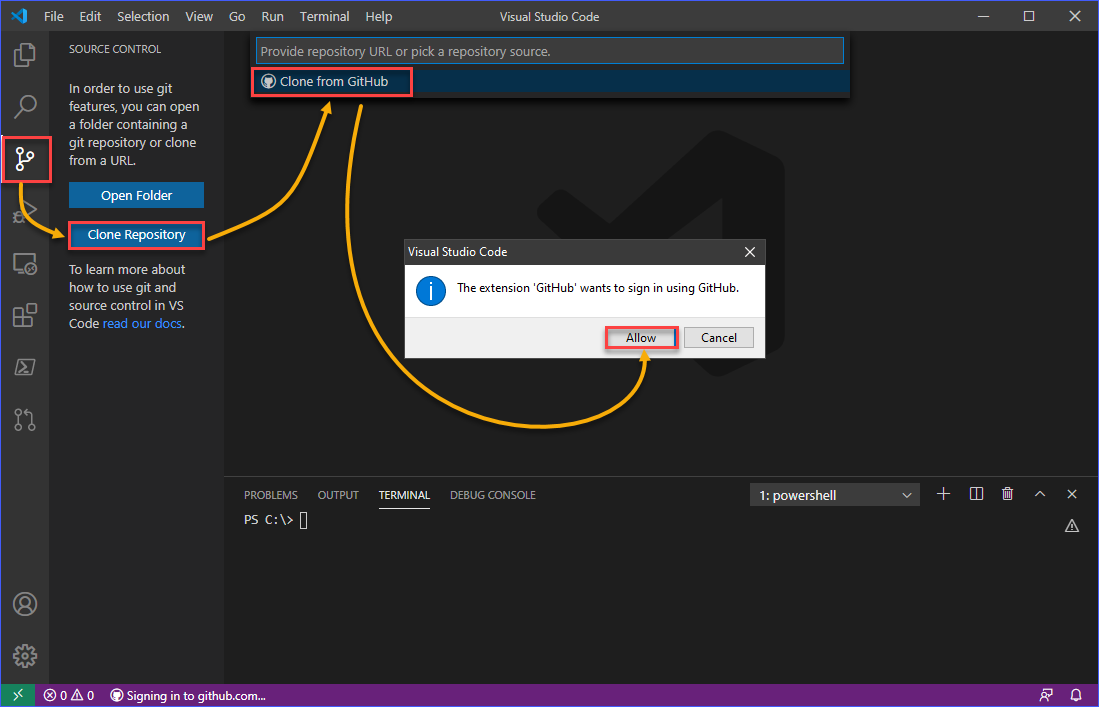
Klik eerst op de knop Source Control of gebruik de sneltoets CTRL+SHIFT+G. Klik vervolgens op de knop Op te halen repository klonen. Klik daarna op Klonen vanuit GitHub, en je wordt gevraagd om een aanmeldingspoging toe te staan. Klik op Toestaan.

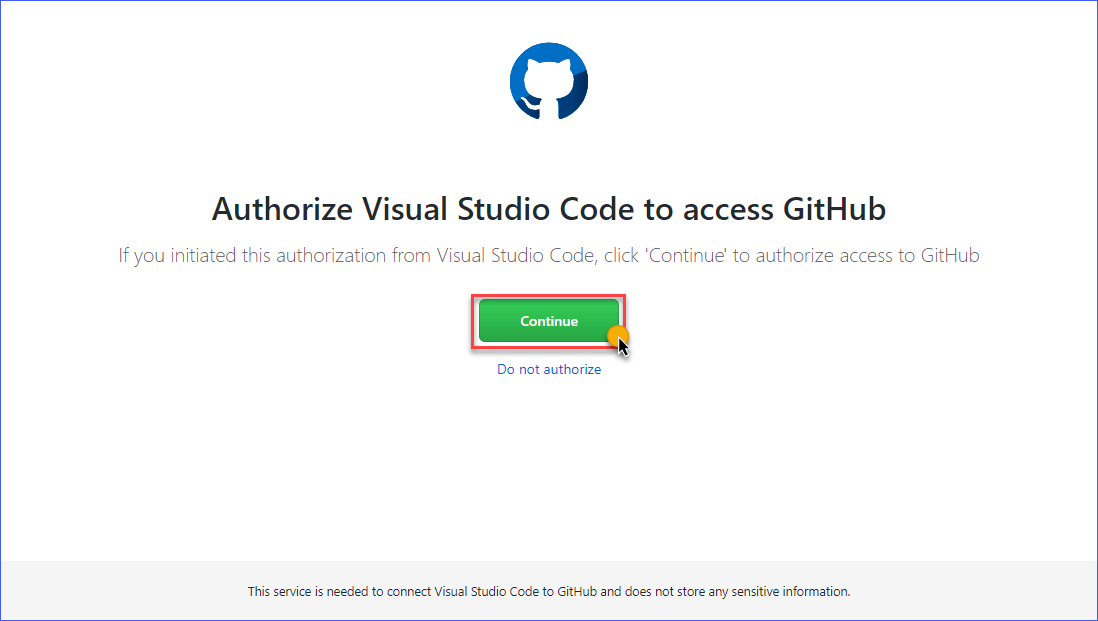
De autorisatiepagina wordt automatisch geopend in je standaard webbrowser. Klik op de knop Doorgaan.

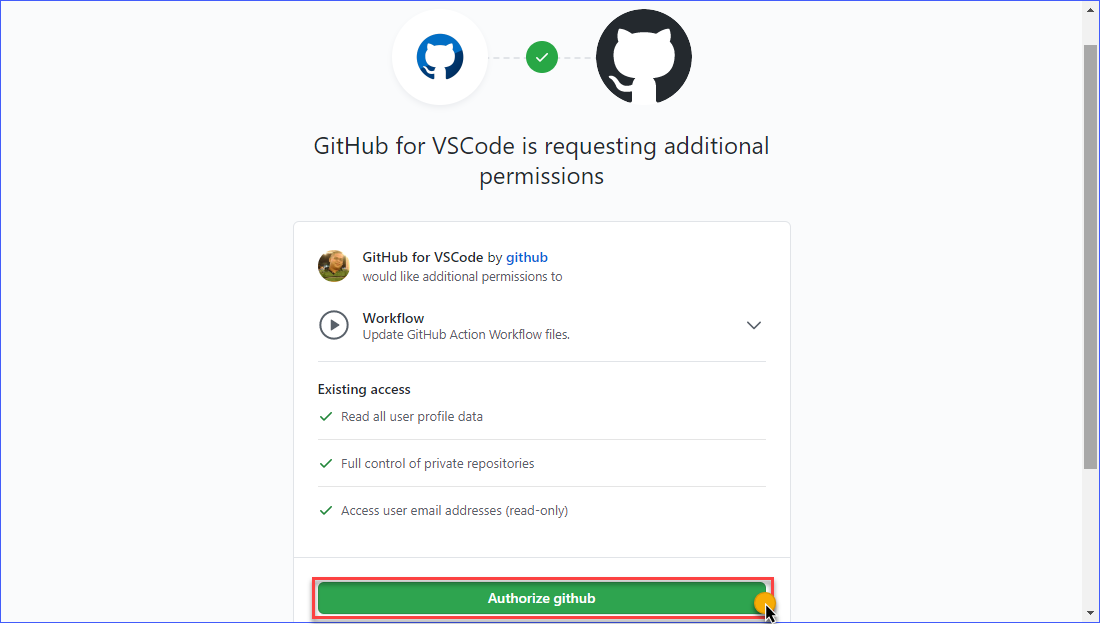
Op de volgende pagina zie je de details van het machtigingsverzoek. Om door te gaan met het geven van de vereiste machtigingen aan VS Code, klik op de knop GitHub autoriseren.

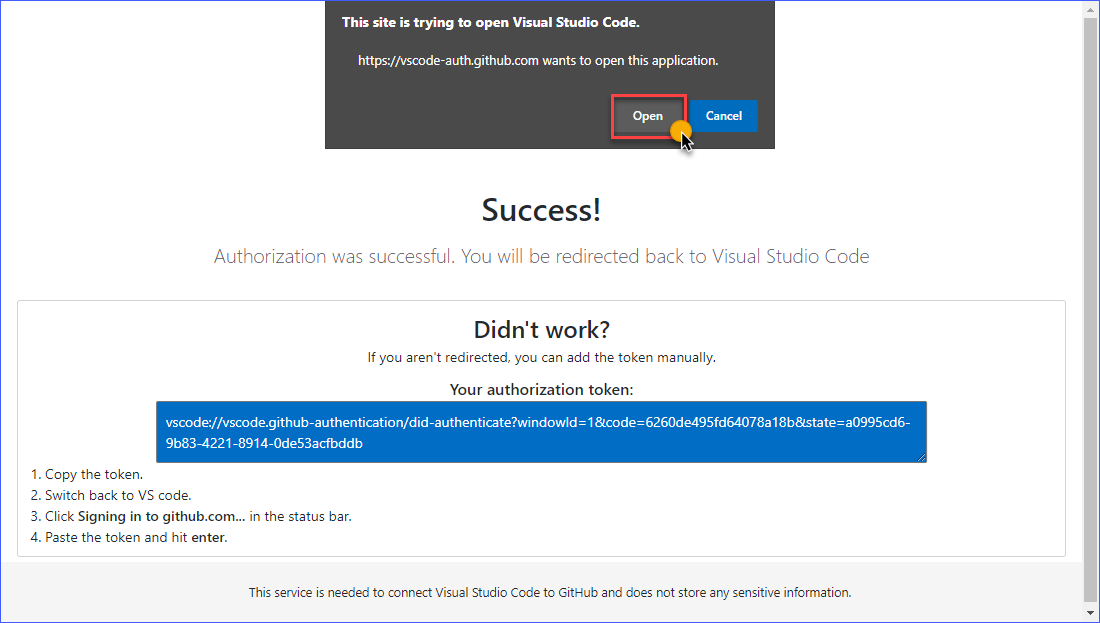
Wanneer de autorisatie is voltooid, krijg je een statuspagina te zien die vergelijkbaar is met degene die hieronder wordt getoond. Als je wordt gevraagd om Visual Studio Code te openen, klik dan op Openen.

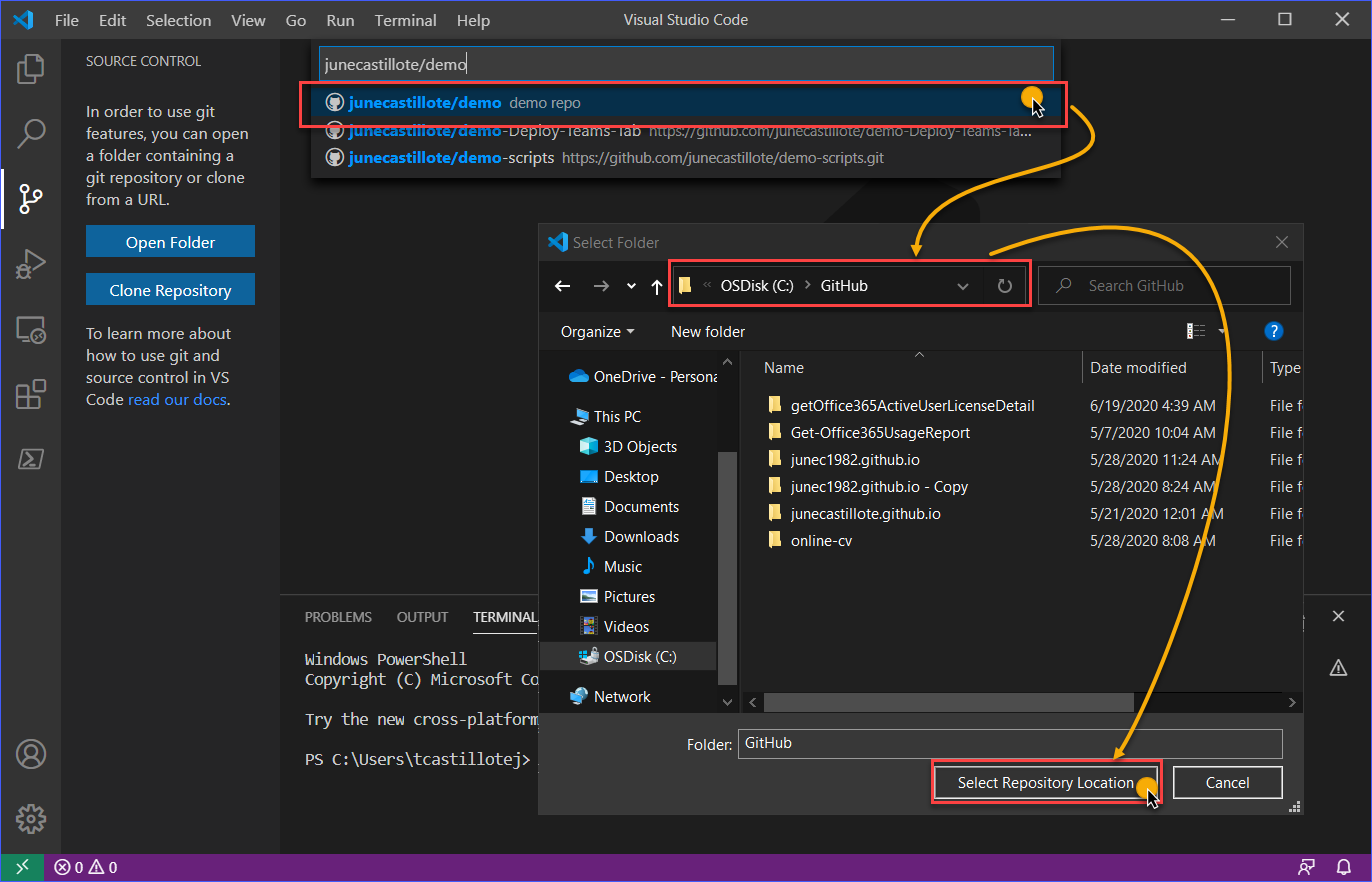
Zodra je weer terug bent in het VS Code-venster, kun je ofwel zoeken naar de naam van de opslagplaats of de naam van de opslagplaats selecteren die je wilt klonen. In het onderstaande voorbeeld werd de naam van de opslagplaats junecastillote/demo gezocht en vervolgens geselecteerd.
Nadat je het repository hebt geselecteerd om te klonen, wordt gevraagd om de map op te geven waar het repository lokaal op je computer wordt opgeslagen. Specificeer de bestemmingsmap en klik op Selecteer Repository Locatie

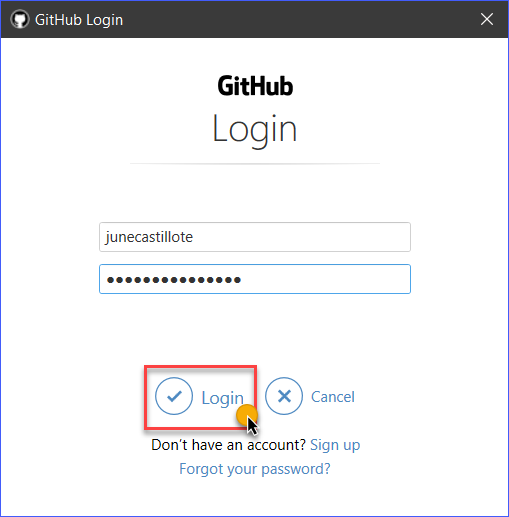
Let op: GitHub-inloggen wordt geactiveerd bij het uitvoeren van handelingen die authenticatie vereisen. Dergelijke handelingen omvatten het klonen van een privérepository of het pushen naar een repository.
Het venster GitHub Login wordt geopend en je moet je GitHub-inloggegevens invoeren om in te loggen.

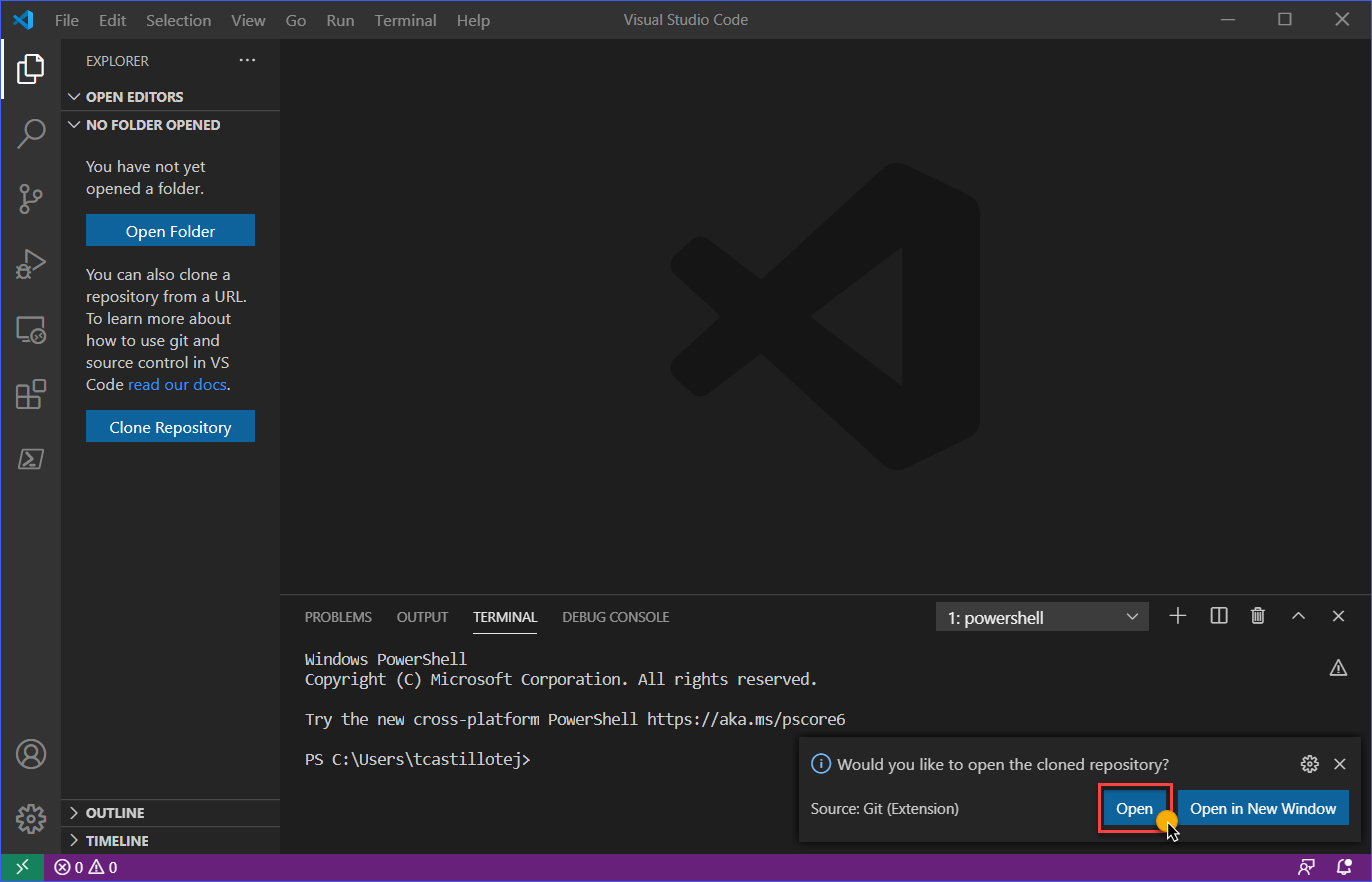
Na het voltooien van de login zal VS Code doorgaan met het klonen van het externe repository naar je computer. Zodra het klonen is voltooid, ontvang je een melding rechtsonder in het VS Code-venster, zoals te zien is op de onderstaande schermafbeelding. Nu kun je klikken op Openen of Openen in nieuw venster afhankelijk van je voorkeur.

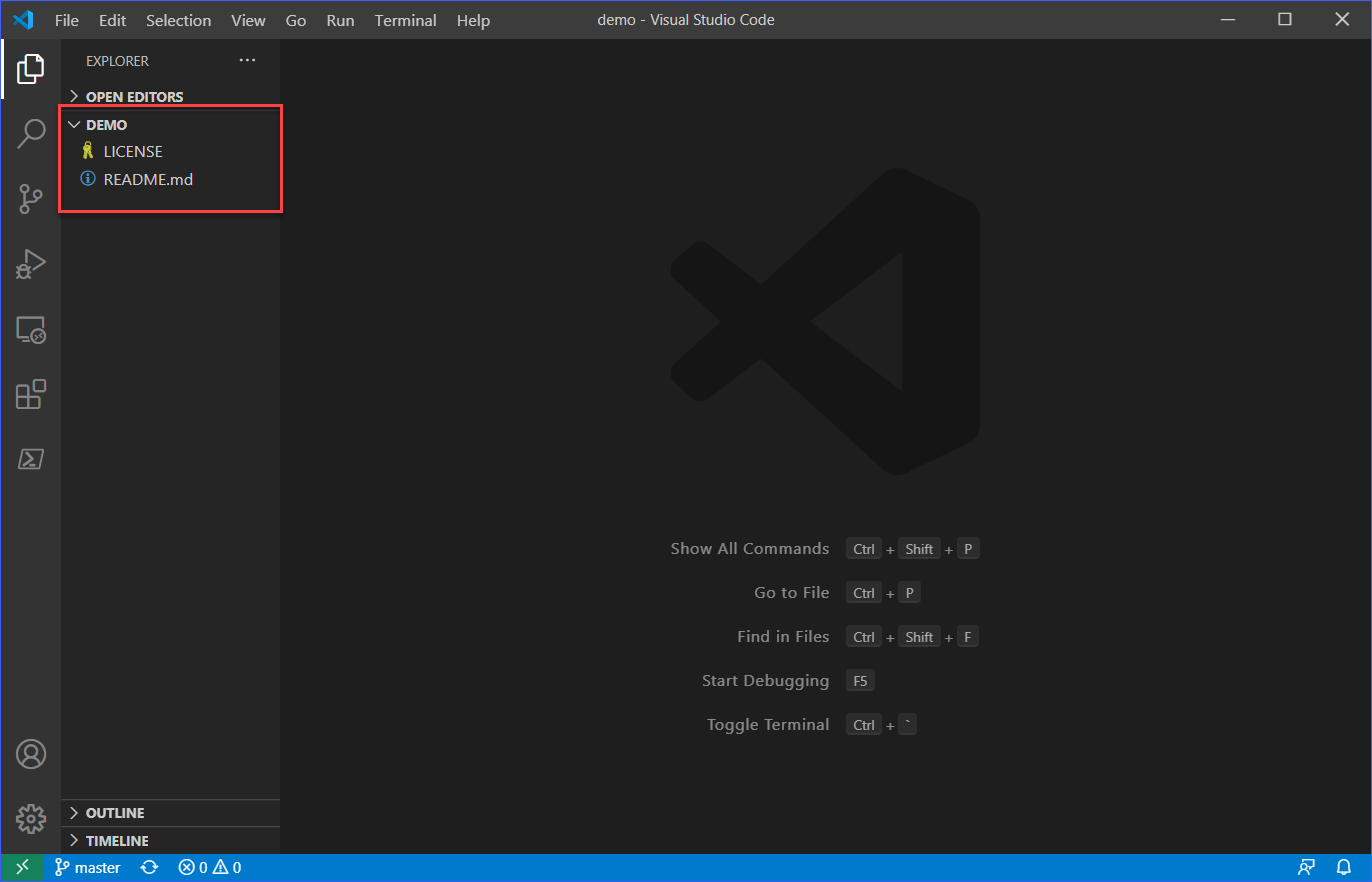
Zoals te zien is op de onderstaande schermafbeelding, zijn de inhoud van het gekloonde GitHub-repository nu geladen in VS Code. Op dit punt kun je beginnen met wijzigingen aan te brengen in je repository.

Wijzigingen toevoegen, committen en pushen naar GitHub
Als je doorgaat met het instellen van GitHub in Visual Studio Code, is op dit punt VS Code al ingesteld om Git te gebruiken en samen te werken met je GitHub-repository. Ook is een repository gekloond in de vorige sectie, wat aangeeft dat alles werkt. Maar je bent nog niet klaar.
Volgende stap is om te bepalen of je wijzigingen in je gekloonde repository succesvol kunnen worden gepusht naar je externe GitHub-repository.
Bestanden toevoegen en wijzigen
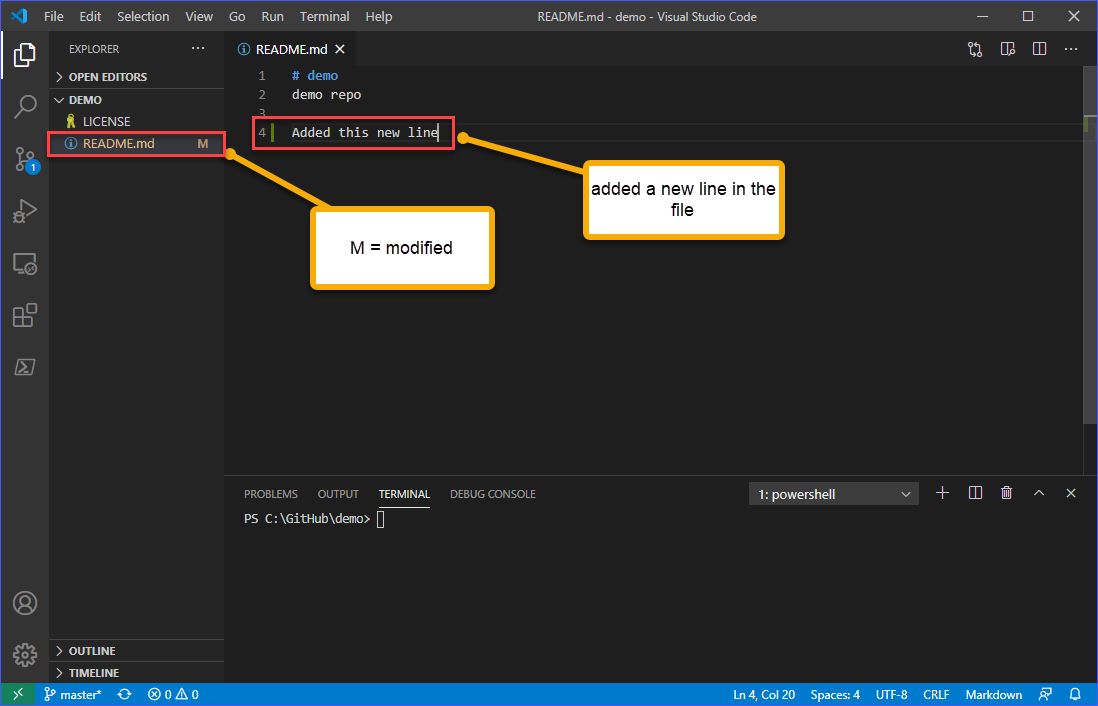
Gebruikmakend van de gekloonde repository in de vorige sectie, is het bestand `README.MD` bewerkt, zoals je hieronder kunt zien, om een nieuwe regel toe te voegen.

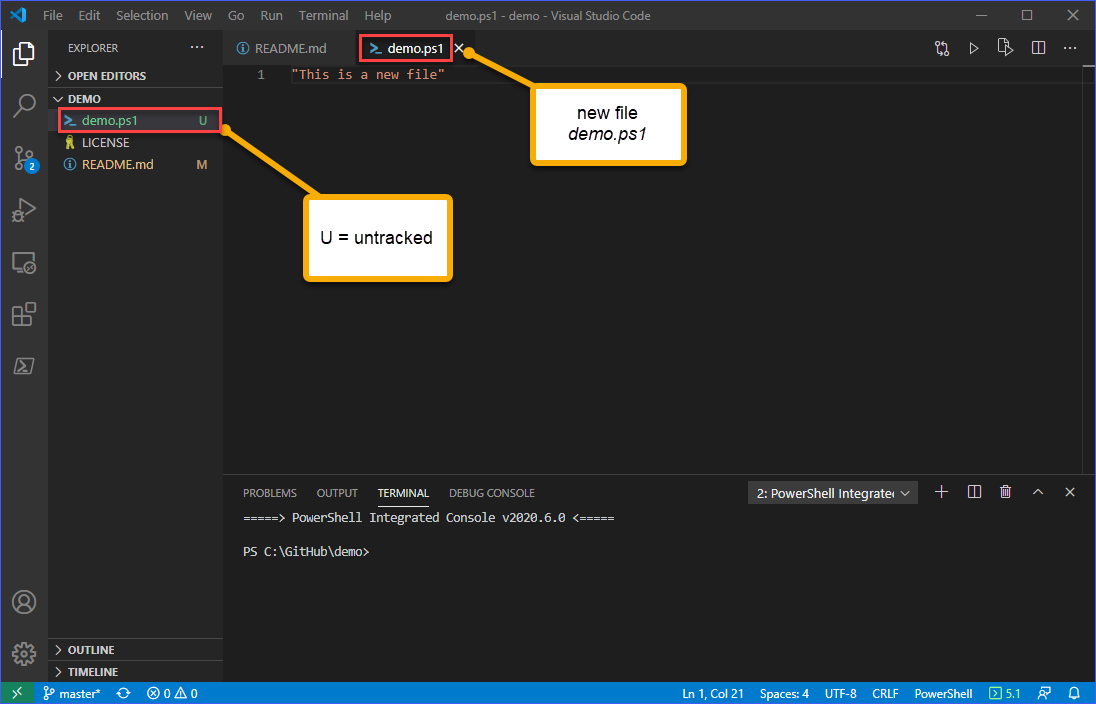
Vervolgens, om een nieuw bestand aan de werkruimte toe te voegen, druk op CTRL+N of ga naar `Bestand -> Nieuw Bestand`. In dit voorbeeld is het nieuwe bestand genaamd `demo.ps1`. Bewerk het bestand om er inhoud aan toe te voegen en sla het dan op.
Je zult zien dat het nieuwe bestand dat je hebt gemaakt gemarkeerd wordt met een `U`, wat betekent `niet bijgehouden`. Raadpleeg het voorbeeldscreenshot hieronder.
Niet-gevolgde bestanden zijn alle bestanden in je werkmap die niet in je laatste momentopname stonden en niet in je staging area zijn. Referentie: 2.2 Git-basics – Wijzigingen in het repository opnemen

Wijzigingen bekijken en stagen
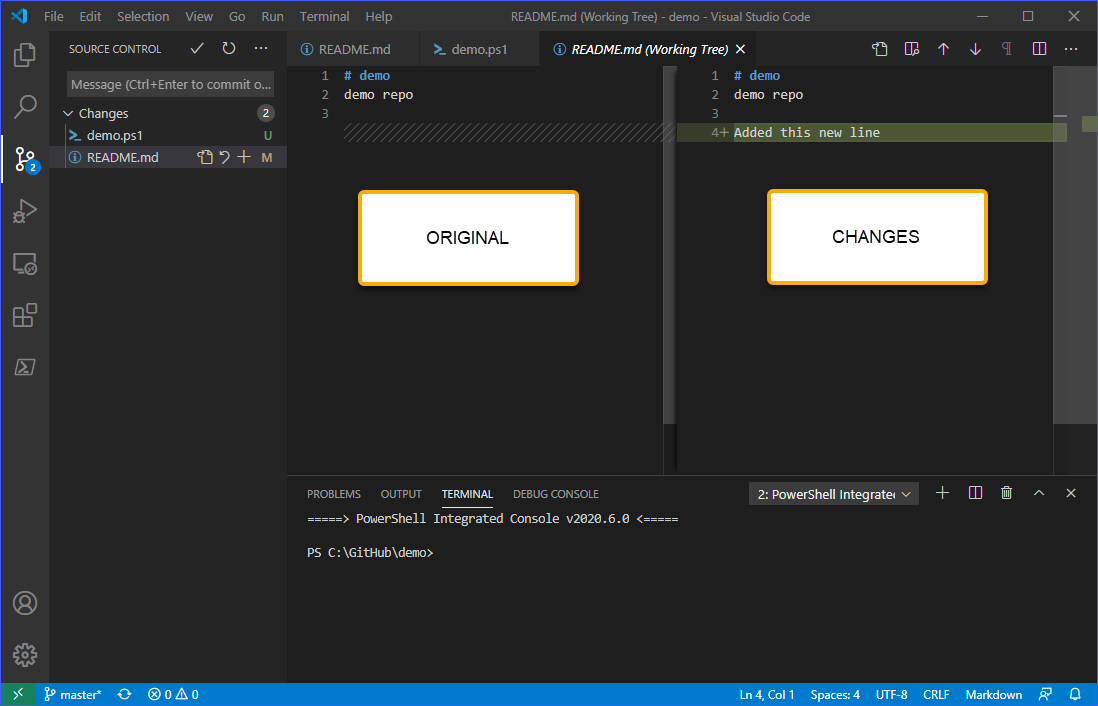
Om de wijzigingen te bekijken en te beoordelen, ga naar de `Broncontrole` weergave. Je zou moeten zien dat de twee wijzigingen moeten worden beoordeeld. Zoals je kunt zien op de onderstaande afbeelding, zal het klikken op elk van de wijzigingen een vergelijking openen tussen de oorspronkelijke inhoud van het bestand en de voorgestelde wijzigingen erin.

Na beoordeling wordt van je verwacht dat je de wijzigingen ofwel verwijdert ofwel staged voor de bestanden.
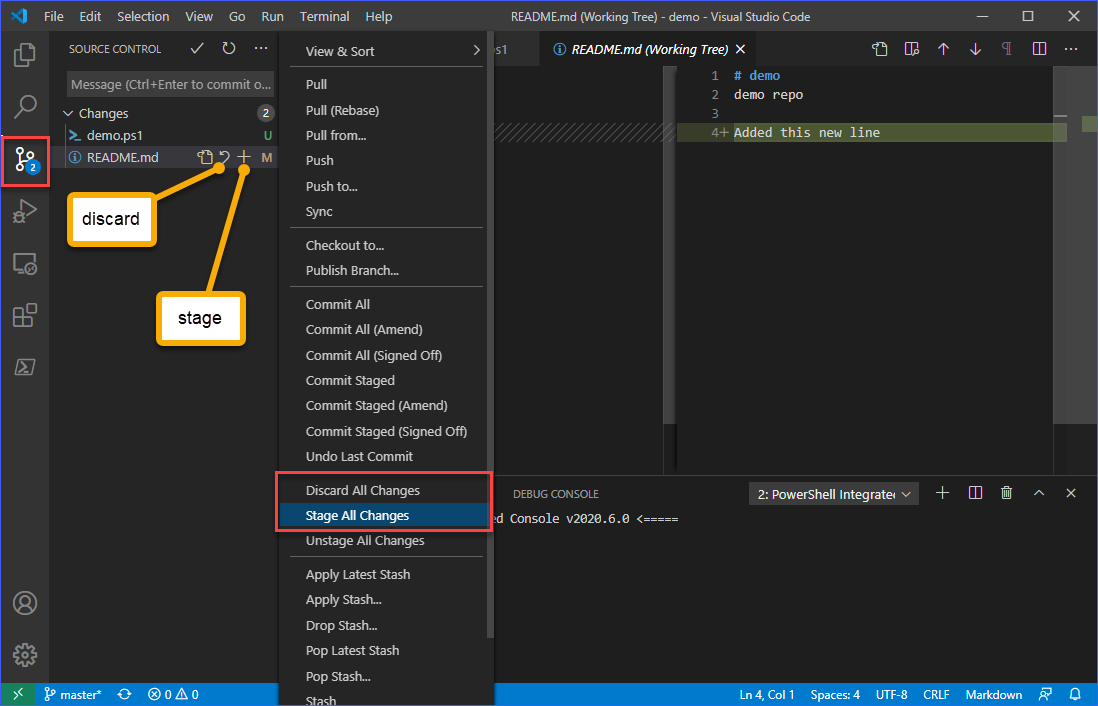
Je hebt de mogelijkheid om de wijzigingen van elk bestand te verwijderen of staged te zetten. Door te klikken op het verwijderen (↶) of het staged (+) teken naast de bestandsnaam.
Je kunt ook alle wijzigingen in één keer stagiairen of verwerpen door te klikken op de knop Meer acties (…) en vervolgens de menu-items Alle wijzigingen stagiairen of Alle wijzigingen verwerpen te selecteren. In dit voorbeeld worden alle wijzigingen gestagiaird.

Wijzigingen committeren
Nu de wijzigingen zijn gestagiaird, is de volgende stap om de wijzigingen naar het lokale repository te commit. Deze stap komt vóór het pushen van de wijzigingen naar het externe GitHub repository.
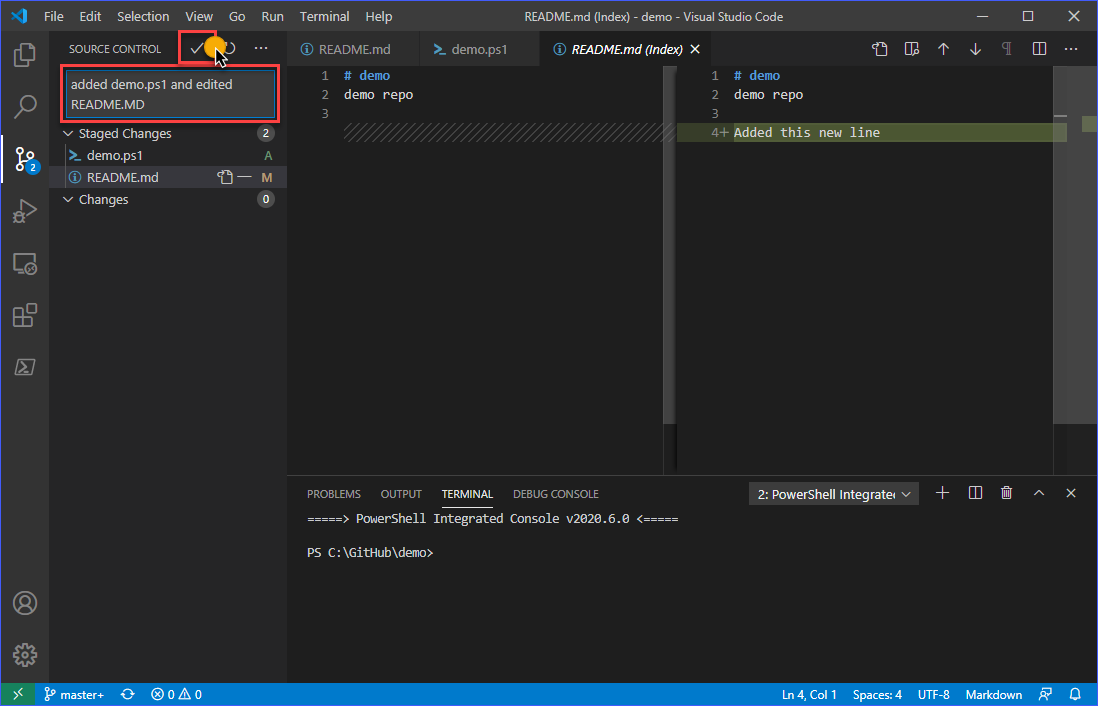
Om de wijzigingen te committeren, moet je een betekenisvolle boodschap toevoegen aan de commit. Zoals in het voorbeeld hieronder, typ de boodschap die je wilt toevoegen aan de commit. Als je tevreden bent met je boodschap, druk dan op CTRL+ENTER of klik op de commit (✓) knop om de wijzigingen op te slaan in het lokale repository.

Wijzigingen pushen naar GitHub
Nadat de wijzigingen zijn opgeslagen in het lokale repository, zou de Source Control weergave moeten aangeven dat het aantal wijzigingen is teruggezet naar nul (0).
Om de wijzigingen in het lokale repository uiteindelijk naar het externe repository in GitHub te pushen, klik op de knop Meer acties (…) en klik vervolgens op Pushen.

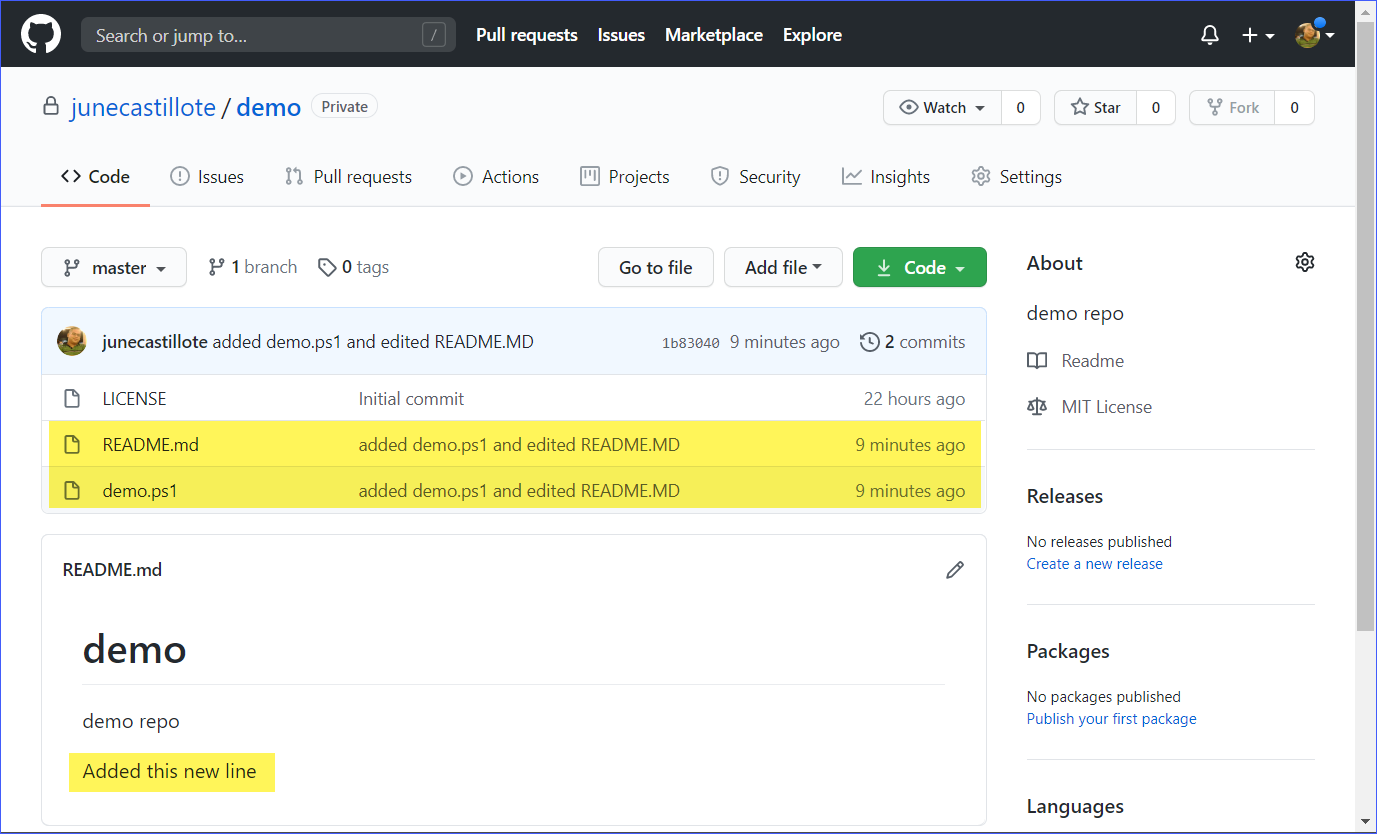
Ten slotte, als je wilt bevestigen dat de wijzigingen zijn gepusht naar GitHub, kun je je GitHub repository bezoeken en zoeken naar de laatste update details. Zoals je hieronder kunt zien, is de boodschap of beschrijving van de bestanden hetzelfde als de boodschap die aan de commit werd toegevoegd voordat het repository terug naar GitHub werd gepusht.

Het Uitbreiden van VS Code Git met de GitHub-extensie
Als je alle vorige stappen hebt voltooid, kan VS Code al worden gebruikt om aan je GitHub-repositories te werken. Maar de GitHub-integratie kan verder worden uitgebreid door de GitHub Pull Requests and Issues-extensie te installeren. Deze extensie voegt functies toe zoals het beoordelen en beheren van pull-aanvragen en problemen rechtstreeks in VS Code, enzovoort.
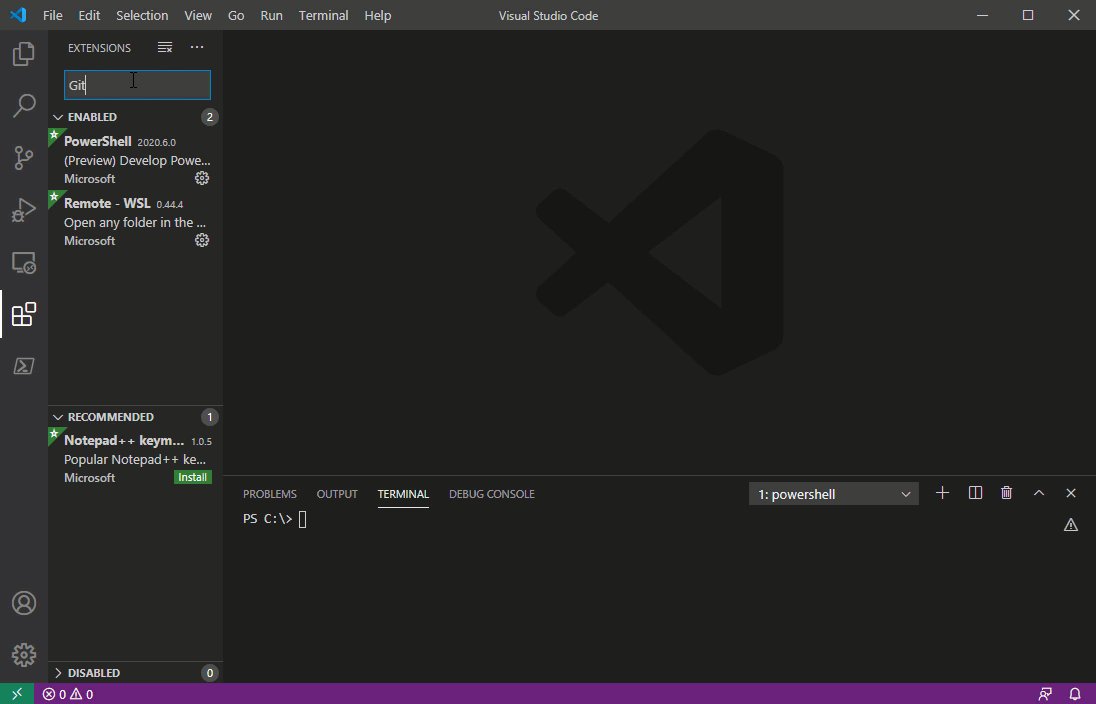
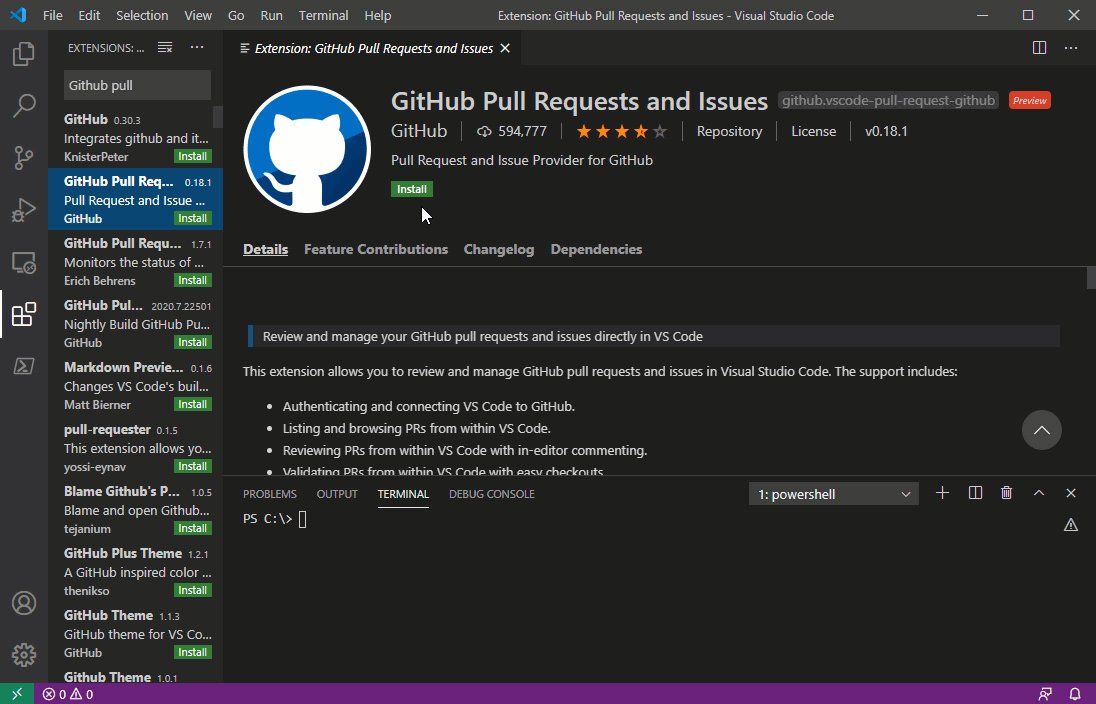
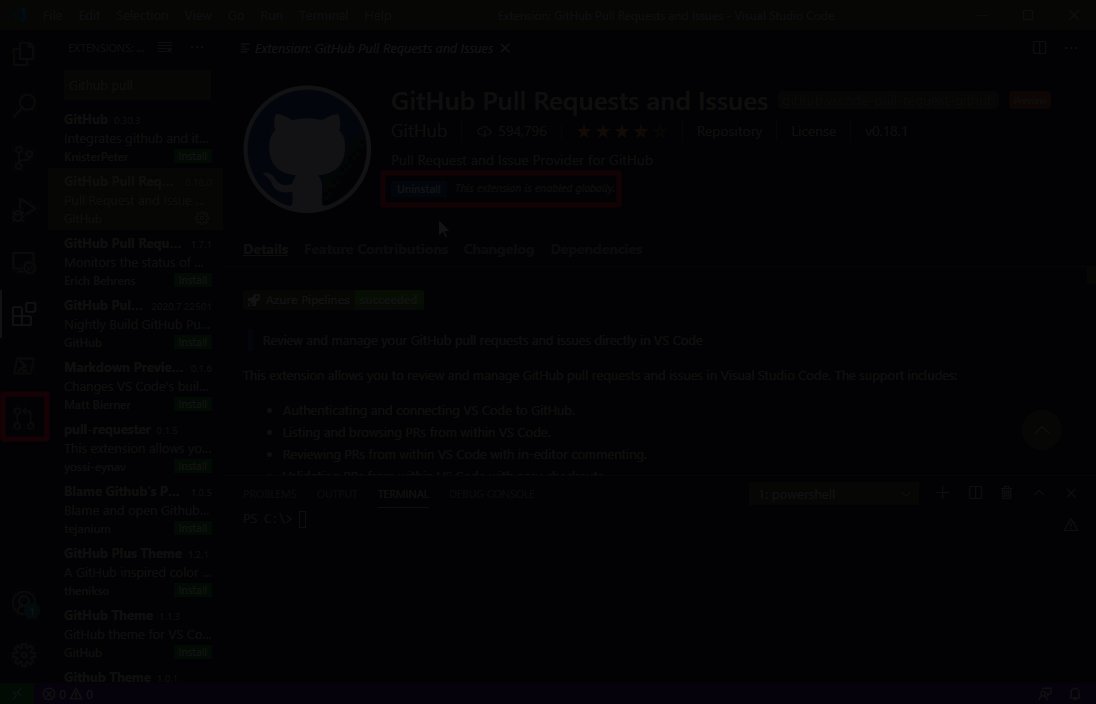
Om de extensie te installeren, ga naar de Extensies-weergave. Voer vervolgens in het zoekvak de zoekterm in “GitHub Pull Requests and Issues”. Wanneer de pagina van de extensie wordt weergegeven, klik je op de Installeren-knop om deze te installeren. Raadpleeg de onderstaande demonstratie.

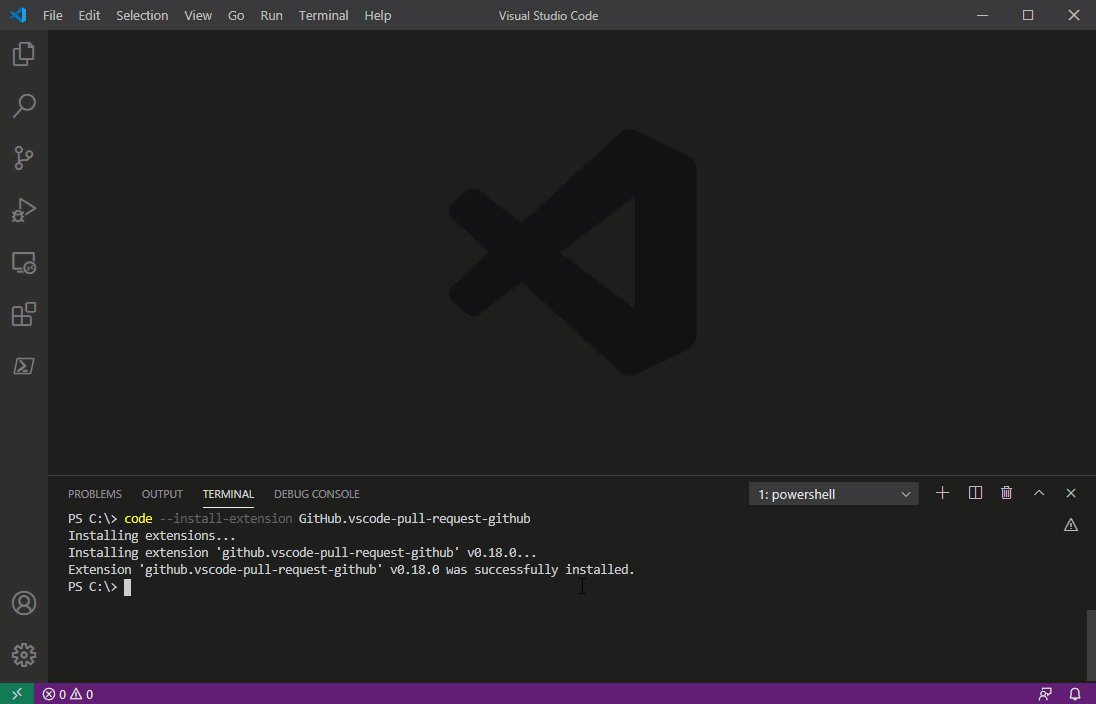
Een andere manier om de extensie te installeren, is via de opdrachtregel. Kopieer eerst de onderstaande opdracht en voer deze uit in de VS Code-terminal om de extensie te installeren.
Zodra de bovenstaande opdracht is voltooid, moet je mogelijk je VS Code-venster opnieuw laden om de extensie te activeren.
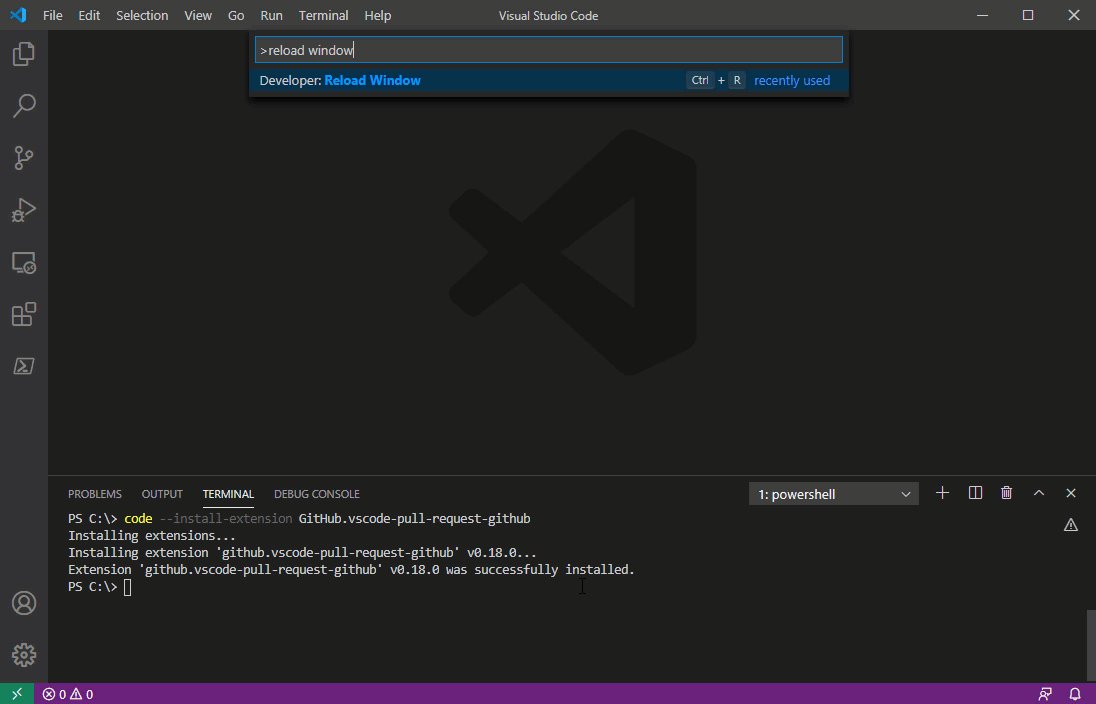
Om het VS Code-venster opnieuw te laden, druk op CTRL+SHIFT+P om de opdrachtenlijst weer te geven. Typ vervolgens reload window en druk op enter, en het VS Code-venster wordt opnieuw geladen. Je kunt de installatieprocedure hieronder bekijken.

Samenvatting
Visual Studio Code is een functierijke toepassing waar verschillende functionaliteiten samenkomen en integreren met behulp van verschillende extensies. De Git-extensie die bij VS Code wordt geleverd, stelt ontwikkelaars in staat om een enkele interface te gebruiken om codebewerking, staging, committen en het pushen van wijzigingen naar een externe repository zoals GitHub uit te voeren.
In dit voorbeeld heb je geleerd hoe je VS Code en Git kunt instellen om met GitHub te werken. Je hebt geleerd hoe je verschillende Git-acties kunt uitvoeren binnen VS Code, zoals klonen, staging, committen en pushen.
De kennis die in dit artikel wordt behandeld, heeft alleen betrekking op de basisprincipes van het gebruik van VS Code met GitHub. Zoals je al weet, kan de GitHub-integratie van VS Code verder worden uitgebreid door extensies te installeren.
Wanneer je klaar bent om meer te leren, is een van de dingen die je kunt uitproberen het gebruik van VS Code om problemen te bekijken en te beheren of zelfs pull-aanvragen samen te voegen in GitHub, allemaal binnen de VS Code-toepassing.
Bedankt voor het lezen!
Verder lezen
Source:
https://adamtheautomator.com/visual-studio-code-github-setup/













