Inleiding
In deze zelfstudie zullen we een HR-beheerstoepassing bouwen met het Refine Framework en deze implementeren op het DigitalOcean App Platform.
Aan het einde van deze zelfstudie hebben we een HR-beheerstoepassing met onder andere:
- Aanmeldingspagina: Stelt gebruikers in staat om in te loggen als manager of werknemer. Managers hebben toegang tot de pagina’s
VrijafenAanvragen, terwijl werknemers alleen toegang hebben tot de paginaVrijaf. - Vrijaf-pagina’s: Stelt werknemers in staat om verlof aan te vragen, te bekijken en te annuleren. Managers kunnen ook nieuw verlof toewijzen.
- Aanvragenpagina: Alleen toegankelijk voor HR-managers om verlofaanvragen goed te keuren of af te wijzen.
Opmerking: Je kunt de volledige broncode van de app die we in deze zelfstudie zullen bouwen vinden in deze GitHub-opslagplaats
Tijdens het uitvoeren van deze taken zullen we gebruik maken van:
- Rest API: Om gegevens op te halen en bij te werken. Refine heeft ingebouwde datapakketaanbieders en REST-API’s, maar je kunt ook je eigen bouwen om aan je specifieke eisen te voldoen. In deze handleiding gaan we NestJs CRUD gebruiken als onze backend-service en het @refinedev/nestjsx-crud pakket als onze datapakketaanbieder.
- Material UI: We zullen het gebruiken voor UI-componenten en het volledig aanpassen aan ons eigen ontwerp. Refine heeft ingebouwde ondersteuning voor Material UI, maar je kunt elke UI-bibliotheek gebruiken die je wilt.
Zodra we de app hebben gebouwd, zullen we deze online zetten met behulp van het App Platform van DigitalOcean, waarmee het eenvoudig is om apps en statische websites op te zetten, te lanceren en te laten groeien. Je kunt code implementeren door simpelweg te verwijzen naar een GitHub-opslagplaats en het App Platform het zware werk laten doen van het beheren van de infrastructuur, app-runtimes en afhankelijkheden.
Vereisten
- Een lokale ontwikkelomgeving voor Node.js. Je kunt de handleiding voor het installeren van Node.js en het maken van een lokale ontwikkelomgeving volgen.
- Enige voorafgaande kennis van React en TypeScript is vereist. Je kunt de How To Code in React.js en Using TypeScript with React series volgen.
- Een GitHub-account
- Een DigitalOcean-account
Wat is Refine?
Refine is een open source React-metaframework voor het bouwen van complexe B2B-webapplicaties, voornamelijk gericht op gegevensbeheer zoals interne tools, beheerpanelen en dashboards. Het is ontworpen door een reeks hooks en componenten te bieden om het ontwikkelingsproces te verbeteren met een betere workflow voor de ontwikkelaar.
Het biedt functierijke, productierijpe mogelijkheden voor apps op bedrijfsniveau om betaalde taken zoals status- en gegevensbeheer, authenticatie en toegangsbeheer te vereenvoudigen. Dit stelt ontwikkelaars in staat zich te blijven richten op de kern van hun applicatie op een manier die is geabstraheerd van vele overweldigende implementatiedetails.
Stap 1 — Project instellen
We zullen het npm create refine-app commando gebruiken om interactief het project te initialiseren.
Selecteer de volgende opties wanneer daarom wordt gevraagd:
Zodra de installatie is voltooid, navigeer naar de projectmap en start je app met:
Open http://localhost:5173 in je browser om de app te bekijken.

Het project voorbereiden
Nu het project is opgezet, laten we wat wijzigingen aanbrengen in de projectstructuur en onnodige bestanden verwijderen.
Installeer eerst de 3rd party afhankelijkheden:
@mui/x-date-pickers,@mui/x-date-pickers-pro: Dit zijn datumkiezercomponenten voor Material UI. We zullen ze gebruiken om het datumbereik te selecteren voor de verlofaanvragen.react-hot-toast: Een minimalistische toast-bibliotheek voor React. We zullen het gebruiken om succes- en foutmeldingen weer te geven.react-infinite-scroll-component: Een React-component om oneindig scrollen eenvoudig te maken. We zullen het gebruiken om meer verlofaanvragen te laden wanneer de gebruiker omlaag scrolt om meer verzoeken te bekijken.dayjs: Een lichtgewicht datum bibliotheek voor het parsen, valideren, manipuleren en formatteren van datums.vite-tsconfig-paths: Een Vite-plugin waarmee je TypeScript pad-aliassen kunt gebruiken in je Vite-project.
Na het installeren van afhankelijkheden, update vite.config.ts en tsconfig.json om de plugin vite-tsconfig-paths te gebruiken. Dit maakt het mogelijk om TypeScript-pad-aliassen te gebruiken in Vite-projecten, waardoor imports met de alias @ mogelijk zijn.
Vervolgens verwijderen we de onnodige bestanden en mappen:
src/contexts: Deze map bevat één bestand, namelijkColorModeContext. Het handelt de donkere/lichte modus af voor de app. We zullen het niet gebruiken in deze tutorial.src/components: Deze map bevat het component<Header />. We zullen een aangepast headercomponent gebruiken in deze tutorial.
Na het verwijderen van de bestanden en mappen geeft App.tsx een foutmelding die we in de volgende stappen zullen oplossen.
Gedurende de tutorial zullen we de kernpagina’s en -componenten coderen. Dus haal de benodigde bestanden en mappen op uit de GitHub-opslagplaats. Met deze bestanden hebben we een basisstructuur voor onze HR Management-toepassing.
- icons: Ikonenmap met alle app-iconen.
- types:
index.ts: App-typen.
- utilities:
constants.ts: App constants.axios.ts: Axios instantie voor API-verzoeken, behandeling van toegangstokens, vernieuwingstokens en fouten.init-dayjs.ts: Initialiseert Day.js met vereiste plug-ins.
- aanbieders:
toegangscontrole: Beheert gebruikersmachtigingen metaccessControlProvider; regelt de zichtbaarheid van de paginaVerzoekenop basis van gebruikersrol.auth-provider: Beheert authenticatie metauthProvider; zorgt ervoor dat alle pagina’s beschermd zijn en aanmelding vereisen.melding-provider: Toont succes- en foutmeldingen viareact-hot-toast.query-client: Aangepaste query-client voor volledige controle en aanpassing.themaprovider: Beheert het Material UI-thema.
- componenten:
layout: Layout componenten.loading-overlay: Toont een laad-overlay tijdens het ophalen van gegevens.input: Render formuliervelden.frame: Aangepast component dat randen, titels en pictogrammen toevoegt aan pagina-secties.modal: Aangepast modaal dialoogcomponent.
Na het kopiëren van de bestanden en mappen, moet de bestandsstructuur er als volgt uitzien:
└── 📁src
└── 📁components
└── 📁frame
└── 📁input
└── 📁layout
└── 📁header
└── 📁page-header
└── 📁sider
└── 📁loading-overlay
└── 📁modal
└── 📁icons
└── 📁providers
└── 📁access-control
└── 📁auth-provider
└── 📁notification-provider
└── 📁query-client
└── 📁theme-provider
└── 📁types
└── 📁utilities
└── App.tsx
└── index.tsx
└── vite-env.d.ts
Vervolgens de App.tsx bestand bijwerken om de benodigde providers en componenten op te nemen.

Laten we de belangrijke wijzigingen die we hebben aangebracht in het App.tsx bestand doornemen:
<Refine />: Het kerncomponent van@refinedev/coredat de hele applicatie omhult om gegevens ophalen, toestandsbeheer en andere functies te bieden.<DevtoolsProvider />en<DevtoolsPanel />: Gebruikt voor debuggen en ontwikkelingsdoeleinden.<ThemeProvider />: Past thema’s toe over de app.- Initialiseren van Day.js: Voor datum- en tijdmanipulatie.
- resources: Een array dat de gegevensentiteiten (
employeeenmanager) specificeert die Refine zal ophalen. We gebruiken ouder- en kindresources om gegevens te organiseren en machtigingen te beheren. Elke resource heeft eenscopedie de gebruikersrol definieert, die toegang tot verschillende delen van de app regelt. - queryClient: Een aangepaste query-client voor volledige controle en aanpassing van het ophalen van gegevens.
- syncWithLocation: Maakt het mogelijk om de app-status (filters, sorteerders, paginering, enz.) te synchroniseren met de URL.
- warnWhenUnsavedChanges: Toont een waarschuwing wanneer de gebruiker probeert te navigeren van een pagina met niet-opgeslagen wijzigingen.
<Indeling />: Een aangepast indelingscomponent dat de inhoud van de app omvat. Het bevat de koptekst, zijbalk en hoofdinhoudsgebied. We zullen dit component uitleggen in de volgende stappen.
Nu zijn we klaar om te beginnen met het bouwen van de HR Management applicatie.
Stap 2— Aanpassing en opmaak
Bekijk de thema-provider van dichterbij. We hebben het Material UI-thema sterk aangepast om overeen te komen met het ontwerp van de HR Management app, waarbij we twee thema’s hebben gemaakt: één voor managers en één voor werknemers om ze te onderscheiden met verschillende kleuren.
We hebben ook Inter toegevoegd als een aangepast lettertype voor de app. Om te installeren moet je de volgende regel toevoegen aan het index.html bestand:
Inspecteren van aangepast <Layout /> Component
In de vorige stap hebben we een aangepast layout component aan de app toegevoegd. Normaal gesproken zouden we het standaard layout van het UI-framework kunnen gebruiken, maar we willen laten zien hoe je aanpassingen kunt maken.
Het layout component bevat de header, zijbalk en hoofdinhoudsgebied. Het gebruikt <ThemedLayoutV2 /> als basis en heeft het aangepast om overeen te komen met het ontwerp van de HR Management-app.
<Sider />
De zijbalk bevat het app-logo en navigatielinks. Op mobiele apparaten is het een inklapbare zijbalk die wordt geopend wanneer de gebruiker op het menupictogram klikt. Navigatielinks worden voorbereid met behulp van de useMenu hook van Refine en worden weergegeven op basis van de rol van de gebruiker met behulp van de <CanAccess /> component.
<UserSelect />
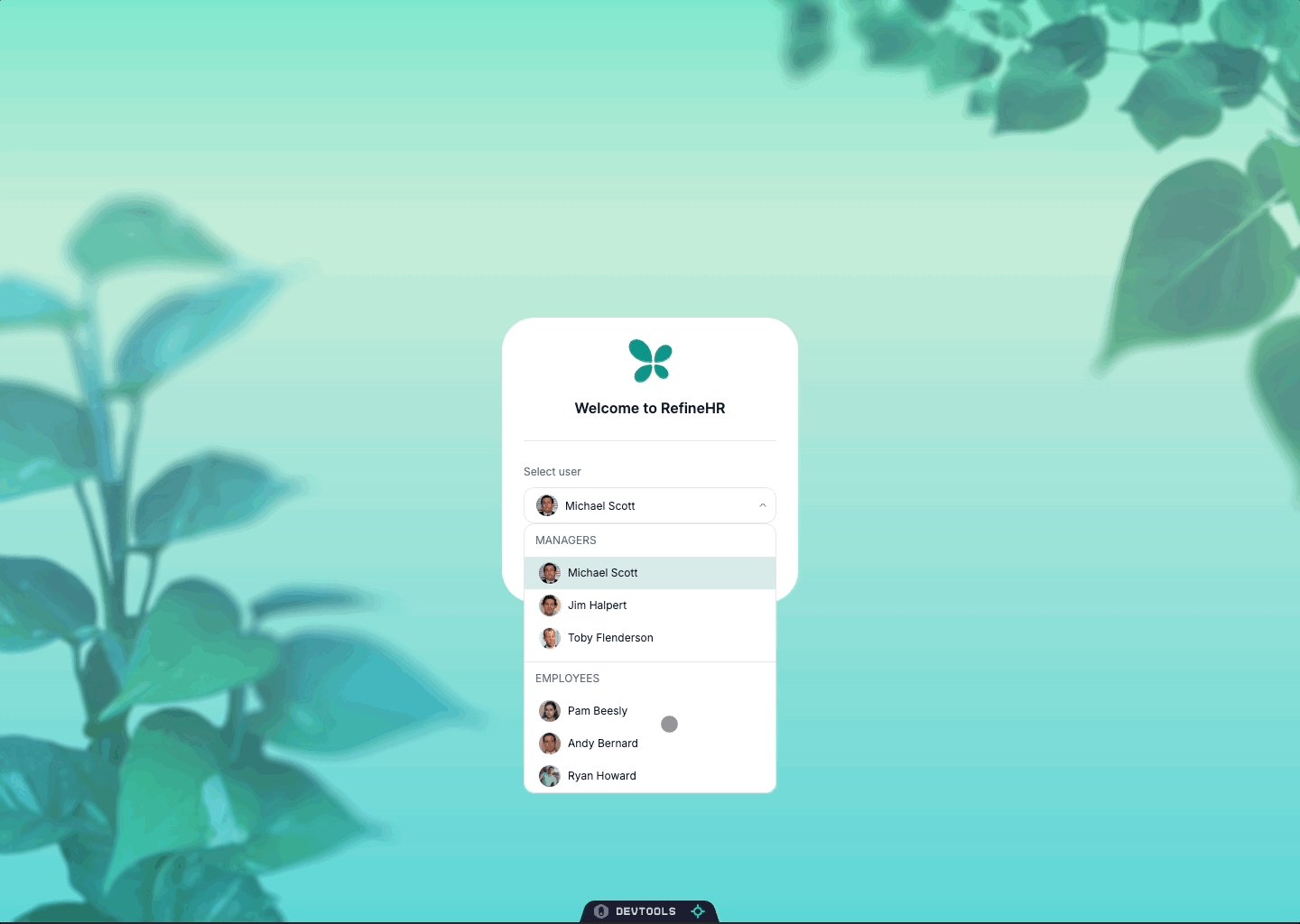
Gemonteerd aan de zijkant, toont het de avatar en de naam van de ingelogde gebruiker. Wanneer erop wordt geklikt, opent het een popover met gebruikersgegevens en een uitlogknop. Gebruikers kunnen schakelen tussen verschillende rollen door te selecteren uit de vervolgkeuzelijst. Deze component maakt het mogelijk om te testen door te schakelen tussen gebruikers met verschillende rollen.
<Header />
Op desktopapparaten wordt er niets weergegeven. Op mobiele apparaten toont het het app-logo en een menupictogram om de zijbalk te openen. De header is vastgezet en altijd zichtbaar bovenaan de pagina.
<PageHeader />
Hiermee worden de paginatitel en navigatieknoppen weergegeven. De paginatitel wordt automatisch gegenereerd met de useResource hook, die de resourcenaam ophaalt uit de Refine-context. Het stelt ons in staat om dezelfde opmaak en lay-out in de hele app te delen.
Stap 3 — Implementatie van de Authenticatie & Autorisatie
In deze stap zullen we de authenticatie- en autorisatielogica implementeren voor onze HR Management applicatie. Dit zal dienen als een goed voorbeeld van toegangsbeheer in bedrijfstoepassingen.
Wanneer gebruikers zich aanmelden als manager, kunnen ze de pagina’s Time Off en Verzoeken zien. Als ze zich aanmelden als werknemer, zullen ze alleen de pagina Time Off zien. Managers kunnen verlofaanvragen goedkeuren of afwijzen op de pagina Verzoeken.
Werknemers kunnen verlof aanvragen en hun geschiedenis bekijken op de pagina Verlof. Om dit te implementeren zullen we de authProvider en accessControlProvider functies van Refine gebruiken.
Authenticatie
In Refine wordt authenticatie afgehandeld door de authProvider. Hiermee kun je de authenticatielogica voor je app definiëren. In de vorige stap hebben we de authProvider al van het GitHub-opslagplaats gekopieerd en aan de <Refine />-component gegeven als een prop. We zullen de volgende hooks en componenten gebruiken om het gedrag van onze app te controleren op basis van of de gebruiker is ingelogd of niet.
useLogin: Een hook die eenmutate-functie biedt om de gebruiker in te loggen.useLogout: Een hook die eenmutate-functie biedt om de gebruiker uit te loggen.useIsAuthenticated: Een hook die een boolean retourneert die aangeeft of de gebruiker geauthenticeerd is.<Authenticated />: Een component die zijn kinderen alleen rendert als de gebruiker geauthenticeerd is.
Authorisatie
In Refine wordt autorisatie afgehandeld door de accessControlProvider. Hiermee kunt u gebruikersrollen en -machtigingen definiëren en toegang tot verschillende delen van de app controleren op basis van de rol van de gebruiker. In de vorige stap hebben we de accessControlProvider al vanuit de GitHub repository gekopieerd en aan de <Refine /> component doorgegeven als een eigenschap. Laten we eens nader bekijken hoe de accessControlProvider werkt.
In onze app hebben we twee rollen: MANAGER en EMPLOYEE.
Managers hebben toegang tot de Requests pagina, terwijl werknemers alleen toegang hebben tot de Time Off pagina. De accessControlProvider controleert de rol van de gebruiker en de reikwijdte van de bron om te bepalen of de gebruiker toegang heeft tot de bron. Als de rol van de gebruiker overeenkomt met de reikwijdte van de bron, hebben ze toegang tot de bron. Anders wordt de toegang geweigerd. We zullen de useCan hook en <CanAccess /> component gebruiken om het gedrag van onze app te controleren op basis van de rol van de gebruiker.
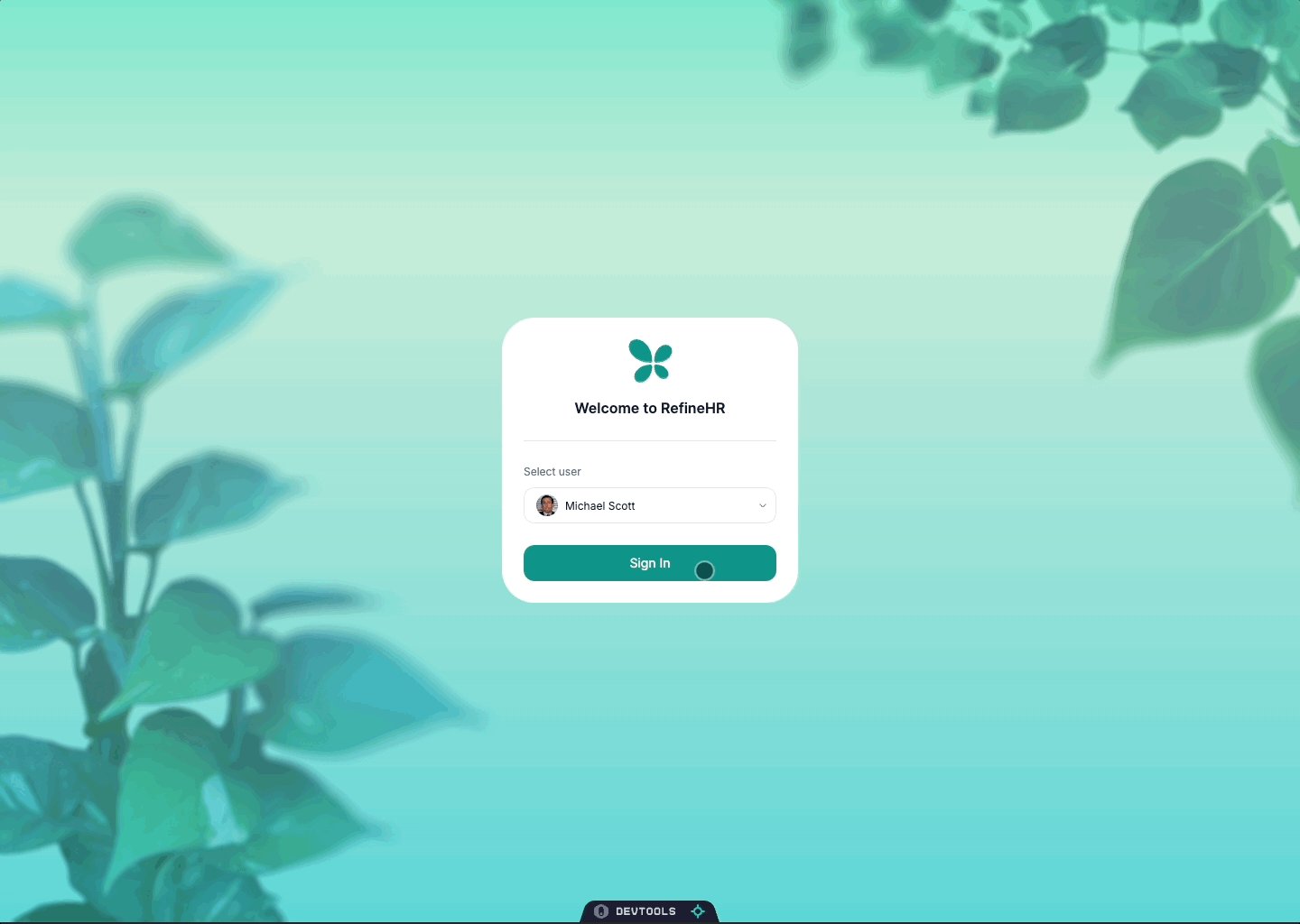
Instellen van de Login Pagina
In de vorige stap hebben we de authProvider toegevoegd aan de <Refine /> component. De authProvider is verantwoordelijk voor het afhandelen van authenticatie.
Allereerst moeten we afbeeldingen krijgen. We zullen deze afbeeldingen gebruiken als achtergrondafbeeldingen voor de login pagina. Maak een nieuwe map genaamd images in de public map en haal de afbeeldingen op van de GitHub repository.
Na het verkrijgen van de afbeeldingen, laten we een nieuw bestand genaamd index.tsx aanmaken in de map src/pages/login en voeg de volgende code toe:
Om het authenticatieproces te vereenvoudigen, hebben we een mockUsers object aangemaakt met twee arrays: managers en employees. Elke array bevat vooraf gedefinieerde gebruikersobjecten. Wanneer een gebruiker een e-mailadres selecteert uit de vervolgkeuzelijst en op de knop Aanmelden klikt, wordt de login functie aangeroepen met het geselecteerde e-mailadres. De login functie is een mutatiefunctie die wordt geleverd door de useLogin hook van Refine. Het roept authProvider.login aan met het geselecteerde e-mailadres.
Vervolgens, laten we het <PageLogin /> component importeren en de App.tsx bestand bijwerken met de gemarkeerde wijzigingen.
In het bijgewerkte App.tsx bestand, hebben we het <Authenticated /> component van Refine toegevoegd. Dit component wordt gebruikt om routes te beschermen die authenticatie vereisen. Het neemt een key attribuut om het component uniek te identificeren, een fallback attribuut om te renderen wanneer de gebruiker niet geauthenticeerd is, en een redirectOnFail attribuut om de gebruiker naar de gespecificeerde route te leiden wanneer authenticatie mislukt. Onder de motorkap roept het de authProvider.check methode aan om te controleren of de gebruiker geauthenticeerd is.
Laten we eens kijken wat we hebben op key="auth-pages"
Het <Geverifieerd /> component wikkelt de “/login” route om de authenticatiestatus van de gebruiker te controleren.
fallback={<Outlet />}: Als de gebruiker niet geauthenticeerd is, toon dan de geneste route (d.w.z. toon het<PaginaLogin />component).- Kinderen (
<Navigeer naar="/" />): Als de gebruiker geauthenticeerd is, stuur ze dan door naar de startpagina (/).
Laten we eens kijken wat we hebben op sleutel="alles-vangen"
<Geverifieerd /> component wikkelt om pad="*" route om de authenticatiestatus van de gebruiker te controleren. Deze route is een vangnetroute die het <FoutComponent /> weergeeft wanneer de gebruiker is geauthenticeerd. Het stelt ons in staat om een 404-pagina te tonen wanneer de gebruiker probeert toegang te krijgen tot een niet-bestaande route.
Nu, wanneer je de app uitvoert en navigeert naar http://localhost:5173/login, zou je de inlogpagina moeten zien met het vervolgkeuzemenu om de gebruiker te selecteren.

Op dit moment doet de “/” pagina niets. In de volgende stappen zullen we de pagina’s Tijd Afwezig en Aanvragen implementeren.
Stap 4 — Het bouwen van een Tijd Afwezig Pagina
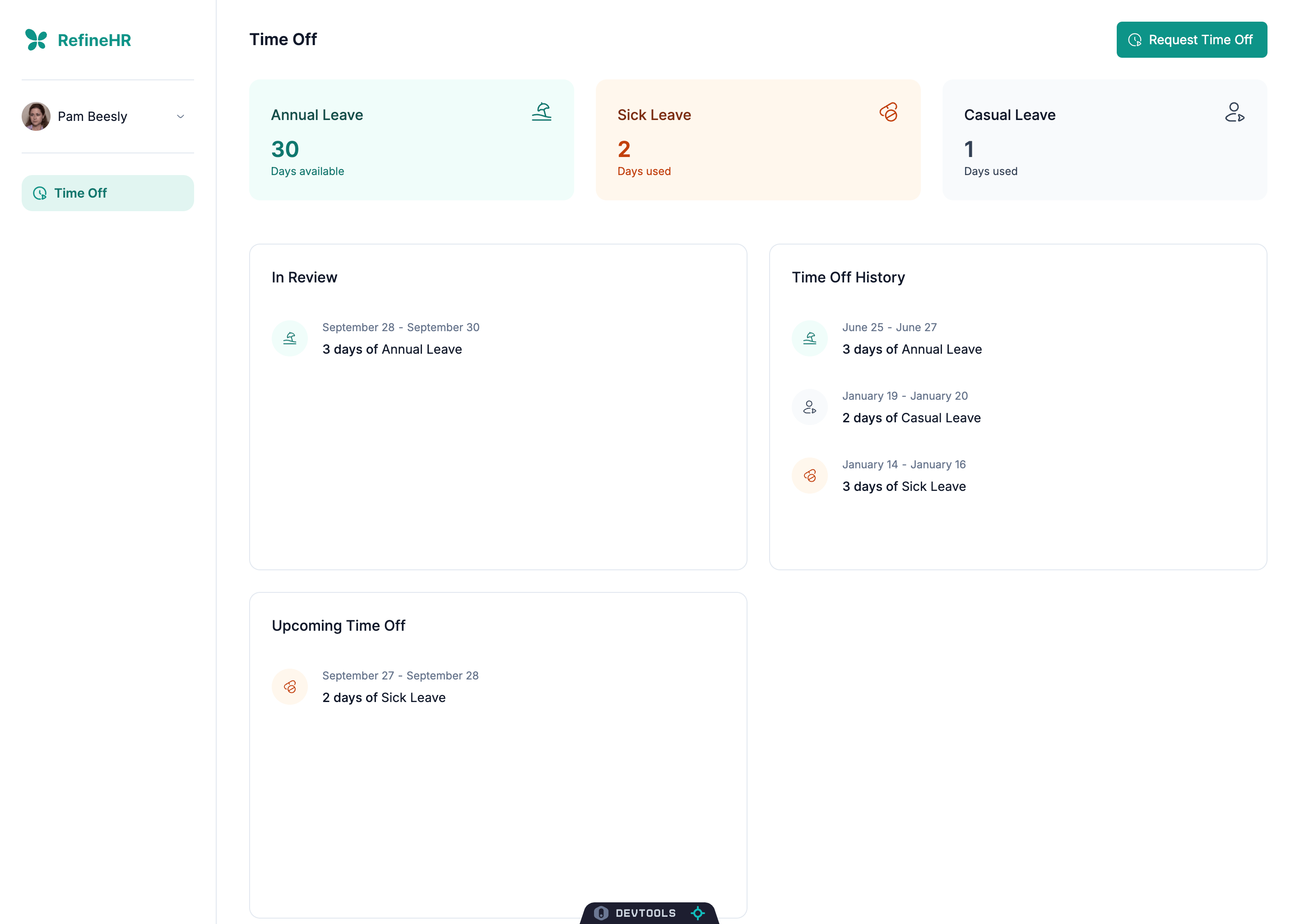
Opbouwen van Time Off-lijstpagina
In deze stap zullen we de pagina Time Off bouwen. Werknemers kunnen verlof aanvragen en hun verlofgeschiedenis bekijken. Managers kunnen ook hun geschiedenis bekijken, maar in plaats van verlof aan te vragen, kunnen ze het direct aan zichzelf toewijzen. We zullen dit laten werken met behulp van Refine’s accessControlProvider, het <CanAccess /> component, en de useCan hook.

Voordat we beginnen met het bouwen van de verlofpagina, moeten we een paar componenten maken om de verlofgeschiedenis, aankomende verlofaanvragen en statistieken van gebruikte verlofdagen te tonen. Aan het einde van deze stap zullen we deze componenten gebruiken om de verlofpagina te bouwen.
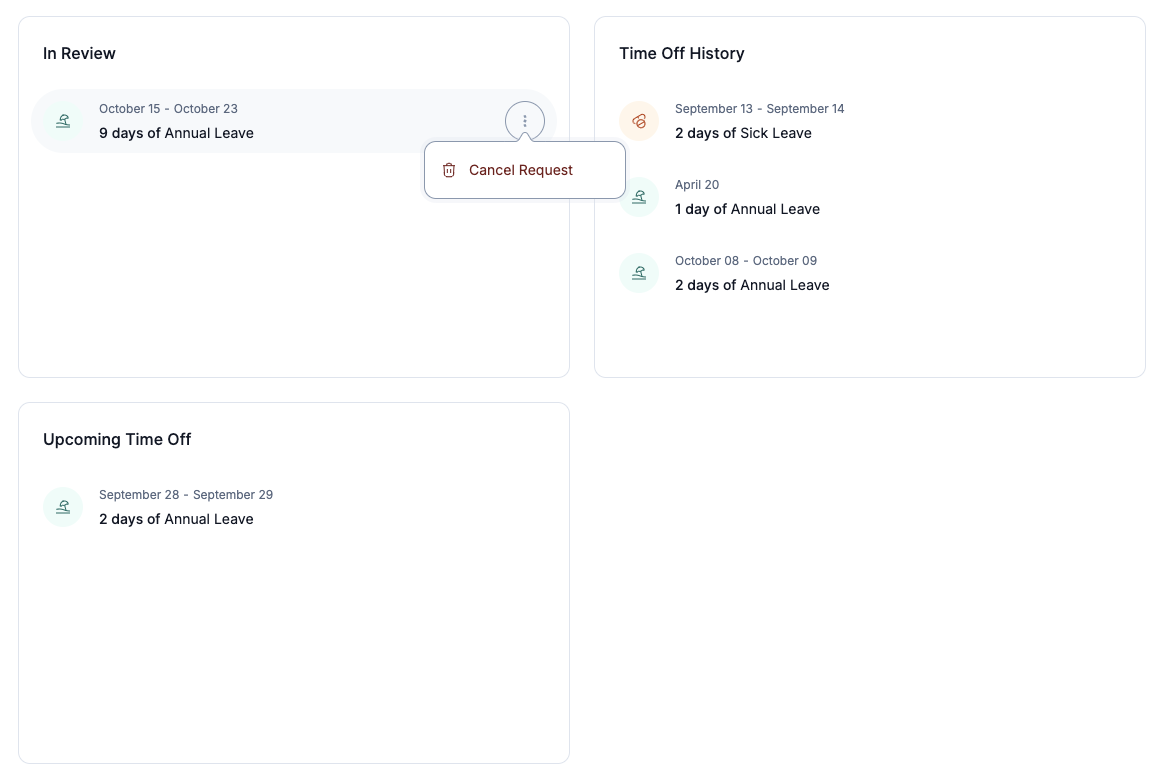
Opbouwen van het <TimeOffList /> component om de verlofgeschiedenis te tonen
Maak een nieuwe map genaamd time-offs in de map src/components. Maak binnen de map time-offs een nieuw bestand genaamd list.tsx aan en voeg de volgende code toe:
Het bestand list.tsx is lang, maar het meeste heeft te maken met styling en UI-presentatie.

We zullen deze <TimeOffList /> component in drie verschillende contexten gebruiken:
De type prop bepaalt welk soort tijdvaklijst moet worden weergegeven:
inReview: Toont tijdvakverzoeken die in behandeling zijn.upcoming: Toont aankomende tijdvakken die zijn goedgekeurd maar nog niet hebben plaatsgevonden.history: Lijst met tijdvakken die zijn goedgekeurd en al hebben plaatsgevonden.
Binnen de component zullen we filters en sorteerders maken op basis van de type prop. We zullen deze filters en sorteerders gebruiken om de tijdvakgegevens op te halen uit de API.
Laten we de belangrijkste onderdelen van de component uitsplitsen:
1. Het ophalen van de huidige gebruiker
useGetIdentity<Employee>(): Haalt de informatie van de huidige gebruiker op.- We gebruiken de ID van de werknemer om tijdvakken te filteren zodat elke gebruiker alleen zijn eigen verzoeken ziet.
2. Het ophalen van tijdvakgegevens met oneindig scrollen
-
useInfiniteList<TimeOff>(): Haalt tijdaf-gegevens op met oneindig scrollen.resource: Specificeert het API-eindpunt.sortersenfilters: Aangepast op basis vantypeom de juiste gegevens op te halen.- Filter
employeeId: Zorgt ervoor dat alleen de tijdaf van de huidige gebruiker wordt opgehaald. queryOptions.enabled: Voert de query alleen uit wanneer de werknemergegevens beschikbaar zijn.
-
<InfiniteScroll />: Maakt het laden van meer gegevens mogelijk wanneer de gebruiker naar beneden scrolt.next: Functie om de volgende pagina met gegevens op te halen.hasMore: Geeft aan of er meer gegevens beschikbaar zijn.
3. Annuleren van een verlofaanvraag
useDelete: Biedt de functietimeOffCancelom een verlofaanvraag te verwijderen.- Gebruikt wanneer een gebruiker zijn verlof annuleert.
- Toont een succesbericht bij voltooiing.
4. Weergeven van data met <DateField />
<DateField />: Formateert en toont data op een gebruikersvriendelijke manier.value: De te tonen datum.format: Specificeert het datumformaat (bijv. “januari 05”).
5. Creëren van filters en sorteerders gebaseerd op type
Filters:
- Definieert criteria voor het ophalen van vrije dagen op basis van status en data.
history: Haalt goedgekeurde vrije dagen op die al zijn verstreken.upcoming: Haalt goedgekeurde vrije dagen op die nog moeten komen.
Sorteerders:
- Bepaalt de volgorde van opgehaalde gegevens.
history: Sorteert op startdatum in dalende volgorde.
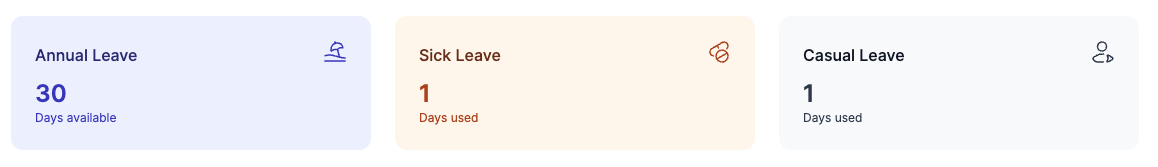
Bouwen van de <TimeOffLeaveCards /> component om statistieken van gebruikte vrije dagen weer te geven
Maak een nieuw bestand genaamd leave-cards.tsx in de map src/components/time-offs en voeg de volgende code toe:

De <TimeOffLeaveCards /> component toont statistieken over het verlof van een werknemer. Het toont drie kaarten voor Jaarlijks Verlof, Ziekteverlof en Bijzonder Verlof, waarbij wordt aangegeven hoeveel dagen beschikbaar zijn of gebruikt worden.
Laten we de belangrijkste onderdelen van de component uiteenzetten:
1. Data Ophalen
- Werknemersgegevens: Gebruikt
useGetIdentityom de informatie van de huidige werknemer op te halen, zoals beschikbare jaarlijkse verlofdagen. - Verloftellingen: Maakt gebruik van
useListom het totale aantal ziektedagen en bijzonder verlofdagen op te halen die door de werknemer zijn gebruikt. Het steltpageSizein op 1 omdat we alleen het totale aantal nodig hebben, niet alle details.
2. De Kaarten Weergeven
- De component rendert drie kaartcomponenten, één voor elk type verlof.
- Elke kaart toont:
- Het type verlof (bijv. Jaarlijks Verlof).
- Het aantal beschikbare of gebruikte dagen.
- Een icoon dat het type verlof vertegenwoordigt.
3. Omgaan met Laadstatussen
- Als de gegevens nog steeds laden, wordt in plaats van de werkelijke cijfers een skeletplaatsvervanger weergegeven.
- De
loadingeigenschap wordt doorgegeven aan de kaarten om deze status te beheren.
4. De Kaart Component
- Ontvangt
type,waardeenladenals eigenschappen. - Gebruikt een
variantMapom de juiste labels, kleuren en pictogrammen te verkrijgen op basis van het verloftype. - Toont de verlofinformatie met de juiste opmaak.
Het bouwen van <PageEmployeeTimeOffsList />
Nu we de componenten hebben voor het vermelden van verloven en het tonen van verlofkaarten, laten we het nieuwe bestand aanmaken in de map src/pages/employee/time-offs/ genaamd list.tsx en voeg de volgende code toe:
<PageEmployeeTimeOffsList /> is de hoofdcomponent voor de verlofpagina, we zullen deze component gebruiken om de lijsten van verlof en verlofkaarten weer te geven wanneer gebruikers naar de route /employee/time-offs navigeren.

Laten we de belangrijkste onderdelen van de component bekijken:
1. Controleren van Gebruikersrollen
- Gebruikt de
useCanhook om te bepalen of de huidige gebruiker een manager is. - Stelt
isManagerin optrueals de gebruiker managerbevoegdheden heeft.
2. Thema toepassen op basis van Rol
- Omsluit de inhoud binnen een
<ThemeProvider />. - Het thema verandert op basis van of de gebruiker een manager of een werknemer is.
3. Paginaheader met voorwaardelijke knop
- Rendert een
<PageHeader />met de titel “Time Off”. - Inclusief een
<CreateButton />die verandert op basis van de rol van de gebruiker:- Als de gebruiker een manager is, staat er “Time Off toewijzen” op de knop.
- Als de gebruiker geen manager is, staat er “Time Off aanvragen” op de knop.
- Dit wordt afgehandeld met behulp van de
<CanAccess />component, die machtigingen controleert.
4. Weergave van verlofstatistieken
- Inclusief de
<TimeOffLeaveCards />component om verlofsaldi en gebruik te tonen. - Dit geeft een samenvatting van jaarlijks, ziekte- en incidenteel verlof.
5. Lijst met Time Off-aanvragen
- Maakt gebruik van een
<Grid />lay-out om de inhoud te organiseren. - Aan de linkerkant (
md={6}) wordt het volgende weergegeven:TimeOffListmettype="inReview": Toont in behandeling zijnde verlofaanvragen.TimeOffListmettype="upcoming": Toont aankomend goedgekeurde verlofdagen.
- Aan de rechterkant (
md={6}), wordt het volgende weergegeven:TimeOffListmettype="history": Toont vrije dagen uit het verleden die al hebben plaatsgevonden.
Het toevoegen van de “/employee/time-offs” Route
We zijn klaar om het <PageEmployeeTimeOffsList /> component te renderen op de route /employee/time-offs. Laten we het App.tsx bestand bijwerken om deze route op te nemen:
Laten we de belangrijkste onderdelen van het bijgewerkte App.tsx bestand doornemen:
1. Definiëren van de Vrije Dagen Bron
We hebben een nieuwe resource voor vrije dagen toegevoegd als onderdeel van de employee resource. Dit geeft aan dat vrije dagen gerelateerd zijn aan werknemers en toegankelijk zijn voor werknemers.
name: 'time-offs': Dit is de identificatie voor de resource, intern gebruikt door Refine.list: '/employee/time-offs': Specificeert de route die de lijstweergave van de resource weergeeft.meta: Een object dat aanvullende metadata bevat over de resource.parent: 'employee': Groepeert deze resource onder deemployeescope, die kan worden gebruikt voor het organiseren van resources in de UI (zoals in een zijbalkmenu) of voor toegangscontrole.scope: Role.EMPLOYEE: Geeft aan dat deze resource toegankelijk is voor gebruikers met de rolEMPLOYEE. We gebruiken dit in deaccessControlProviderom machtigingen te beheren.label: 'Time Off': De weergavenaam voor de resource in de UI.icon: <TimeOffIcon />: Koppelt deTimeOffIconaan deze resource voor visuele identificatie.
2. Doorverwijzen naar de resource “time-offs” wanneer gebruikers naar de / route navigeren
We gebruiken het <NavigateToResource /> component om gebruikers door te verwijzen naar de time-offs resource wanneer ze naar de / route navigeren. Dit zorgt ervoor dat gebruikers standaard de lijst met vrije dagen zien.
3. Doorverwijzen naar de “time-offs” resource wanneer gebruikers zijn ingelogd
Wanneer gebruikers zijn ingelogd, verwijzen we ze door naar de time-offs resource. Als ze niet zijn ingelogd, zien ze de inlogpagina.
4. Toevoegen van de /employee/time-offs Route
We organiseren de werknemerspagina’s met behulp van geneste routes. Eerst maken we een hoofdroute met path='employee' die de inhoud omhult in een thema en lay-out die specifiek zijn voor werknemers. Binnen deze route voegen we path='time-offs' toe, wat het PageEmployeeTimeOffsList component weergeeft. Deze structuur groepeert alle werknemersfuncties onder één pad en houdt de opmaak consistent.
Na het toevoegen van deze wijzigingen, kun je naar de /employee/time-offs route navigeren om de pagina met de lijst van vrije dagen in actie te zien.

Op dit moment is de pagina met de lijst van vrije dagen functioneel, maar het mist de mogelijkheid om nieuwe verlofaanvragen aan te maken. Laten we de mogelijkheid toevoegen om nieuwe verlofaanvragen aan te maken.
Opbouwen van de Verlofaanvraagpagina
We zullen een nieuwe pagina maken voor het aanvragen of toewijzen van verlof. Deze pagina bevat een formulier waarin gebruikers het type verlof, start- en einddata, en eventuele aanvullende opmerkingen kunnen specificeren.
Voordat we beginnen, moeten we nieuwe componenten maken om te gebruiken in het formulier:
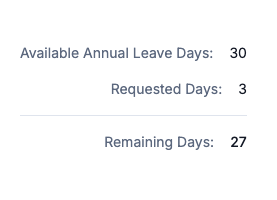
Het <TimeOffFormSummary /> Component Bouwen
Maak een nieuw bestand genaamd form-summary.tsx in de map src/components/time-offs/ en voeg de volgende code toe:

Het <TimeOffFormSummary /> component toont een samenvatting van het verlofaanvraag. Het toont de beschikbare jaarlijkse verlofdagen, het aantal aangevraagde dagen en de resterende dagen. We zullen dit component gebruiken in het verlof formulier om gebruikers een duidelijk overzicht van hun aanvraag te geven.
Het <PageEmployeeTimeOffsCreate /> Component Bouwen
Maak een nieuw bestand genaamd create.tsx in de map src/pages/employee/time-offs/ en voeg de volgende code toe:

Het <PageEmployeeTimeOffsCreate /> component toont een formulier voor het maken van nieuwe verlofaanvragen in een HR-beheerapp. Zowel medewerkers als managers kunnen het gebruiken om verlof aan te vragen of toe te wijzen. Het formulier bevat opties om het type verlof te selecteren, start- en einddatums te kiezen, opmerkingen toe te voegen, en het toont een samenvatting van het aangevraagde verlof.
Laten we de belangrijkste onderdelen van het component bekijken:
1. Controleren van Gebruikersrol
Met de useCan hook controleren we of de huidige gebruiker managerrechten heeft. Dit bepaalt of de gebruiker verlof kan toewijzen of alleen kan aanvragen. We zullen het formulier anders verwerken op onFinishHandler op basis van de rol van de gebruiker.
2. Formulierstatus en -indiening
useForm initialiseert het formulier met standaardwaarden en stelt succesmeldingen in op basis van de rol van de gebruiker. De functie onFinishHandler verwerkt de formuliergegevens voordat deze worden ingediend. Voor managers wordt de status onmiddellijk ingesteld op GOEDGEKEURD, terwijl de verzoeken van werknemers ter beoordeling worden ingediend.
3. Opmaak
In onze opmaak verandert de primaire kleur op basis van de rol van de gebruiker. We gebruiken de <ThemeProvider /> om het juiste thema toe te passen. De tekst en het pictogram van de verzendknop veranderen ook, afhankelijk of de gebruiker een manager of een werknemer is.
4. Toevoegen van de “/employee/time-offs/create” Route
We moeten de nieuwe route toevoegen voor de pagina om verlof aan te maken. Laten we het bestand App.tsx bijwerken om deze route op te nemen:
Na het toevoegen van deze wijzigingen, kun je naar de route /employee/time-offs/create navigeren of op de knop “Verlof toewijzen” op de pagina met verloven klikken om toegang te krijgen tot het formulier voor het aanmaken van verlof.

Stap 5 — Pagina voor het beheren van verlofaanvragen bouwen
In deze stap zullen we een nieuwe pagina maken voor het beheren van verlofaanvragen. Deze pagina stelt managers in staat om verlofaanvragen die zijn ingediend door werknemers te bekijken en goed te keuren of af te wijzen.

Opbouwen van de lijstpagina voor verlofaanvragen
We zullen een nieuwe pagina maken voor het beheren van verlofaanvragen. Deze pagina bevat een lijst van verlofaanvragen, met details zoals de naam van de werknemer, het type verlof, de aangevraagde data en de huidige status.
Voordat we beginnen, moeten we nieuwe componenten maken om te gebruiken in de lijst:
Component <RequestsList /> maken
Maak een nieuw bestand genaamd list.tsx in de map src/components/requests/ en voeg de volgende code toe:
Het <RequestsList /> component toont een lijst van verlofaanvragen met oneindig scrollen. Het bevat een laadindicator, skeletplaceholders en een bericht wanneer er geen gegevens zijn. Dit component is ontworpen om grote datasets efficiënt te verwerken en een soepele gebruikerservaring te bieden.
Het bouwen van het <RequestsListItem /> Component
Maak een nieuw bestand genaamd list-item.tsx aan in de map src/components/requests/ en voeg de volgende code toe:
Het <RequestsListItem /> component toont een enkel verlofaanvraagitem in de lijst. Het bevat de avatar van de werknemer, naam, omschrijving en een knop om de details van de aanvraag te bekijken. Dit component is herbruikbaar en kan worden gebruikt om elk item in de lijst van verlofaanvragen weer te geven.
Het bouwen van het <PageManagerRequestsList /> Component
Maak een nieuw bestand genaamd list.tsx aan in de map src/pages/manager/requests/ en voeg de volgende code toe:
Het <PageManagerRequestsList /> component toont uitstaande verlofaanvragen die managers moeten goedkeuren. Het toont details zoals de naam van de werknemer, type verlof, aangevraagde data en hoe lang geleden de aanvraag is gedaan. Managers kunnen op een aanvraag klikken om meer details te bekijken. Het maakt gebruik van <RequestsList /> en <RequestsListItem /> om de lijst weer te geven.
Dit component accepteert ook children als een prop. Vervolgens zullen we een modale route implementeren met behulp van <Outlet /> om de details van de aanvraag weer te geven, waarbij de /manager/requests/:id route binnen het component wordt weergegeven.
Het toevoegen van de “/manager/requests” Route
We moeten de nieuwe route toevoegen voor de pagina voor het beheer van verlofaanvragen. Laten we het bestand App.tsx bijwerken om deze route op te nemen:
Na het toevoegen van deze wijzigingen, kunt u naar de route /manager/requests navigeren om de pagina voor het beheer van verlofaanvragen in actie te zien

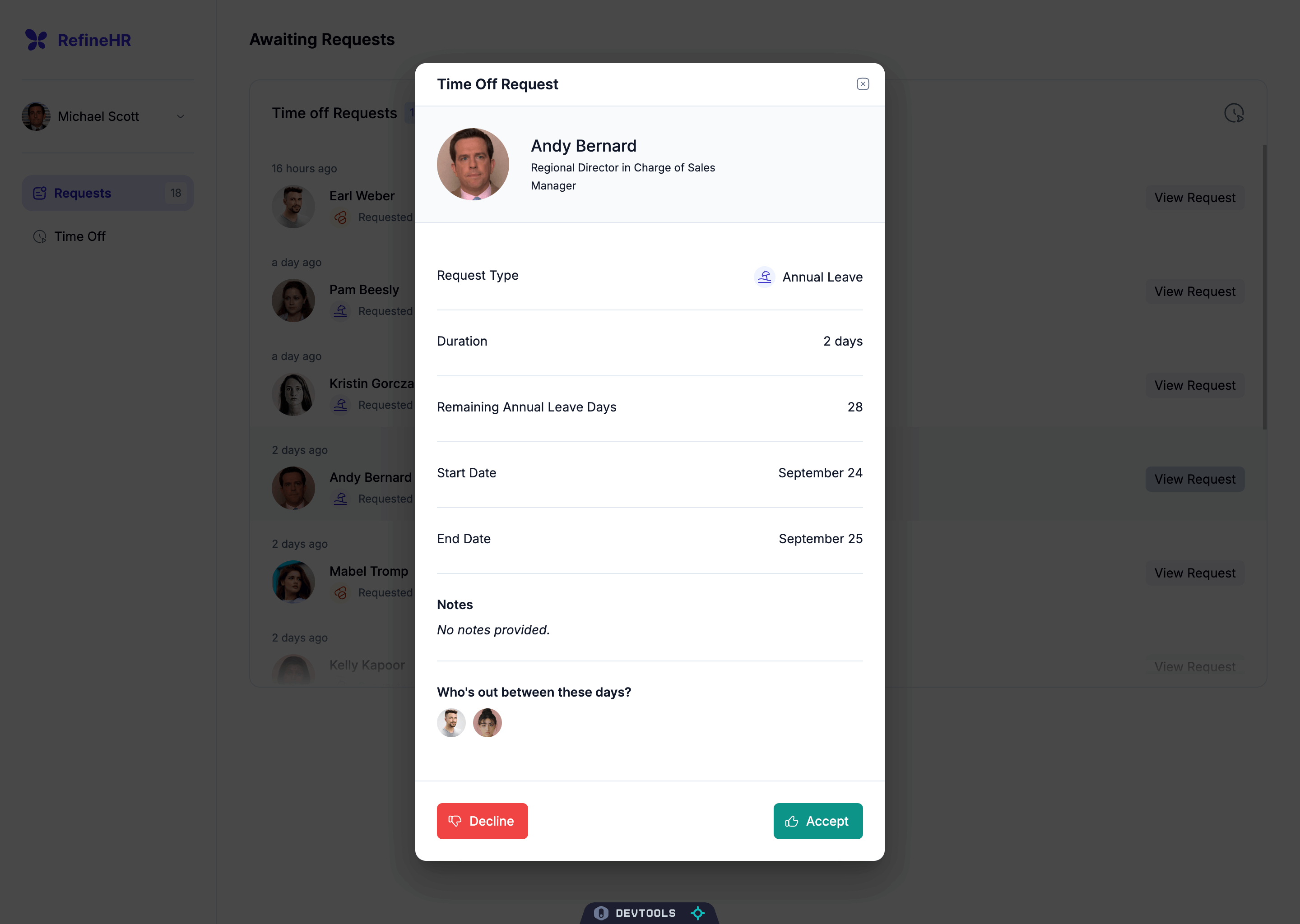
Opbouwen van de pagina voor Verlofaanvraagdetails
In deze stap zullen we een nieuwe pagina maken om de details van een verlofaanvraag weer te geven. Deze pagina zal de naam van de werknemer, het type verlof, de aangevraagde data en de huidige status tonen. Managers kunnen de aanvraag vanaf deze pagina goedkeuren of afwijzen.
Opbouwen van de <TimeOffRequestModal /> Component
Eerst, maak een bestand genaamd use-get-employee-time-off-usage in de map src/hooks/ aan en voeg de volgende code toe:
We zullen de useGetEmployeeTimeOffUsage hook gebruiken om het totale aantal dagen te berekenen dat een werknemer heeft opgenomen voor elk type verlof. Deze informatie zal worden weergegeven op de pagina voor de details van de verlofaanvraag.
Daarna, maak een nieuw bestand genaamd time-off-request-modal.tsx in de map src/components/requests/ aan en voeg de volgende code toe:
Laten we de <TimeOffRequestModal /> component uitsplitsen:
1. Ophalen van gebruik van verlof door werknemer
De useGetEmployeeTimeOffUsage hook wordt gebruikt om het verlofgebruik van de werknemer op te halen. Deze hook berekent de resterende jaarlijkse verlofdagen en de eerder gebruikte ziektedagen en vrije dagen op basis van de verlofgeschiedenis van de werknemer.
2. Overlappende goedgekeurde verlofaanvragen ophalen
De useList hook met bovenstaande filters haalt alle goedgekeurde verlofaanvragen op die overlappen met het huidige verlofaanvraag. Deze lijst wordt gebruikt om de werknemers weer te geven die afwezig zijn tussen de aangevraagde data.
3. Afhandelen van goedkeuring/afwijzing van verlofaanvraag
De handleSubmit functie wordt aangeroepen wanneer de manager de verlofaanvraag goedkeurt of afwijst.
Refine maakt de broncache automatisch ongeldig nadat de bron is gewijzigd (verlofaanvragen in dit geval).
Aangezien het verlofgebruik van de werknemer wordt berekend op basis van de verlofgeschiedenis, maken we ook de broncache van werknemers ongeldig om het verlofgebruik van de werknemer bij te werken.
Het toevoegen van de “/manager/requests/:id” Route
In deze stap zullen we een nieuwe route maken om de details van de verlofaanvraag weer te geven, waar managers verzoeken kunnen goedkeuren of afwijzen.
Laten we een nieuw bestand genaamd edit.tsx maken in de map src/pages/manager/requests/time-offs/ en de volgende code toevoegen:
Nu moeten we de nieuwe route toevoegen om de pagina met details van de verlofaanvraag weer te geven. Laten we het bestand App.tsx bijwerken om deze route op te nemen:
Laten we de wijzigingen van dichterbij bekijken:
De code hierboven stelt een geneste route-structuur in waarbij een modaal venster wordt weergegeven bij het navigeren naar een specifieke kindroute. Het <PageManagerRequestsTimeOffsEdit /> component is een modaal venster en wordt weergegeven als een kind van het <PageManagerRequestsList /> component. Deze structuur maakt het mogelijk om het modaal venster bovenop de lijstpagina weer te geven terwijl de lijstpagina zichtbaar blijft op de achtergrond.
Wanneer je naar de /manager/requests/:id/edit route navigeert of op een verlofaanvraag in de lijst klikt, zal de pagina met details van de verlofaanvraag worden weergegeven als een modaal venster bovenop de lijstpagina.

Stap 6 — Implementatie van Autorisatie en Toegangscontrole
Autorisatie is een cruciaal onderdeel in toepassingen op enterprise-niveau, waarbij het een sleutelrol speelt in zowel beveiliging als operationele efficiëntie. Het zorgt ervoor dat alleen geautoriseerde gebruikers toegang hebben tot specifieke bronnen, waardoor gevoelige gegevens en functionaliteiten worden beschermd. Het autorisatiesysteem van Refine biedt de nodige infrastructuur om uw bronnen te beschermen en ervoor te zorgen dat gebruikers op een veilige en gecontroleerde manier met uw toepassing kunnen interacteren. In deze stap zullen we autorisatie en toegangsbeheer implementeren voor de functie voor het beheer van verlofaanvragen. We zullen de toegang tot de routes /manager/requests en /manager/requests/:id/edit beperken tot alleen managers met behulp van het <CanAccess />-onderdeel.
Op dit moment kunt u, wanneer u bent ingelogd als werknemer, de koppeling naar de pagina Aanvragen niet zien in de zijbalk, maar u kunt nog steeds toegang krijgen tot de route /manager/requests door de URL in de browser in te voeren. We zullen een beveiliging toevoegen om ongeautoriseerde toegang tot deze routes te voorkomen.
Laten we het bestand App.tsx bijwerken om de autorisatiecontroles op te nemen:
In de bovenstaande code hebben we het <CanAccess />-onderdeel toegevoegd aan de “/manager” route. Dit onderdeel controleert of de gebruiker de rol “manager” heeft voordat de onderliggende routes worden weergegeven. Als de gebruiker niet de rol “manager” heeft, worden ze doorgestuurd naar de pagina met de lijst van verlofaanvragen voor werknemers.
Nu, wanneer je inlogt als werknemer en probeert toegang te krijgen tot de route /manager/requests, word je doorverwezen naar de pagina met verlofaanvragen voor werknemers.
Stap 7 — Implementeren naar het DigitalOcean App-platform
In deze stap zullen we de toepassing implementeren naar het DigitalOcean App-platform. Om dit te doen, zullen we de broncode hosten op GitHub en de GitHub-opslagplaats verbinden met het App-platform.
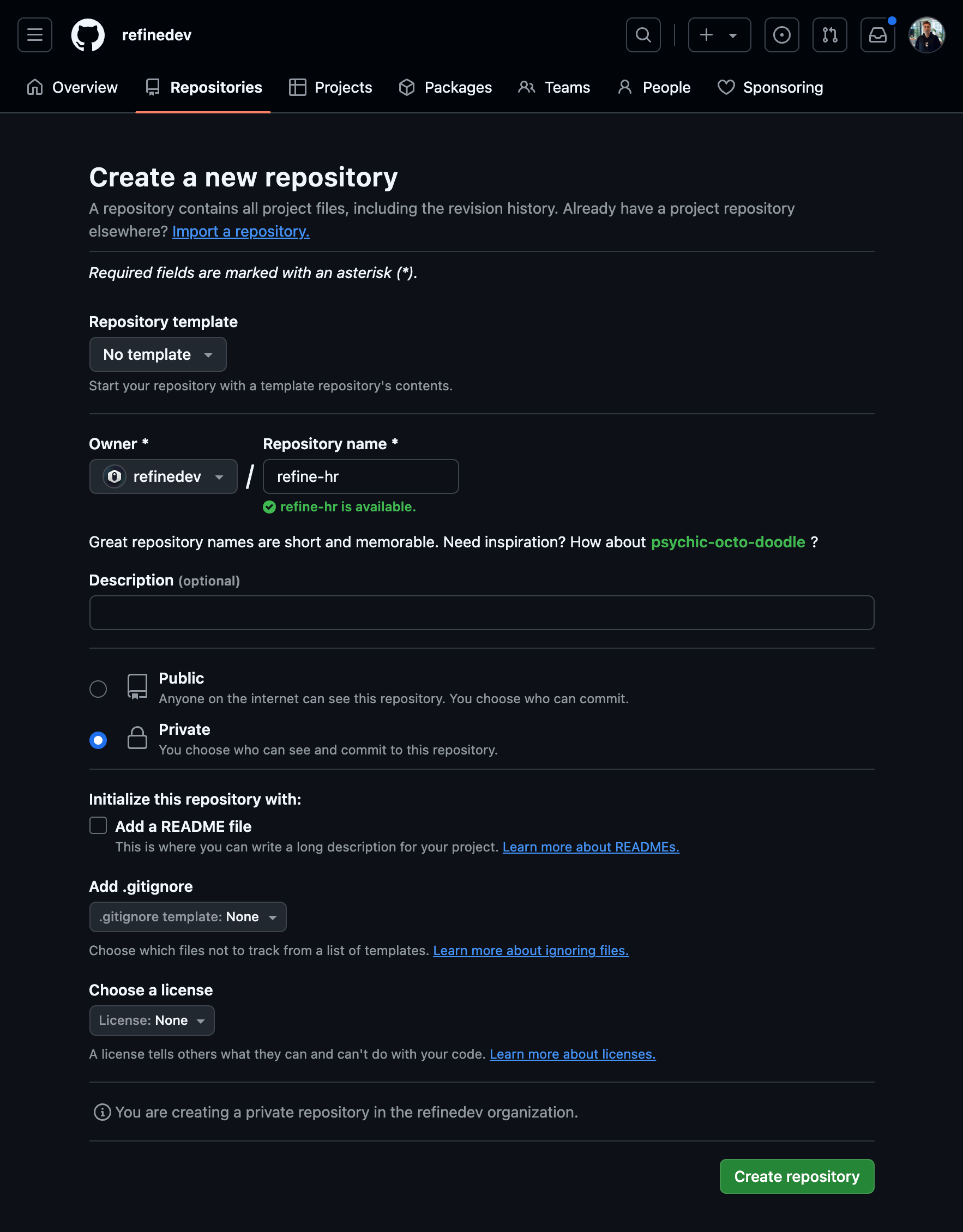
Het Code naar GitHub pushen
Log in op je GitHub-account en maak een nieuwe opslagplaats met de naam refine-hr. Je kunt de opslagplaats openbaar of privé maken:

Na het maken van de opslagplaats, navigeer naar de projectdirectory en voer de volgende opdracht uit om een nieuw Git-opslagplaats te initialiseren:
Vervolgens, voeg alle bestanden toe aan het Git-opslagplaats met deze opdracht:
Vervolgens, commit de bestanden met deze opdracht:
Voeg daarna de GitHub-opslagplaats toe als een externe opslagplaats met deze opdracht:
Specificeer vervolgens dat je je code naar de main tak wilt pushen met deze opdracht:
Tenslotte, duw de code naar de GitHub repository met dit commando:
Wanneer hierom wordt gevraagd, voer je je GitHub inloggegevens in om je code te pushen.
Je ontvangt een succesbericht nadat de code naar de GitHub repository is gepusht.
In dit gedeelte heb je je project naar GitHub gepusht zodat je er toegang toe hebt met behulp van DigitalOcean Apps. De volgende stap is het maken van een nieuwe DigitalOcean App met behulp van je project en het opzetten van automatische implementatie.
Implementeren naar DigitalOcean App Platform
Tijdens dit proces neem je een React-toepassing en bereid je deze voor op implementatie via het App Platform van DigitalOcean. Je koppelt je GitHub repository aan DigitalOcean, configureert hoe de app zal worden gebouwd en maakt vervolgens een initiële implementatie van een project. Nadat het project is geïmplementeerd, worden aanvullende wijzigingen automatisch opnieuw opgebouwd en bijgewerkt.
Aan het einde van deze stap zal je applicatie zijn geïmplementeerd op DigitalOcean met continue levering voorzien.
Log in op je DigitalOcean account en ga naar de Apps pagina. Klik op de App Maken knop:

Als je je GitHub-account nog niet hebt verbonden met DigitalOcean, wordt je gevraagd dit te doen. Klik op de Verbinden met GitHub knop. Er zal een nieuw venster geopend worden waarin je wordt gevraagd DigitalOcean toegang te verlenen tot je GitHub-account.
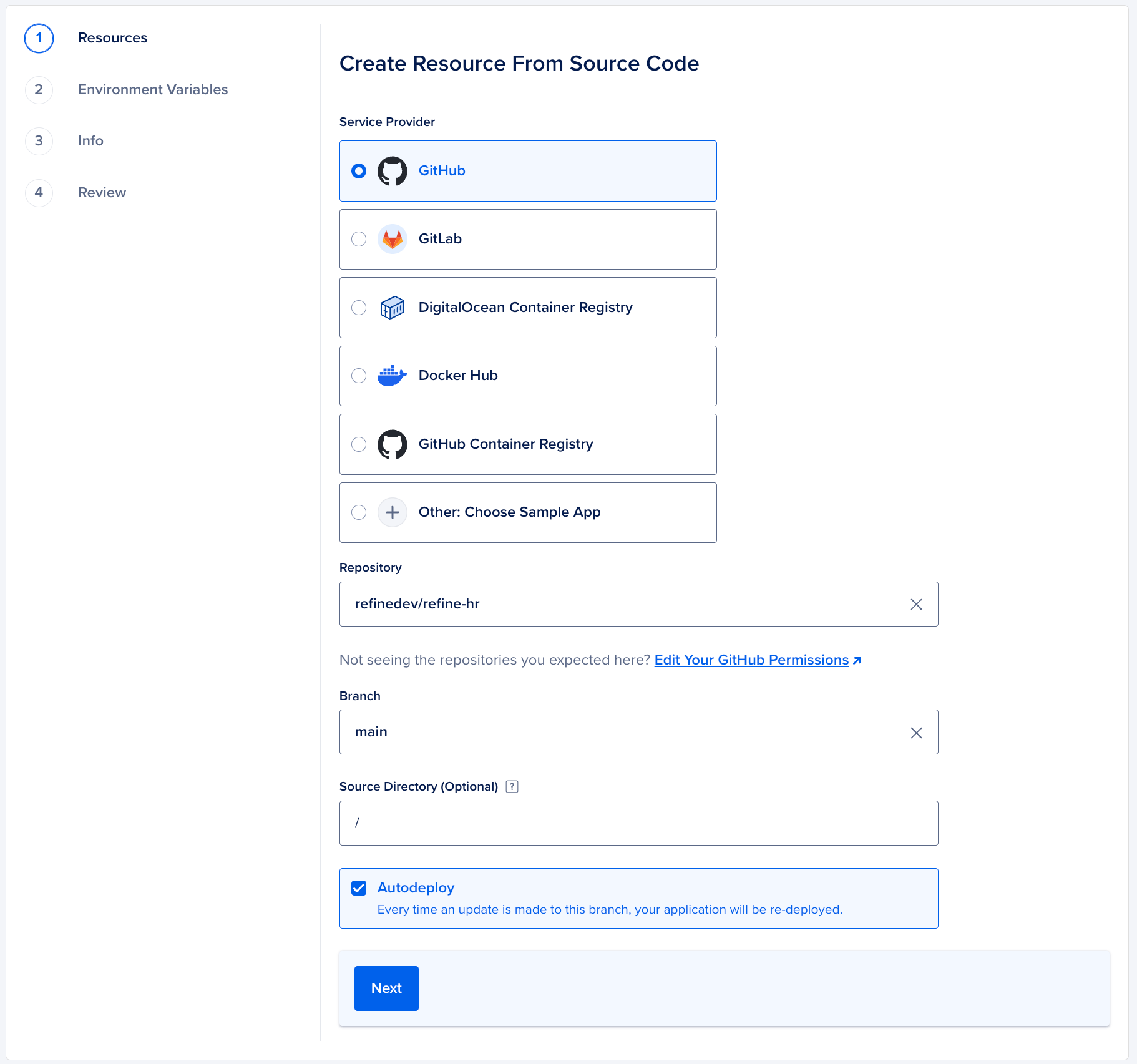
Nadat je DigitalOcean toegang hebt verleend, word je teruggeleid naar de DigitalOcean Apps pagina. De volgende stap is het selecteren van je GitHub repository. Nadat je je repository hebt geselecteerd, word je gevraagd een branch te kiezen om te implementeren. Selecteer de main branch en klik op de Volgende knop.

Hierna zie je de configuratiestappen voor je applicatie. In deze tutorial kun je op de Volgende knop klikken om de configuratiestappen over te slaan. Je kunt echter ook je applicatie configureren zoals je wilt.
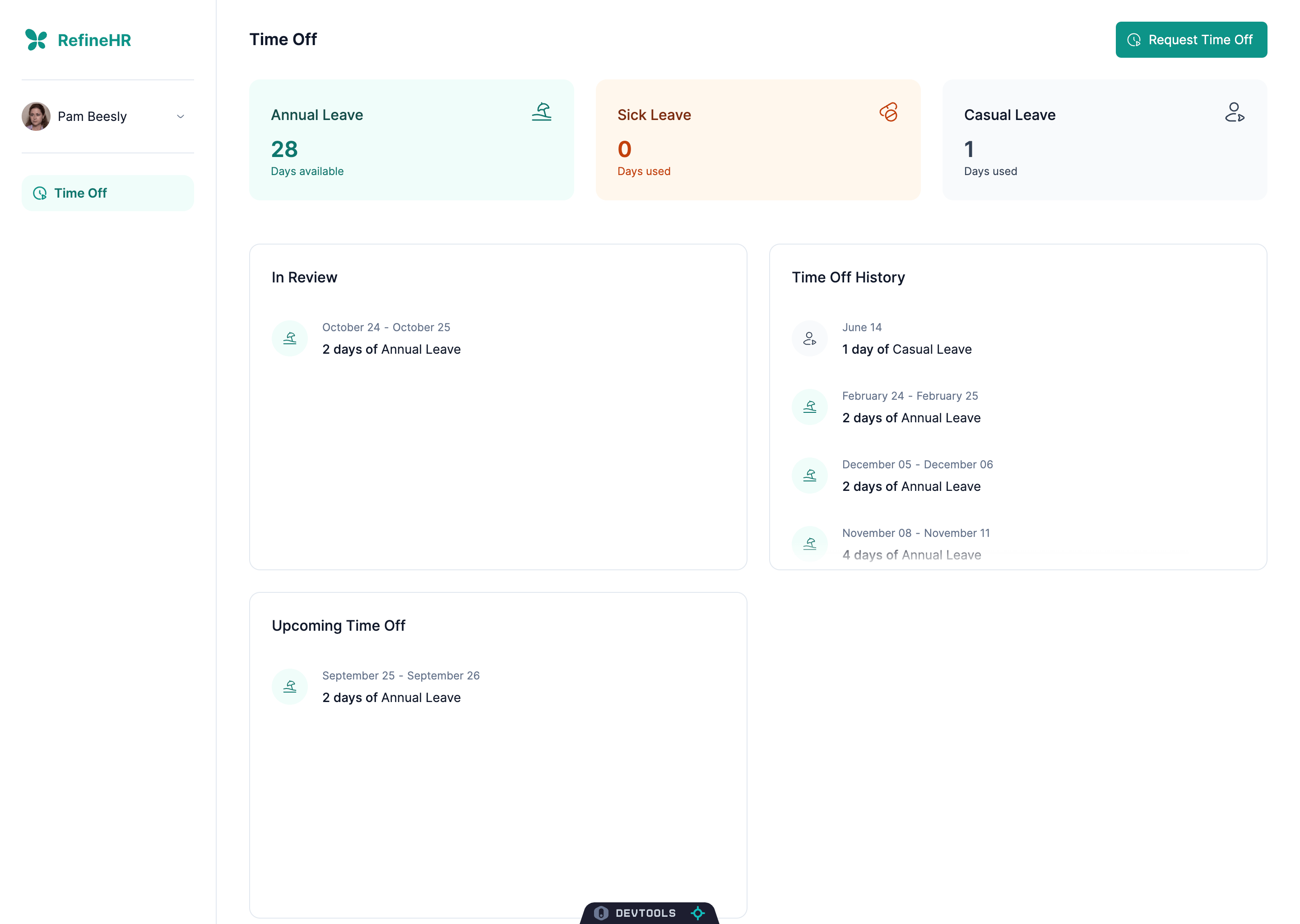
Wacht tot het bouwen is voltooid. Na het voltooien van de build, klik op Live App om toegang te krijgen tot je project in de browser. Het zal hetzelfde zijn als het project dat je lokaal hebt getest, maar dit zal live zijn op het web met een beveiligde URL. Ook kun je deze tutorial volgen die beschikbaar is op de DigitalOcean community site om te leren hoe je op React gebaseerde applicaties implementeert op het App Platform.
Opmerking: Als je build niet met succes kan worden geïmplementeerd, kun je je build commando op DigitalOcean configureren om npm install --production=false && npm run build && npm prune --production te gebruiken in plaats van npm run build

Conclusie
In deze tutorial hebben we een HR-beheerapplicatie gebouwd met Refine vanaf nul en hebben we geleerd hoe we een volledig functionele CRUD-app kunnen maken.
Ook zullen we demonstreren hoe je jouw applicatie kunt implementeren op het DigitalOcean App Platform.
Als je meer wilt leren over Refine, kun je de documentatie bekijken en als je vragen of feedback hebt, kun je lid worden van de Refine Discord-server.













