Introductie
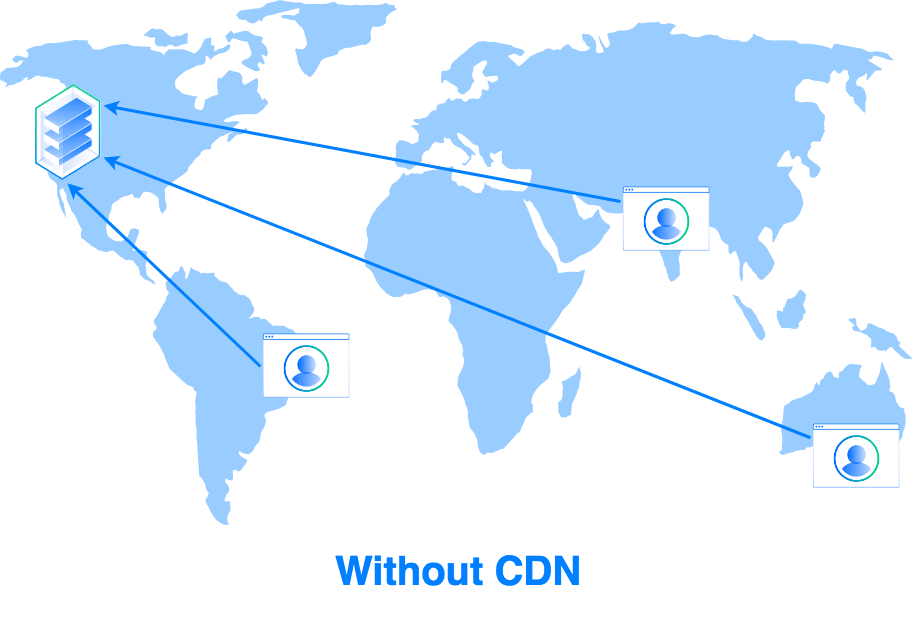
Moderne websites en applicaties moeten vaak een aanzienlijke hoeveelheid statische inhoud aan eindgebruikers leveren. Deze inhoud omvat afbeeldingen, stijlbladen, JavaScript en video’s. Naarmate deze statische bronnen in aantal en omvang toenemen, groeit ook het bandbreedtegebruik en nemen de laadtijden van pagina’s toe, waardoor de browse-ervaring voor uw gebruikers verslechtert en de beschikbare capaciteit van uw servers afneemt.
Om de laadtijden van pagina’s drastisch te verminderen, de prestaties te verbeteren en uw bandbreedte- en infrastructuurkosten te verlagen, kunt u een CDN, of inhoudsleveringsnetwerk, implementeren om deze bronnen te cachen over een set geografisch verspreide servers.In deze handleiding zullen we een overzicht op hoog niveau geven van CDNs en hoe ze werken, evenals de voordelen die ze kunnen bieden voor uw webapplicaties.
Wat is een CDN?
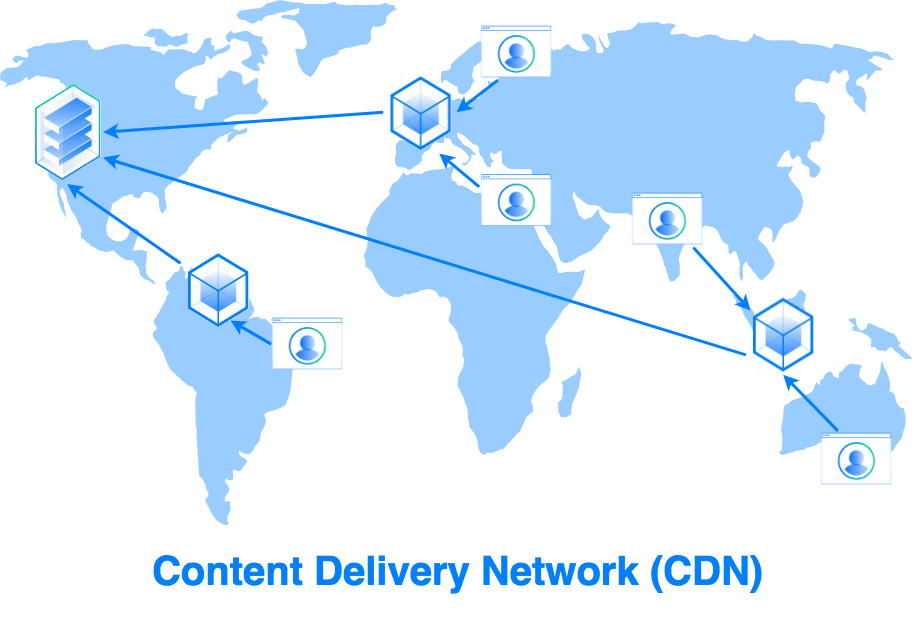
A content delivery network is a geographically distributed group of servers optimized to deliver static content to end users. This static content can be almost any sort of data, but CDNs are most commonly used to deliver web pages and their related files, streaming video and audio, and large software packages.

A CDN consists of multiple points of presence (PoPs) in various locations, each consisting of several edge servers that cache assets from your origin, or host server. When a user visits your website and requests static assets like images or JavaScript files, their requests are routed by the CDN to the nearest edge server, from which the content is served. If the edge server does not have the assets cached or the cached assets have expired, the CDN will fetch and cache the latest version from either another nearby CDN edge server or your origin servers. If the CDN edge does have a cache entry for your assets (which occurs the majority of the time if your website receives a moderate amount of traffic), it will return the cached copy to the end user.

Dit stelt geografisch verspreide gebruikers in staat om het aantal benodigde hops te minimaliseren om statische inhoud te ontvangen, waarbij de inhoud rechtstreeks wordt opgehaald uit de cache van een nabijgelegen edge. Het resultaat is aanzienlijk verminderde latentie en pakketverlies, snellere laadtijden van pagina’s en drastisch verminderde belasting op uw oorspronkelijke infrastructuur.
CDN-providers bieden vaak extra functies aan zoals DDoS-mitigatie en het beperken van de snelheid, gebruikersanalyse en optimalisaties voor streaming of mobiel gebruik tegen extra kosten.
Hoe werkt een CDN?
Wanneer een gebruiker uw website bezoekt, ontvangen ze eerst een reactie van een DNS-server met het IP-adres van uw host-webserver. Hun browser vraagt vervolgens de inhoud van de webpagina op, die vaak bestaat uit verschillende statische bestanden, zoals HTML-pagina’s, CSS-stijlbladen, JavaScript-code en afbeeldingen.
Zodra u een CDN implementeert en deze statische bronnen overzet naar CDN-servers, hetzij door ze handmatig te ‘pushen’ of door de CDN de bronnen automatisch te laten ‘pullen’ (beide mechanismen worden behandeld in de volgende sectie), instrueert u vervolgens uw webserver om links naar statische inhoud te herschrijven zodat deze links nu verwijzen naar bestanden die worden gehost door de CDN. Als u een CMS zoals WordPress gebruikt, kan deze link-herhaling worden geïmplementeerd met behulp van een externe plugin zoals CDN Enabler.
Veel CDNs bieden ondersteuning voor aangepaste domeinen, waardoor je een CNAME-record onder je domein kunt maken dat wijst naar een CDN-eindpunt. Zodra de CDN een gebruikersverzoek ontvangt bij dit eindpunt (gelegen aan de rand, veel dichter bij de gebruiker dan uw backend-servers), routeert het vervolgens het verzoek naar het Point of Presence (PoP) dat het dichtst bij de gebruiker is gelegen. Deze PoP bestaat vaak uit één of meer CDN-edge-servers die zijn gecolocatiseerd bij een Internet Exchange Point (IxP), in feite een datacenter dat Internet Service Providers (ISP’s) gebruiken om hun netwerken met elkaar te verbinden. De interne load balancer van de CDN routeert vervolgens het verzoek naar een edge-server die zich op deze PoP bevindt, die vervolgens de inhoud aan de gebruiker serveert.
De cache-mechanismen verschillen per CDN-provider, maar over het algemeen werken ze als volgt:
- Wanneer de CDN een eerste verzoek voor een statische bron ontvangt, zoals een PNG-afbeelding, heeft het de bron niet in de cache en moet het een kopie van de bron ophalen vanaf een nabijgelegen CDN-edge-server, of de oorspronkelijke server zelf. Dit staat bekend als een cache “miss” en kan meestal worden gedetecteerd door de HTTP-responseheader te inspecteren, die
X-Cache: MISSbevat. Dit initiële verzoek zal langzamer zijn dan toekomstige verzoeken omdat nadat dit verzoek is voltooid, de bron is gecachet aan de rand. - Toekekomstige verzoeken voor dit bestand (cache “hits”), doorgestuurd naar deze edge-locatie, worden nu vanuit de cache geserveerd, tot de vervaldatum (meestal ingesteld via HTTP-headers). Deze reacties zullen aanzienlijk sneller zijn dan het initiële verzoek, waardoor latenties voor gebruikers drastisch worden verminderd en webverkeer wordt ontlast op het CDN-netwerk. U kunt verifiëren dat de reactie is geserveerd vanuit een CDN-cache door de HTTP-reactieheader te inspecteren, die nu
X-Cache: HITmoet bevatten.
Om meer te weten te komen over hoe een specifiek CDN werkt en is geïmplementeerd, raadpleegt u de documentatie van uw CDN-provider.
In de volgende sectie zullen we de twee populaire typen CDNs introduceren: push en pull CDNs.
Push versus Pull Zones
De meeste CDN-providers bieden twee manieren om uw gegevens te cachen: pull-zones en push-zones.
Pull Zones omvatten het invoeren van het adres van uw oorspronkelijke server en het laten halen en cachen van alle statische bronnen die beschikbaar zijn op uw site door de CDN. Pull-zones worden vaak gebruikt om regelmatig bijgewerkte, kleine tot middelgrote webbronnen zoals HTML-, CSS- en JavaScript-bestanden te leveren. Nadat u de CDN het adres van uw oorspronkelijke server heeft gegeven, is de volgende stap meestal het herschrijven van links naar statische bronnen, zodat ze nu verwijzen naar de URL die door de CDN wordt verstrekt. Vanaf dat moment zal de CDN de binnenkomende aanvragen voor bronnen van uw gebruikers afhandelen en inhoud serveren vanuit zijn geografisch verspreide caches en uw oorsprong zoals passend.
Om een Push Zone te gebruiken, uploadt u uw gegevens naar een aangewezen bucket of opslaglocatie, die vervolgens door de CDN naar caches op zijn gedistribueerde reeks edge-servers wordt gepusht. Push-zones worden typisch gebruikt voor grotere, zelden veranderende bestanden, zoals archieven, softwarepakketten, PDF’s, video- en audiobestanden.
Voordelen van het gebruik van een CDN
Bijna elke site kan profiteren van de voordelen die worden geboden door het implementeren van een CDN, maar over het algemeen zijn de belangrijkste redenen voor de implementatie ervan het ontlasten van de bandbreedte van uw oorspronkelijke servers naar de CDN-servers, en het verminderen van latentie voor geografisch verspreide gebruikers.
We zullen hieronder deze en verschillende andere belangrijke voordelen van het gebruik van een CDN doornemen.
Oorsprong Ontlasten
Als je de bandbreedtecapaciteit van je servers nadert, kan het ontlasten van statische bronnen zoals afbeeldingen, video’s, CSS- en JavaScript-bestanden de bandbreedte van je servers drastisch verminderen. Content delivery netwerken zijn ontworpen en geoptimaliseerd voor het serveren van statische inhoud, en clientverzoeken voor deze inhoud worden naar en door edge CDN-servers geleid en geserveerd. Dit heeft het bijkomende voordeel dat de belasting op je oorspronkelijke servers wordt verminderd, omdat zij deze gegevens dan veel minder vaak hoeven te serveren.
Lagere Latentie voor Verbeterde Gebruikerservaring
Als je gebruikersbasis geografisch verspreid is en een niet onbelangrijk deel van je verkeer afkomstig is uit een verre geografische omgeving, kan een CDN de latentie verminderen door statische bronnen te cachen op edge servers dichter bij je gebruikers. Door de afstand tussen je gebruikers en statische inhoud te verkleinen, kun je inhoud sneller leveren aan je gebruikers en hun ervaring verbeteren door de laadsnelheden van pagina’s te verhogen.
Deze voordelen zijn vermenigvuldigd voor websites die voornamelijk bandbreedte-intensieve video-inhoud serveren, waar hoge latenties en langzame laadtijden een directe invloed hebben op de gebruikerservaring en de betrokkenheid bij de inhoud.
Beheer verkeerspieken en voorkom downtime
CDN’s stellen je in staat om grote verkeerspieken en bursts te verwerken door verzoeken over een groot, gedistribueerd netwerk van edge-servers te verdelen. Door statische inhoud te ontlasten en te cachen op een bezorgnetwerk, kun je een groter aantal gelijktijdige gebruikers ondersteunen met je bestaande infrastructuur.
Voor websites die een enkele originele server gebruiken, kunnen deze grote verkeerspieken vaak het systeem overbelasten, waardoor ongeplande uitval en downtime ontstaan. Het verkeer verschuiven naar zeer beschikbare en redundante CDN-infrastructuur, ontworpen om variabele niveaus van webverkeer te verwerken, kan de beschikbaarheid van je assets en inhoud vergroten.
Verminder kosten
Omdat het serveren van statische inhoud meestal het grootste deel van je bandbreedtegebruik uitmaakt, kan het ontlasten van deze assets op een content delivery network je maandelijkse infrastructuurkosten drastisch verminderen. Naast het verlagen van de bandbreedtekosten kan een CDN serverkosten verlagen door de belasting op de origineservers te verminderen, waardoor je bestaande infrastructuur kan schalen. Tenslotte bieden sommige CDN-providers een vaste maandelijkse facturering, waardoor je je variabele maandelijkse bandbreedtegebruik kunt omzetten in een stabiele, voorspelbare terugkerende uitgave.
Verhoog de beveiliging
Een ander veelvoorkomend gebruik van CDNs is het tegengaan van DDoS-aanvallen. Veel CDN-providers bieden functies om verzoeken naar edge servers te monitoren en filteren. Deze diensten analyseren webverkeer op verdachte patronen, blokkeren kwaadaardig aanvalsverkeer en laten betrouwbaar gebruikersverkeer door. CDN-providers bieden meestal verschillende DDoS-mitigatiediensten aan, van bescherming tegen veelvoorkomende aanvallen op het infrastructuurniveau (OSI-lagen 3 en 4), tot meer geavanceerde mitigatiediensten en het beperken van de snelheid.
Bovendien laten de meeste CDNs u volledige SSL configureren, zodat u het verkeer tussen de CDN en de eindgebruiker kunt versleutelen, evenals het verkeer tussen de CDN en uw origineservers, met behulp van door de CDN geleverde of aangepaste SSL-certificaten.
Kiezen voor de beste oplossing
Als uw bottleneck de CPU-belasting op de origineserver is, en niet de bandbreedte, is een CDN mogelijk niet de meest geschikte oplossing. In dat geval kan lokaal cachen met populaire caches zoals NGINX of Varnish de belasting aanzienlijk verminderen door assets vanuit het systeemgeheugen te serveren.
Vóór het implementeren van een CDN kunnen extra optimalisatiestappen – zoals het verkleinen en comprimeren van JavaScript- en CSS-bestanden, en het inschakelen van compressie voor HTTP-verzoeken van de webserver – ook een aanzienlijke invloed hebben op de laadtijden van pagina’s en het bandbreedtegebruik.
A helpful tool to measure your page load speed and improve it is Google’s PageSpeed Insights. Another helpful tool that provides a waterfall breakdown of request and response times as well as suggested optimizations is Pingdom.
Conclusie
A content delivery network can be a quick and effective solution for improving the scalability and availability of your web sites. By caching static assets on a geographically distributed network of optimized servers, you can greatly reduce page load times and latencies for end users. In addition, CDNs allow you to significantly reduce your bandwidth usage by absorbing user requests and responding from cache at the edge, thus lowering your bandwidth and infrastructure costs.
Met plugins en ondersteuning van derden voor belangrijke frameworks zoals WordPress, Drupal, Django en Ruby on Rails, evenals extra functies zoals DDoS-mitigatie, volledige SSL, gebruikersbewaking en asset-compressie, kunnen CDNs een impactvolle tool zijn voor het beveiligen en optimaliseren van drukbezochte websites.
Source:
https://www.digitalocean.com/community/tutorials/using-a-cdn-to-speed-up-static-content-delivery













