In ons bericht over de extensive-react-boilerplate-update, hebben we gerefereerd aan het overstappen van e2e-testen van Cypress naar Playwright. Laat ons nu een beetje dieper in dit veranderingsproces gaan.
Bij het schrijven van de geautomatiseerde testen, hadden we een klein stuk functionaliteit om te Coveren en hadden we geen significante beperkingen te maken bij het gebruik van Cypress. Toch besloten we ons attentie te richten op Playwright voor verschillende redenen. We wilden de door Microsoft gemaakte framework onderzoeken en begrepen we waarom het populariteit kreeg. Bovendien, net zoals het geval was toen we MongoDB-ondersteuning toevoegden, kregen we verzoeken van de community en collega’s die wilden beginnen met een project op basis van de boilerplate met Playwright-testen.
Tijdens het beginnen van het proces van het overstappen van testen, merkten we op dat het aantal testen onbelangrijk was. Daarom besloten we de testen handmatig opnieuw te schrijven om ons beter bekend te maken met het nieuwe framework.
Ons Familiariseren Met een Nieuw FrameWork
Eerstens beginnen we met hetdiscussie van de documentatie. We kunnen zeker zeggen dat de documentatie van Cypress Playwright overtreft. De Cypress-documentatie is zeer gedetailleerd en bevat veelvuldig voorbeelden en handleidingen. Er is ook een gehele project op GitHub met voorbeelden voor elke actie die op een typische website uitgevoerd kan worden. Bovendien is de Cypress-gemeenschap groter in vergelijking tot Playwright. Hoewel ervaren ontwikkelaars zich misschien content zijn met de informatie in de Playwright-documentatie, vinden minder ervaren ontwikkelaars misschien het leren van Cypress behoorlijk leuker.
We gaan verder met het instellen van het configuratiebestand. We vinden geen significante verschillen tussen de twee frameworks. We hoeven alleen de timeouts en de basis URL te configureren. We hebben ook enkele nieuwe mogelijkheden onderzocht die Playwright in dit opzicht biedt, zoals:
- Time-outs instellen voor elke test, inclusief test en Before/After hooks:
// playwright.config.ts
export default defineConfig({
...
timeout: 2 * 60 * 1000,
...
});- Ondersteuning van testen op WebKit, dat is gebaseerd op Apple Safari, terwijl Cypress een dergelijke ondersteuning ontbeert
Playwright heeft ook de mogelijkheid om een lokale ontwikkelserver met uw project te starten voordat u tests uitvoert, wat eenvoudig kan worden geïmplementeerd met de parameter webServer.
webServer: {
command: process.env.CI
? "npm run build:e2e && npm run start"
: "npm run dev",
url: "http://127.0.0.1:3000",
reuseExistingServer: !process.env.CI,
},Volgende schrijven we onze eerste test. Het verschil in syntaxis tussen de twee frameworks is opmerkelijk. Cypress gebruikt chainable syntaxis en heeft zijn eigen implementatie van asynchronie, terwijl Playwright de ECMAScript 2015 standaard (ES6) ondersteunt en werkt met handige async/await constructies voor asynchrone functies.
Hier is een Playwright codevoorbeeld:
test("should be successful open page and check data is displayed", async ({
page,
}) => {
await page.getByTestId("profile-menu-item").click();
await page.getByTestId("user-profile").click();
await page.waitForURL(/\/profile/);
await expect(page.getByTestId("user-name")).toHaveText(
`${firstName} ${lastName}`
);
await expect(page.getByTestId("user-email")).toHaveText(email, {
ignoreCase: true,
});
await page.getByTestId("edit-profile").click();
await page.waitForURL(/\/profile\/edit/);
await expect(page.getByTestId("first-name").locator("input")).toHaveValue(
firstName
);
await expect(page.getByTestId("last-name").locator("input")).toHaveValue(
lastName
)En hier is Cypress:
it("should be successful open page and check data is displayed", () => {
cy.getBySel("PersonIcon").click();
cy.getBySel("user-profile").click();
cy.location("pathname").should("include", "/profile");
cy.getBySel("user-name").should("contain.text", firstName + " " + lastName);
cy.getBySel("user-email").should("contain.text", email);
cy.getBySel("edit-profile").click();
cy.location("pathname").should("include", "/profile/edit");
cy.get('[data-testid="first-name"] input').should("contain.value", firstName);
cy.get('[data-testid="last-name"] input').should("contain.value", lastName);
});Kadervergelijkingen
Wanneer het aankomt op het uitvoeren van de tests, merken we de architectonische verschillen tussen de frameworks op.
- Cypress voert opdrachten uit in de browser, waardoor het eenvoudig toegang heeft tot belangrijke componenten zoals DOM, lokale opslag en vensterobjecten. Aan de andere kant gebruikt Playwright een client-server architectuur en communiceert met browsers via een WebSocket verbinding.
- Na het herschrijven van alle testen te hebben voltooid, hebben we ze allemaal uitgevoerd en ontdekten we dat Playwright standaard tests parallel uitvoert, waardoor deze functie gratis beschikbaar is. In contrast met Cypress, die parallellisering alleen voor verschillende machines biedt, en dit een betaalfunctie is.
- het uitvoeren van dezelfde testen in beide frameworks heeft ons geleid tot het ontdekken dat Playwright de testen sneller aflegt dan Cypress.
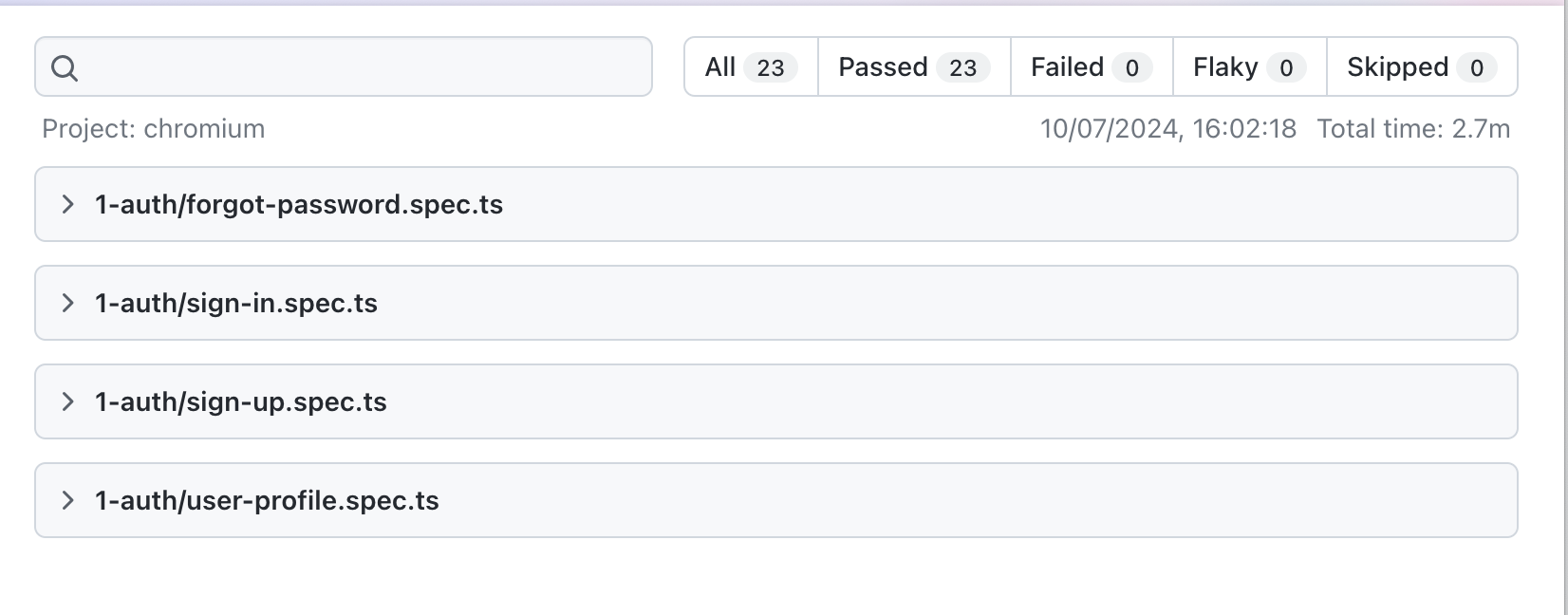
We hebben de testen uitgevoerd en ontdekten dat Playwright deze binnen 2,7 minuten aflegt:

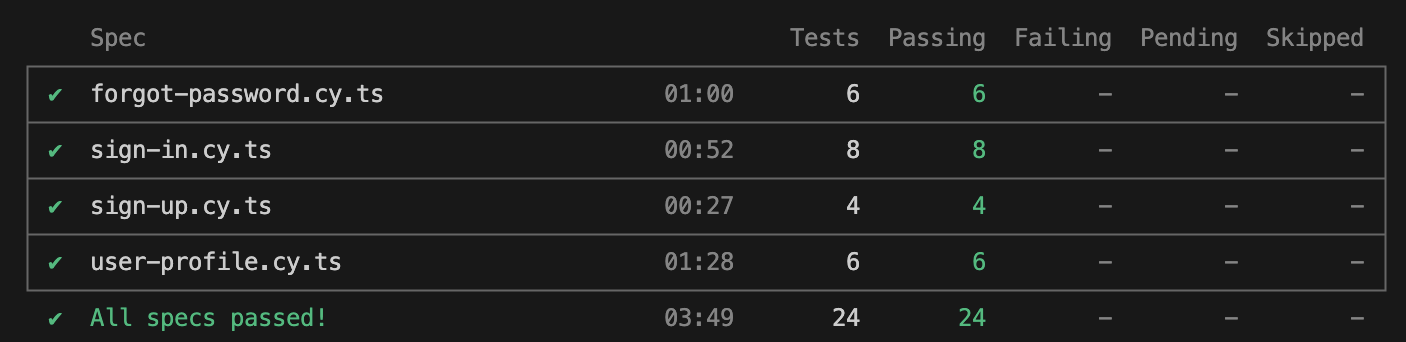
Terwijl Cypress 3,82 minuten nodig had, wat een significante tijdsverschillering in het voordeel van Playwright aantoont.

Conclusie
Bij het overwegen van alle hierboven genoemde punten zou iemand kunnen twijfelten waarom we besloten zijn om het framework te veranderen. Hoewel we op dat moment geen significante voordelen zagen, hebben we de toekomst van ons project en potentiële projecten die op boilerplates van het bcboilerplates-ecosysteem zullen worden gebouwd in rekening gehouden. Vanuit deze perspectief vond Playwright meer voordelen aan dan Cypress door zijn testparallellisering, hogere snelheid, de mogelijkheid om mobiele toepassingen te testen, het gebruikmaken van programmeertalen anders dan JS en TS, en de steun van een grote speler als Microsoft.
Source:
https://dzone.com/articles/our-shift-from-cypress-to-playwright-in-testing













