Onlangs heb ik gewerkt aan een spannend project dat inhield dat ik een website creëerde die in staat is om tussen talen te schakelen om een breder publiek aan te spreken. Dit heeft me geholpen om het concept van “lokalisatie” beter te begrijpen, wat meestal inhoudt dat je content aanpast om het relevant, toegankelijk en herkenbaar te maken voor gebruikers in verschillende talen en regio’s.
Lokalisatie gaat niet alleen om het vertalen van woorden, het gaat om het creëren van een ervaring die gebruikers een thuisgevoel geeft, ongeacht hun taal. Bijvoorbeeld, wereldwijde platforms zoals Amazon maken het schakelen tussen talen zo naadloos dat het bijna magisch aanvoelt. Naast het verbeteren van de gebruikerservaring speelt deze functie een cruciale rol in het stimuleren van bedrijven door een breder publiek te bereiken en sterkere verbindingen met klanten wereldwijd te bevorderen.
Inhoudsopgave
Wat is i18n, en Waarom Dit Gebruiken?
i18n, de afkorting voor internationalisatie, betekent dat een applicatie meerdere talen ondersteunt. “i18n” is afgeleid van het feit dat er 18 letters tussen de eerste “i” en de laatste “n” in “internationalization” staan. Het draait allemaal om het maken van je app aanpasbaar voor wereldwijde doelgroepen door tekstvertaling, het formatteren van data en nummers, het beheren van valuta en het rekening houden met regionale conventies.
Door internationalisatie mogelijk te maken, wordt je app niet alleen een hulpmiddel, maar een inclusief platform dat rechtstreeks spreekt tot de voorkeur en cultuur van een gebruiker.
Laten we meteen beginnen
We gaan een zeer eenvoudige demo meertalige webapplicatie maken met een donker modus schakelfunctie om te demonstreren hoe je dit concept kunt bereiken.
Vereisten
-
Basiskennis van React – Je moet begrijpen hoe je componenten kunt maken, de status kunt beheren en Hooks zoals
useStateenuseEffectkunt gebruiken. Als je nieuw bent met React, raad ik aan te beginnen met de officiële React-documentatie voor een solide basis. -
Vertrouwdheid met Internationalisatieconcepten – Kennis van de basisprincipes van internationalisatie (i18n) en waarom het belangrijk is, zal je context geven voor het project. De eerdere secties van dit artikel behandelen de essentie.
-
Tailwind CSS – We zullen Tailwind CSS gebruiken voor styling. Het is een CSS-framework met een utility-first benadering dat je helpt bij het bouwen van moderne, responsieve ontwerpen zonder je HTML te verlaten. Als je hier niet bekend mee bent, bekijk dan de documentatie van Tailwind.
-
Node.js – Zorg ervoor dat Node.js is geïnstalleerd op je systeem om afhankelijkheden te beheren. Je kunt de nieuwste versie downloaden van Node.js.
-
Package Manager – Er is npm (inbegrepen bij Node.js) of yarn nodig om projectafhankelijkheden te beheren
Tools die we zullen gebruiken
-
Code-editor
-
Localization-bibliotheek: react-i18next
-
Iconen-bibliotheek: hero-icons
Stap 1: Hoe het project op te zetten
Initialiseer het project
Gebruik Vite voor een snelle installatie:
npm create vite@latest multilingual-demo
Volg de instructies die verschijnen in uw terminal, kies React en TypeScript voor ontwikkeling zoals weergegeven in de onderstaande afbeelding:

Installeer afhankelijkheden
Voer de volgende commando’s uit in uw terminal om de benodigde afhankelijkheden voor dit project te installeren:
npm install i18next react-i18next i18next-browser-languagedetector i18next-http-backend heroicons
npm install tailwindcss postcss autoprefixer
npx tailwindcss init
Configureer TailwindCSS
Werk het bestand tailwind.config.ts bij:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
darkMode: "class", //Voor onze donkere modus-functionaliteit
theme: {
container: {
center: true,
padding: "1.25rem",
screens: {
sm: "1200px",
},
},
extend: {},
},
plugins: [],
};
Voeg TailwindCSS toe aan src/index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;
Stap 2: Hoe Internationalisatie instellen met i18next
Initialiseer i18next
Maak een i18n.tsx bestand in de src map en configureer i18next:
import i18next from "i18next";
import LanguageDetector from "i18next-browser-languagedetector";
import { initReactI18next } from "react-i18next";
import Backend from "i18next-http-backend";
i18next.use(LanguageDetector).use(initReactI18next).use(Backend).init({
returnObjects: true,
fallbackLng: "en", // Taal om op terug te vallen als de geselecteerde niet geconfigureerd is
debug: true, //Om ons in staat te stellen fouten te zien
// lng: "en", //Standaardtaal als Engels
});
Laten we snel kijken naar de inhoud van dit bestand, aangezien het een sleutelrol speelt bij het inschakelen van de vertaalfunctionaliteit. Dit bestand is verantwoordelijk voor het opzetten van de kern van het vertaalproces en ervoor zorgen dat de functie voor het wisselen van taal soepel werkt in jouw app.
-
i18next: De kernbibliotheek voor internalisatie die we gebruiken voor vertalingen. -
LanguageDetector: Helpt ons automatisch de voorkeurstaal van de gebruiker te detecteren, op basis van browserinstellingen. -
initReactI18next: Is verantwoordelijk voor de integratie van dei18nextplugin met React en biedt Hooks zoals deuseTranslationHook en andere hulpprogramma’s. -
Backend: Haalt vertaalgegevens dynamisch op uit een externe bron. In dit geval zullen we JSON-bestanden gebruiken.
Importeer dit bestand in het main.tsx bestand:
//main.tsx
import React, { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import "./index.css";
import App from "./App.tsx";
import "./i18n.tsx"; //Importeer hier
createRoot(document.getElementById("root")!).render(
<StrictMode>
<React.Suspense fallback="loading">
<App />
</React.Suspense>
</StrictMode>
);
Maak Vertaalbestanden
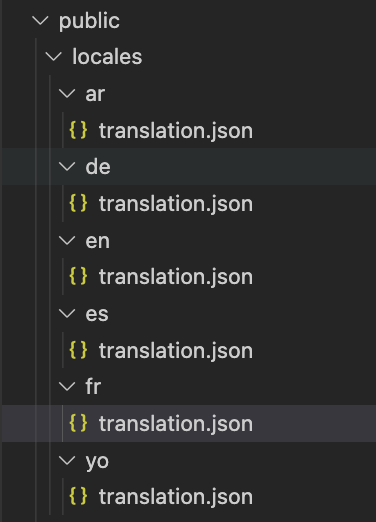
In de public/locales directory, maak submappen voor elke taal (bijvoorbeeld, en, fr) en voeg translation.json bestanden toe:
en/translation.json
{
"greeting": "Welcome to the Language Playground",
"detail": {
"line1": "Did you know that over 7,000 languages are spoken worldwide?",
"line2": "This Playground demonstrates how web applications can support users in multiple languages, making them accessible and inclusive to people from different backgrounds."
}
}
fr/translation.json
{
"greeting": "Bienvenue sur le terrain de jeu linguistique",
"detail": {
"line1": "Saviez-vous que plus de 7 000 langues sont parlées dans le monde ?",
"line2": "Ce terrain de jeu démontre comment les applications web peuvent prendre en charge les utilisateurs dans plusieurs langues, les rendant accessibles et inclusives aux personnes de différents horizons."
}
}
Hier kun je zoveel talen toevoegen met hun vertaalbestanden die aan i18next worden geleverd. Let op dat de sleutels in de JSON-bestanden hetzelfde zijn als deze die als referenties worden gebruikt bij het weergeven op de website.

Stap 3: Hoe Componenten te Bouwen
Maak een components map in de src directory en voeg de volgende componenten toe:
Taalkeuze
Maak de Taalkeuze component – bevat een select element om gebruikers in staat te stellen dynamisch van taal te wisselen:
import { useEffect, useState } from "react";
import i18next from "i18next";
import { useTranslation } from "react-i18next";
type languageOption = { language: string; code: string };
const languageOptions: languageOption[] = [
{
language: "English",
code: "en",
},
{ language: "French", code: "fr" },
{ language: "German", code: "de" },
{ language: "Spanish", code: "es" },
{ language: "Arabic", code: "ar" },
{ language: "Yoruba", code: "yo" },
];
const LanguageSelector = () => {
// Stel de initiële taal in vanuit i18next's gedetecteerde of standaardtaal
const [language, setLanguage] = useState(i18next.language);
const { i18n } = useTranslation();
const handleLanguageChange = (e: React.ChangeEvent<HTMLSelectElement>) => {
const selectedLanguage = e.target.value;
setLanguage(selectedLanguage);
i18next.changeLanguage(selectedLanguage); // Update taal in i18next
};
useEffect(() => {
document.body.dir = i18n.dir(); // stelt de tekst van de body in op ltr of rtl
}, [i18n, i18n.language]);
return (
<select
id="language"
value={language}
onChange={handleLanguageChange}
className="p-2 border border-gray-300 rounded-md shadow-sm focus:border-indigo-500 focus:ring focus:ring-indigo-200 focus:ring-opacity-50
dark:bg-gray-800 dark:border-gray-600 dark:text-gray-200 dark:focus:border-indigo-400 dark:focus:ring-indigo-700 dark:focus:ring-opacity-50"
>
{languageOptions.map(({ language, code }, key) => (
<option value={code} key={key}>
{language}
</option>
))}
</select>
);
};
export default LanguageSelector;
-
Initialiseer de taal met de taal gedetecteerd door
i18nextof de standaard ingestelde taal. -
De
useTranslationHook geeft dei18ninstantie vani18nextbloot om te interageren met de internationalisatie-instellingen. -
De functie
handleLanguageChangewordt gebruikt om de door de gebruiker geselecteerde taal bij te werken. Deze wordt geactiveerd wanneer de gebruiker een nieuwe taal selecteert uit het keuzemenu.
Implementeren van Tekstrichting
Het dir attribuut in HTML is een kritische functie om toegankelijkheid en inclusiviteit in webapplicaties te waarborgen, vooral bij het omgaan met talen die verschillen in tekstrichting. Bijvoorbeeld:
-
Van links naar rechts (LTR): De meeste talen, waaronder Engels, Frans en Spaans, volgen deze richting.
Van rechts naar links (RTL): Talen zoals Arabisch en Hebreeuws vereisen tekstuitlijning en lay-out moeten worden omgedraaid om leesbaarheid en culturele context te behouden.
Om dit te bereiken in onze app, stellen we de document.body.dir in op de dir van i18n terwijl we luisteren naar veranderingen in taalselectie met behulp van de useEffect hook
Donkere modus schakelen
Maak de DarkModeToggle component om te schakelen tussen lichte en donkere modus zoals de gebruiker verkiest.
import { useEffect, useState } from "react";
import { SunIcon, MoonIcon } from "@heroicons/react/solid";
const DarkModeToggle = () => {
const [darkMode, setDarkMode] = useState(false);
useEffect(() => {
// Controleer lokale opslag of systeemvoorkeur bij eerste laden
const isDark =
localStorage.getItem("theme") === "dark" ||
(!localStorage.getItem("theme") &&
window.matchMedia("(prefers-color-scheme: dark)").matches);
setDarkMode(isDark);
document.documentElement.classList.toggle("dark", isDark);
}, []);
const toggleDarkMode = () => {
setDarkMode(!darkMode);
document.documentElement.classList.toggle("dark", !darkMode);
localStorage.setItem("theme", !darkMode ? "dark" : "light");
};
return (
<button
aria-label="Toggle dark mode"
onClick={toggleDarkMode}
className="p-1 rounded"
>
{darkMode ? (
<SunIcon
className="w-6 h-6 text-yellow-500 "
onClick={toggleDarkMode}
/>
) : (
<MoonIcon className="w-6 h-6 text-gray-900 " onClick={toggleDarkMode} />
)}
</button>
);
};
export default DarkModeToggle;
Header Component
De Header component dient als een oudercomponent voor de DarkModeToggle en languageSelector componenten.
import DarkModeToggle from "./DarkModeToggle";
import LanguageSelector from "./LanguageSelector";
const Header = () => {
return (
<header className="container flex justify-between">
<DarkModeToggle />
<LanguageSelector />
</header>
);
};
export default Header;
Stap 4: Hoofd App Component
In het src/app bestand, voeg het volgende toe:
import { useTranslation } from "react-i18next";
import Header from "./components/Header";
const App = () => {
const { t } = useTranslation();
const line1 = t("detail.line1");
const line2 = t("detail.line2");
return (
<div className="h-[100vh] bg-white text-black dark:bg-gray-900 dark:text-white py-8">
<Header />
<div className="container text-center max-w-2xl mt-28">
<h1 className="text-4xl font-bold">{t("greeting")}</h1>
<p className="mt-8">{line1}</p>
<p className="mt-2">{line2}</p>
</div>
</div>
);
};
export default App;
-
De
useTranslationHook vanreact-i18nextgeeft toegang tot detfunctie, die wordt gebruikt om vertaalde tekst op te halen. -
Het haalt de vertaalde string op op basis van een sleutel uit uw vertaalbestanden (bijvoorbeeld,
en.json,fr.json).
Door deze stappen te volgen, zou uw app nu volledig functioneel moeten zijn met naadloos geïntegreerde vertalingen. Dit is hoe het eindresultaat van onze app eruitziet:

Bekijk de live demo en de broncode op GitHub
Conclusie
Websites maken die gebruikers de flexibiliteit bieden om hun voorkeurstaal te selecteren is niet alleen een technische prestatie, maar ook een stap in de richting van een meer inclusieve en gastvrije webomgeving.
Door internationalisatie (i18n) te combineren met tools zoals React-i18next en styling met Tailwind CSS, kunt u applicaties bouwen die flexibel, gebruiksvriendelijk en toegankelijk zijn voor een mondiaal publiek.
In dit project hebben we de configuratie van i18n doorgenomen, een taalwisselaar toegevoegd en “dark mode” opgenomen voor een betere bruikbaarheid.
Referenties
Source:
https://www.freecodecamp.org/news/build-multilingual-apps-with-i18n-in-react/













