Java Webapplicatie wordt gebruikt om dynamische websites te maken. Java biedt ondersteuning voor webapplicaties via Servlets en JSP’s. We kunnen een website maken met statische HTML-pagina’s, maar wanneer we informatie dynamisch willen maken, hebben we een webapplicatie nodig.
Java Webapplicatie
Het doel van dit artikel is om basisinformatie te verstrekken over verschillende componenten in een webapplicatie en hoe we Servlet en JSP kunnen gebruiken om onze eerste Java-webapplicatie te maken.
- Webserver en client
- HTML en HTTP
- Begrip van URL
- Waarom hebben we Servlets en JSP’s nodig?
- Eerste webapplicatie met Servlet en JSP
- Webcontainer
- Directorystructuur van een webapplicatie
- Implementatiebeschrijving
Webserver en client
Webserver is een software die het verzoek van de client kan verwerken en de reactie terug naar de client kan sturen. Bijvoorbeeld, Apache is een van de meest gebruikte webservers. De webserver draait op een fysieke machine en luistert naar het clientverzoek op een specifieke poort. Een webclient is een software die helpt bij het communiceren met de server. Enkele van de meest gebruikte webclients zijn Firefox, Google Chrome, Safari, enzovoort. Wanneer we iets van de server aanvragen (via URL), zorgt de webclient ervoor dat er een verzoek wordt gemaakt en het naar de server wordt gestuurd, en vervolgens de serverreactie analyseert en deze aan de gebruiker presenteert.
HTML en HTTP
Webserver en webclient zijn twee afzonderlijke software, dus er moet een gemeenschappelijke taal zijn voor communicatie. HTML is de gemeenschappelijke taal tussen server en client en staat voor HyperText Markup Language. Webserver en client hebben een gemeenschappelijk communicatieprotocol nodig, HTTP (HyperText Transfer Protocol) is het communicatieprotocol tussen server en client. HTTP draait bovenop het TCP/IP-communicatieprotocol. Enkele belangrijke onderdelen van het HTTP-verzoek zijn:
- HTTP-methode – actie die moet worden uitgevoerd, meestal GET, POST, PUT, enzovoort.
- URL – Pagina om toegang toe te krijgen
- Formulierparameters – vergelijkbaar met argumenten in een Java-methode, bijvoorbeeld gebruikersnaam, wachtwoordgegevens van de inlogpagina.
Voorbeeld HTTP-verzoek:
GET /FirstServletProject/jsps/hello.jsp HTTP/1.1
Host: localhost:8080
Cache-Control: no-cache
Enkele van de belangrijke onderdelen van het HTTP-antwoord zijn:
- Statuscode – een geheel getal om aan te geven of het verzoek succesvol was of niet. Enkele bekende statuscodes zijn 200 voor succes, 404 voor Niet gevonden en 403 voor Toegang verboden.
- Contenttype – tekst, html, afbeelding, pdf, enz. Ook bekend als MIME-type
- Inhoud – de daadwerkelijke gegevens die door de client worden weergegeven en aan de gebruiker worden getoond.
Voorbeeld HTTP-antwoord:
200 OK
Date: Wed, 07 Aug 2013 19:55:50 GMT
Server: Apache-Coyote/1.1
Content-Length: 309
Content-Type: text/html;charset=US-ASCII
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=Wed Aug 07 12:57:55 PDT 2013
</h3>
</body>
</html>
MIME-type of Inhoudstype: Als je het bovenstaande voorbeeld van het HTTP-antwoord ziet, bevat het de tag “Content-Type”. Het wordt ook wel MIME-type genoemd en de server stuurt het naar de client om hen te laten weten wat voor soort gegevens het verstuurt. Het helpt de client bij het renderen van de gegevens voor de gebruiker. Enkele van de meest gebruikte mime-types zijn text/html, text/xml, application/xml, enz.
Begrip van URL
URL is de afkorting van Universele Resource Locator en wordt gebruikt om de server en bron te lokaliseren. Elke bron op het web heeft zijn eigen unieke adres. Laten we delen van de URL bekijken aan de hand van een voorbeeld. https://localhost:8080/FirstServletProject/jsps/hello.jsp https:// – Dit is het eerste deel van de URL en geeft het communicatieprotocol aan dat moet worden gebruikt in de communicatie tussen server en client. localhost – Het unieke adres van de server, meestal is het de hostnaam van de server die verwijst naar een uniek IP-adres. Soms wijzen meerdere hostnamen naar hetzelfde IP-adres en neemt de webserver virtuele hosts zorgen voor het verzenden van een verzoek naar de betreffende serverinstantie. 8080 – Dit is de poort waarop de server luistert, het is optioneel en als we het niet opgeven in de URL, gaat het verzoek naar de standaardpoort van het protocol. Poortnummers 0 tot 1023 zijn gereserveerde poorten voor bekende services, bijvoorbeeld 80 voor HTTP, 443 voor HTTPS, 21 voor FTP, enz. FirstServletProject/jsps/hello.jsp – Bron die van de server wordt opgevraagd. Het kan statische html, pdf, JSP, servlets, PHP, enz. zijn.
Waarom hebben we Servlets en JSP’s nodig?
Web servers zijn goed voor statische inhoud HTML-pagina’s, maar ze weten niet hoe ze dynamische inhoud moeten genereren of gegevens in databases moeten opslaan. Daarom hebben we een andere tool nodig die we kunnen gebruiken om dynamische inhoud te genereren. Er zijn verschillende programmeertalen voor dynamische inhoud, zoals PHP, Python, Ruby on Rails, Java Servlets en JSPs. Java Servlet en JSPs zijn server-side technologieën om de mogelijkheden van web servers uit te breiden door ondersteuning te bieden voor dynamische respons en gegevenspersistentie.
Java Webontwikkeling
Eerste webapplicatie met Servlet en JSP
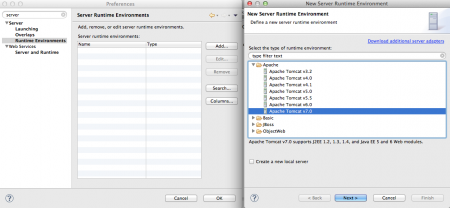
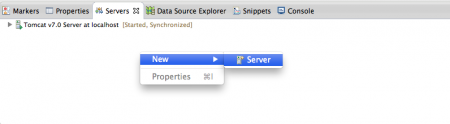
We zullen “Eclipse IDE voor Java EE Developers” gebruiken om onze eerste servlet-toepassing te maken. Aangezien servlet een server-side technologie is, hebben we een webcontainer nodig die Servlet-technologie ondersteunt. Daarom zullen we de Apache Tomcat-server gebruiken. Het is heel eenvoudig in te stellen, en ik laat dat deel aan jou over. Voor het gemak van ontwikkeling kunnen we Tomcat configureren met Eclipse; dit helpt bij het eenvoudig implementeren en uitvoeren van toepassingen. Ga naar Eclipse Voorkeuren en selecteer Server Runtime Environments, kies de versie van je Tomcat-server. De mijne is Tomcat 7.  Geef de locatie van de Apache Tomcat-directory en JRE-informatie op om de runtime-omgeving toe te voegen. Ga nu naar het Servers-weergave en maak een nieuwe server zoals de onderstaande afbeelding, gericht op de zojuist toegevoegde runtime-omgeving.
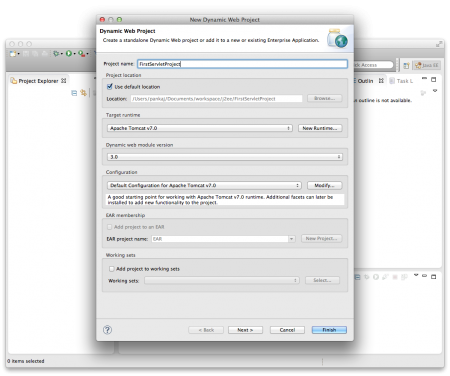
Geef de locatie van de Apache Tomcat-directory en JRE-informatie op om de runtime-omgeving toe te voegen. Ga nu naar het Servers-weergave en maak een nieuwe server zoals de onderstaande afbeelding, gericht op de zojuist toegevoegde runtime-omgeving.  Opmerking: Als het tabblad Servers niet zichtbaar is, kun je Window > Show View > Servers selecteren, zodat het zichtbaar wordt in het Eclipse-venster. Probeer de server te stoppen en te starten om ervoor te zorgen dat alles goed werkt. Als je de server al vanuit de terminal hebt gestart, moet je deze eerst stoppen vanuit de terminal en vervolgens vanuit Eclipse starten, anders werkt het niet perfect. Nu zijn we klaar met onze setup om de eerste servlet te maken en deze op de Tomcat-server uit te voeren. Selecteer File > New > Dynamic Web Project en gebruik onderstaande afbeelding om de runtime in te stellen als de server die we in de vorige stap hebben toegevoegd, en stel de moduleversie in op 3.0 om onze servlet te maken met behulp van Servlet 3.0 specificaties.
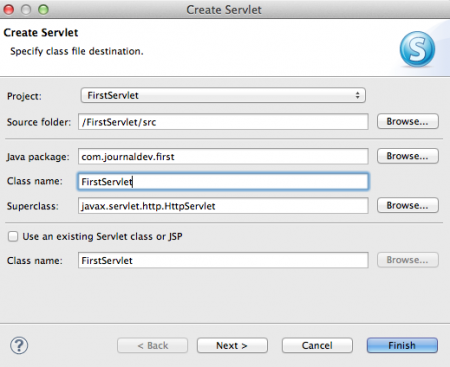
Opmerking: Als het tabblad Servers niet zichtbaar is, kun je Window > Show View > Servers selecteren, zodat het zichtbaar wordt in het Eclipse-venster. Probeer de server te stoppen en te starten om ervoor te zorgen dat alles goed werkt. Als je de server al vanuit de terminal hebt gestart, moet je deze eerst stoppen vanuit de terminal en vervolgens vanuit Eclipse starten, anders werkt het niet perfect. Nu zijn we klaar met onze setup om de eerste servlet te maken en deze op de Tomcat-server uit te voeren. Selecteer File > New > Dynamic Web Project en gebruik onderstaande afbeelding om de runtime in te stellen als de server die we in de vorige stap hebben toegevoegd, en stel de moduleversie in op 3.0 om onze servlet te maken met behulp van Servlet 3.0 specificaties.  Je kunt rechtstreeks op de knop Voltooien klikken om het project te maken, of je kunt op de knop Volgende klikken om andere opties te controleren. Selecteer nu File > New > Servlet en gebruik onderstaande afbeelding om onze eerste servlet te maken. Opnieuw kunnen we op Voltooien klikken of op Volgende klikken om andere opties te bekijken.
Je kunt rechtstreeks op de knop Voltooien klikken om het project te maken, of je kunt op de knop Volgende klikken om andere opties te controleren. Selecteer nu File > New > Servlet en gebruik onderstaande afbeelding om onze eerste servlet te maken. Opnieuw kunnen we op Voltooien klikken of op Volgende klikken om andere opties te bekijken.  Wanneer we op de knop Voltooien klikken, genereert het de code van ons Servlet-skelet, zodat we niet alle verschillende methoden en imports in de servlet hoeven in te typen en tijd besparen. Nu zullen we wat HTML-code met dynamische gegevens toevoegen in de doGet()-methode die zal worden aangeroepen voor het HTTP GET-verzoek. Onze eerste servlet ziet er als volgt uit.
Wanneer we op de knop Voltooien klikken, genereert het de code van ons Servlet-skelet, zodat we niet alle verschillende methoden en imports in de servlet hoeven in te typen en tijd besparen. Nu zullen we wat HTML-code met dynamische gegevens toevoegen in de doGet()-methode die zal worden aangeroepen voor het HTTP GET-verzoek. Onze eerste servlet ziet er als volgt uit.
package com.journaldev.first;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class FirstServlet
*/
@WebServlet(description = "My First Servlet", urlPatterns = { "/FirstServlet" , "/FirstServlet.do"}, initParams = {@WebInitParam(name="id",value="1"),@WebInitParam(name="name",value="pankaj")})
public class FirstServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public static final String HTML_START="";
public static final String HTML_END="";
/**
* @see HttpServlet#HttpServlet()
*/
public FirstServlet() {
super();
// TODO Auto gegenereerde constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
Date date = new Date();
out.println(HTML_START + "Hi There!
Date="+date +"
"+HTML_END);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto gegenereerde methode stub
}
}
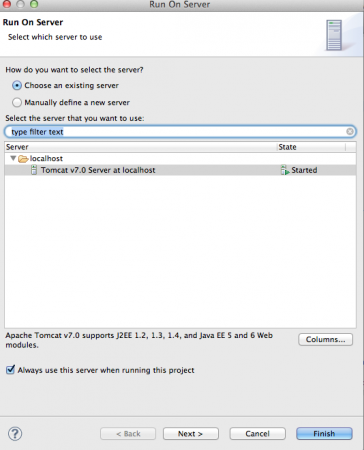
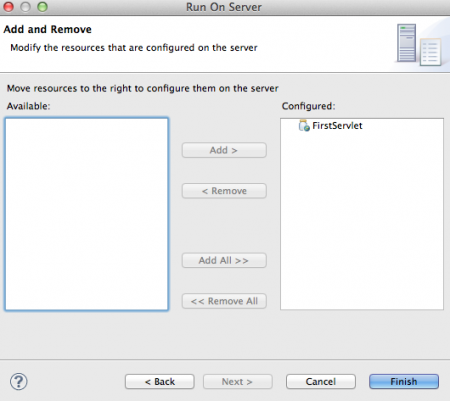
Voor Servlet 3 moesten we de URL-patrooninformatie verstrekken in het inzettingsdescriptor van de webtoepassing, maar servlet 3.0 gebruikt Java-annotaties die eenvoudig te begrijpen zijn en de kans op fouten verkleinen. Kies nu de optie Run > Run on Server in het servlet-editorvenster en gebruik onderstaande afbeeldingen voor de opties. 
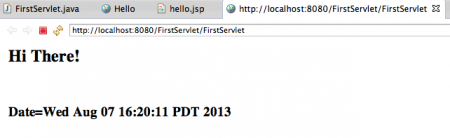
 Na het klikken op Voltooien, wordt de browser geopend in Eclipse en krijgen we de volgende HTML-pagina.
Na het klikken op Voltooien, wordt de browser geopend in Eclipse en krijgen we de volgende HTML-pagina.  Je kunt het vernieuwen om te controleren dat de datum dynamisch is en blijft veranderen. Je kunt het ook buiten Eclipse openen in een andere browser. Servlet wordt dus gebruikt om HTML te genereren en het als reactie te verzenden. Als je naar de implementatie van doGet() kijkt, creëren we eigenlijk een HTML-document en schrijven het in de PrintWriter-reactieobject, waarbij we dynamische informatie toevoegen waar we het nodig hebben. Het is goed voor een start, maar als de reactie groot is met veel dynamische gegevens, is het foutgevoelig en moeilijk te lezen en te onderhouden. Dit is de belangrijkste reden voor de introductie van JSP’s. JSP is ook server-side technologie en lijkt op HTML met aanvullende functies om dynamische inhoud toe te voegen waar dat nodig is. JSP’s zijn goed voor presentatie omdat het eenvoudig is om te schrijven, net als HTML. Hier is ons eerste JSP-programma dat hetzelfde doet als de bovenstaande servlet.
Je kunt het vernieuwen om te controleren dat de datum dynamisch is en blijft veranderen. Je kunt het ook buiten Eclipse openen in een andere browser. Servlet wordt dus gebruikt om HTML te genereren en het als reactie te verzenden. Als je naar de implementatie van doGet() kijkt, creëren we eigenlijk een HTML-document en schrijven het in de PrintWriter-reactieobject, waarbij we dynamische informatie toevoegen waar we het nodig hebben. Het is goed voor een start, maar als de reactie groot is met veel dynamische gegevens, is het foutgevoelig en moeilijk te lezen en te onderhouden. Dit is de belangrijkste reden voor de introductie van JSP’s. JSP is ook server-side technologie en lijkt op HTML met aanvullende functies om dynamische inhoud toe te voegen waar dat nodig is. JSP’s zijn goed voor presentatie omdat het eenvoudig is om te schrijven, net als HTML. Hier is ons eerste JSP-programma dat hetzelfde doet als de bovenstaande servlet.
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=US-ASCII"
pageEncoding="US-ASCII"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=US-ASCII">
<title>Hello</title>
</head>
<body>
<h2>Hi There!</h2>
<br>
<h3>Date=<%= new Date() %>
</h3>
</body>
</html>
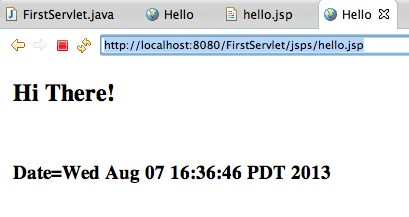
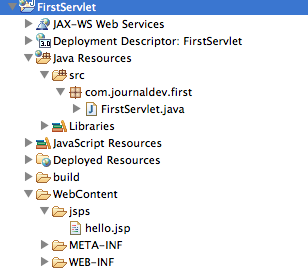
Als we de bovenstaande JSP uitvoeren, krijgen we de uitvoer zoals te zien is in de onderstaande afbeelding.  De uiteindelijke projecthiërarchie ziet er in Eclipse als volgt uit.
De uiteindelijke projecthiërarchie ziet er in Eclipse als volgt uit. 
Download FirstServlet Project
Download Servlet Hello World Example Project
We zullen Servlets en JSP’s in meer detail bespreken in toekomstige berichten, maar voordat we dit bericht afsluiten, moeten we een goed begrip hebben van enkele aspecten van Java-webtoepassingen.
Webcontainer
Tomcat is een webcontainer. Wanneer een verzoek van de client naar de webserver wordt gestuurd, wordt het verzoek naar de webcontainer doorgestuurd en is het de taak van de webcontainer om de juiste bron te vinden om het verzoek af te handelen (servlet of JSP) en vervolgens de respons van de bron te gebruiken om de respons te genereren en deze aan de webserver te verstrekken. Vervolgens stuurt de webserver de respons terug naar de client. Wanneer de webcontainer het verzoek ontvangt en als het voor een servlet is, maakt de container twee objecten HTTPServletRequest en HTTPServletResponse aan. Vervolgens zoekt het de juiste servlet op basis van de URL en maakt een thread voor het verzoek. Vervolgens roept het de servlet service() methode aan en op basis van de HTTP-methode roept de service() methode doGet() of doPost() methoden aan. Servletmethoden genereren de dynamische pagina en schrijven deze naar de respons. Zodra de servletthread is voltooid, converteert de container de respons naar HTTP-respons en stuurt deze terug naar de client. Enkele van de belangrijke taken die door de webcontainer worden uitgevoerd zijn:
- Communicatieondersteuning – De container biedt een gemakkelijke manier van communicatie tussen de webserver en de servlets en JSP’s. Dankzij de container hoeven we geen serversocket te bouwen om te luisteren naar verzoeken van de webserver, het verzoek te analyseren en een respons te genereren. al deze belangrijke en complexe taken worden door de container uitgevoerd en het enige waar we ons op hoeven te concentreren is onze bedrijfslogica voor onze toepassingen.
- Levenscyclus en bronbeheer – De container zorgt voor het beheren van de levenscyclus van servlets. De container zorgt voor het laden van servlets in het geheugen, het initialiseren van servlets, het aanroepen van servletmethoden en het vernietigen ervan. De container biedt ook hulpprogramma’s zoals JNDI voor bronnenpooling en -beheer.
- Ondersteuning voor Multithreading – De container maakt een nieuwe thread aan voor elke aanvraag naar de servlet en wanneer deze is verwerkt, sterft de thread. Servlets worden dus niet geïnitialiseerd voor elke aanvraag, wat tijd en geheugen bespaart.
- Ondersteuning voor JSP – JSP’s zien er niet uit als normale Java-klassen en de webcontainer biedt ondersteuning voor JSP. Elke JSP in de applicatie wordt gecompileerd door de container en omgezet naar een Servlet, waarna de container ze beheert zoals andere servlets.
- Diverse Taken – De webcontainer beheert de resourcepool, voert geheugenoptimalisaties uit, voert de garbage collector uit, biedt beveiligingsconfiguraties, ondersteunt meerdere applicaties, hot deployment en verschillende andere taken op de achtergrond die ons leven gemakkelijker maken.
Structuur van de Webapplicatiemap
Java-webapplicaties worden verpakt als een Web Archive (WAR) en hebben een gedefinieerde structuur. U kunt het bovenstaande dynamische webproject exporteren als een WAR-bestand en uitpakken om de hiërarchie te controleren. Het zal er ongeveer uitzien zoals op onderstaande afbeelding. 
Bereikingsbeschrijving
web.xml bestand is de bereikingsbeschrijving van de webtoepassing en bevat een mapping voor servlets (voorafgaand aan 3.0), welkomstpagina’s, beveiligingsconfiguraties, sessietime-outinstellingen, enzovoort. Dat is alles voor de Java-webtoepassingsstartzelfstudie, we zullen Servlets en JSP’s meer verkennen in toekomstige berichten. Bijwerken: De volgende zelfstudie in deze reeks is Java Servlets Zelfstudie
Source:
https://www.digitalocean.com/community/tutorials/java-web-application-tutorial-for-beginners













