Het JSF-validatiemodel definieert een reeks standaardklassen voor het valideren van de UI-componenten. De JSF-bibliotheek definieert een groep kernlabels die overeenkomen met implementaties van javax.faces.validator.Validator. Naast de standaard foutmeldingen maakt het validatiemodel het mogelijk om aangepaste validaties te definiëren. Validaties in JSF kunnen worden onderverdeeld in Imperatieve en Declaratieve.
JSF-validatie – Declaratieve validator
De validaties die worden geactiveerd met behulp van standaard JSF-validatoren of bean-validatoren vallen onder het declaratieve type. Voorbeelden van standaard JSF-validatoren zijn Lengte-validator, Vereist-validator, enzovoort. Beschouw een voorbeeld voor een standaardvalidator. Maak mobile.xhtml aan als mobile.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:panelGrid columns="3">
<h:outputLabel for="mname">Mobile Name:</h:outputLabel>
<h:inputText id="mname" required="true"
requiredMessage="Mobile Name is mandatory"></h:inputText>
<br>
<br>
<h:outputLabel for="color">Color:</h:outputLabel>
<h:inputText id="color" required="true"></h:inputText>
<br>
<br>
<h:outputLabel for="model">Model Number:</h:outputLabel>
<h:inputText id="model"></h:inputText>
<br>
<br>
<h:commandButton value="Submit"></h:commandButton>
</h:panelGrid>
</h:form>
</h:body>
</html>
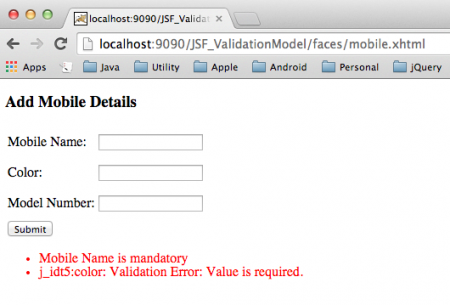
Hier stellen we de vereiste attribuutwaarde in op waar, wat het veld verplicht maakt en de aangepaste boodschap “waarde is vereist” afvuurt voor het kleurveld en een door de gebruiker gedefinieerde boodschap voor het mobiele naamveld omdat de boodschap is gespecificeerd in het vereistedberichtattribuut. Voer de toepassing uit en u zult de onderstaande uitvoer zien wanneer u op de knop Verzenden drukt. 
JSF Imperatieve validatie
De standaard validatieberichten zouden niet voldoende zijn in alle gevallen en soms kunnen complexe validaties nodig zijn. Imperatieve validatie stelt gebruikers in staat dit te doen door
- Het afvuren van de validatie vanuit de Bean-methode
- Gebruik annotatie @FacesValidator in de klasse tijdens runtime
Het afvuren van de validatie vanuit de Bean-methode In dit type validatie schrijven we een methode in de bean om de UIComponenten te valideren en roepen deze methode aan vanuit de jsf-pagina via een validatorattribuut in de inputText-tag. Laten we nu een voorbeeld bekijken van het afvuren van een validatie vanuit de Bean. mob.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://java.sun.com/jsf/html">
<h:head>
</h:head>
<h:body>
<h3>Add Mobile Details</h3>
<h:form>
<h:outputLabel for="mno">Model Number:</h:outputLabel>
<h:inputText id="mno" value="#{mobile.mno}" required="true" size="4"
disabled="#{mobile.mno}" validator="#{mobile.validateModelNo}">
</h:inputText>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
In deze pagina roepen we de methode validateModelno van de javabean aan in het validator-tagattribuut. Maak Mobile.java als
package com.journaldev.jsf.bean;
import java.io.Serializable;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.component.UIInput;
import javax.faces.context.FacesContext;
@ManagedBean
@SessionScoped
public class Mobile implements Serializable {
private static final long serialVersionUID = -7250065889869767422L;
// @NotNull(message="Voer alstublieft het modelnummer in")
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
public void validateModelNo(FacesContext context, UIComponent comp,
Object value) {
System.out.println("inside validate method");
String mno = (String) value;
if (mno.length() < 4) {
((UIInput) comp).setValid(false);
FacesMessage message = new FacesMessage(
"Minimum length of model number is 4");
context.addMessage(comp.getClientId(context), message);
}
}
}
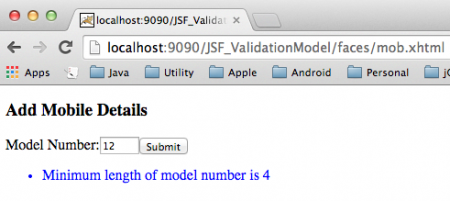
Hier controleren we de lengte van het modelnummer en als de lengte minder is dan 4, specificeren we het bericht als “Minimale lengte van modelnummer is 4”. Voer nu de toepassing uit, die de volgende uitvoer produceert. 
Het gebruik van @FacesValidator in de Bean – Aangepaste JSF-validator
In deze methode gebruiken we de @FacesValidator-annotatie, specificeren we de naam voor de validator en implementeren we de Validator door de validate-methode te overschrijven. mobvalidator.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"
xmlns:h="https://xmlns.jcp.org/jsf/html"
xmlns:f="https://java.sun.com/jsf/core">
<h:head>
</h:head>
<h:body>
<h:form>
<h3>Validation using Faces validator</h3>
<h:outputLabel for="mno" value="Model Number: " />
<h:inputText id="mno" value="#{mobileValidator.mno}">
<f:validator validatorId="mobileValidator" />
</h:inputText>
<h:message for="mno" style="color:blue" />
<p></p>
<h:commandButton value="Submit"></h:commandButton>
</h:form>
</h:body>
</html>
Hier roepen we de aangepaste validator genaamd “mobileValidator” aan in het validatorId-attribuut van de <f:validator>-tag. Maak MobileValidator.java aan
package com.journaldev.jsf.bean;
import javax.faces.application.FacesMessage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@ManagedBean
@SessionScoped
@FacesValidator("mobileValidator")
public class MobileValidator implements Validator {
private String mno;
public String getMno() {
return mno;
}
public void setMno(String mno) {
this.mno = mno;
}
int maximumlength = 6;
public MobileValidator() {
}
@Override
public void validate(FacesContext fc, UIComponent uic, Object obj)
throws ValidatorException {
String model = (String) obj;
if (model.length() > 6) {
FacesMessage msg = new FacesMessage(
" Maximum Length of 6 is exceeded.Please enter values within range");
msg.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(msg);
}
}
}
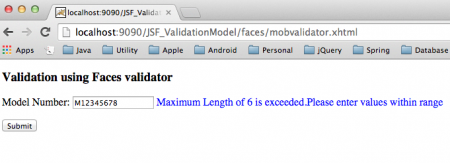
Hier overschrijven we de standaard validate-methode en implementeren we onze eigen logica voor het valideren van de invoervelden. Voer de applicatie uit en bekijk de output zoals hieronder weergegeven.  Ten slotte toont de onderstaande afbeelding de projectstructuur.
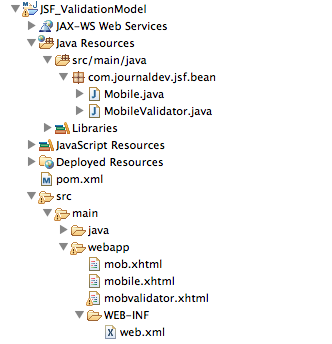
Ten slotte toont de onderstaande afbeelding de projectstructuur.  U kunt het project downloaden vanaf onderstaande link en ermee spelen om meer te leren.
U kunt het project downloaden vanaf onderstaande link en ermee spelen om meer te leren.













