Inleiding
Rails is een webapplicatieframework geschreven in Ruby. Het neemt een eigenzinnige aanpak voor applicatieontwikkeling, ervan uitgaande dat vastgestelde conventies het beste dienen voor ontwikkelaars wanneer er een gemeenschappelijk doel is. Rails biedt daarom conventies voor het afhandelen van routing, stateful data, assetbeheer en meer om de basisfunctionaliteit te bieden die de meeste webapplicaties nodig hebben.
Rails volgt het model-view-controller (MVC) architectonische patroon, dat de logica van een applicatie, gevestigd in modellen, scheidt van de routing en presentatie van applicatie-informatie. Deze organisatorische structuur — samen met andere conventies die ervoor zorgen dat ontwikkelaars code kunnen extraheren in helpers en partials — zorgt ervoor dat applicatiecode niet onnodig wordt herhaald.
In deze tutorial bouw je een Rails-applicatie waarmee gebruikers informatie over haaien en hun gedrag kunnen plaatsen. Het zal een goed startpunt zijn voor toekomstige applicatie-ontwikkeling.
Vereisten
Om deze tutorial te volgen, heb je het volgende nodig:
- Een lokale machine of ontwikkelingsserver die Ubuntu 18.04 draait. Je ontwikkelmachine moet een niet-root gebruiker met beheerdersrechten hebben en een firewall geconfigureerd met
ufw. Voor instructies over hoe je dit kunt instellen, zie onze tutorial Eerste Server Setup met Ubuntu 18.04. - Node.js en npm geïnstalleerd op je lokale machine of ontwikkelingsserver. Deze tutorial gebruikt Node.js versie 10.16.3 en npm versie 6.9.0. Voor hulp bij het installeren van Node.js en npm op Ubuntu 18.04, volg de instructies in de sectie “Installeren met behulp van een PPA” van Hoe Node.js te installeren op Ubuntu 18.04.
- Ruby, rbenv, en Rails geïnstalleerd op je lokale machine of ontwikkelingsserver, door stappen 1-4 te volgen in Hoe Ruby on Rails te installeren met rbenv op Ubuntu 18.04. Deze tutorial gebruikt Ruby 2.5.1, rbenv 1.1.2, en Rails 5.2.0.
Stap 1 — Installeren van SQLite3
Voordat we onze Rails shark applicatie maken, moeten we ervoor zorgen dat we een database hebben om gebruikersgegevens in op te slaan. Rails is standaard geconfigureerd om SQLite te gebruiken, en dit is vaak een goede keuze in ontwikkeling. Aangezien onze applicatiegegevens geen hoog niveau aan programmeerbare uitbreidbaarheid vereisen, zal SQLite aan onze behoeften voldoen.
Ten eerste, update je pakketindex:
Vervolgens, installeer de sqlite3 en libsqlite3-dev pakketten:
sudo apt install sqlite3 libsqlite3-dev
Dit zal zowel SQLite als de vereiste ontwikkelingsbestanden installeren.
Controleer je versie om te bevestigen dat de installatie succesvol was:
Output3.22.0 2018-01-22 18:45:57 0c55d179733b46d8d0ba4d88e01a25e10677046ee3da1d5b1581e86726f2alt1
Met SQLite geïnstalleerd, ben je klaar om je applicatie te beginnen ontwikkelen.
Stap 2 — Het Aanmaken van een Nieuw Rails Project
Met onze database geïnstalleerd, kunnen we een nieuw Rails project aanmaken en kijken naar een aantal van de standaard boilerplate code die Rails ons geeft met de rails new commando.
Maak een project aan met de naam sharkapp met het volgende commando:
Je zult een flinke hoeveelheid output zien die je vertelt wat Rails aan het creëren is voor je nieuwe project. De output hieronder markeert enkele belangrijke bestanden, directories en commando’s:
Output create
. . .
create Gemfile
. . .
create app
. . .
create app/controllers/application_controller.rb
. . .
create app/models/application_record.rb
. . .
create app/views/layouts/application.html.erb
. . .
create config
create config/routes.rb
create config/application.rb
. . .
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
. . .
create config/database.yml
create db
create db/seeds.rb
. . .
run bundle install
. . .
Bundle complete! 18 Gemfile dependencies, 78 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
. . .
* bin/rake: Spring inserted
* bin/rails: Spring inserted
De hier gemarkeerde output vertelt je dat Rails het volgende heeft aangemaakt:
Gemfile: Dit bestand bevat een lijst met gem-afhankelijkheden voor je applicatie. Een gem is een Ruby softwarepakket, en een Gemfile stelt je in staat om de softwarebehoeften van je project te beheren.app: Deappdirectory is waar je hoofdapplicatiecode zich bevindt. Dit omvat de modellen, controllers, views, assets, helpers en mailers die de applicatie zelf vormen. Rails geeft je wat applicatie-level boilerplate voor het MCV model om mee te beginnen in bestanden zoalsapp/models/application_record.rb,app/controllers/application_controller.rbenapp/views/layouts/application.html.erb.config: Deze map bevat de configuratie-instellingen van uw applicatie:config/routes.rb: De route declaraties van uw applicatie bevinden zich in dit bestand.config/application.rb: Algemene instellingen voor de componenten van uw applicatie staan in dit bestand.
config/environments: Deze map is waar de configuratie-instellingen voor uw omgevingen zich bevinden. Rails bevat standaard drie omgevingen:development,productionentest.config/database.yml: Database configuratie-instellingen bevinden zich in dit bestand, dat is opgedeeld in vier secties:default,development,productionentest. Dankzij het Gemfile dat bij derails newcommando werd meegeleverd, inclusief desqlite3gem, heeft onsconfig/database.ymlbestand zijnadapterparameter al ingesteld opsqlite3, wat aangeeft dat we een SQLite database zullen gebruiken met deze applicatie.db: Deze map bevat een directory voor database migraties genaamdmigrate, samen met de bestandenschema.rbenseeds.rb.schema.rbbevat informatie over uw database, terwijlseeds.rbde plaats is waar u seed-gegevens voor de database kunt plaatsen.
Tot slot voert Rails de bundle install opdracht uit om de afhankelijkheden te installeren die in uw Gemfile staan.
Zodra alles is ingesteld, navigeer naar de sharkapp directory:
U kunt nu de Rails-server starten om ervoor te zorgen dat uw applicatie werkt, met behulp van de rails server opdracht. Als u op uw lokale machine werkt, typ dan:
Rails bindt standaard aan localhost, dus u kunt nu uw applicatie benaderen door uw browser naar localhost:3000 te navigeren, waar u de volgende afbeelding zult zien:

Als u werkt op een ontwikkelserver, moet u eerst ervoor zorgen dat verbindingen zijn toegestaan op poort 3000:
Start vervolgens de server met de --binding vlag, om te binden aan uw server-IP:
Navigeer in uw browser naar http://your_server_ip:3000, waar u het Rails welkomstbericht zult zien.
Zodra je rondgekeken hebt, kun je de server stoppen met CTRL+C.
Met je applicatie gemaakt en op z’n plaats, ben je klaar om te beginnen met het bouwen vanuit de Rails boilerplate om een unieke applicatie te creëren.
Stap 3 — De Applicatie Scaffolden
Om onze haaieninformatie applicatie te maken, zullen we een model nodig hebben om de applicatiedata te beheren, views om gebruikersinteractie met die data mogelijk te maken, en een controller om de communicatie tussen het model en de views te beheren. Om dit te bouwen gebruiken we de rails generate scaffold opdracht, die ons een model geeft, een databasemigratie om het databaseschema te wijzigen, een controller, een volledige set views om Create, Read, Update, en Delete (CRUD) operaties voor de applicatie te beheren, en sjablonen voor partials, helpers en tests.
Omdat de generate scaffold opdracht zoveel werk voor ons doet, zullen we eens nader kijken naar de bronnen die het creëert om de werkzaamheden te begrijpen die Rails onder water uitvoert.
Onze generate scaffold opdracht zal de naam van ons model en de velden bevatten die we in onze databasetabel willen. Rails gebruikt Active Record om de relaties tussen applicatiegegevens, opgebouwd als objecten met modellen, en de applicatiedatabase te beheren. Elk van onze modellen is een Ruby-klasse, terwijl het ook overerft van de ActiveRecord::Base klasse. Dit betekent dat we met onze modelklasse op dezelfde manier kunnen werken als met een Ruby-klasse, terwijl we ook methoden van Active Record binnenhalen. Active Record zorgt er dan voor dat elke klasse wordt toegewezen aan een tabel in onze database, en elke instantie van die klasse aan een rij in die tabel.
Typ de volgende opdracht om een Shark model, controller en bijbehorende views te genereren:
Met name:string en facts:text geven we Rails informatie over de velden die we in onze databasetabel willen en het type gegevens dat ze moeten accepteren. Beide zullen ons ruimte bieden om in te voeren wat we willen, hoewel text meer tekens toelaat voor haaiergegevens.
Wanneer je deze opdracht typt, zul je weer een lange lijst met uitvoer zien die uitlegt wat Rails voor je genereert. De onderstaande uitvoer benadrukt enkele van de belangrijkere zaken voor onze setup:
Output invoke active_record
create db/migrate/20190804181822_create_sharks.rb
create app/models/shark.rb
. . .
invoke resource_route
route resources :sharks
invoke scaffold_controller
create app/controllers/sharks_controller.rb
invoke erb
create app/views/sharks
create app/views/sharks/index.html.erb
create app/views/sharks/edit.html.erb
create app/views/sharks/show.html.erb
create app/views/sharks/new.html.erb
create app/views/sharks/_form.html.erb
. . .
Rails heeft het model aangemaakt in app/models/shark.rb en een database migratie daarvoor: db/migrate/20190804181822_create_sharks.rb. De timestamp op je migratiebestand zal verschillen van wat je hier ziet.
Het heeft ook een controller aangemaakt, app/controllers/sharks_controller.rb, evenals de views die bij onze applicatie’s CRUD-operaties horen, verzameld onder app/views/sharks. Onder deze views bevindt zich een partial, _form.html.erb, die code bevat die over views heen wordt gebruikt.
Tot slot heeft Rails een nieuwe resourceful route, resources :sharks, toegevoegd aan config/routes.rb. Dit maakt het de Rails router mogelijk om binnenkomende HTTP-verzoeken te matchen met de sharks controller en de bijbehorende views.
Hoewel Rails veel van het werk voor ons heeft gedaan om de applicatiecode uit te breiden, is het de moeite waard om enkele bestanden te bekijken om te begrijpen wat er gebeurt.
Laten we eerst naar het controllerbestand kijken met het volgende commando:
Outputclass SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
# GET /sharks
# GET /sharks.json
def index
@sharks = Shark.all
end
# GET /sharks/1
# GET /sharks/1.json
def show
end
# GET /sharks/new
def new
@shark = Shark.new
end
# GET /sharks/1/edit
def edit
end
# POST /sharks
# POST /sharks.json
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /sharks/1
# PATCH/PUT /sharks/1.json
def update
respond_to do |format|
if @shark.update(shark_params)
format.html { redirect_to @shark, notice: 'Shark was successfully updated.' }
format.json { render :show, status: :ok, location: @shark }
else
format.html { render :edit }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
# DELETE /sharks/1
# DELETE /sharks/1.json
def destroy
@shark.destroy
respond_to do |format|
format.html { redirect_to sharks_url, notice: 'Shark was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Gebruik callbacks om algemene setup of beperkingen tussen acties te delen.
def set_shark
@shark = Shark.find(params[:id])
end
# Vertrouw nooit parameters van het engelstalige internet, toestaan alleen de witte lijst.
def shark_params
params.require(:shark).permit(:name, :facts)
end
end
De controller is verantwoordelijk voor het beheren hoe informatie wordt opgehaald en doorgegeven aan het bijbehorende model, en hoe het wordt geassocieerd met bepaalde views. Zoals je kunt zien, bevat onze sharks controller een reeks methoden die ruwweg worden toegewezen aan standaard CRUD-operaties. Er zijn echter meer methoden dan CRUD-functies, om efficiëntie in geval van fouten te bevorderen.
Beschouw bijvoorbeeld de create methode:
. . .
def create
@shark = Shark.new(shark_params)
respond_to do |format|
if @shark.save
format.html { redirect_to @shark, notice: 'Shark was successfully created.' }
format.json { render :show, status: :created, location: @shark }
else
format.html { render :new }
format.json { render json: @shark.errors, status: :unprocessable_entity }
end
end
end
. . .
Als een nieuw exemplaar van de Shark klasse succesvol wordt opgeslagen, zal redirect_to een nieuwe aanvraag genereren die vervolgens naar de controller wordt gestuurd. Dit zal een GET verzoek zijn, en het zal worden afgehandeld door de show methode, die de gebruiker de haai laat zien die ze net hebben toegevoegd.
Als er een mislukking is, dan zal Rails de app/views/sharks/new.html.erb template opnieuw renderen in plaats van een ander verzoek te doen aan de router, waardoor gebruikers nog een kans krijgen om hun gegevens in te dienen.
Naast de sharks controller heeft Rails ons een sjabloon gegeven voor een index view, die overeenkomt met de index methode in onze controller. We zullen dit gebruiken als de root view voor onze applicatie, dus het is de moeite waard om er eens naar te kijken.
Typ het volgende om het bestand uit te voeren:
Output<p id="notice"><%= notice %></p>
<h1>Sharks</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Facts</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @sharks.each do |shark| %>
<tr>
<td><%= shark.name %></td>
<td><%= shark.facts %></td>
<td><%= link_to 'Show', shark %></td>
<td><%= link_to 'Edit', edit_shark_path(shark) %></td>
<td><%= link_to 'Destroy', shark, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New Shark', new_shark_path %>
De index view doorloopt de instanties van onze Shark klasse, die zijn toegewezen aan de sharks tabel in onze database. Met behulp van ERB templating geeft de view elk veld uit de tabel weer dat is gekoppeld aan een individuele shark instantie: name en facts.
De view gebruikt vervolgens de link_to helper om een hyperlink te creëren, met de opgegeven string als tekst voor de link en het opgegeven pad als bestemming. De paden zelf worden mogelijk gemaakt door de helpers die beschikbaar zijn geworden toen we de sharks resourceful route definiëerden met de rails generate scaffold commando.
Naast het bekijken van onze index view, kunnen we ook eens kijken naar de new view om te zien hoe Rails partials gebruikt in views. Typ het volgende om de app/views/sharks/new.html.erb template uit te voeren:
Output<h1>New Shark</h1>
<%= render 'form', shark: @shark %>
<%= link_to 'Back', sharks_path %>
Hoewel deze template er misschien uitziet alsof hij gebrek heeft aan invoervelden voor een nieuwe haaientry, geeft de verwijzing naar render 'form' ons aan dat de template de _form.html.erb partial inhaalt, die code extraheert die over verschillende views heen wordt herhaald.
Door naar dat bestand te kijken krijgen we een volledig beeld van hoe een nieuwe haai-instantie wordt aangemaakt:
Output<%= form_with(model: shark, local: true) do |form| %>
<% if shark.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(shark.errors.count, "error") %> prohibited this shark from being saved:</h2>
<ul>
<% shark.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :facts %>
<%= form.text_area :facts %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
Deze template maakt gebruik van de form_with form helper. Form helpers zijn ontworpen om het aanmaken van nieuwe objecten vanuit gebruikersinvoer te vergemakkelijken met behulp van de velden en scope van specifieke modellen. Hier neemt form_with model: shark als argument, en het nieuwe form builder object dat het creëert heeft invoervelden die overeenkomen met de velden in de sharks tabel. Zo hebben gebruikers formuliervelden om zowel een haai name als haai facts in te voeren.
Het indienen van dit formulier zal een JSON-respons aanmaken met gebruikersgegevens die de rest van je applicatie kan benaderen via de params method, die een ActionController::Parameters object aanmaakt met die gegevens.
Nu je weet wat rails generate scaffold voor je heeft geproduceerd, kun je verdergaan met het instellen van de root view voor je applicatie.
Stapel 4 — De aanmaak van de applicatie-root-view en testen van functie
Uitstekend wil je dat de startpagina van de applicatie bij de applicatiesoort ligt zodat gebruikers direct een idee kunnen krijgen over het doel van de applicatie.
Er zijn verschillende manieren om dit te handelen; bijvoorbeeld, je kunt een Welkom-controller maken met een geassocieerde index-view die gebruikers een generieke startpagina biedt die ook naar andere onderdelen van de applicatie verwijst. In onze geval is echter het laten landen op de index-sharks-view genoeg om de gebruiker te introduceren tot de doelen van de applicatie.
Om dit te instellen moet je de routingsettings in config/routes.rb aanpassen om te specificeren wat de root van de applicatie is.
Open config/routes.rb voor het editeren, gebruik nano of je favoriete editor:
Het bestand zal er als volgt uitzien:
Rails.application.routes.draw do
resources :sharks
# Voor details over de DSL beschikbaar in dit bestand, zie http://guides.rubyonrails.org/routing.html
end
Ruby on Rails stelt automatisch een standaard welkomstpagina toe op http://localhost:3000 of http://uw_server_ip:3000.
Om de hoofdperspectief van de applicatie te mappen naar de index view van de hai’s controller, moet u de volgende lijn toevoegen aan het bestand:
Rails.application.routes.draw do
resources :sharks
root 'sharks#index'
# Voor meer informatie over de DSL beschikbaar binnen dit bestand, zie http://guides.rubyonrails.org/routing.html
end
Nu, wanneer gebruikers naar de root van uw applicatie navigeren, zien ze een volledige lijst van hai’s en hebben ze de kans om een nieuwe hai-inlogging te maken, oude inloggen te bekijken, en gegeven inloggen te bewerken of verwijderen.
Sla de bestand op en sluit uw editor af als u klaar is met editeren. Als u nano gebruikt hebt om het bestand te editeren, kan u dat doen door CTRL+X, Y, dan ENTER
U kunt nu de migreringen uitvoeren met de volgende commando:
U zult een uitvoer zien die bevestigt dat de migratie succesvol is.
Start je Rails-server opnieuw. Als u lokaal werkt, typ:
Op een ontwikkelserver, typ:
Navigeer naar localhost:3000 als u lokaal werkt, of http://uw_server_ip:3000 als u werkt op een ontwikkelserver.
Uw applicatiescherm ziet er dan als volgt uit:

Om een nieuwe hai te maken, klik op de Nieuwe Haai link aan de onderkant van de pagina, waar u naar de sharks/new route wordt geleid:

Vul “Grote Witte” in het Naam veld en “Scary” in het Facts veld in:

Klik op de Create knop om de hai te maken.
Dit zal je naar de show route sturen, die, dankzij de before_action filter, is ingesteld met de set_shark methode, die de id van de haai pakt die we net hebben aangemaakt:
class SharksController < ApplicationController
before_action :set_shark, only: [:show, :edit, :update, :destroy]
. . .
def show
end
. . .
private
# Gebruik callbacks om algemene setup of beperkingen tussen acties te delen.
def set_shark
@shark = Shark.find(params[:id])
end
. . .

Je kunt de bewerkingsfunctie nu testen door op Bewerken te klikken bij je haaieninvoer. Dit zal je naar de edit route voor die haai brengen:

Verander de feiten over de Grote Witte zodat het “Groot” leest in plaats van “Eng” en klik op Update Shark. Dit zal je terugbrengen naar de show route:

Tot slot, door op Terug te klikken, kom je bij je bijgewerkte index weergave:

Nu je de basisfunctionaliteit van je applicatie hebt getest, kun je enkele validaties en beveiligingscontroles toevoegen om alles veiliger te maken.
Stap 5 — Validaties Toevoegen
Je haai-applicatie kan input van gebruikers aannemen, maar stel je voor dat een gebruiker probeert een haai aan te maken zonder feiten toe te voegen, of een invoer aan te maken voor een haai die al in de database staat. Je kunt mechanismen creëren om data te controleren voordat het in de database wordt ingevoerd door validaties toe te voegen aan je modellen. Aangezien de logica van je applicatie zich in de modellen bevindt, heeft het hier meer zin om de invoer van data te valideren dan elders in de applicatie.
Merk op dat we het schrijven van validatietests in deze tutorial niet zullen behandelen, maar je kunt meer informatie vinden over testen door de Rails documentatie te raadplegen.
Als je de server nog niet hebt gestopt, doe dat dan nu door CTRL+C te typen.
Open je shark.rb modelbestand:
Momenteel vertelt het bestand ons dat de Shark klasse overerft van ApplicationRecord, die op zijn beurt overerft van ActiveRecord::Base:
class Shark < ApplicationRecord
end
Laten we eerst enkele validaties toevoegen aan ons name veld om te bevestigen dat het veld is ingevuld en dat de invoer uniek is, waardoor dubbele ingaves worden voorkomen:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
end
Voeg vervolgens een validatie toe voor het facts veld om ervoor te zorgen dat dit ook is ingevuld:
class Shark < ApplicationRecord
validates :name, presence: true, uniqueness: true
validates :facts, presence: true
end
We maken ons hier minder zorgen over de uniciteit van de feiten, zolang ze maar geassocieerd zijn met unieke haaien.
Sla het bestand op en sluit het wanneer je klaar bent.
Start je server opnieuw op met rails s of rails s --binding=your_server_ip, afhankelijk van of je lokaal werkt of met een ontwikkelingsserver.
Navigeer naar de root van je applicatie op http://localhost:3000 of http://your_server_ip:3000.
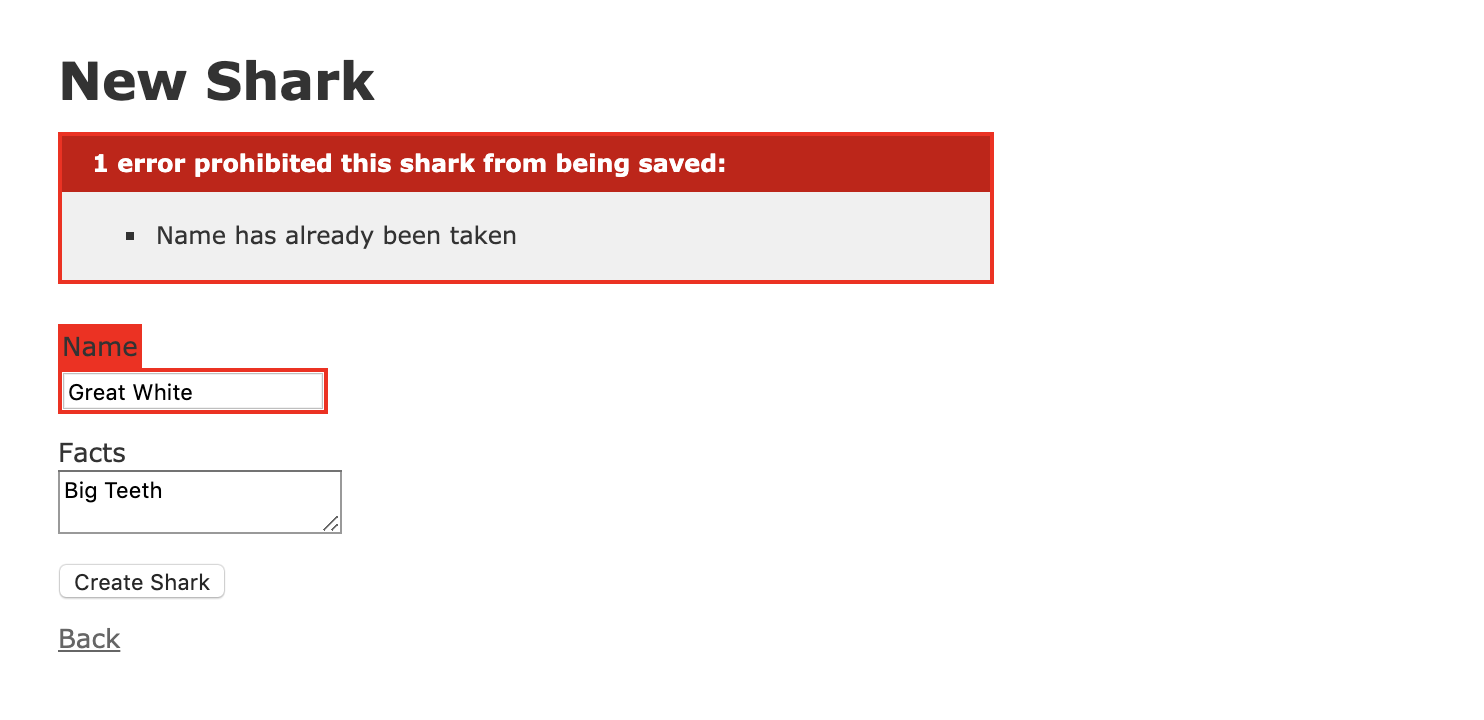
Klik op Nieuwe Haai. Vul in het formulier “Grote Witte” in het veld Naam en “Grote Tanden” in het veld Feiten in, en klik dan op Haai Aanmaken. Je zou de volgende waarschuwing moeten zien:

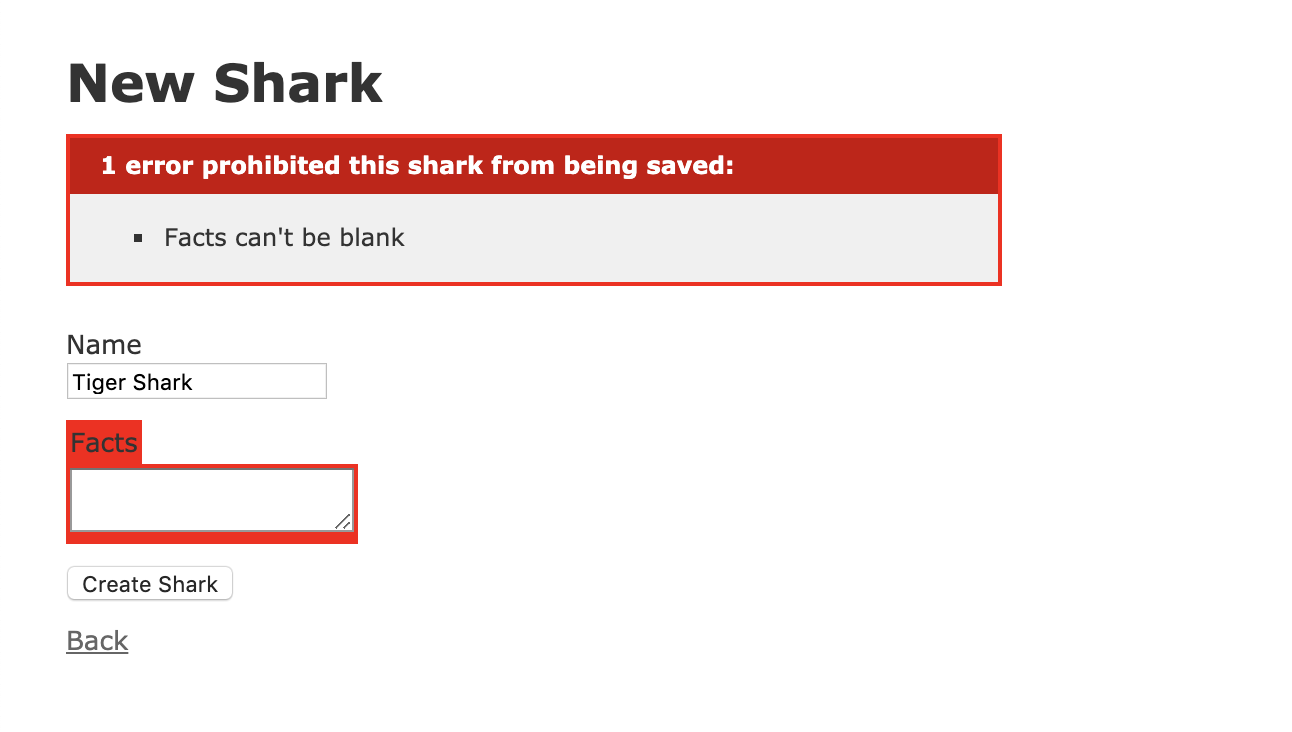
Laten we nu kijken of we onze andere validatie kunnen controleren. Klik Terug om terug te keren naar de startpagina, en vervolgens Nieuwe Haai nogmaals. In het nieuwe formulier, voer “Tijgerhaai” in het veld Naam in, en laat Feiten leeg. Klikken op Haai Aanmaken zal de volgende waarschuwing activeren:

Met deze wijzigingen heeft je applicatie enkele validaties om ervoor te zorgen dat de gegevens die in de database worden opgeslagen consistent zijn. Nu kun je je aandacht richten op de gebruikers van je applicatie en bepalen wie applicatiegegevens kan wijzigen.
Stap 6 — Authenticatie Toevoegen
Met validaties in plaats, hebben we enkele garanties over de gegevens die worden opgeslagen in de database. Maar hoe zit het met gebruikers? Als we niet willen dat elke en alle gebruikers toevoegen aan de database, dan zouden we enkele authenticatiemethoden moeten toevoegen om ervoor te zorgen dat alleen toegestane gebruikers haaien kunnen toevoegen. Om dit te doen, zullen we de http_basic_authenticate_with methode gebruiken, die ons in staat stelt een gebruikersnaam en wachtwoord combinatie te creëren om gebruikers te authenticeren.
Er is een aantal manieren om gebruikers te authenticate met Rails, inclusief het werken met de bcrypt of devise gemstones. Voor nu zullen we echter een methode toevoegen aan onze applicatiecontroller die wordt toegepast op acties over heel onze applicatie. Dit zal nuttig zijn als we later meer controllers toevoegen aan de applicatie. Maar momenteel zullen we een methode toevoegen aan onze ApplicationController die wordt gebruikt door alle controllers in onze applicatie. Dit zal handig zijn als we later meer controllers toevoegen aan de applicatie.
Stop je server met CTRL+C.
Open het bestand dat definieert wat jouw ApplicationController is:
Binnenin ziet je de definitie voor de klasse ApplicationController, waarvan de andere controllers in je applicatie afhangen:
class ApplicationController < ActionController::Base
end
Om gebruikers te authenticate gebruiken we een hardcoded gebruikersnaam en wachtwoord met de methode http_basic_authenticate_with. Voeg de volgende code toe aan het bestand:
class ApplicationController < ActionController::Base
http_basic_authenticate_with name: 'sammy', password: 'shark', except: [:index, :show]
end
Naast het leveren van gebruikersnaam en wachtwoord hebben we ook gerestricteerd authenticatie door te specificeren welke routes er niet nodig zijn: index en show. Een andere manier om dit te doen zou zijn om te schrijven only: [:create, :update, :destroy]. Zo zouden alle gebruikers in staat zijn om alle haaien te bekijken en feiten over bepaalde haaien te lezen. Wanneer het gaat om de inhoud van de site te modificeren, moeten gebruikers echter bewijzen dat ze toegang hebben.
In een robuustere opzet zou je waarden niet op deze manier hardcoderen, maar voor demonstratiedoeleinden laat dit zien hoe je authenticatie kunt opnemen voor de routes van je applicatie. Het laat ook zien hoe Rails sessiegegevens standaard in cookies opslaat: zodra je bent geverifieerd op een bepaalde actie, hoef je niet opnieuw te verifiëren in dezelfde sessie.
Bewaar en sluit app/controllers/application_controller.rb wanneer je klaar bent met bewerken. Je kunt nu authenticatie in actie testen.
Start de server met ofwel rails s of rails s --binding=jouw_server_ip en navigeer naar je applicatie op ofwel http://localhost:3000 of http://jouw_server_ip:3000.
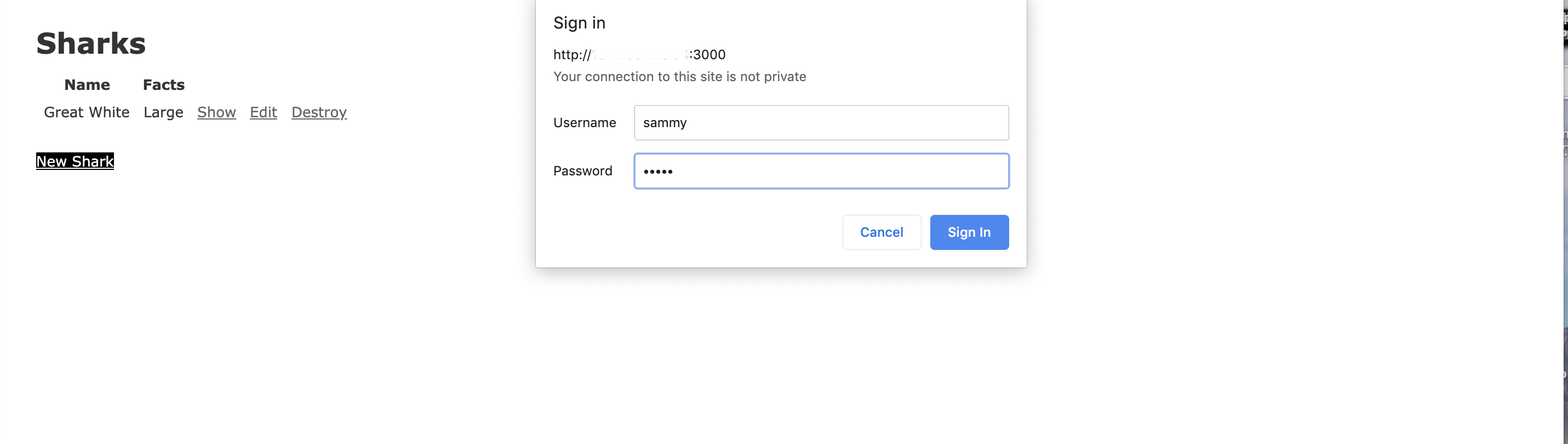
Op de bestemmingspagina, klik op de Nieuwe Shark knop. Dit zal het volgende authenticatievenster activeren:

Als je de combinatie van gebruikersnaam en wachtwoord invoert die je hebt toegevoegd aan app/controllers/application_controller.rb, kun je veilig een nieuwe shark aanmaken.
Je hebt nu een werkende shark applicatie, compleet met gegevensvalidaties en een basis authenticatieschema.
Conclusie
De Rails-applicatie die je in deze tutorial hebt gemaakt, is een startpunt dat je kunt gebruiken voor verdere ontwikkeling. Als je geïnteresseerd bent in het verkennen van het Rails-ecosysteem, is de projectdocumentatie een uitstekende plek om te beginnen.
Je kunt ook meer leren over het toevoegen van geneste bronnen aan je project door te lezen Hoe Geneste Bronnen Te Maken Voor Een Ruby on Rails Applicatie, wat je laat zien hoe je de modellen en routes van je applicatie kunt opzetten.
Daarnaast kun je misschien willen verkennen hoe je een robuustere frontend voor je project kunt instellen met een framework zoals React. Hoe Een Ruby on Rails Project In Te Richten Met Een React Frontend biedt hulp bij hoe je dit kunt doen.
Als u verschillende database-opties wilt verkennen, kunt u ook Hoe u PostgreSQL kunt gebruiken met uw Ruby on Rails-applicatie op Ubuntu 18.04 bekijken, waarin wordt uitgelegd hoe u kunt werken met PostgreSQL in plaats van SQLite. U kunt ook onze bibliotheek met PostgreSQL-tutorials raadplegen om meer te leren over het werken met deze database.
Source:
https://www.digitalocean.com/community/tutorials/how-to-build-a-ruby-on-rails-application













