Voor het weergeven van hiërarchische gegevens en het maken van site-navigatie, biedt Primefaces de componenten Tree en TreeTable. Het gebruik van deze componenten is niet zo eenvoudig en vereist veel technische details. Sommige van deze technische kwesties worden willekeurig behandeld in verspreide technische documenten op internet, terwijl andere dat niet zijn. Deze tutorial is bedoeld om u volledige uitleg te geven over hoe u kunt profiteren van deze componenten.
Belangrijke informatie over Primefaces Tree
| Info | Tree |
|---|---|
| Component Class | org.primefaces.component.tree.Tree |
| Component Type | org.primefaces.component.Tree |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeRenderer |
| Renderer Class | org.primefaces.component.tree.TreeRenderer |
Attributen van Primefaces Tree
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of the component, when set to false component will not be rendered |
| binding | null | Object | An el expression that maps to a server side UIComponent instance in a backing bean |
| widgetVar | null | String | Name of the client side widget |
| value | null | Object | A TreeNode instance as the backing model |
| var | null | String | Name of the request-scoped variable that’ll be usedto refer each treenode data. |
| dynamic | false | Boolean | Specifies the ajax/client toggleMode |
| cache | true | Boolean | Specifies caching on dynamically loaded nodes.When set to true expanded nodes will be kept in memory. |
| onNodeClick | null | String | Javascript event to process when a tree node isclicked. |
| selection | null | Object | TreeNode array to reference the selections. |
| style | null | String | Style of the main container element of tree |
| styleClass | null | String | Style class of the main container element of tree |
| selectionMode | null | String | Defines the selectionMode |
| highlight | true | Boolean | Highlights nodes on hover when selection is enabled. |
| datakey | null | Object | Unique key of the data presented by nodes. |
| animate | false | Boolean | When enabled, displays slide effect on toggle. |
| orientation | vertical | String | Orientation of layout, vertical or horizontal. |
| propagateSelectionUp | true | Boolean | Defines upwards selection propagation forcheckbox mode. |
| propagateSelectionDown | true | Boolean | Defines downwards selection propagation forcheckbox mode. |
| dir | ltr | String | Defines text direction, valid values are ltr and rtl. |
| draggable | false | Boolean | Makes tree nodes draggable. |
| droppable | false | Boolean | Makes tree droppable. |
| dragdropScope | null | String | Scope key to group a set of tree components fortransferring nodes using drag and drop. |
| dragMode | self | String | Defines parent-child relationship when a node isdragged, valid values are self (default), parent andancestor. |
| dropRestrict | none | String | Defines parent-child restrictions when a node isdropped valid values are none (default) and sibling. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
Aan de slag met Primefaces Tree
De boom wordt gevuld met een instantie van org.primefaces.model.TreeNode die overeenkomt met de wortel. Hieronder volgt een eenvoudig voorbeeld dat u kunt ontwikkelen waarin een Tree-component wordt gebruikt. index.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-instantie
private TreeNode root;
public TreeManagedBean(){
// Dit is de hoofdnode, dus de data is root en de ouder is null
this.root = new DefaultTreeNode("Root Node", null);
// Maak een kindnode aan
TreeNode child = new DefaultTreeNode("Child Node", this.root);
// Verwijs naar de ouder van de kindnode
child.setParent(this.root);
// Maak afstammelingnodes aan
TreeNode descendent = new DefaultTreeNode("Descendent Node", child);
// Verwijs naar de ouder van de afstammelingnode
descendent.setParent(child);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Hier zijn aanvullende verklaringen naast die hierboven zijn gecommentarieerd:
- Het boomcomponent is geassocieerd met een TreeNode-instantie genaamd root.
- Root-instantie heeft ook een kind als een TreeNode-instantie die ook naar zijn kind verwijst.
- Deze hiërarchische weergave wordt getoond door rechtstreeks naar de hoofdnode te verwijzen met behulp van het waarde-attribuut.
- Het var-attribuut is gebruikt door het boomcomponent voor het verwijzen naar de Request-Scoped variabele die zal worden gebruikt om naar de gegevens van elke knoop te verwijzen.
- Elke TreeNode is gemaakt door twee argumenten door te geven; ingekapseld dataobjectinstantie en ouderverwijzing.
- Eigenschappen van elke TreeNode zijn: type, data, kinderen, ouder en uitgebreide booleaanse indicator. Al die eigenschappen moeten worden verkend in de volgende secties.
Primefaces Dynamische Boom
Boomcomponent is standaard niet dynamisch; de dynamische modus gebruikt ajax om de boomknopen vanaf de serverzijde op verzoek op te halen. Wanneer een knooppunt wordt uitgevouwen, laadt de boom de kinderen van het specifieke uitgevouwen knooppunt en stuurt deze naar de client voor weergave. In tegenstelling tot wat oorspronkelijk gebeurde, wanneer de schakelaar is ingesteld op client, worden alle boomknopen in het model naar de client gerenderd en wordt de boom gemaakt. Voor een grote hoeveelheid gegevens is de dynamische modus geschikter dan het gebruik van het standaardgedrag. Hieronder staat de manier waarop het dynamische attribuut kan worden geïdentificeerd. index.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode>
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
Primefaces Multiple TreeNode Types
Het is een veelvoorkomende eis dat je verschillende TreeNode-types en pictogrammen wilt binnen je hiërarchie. Om dit te implementeren, moet je de onderstaande eenvoudige stappen volgen:
- Definieer/plaats meer dan één <p:treeNode/>-component, elk met een ander type.
- Gebruik dat gedefinieerde type om TreeNodes in je model te binden.
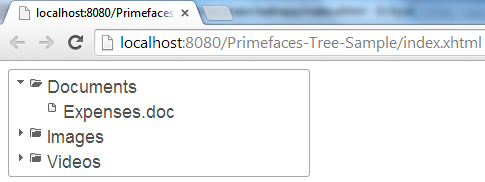
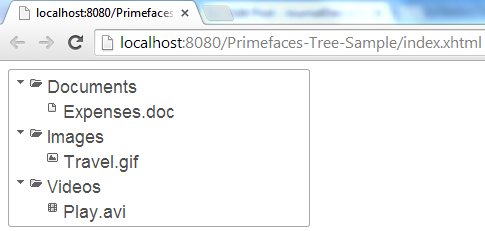
Hieronder volgt een eenvoudig voorbeeld van het gebruik van verschillende TreeNodes om de verschillende typen te tonen. De bestanden die hierdoor zijn beïnvloed, zijn zowel het bestand index.xhtml als het bestand TreeManagedBean.java. index.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-instantie
private TreeNode root;
public TreeManagedBean(){
// Dit is de hoofdnode, dus de gegevens zijn root en de ouder is null
this.root = new DefaultTreeNode("Root Node", null);
// Maak documentenknooppunt
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Maak documentknooppunt
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Maak afbeeldingenknooppunt
TreeNode images = new DefaultTreeNode("Images", this.root);
// Maak afbeeldingsknooppunt
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Maak videoknooppunt
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Maak videoknooppunt
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
 Zoals duidelijk wordt uit de gegeven demo, is de integratie tussen de TreeNode-instantie en het p:treeNode-component het type-attribuut.
Zoals duidelijk wordt uit de gegeven demo, is de integratie tussen de TreeNode-instantie en het p:treeNode-component het type-attribuut.
Primefaces Tree Ajax-gedragsgebeurtenissen
Tree biedt verschillende Ajax-gedragsgebeurtenissen:
| Event | Listener Parameter | Fired |
|---|---|---|
| expand | org.primefaces.event.NodeExpandEvent | When a node is expanded. |
| collapse | org.primefaces.event.NodeCollapseEvent | When a node is collapsed. |
| select | org.primefaces.event.NodeSelectEvent | When a node is selected. |
| unselect | org.primefaces.event.NodeUnselectEvent | When a node is unselected. |
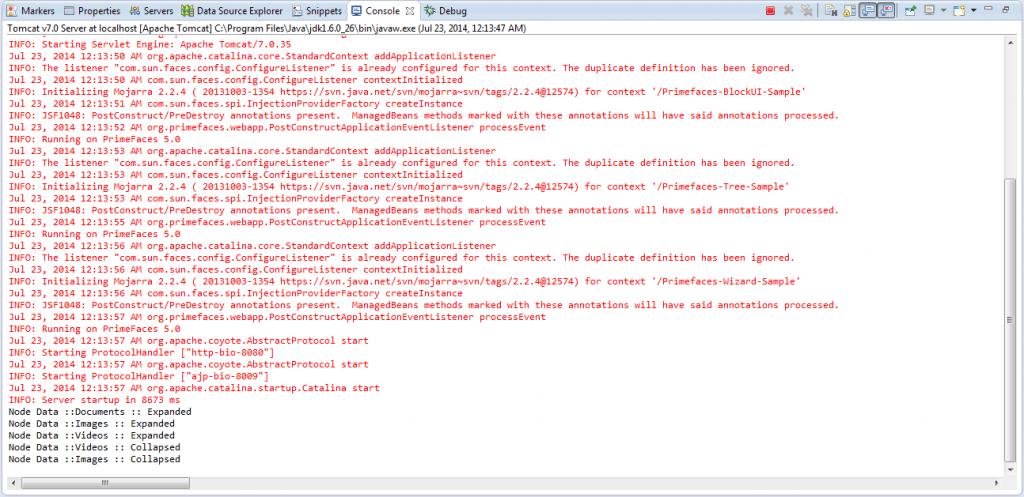
De volgende boom heeft drie luisteraars: index2.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-instantie
private TreeNode root;
public TreeManagedBean(){
// Dit is de hoofdnode, dus de gegevens zijn root en de ouder is null
this.root = new DefaultTreeNode("Root Node", null);
// Maak documentenknooppunt
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Maak documentknooppunt
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Maak afbeeldingenknooppunt
TreeNode images = new DefaultTreeNode("Images", this.root);
// Maak afbeeldingsknooppunt
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Maak videoknooppunt
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Maak videoknooppunt
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
}
- Zodra je TreeNode hebt uitgebreid, wordt er een Ajax-gebeurtenis geactiveerd.
- Voor elke geactiveerde gebeurtenis is er een Ajax-luisteraar methode gedefinieerd voor verwerkingsdoeleinden.
- Gebeurtenisluisteraars zijn ook handig bij het werken met een grote hoeveelheid gegevens. Dat wil zeggen door de wortel- en kindknopen aan de boom te geven, gebruik gebeurtenisluisteraars om de geselecteerde knoop te krijgen en nieuwe knopen toe te voegen aan die specifieke boom tijdens runtime.
- Selectie- en deselectiegebeurtenissen zijn nu nog niet opgetreden, het vereist dat SelectionMode wordt ingesteld.
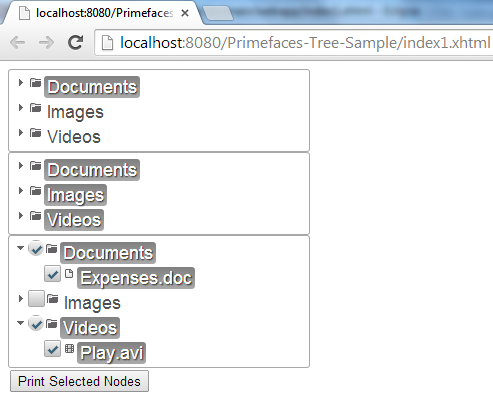
Primefaces Tree Selectie & SelectionMode
De boomcomponent biedt een ingebouwde functionaliteit die je helpt bij het identificeren van de geselecteerde knopen. Het selectiemechanisme van de knoop ondersteunt drie modi, voor elke opgegeven modus wordt een TreeNode-instantie(s) toegewezen als selectiereferentie.
- Enkele modus: Er kan op elk moment slechts één TreeNode worden geselecteerd. Selectie moet een TreeNode-referentie zijn.
- Meervoudige modus: Meerdere knooppunten kunnen worden geselecteerd. Selectie moet een verwijzing naar een TreeNode-array zijn.
- Checkboxmodus: Meerdere knooppunten kunnen worden geselecteerd met behulp van een checkbox UI. Selectie moet een verwijzing naar een TreeNode-array zijn.
index1.xhtml code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="multiple" selection="#{treeManagedBean.multipleSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
selectionMode="checkbox" selection="#{treeManagedBean.checkboxSelectedTreeNodes}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<h:commandButton value="Print Selected Nodes" action="#{treeManagedBean.printSelectedNodes}"></h:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode instantie
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Dit is de hoofdknoop, dus zijn gegevens zijn root en zijn ouder is null
this.root = new DefaultTreeNode("Root Node", null);
// Maak documenten knoop
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Maak document knoop
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Maak afbeeldingen knoop
TreeNode images = new DefaultTreeNode("Images", this.root);
// Maak afbeelding knoop
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Maak video's knoop
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Maak video knoop
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
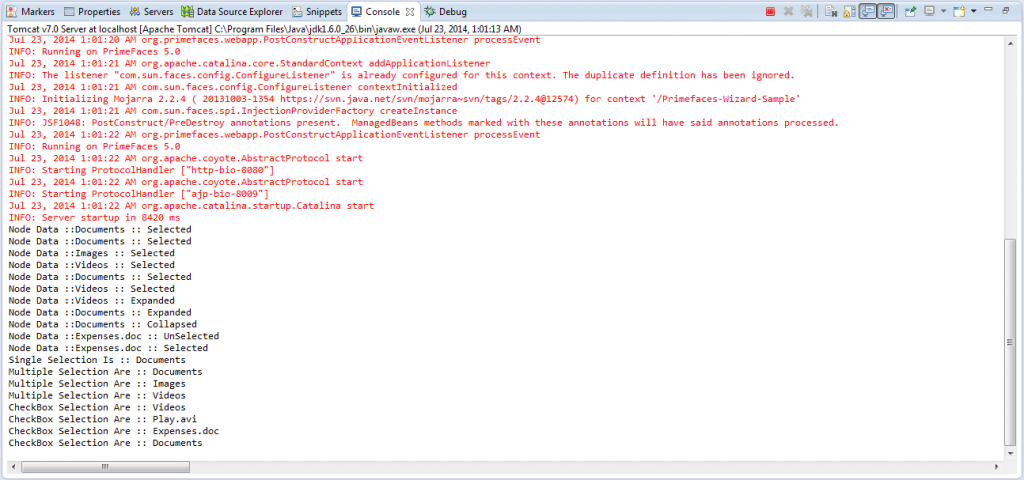
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
}

 Een resterende notitie moet worden vermeld voor een volledig gedetailleerde uitleg:
Een resterende notitie moet worden vermeld voor een volledig gedetailleerde uitleg:
- TreeNode-component heeft attributen zoals expandedIcon en collapsedIcon voor het specificeren van iconen van zowel uitgevouwen als ingeklapt gedrag.
- TreeNode-component heeft ook een icon-attribuut dat gebruikt wordt voor het specificeren van het icoon van de knoop zelf.
Primefaces Node Cache & OnNodeClick
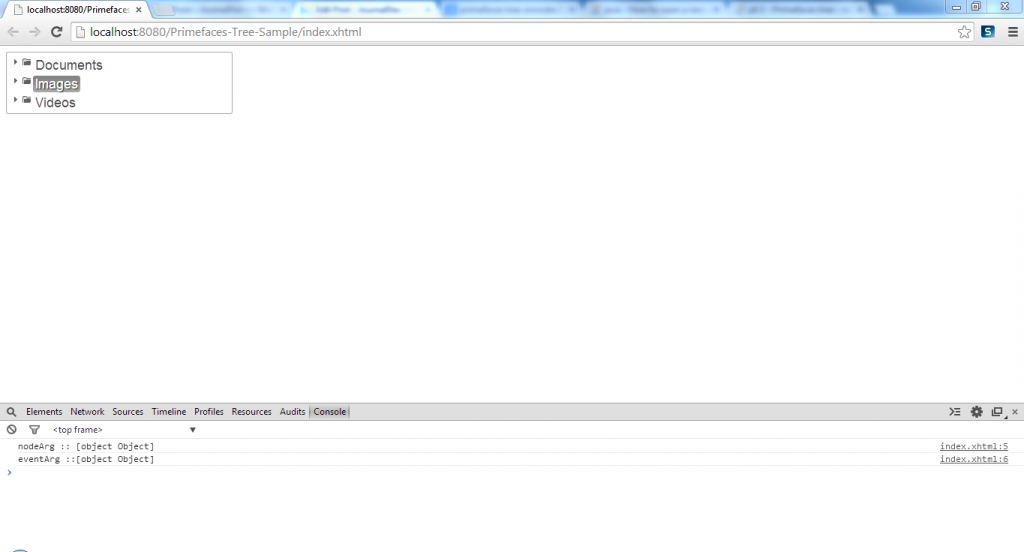
Standaard staat het cache-attribuut aan. Nodes die dynamisch worden geladen, worden in het geheugen gehouden, zodat het opnieuw uitvouwen van een node geen serververzoek triggert. Als je dit op false hebt ingesteld, worden bij het inklappen van de node de kinderen verwijderd, en bij later uitvouwen worden de kindernodes opnieuw van de server opgehaald. Het is ook mogelijk om aangepaste JavaScript uit te voeren wanneer op een bepaalde node wordt geklikt. Het onNodeClick-attribuut wordt hiervoor gebruikt; de JavaScript-methode wordt aangeroepen en krijgt de html-geklikte node en event-elementen door. In het volgende voorbeeld worden logberichten weergegeven zodra onNodeClick is aangeroepen. index3.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
<script>
function onNodeClick(node,event){
console.log("nodeArg :: "+node);
console.log("eventArg ::"+event);
}
</script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true"
onNodeClick="onNodeClick(node,event)"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
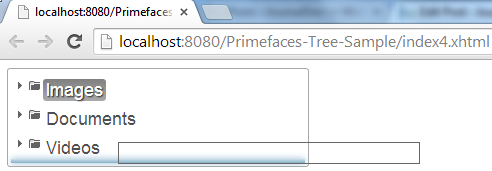
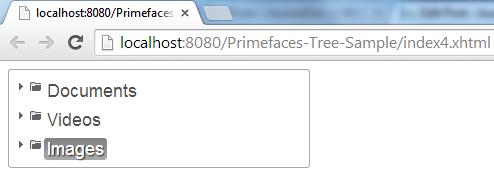
Primefaces DragDrop
Boomknopen kunnen worden herschikt binnen één boom en zelfs worden overgebracht tussen meerdere bomen met slepen en neerzetten. Het volgende voorbeeld laat zien hoe je een enkele boom slepen en neerzetten. index4.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>

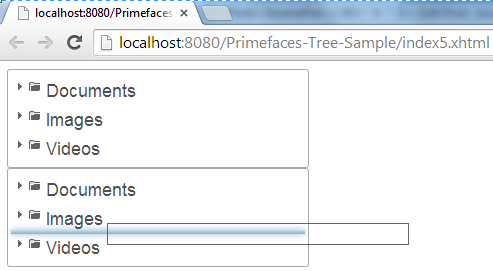
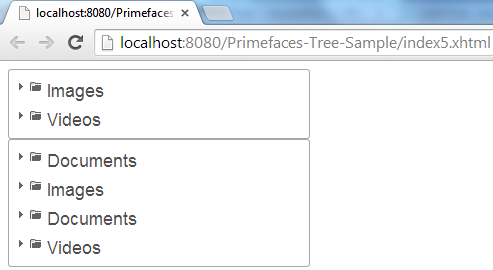
 Het toepassen van het sleep-en-neerzetconcept tegen een enkele boom is zo eenvoudig, een meer gecompliceerd voorbeeld kan worden opgemerkt wanneer het gaat om slepen en neerzetten tegen meerdere boomcomponenten. Het volgende voorbeeld laat een eenvoudig voorbeeld zien van dat. Deze keer moet een nieuwe eigenschap dragdropScope worden gebruikt om de knooppunten van de bomen slepenbaar en neerzetbaar te maken tussen elkaar. Index5.xhtml code:
Het toepassen van het sleep-en-neerzetconcept tegen een enkele boom is zo eenvoudig, een meer gecompliceerd voorbeeld kan worden opgemerkt wanneer het gaat om slepen en neerzetten tegen meerdere boomcomponenten. Het volgende voorbeeld laat een eenvoudig voorbeeld zien van dat. Deze keer moet een nieuwe eigenschap dragdropScope worden gebruikt om de knooppunten van de bomen slepenbaar en neerzetbaar te maken tussen elkaar. Index5.xhtml code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" droppable="true" draggable="true"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}"
dragdropScope="myScope">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
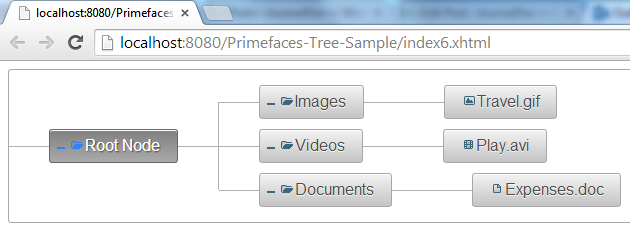
Primefaces Horizontale Boom
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:tree value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
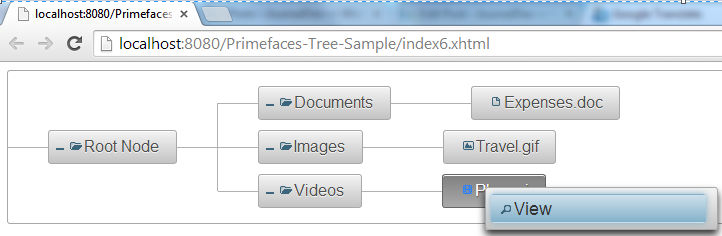
PrimeFaces ContextMenu
PrimeFaces biedt een speciaal component dat u kan helpen bij het uitvoeren van contextuele bewerkingen. Het ContextMenu-component wordt daarvoor gebruikt, het Tree-component is zelfs geïntegreerd met het contextmenu om deze gesorteerde bewerkingen toe te passen op het geselecteerde knooppunt en knooppunten in het geval van meerdere selecties. Het attribuut \textit{voor} van het ContextMenu-component moet worden gebruikt om te verwijzen naar het attribuut \textit{id} van het Tree-component, zodat het gedefinieerde menu altijd wordt weergegeven wanneer een bepaald knooppunt binnen het Tree-component is geselecteerd. Gebruik rechtsklikken om het contextmenu-component weer te geven.
index6.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:contextMenu for="tree">
<p:menuitem value="View" actionListener="#{treeManagedBean.view}" icon="ui-icon-search"></p:menuitem>
</p:contextMenu>
<p:tree id="tree" value="#{treeManagedBean.root}" var="node" dynamic="true" orientation="horizontal"
selectionMode="single" selection="#{treeManagedBean.singleSelectedTreeNode}">
<p:treeNode expandedIcon="ui-icon ui-icon-folder-open"
collapsedIcon="ui-icon ui-icon-folder-collapsed">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="document" icon="ui-icon ui-icon-document">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="image" icon="ui-icon ui-icon-image">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:treeNode type="video" icon="ui-icon ui-icon-video">
<h:outputText value="#{node}"/>
</p:treeNode>
<p:ajax event="select" listener="#{treeManagedBean.onNodeSelect}"></p:ajax>
<p:ajax event="unselect" listener="#{treeManagedBean.onNodeUnSelect}"></p:ajax>
<p:ajax event="expand" listener="#{treeManagedBean.onNodeExpand}"></p:ajax>
<p:ajax event="collapse" listener="#{treeManagedBean.onNodeCollapse}"></p:ajax>
</p:tree>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ActionEvent;
import org.primefaces.event.NodeCollapseEvent;
import org.primefaces.event.NodeExpandEvent;
import org.primefaces.event.NodeSelectEvent;
import org.primefaces.event.NodeUnselectEvent;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
@ManagedBean
@SessionScoped
public class TreeManagedBean {
// TreeNode-instantie
private TreeNode root;
private TreeNode singleSelectedTreeNode;
private TreeNode [] multipleSelectedTreeNodes;
private TreeNode [] checkboxSelectedTreeNodes;
public TreeManagedBean(){
// Dit is het hoofdknooppunt, dus de gegevens zijn hoofd en de ouder is null
this.root = new DefaultTreeNode("Root Node", null);
// Maak een knooppunt voor documenten
TreeNode documents = new DefaultTreeNode("Documents", this.root);
// Maak een knooppunt voor document
TreeNode document01 = new DefaultTreeNode("document","Expenses.doc", documents);
// Maak een knooppunt voor afbeeldingen
TreeNode images = new DefaultTreeNode("Images", this.root);
// Maak een knooppunt voor afbeelding
TreeNode image01 = new DefaultTreeNode("image","Travel.gif", images);
// Maak een knooppunt voor video's
TreeNode videos = new DefaultTreeNode("Videos", this.root);
// Maak een knooppunt voor video
TreeNode video01 = new DefaultTreeNode("video","Play.avi", videos);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedTreeNode() {
return singleSelectedTreeNode;
}
public void setSingleSelectedTreeNode(TreeNode singleSelectedTreeNode) {
this.singleSelectedTreeNode = singleSelectedTreeNode;
}
public TreeNode[] getMultipleSelectedTreeNodes() {
return multipleSelectedTreeNodes;
}
public void setMultipleSelectedTreeNodes(TreeNode[] multipleSelectedTreeNodes) {
this.multipleSelectedTreeNodes = multipleSelectedTreeNodes;
}
public TreeNode[] getCheckboxSelectedTreeNodes() {
return checkboxSelectedTreeNodes;
}
public void setCheckboxSelectedTreeNodes(TreeNode[] checkboxSelectedTreeNodes) {
this.checkboxSelectedTreeNodes = checkboxSelectedTreeNodes;
}
public void onNodeSelect(NodeSelectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Selected");
}
public void onNodeUnSelect(NodeUnselectEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: UnSelected");
}
public void onNodeExpand(NodeExpandEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Expanded");
}
public void onNodeCollapse(NodeCollapseEvent event){
System.out.println("Node Data ::"+event.getTreeNode().getData()+" :: Collapsed");
}
public String printSelectedNodes(){
System.out.println("Single Selection Is :: "+this.singleSelectedTreeNode.getData());
for(TreeNode n : this.multipleSelectedTreeNodes){
System.out.println("Multiple Selection Are :: "+n.getData());
}
for(TreeNode n : this.checkboxSelectedTreeNodes){
System.out.println("CheckBox Selection Are :: "+n.getData());
}
return "";
}
public void view(ActionEvent e){
System.out.println("View action has invoked against node :: "+this.singleSelectedTreeNode.getData());
}
}
Primefaces TreeTable
TreeTable wordt gebruikt voor het weergeven van hiërarchische gegevens in tabelformaat.
Aan de slag met Primefaces TreeTable
Het is belangrijk om, voordat u de TreeTable-component gaat verkennen, naar de basisinformatie en attributen te kijken.
| Info | TreeTable |
|---|---|
| Component Class | org.primefaces.component.treetable.TreeTable |
| Component Type | org.primefaces.component.TreeTable |
| Component Family | org.primefaces.component |
| Renderer Type | org.primefaces.component.TreeTableRenderer |
| Renderer Class | org.primefaces.component.treetable.TreeTableRenderer |
| Name | Default | Type | Description |
|---|---|---|---|
| id | null | String | Unique identifier of the component |
| rendered | true | Boolean | Boolean value to specify the rendering of thecomponent, when set to false component willnot be rendered. |
| binding | null | Object | An el expression that maps to a server sideUIComponent instance in a backing bean |
| value | null | Object | A TreeNode instance as the backing model. |
| var | null | String | Name of the request-scoped variable used torefer each treenode. |
| widgetVar | null | String | Name of the client side widget |
| style | null | String | Inline style of the container element. |
| styleClass | null | String | Style class of the container element. |
| selection | null | Object | Selection reference. |
| selectionMode | null | String | Type of selection mode. |
| scrollable | false | Boolean | Whether or not the data should be scrollable. |
| scrollHeight | null | Integer | Height of scrollable data. |
| scrollWidth | null | Integer | Width of scrollable data. |
| tableStyle | null | String | Inline style of the table element. |
| tableStyleClass | null | String | Style class of the table element. |
| emptyMessage | No records found | String | Text to display when there is no data to display. |
| resizableColumns | false | Boolean | Defines if colums can be resized or not. |
| rowStyleClass | null | String | Style class for each row. |
| liveResize | false | Boolean | Columns are resized live in this mode withoutusing a resize helper. |
| required | false | Boolean | Validation constraint for selection. |
| requiredMessage | null | String | Message for required selection validation. |
| sortBy | null | ValueExpr | Expression for default sorting. |
| sortOrder | ascending | String | Defines default sorting order. |
| sortFunction | null | MethodExpr | Custom pluggable sortFunction for defaultsorting. |
| nativeElements | false | Boolean | In native mode, treetable uses nativecheckboxes. |
| dataLocale | null | Object | Locale to be used in features such as sorting,defaults to view locale. |
| caseSensitiveSort | false | Boolean | Case sensitivity for sorting, insensitive bydefault. |
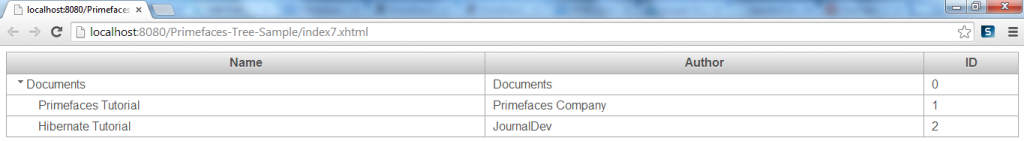
Net als bij Tree wordt TreeTable gevuld met een TreeNode-instantie die overeenkomt met de hoofdnode. De TreeNode API heeft een hiërarchische gegevensstructuur en vertegenwoordigt de gegevens die in de boom moeten worden ingevoerd. Het volgende voorbeeld toont Plain Old Java Object (POJO) documentinstanties die worden weergegeven met behulp van de TreeTable-component. index7.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>
package com.journaldev.prime.faces.data;
public class Document {
private String name;
private String id;
private String author;
public Document(String name, String id,String author){
this.name = name;
this.id = id;
this.author = author;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}
package com.journaldev.prime.faces.beans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
public TreeTableManagedBean(){
// Documentinstanties invullen
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Documenten TreeNode maken
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Document TreeNode maken
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
}
Primefaces TreeTable – Selectie
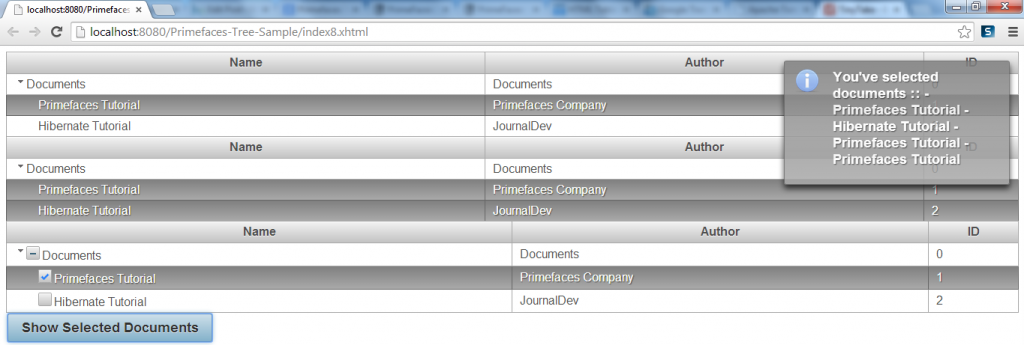
Vergelijkbaar met de Tree-component is knooppuntselectie een ingebouwde functionaliteit waarmee je het type selectie kunt bepalen; Enkelvoudig, meervoudig en selectievakje zijn de waarden die je kunt gebruiken. Enkelvoudige selectie bindt je geselecteerde knooppunt aan één instantie van TreeNode, terwijl anderen een array van TreeNode hebben gebruikt. Het volgende voorbeeld laat zien hoe je gebruikersselecties kunt insluiten door een Growl-bericht weer te geven. Dit voorbeeld maakt gebruik van p:commandButton geleverd door Primefaces, wat later zal worden besproken. index8.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:growl id="message">
</p:growl>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="single"
selection="#{treeTableManagedBean.singleSelectedNode}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="multiple"
selection="#{treeTableManagedBean.multipleSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" selectionMode="checkbox"
selection="#{treeTableManagedBean.checkboxSelectedNodes}">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
<p:commandButton value="Show Selected Documents" action="#{treeTableManagedBean.viewSelectedNodes}" process="@form" update="message">
</p:commandButton>
</h:form>
</html>
package com.journaldev.prime.faces.beans;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import org.primefaces.model.DefaultTreeNode;
import org.primefaces.model.TreeNode;
import com.journaldev.prime.faces.data.Document;
@ManagedBean
@SessionScoped
public class TreeTableManagedBean {
private TreeNode root = new DefaultTreeNode("Root Node", null);
private TreeNode singleSelectedNode;
private TreeNode [] multipleSelectedNodes;
private TreeNode [] checkboxSelectedNodes;
public TreeTableManagedBean(){
// Documentinstanties vullen
Document doc01 = new Document("Primefaces Tutorial","1","Primefaces Company");
Document doc02 = new Document("Hibernate Tutorial","2","JournalDev");
// Documents TreeNode maken
TreeNode documents = new DefaultTreeNode(new Document("Documents","0","Documents"), this.root);
// Document TreeNode maken
TreeNode document01 = new DefaultTreeNode(doc01, documents);
TreeNode document02 = new DefaultTreeNode(doc02, documents);
}
public TreeNode getRoot() {
return root;
}
public void setRoot(TreeNode root) {
this.root = root;
}
public TreeNode getSingleSelectedNode() {
return singleSelectedNode;
}
public void setSingleSelectedNode(TreeNode singleSelectedNode) {
this.singleSelectedNode = singleSelectedNode;
}
public TreeNode[] getMultipleSelectedNodes() {
return multipleSelectedNodes;
}
public void setMultipleSelectedNodes(TreeNode[] multipleSelectedNodes) {
this.multipleSelectedNodes = multipleSelectedNodes;
}
public TreeNode[] getCheckboxSelectedNodes() {
return checkboxSelectedNodes;
}
public void setCheckboxSelectedNodes(TreeNode[] checkboxSelectedNodes) {
this.checkboxSelectedNodes = checkboxSelectedNodes;
}
public String viewSelectedNodes(){
String message = "You've selected documents :: ";
message+="- "+((Document)this.singleSelectedNode.getData()).getName()+"\n";
for(TreeNode node : this.multipleSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
for(TreeNode node : this.checkboxSelectedNodes){
message+="- "+((Document)node.getData()).getName()+"\n";
}
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
return "";
}
}
Primefaces TreeTable – Ajax-gedragsgebeurtenissen & ContextMenu
TreeTable ondersteunt dezelfde Ajax-gedragsgebeurtenissen als de Tree-component die er al is. Een uitzonderlijke gebeurtenis is dat colResize wordt afgevuurd wanneer een kolom wordt vergroot. Ook het gebruik van het ContextMenu verschilt niet van wat er gebeurt in de Tree-component. Helaas heeft de gratis versie van Primefaces 5.0 die nu wordt gebruikt een cruciaal probleem dat ons ervan weerhoudt om naar kolomformaatwijzigingsgebeurtenissen te luisteren, maar om alleen te weten hoe een dergelijke gebeurtenis kan worden beluisterd, wordt hieronder een eenvoudig voorbeeld gegeven: index9.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node" resizableColumns="true">
<p:column>
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column>
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
<p:ajax event="colResize" listener="#{treeTableManagedBean.colResizeListener}"></p:ajax>
</p:treeTable>
</h:form>
</html>
// .. Enkele vereiste code
public void colResizeListener(ColumnResizeEvent e){
String message ="Column resize event is thrown";
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(message));
}
Primefaces TreeTable – Sorteren
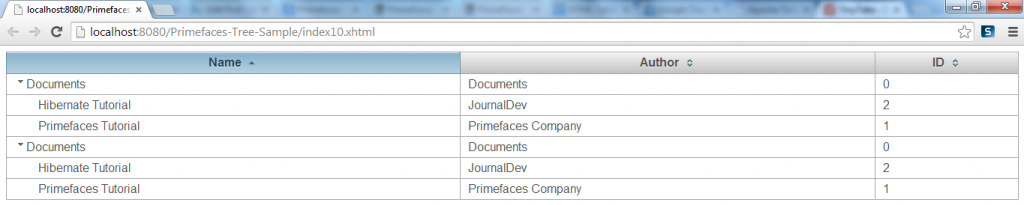
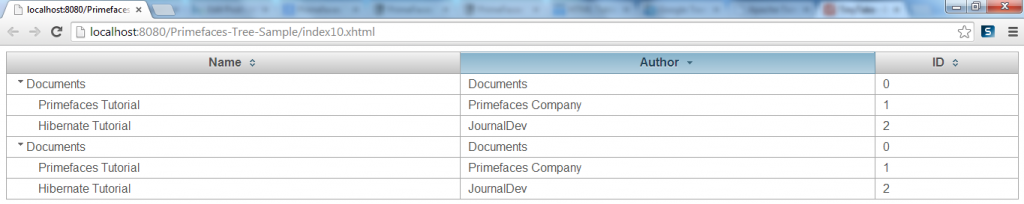
Sorteren wordt ingeschakeld door sortBy-expressies op kolomniveau in te stellen. Index10.xhtml-code:
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:ui="https://java.sun.com/jsf/facelets"
xmlns:h="https://java.sun.com/jsf/html"
xmlns:f="https://java.sun.com/jsf/core"
xmlns:p="https://primefaces.org/ui">
<h:head>
<script name="jquery/jquery.js" library="primefaces"></script>
</h:head>
<h:form>
<p:treeTable value="#{treeTableManagedBean.root}" var="node">
<p:column sortBy="#{node.name}">
<f:facet name="header">
Name
</f:facet>
<h:outputText value="#{node.name}"></h:outputText>
</p:column>
<p:column sortBy="#{node.author}">
<f:facet name="header">
Author
</f:facet>
<h:outputText value="#{node.author}"></h:outputText>
</p:column>
<p:column sortBy="#{node.id}">
<f:facet name="header">
ID
</f:facet>
<h:outputText value="#{node.id}"></h:outputText>
</p:column>
</p:treeTable>
</h:form>
</html>

 Als u wilt dat TreeTable gesorteerd wordt weergegeven bij het laden van de pagina, gebruik dan het sortBy-attribuut van TreeTable. Optionele sortOrder– en sortFunction-attributen worden geleverd om de standaard sorteervolgorde (oplopend of aflopend) en een Java-methode voor het daadwerkelijke sorteren respectievelijk te definiëren.
Als u wilt dat TreeTable gesorteerd wordt weergegeven bij het laden van de pagina, gebruik dan het sortBy-attribuut van TreeTable. Optionele sortOrder– en sortFunction-attributen worden geleverd om de standaard sorteervolgorde (oplopend of aflopend) en een Java-methode voor het daadwerkelijke sorteren respectievelijk te definiëren.
Primefaces Tree TreeNode TreeTable Samenvatting
Boom- en BoomTabel-componenten worden intensief gebruikt voor het weergeven van structurele hiërarchische gegevens. We hebben geleerd hoe we deze componenten op de juiste manier kunnen gebruiken en wat de belangrijkste attributen zijn die je nodig hebt. Draag bij door hieronder te reageren en voor jouw gebruik, download hieronder de broncode.