Moderne softwaretoepassingen vertrouwen vaak op e-mailcommunicatie om in contact te komen met gebruikers. Ze kunnen bijvoorbeeld verificatiecodes verzenden tijdens aanmeldpogingen, marketingmails of nieuwsbrieven. Dit betekent dat e-mailmeldingen doorgaans de meest voorkomende vorm van communicatie met gebruikers zijn.
In deze zelfstudie leer je hoe je prachtige e-mailsjablonen ontwerpt met React Email en deze verstuurt met behulp van Resend – een eenvoudig en krachtig e-mail-API-platform.
Vereisten
Om het meeste uit deze zelfstudie te halen, moet je een basiskennis hebben van React of Next.js.
We zullen ook gebruikmaken van de volgende tools:
-
React Email: Een bibliotheek waarmee je prachtig ontworpen e-mailsjablonen kunt maken met behulp van React-componenten.
-
Resend: Een eenvoudig en krachtig API-platform voor het verzenden van e-mails vanuit je toepassingen.
Hoe je de applicatie bouwt met Next.js
In dit gedeelte maak je een eenvoudige klantenondersteuningsapplicatie. De app bevat een formulier waar gebruikers hun vragen kunnen indienen, wat een e-mailmelding activeert ter bevestiging dat er een ondersteuningsticket is aangemaakt.
Om te beginnen zullen we eerst de gebruikersinterface en een API-eindpunt opzetten.
Voer de volgende opdracht uit om een nieuw Next.js TypeScript-project te maken:
npx create-next-app react-email-resend
Werk het app/page.tsx bestand bij om een formulier weer te geven dat de gegevens van de klant verzamelt, waaronder hun volledige naam, e-mailadres, het onderwerp van het ticket en een gedetailleerd bericht waarin het probleem wordt beschreven. Wanneer het formulier wordt ingediend, worden de invoergegevens gelogd naar de console met behulp van de handleSubmit-functie.
"use client";
import support from "@/app/images/support.jpg";
import { useState } from "react";
import Image from "next/image";
export default function Page() {
//👇🏻 invoerstatussen
const [name, setName] = useState<string>("");
const [email, setEmail] = useState<string>("");
const [subject, setSubject] = useState<string>("");
const [content, setContent] = useState<string>("");
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
//👇🏻 log de invoer van de gebruiker
console.log({ name, email, subject, content });
};
return ({/** -- UI-elementen -- */})
}
Geef de formulier-UI-elementen terug die de volledige naam, het e-mailadres, het onderwerp van het ticket en een gedetailleerd bericht dat het probleem beschrijft, accepteren.
return (
<main className='w-full min-h-screen flex items-center justify-between'>
<form className='w-full' onSubmit={handleSubmit}>
<label htmlFor='name' className='opacity-60'>
Full Name
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='name'
required
value={name}
onChange={(e) => setName(e.target.value)}
/>
<label htmlFor='email' className='opacity-60'>
Email Address
</label>
<input
type='email'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='email'
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<label htmlFor='subject' className='opacity-60'>
Subject
</label>
<input
type='text'
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='subject'
value={subject}
onChange={(e) => setSubject(e.target.value)}
required
/>
<label htmlFor='message' className='opacity-60'>
Message
</label>
<textarea
rows={7}
className='w-full px-4 py-3 border-[1px] mb-3 border-gray-300 rounded-sm'
id='message'
required
value={content}
onChange={(e) => setContent(e.target.value)}
/>
<button className='w-full bg-blue-500 py-4 px-3 rounded-md font-bold text-blue-50'>
SEND MESSAGE
</button>
</form>
</div>
</main>
);
Hier is de resulterende pagina vanuit het component:

Maak vervolgens een API-eindpunt (/api/route.ts) aan dat de invoer van de klant accepteert.
cd app
mkdir api && cd api
touch route.ts
Kopieer de volgende code naar het api/route.ts bestand. Het API-eindpunt logt de invoer van de klant naar de console zodra deze ontvangen is.
import { NextRequest, NextResponse } from "next/server";
export async function POST(req: NextRequest) {
const { name, email, subject, content } = await req.json();
//👇🏻 log de inhoud
console.log({ name, email, subject, content });
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
Werk de handleSubmit functie bij om de gegevens van de klant naar het API-eindpunt te sturen en het JSON-antwoord terug te geven:
const handleSubmit = async (e: React.FormEvent) => {
e.preventDefault();
try {
const response = await fetch("/api", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ name, email, subject, content }),
});
const data = await response.json();
alert(data.message);
} catch (error) {
console.error(error);
alert("An error occurred, please try again later");
}
setName("");
setEmail("");
setSubject("");
setContent("");
};
Gefeliciteerd! Je hebt de gegevensverzameling en -indiening ingesteld. In de aankomende secties zal ik je begeleiden bij het maken en verzenden van e-mailsjablonen met React Email en Resend.
Hoe maak je e-mailsjablonen met React Email
React Email stelt je in staat om e-mailcomponenten te bouwen en te verzenden met behulp van React en TypeScript. Het ondersteunt meerdere e-mailclients, waaronder Gmail, Yahoo Mail, Outlook en Apple Mail.
React Email biedt ook meerdere UI-componenten waarmee je de e-mailsjablonen kunt aanpassen aan je gewenste lay-out met behulp van React JSX/TSX-componenten.
Installeer het React Email-pakket en de bijbehorende componenten door de onderstaande code snippet uit te voeren:
npm install react-email -D -E
npm install @react-email/components -E
Voeg dit script toe aan je package.json-bestand. Hiermee geef je aan waar de e-mailsjablonen zich bevinden in je project.
"scripts": {
"email": "email dev --dir src/emails"
},
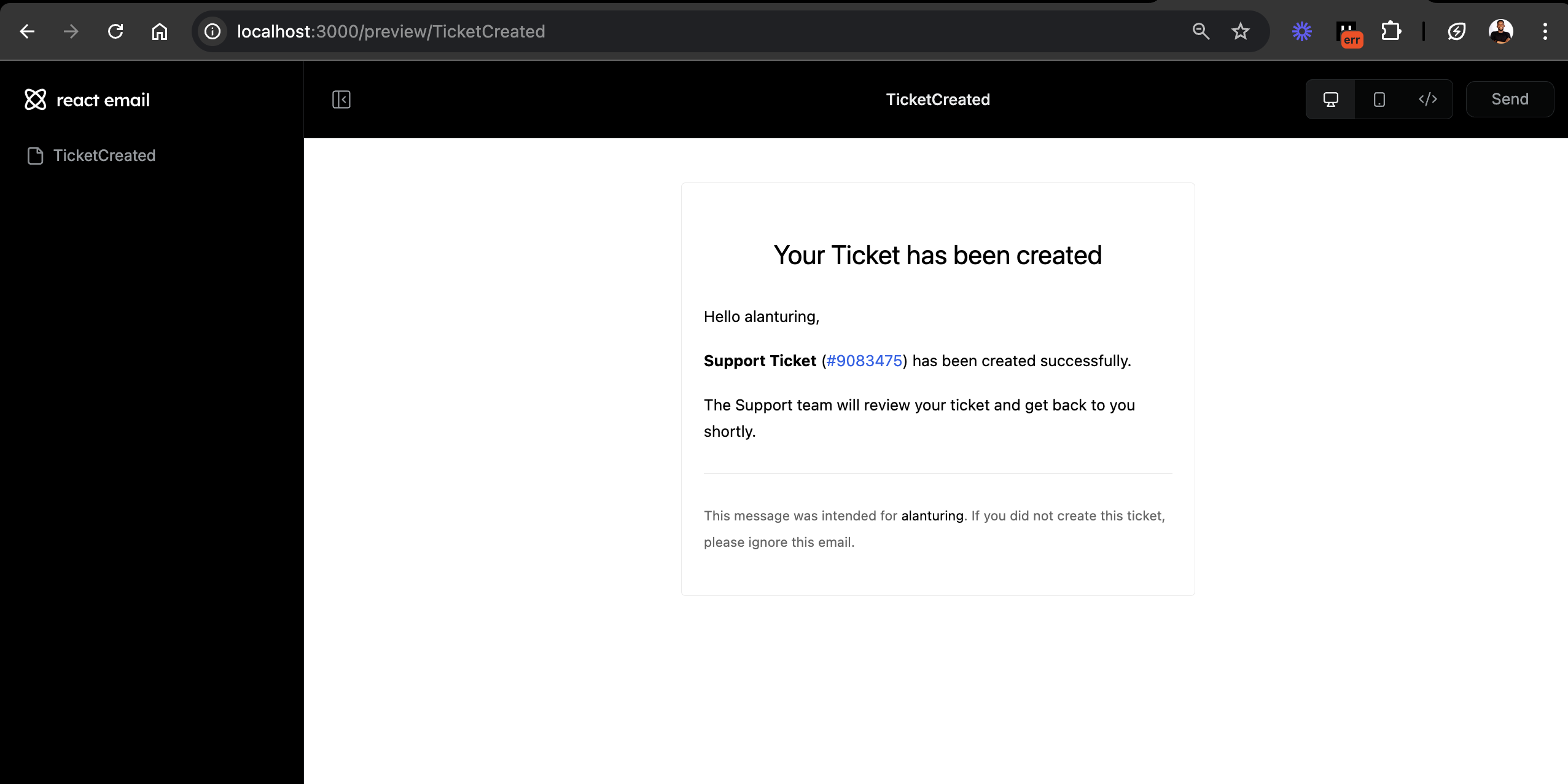
Een van de functies van React Email is de mogelijkheid om je e-mailsjabloon tijdens het ontwikkelen in je browser te bekijken, zodat je kunt zien hoe het eruit zal zien in de e-mail van de ontvanger.
Dus maak vervolgens een emails-map aan met daarin een TicketCreated.tsx-bestand binnen de src-map van Next.js en kopieer de onderstaande code snippet naar het bestand:
import * as React from "react";
import {
Body,
Container,
Head,
Heading,
Hr,
Html,
Link,
Preview,
Text,
Tailwind,
} from "@react-email/components";
interface TicketCreatedProps {
username: string;
ticketID: string;
}
const baseUrl = process.env.VERCEL_URL || "http://localhost:3000";
In de bovenstaande code snippet hebben we de benodigde componenten geïmporteerd voor het bouwen van het e-mailsjabloon.
Voeg vervolgens de TicketCreated-component toe aan het bestand om het e-mailsjabloon te renderen met behulp van React Email-componenten.
export const TicketCreated = ({ username, ticketID }: TicketCreatedProps) => {
return (
<Html>
<Head />
<Preview>Support Ticket Confirmation Email 🎉</Preview>
<Tailwind>
<Body className='bg-white my-auto mx-auto font-sans px-2'>
<Container className='border border-solid border-[#eaeaea] rounded my-[40px] mx-auto p-[20px] max-w-[465px]'>
<Heading className='text-black text-[24px] font-normal text-center p-0 my-[30px] mx-0'>
Your Ticket has been created
</Heading>
<Text className='text-black text-[14px] leading-[24px]'>
Hello {username},
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
<strong>Support Ticket</strong> (
<Link
href={`${baseUrl}/ticket/${ticketID}`}
className='text-blue-600 no-underline'
>
{`#${ticketID}`}
</Link>
) has been created successfully.
</Text>
<Text className='text-black text-[14px] leading-[24px]'>
The Support team will review your ticket and get back to you
shortly.
</Text>
<Hr className='border border-solid border-[#eaeaea] my-[26px] mx-0 w-full' />
<Text className='text-[#666666] text-[12px] leading-[24px]'>
This message was intended for{" "}
<span className='text-black'>{username}</span>. If you did not
create this ticket, please ignore this email.
</Text>
</Container>
</Body>
</Tailwind>
</Html>
);
};
Exporteer het uiteindelijk en voeg standaardwaarden toe voor de props:
TicketCreated.PreviewProps = {
username: "alanturing",
ticketID: "9083475",
} as TicketCreatedProps;
export default TicketCreated;
Voer npm run email uit in je terminal om het e-mailsjabloon te bekijken.

Deze e-mailtemplate informeert klanten dat hun ondersteuningsticket is aangemaakt en dat iemand van het ondersteuningsteam contact met hen zal opnemen.
React Email biedt een verscheidenheid aan vooraf ontworpen e-mailtemplates, waardoor het gemakkelijk is om prachtig vormgegeven e-mails voor verschillende doeleinden te maken. U kunt de beschikbare demo bekijken om voorbeelden te zien van wat er mogelijk is.
Hoe e-mails te verzenden met Resend
Resend is een eenvoudige e-mail-API waarmee u e-mails kunt versturen binnen uw softwaretoepassing. Het ondersteunt een reeks programmeertalen, waaronder JavaScript (Next.js, Express, Node.js), Python, PHP, Go en Rust, onder andere.
Resend en React Email kunnen eenvoudig geïntegreerd worden aangezien de medeoprichter van Resend, Bu Kinoshita, ook de maker van React Email is.
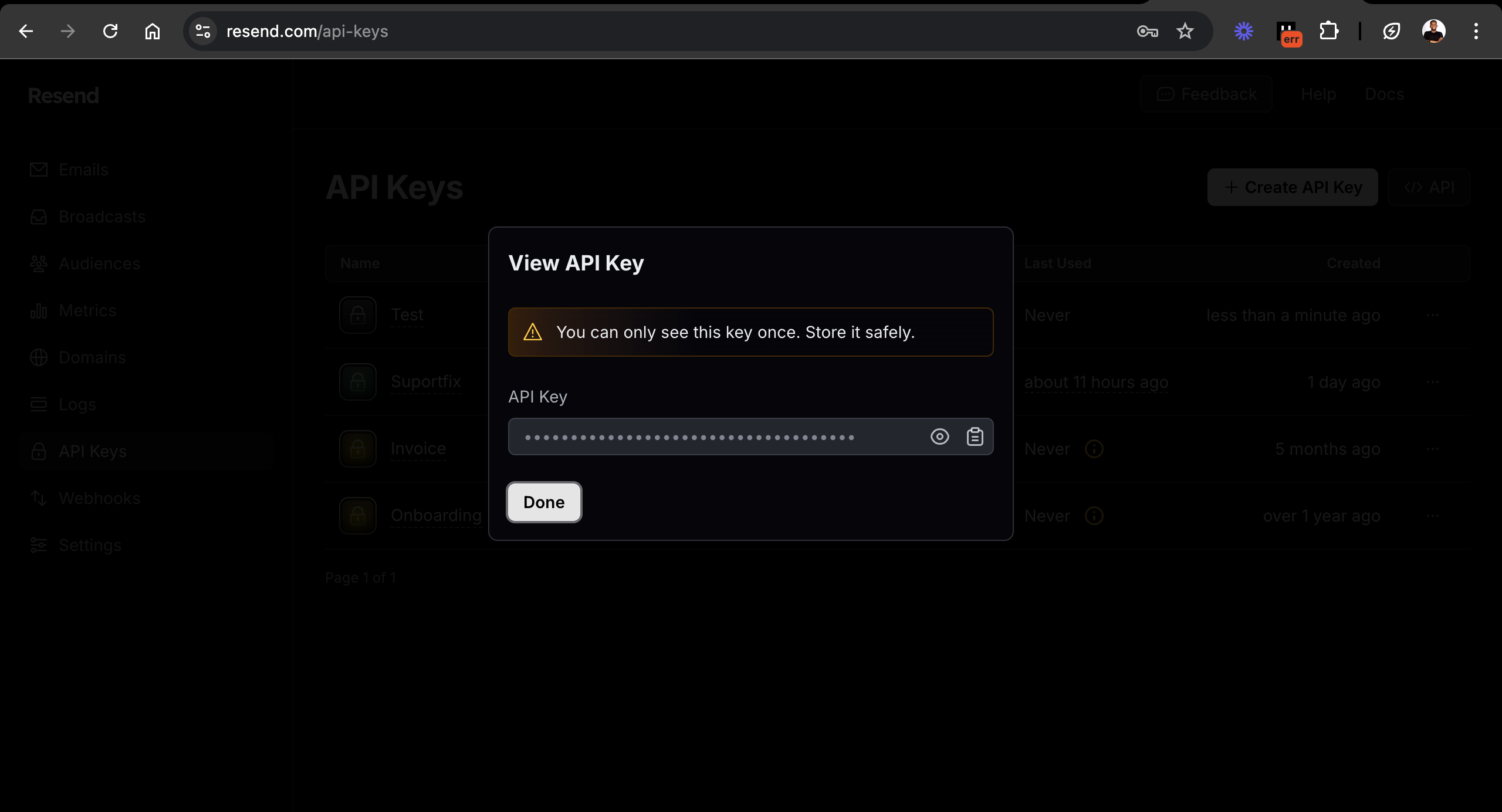
Maak een account aan op Resend. Als u bent ingelogd, gaat u naar de sectie API-sleutels op uw dashboard en kopieert u uw API-sleutel naar een .env.local-bestand.

//👇🏻 .env.local file
RESEND_API_KEY=<RESEND_API_KEY>
//👇🏻 .env.local bestand
import { NextRequest, NextResponse } from "next/server";
Werk het API-eindpunt bij om een e-mail te versturen met behulp van het React Email-template, zoals hieronder weergegeven:
import { v4 as generateID } from "uuid";
//👇🏻 ticket ID generator functie
import TicketCreated from "@/emails/TicketCreated";
//👇🏻 importeert de e-mailtemplate
import { Resend } from "resend";
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST(req: NextRequest) {
//👇🏻 importeert Opnieuw verzenden
const { name, email, subject, content } = await req.json();
//👇🏻 accepteert invoer van de klant vanaf de frontend
console.log({ name, email, subject, content });
//👇🏏 logt ze
const { data, error } = await resend.emails.send({
from: "Acme <[email protected]>",
to: [email],
subject: "Ticket Confirmation Email 🎉",
react: TicketCreated({ username: name, ticketID: generateID() }),
});
if (error) {
return NextResponse.json(
{ message: "Error sending email" },
{ status: 500 }
);
}
return NextResponse.json({
message: "Email sent successfully",
data,
});
}
//👇🏻 stuurt een e-mail met behulp van de e-mailtemplate
Gefeliciteerd!🥳 U heeft deze tutorial voltooid.
Hier is een korte demo van de applicatie:
Volgende stappen
In deze tutorial heb je geleerd hoe je e-mailsjablonen kunt maken met React Email en ze kunt versturen met behulp van Opnieuw verzenden. Beide pakketten stellen je in staat e-mailcommunicatie eenvoudig te integreren in je applicaties.
Of het nu gaat om eenvoudige e-mailmeldingen, nieuwsbrieven of marketingcampagnes, React Email en Opnieuw verzenden bieden een efficiënte en aanpasbare oplossing om aan je behoeften te voldoen.
- Enkele nuttige bronnen zijn:
- React Email Vooraf gebouwde componenten
- React E-mail Documentatie













