Het kiezen van de juiste testtool voor uw project kan een uitdagende taak zijn. Twee van de meest gebruikte opties zijn Cypress en Selenium, en het begrijpen van hun functies kan u helpen een geïnformeerde beslissing te nemen.
Cypress is een end-to-end (E2E) testframework dat is ontworpen voor moderne webapplicaties en gebouwd is op JavaScript. De unieke architectuur maakt snelle en betrouwbare tests van webapplicaties mogelijk. Cypress integreert naadloos met tools en frameworks zoals Angular, Vue, React en meer. Cypress wacht automatisch tot elementen gereed zijn voordat er interactie mee plaatsvindt, waardoor de inconsistentie in tests wordt verminderd. De functie voor time-travel debugging stelt gebruikers in staat om visueel door opdrachten in de browser te stappen voor eenvoudiger probleemoplossing.
Aan de andere kant is Selenium een meer gevestigde en zeer flexibele tool in het testlandschap. Het ondersteunt meerdere programmeertalen, waaronder Java, Python, C# en JavaScript, en biedt uitgebreide mogelijkheden voor cross-browser testing.
Deze blog zal u helpen de criteria te begrijpen voor het kiezen van de meest geschikte tool voor uw project tussen Cypress en Selenium.
Over Cypress
Cypress is een robuust open-source end-to-end testframework dat specifiek is ontworpen voor moderne webapplicaties. Het staat bekend om zijn gebruiksgemak, snelheid en het vermogen om consistente en betrouwbare testresultaten te leveren.
In tegenstelling tot veel andere testtools, werkt Cypress rechtstreeks binnen de browser en voert het tests uit in dezelfde runloop als de applicatie. Deze unieke architectuur maakt snelle en consistente testuitvoering mogelijk zonder externe stuurprogramma’s of extra overhead.
Cypress is gebouwd op Node.js, dat dient als de centrale hub voor het beheren en uitvoeren van tests. De architectuur is verschillend van traditionele testautomatiseringstools zoals Selenium, die doorgaans buiten de browseromgeving functioneren.
Cypress Architectuur
De architectuur van Cypress bestaat uit verschillende belangrijke componenten die samenwerken om efficiënte en betrouwbare testautomatisering te leveren.

Hier is een overzicht van de belangrijkste componenten van de Cypress-architectuur:
Web
Dit vertegenwoordigt de externe webbrowser die interactie heeft met de te testen applicatie.
Node.js Server
De Node.js-server biedt de runtime-omgeving voor Cypress en beheert het serveren van bestanden, de uitvoering van tests en de communicatie tussen de browser en de Cypress-testloper. Het stelt Cypress ook in staat om het browsergedrag te controleren, waardoor wordt gegarandeerd dat tests efficiënt en betrouwbaar worden uitgevoerd. De Node.js-omgeving zorgt ervoor dat elke test onafhankelijk draait, waardoor de stabiliteit en betrouwbaarheid van het testproces behouden blijft.
Besturingssysteem
Het onderliggende besturingssysteem host zowel de Node.js-omgeving als de browser. Het beheert alle systeemniveau-interacties, zodat Cypress soepel werkt op verschillende platforms.
Proxyserver
De proxyserver fungeert als tussenpersoon tussen de client en de service server. Het beheert en controleert het browser- en applicatieverkeer tijdens de testuitvoering. Door het manipuleren van HTTP-verzoeken en -reacties biedt de proxyserver gedetailleerde informatie over netwerkactiviteiten, waardoor ontwikkelaars problemen effectiever kunnen identificeren en oplossen.
Browser
In Cypress worden tests rechtstreeks binnen de browser uitgevoerd. Deze aanpak geeft Cypress volledige controle over de browseromgeving, waardoor het rechtstreeks kan communiceren met de applicatie en nauwkeurige testresultaten kan leveren.
Cypress-tests
Dit zijn de daadwerkelijke testscripts geschreven in Cypress en ontworpen om te communiceren met de applicatie die wordt getest. Cypress maakt het mogelijk tests te schrijven die verschillende randgevallen bestrijken, waardoor de applicatie grondig wordt getest en de resultaten nauwkeurig worden vastgelegd.
Applicatie onder test
Dit verwijst naar de webapplicatie die wordt getest door Cypress. De applicatie draait in de browser en wordt onderworpen aan verschillende tests om de functionaliteit, prestaties en betrouwbaarheid te verifiëren.
Voordelen van Cypress gebruiken
Cypress biedt tal van voordelen en functies die het tot een favoriete optie maken voor front-end testing. Hier zijn enkele van de meest opvallende:
- Uitgebreid testframework: Cypress integreert meerdere testfunctionaliteiten in één platform. Het ondersteunt end-to-end, unit- en integratietests en bevat ingebouwde tools voor het stubben en mocken van netwerkverzoeken.
- Tijdreizen en debuggen: De tijdreisfunctie van Cypress stelt je in staat om door je testuitvoeringen te navigeren, te pauzeren en de toestand van je applicatie op verschillende momenten te onderzoeken. Door met de muis over elke opdracht in de testrunner te bewegen, kun je de staat van de applicatie op elk gewenst moment inspecteren, inclusief DOM-wijzigingen en netwerkactiviteit.
- Reële browserautomatisering: Cypress voert tests uit in een echte browseromgeving, die de interacties van echte gebruikers nauwkeurig nabootst. Dit staat in contrast met tools die het browsergedrag simuleren, wat mogelijk niet volledig de randgevallen of de ware gebruikerservaring vastlegt.
- Automatisch wachten: Cypress handelt inherent het wachten op opdrachten en assertions af voordat het verder gaat. Deze automatische synchronisatie elimineert de noodzaak voor handmatige vertragingen of complexe wachtlogica, wat leidt tot betrouwbaardere en eenvoudigere tests.
- Vlekbestendige tests: Ontworpen om vlekachtige tests te verminderen, helpen de ingebouwde herhalingen van Cypress voor mislukte assertions en automatisch wachten op elementen om de testflakiness te verminderen. Dit zorgt ervoor dat tests consistent slagen of falen, wat de betrouwbaarheid verbetert.
Waarom geen gebruik maken van Cypress
Hoewel we de voordelen van het gebruik van Cypress hebben verkend, is het belangrijk te erkennen dat er ook enkele beperkingen zijn. Hier zijn enkele van de meest opmerkelijke:
- Alleen JavaScript/TypeScript: Cypress is uitsluitend gebonden aan JavaScript of TypeScript, waardoor het minder aantrekkelijk is voor teams die andere programmeertalen gebruiken. Selenium ondersteunt een verscheidenheid aan talen, waardoor het een veelzijdigere optie is voor diverse ontwikkelingsteams.
- Vereiste JavaScript-kennis: Hoewel Cypress over het algemeen gebruiksvriendelijk is, kunnen beginners te maken krijgen met een leercurve, vooral als ze niet bekend zijn met JavaScript of moderne webontwikkelingspraktijken.
- Multi-tab testen en iframe-ondersteuning: Cypress heeft beperkte ondersteuning voor multi-tab en iframe-testen. Hoewel er oplossingen bestaan, zoals plugins voor het omgaan met iframes of specifieke multi-tabgevallen, zijn deze scenario’s mogelijk niet zo eenvoudig als bij andere tools zoals Selenium.
- Geen native mobiele ondersteuning: Cypress is primair ontworpen voor het testen van webapplicaties en mist ingebouwde ondersteuning voor native mobiele applicaties.
- Configuratie voor continue integratie: Het opzetten van Cypress voor continue integratie (CI) kan extra configuratie vereisen en is mogelijk niet zo eenvoudig als bij andere testtools.
- Parallelle testuitvoering: Cypress ondersteunt standaard geen parallelle testuitvoering. Extra opzet en configuratie zijn nodig om tests parallel uit te voeren over meerdere browsers of machines.
Over Selenium
Selenium is een bekend open-source tool voor het automatiseren van webapplicaties op verschillende browsers en platforms. Het stelt testers in staat om scripts te schrijven in verschillende programmeertalen om webelementen te controleren en mee te interacteren tijdens het testen.
Selenium Architectuur
Met de release van Selenium 4.0 onderging de architectuur een significante verandering, met name in hoe de communicatie wordt afgehandeld tussen het testscript en de browser.
De meest opvallende verandering was de vervanging van het JSON Wire Protocol door het W3C WebDriver Protocol. Dit protocol is nu de standaard voor browserautomatisering, aangezien alle moderne browsers het rechtstreeks ondersteunen. Het W3C Protocol elimineert de noodzaak om testverzoeken te coderen en decoderen, waardoor het communicatieproces wordt gestroomlijnd en potentiële foutbronnen worden verminderd.

Belangrijke Componenten van de Selenium 4.0 Architectuur
Selenium Client Libraries
Deze bibliotheken bieden de API voor het schrijven van tests in talen zoals Java, Python en C#. Ze sturen commando’s naar de WebDriver.
W3C WebDriver Protocol
Ter vervanging van het JSON Wire Protocol, interageert het W3C Protocol rechtstreeks met de WebDriver, waardoor de noodzaak voor vertaallagen wordt geëlimineerd en een consistenter gedrag over verschillende browsers wordt gegarandeerd.
WebDriver
De WebDriver communiceert nu rechtstreeks met de browser via het W3C-protocol, wat leidt tot snellere en meer betrouwbare uitvoering van tests.
Browserdrivers
Deze drivers blijven dienen als tussenpersonen, maar met het W3C-protocol hebben ze nu een eenvoudigere interactie met de WebDriver.
Webbrowser
De browser voert commando’s uit zoals gewoonlijk, maar met verbeterde prestaties en compatibiliteit door het gestandaardiseerde protocol.
Voordelen van het gebruik van Selenium
Hier zijn enkele belangrijke redenen waarom we Selenium gebruiken:
- Cross-browsercompatibiliteit: Selenium ondersteunt een breed scala aan webbrowsers, waaronder Chrome, Firefox, Edge, Safari en meer. Dit zorgt ervoor dat uw tests worden uitgevoerd in verschillende browsers, waarbij potentiële compatibiliteitsproblemen vroeg in het ontwikkelingsproces worden geïdentificeerd.
- Open-source en gratis: Selenium is een open-source project, wat betekent dat het vrij beschikbaar is om te gebruiken. Er zijn geen licentiekosten of beperkingen, waardoor het een kosteneffectieve oplossing is voor geautomatiseerd testen.
- Uitgebreide set tools: De Selenium-suite omvat Selenium WebDriver, Selenium Grid en Selenium IDE, waardoor een uitgebreide set tools wordt geboden voor verschillende testvereisten, van opnemen en afspelen (IDE) tot complexe browserautomatisering (WebDriver)
- Uitbreidbaarheid: De open architectuur van Selenium staat uitgebreide integratie met andere tools en frameworks toe, zoals TestNG, JUnit, Jenkins en Docker. Deze flexibiliteit maakt de creatie van geavanceerde CI/CD-pijplijnen mogelijk en automatiseert verschillende taken buiten eenvoudige browserinteracties.
- Parallelle testuitvoering: Selenium Grid maakt de parallelle uitvoering van tests mogelijk over verschillende omgevingen en browsers, waardoor de tijd die nodig is voor het uitvoeren van tests wordt verminderd en de efficiëntie toeneemt.
- Uitgebreide communautaire ondersteuning: Selenium heeft een grote en actieve gemeenschap die een schat aan bronnen, tutorials en plugins biedt, evenals regelmatige updates en verbeteringen.
- Minder onbetrouwbaar: De introductie van het W3C WebDriver-protocol in Selenium 4 vermindert de onbetrouwbaarheid door de communicatie tussen browsers te standaardiseren, wat leidt tot meer voorspelbare en betrouwbare testresultaten over verschillende browsers.
Waarom geen Selenium gebruiken
Hoewel Selenium een krachtig hulpmiddel is voor webautomatisering, is het mogelijk niet de beste keuze voor elke situatie. Hier zijn enkele redenen waarom je alternatieven voor Selenium kunt overwegen:
- API-testen: Selenium richt zich op het testen van de gebruikersinterface van webapplicaties. Als je API’s direct wilt testen zonder interactie met de browser, zijn tools zoals Cypress, Postman, SoapUI of REST Assured beter geschikt.
- Fragiele tests: Selenium-tests kunnen fragiel zijn, wat frequent updates van de testscripts vereist wanneer de UI van de applicatie verandert.
- Geen ingebouwde ondersteuning voor assertions: Selenium richt zich op browserautomatisering en biedt geen assertion-framework out-of-the-box. Het is vereist om het te integreren met testframeworks zoals TestNG, JUnit of PyTest voor assertions.
- Testen van mobiele apps: Selenium is primair ontworpen voor webapplicaties en is mogelijk niet de beste optie voor het testen van mobiele apps.
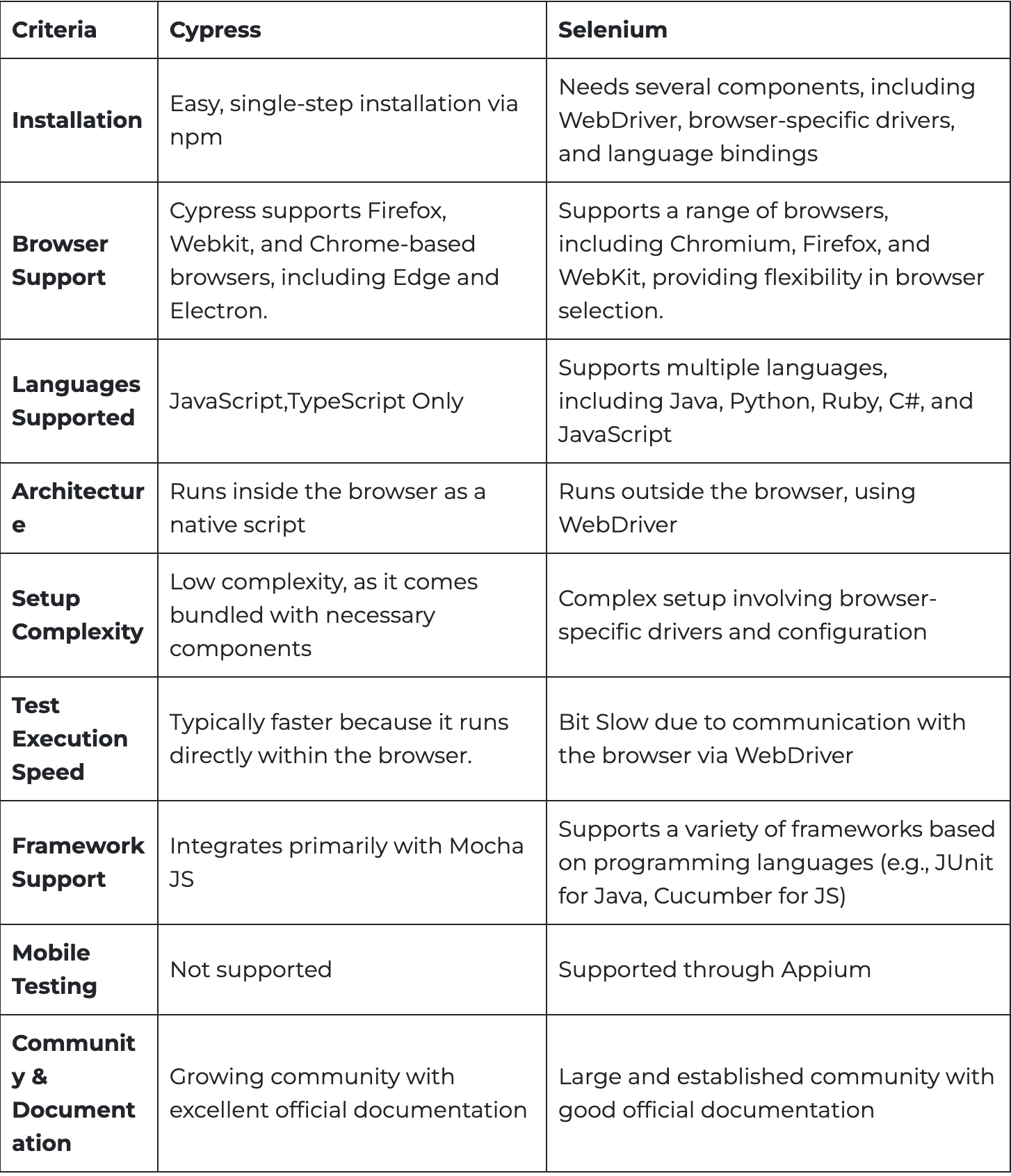
Cypress vs. Selenium
Hier is een vereenvoudigde vergelijking tussen Cypress en Selenium:

Conclusie
In de strijd tussen testframeworks bieden zowel Cypress als Selenium distincte voordelen die zijn afgestemd op verschillende behoeften. Cypress blinkt uit met zijn ontwikkelaarsvriendelijke opzet, realtime browserinteractie en ingebouwde functies die testen en debuggen vereenvoudigen.
Aan de andere kant onderscheidt Selenium zich door zijn veelzijdigheid en brede compatibiliteit met verschillende browsers en platforms. Zijn ondersteuning voor meerdere programmeertalen en gevestigde aanwezigheid in de testgemeenschap benadrukken zijn betrouwbaarheid voor complexe, cross-browser testscenario’s.
Uiteindelijk hangt de keuze tussen Selenium en Cypress af van uw specifieke testvereisten en projectbehoeften. Beide tools hebben unieke sterke punten, en het begrijpen hiervan kan u helpen het juiste framework te kiezen om robuuste en efficiënte testautomatisering te waarborgen.
Source:
https://dzone.com/articles/cypress-vs-selenium-choosing-the-best-automation-tool













