Cypress is een end-to-end testframework die wordt gebruikt om webtoepassingen te testen. Het is een open-source JavaScript-gebaseerde framework dat ontwikkelaars in staat stelt om automatische tests voor hun webtoepassingen te schrijven en uit te voeren op een eenvoudige en gemakkelijke manier.
Cypress biedt een snelle, betrouwbare en eenvoudig te gebruiken testervaring voor webontwikkelaars. Het stelt ontwikkelaars in staat om tests in JavaScript te schrijven en zijn krachtige functies omvatten automatische herladen van tests, tijdreisdebuggen en interactief debuggen. Cypress biedt ook een dashboard om testresultaten en inzichten te bekijken.
GitLab biedt integratie met Cypress via zijn CI/CD-pijplijnen. Ontwikkelaars kunnen GitLab configureren om Cypress-tests als onderdeel van de pijplijn uit te voeren en de testresultaten binnen de GitLab UI te bekijken. GitLab biedt ook de mogelijkheid om testartefacten zoals screenshots en video’s op te slaan.
Over GitLab
GitLab is een webgebaseerde Git-repositorymanager die broncodebeheer, continue integratie/continue implementatie (CI/CD) pijplijnen en andere gerelateerde functies voor softwareontwikkeling biedt. Het biedt een complete DevOps-platform dat teams in staat stelt om samen te werken aan code, builds en tests te automatiseren en toepassingen te implementeren.
Naast Git-repositorybeheer omvat GitLab functies zoals issue tracking, code review, geautomatiseerde testing en container registry. Het biedt ook integratie met verschillende externe tools zoals Kubernetes, Jira, Jenkins en nog veel meer.
GitLab is een open-source tool en biedt opties voor on-premises en cloudgebaseerde implementaties. Het is een populaire keuze voor organisaties van alle groottes die op zoek zijn naar een alles-in-één oplossing voor hun softwareontwikkelingsbehoeften.
Waarom GitLab als CI/CD?
GitLab is een populaire keuze voor CI/CD omdat het een alles-in-één platform biedt voor het beheren van de hele ontwikkelcyclus. Met GitLab kunnen ontwikkelaars:
- Code repositories beheren: GitLab biedt robuuste broncodebeheer mogelijkheden met ingebouwde versiebeheer met behulp van Git.
- Automatiseren van builds en implementaties: GitLab biedt een ingebouwde CI/CD-pijplijn die ontwikkelaars in staat stelt hun codewijzigingen automatisch te bouwen, testen en implementeren.
- Effectief samenwerken: GitLab biedt een geïntegreerd issuesysteem, code review tools en samenwerkingsfuncties die teamleden in staat stellen efficiënter samen te werken.
- Zichtbaarheid en transparantie verhogen: GitLab biedt real-time inzichten in de voortgang van het ontwikkelingsproces via zijn krachtige dashboard, waardoor ontwikkelaars builds, implementaties en andere belangrijke metrische gegevens kunnen monitoren.
- Flexibele implementatieopties: GitLab ondersteunt meerdere implementatieopties, inclusief cloud-gebaseerde en zelf-gehoste oplossingen, waardoor teams de implementatiemethode kunnen kiezen die het beste bij hun behoeften past.
GitLab CI/CD Workflow
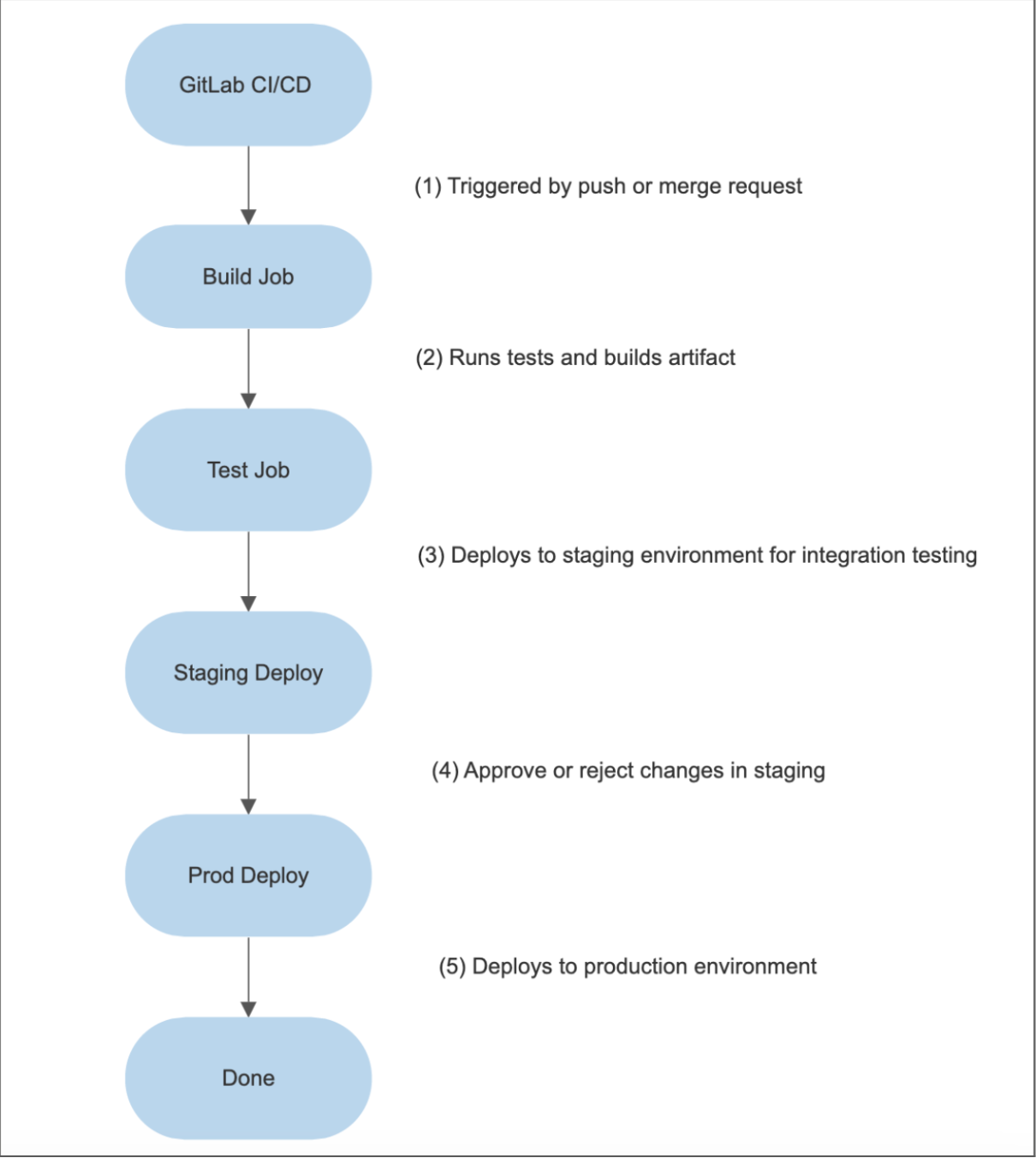
Hier is een GitLab CI/CD workflow diagram:

Uitleg
- Wanneer een push of merge request wordt gedaan naar het repository, wordt GitLab CI/CD geactiveerd.
- De “Build Job” is verantwoordelijk voor het uitvoeren van tests en het bouwen van het artefact.
- De “Test Job” implementeert het artefact in een staging-omgeving voor integratietesten.
- Na voltooiing van de integratietesten worden de wijzigingen in de staging-omgeving beoordeeld. Als ze worden goedgekeurd, gaan de wijzigingen naar de volgende fase. Als ze worden afgewezen, worden ze teruggestuurd naar de ontwikkeling voor verdere werkzaamheden.
- De “Prod Deploy Job” implementeert de wijzigingen in de productieomgeving zodra ze zijn goedgekeurd.
- De “Done” fase geeft aan dat het hele werkproces is voltooid.
Het instellen van GitLab
Hieronder staan de stappen voor de GitLab-setup:
Vereiste
Maak een GitLab-account aan. Als u geen GitLab-account heeft, kunt u gratis registreren op de officiële website van GitLab.
Stap 1
Log in bij GitLab met een van de aangeboden opties:
- GitHub
- Bitbucket
- Salesforce
In mijn geval log ik in met mijn GitHub-account.

Stap 2
Log in met uw GitHub account. U ziet het scherm dat geopend is in de onderstaande schermafbeelding.

Stap 3
Klik op ” Create a Project.”

Stap 4
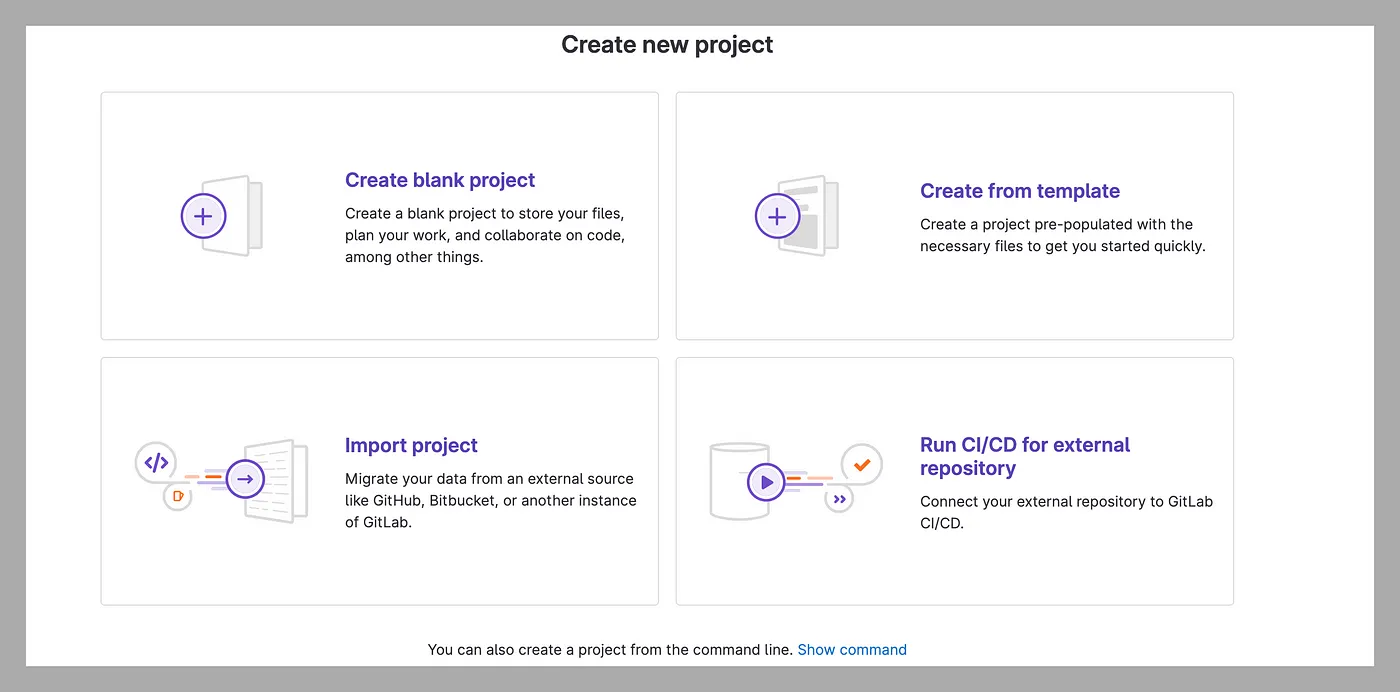
Na het klikken op “Maak een Project“, heeft het scherm hieronder vier opties:
- Maak leeg project
- Maak vanuit sjabloon
- Importeer project
- Voer CI/CD uit voor externe repository

Stap 5
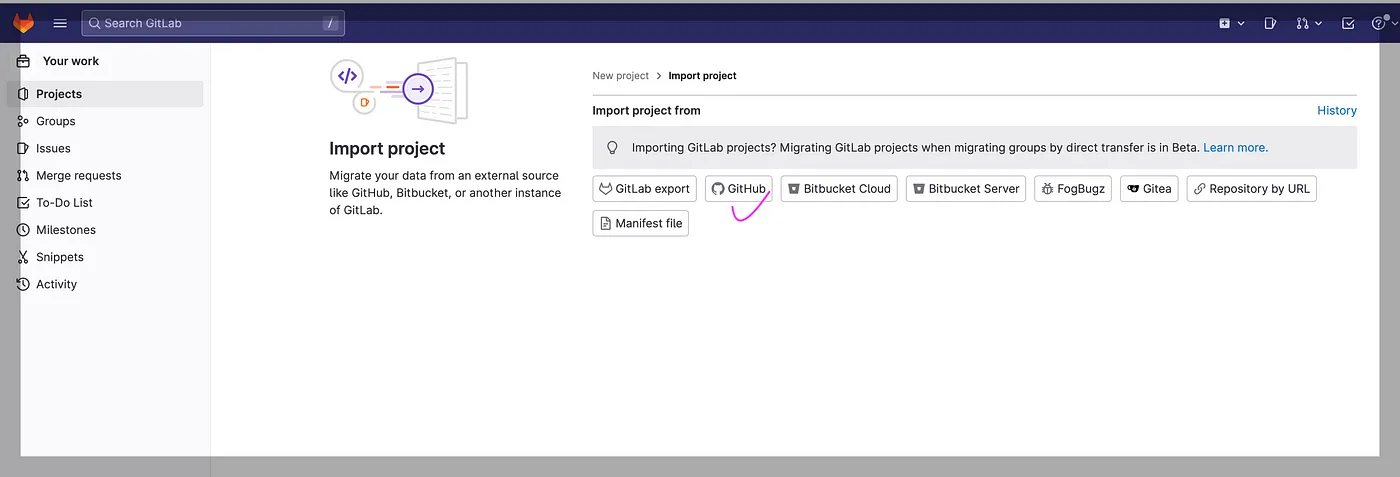
Klik op “Importeer project“.

Laten we importeren van GitHub door op ” GitHub ” te klikken.

Stap 6
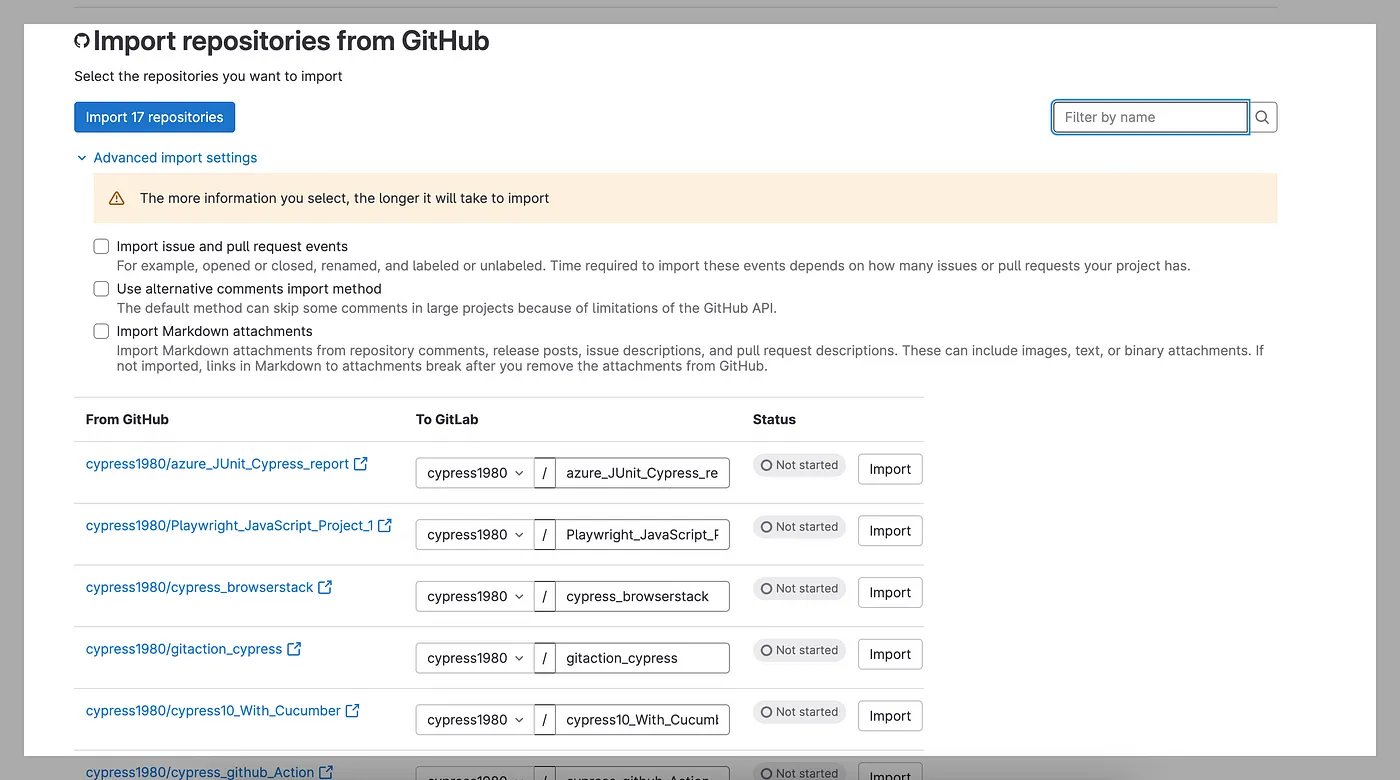
Wanneer we op “Import” klikken, worden alle bestaande repositories weergegeven. Op het onderstaande scherm zien we dat er in totaal zeventien repositories worden weergegeven.

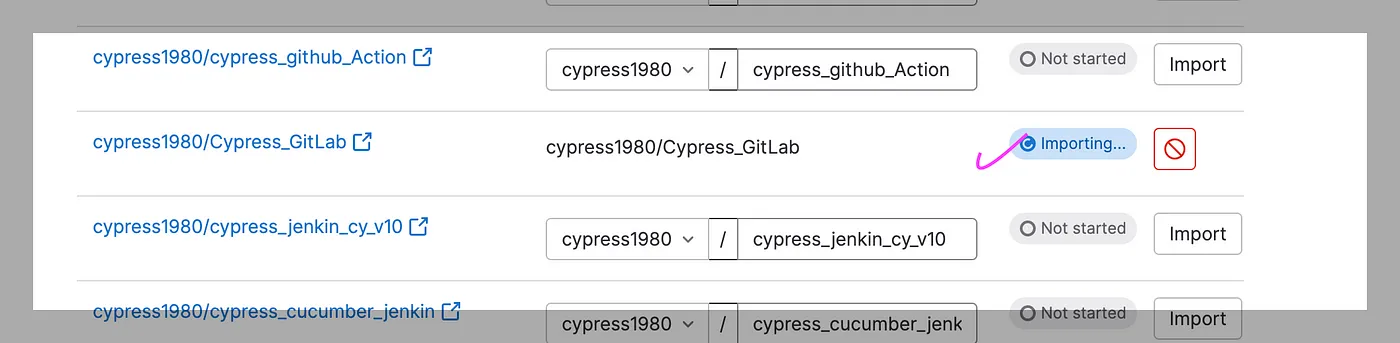
Stap 7
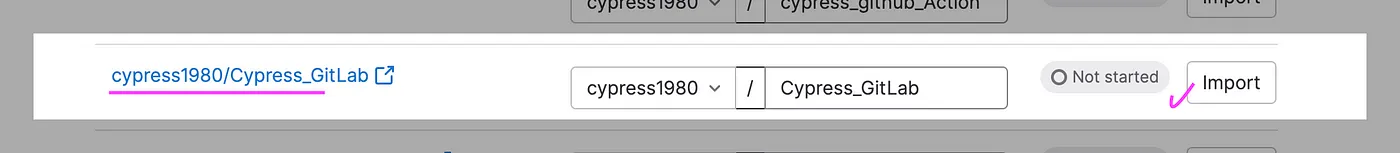
Laten we de repositories importeren van GitHub ->GitLab. In mijn geval, laten we de repository importeren naar ” Cypress_GitLab “.

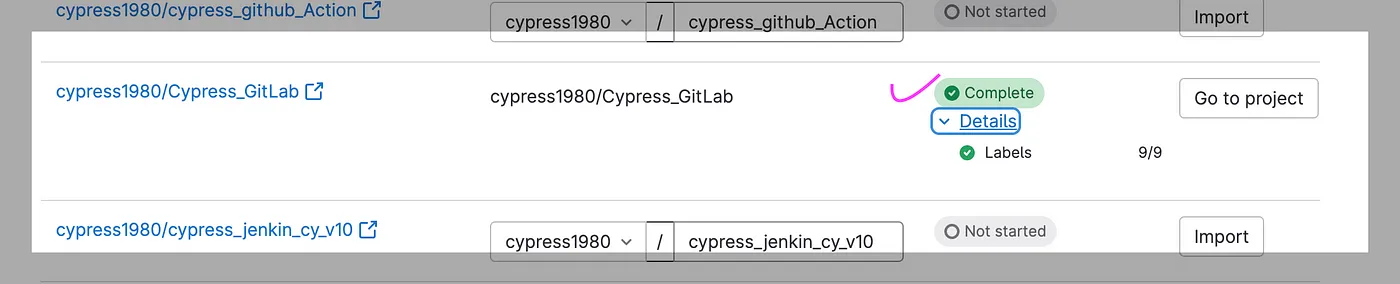
Na het klikken op “Import“, wordt de import gestart en voltooid na een paar minuten.


Stap 8
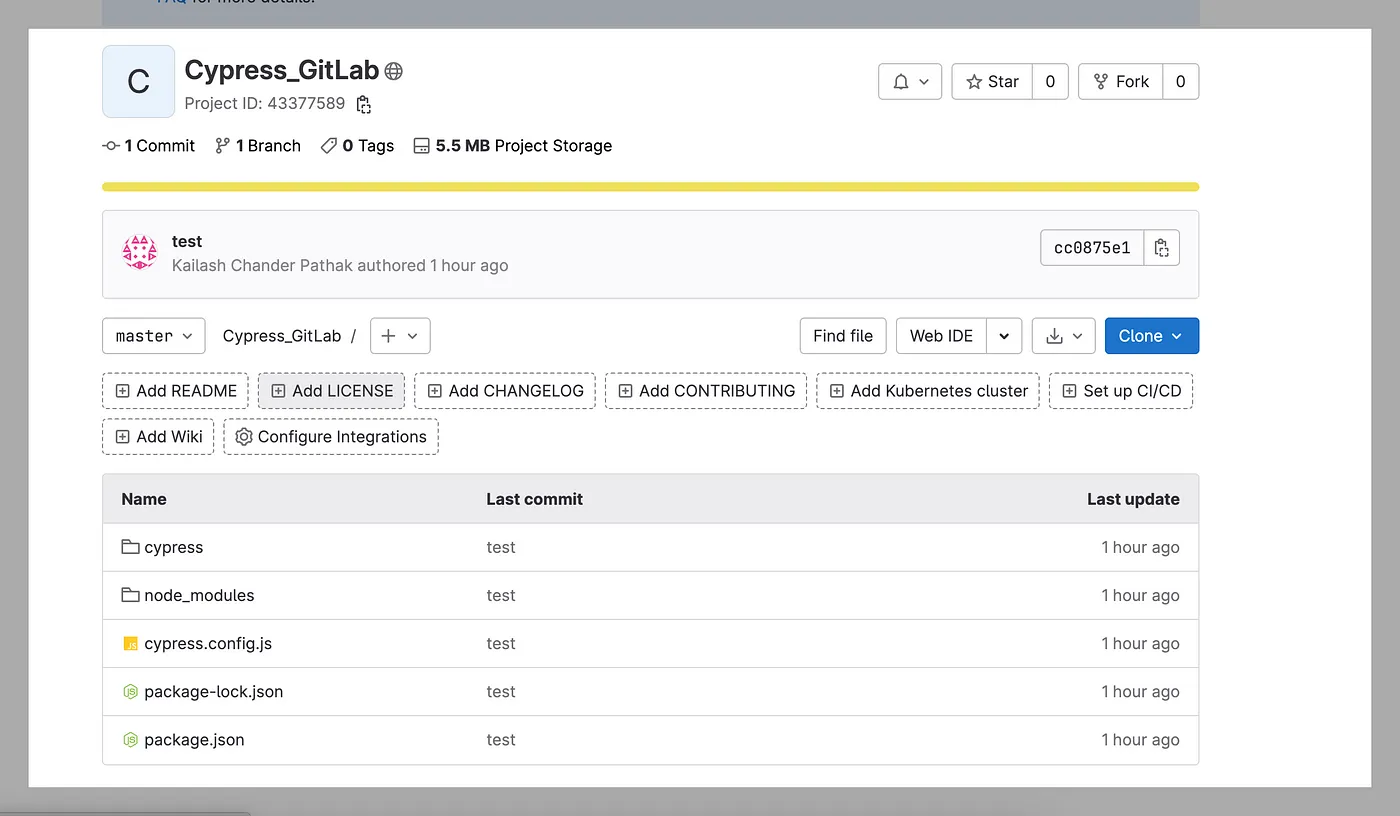
Ga naar het project, dat wordt weergegeven als open in de onderstaande schermafbeelding.

Stap 9
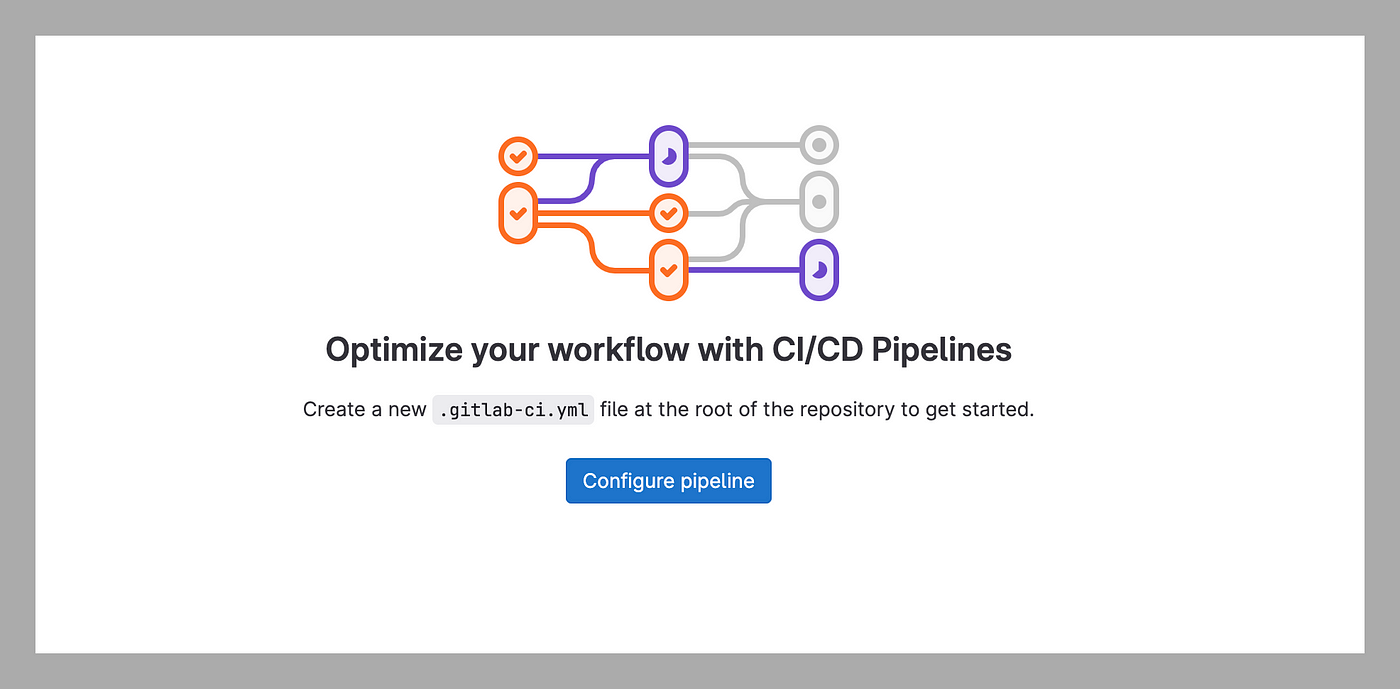
Laten we de CI/CD instellen door op ” Installeer CI/CD ” te klikken vanuit bovenstaand scherm, wat zal resulteren in de onderstaande schermafbeelding.

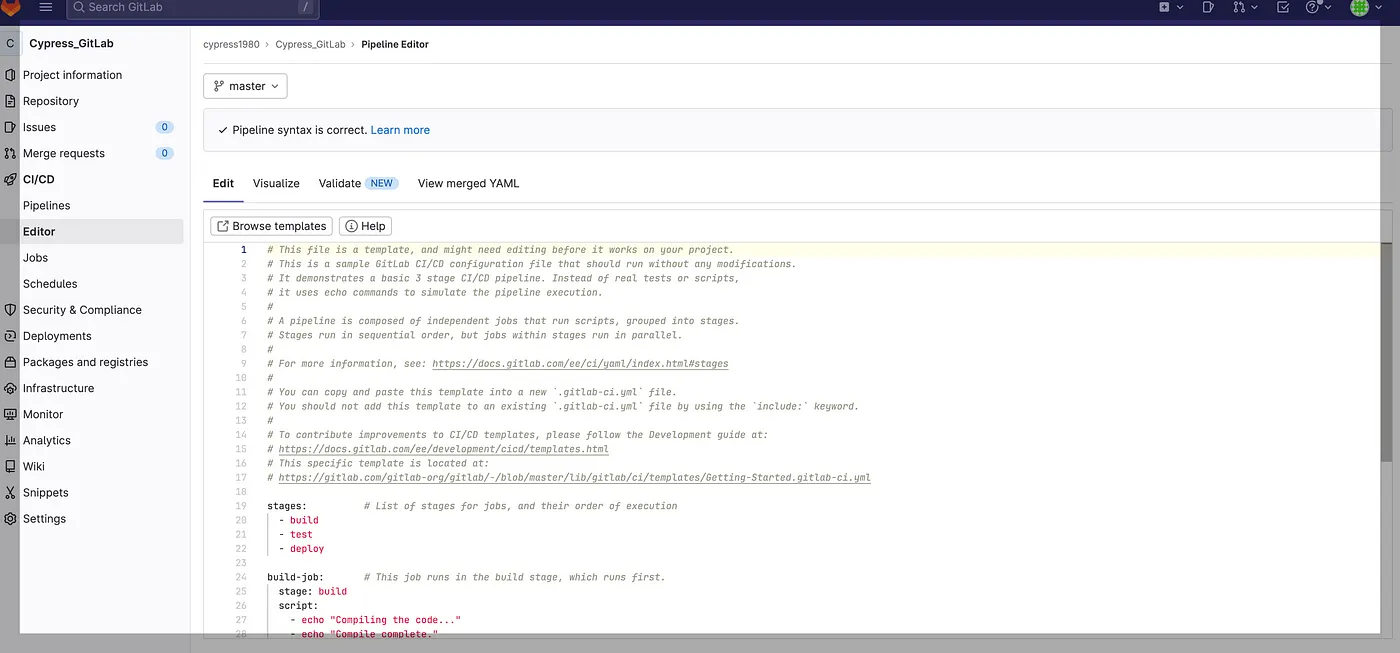
Klik op ” Configureer pijplijn “, en het zal de standaardpijplijn openen.

Stap 10
Laten we het bestaande .yaml bestand bijwerken met de onderstaande gegevens:
e2eChrome:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnChrome
e2eElectron:
image: cypress/browsers:node18.12.0-chrome107
stage: test
script:
- npm ci
- npm run RunTCOnElectron
artifacts:
when: always
paths:
- cypress/screenshots/
- cypress/videos/In het bovenstaande .yaml bestand:
image: Geeft aan welke Docker-image voor de taak moet worden gebruikt. In dit geval gebruiken we de officiële Cypress Docker-image met Node.js versie 18.12.0stages: Definieert de verschillende stadia voor de CI/CD-pijplijn. In dit geval hebben we slechts één stadium voor het uitvoeren van de tests.- Het
artifactsgedeelte wordt gebruikt om de testresultaten vast te leggen en beschikbaar te stellen voor download nadat de taak is voltooid. In dit geval leggen we de screenshots en video’s vast die tijdens de testuitvoering zijn gegenereerd en maken ze beschikbaar in decypress/screenshots/encypress/videos/directories, respectievelijk.
Testcase uitvoeren
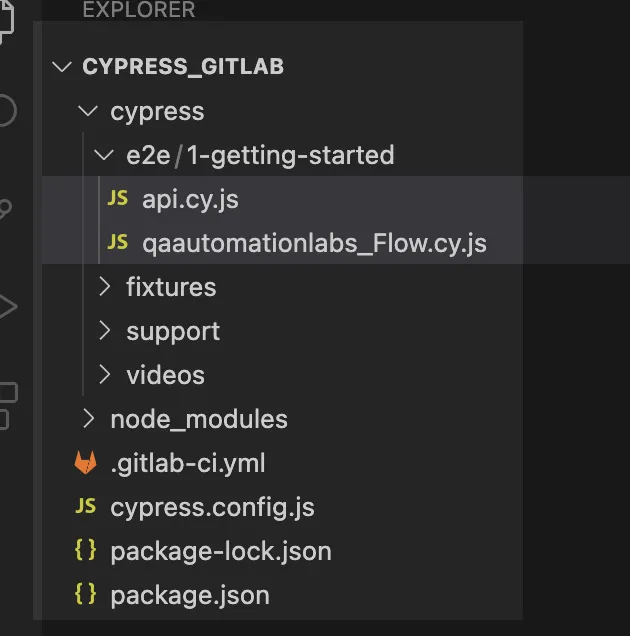
Hieronder staan de testcases die ik als voorbeeld heb gebruikt voor demonstratiedoeleinden.

1. Bestand: api.cy.js
In deze testcase voeren we de CRUD-operatie uit:
describe('API automation Test Case:', () => {
it("GET API testing Using Cypress API Plugin", () => {
cy.request("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});
it("POST API testing Using Cypress API Plugin", () => {
cy.request("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});
it("PUT API testing Using Flip Plugin", () => {
cy.request("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});
it("DELETE API testing Using Cypress API Plugin", () => {
cy.request("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
});
})2. Bestand: qaautomationlabs_Flow.cy.js
In deze testcase openen we deze site.
Stappen
- Open de bovenstaande URL.
- Klik op de knop “Lees Meer”.
- Controleer “Bijzonder Blog.”
- Klik op de bloglink en zoek naar de gegevens.
/// Het package.json ziet er als volgt uit:
{
"name": "cypress_gitlab",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"RunTCOnChrome": "cypress run --browser chrome",
"RunTCOnElectron": "cypress run --browser electron"
},
"author": "Kailash Pathak",
"license": "ISC",
"devDependencies": {
"cypress": "^12.5.1"
}
}Trigger de taak vanuit GitLab of Push de Code
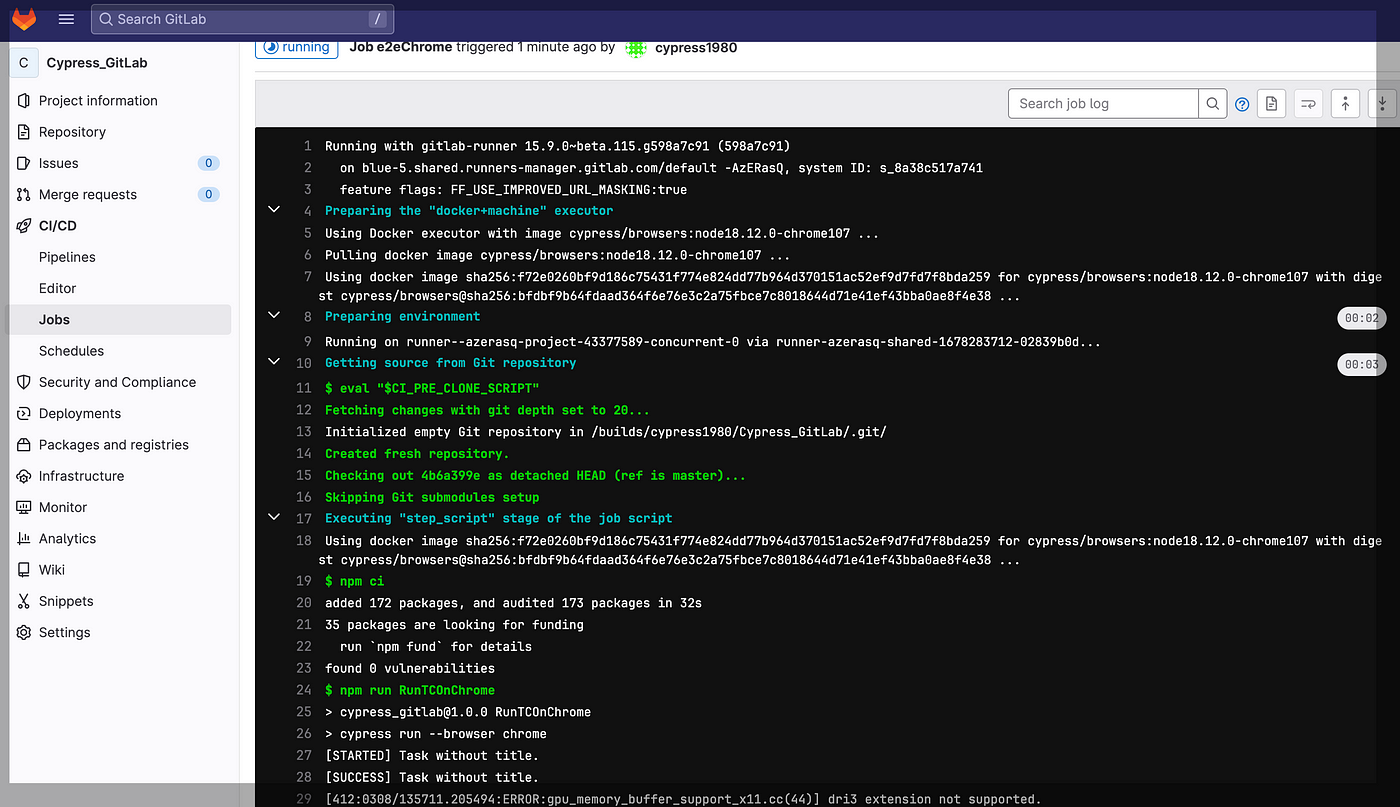
Wanneer we de taak vanuit GitLab activeren of code pushen, wordt de Taak geactiveerd. Testgevallen beginnen uit te voeren in Chrome en Electron.

Wanneer we de taak in de console activeren, kunnen we de eerste vereiste afhankelijkheid installeren zien. Daarna begint het testgeval uit te voeren.

Test Case Uitvoeringsrapport
Chrome
In de onderstaande schermafbeelding kunnen we zien dat het testgeval succesvol is uitgevoerd in Chrome.
Electron
In de onderstaande schermafbeelding kunnen we zien dat het testgeval succesvol is uitgevoerd in Electron.
Laten we afsluiten
Cypress en GitLab kunnen samen worden gebruikt om een robuust en efficiënt softwareontwikkelingsproces te creëren. Door Cypress te integreren met GitLab’s CI/CD-pijplijnen, kunnen ontwikkelaars het testproces automatiseren en ervoor zorgen dat nieuwe codewijzigingen geen problemen of regressies introduceren.
Source:
https://dzone.com/articles/how-to-execute-cypress-e2e-test-cases-using-cicd-gitlab













