De auteur koos ervoor om een donatie te doen aan het Vrij en Open Source Fonds als onderdeel van het Write for DOnations programma.
Inleiding
Flask is een lichtgewicht webframework voor Python dat nuttige tools en functies biedt voor het maken van webapplicaties in de Python-taal. Het biedt ontwikkelaars flexibiliteit en is toegankelijk voor nieuwe ontwikkelaars omdat je snel een webapplicatie kunt bouwen met slechts een enkel Python-bestand. Flask is ook uitbreidbaar en dwingt niet een bepaalde directorystructuur af of vereist ingewikkelde boilerplate code voordat je aan de slag kunt gaan.
Door te leren werken met Flask kun je snel webapplicaties maken in Python. Je kunt gebruikmaken van Python-bibliotheken om geavanceerde functies aan je webapplicatie toe te voegen, zoals het opslaan van gegevens in een database of het valideren van webformulieren.
In deze tutorial bouw je een klein webapplicatie dat HTML-tekst weergeeft in de browser. Je zult Flask installeren, een Flask applicatie schrijven en uitvoeren, en de applicatie uitvoeren in ontwikkelingsmodus. Je zult routing gebruiken om verschillende webpagina’s weer te geven die verschillende doeleinden dienen in je webapplicatie. Je zult ook view functies gebruiken om gebruikers te laten interacteren met de applicatie via dynamische routes. Tot slot zul je de debugger gebruiken om fouten op te lossen.
Vereisten
-
Een lokale Python 3 programmeeromgeving. Volg de tutorial voor jouw distributie in de Hoe te Installeren en Opzetten van een Lokale Programmeeromgeving voor Python 3 serie. In deze tutorial noemen we onze projectmap
flask_app. -
Een begrip van basisconcepten in Python 3, zoals gegevenstypen, lijsten, functies, en andere dergelijke concepten. Als je niet bekend bent met Python, bekijk dan onze How To Code in Python 3 serie.
-
Een begrip van basis HTML concepten. Je kunt de How To Build a Website with HTML tutorial serie bekijken voor achtergrondkennis.
Stap 1 — Flask Installeren
In deze stap activeer je je Python-omgeving en installeer je Flask met behulp van de pip pakketinstaller.
Activeer eerst je programmeeromgeving als je dat nog niet hebt gedaan:
Zodra je je programmeeromgeving hebt geactiveerd, installeer je Flask met behulp van de pip install commando:
Zodra de installatie voltooid is, zul je een lijst van geïnstalleerde pakketten in de laatste delen van de uitvoer zien, vergelijkbaar met het volgende:
Output...
Installing collected packages: Werkzeug, MarkupSafe, Jinja2, itsdangerous, click, flask
Successfully installed Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 click-8.0.1 flask-2.0.1 itsdangerous-2.0.1
Dit betekent dat het installeren van Flask ook verschillende andere pakketten heeft geïnstalleerd. Deze pakketten zijn afhankelijkheden die Flask nodig heeft om verschillende functies uit te voeren.
Je hebt de projectmap, een virtuele omgeving gemaakt en Flask geïnstalleerd. Je kunt nu verdergaan met het instellen van een eenvoudige applicatie.
Stap 2 — Een Eenvoudige Applicatie Maken
Nu u uw programmeeromgeving hebt ingesteld, gaat u Flask gebruiken. In deze stap maakt u een kleine Flask webapplicatie aan in een Python-bestand, waarin u HTML-code schrijft om weer te geven in de browser.
Open in uw flask_app directory een bestand genaamd app.py om te bewerken, gebruik nano of uw favoriete teksteditor:
Schrijf de volgende code in het app.py bestand:
Sla het bestand op en sluit het.
In het bovenstaande codeblok importeert u eerst het Flask object uit het flask pakket. Vervolgens gebruikt u dit om uw Flask applicatie-instantie te maken, waarbij u het de naam app geeft. U geeft de speciale variabele __name__ door, die de naam van de huidige Python-module bevat. Deze naam vertelt de instantie waar deze zich bevindt; dit is nodig omdat Flask achter de schermen enkele paden instelt.
Zodra u de app instantie hebt gemaakt, kunt u deze gebruiken om binnenkomende webverzoeken af te handelen en reacties naar de gebruiker te sturen. @app.route is een decorator die een reguliere Python-functie omzet in een Flask view functie, die de retourwaarde van de functie omzet in een HTTP-respons die wordt weergegeven door een HTTP-client, zoals een webbrowser. U geeft de waarde '/' door aan @app.route() om aan te geven dat deze functie zal reageren op webverzoeken voor de URL /, wat de hoofd-URL is.
De hello() weergavefunctie retourneert de string '<h1>Hallo, Wereld!</h1>' als een HTTP-reactie.
Je hebt nu een eenvoudige Flask-applicatie in een Python-bestand genaamd app.py, in de volgende stap zul je de applicatie uitvoeren om het resultaat van de hello() weergavefunctie te zien weergegeven in een webbrowser.
Stap 3 — Het Applicatie Uitvoeren
Na het aanmaken van het bestand dat de Flask-applicatie bevat, zul je deze uitvoeren met behulp van de Flask command line interface om de ontwikkelingsserver te starten en de HTML-code die je als retourwaarde hebt geschreven voor de hello() weergavefunctie in de vorige stap te renderen in de browser.
Eerst, terwijl je in je flask_app directory bent met je virtuele omgeving geactiveerd, geef je Flask door waar hij de applicatie (app.py in jouw geval) kan vinden met behulp van de FLASK_APP omgevingsvariabele met het volgende commando (op Windows, gebruik set in plaats van export):
Specificeer vervolgens dat je de applicatie in ontwikkelingsmodus wilt uitvoeren (zodat je de debugger kunt gebruiken om fouten op te sporen) met de FLASK_ENV omgevingsvariabele:
Tenslotte, voer de applicatie uit met het flask run commando:
Zodra de applicatie draait, zal de uitvoer er ongeveer zo uitzien:
Output * Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 296-353-699
De voorgaande uitvoer bevat verschillende stukken informatie, zoals:
- De naam van de applicatie die je uitvoert (
"app"). - De omgeving waarin de applicatie wordt uitgevoerd (
development). Debug mode: onbetekent dat de Flask debugger actief is. Dit is handig tijdens de ontwikkeling omdat het gedetailleerde foutmeldingen geeft wanneer er iets fout gaat, waardoor het oplossen van problemen eenvoudiger wordt.- De applicatie draait lokaal op de URL
http://127.0.0.1:5000/.127.0.0.1is het IP-adres dat je machine’slocalhostvertegenwoordigt en:5000is het poortnummer.
Open een browser en typ de URL http://127.0.0.1:5000/ in. Je zult de tekst Hello, World! zien in een <h1> koptekst als antwoord. Dit bevestigt dat je applicatie succesvol draait.

Als je de ontwikkelingsserver wilt stoppen, druk dan op CTRL+C.
Waarschuwing: Flask gebruikt een eenvoudige webserver om uw applicatie te bedienen in een ontwikkelomgeving, wat ook betekent dat de Flask debugger actief is om het vangen van fouten gemakkelijker te maken. U moet deze ontwikkelingsserver niet gebruiken in een productie-implementatie. Zie de Implementatieopties pagina in de Flask documentatie voor meer informatie. U kunt ook deze Flask implementatiehandleiding met Gunicorn of deze met uWSGI bekijken, of u kunt DigitalOcean App Platform gebruiken om uw Flask applicatie te implementeren door de Hoe een Flask App te Implementeren met Gunicorn naar App Platform handleiding te volgen.
Om verder te gaan met het ontwikkelen van de app.py applicatie, laat de ontwikkelingsserver draaien en open een ander terminalvenster. Ga naar de flask_app directory, activeer de virtuele omgeving, stel de omgevingsvariabelen FLASK_ENV en FLASK_APP in, en ga verder met de volgende stappen. (Deze commando’s staan eerder in deze stap.)
Opmerking: Wanneer je een nieuwe terminal opent, of wanneer je de terminal waarop je de ontwikkelserver draait sluit en deze opnieuw wilt starten, is het belangrijk om de virtuele omgeving te activeren en de omgevingsvariabelen FLASK_ENV en FLASK_APP in te stellen zodat de flask run commando correct werkt.
Je hoeft de server slechts één keer in één terminalvenster te starten.
Terwijl de ontwikkelserver van een Flask-applicatie al draait, is het niet mogelijk om een andere Flask-applicatie te starten met hetzelfde flask run commando. Dit komt omdat flask run standaard poortnummer 5000 gebruikt, en zodra deze bezet is, is het niet beschikbaar om nog een applicatie op te starten, waardoor je een foutmelding krijgt die er ongeveer zo uitziet:
OutputOSError: [Errno 98] Address already in use
Om dit probleem op te lossen, stop je de server die momenteel draait via CTRL+C, en start je flask run opnieuw, of als je beide applicaties tegelijk wilt draaien, kun je een ander poortnummer doorgeven aan het -p argument, bijvoorbeeld, om een andere applicatie op poort 5001 te draaien gebruik je het volgende commando:
Op deze manier kun je één applicatie draaien op http://127.0.0.1:5000/ en een andere op http://127.0.0.1:5001/ als je dat wilt.
Je hebt nu een kleine Flask-webapplicatie. Je hebt je applicatie gerund en informatie weergegeven in de webbrowser. Vervolgens leer je over routes en hoe je ze kunt gebruiken om meerdere webpagina’s te bedienen.
Stap 4 — Routes en View Functions
In deze stap voeg je een aantal routes toe aan je applicatie om verschillende pagina’s weer te geven afhankelijk van de aangevraagde URL. Je zult ook leren over view functies en hoe je ze kunt gebruiken.
Een route is een URL die je kunt gebruiken om te bepalen wat de gebruiker ontvangt wanneer ze je webapplicatie bezoeken in hun browser. Bijvoorbeeld, http://127.0.0.1:5000/ is de hoofdroute die misschien gebruikt wordt om een indexpagina weer te geven. De URL http://127.0.0.1:5000/about kan een andere route zijn die gebruikt wordt voor een about pagina die de bezoeker wat informatie geeft over je webapplicatie. Op dezelfde manier kun je een route aanmaken die gebruikers toestaat in te loggen op je applicatie op http://127.0.0.1:5000/login.
Je Flask applicatie heeft momenteel één route die gebruikers dient die de hoofd-URL (http://127.0.0.1:5000/) aanvragen. Om te demonstreren hoe je een nieuwe webpagina aan je applicatie kunt toevoegen, zul je je applicatiebestand aanpassen om een andere route toe te voegen die informatie verschaft over je webapplicatie op http://127.0.0.1:5000/about.
Open eerst je app.py bestand om te bewerken:
Bewerk het bestand door de volgende gemarkeerde code toe te voegen aan het einde van het bestand:
Sla het bestand op en sluit het.
Je hebt een nieuwe functie toegevoegd genaamd about(). Deze functie is voorzien van de @app.route() decorator, die ervoor zorgt dat het een view functie wordt die verzoeken afhandelt voor het http://127.0.0.1:5000/about eindpunt.
Met de ontwikkelingsserver draaiend, bezoek je de volgende URL met je browser:
http://127.0.0.1:5000/about
Je zult de tekst Dit is een Flask webapplicatie. zien weergegeven in een <h3> HTML kop.
Je kunt ook meerdere routes gebruiken voor één view functie. Bijvoorbeeld, je kunt de indexpagina serveren op zowel / als /index/. Om dit te doen, open je je app.py bestand voor bewerking:
Bewerk het bestand door nog een decorator toe te voegen aan de hello() view functie:
Sla het bestand op en sluit het.
Na het toevoegen van deze nieuwe decorator, kun je de indexpagina bezoeken op zowel http://127.0.0.1:5000/ als http://127.0.0.1:5000/index.
Je begrijpt nu wat routes zijn, hoe je ze kunt gebruiken om view functies te maken en hoe je nieuwe routes aan je applicatie kunt toevoegen. Vervolgens zul je dynamische routes gebruiken om gebruikers in staat te stellen de reactie van de applicatie te beïnvloeden.
Stap 5 — Dynamische Routes
In deze stap gebruik je dynamische routes om gebruikers te laten interacteren met de applicatie. Je maakt een route die woorden die via de URL worden doorgegeven kapitaliseert, en een route die twee getallen bij elkaar optelt en het resultaat weergeeft.
Normaal gesproken interacteren gebruikers niet met een webapplicatie door de URL handmatig aan te passen. In plaats daarvan interacteert de gebruiker met elementen op de pagina die leiden tot verschillende URLs, afhankelijk van de invoer en actie van de gebruiker, maar voor de doeleinden van deze tutorial zul je de URL aanpassen om te demonstreren hoe de applicatie anders reageert met verschillende URLs.
Open eerst je app.py bestand voor bewerken:
Als je de gebruiker toestaat iets in te dienen aan je webapplicatie, zoals een waarde in de URL zoals je gaat doen in de volgende bewerking, moet je altijd in gedachten houden dat je app niet onbeperkt data (data die de gebruiker indient) moet weergeven. Om gebruikersdata veilig weer te geven, gebruik de escape() functie die bij het markupsafe pakket hoort, dat werd geïnstalleerd samen met Flask.
Bewerk app.py en voeg de volgende regel toe bovenaan het bestand, boven de Flask import:
Voeg vervolgens de volgende route toe aan het einde van het bestand:
Sla het bestand op en sluit het.
Deze nieuwe route heeft een variabel gedeelte <word>. Dit vertelt Flask om de waarde uit de URL te halen en door te geven aan de view-functie. De URL-variabele <word> geeft een keyword-argument door aan de capitalize() view-functie. Het argument heeft dezelfde naam als de URL-variabele (word in dit geval). Hiermee kunt u het woord dat via de URL is doorgegeven openen en er een geaccentueerde versie van retourneren met behulp van de capitalize() methode in Python.
U gebruikt de escape() functie die u eerder hebt geïmporteerd om de word string als tekst weer te geven. Dit is belangrijk om Cross Site Scripting (XSS) aanvallen te voorkomen. Als de gebruiker kwaadaardige JavaScript in plaats van een woord indient, zal escape() het als tekst weergeven en zal de browser het niet uitvoeren, waardoor uw webapplicatie veilig blijft.
Om het geaccentueerde woord weer te geven in een <h1> HTML-kop, gebruikt u de format() Python-methode. Voor meer informatie over deze methode, zie Hoe u String Formatters in Python 3 kunt gebruiken
Met de ontwikkelingsserver actief, open uw browser en bezoek de volgende URLs. U kunt de gemarkeerde woorden vervangen door een willekeurig woord naar keuze.
http://127.0.0.1:5000/capitalize/hello
http://127.0.0.1:5000/capitalize/flask
http://127.0.0.1:5000/capitalize/python
U kunt het woord in de URL zien geaccentueerd in een <h1> tag op de pagina.
Je kunt ook meerdere variabelen in een route gebruiken. Om dit te demonstreren, voeg je een route toe die twee positieve gehele getallen bij elkaar optelt en het resultaat weergeeft.
Open je app.py bestand voor bewerken:
Voeg de volgende route toe aan het einde van het bestand:
Bewaar en sluit het bestand.
In deze route gebruik je een speciale converter int met de URL-variabele (/add/<int:n1>/<int:n2>/) die alleen positieve gehele getallen accepteert. Standaard worden URL-variabelen als strings beschouwd en zo behandeld.
Met de ontwikkelserver actief, open je je browser en bezoek je de volgende URL:
http://127.0.0.1:5000/add/5/5/
Het resultaat zal de som zijn van de twee getallen (10 in dit geval).
Je hebt nu een goed begrip van hoe je dynamische routes kunt gebruiken om verschillende reacties weer te geven in één route, afhankelijk van de aangevraagde URL. Vervolgens leer je hoe je je Flask-applicatie kunt oplossen en debuggen in geval van een fout.
Stap 6 — Debuggen van een Flask-applicatie
Bij het ontwikkelen van een webapplicatie zul je vaak situaties tegenkomen waarbij de applicatie een fout weergeeft in plaats van het gedrag dat je verwacht. Je kunt een variabele verkeerd schrijven of een functie vergeten te definiëren of te importeren. Om het oplossen van deze problemen gemakkelijker te maken, biedt Flask een debugger wanneer de applicatie in ontwikkelingsmodus wordt uitgevoerd. In deze stap leer je hoe je fouten in je applicatie kunt oplossen met behulp van de Flask debugger.
Om te demonstreren hoe je fouten kunt afhandelen, zul je een route maken die een gebruiker groet uit een lijst van gebruikersnamen.
Open je app.py bestand voor bewerking:
Voeg de volgende route toe aan het einde van het bestand:
Bewaar en sluit het bestand.
In de bovenstaande route ontvangt de greet_user() weergavefunctie een user_id argument van de user_id URL variabele. Je gebruikt de int converter om positieve gehele getallen te accepteren. Binnen de functie heb je een Python lijst genaamd users, die drie strings bevat die gebruikersnamen vertegenwoordigen. De weergavefunctie retourneert een string die is opgebouwd afhankelijk van het opgegeven user_id. Als het user_id 0 is, zal het antwoord Hi Bob zijn in een <h2> tag omdat Bob het eerste item in de lijst is (de waarde van users[0]).
Met de ontwikkelingsserver draaiend, open je je browser en bezoek je de volgende URLs:
http://127.0.0.1:5000/users/0
http://127.0.0.1:5000/users/1
http://127.0.0.1:5000/users/2
Je zult de volgende reacties ontvangen:
OutputHi Bob
Hi Jane
Hi Adam
Dit werkt tot nu toe goed, maar kan misgaan wanneer je een begroeting vraagt voor een gebruiker die niet bestaat. Om te demonstreren hoe de Flask debugger werkt, bezoek de volgende URL:
http://127.0.0.1:5000/users/3
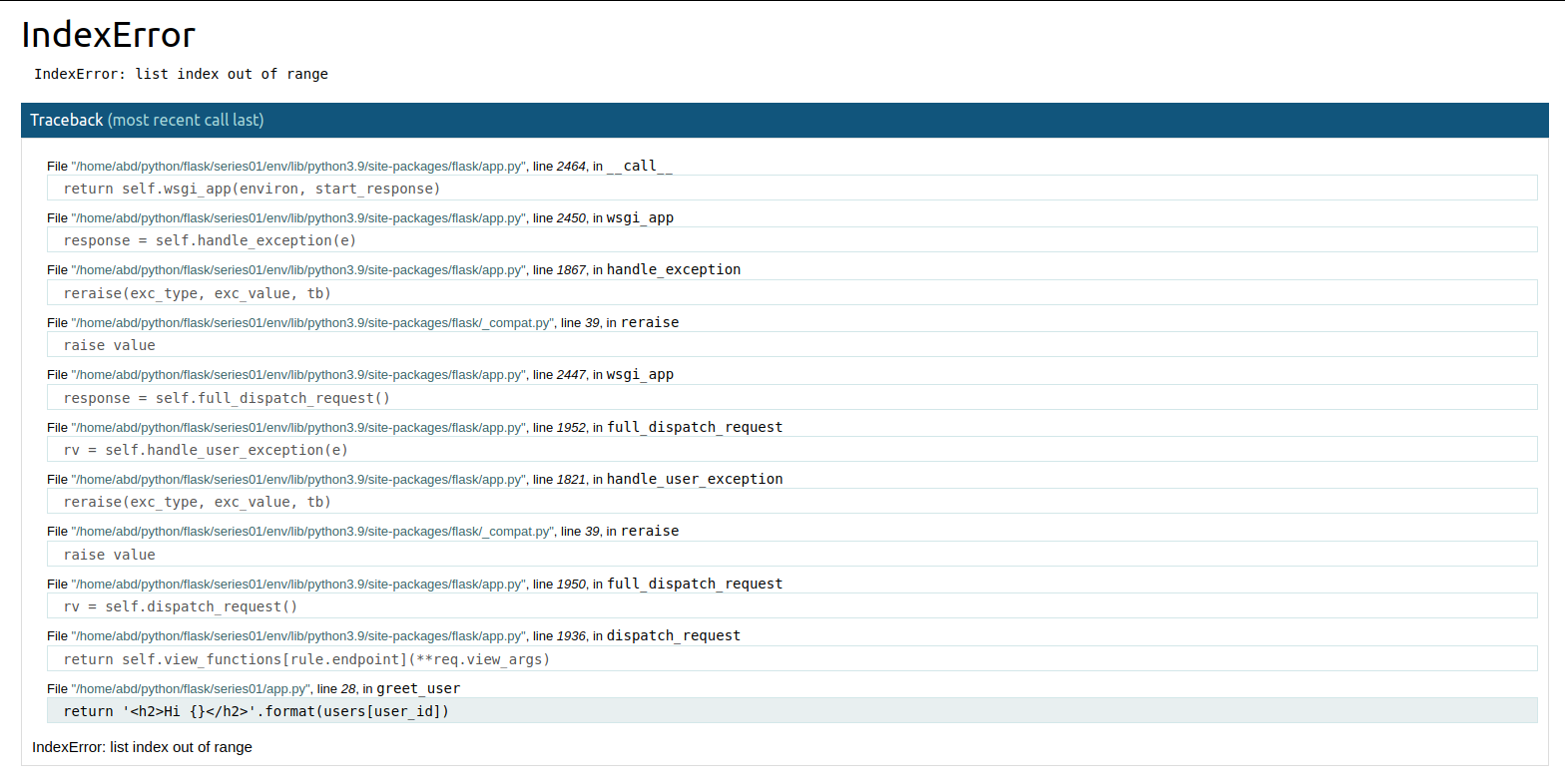
Je zult een pagina zien die er zo uitziet:

Bovenaan geeft de pagina je de naam van de Python-uitzondering, namelijk IndexError, wat aangeeft dat de lijstindex (3 in dit geval) buiten het bereik van de lijst valt (dat alleen loopt van 0 tot 2 omdat de lijst maar drie items bevat). In de debugger kun je de traceback zien die je de regels code laat zien die deze uitzondering hebben veroorzaakt.
De laatste twee regels van de traceback geven meestal de bron van de fout aan. In jouw geval kunnen de regels er ongeveer zo uitzien:
File "/home/USER/flask_app/app.py", line 28, in greet_user
return '<h2>Hi {}</h2>'.format(users[user_id])
Dit vertelt je dat de fout afkomstig is van de greet_user() functie in het app.py bestand, specifiek in de return regel.
Weten welke oorspronkelijke regel de uitzondering veroorzaakt, zal je helpen te bepalen wat er mis ging in je code en te beslissen wat je moet doen om het te repareren.
In dit geval kun je een eenvoudige try...except clausule gebruiken om deze fout te repareren. Als de aangevraagde URL een index buiten het bereik van de lijst heeft, ontvangt de gebruiker een 404 Niet Gevonden fout, wat een HTTP-fout is die de gebruiker vertelt dat de pagina die ze zoeken niet bestaat.
Open je app.py bestand voor bewerken:
Om te reageren met een HTTP 404-fout, heb je de abort()-functie van Flask nodig, die gebruikt kan worden om HTTP-foutreacties te maken. Wijzig de tweede regel in het bestand om deze functie ook te importeren:
Bewerk vervolgens de greet_user()-viewfunctie zodat deze er als volgt uitziet:
Je gebruikt try hierboven om de return-expressie op fouten te testen. Als er geen fout is, wat betekent dat user_id een waarde heeft die overeenkomt met een index in de users-lijst, zal de applicatie reageren met de juiste groet. Als de waarde van user_id buiten het bereik van de lijst ligt, wordt een IndexError-uitzondering gegenereerd en gebruik je except om de fout te vangen en te reageren met een HTTP 404-fout met behulp van de abort()-helperfunctie van Flask.
Nu, met de ontwikkelserver draaiend, bezoek je de URL opnieuw:
http://127.0.0.1:5000/users/3
Deze keer zie je een standaard 404-foutpagina die de gebruiker informeert dat de pagina niet bestaat.
Aan het einde van deze tutorial zal je app.py-bestand er als volgt uitzien:
Je hebt nu een algemeen idee van hoe je de Flask-debugger kunt gebruiken om je fouten op te lossen en te helpen bepalen welke actie het beste is om ze te verhelpen.
Conclusie
Je hebt nu een algemene begrip van wat Flask is, hoe je het installeert en hoe je het kunt gebruiken om een webapplicatie te schrijven, hoe je de ontwikkelingsserver kunt draaien en hoe je routes en view functies kunt gebruiken om verschillende webpagina’s weer te geven die specifieke doelen dienen. Je hebt ook geleerd hoe je dynamische routes kunt gebruiken om gebruikers te laten interacteren met je webapplicatie via de URL, en hoe je de debugger kunt gebruiken om fouten op te lossen.
Als je meer over Flask wilt lezen, bekijk dan de Flask onderwerppagina.













